Iskalno polje izboljša uporabnost navigacije po vašem spletnem mestu. Z najboljšo izkušnjo brskanja po internetu lahko (in verjetno tudi boste) izgubite posel, če vaši uporabniki ne bodo mogli iskati tistega, kar iščejo. Če sledite tej vadnici, se boste naučili, kako dodati iskalno polje v sekundarni meni Divi , tako da vaši uporabniki ne bodo nikoli daleč od tega, da bi našli tisto, kar potrebujejo.

Predogled
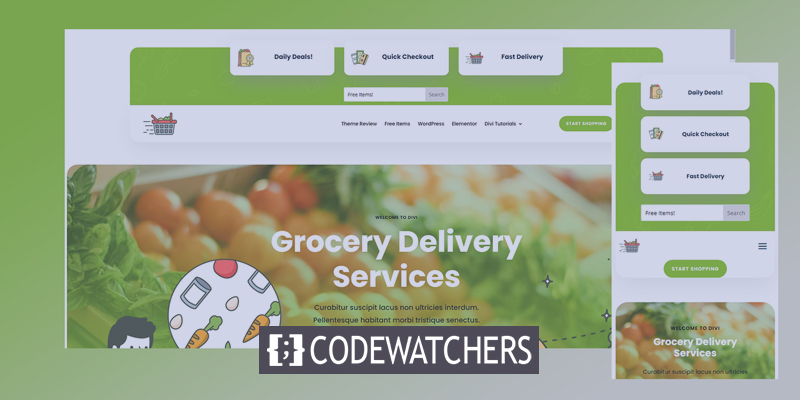
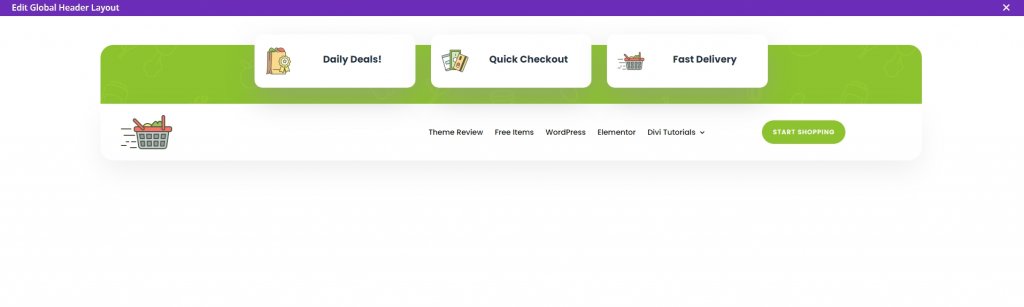
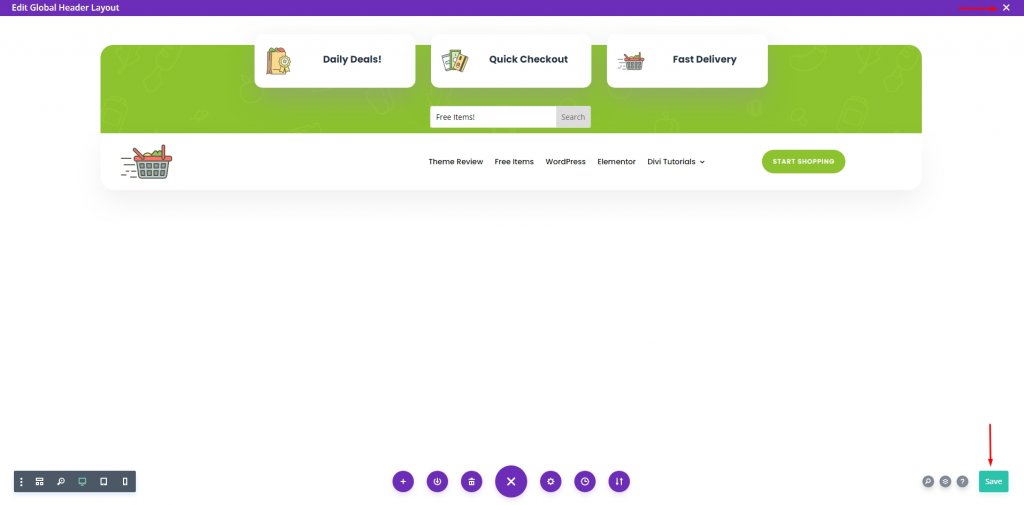
Tukaj je preprosta vizualna predstavitev, kako bo dizajn izgledal.

Naslov mobilne različice bo videti takole.

Pripravite stran
V današnji vadnici bomo uporabili vnaprej pripravljeno postavitev strani, imenovano Divi Grocery Delivery. Od tu bomo uporabljali glave in noge, čeprav bo naše glavno delo v razdelku z glavo. Za vašo informacijo lahko postavite iskalno polje v sekundarni meni katere koli glave, tako da upoštevate pravila, prikazana v današnji objavi.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
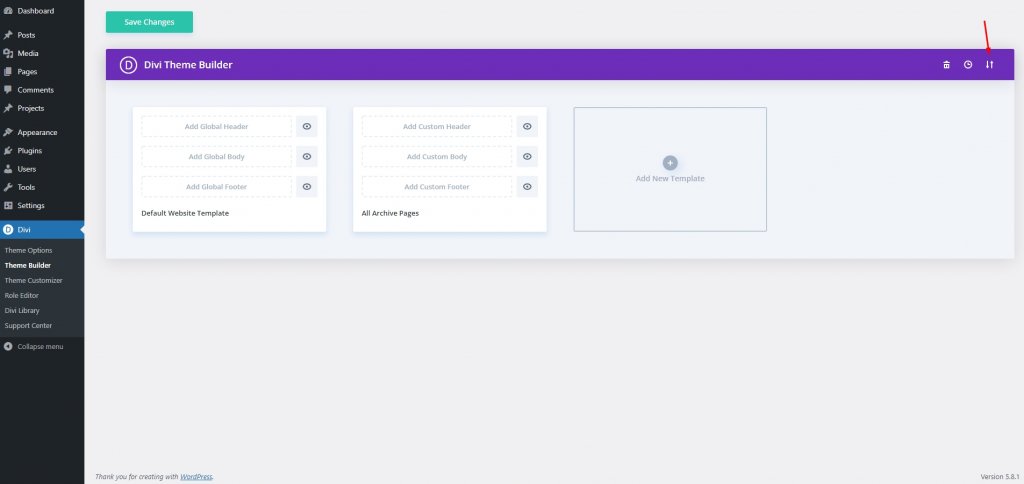
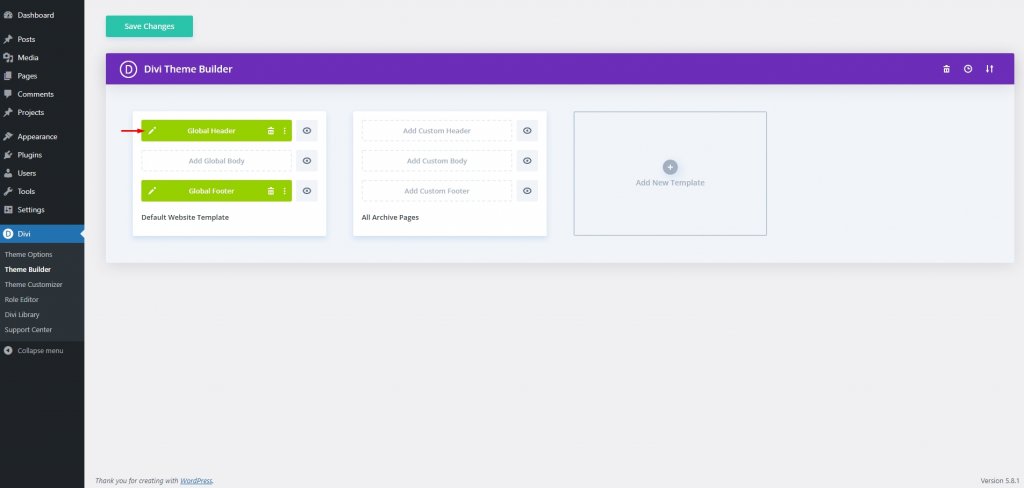
Začni zdajPojdimo na možnost Theme Builder iz stranske vrstice na nadzorni plošči. Nahaja se pod možnostjo Divi in kliknite Dodaj globalno glavo .

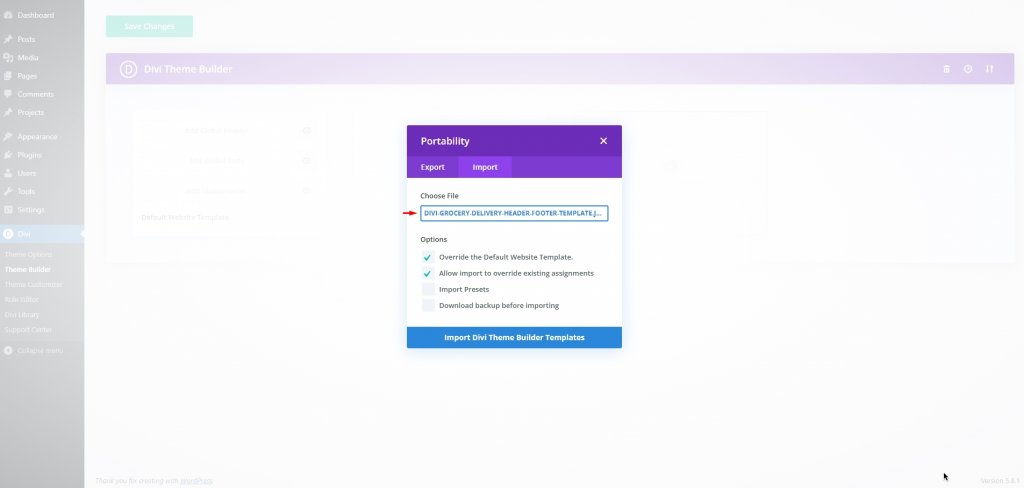
Zdaj izberite ikono Prenosljivost .

Tukaj je datoteka z glavo in nogo paketa postavitve Grocery Delivery . Lahko ga prenesete in uporabite. Zdaj pojdite na zavihek za uvoz in izberite preneseno datoteko JSON. Razpakirajte element in v njem boste našli datoteko JSON.

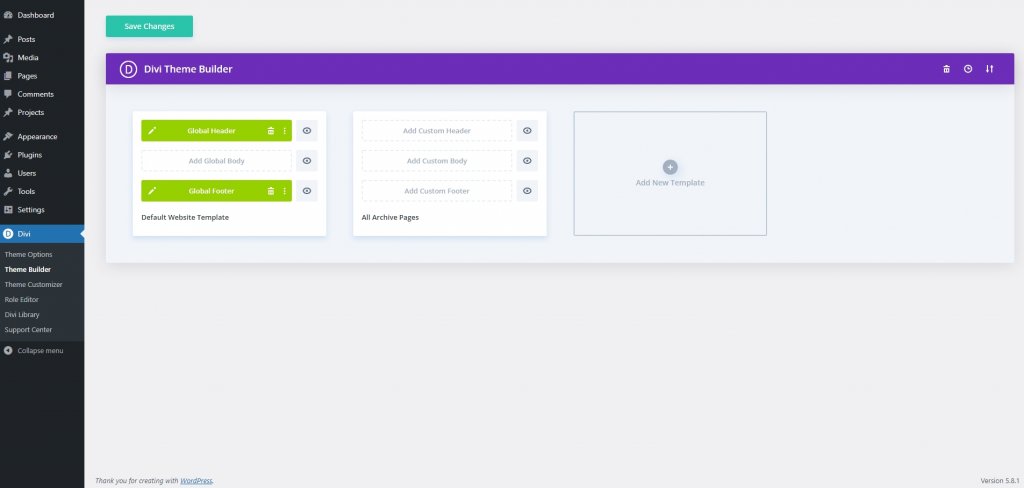
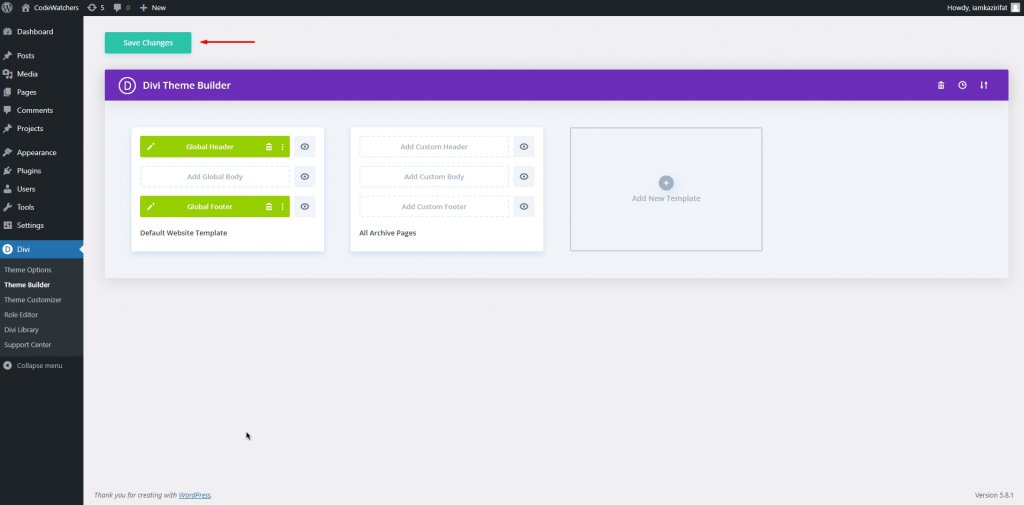
Ko bo nalaganje končano, bo videti takole. Kliknite Shrani spremembe.

Dodajanje možnosti iskanja
Zdaj bomo uredili razdelek z glavo in dodali funkcijo iskanja. Če želite to narediti, kliknite na možnost urejanja za glavo.

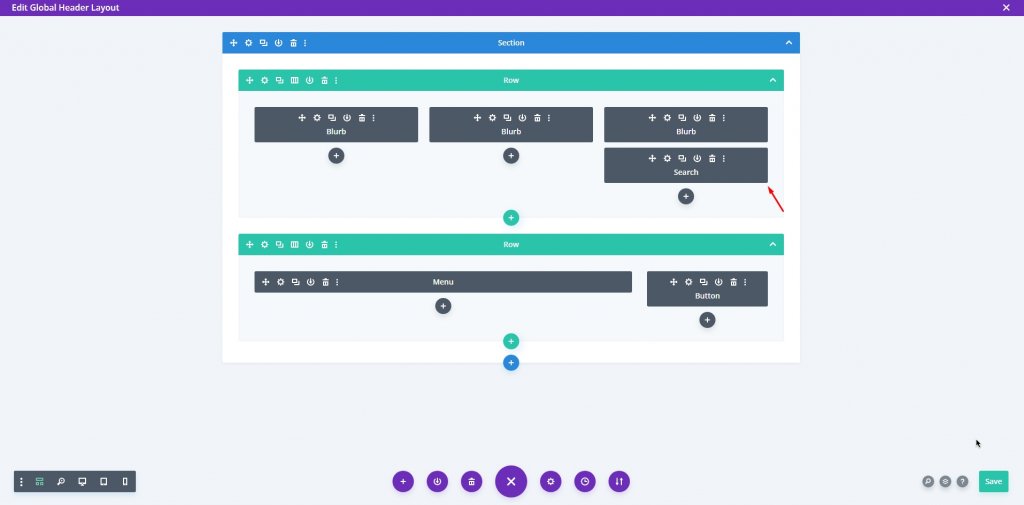
Zdaj vam je glava odprta in lahko začnete spreminjati.

Ustvarjanje prostora za iskalno polje je prva stvar, ki jo želimo doseči. Kot del našega prizadevanja, da zagotovimo, da je iskalno polje lahko dostopno vsem obiskovalcem, ga bomo premaknili v sekundarni meni (nad vrstico Domov/Stik ).
Zdaj bomo v tretji stolpec prve vrstice vstavili iskalni modul Divi.

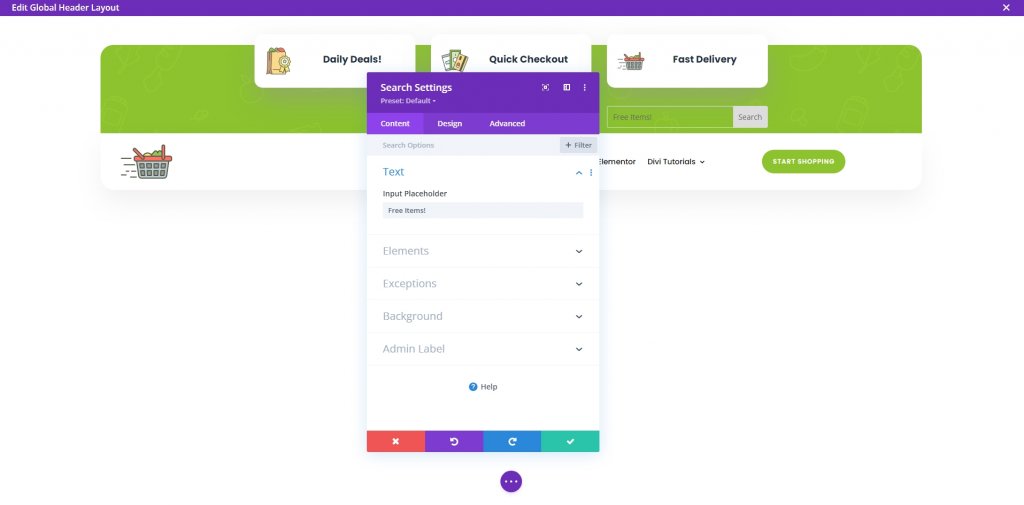
Po namestitvi modula pojdite v Nastavitve in spremenite besedilo nadomestnega mesta v vse, kar uporabnika opomni, kaj lahko išče v iskalnih poljih. Ker uporabljamo paket postavitve dostave živil, uporabljamo Najdi predmete! kot nadomestno mesto, ki uporabnikom sporoča, kaj lahko iščejo.

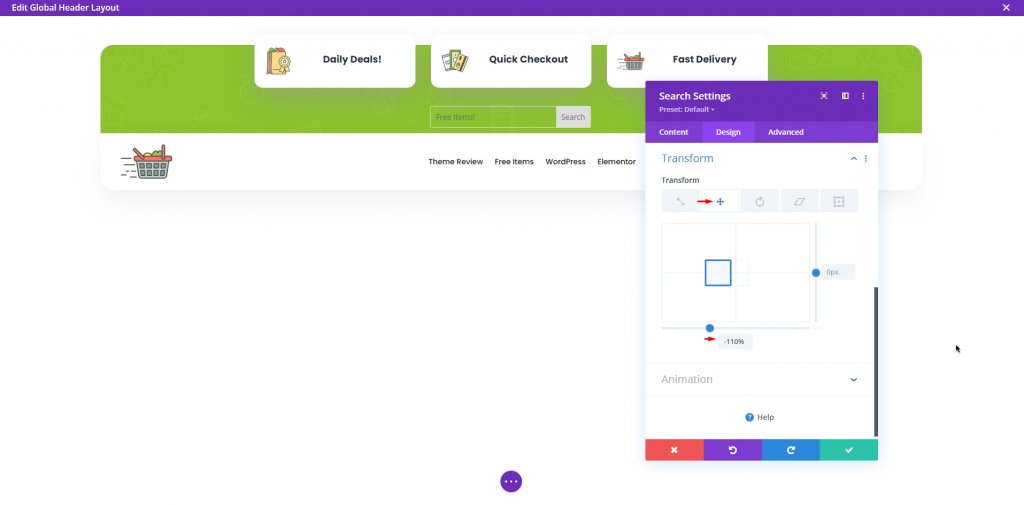
Imeti iskalno polje v tretjem stolpcu je očitna opustitev. Torej z zavihka načrtovanje premaknite možnost iskanja v drugi stolpec prek možnosti Transform. To je preprosta naloga vlečenja, kjer bo Divi obravnaval CSS in presledke.
Uporabite možnost Transform Translate in premaknite element levo. Namesto px uporabljamo % .

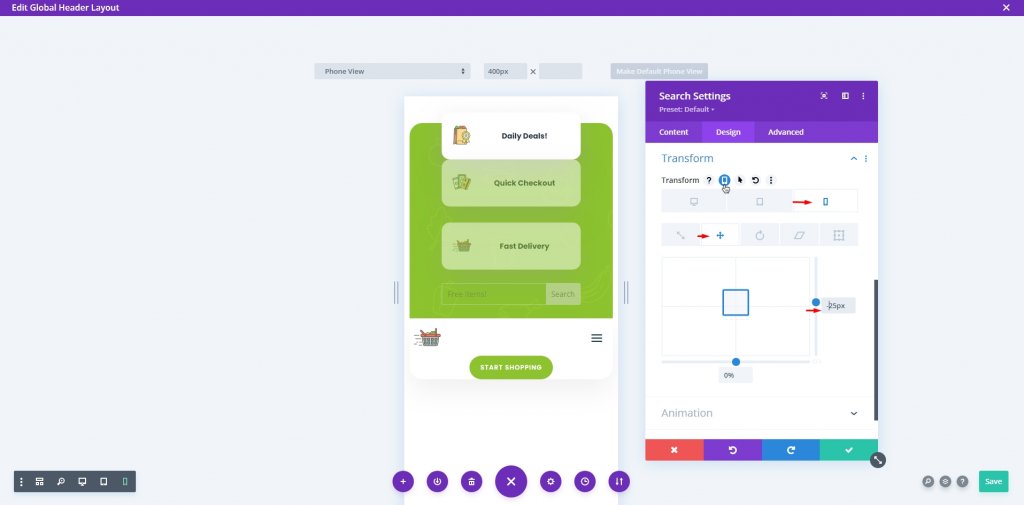
Prav tako je treba prilagoditi možnosti Divi Transform Translate za mobilne naprave, da bodo pravilno delovale. V nasprotnem primeru bo stanje ostalo nespremenjeno. Zato preverite nastavitve odzivnosti in postavite modul Iskanje pod razdelek Sekundarne možnosti menija v menijski vrstici. Da bi bil bolj viden na mobilnih napravah, smo ga premaknili v tretji stolpec vrstice, ki ga je samodejno postavil na dno elementov vrstice za prikaz.

Oblikujte modul
Za iskalno polje ni veliko možnosti oblikovanja, vendar bi bilo napačno reči nobene. Spremenimo lahko nekatere možnosti, kot so besedilo, običajne in lebdeče barve, stanje aktivnosti, velikost, vogali itd., je nekaj stvari, ki jih lahko spremenimo.
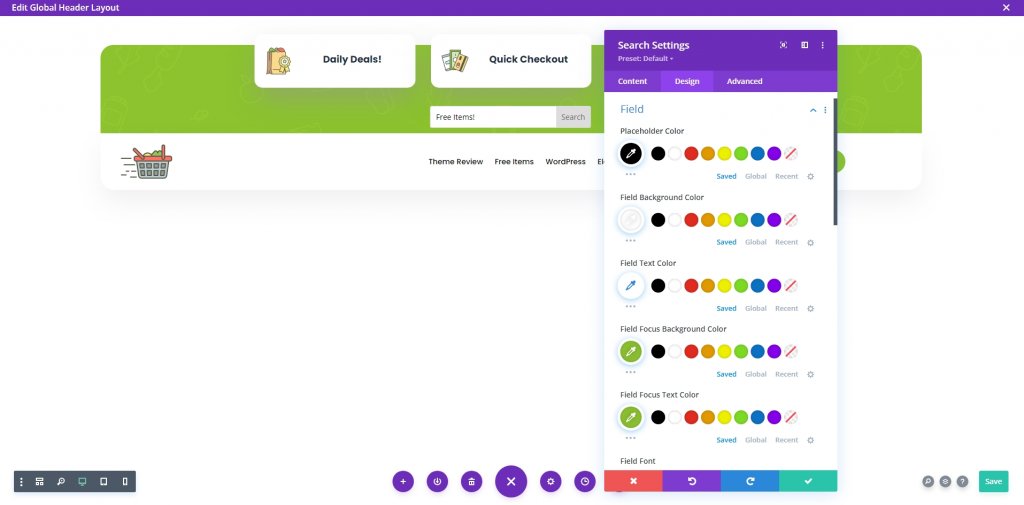
Pojdite na možnost Polje pod zavihkom Načrt, da spremenite barve besedila nadomestnega mesta, ozadja polja in besedila polja.

Kliknite gumb za shranjevanje in se pomaknite na nastavitve vidnosti.
Nastavitve vidnosti
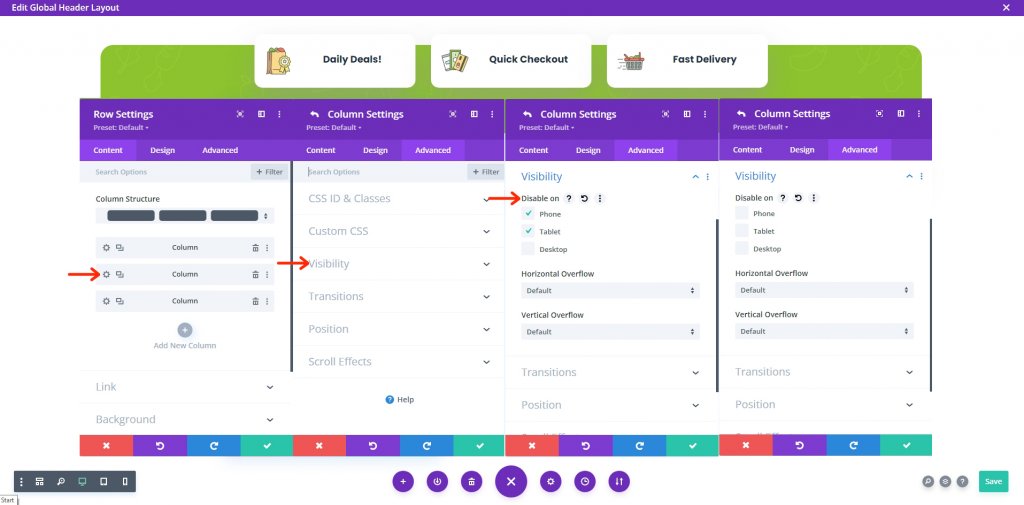
Divijeve vnaprej izdelane datoteke glave/noge imajo nekaj nevidnih razdelkov samo za mobilne naprave. Tu sta skrita tudi drugi in tretji stolpec glave, ki ju moramo narediti vidne. Pomaknite se do Nastavitve vrstice > Nastavitve 2. stolpca > Zavihek Napredno > Vidnost > Počistite polje za zavihek Telefon &.

Zdaj shranite svoje delo tako, da kliknete shrani v spodnjem desnem kotu in nato kliknete križec v zgornjem desnem kotu na levi strani strani.

Na koncu shranite delo tako, da kliknete Shrani spremembe na strani za ustvarjanje tem.

In to je vse.
Končni videz
Vidite, naš končni dizajn je popolnoma popoln, kot je bilo pričakovano. Točno takšen dizajn smo želeli.

in mobilna različica gre takole -

Zavijanje
Ko gre za pozitivno uporabniško izkušnjo, ne gre brez iskalnih polj. Omogočanje iskanja po vašem gradivu bi morala biti ključna prednostna naloga želite svojim obiskovalcem zagotoviti najboljšo možno izkušnjo. Takoj, ko bo ta hitra in enostavna rešitev uporabljena na vašem spletnem mestu Divi , bi morali videti rezultate. Upam, da vam bo ta objava koristila in če je tako, jo delite! To je vse za danes. V komentarju nam sporočite, kaj še lahko prinesemo zraven.




