Hitro lahko ustvarite lepljiv modul za spremljanje družabnih medijev z uporabo vgrajenih lepljivih nastavitev Divi , ki bodo te logotipe družbenih omrežij obdržale na sprednji strani, medtem ko se uporabnik pomika po strani navzdol. Poleg tega lahko z dodajanjem oblikovanja po meri modulu lepljivega stanja ustvarimo edinstvene transformacije dizajna, ko aktiviramo lepljivo stanje pri pomiku. Ta vodnik je za vas, če želite popoln nadzor nad slogom svojih lepljivih gumbov za sledenje na družbenih omrežjih!
Oblikovalska postavitev
Tukaj je naša današnja postavitev. To je tisto, kar bomo zgradili.
Postavitev ciljne strani
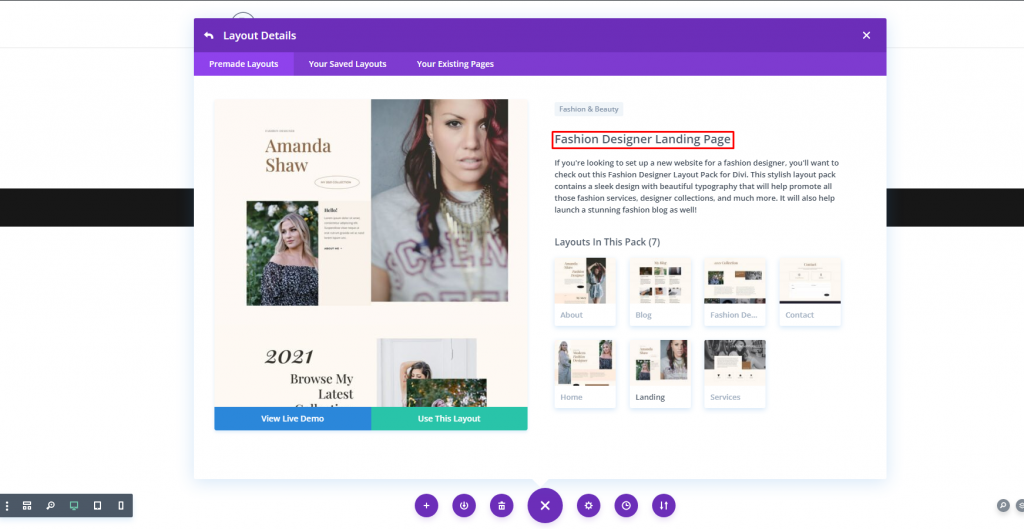
Preden razvijemo lepljivi modul za spremljanje družbenih medijev, potrebujemo nekaj vzorčne vsebine strani. Če želite to narediti, pojdite v meni z nastavitvami in izberite možnost Naloži iz knjižnice. Poiščite in izberite postavitev ciljne strani Fashion Designer v polju Naloži iz knjižnice. Nato na desni kliknite zeleni gumb "Uporabi to postavitev".

Oblikovanje ciljne strani z lepljivo ikono družbenih medijev
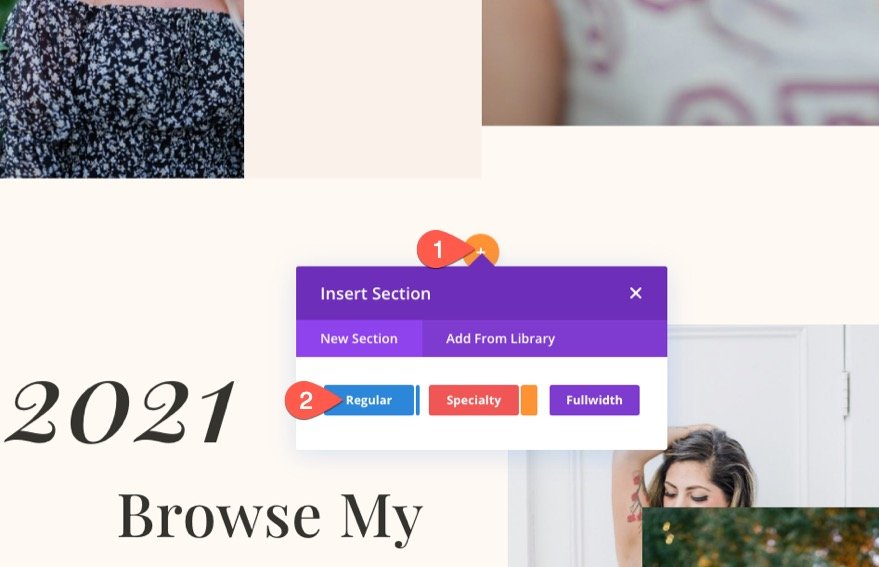
Dizajnu dodajte običajen odsek.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
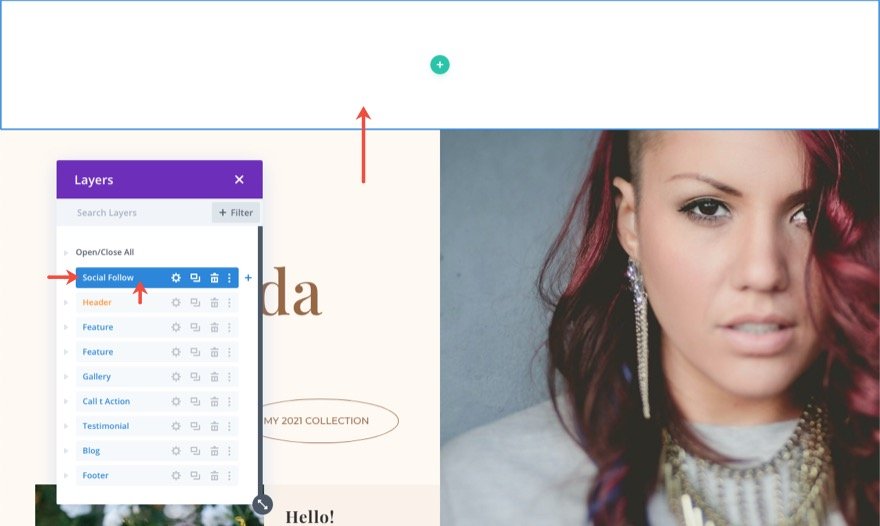
Zdaj prinesite novo dodan razdelek na vrh strani.

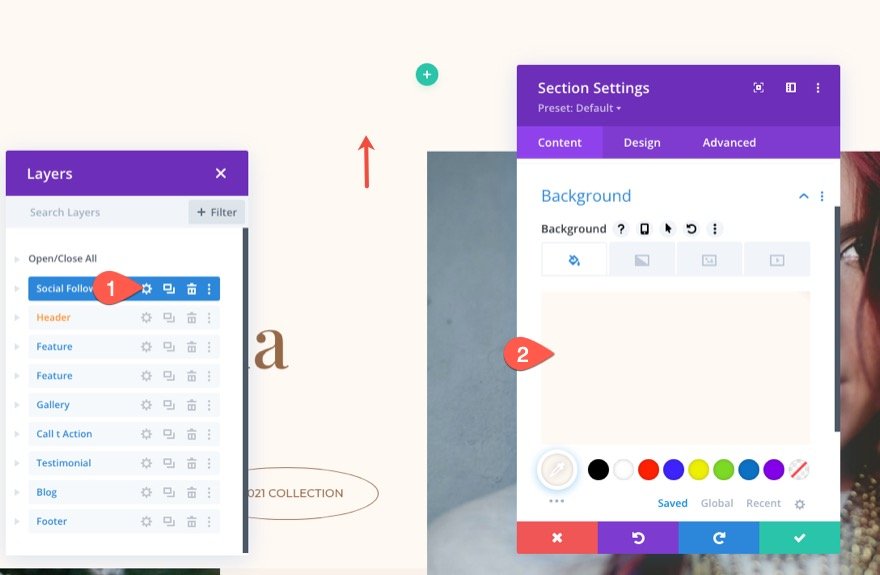
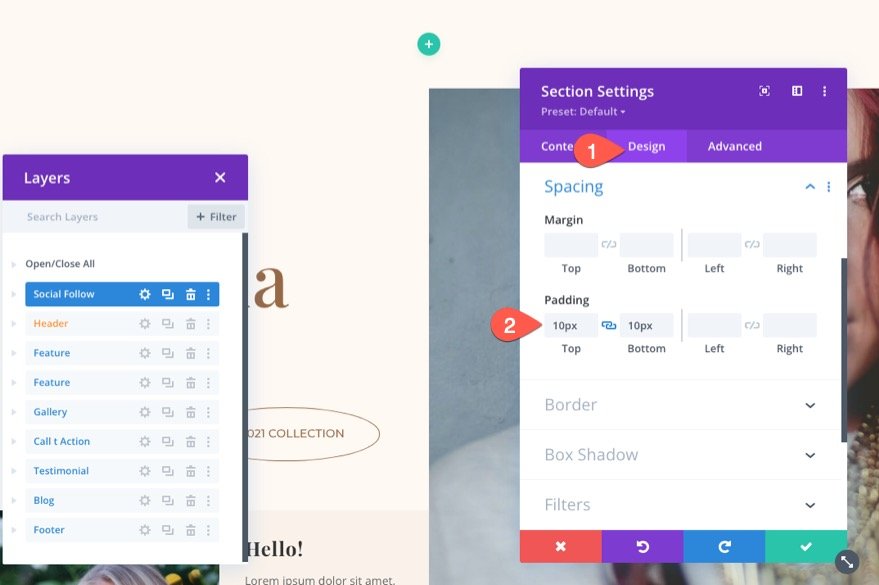
Odprite nastavitve razdelka in spremenite barvo ozadja.
- Barva ozadja: #fff9f2

Na zavihku načrtovanje posodobite oblazinjenje.
- Oblazinjenje: 10px zgoraj 10px spodaj

Dodajanje vrstic
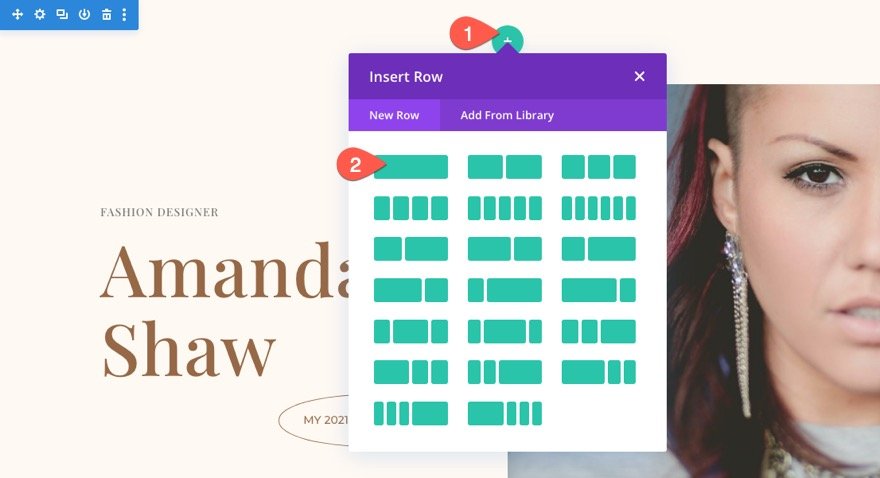
Zdaj dodajte vrstico z enim stolpcem v novo pripravljen razdelek.

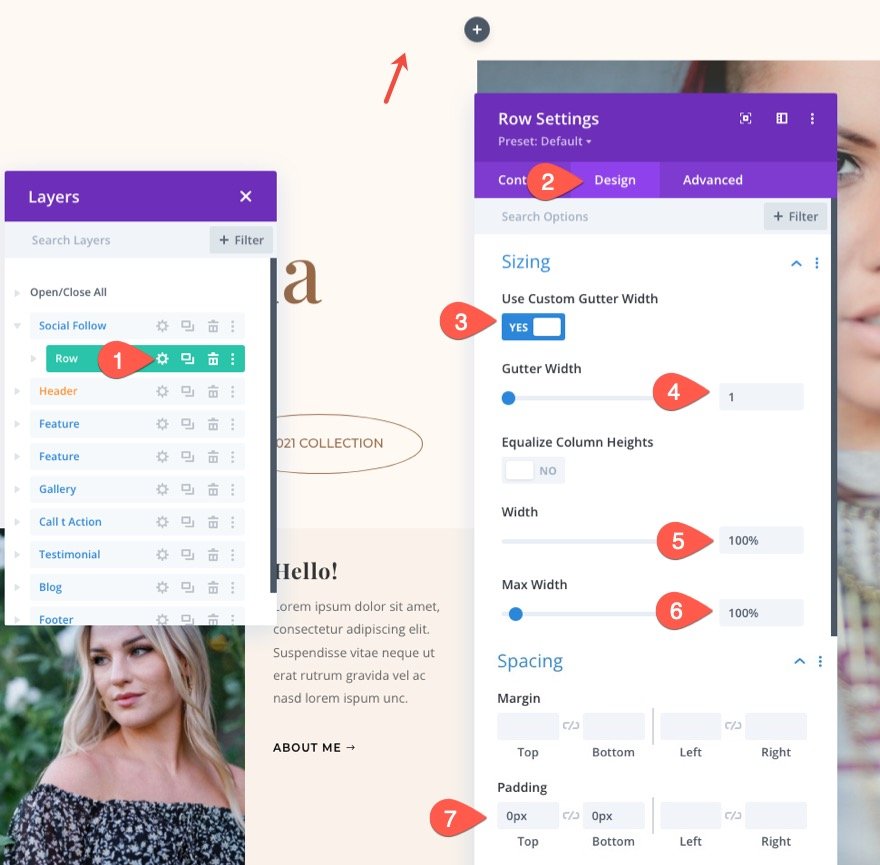
Odprite nastavitve vrstice in posodobite naslednje spremembe:
- Uporabite širino žleba po meri: DA
- Širina žleba: 1
- Širina: 100%
- Največja širina: 100%
- Odmik: 0px zgoraj, 0px spodaj

Dodajanje modula socialnih medijev
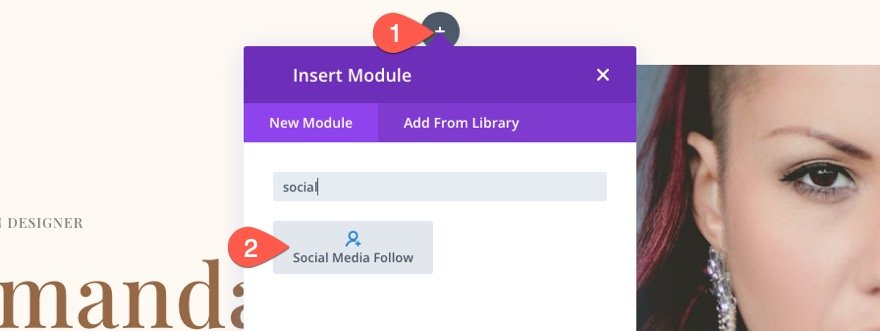
Nato v vrstico dodajte nov modul za spremljanje družbenih medijev.

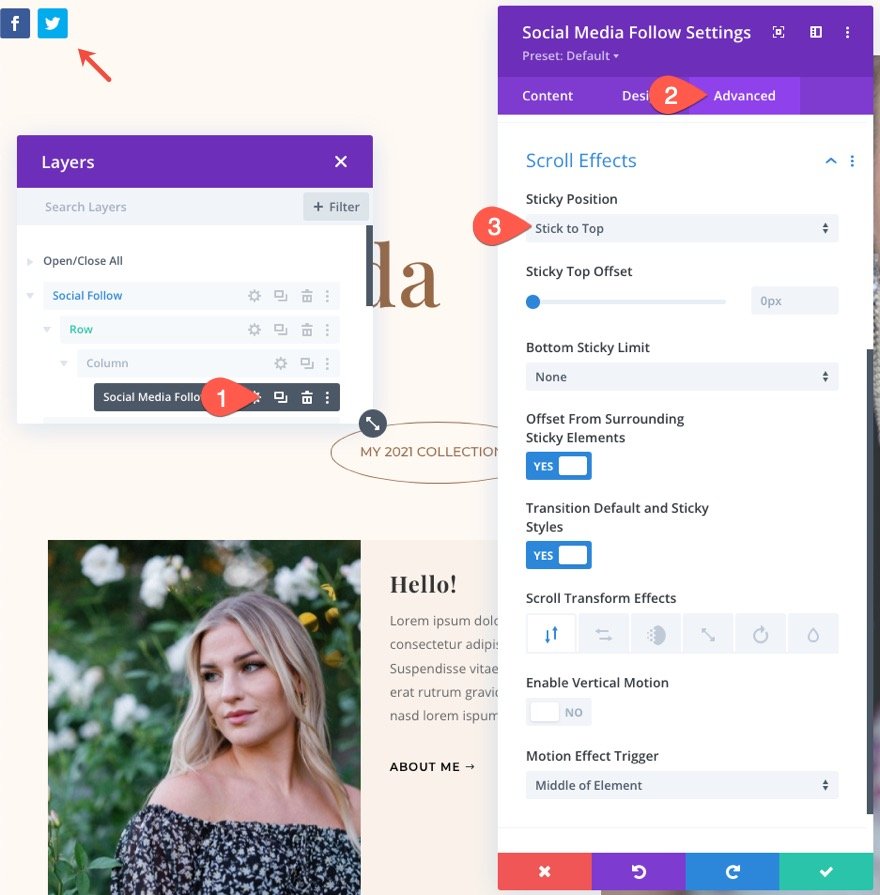
Nato sledijo nastavitve odprtega modula za družabne medije in dodajte lepljivo pozicijo modulu s pomočjo Divi’s Sticky Options na zavihku Napredno.
- Lepljiv položaj: drži se na vrhu

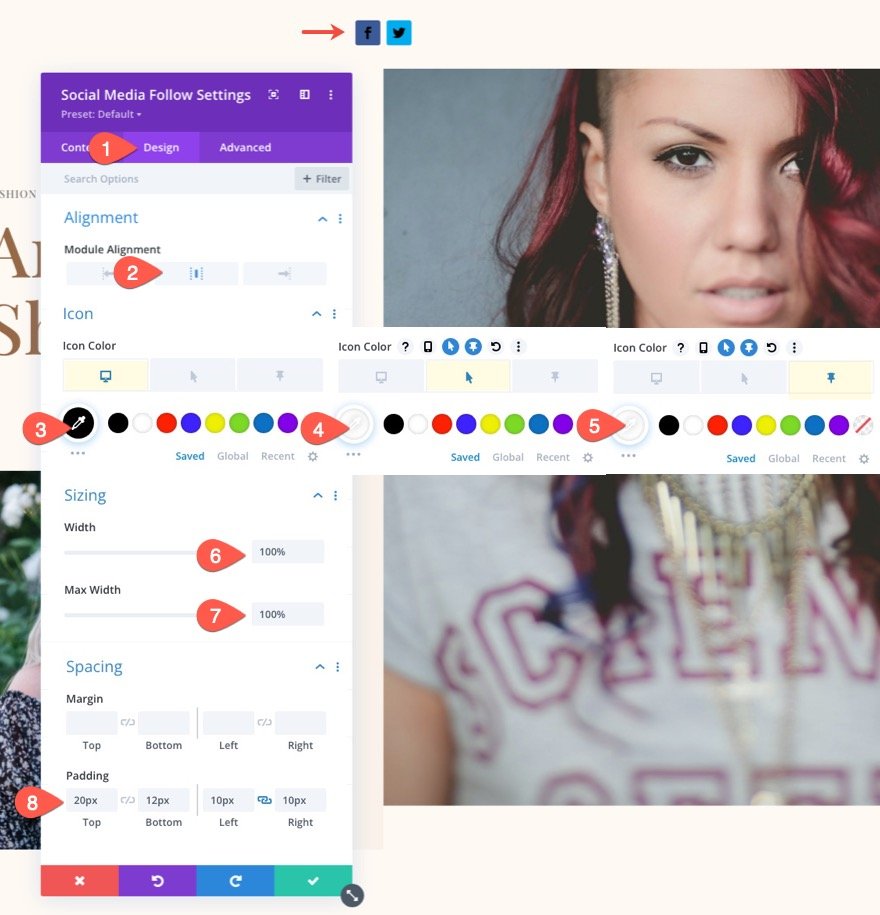
Na zavihku načrtovanje posodobite naslednje nastavitve
- Poravnava modula: središče
- Barva ikone: #000 (namizje), #fff (lebdenje), #fff (lepljivo)
- Širina: 100%
- Največja širina: 100%
- Padding: 20px zgoraj, 12px spodaj, 10px levo, 10px desno

Nastavitve družabnega omrežja
Ko so nastavitve modula končane, lahko preidemo na okrasitev različnih ikon družbenih omrežij. Za začetek bomo oblikovali eno ikono družbenega omrežja. Nato bomo kopirali socialno omrežje, da bomo naredili druge.
Pod zavihkom z vsebino bi morali privzeto imeti dve družabni omrežji. Izbrišite enega od njih in nato kliknite, da uredite tistega, ki ostane.
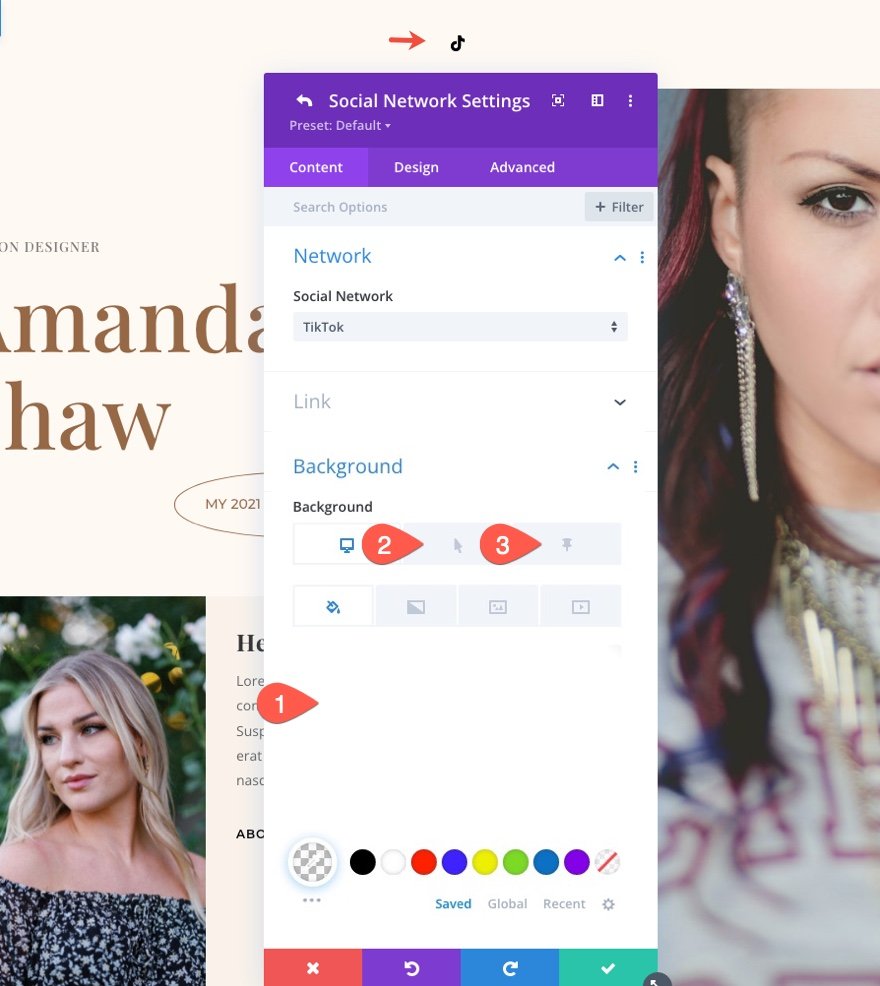
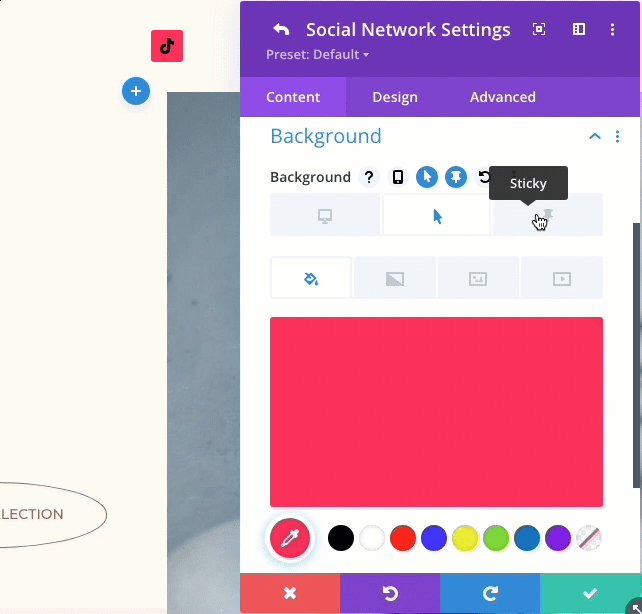
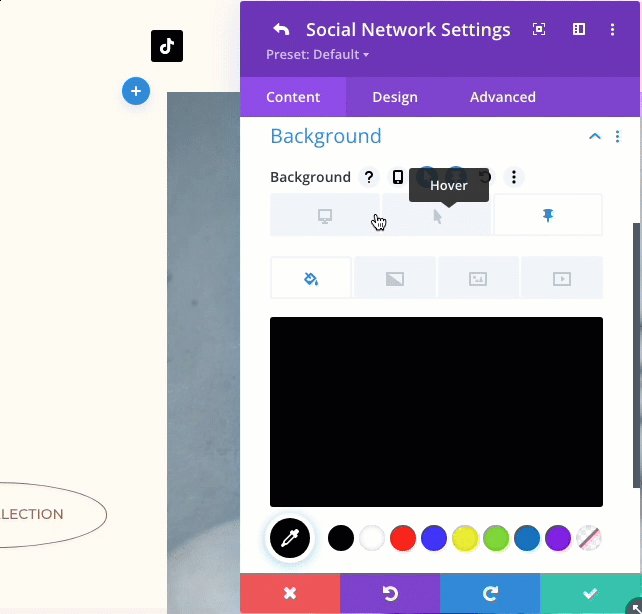
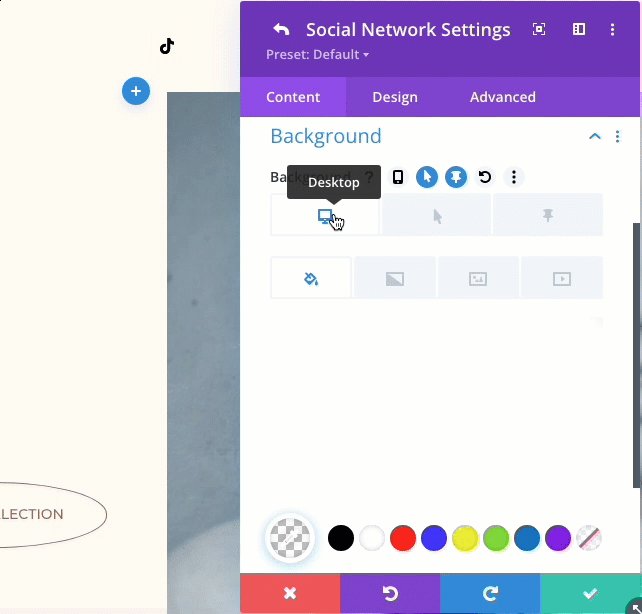
Izberite socialno omrežje in prilagodite barve ozadja za namizje, lebdenje in lepljiva stanja v nastavitvah družbenega omrežja.
- Socialno omrežje: TikTok (ali karkoli želite)
- Ozadje: prozorno (namizje), #fe2c55 (lebdenje), #000 (lepljivo)

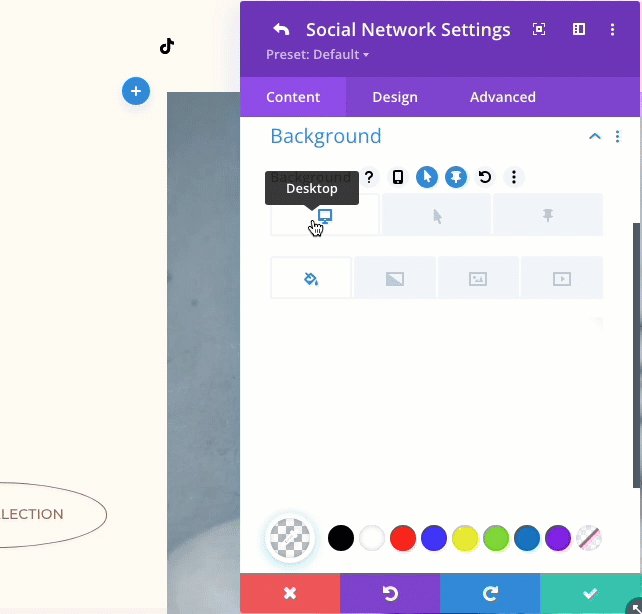
Zdaj preverite barve ozadja b s preklapljanjem med zavihki.

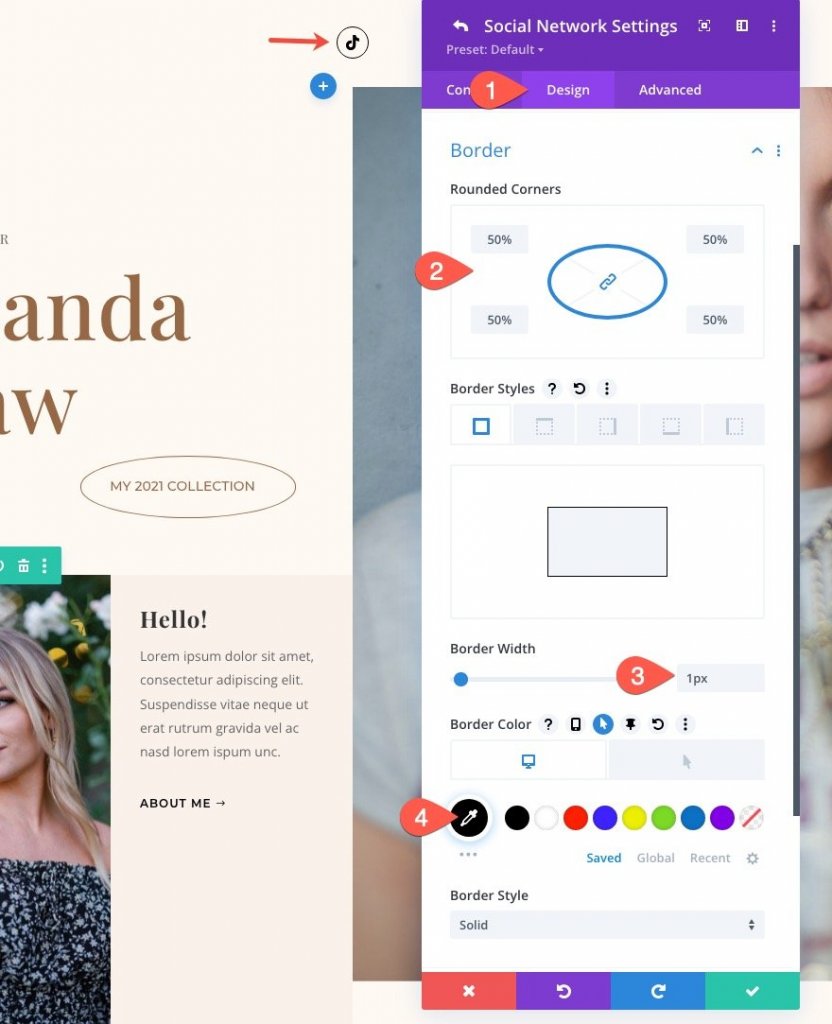
Nato dajmo ikoni lepo ovalno obliko, da se nekoliko bolje ujema s postavitvijo.
- Zaobljeni vogali: 50%
- Širina obrobe: 1px
- Barva obrobe: #000 (namizje), prozorna (lebdenje)

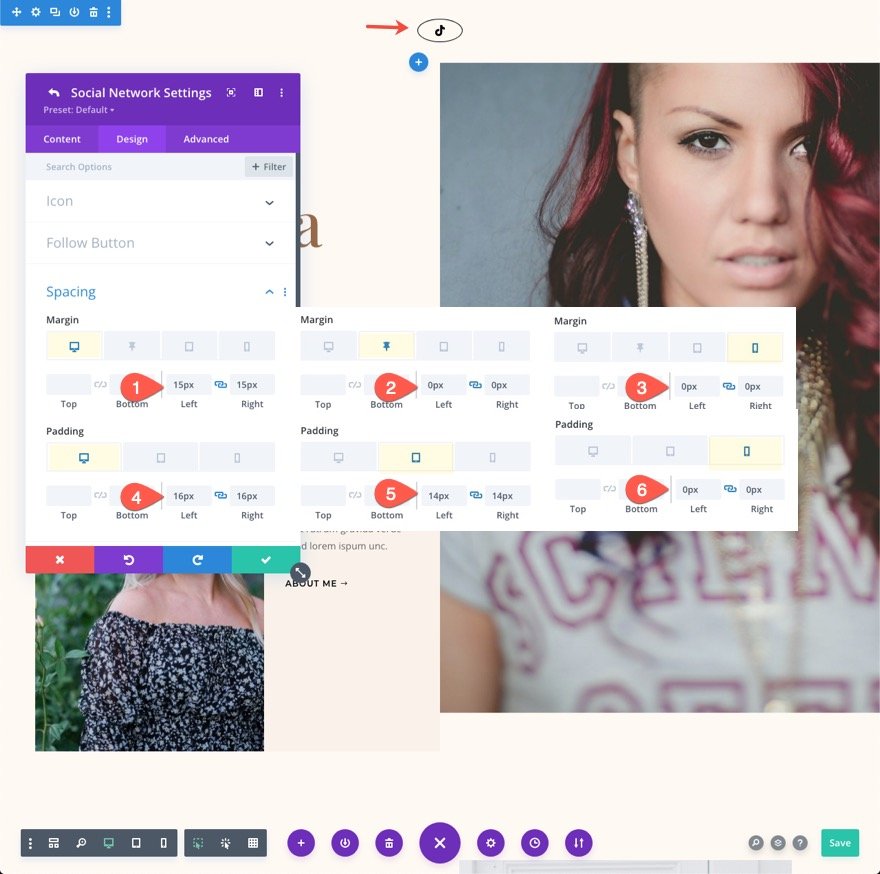
Ikona je trenutno oblikovana kot krog. Na desni in levi strani lahko dodamo več oblazinjenja, da ustvarimo bolj ovalno obliko. Lahko dodamo tudi desni in levi rob, da naredimo dodaten prostor med ikonami. Prav tako ne pozabite posodobiti razmika na zaslonih tabličnega računalnika in telefona.
- Rob (namizje): 15px levo, 15px desno
- Rob (lepljivo): 0px levo, 0px desno
- Rob (telefon): 0px levo, 0px desno
- Oblazinjenje (namizje): 16px levo, 16px desno
- Oblazinjenje (tableta): 14px levo, 14px desno
- Odmik (telefon): 0px levo, 0px desno

Podvojite ikone, da ustvarite več
Zdaj, ko smo končali z oblikovanjem prvega družbenega omrežja, lahko ponovimo ikono in naredimo več. Odprite nastavitve modula za spremljanje družbenih medijev in kliknite ikono dvojnika na elementu družbenega omrežja, da to dosežete. Za ta primer naredimo še štiri.
Zdaj bomo vsako ikono družbenih omrežij zamenjali z ikonami družbenih medijev. To bo spremenilo barvo ozadja, posodobiti morate tudi barvo ozadja.
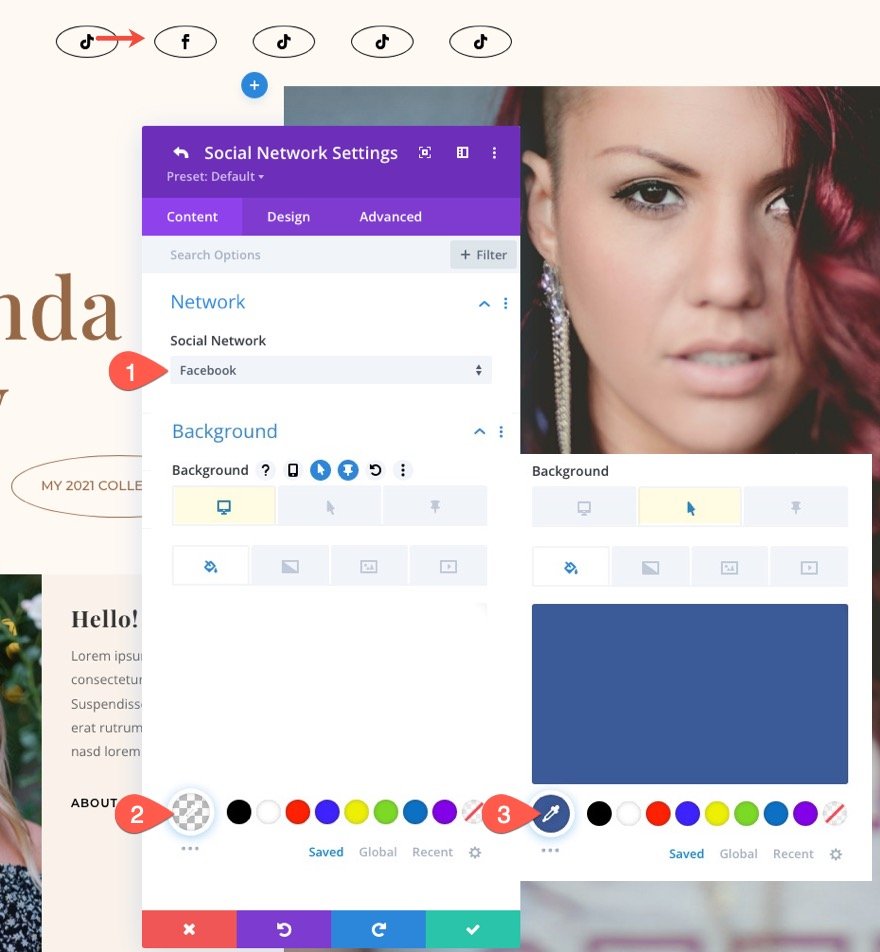
Če želite to narediti, odprite podvojene nastavitve družbenega omrežja in posodobite naslednje:
- Socialno omrežje: Facebook
- Barva ozadja: prozorna (namizje), #3b5998 (lebdenje)

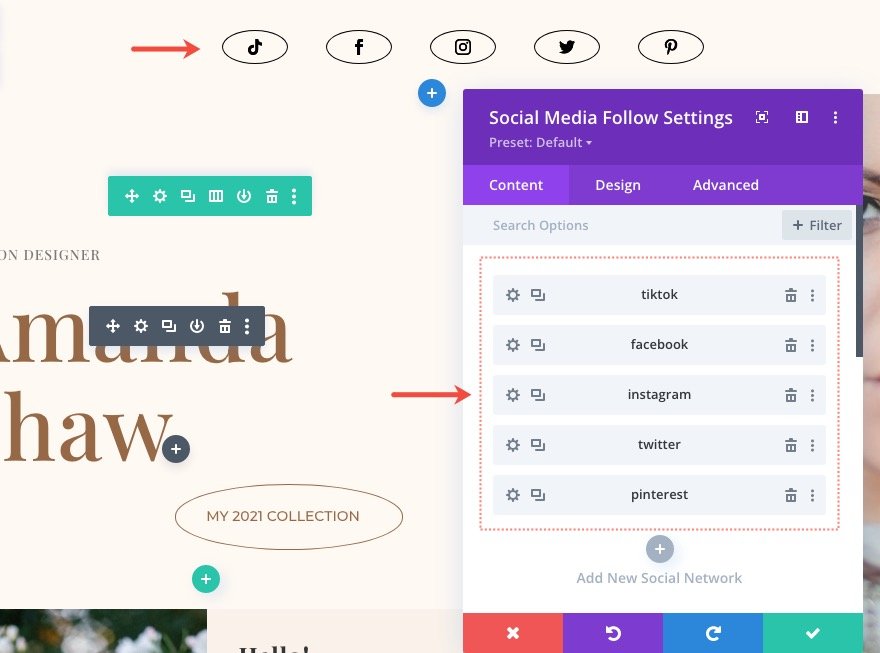
Sledite istemu postopku, da posodobite preostala družbena omrežja.

Končni rezultat
Takole izgleda naš končni dizajn.
Končne misli
Gumbi za sledenje družbenih medijev so skoraj vedno pomembni za vsako spletno mesto. So ena izmed najbolj uporabljenih metod povezovanja platform družbenih medijev s spletnim mestom. Kot rezultat, Divijev modul za spremljanje družbenih medijev vključuje vse omrežne ikone in slogovne možnosti, ki jih boste potrebovali za ustvarjanje idealne rešitve za vaše spletno mesto. Upajmo, da se vam bodo ti lepljivi modeli sledilnih modulov družbenih medijev zdeli koristni za vaš prihodnji projekt.




