Iščete način za uporabo graditelja strani Elementor za ustvarjanje učinka drsenja slike na hover? Ko uporabnik premakne kazalec nad sliko, se aktivira učinek drsenja slike pri lebdenju. Če imate za prikaz veliko sliko, lahko te funkcije uporabite v majhnem območju, kjer lahko uporabnik premakne miškin kazalec nad sliko, da vidi preostanek slike.

Te funkcije uporablja večina spletnih mest, ki ponujajo ali prikazujejo predloge. Posnetek zaslona predloge je običajno dolg, zato bo prikaz celotnega posnetka zaslona uporabnikom zavzel veliko prostora. Prav tako vpliva na celotno uporabniško izkušnjo spletne strani. Posledično lahko preprosto uporabite funkcije učinka premikanja slike za prikaz dolgih fotografij na omejenem območju.
Predogled
Oglejte si spodnji posnetek zaslona, da dobite občutek, kaj mislimo z učinkom drsenja.
Graditelj strani Elementor privzeto nima nobenih možnosti za to, vendar lahko preprosto dodate funkcijo učinka drsenja slike na svoje spletno mesto s pomočjo CSS po meri. Torej, v tej vadnici vam bomo pokazali, kako narediti učinek drsenja slike z Elementorjem na najpreprostejši možen način.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajNaredite drsno sliko ob lebdenju v Elementorju
Možnost CSS po meri je na voljo samo v Elementor Pro, zato se pred začetkom prepričajte, da ste nadgradili na Elementor Pro. Zdaj odprite urejevalnik Elementor in se pomaknite do strani, kamor želite dodati učinek drsenja slike. Zdaj kliknite ikono »+«, da dodate razdelek in nato izberite stolpec.

Zdaj dodajte razdelek z enim stolpcem.

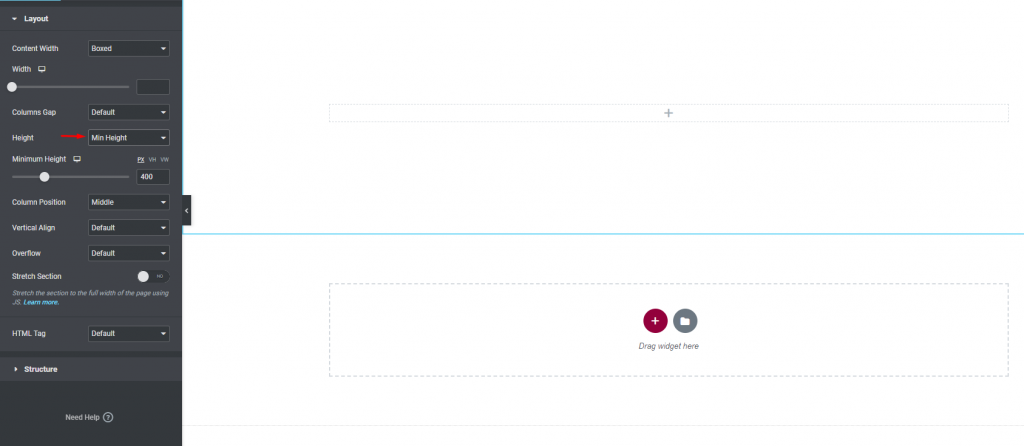
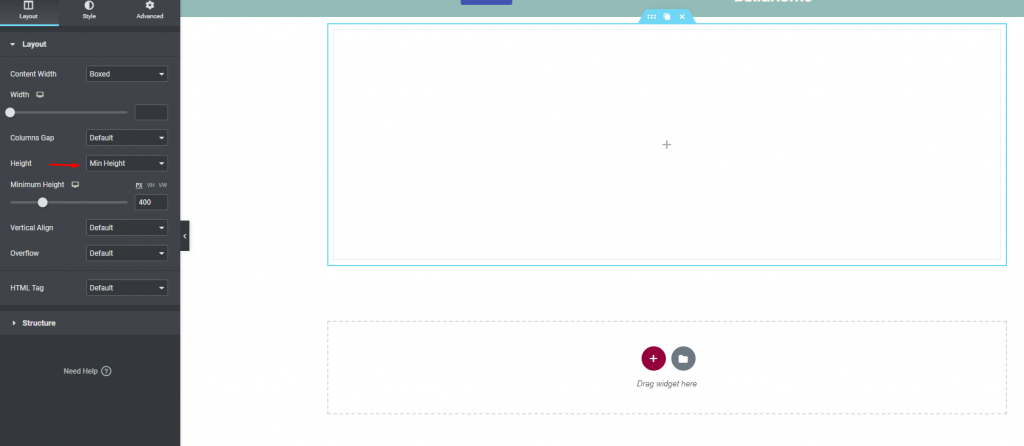
Ko ustvarite razdelek, pojdite na zavihek Postavitev in v spustnem meniju izberite Najmanjša višina.

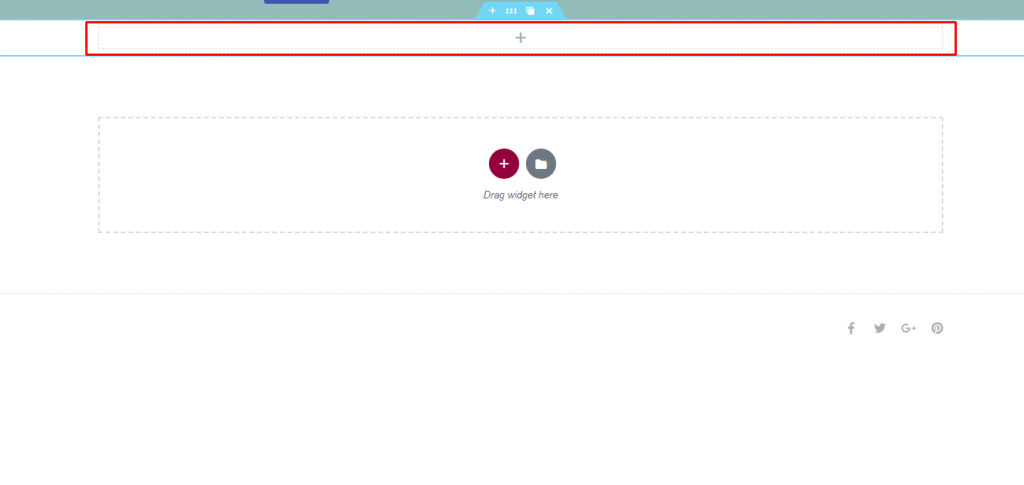
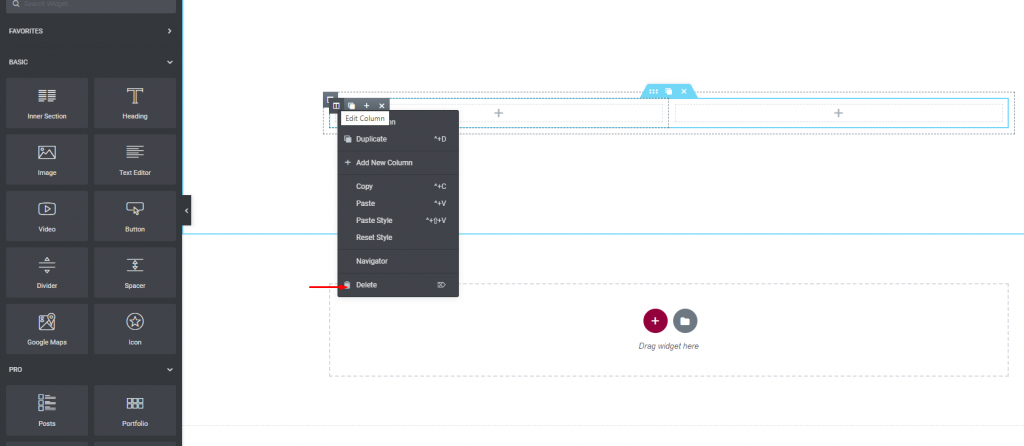
Zdaj na novo ustvarjeni razdelek dodajte notranji del.

Ko dodate notranji del, izbrišite privzeti stolpec.

Vrnite se na zavihek Postavitev notranjega dela in v spustnem meniju izberite Najmanjša višina.

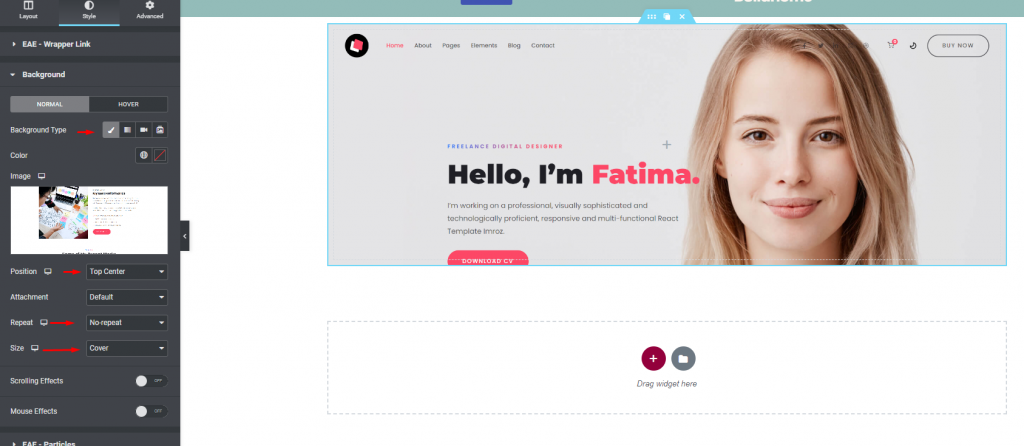
Nato nadaljujte na zavihek Slog. Nastavite ozadje na klasično in dodajte sliko, ki jo želite uporabiti pri izbiri ozadja. Nastavite lokacijo slike na Top Center in v meniju Repeat izberite No-repeat. Nato spremenite velikost v Cover.

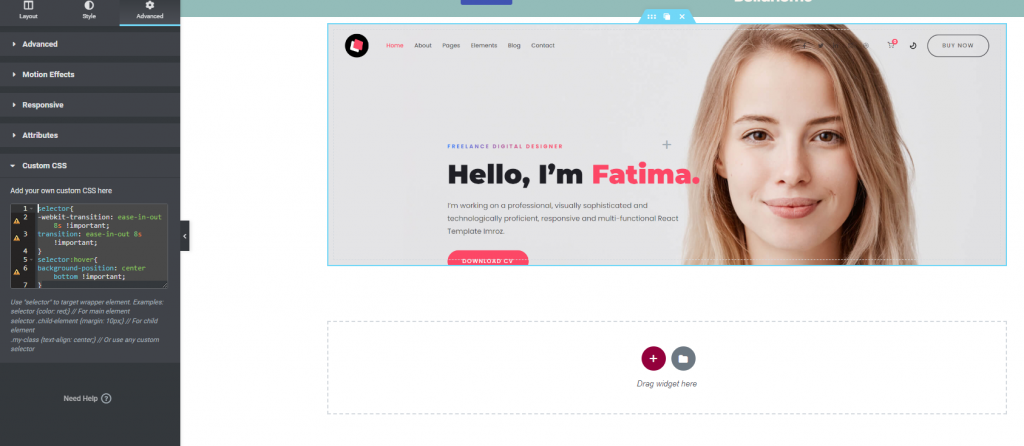
Če želite ustvariti učinek drsenja slike, morate zdaj uporabiti nekaj CSS po meri. Pomaknite se do zavihka Napredno in nato do polja CSS po meri. V območje kode CSS vnesite naslednjo kodo.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Zdaj dodajte nekaj dodatnega dekorja, da bo razdelek bolj privlačen.
Tukaj je končni predogled.
Zadnja beseda
Če želite z Elementorjem razviti spletno stran, ki ponuja interaktivno zasnovo, potem je preprost zgornji predlog fantastičen za implementacijo za izboljšanje uporabniške izkušnje na vašem spletnem mestu. Za izvedbo tega sloga potrebujete Elementor pro, ker dodajanje CSS po meri ni na voljo v brezplačni različici. Če se vam zdi ta vadnica koristna, jo delite s svojo skupnostjo in poiščite tudi druge vadnice za Elementor .




