Pojavni obrazci za prijavo so dragocen in moteč del spletnega oblikovanja. Brez njih ni lahko sestaviti seznama zvestih potrošnikov in prvi obiskovalci jih dvomijo, da bi jih sploh opazili. Zato vas želimo popeljati skozi postopek uporabe Divi -jeve pogojne logike za samodejno sprožitev obrazca za prijavo, ko si obiskovalec ogleda določene strani. Niso še pripravljeni na konverzijo, saj so malo videli vaše spletno mesto, pa tudi zato, ker jih ne dražite s pojavnim oknom, ki nima nobene zveze z njimi. Poglobimo se in poglejmo, kaj lahko storimo za izboljšanje vašega spletnega mesta!

Kako uporabiti pogojne možnosti za sprožitev obrazca Optin
V tej objavi bomo pokazali, kako uporabiti Divijevo pogojno logiko za prikaz obrazca za prijavo za kodo za popust, ko si obiskovalec ogleda dve določeni strani na vašem spletnem mestu. Pojavil se bo le, če so ti pogoji izpolnjeni, kar pomeni, da je popust na voljo samo določenim uporabnikom.
Za dodajanje modula obrazca za prijavo v postavitev strani za to vadnico bomo uporabili Divi Theme Builder. Če želite, da se prikaže na določeni strani ali objavi, za katero želite, da se vključitev prikaže po določenem številu obiskov strani ali objave, lahko uporabite isti postopek za možnosti pogojev.
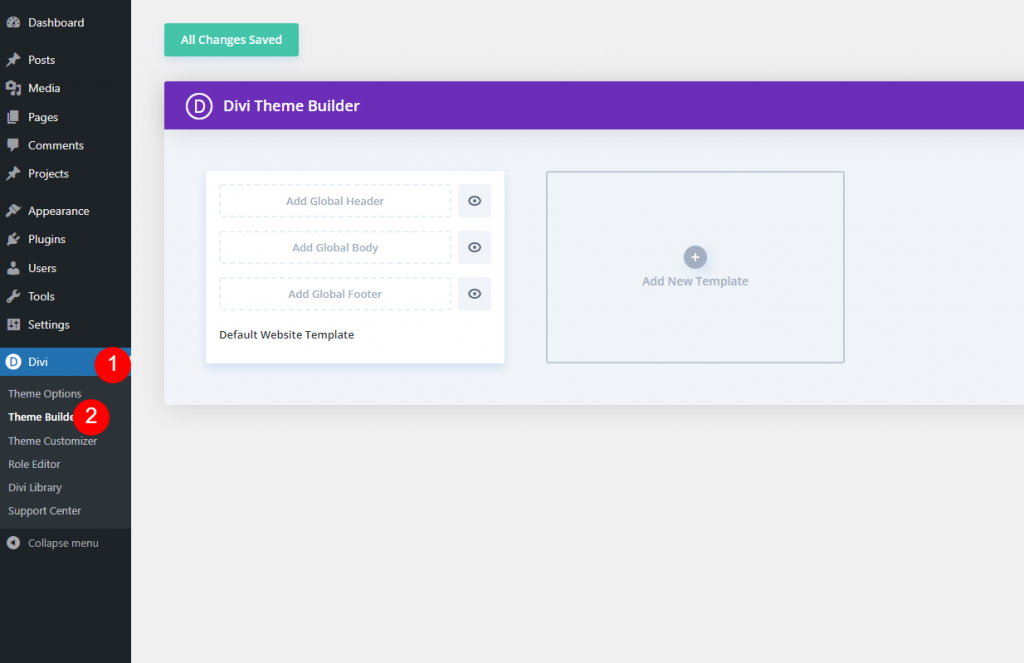
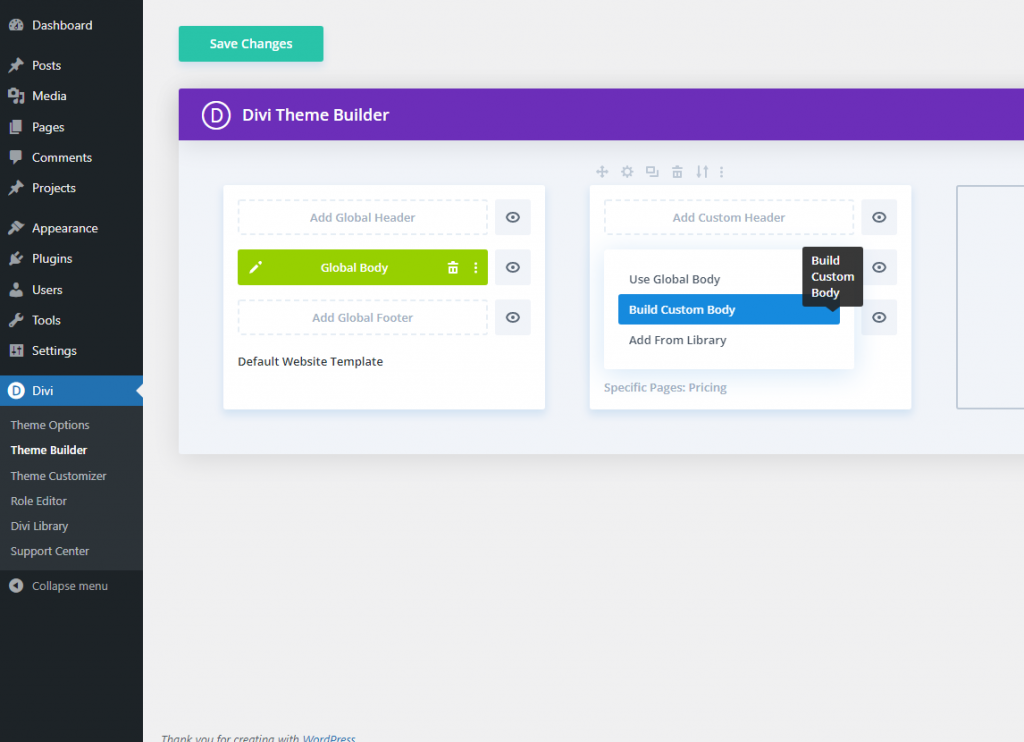
Divi Theme Builder se nahaja v levi stranski vrstici vaše skrbniške plošče WordPress pod Divi – Theme Builder.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Nova predloga
Zdaj dodajte novo predlogo znotraj ustvarjalnika tem.

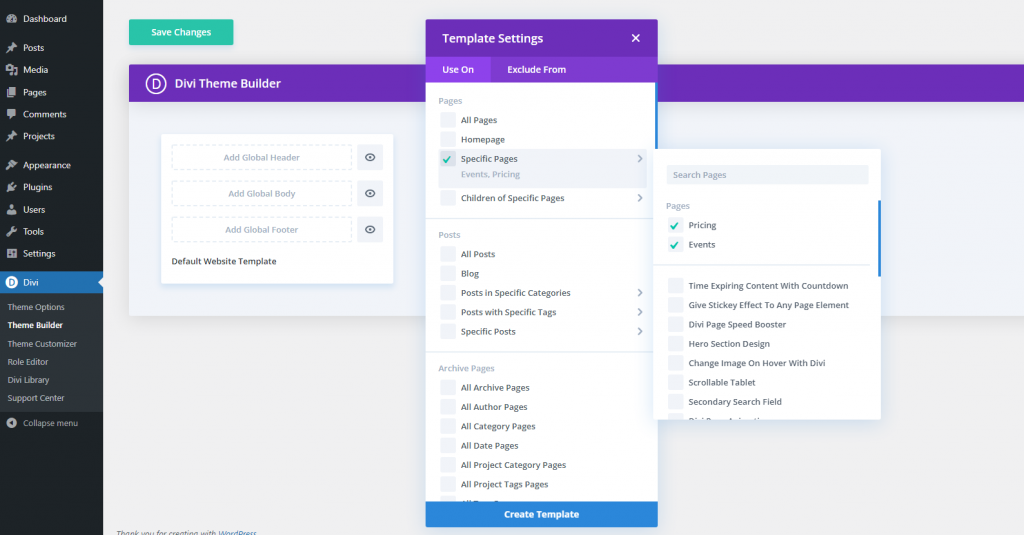
Nato določite strani, na katerih želite, da se prikaže obrazec za prijavo. Glede na to, da bomo kupon za popust razdelili prek modula obrazca za prijavo, bomo postavitev omejili na razdelke Dogodki in Cene.
Kopirajte modul za prijavo
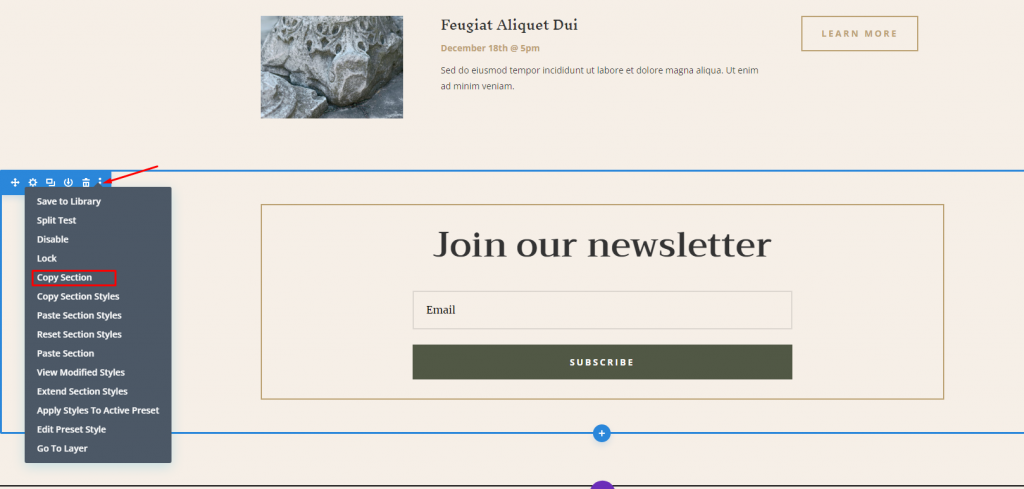
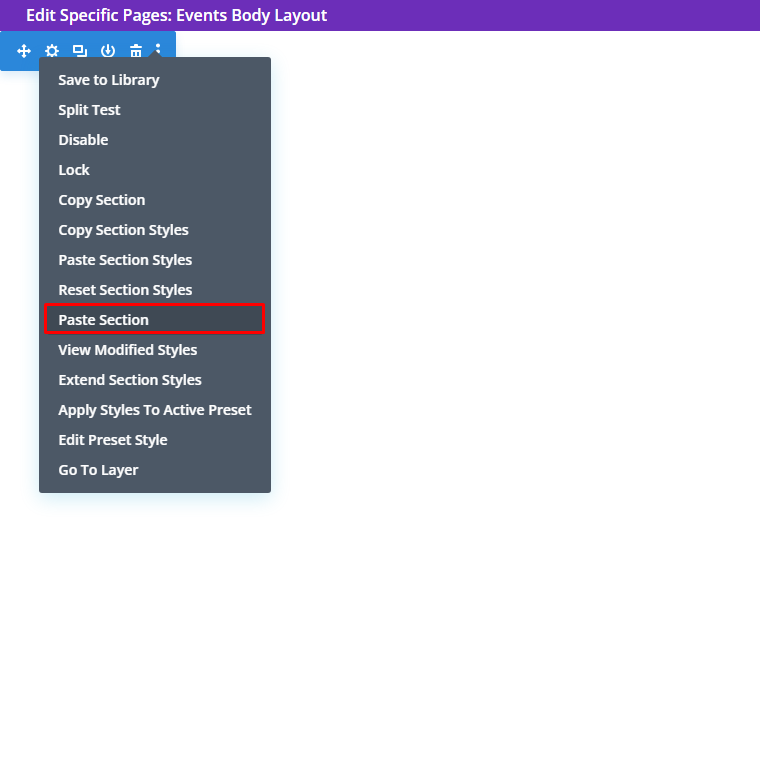
Ker za to uporabljamo prednastavitevÂ, poiščite stran s postavitvijo, ki že vsebuje zgrajen in implementiran obrazec za prijavo e-pošte. Ko z desno miškino tipko kliknete vsebovani razdelek, v kontekstnem meniju izberite razdelek Kopiraj .

Zdaj lahko izbrišete stran, ker bo s tem dejanjem shranjena v ustvarjalniku tem.
Postavitev telesa po meri
Nato se vrnite v urejevalnik tem, da oblikujete celotno postavitev teme. V tej predlogi kliknite Dodaj telo po meri in nato izberite Zgradi telo po meri.

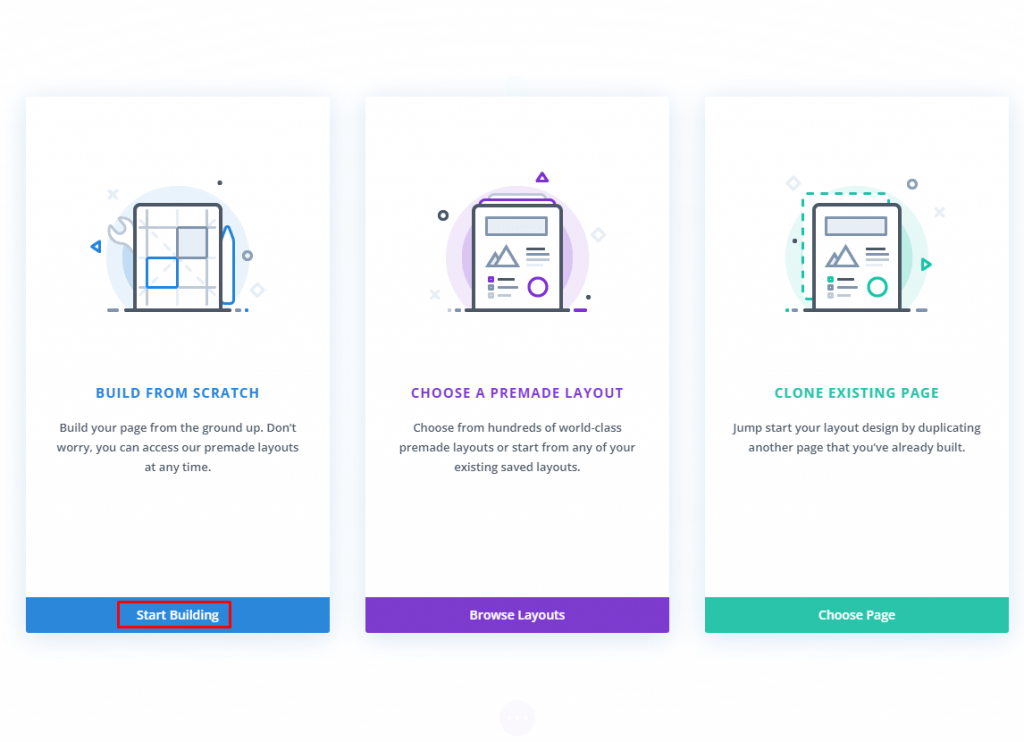
Zdaj izberite "Zgradi iz nič" in začnite graditi.

Prilepite obrazec za prijavo
Ko ste v načinu urejevalnika, prilepite razdelek prek kontekstnega menija.

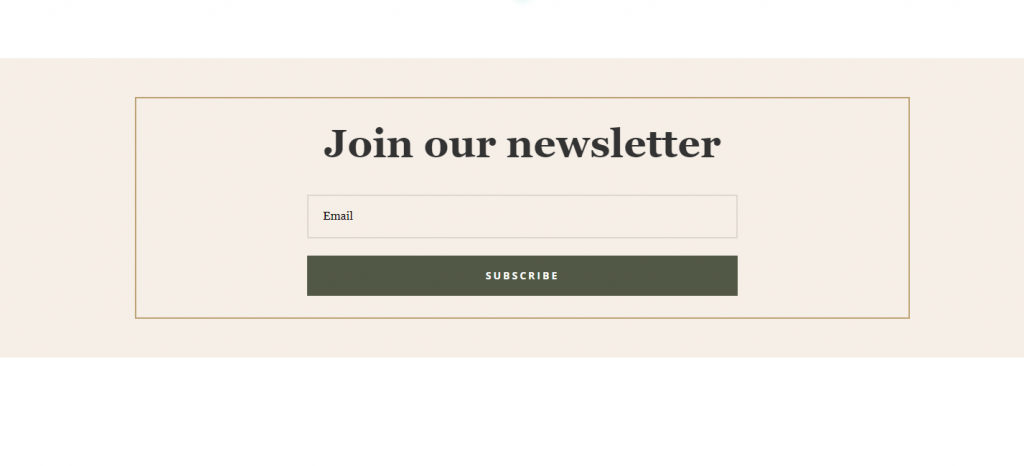
In tukaj imamo kopiran odsek.

Dodajte pogojni popust
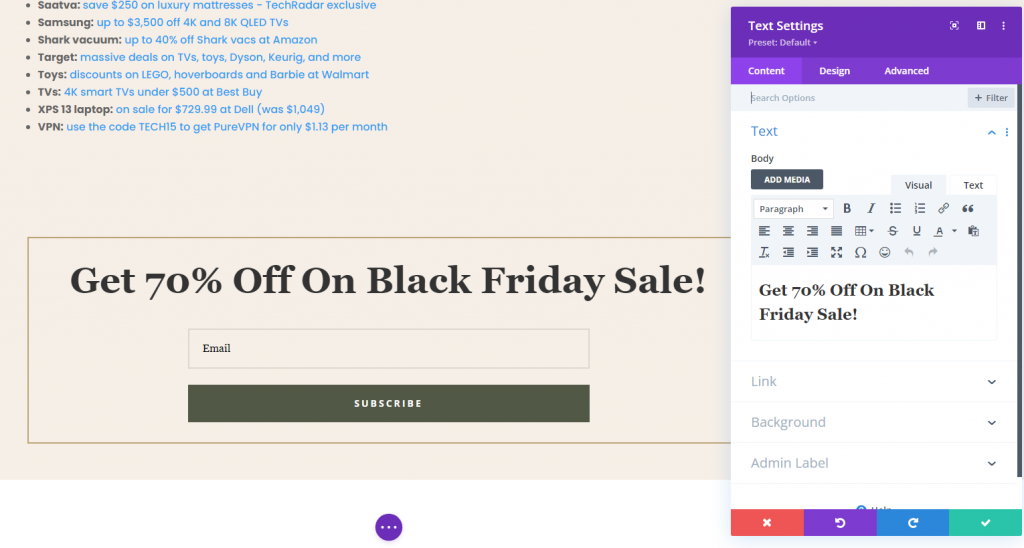
Po tem bomo izpostavili ponudbo popustov. Posodobili bomo naslov v besedilnem modulu za ta modul, lahko pa tudi uredite besedilo naslova v nastavitvah obrazca Optin.

Zdaj je čas za prikaz vsebine na strani.
Dinamična vsebina
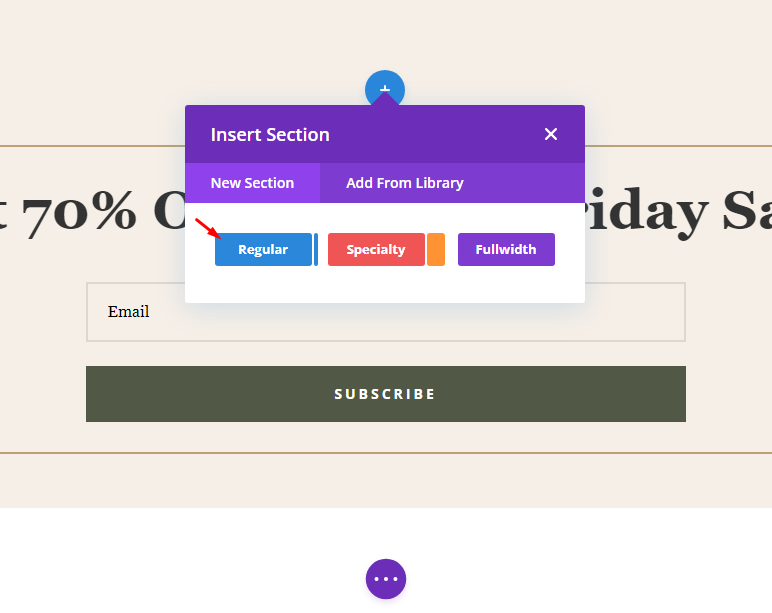
Zdaj dodajte običajen razdelek spodaj.

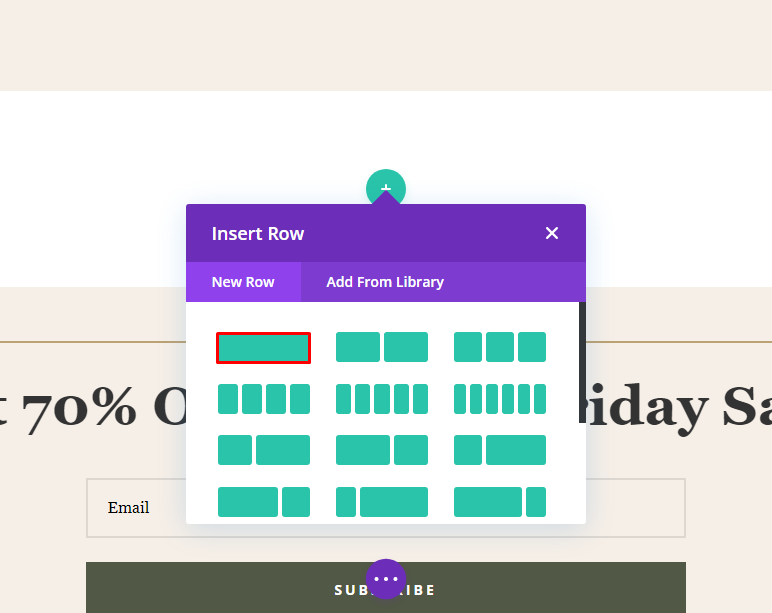
Zdaj dodajte vrstico z enim stolpcem v razdelek.

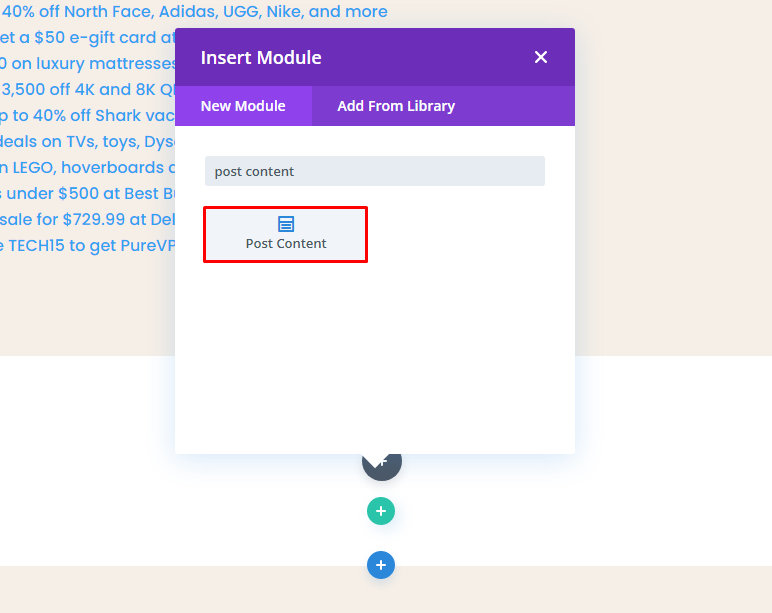
Iz izbire Vstavi modul izberite modul Objava vsebine. To je dinamični modul, ki bo prikazal vsak dizajn, ki ste ga že ustvarili. V tem scenariju bo sprednji del prikazal vnaprej izdelane postavitve muzejskih dogodkov in cen.

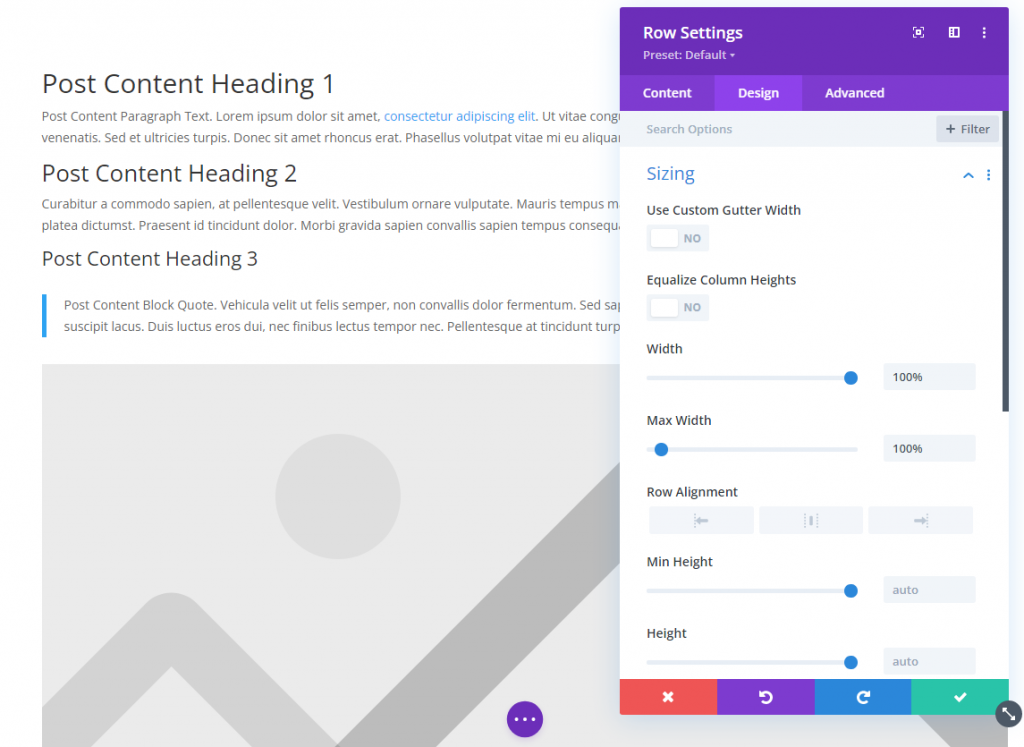
Velikost objave vsebine
V nastavitvi vrstice prilagodite širino vsebine.

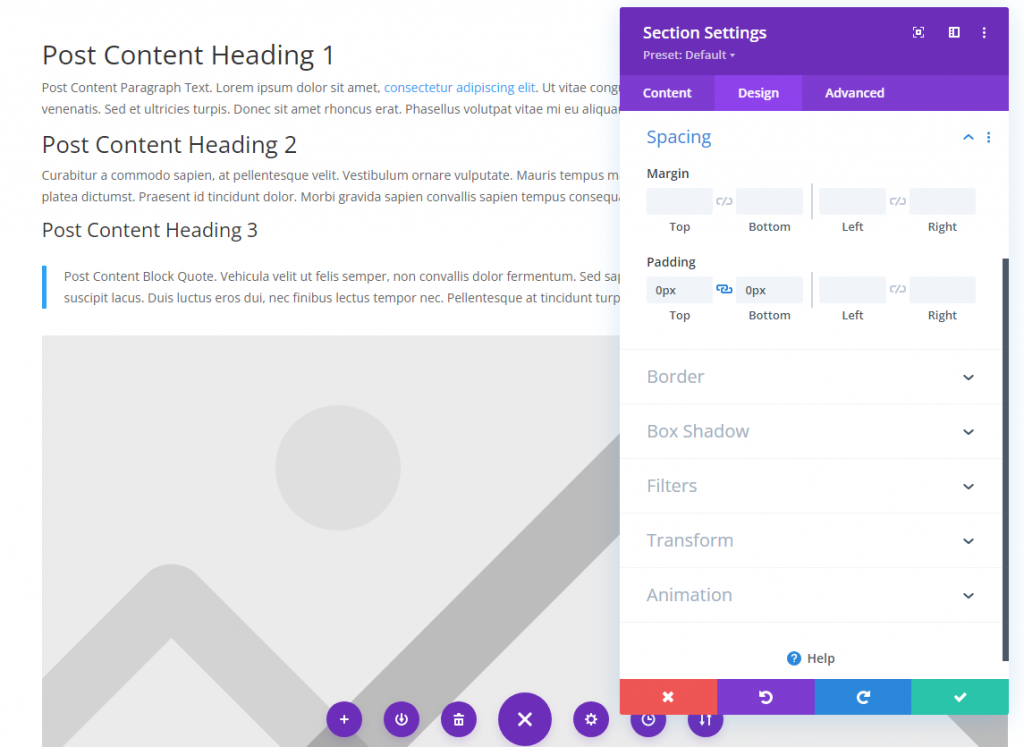
Oblazinjenje razdelka
Postopek želimo ohraniti čim bolj tekoč, ker že oblikovanim stranem dodajamo dinamične podatke. Zato se pomaknite na zavihek Design za vsak odsek in vrstico in zagotovite, da sta zgornji in spodnji odmik nastavljena na 0 px pod glavo Razmik. Ne pustite praznega, saj Divi zanje vključuje privzeti razmik.

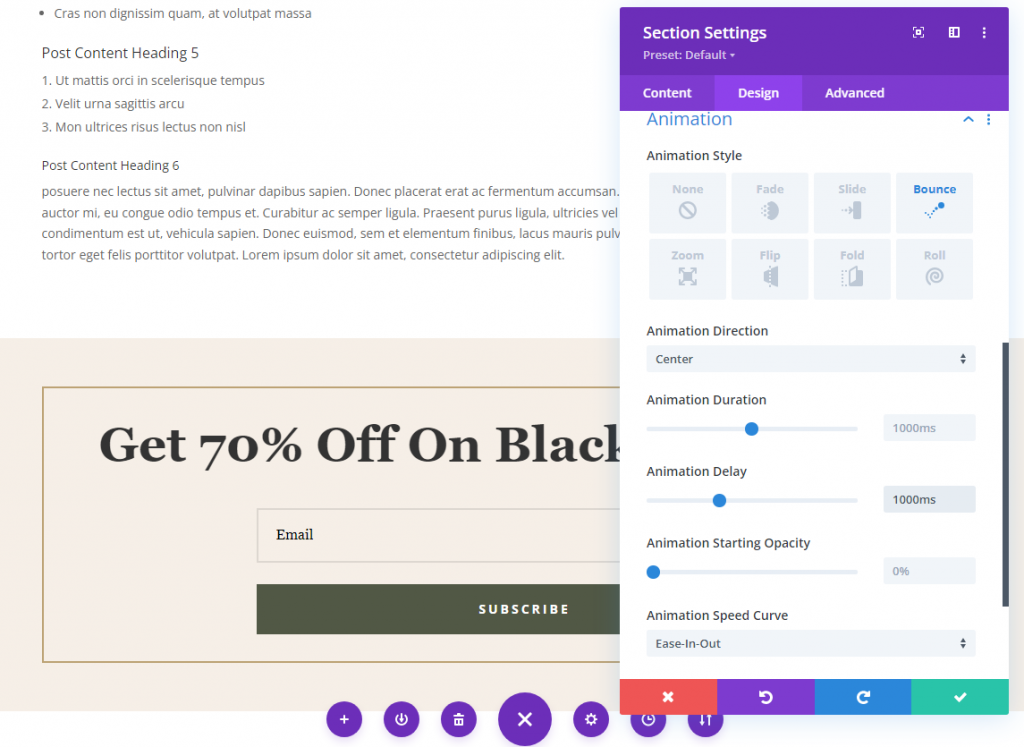
Razdelek Animacija
Po tem se pomaknite do nastavitev razdelka za razdelek, ki vsebuje obrazec za prijavo e-pošte. Na zavihek Oblikovanje nameravamo dodati animacijo. Na ta del želimo njihovo pozornost, saj bo viden le obiskovalcem, ki ustrezajo določenim kriterijem. Želimo zagotoviti, da ga ne zamenjajo z drugim delom spletnega mesta. To bo doseženo z animacijo celotnega območja, da se prikaže po vnaprej določenem času.
Za animacijo bomo uporabili slog animacije Odboj z zamikom 1000 ms (1 sekundo). Ta del se bo zdaj prikazal natanko eno sekundo po prihodu obiskovalca. Zakasnitev lahko prilagodite po svojih željah, pri čemer je vsakih 1000 ms enako eni sekundi.

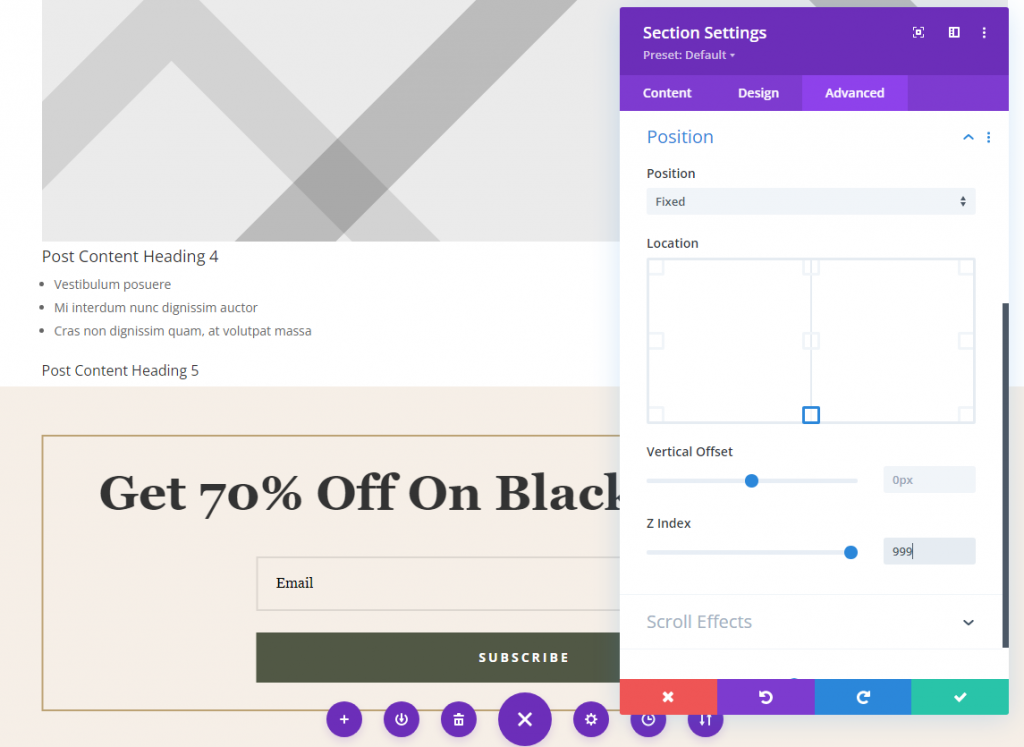
Prijavo lahko pritrdite na dno zaslona, če želite, da jo uporabnik takoj vidi, namesto da bi se moral pomakniti na dno strani. Pomaknite se do zavihka Napredno v razdelku in poiščite nastavitve položaja. V spustnem meniju izberite Fixed in nato povlecite odsek na spodnji sredinski kvadrat. Nato nastavite indeks Z na 999, da zagotovite, da je vedno višji od ostale vsebine strani.

Razdelek Pogojna logika
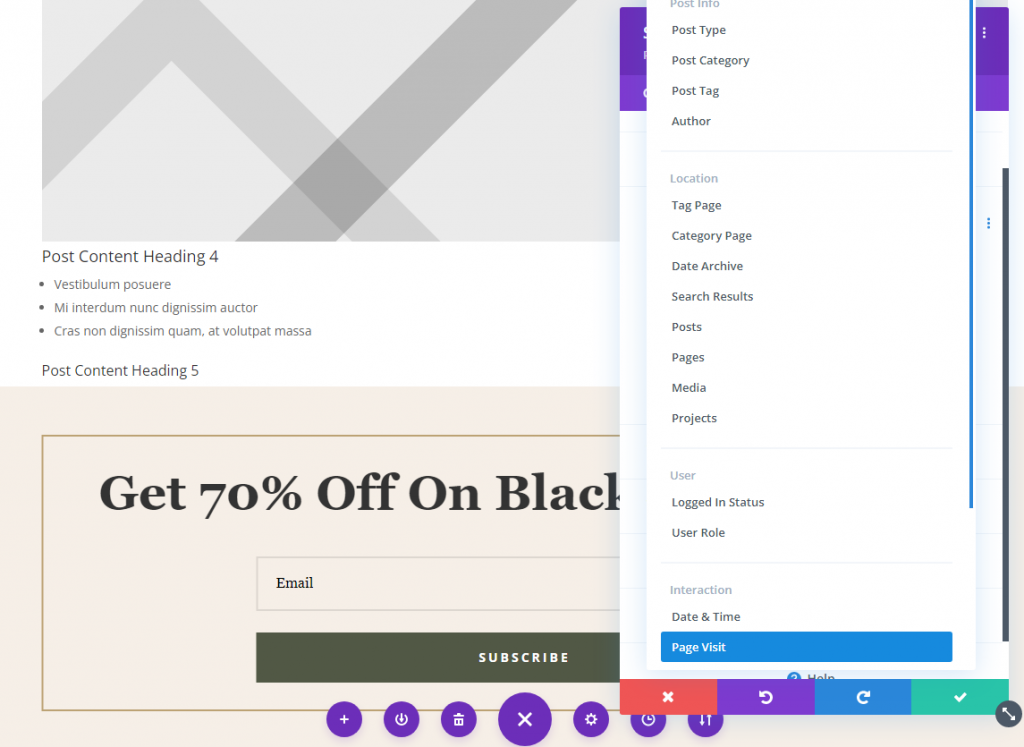
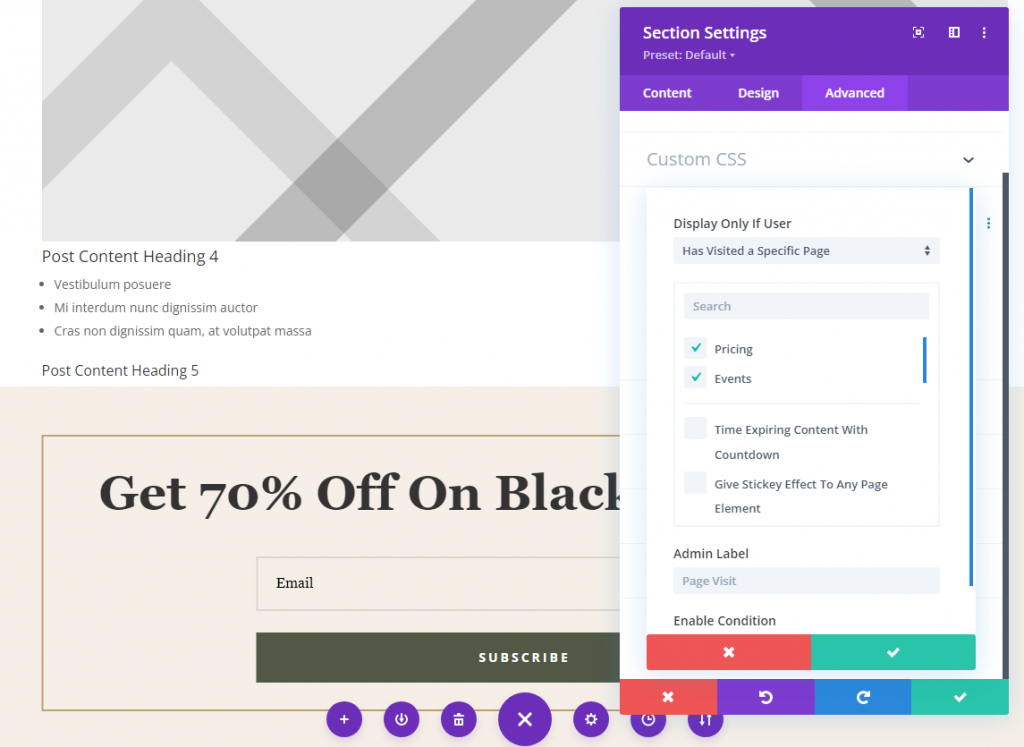
Medtem ko ostanete v nastavitvah razdelka, ki vsebuje, se pomaknite do zavihka Napredno in poiščite možnosti Pogoji. Tako boste določili, katere strani na vašem spletnem mestu si mora obiskovalec ogledati, preden vidi ta obrazec za prijavo. Za začetek kliknite sivi simbol + z oznako Dodaj pogoj. In izberite Obisk strani  pod podnaslovom Interakcija Â.

Nato morate le določiti, katere strani si mora obiskovalec ogledati, da aktivira obrazec za prijavo s popustom. Tukaj lahko dostopate do strani Cene in Dogodki prek spustnih menijev. Ker sta bili obe strani izbrani in dodeljeni predlogi Theme Builder, bo prijava prikazana na kateri koli strani, ne glede na zaporedje, v katerem do njih dostopate. Vendar morata biti obe strani prikazani, da se prikaže obrazec za prijavo.

Upoštevajte, da lahko isto nastavitev naredite tudi za objave.
Zadnje besede
Vaš obrazec za pogojno prijavo bo objavljen, ko bodo vsi ti podatki shranjeni. Obiskovalci izbranih strani ali člankov na vašem spletnem mestu lahko zdaj prejemajo prilagojeno vsebino. Te možnosti vam omogočajo, da vsebino vašega spletnega mesta prilagodite potrebam vaših obiskovalcev, kar ima za posledico izjemno uporabniško izkušnjo. Pretvorbe so eden najpomembnejših vidikov procesa. Kot rezultat, boste lahko kot del uporabniške izkušnje prikazali obrazec za prijavo.




