Celozaslonske glave zavzamejo celoten zaslon, ne glede na velikost zaslona obiskovalca. To je odlično za pritegnitev pozornosti uporabnikov. Uporabno je tudi, da jih napeljete k vašemu pozivu k dejanju. Na srečo Divi 's Fullwidth Header Module olajša ustvarjanje celozaslonske glave. V tej objavi vam bomo pokazali, kako ustvariti glavo polne širine, narediti celozaslonsko in jo oblikovati. To metodo lahko uporabite za ustvarjanje katerega koli celozaslonskega junaka za vaše strani!

Predogled oblikovanja
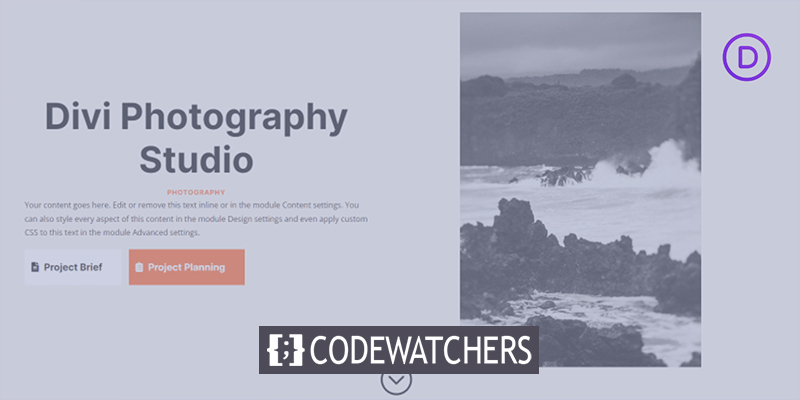
Oglejmo si, kako bo videti naš dizajn, ko končamo.

Gradnja strukture
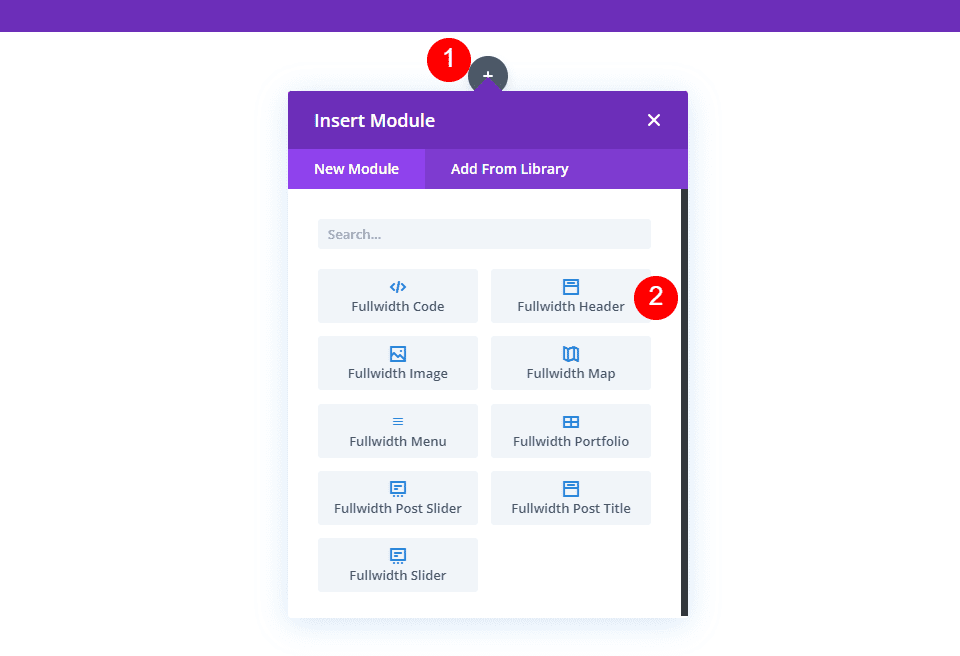
Začnite tako, da v stran, na kateri delate, vključite del s polno širino. Nato v razdelku polne širine dodajte modul glave polne širine.

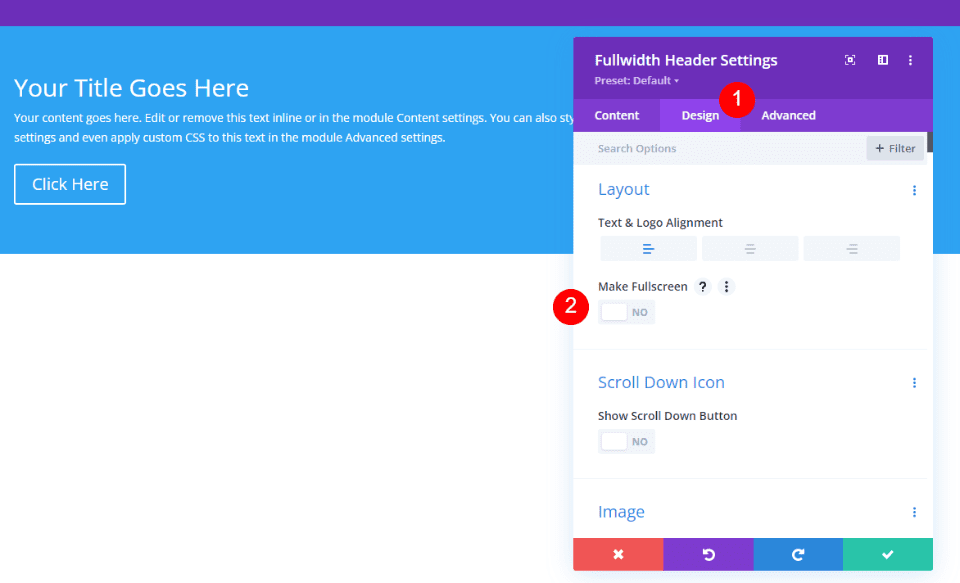
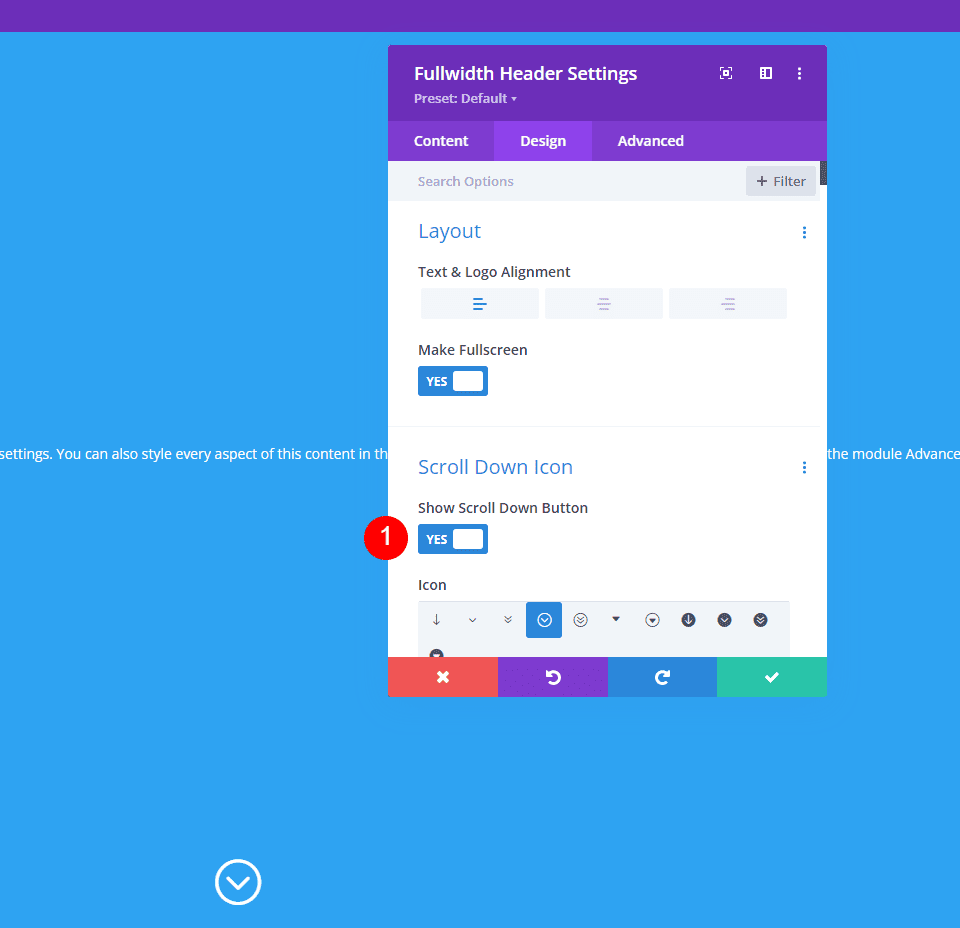
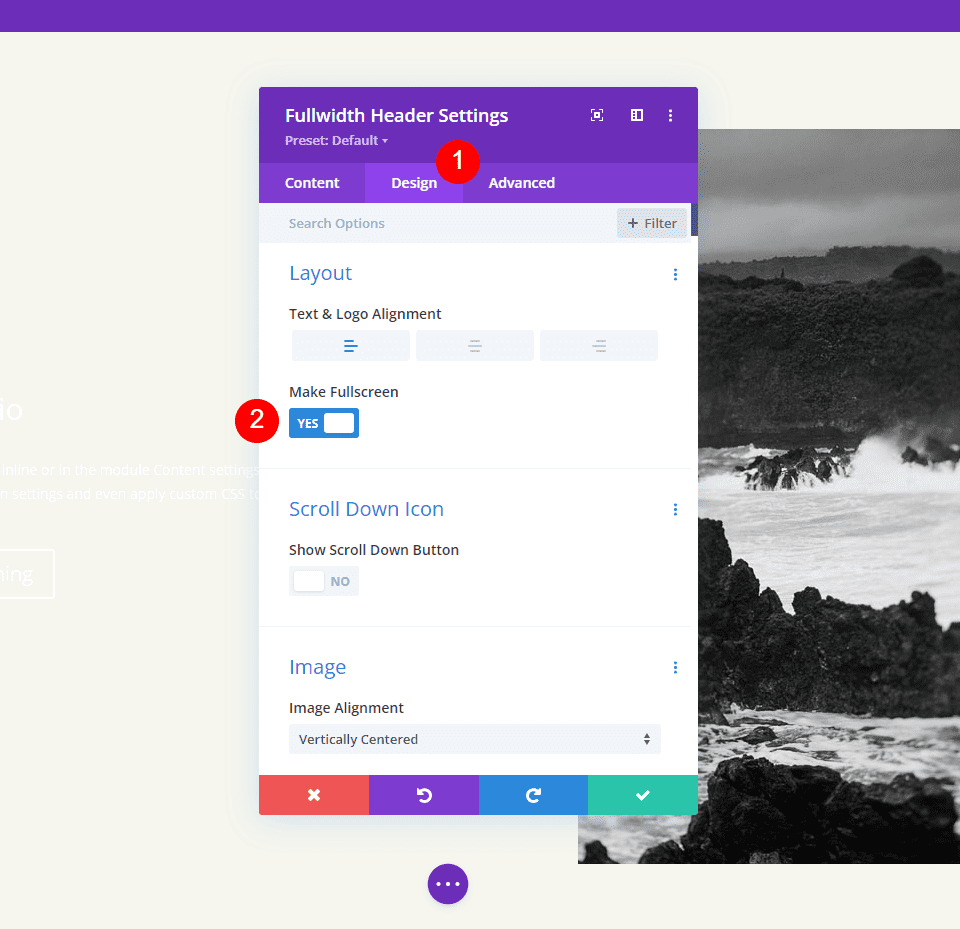
Prikazale se bodo nastavitve modula. Izberite zavihek Oblikovanje. Omogočite možnost Make Fullscreen.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
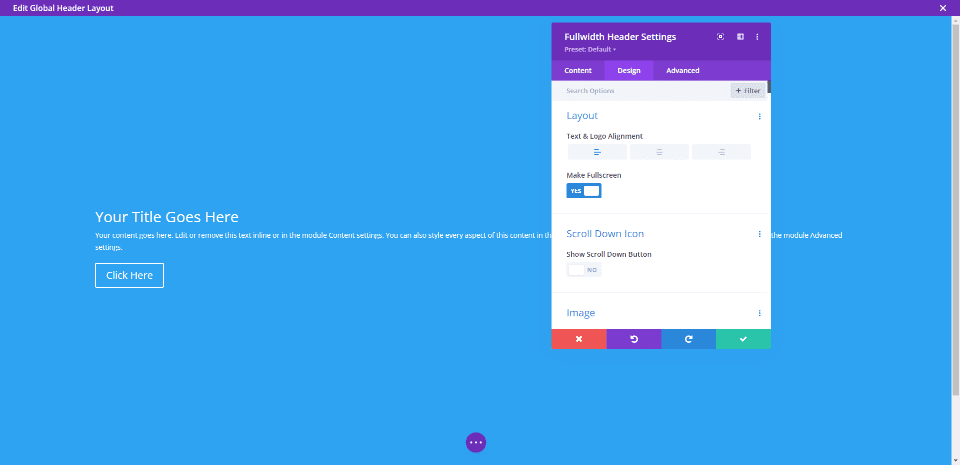
Če samo to storimo, imamo zdaj celozaslonsko glavo.

Omogoči ikono za celozaslonski naslov Pomaknite se navzdol
Vključimo lahko tudi gumb, ki uporabniku naroči, naj se pomakne navzdol. Vendar ga moramo omogočiti. V celozaslonskem načinu je ta gumb vedno viden. Izbira celozaslonske glave se vedno ujema z višino zaslona obiskovalca.
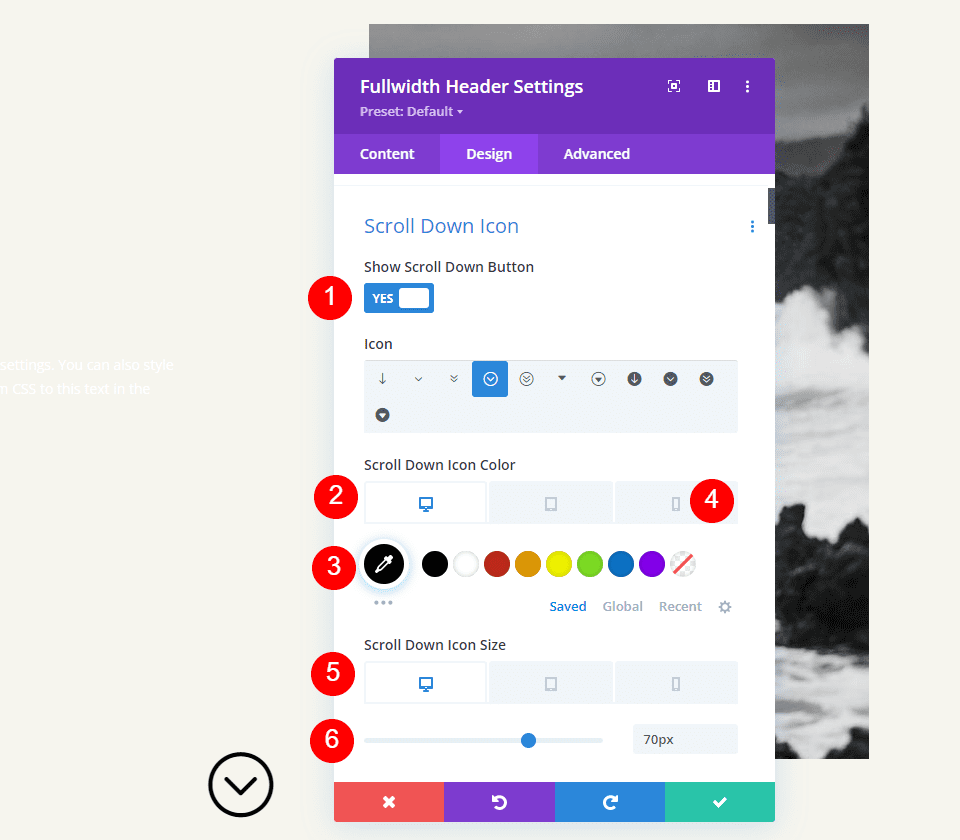
Pod možnostmi postavitve v nastavitvah modula bomo videli razdelek z imenom Ikona pomika navzdol. Če želite omogočiti Prikaži ikono za pomikanje navzdol, kliknite gumb.

Nastavitve modula
Tukaj so koraki za vsak razdelek nastavitev celozaslonskega modula glave.
Besedilo
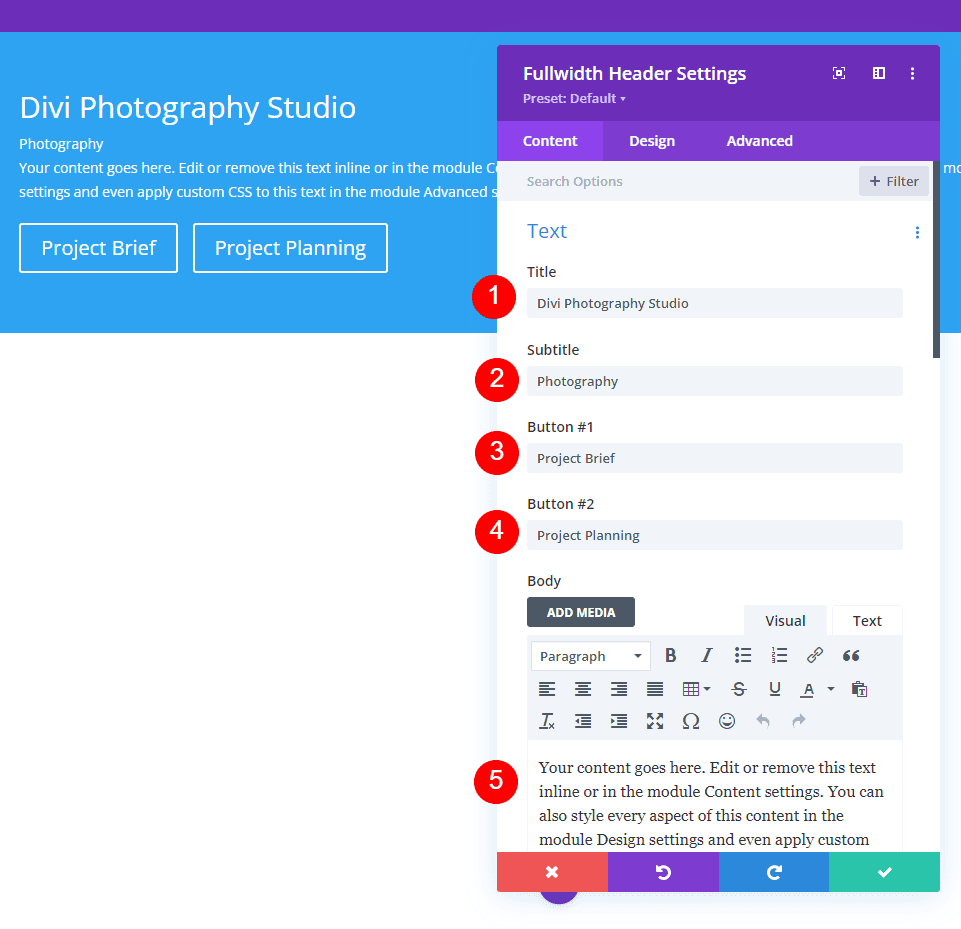
Najprej vnesite besedilo, ki bo prikazano v glavi celotne širine. To obsega naslov, podnaslov, vsebino (za katero bom uporabil vgrajeno navidezno besedilo Divi) in besedilo gumba.
- Naslov: Fotografski studio Divi
- Podnaslov: Fotografija
- Gumb 1: Povzetek projekta
- Gumb 2: Načrtovanje projekta
- Telo: vsebina

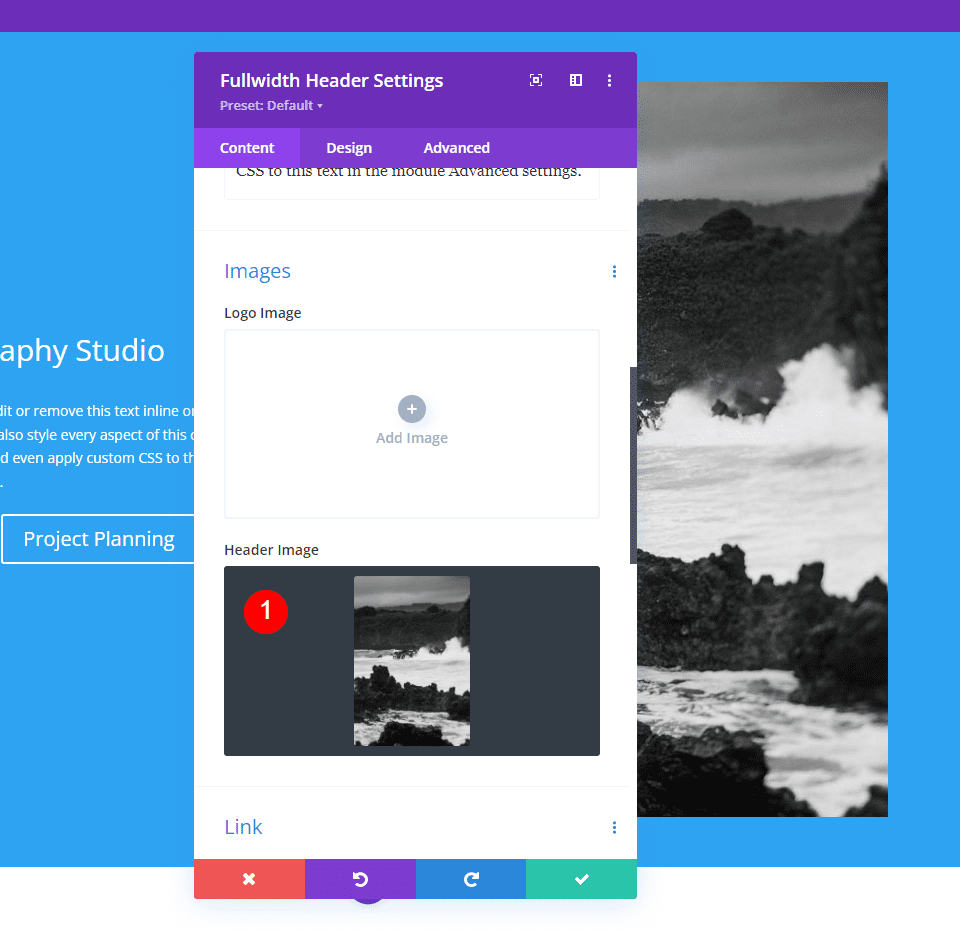
Slike
Po tem vstavite sliko. To se prikaže na desni strani glave polne širine in premakne besedilo na levo.
- Naslovna slika: vaša izbira

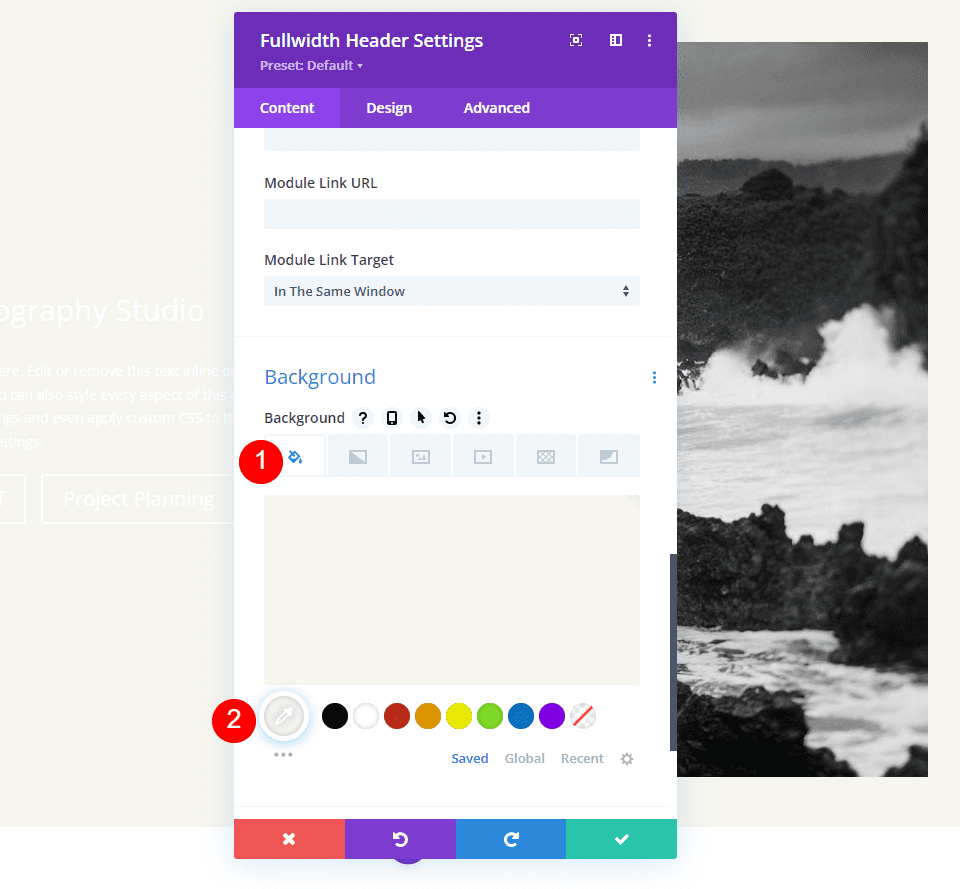
Ozadje
Zdaj pa spremenimo barvo ozadja.
- Barva: #f6f5ee

Postavitev
Pojdite na zavihek za oblikovanje in naredite naslednjo spremembo.
- Naredi celozaslonski način: Da

Ikona za pomik navzdol
Nato vklopite ikono za pomik navzdol. Pri osebnih računalnikih in tablicah spremenite barvo v črno, pri telefonih pa v belo. Pri sliki, ki sem jo izbral, se bo ikona pojavila na dnu slike za telefone, kar bo omogočilo, da bo vidna z barvami slike. Spremenite velikost ikone za osebne računalnike na 70 slikovnih pik, tablične računalnike na 60 slikovnih pik in telefone na 50 slikovnih pik.
- Pokaži gumb za pomikanje navzdol: Da
- Barva ikone: #000000 Namizni in tablični računalnik, #ffffff Telefon
- Velikost: 70 slikovnih pik namizje, 60 slikovnih pik tablica, 50 slikovnih pik telefon

Besedilo naslova
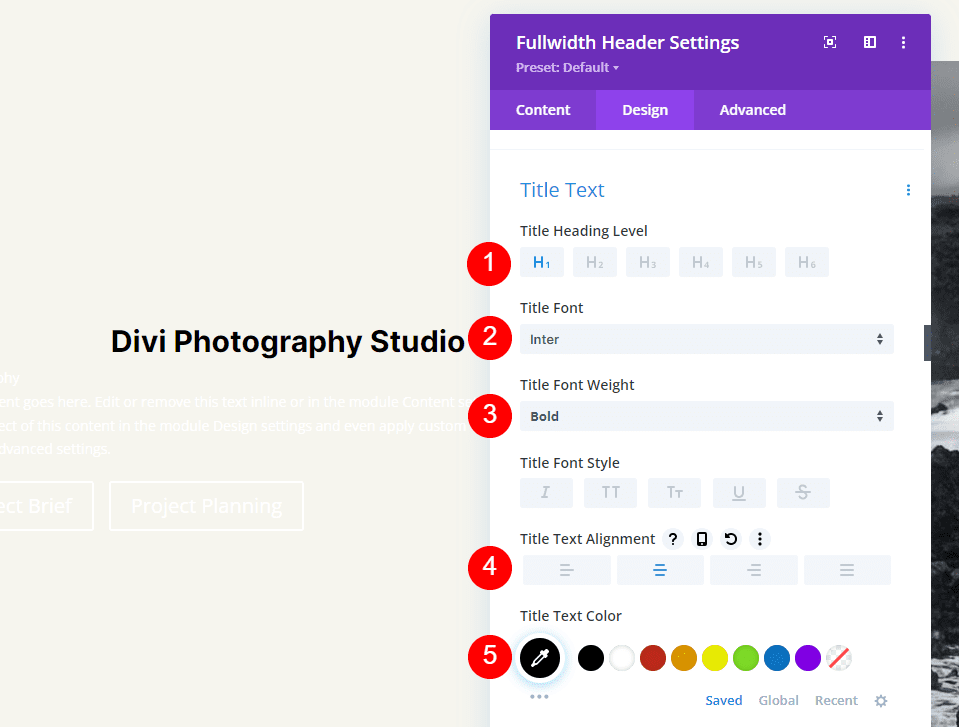
Nato bomo spremenili besedilo naslova. Nastavite besedilo na H1 in pisavo na Inter. Nastavite barvo na črno, težo na krepko in poravnavo na sredino.
- Naslov: H1
- Pisava: Inter
- Teža: krepko
- Poravnava: sredina
- Barva: #000000

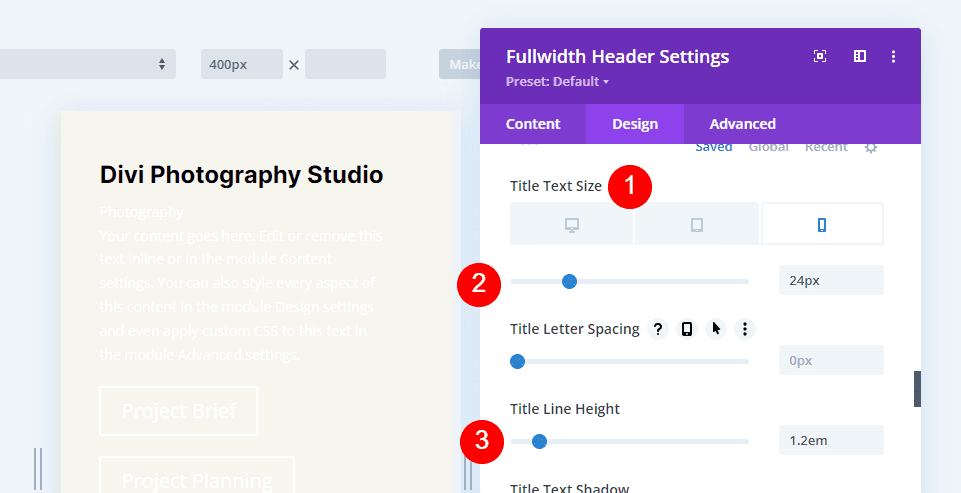
Za velikost pisave bomo uporabili tri velikosti: 75 slikovnih pik za namizne računalnike, 40 slikovnih pik za tablične računalnike in 24 slikovnih pik za telefone. Višina vrstice mora biti nastavljena na 1,2 em.
- Velikost: 75 slikovnih pik namizje, 40 slikovnih pik tablica, 24 slikovnih pik telefon
- Višina črte: 1,2 em

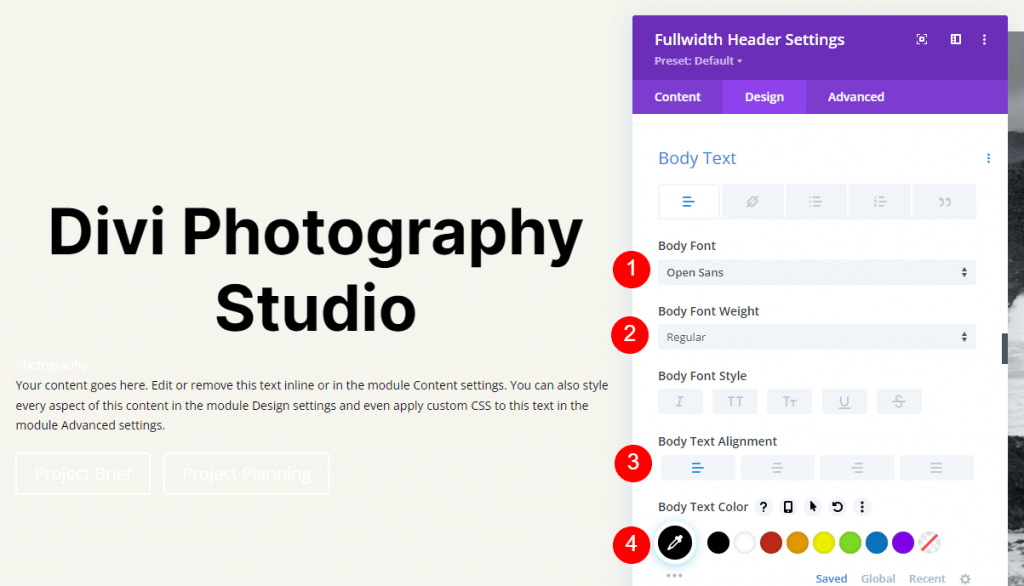
Telo besedila
Po tem se pomaknite navzdol do Body Text. Za pisavo izberite Open Sans. Nastavite barvo na črno in poravnavo na levo.
- Pisava: Open Sans
- Poravnava: levo
- Barva: #000000

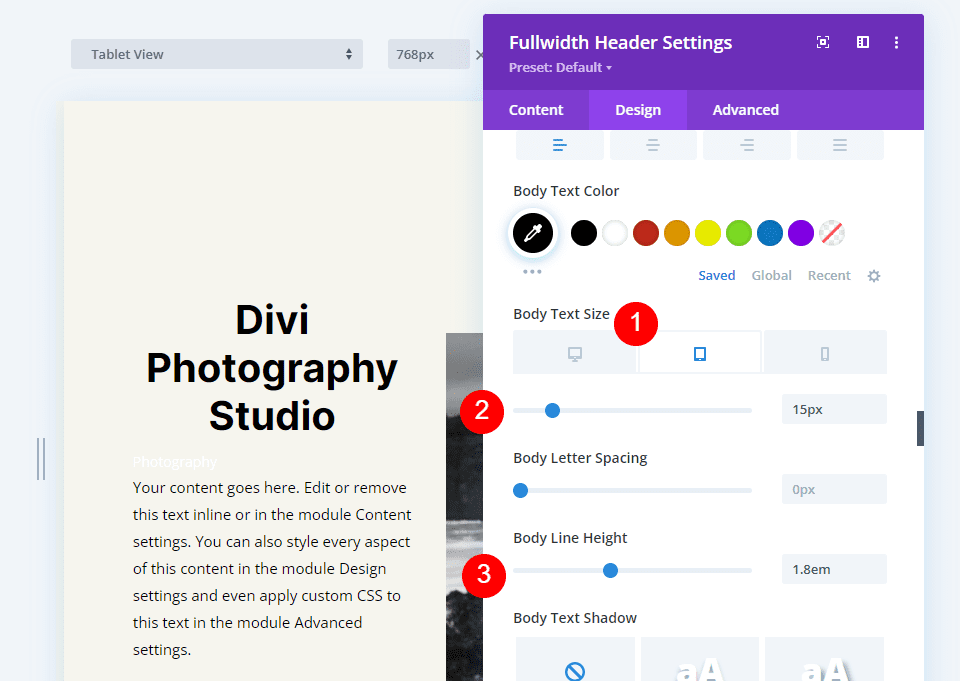
Nastavite velikost pisave za računalnike na 16 slikovnih pik, tablične računalnike na 15 slikovnih pik in telefone na 14 slikovnih pik. Višina vrstice mora biti nastavljena na 1,8 em.
- Velikost: 16px Namizni računalnik, 15px Tablični računalnik, 14px Telefon
- Višina črte: 1,8 em

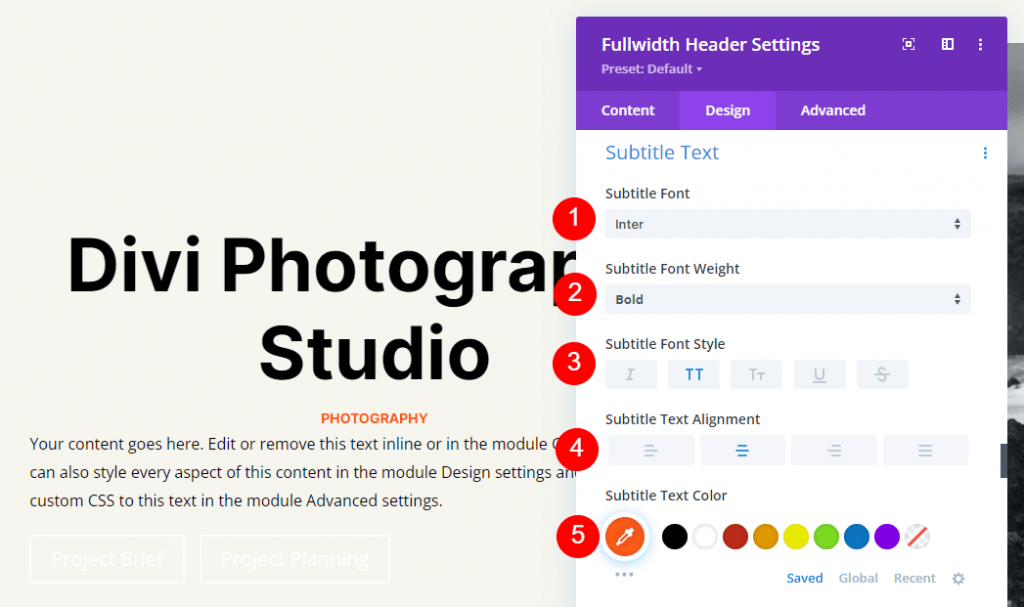
Besedilo podnapisov
Pomaknite se navzdol do možnosti Besedilo podnapisov. Nastavite pisavo na Inter. Naredite krepko težo, slog TT, središče poravnave in barvo #ff5a17.
- Pisava: Inter
- Teža: krepko
- Stil: TT
- Poravnava: sredina
- Barva: #ff5a17

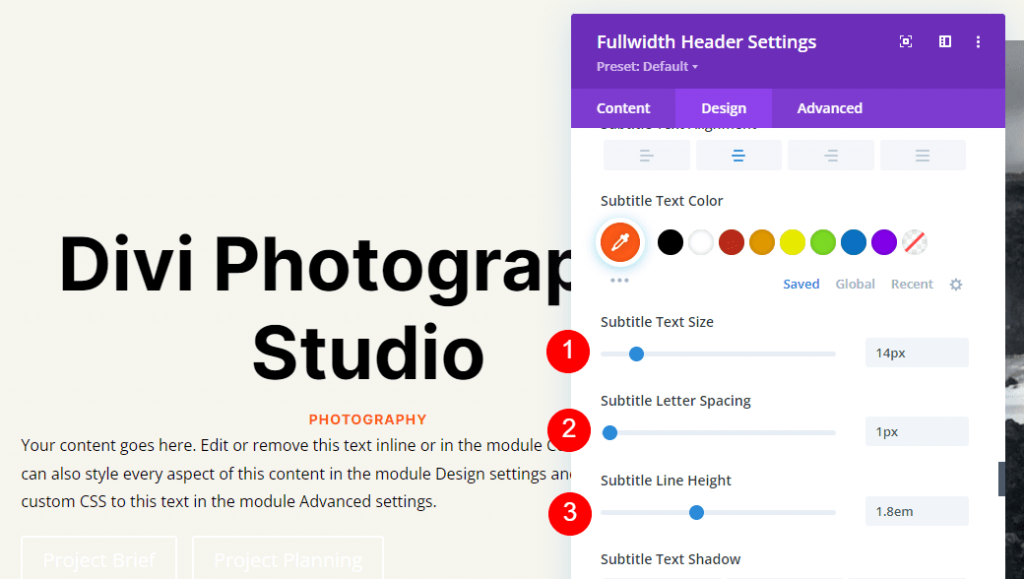
Za vse tri širine zaslona spremenite velikost na 14 slikovnih pik. Prilagodite razmik med črkami in višino vrstice na 1 slikovno sliko oziroma 1,4 em.
- Velikost: 14px
- Razmik med črkami 1px
- Višina črte: 1,8 em

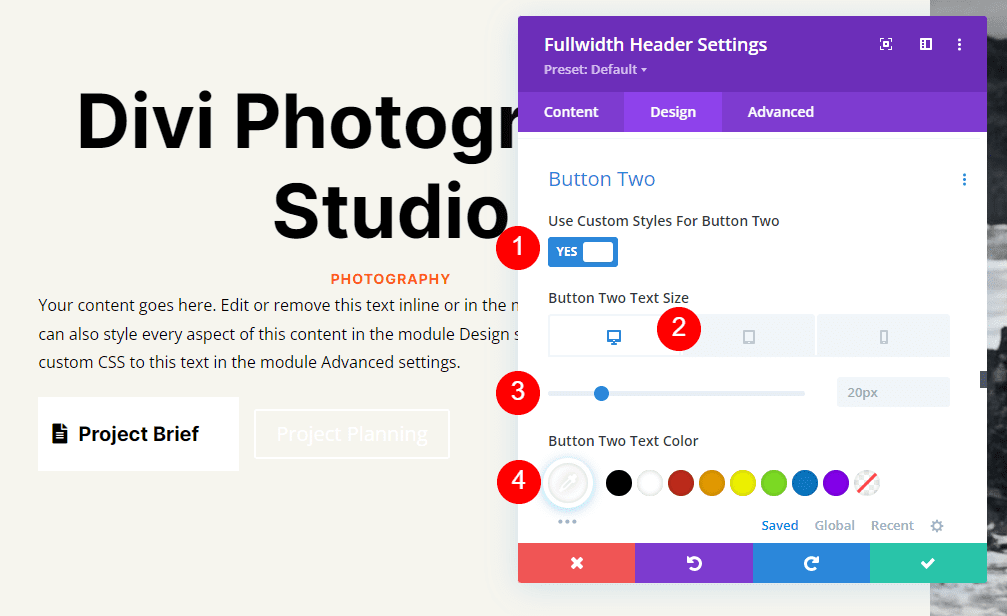
Gumb ena
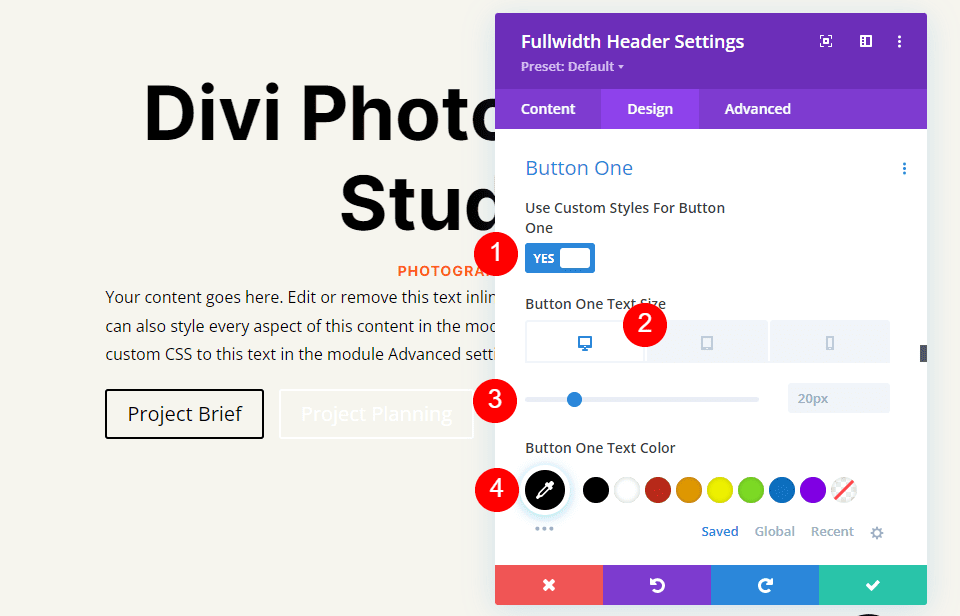
Nato pojdite na gumb One in izberite Uporabi sloge po meri za gumb. Barva besedila naj bo črna.
- Uporabi sloge po meri za gumb: Da
- Velikost: 20px Namizni računalnik, 18px Tablični računalnik, 16px Telefon
- Barva besedila: #000000

Spremenite širino obrobe in polmer na 0px ter barvo ozadja na belo.
- Barva ozadja: #ffffff
- Širina obrobe enega gumba: 0 slikovnih pik
- Polmer obrobe enega gumba: 0 slikovnih pik

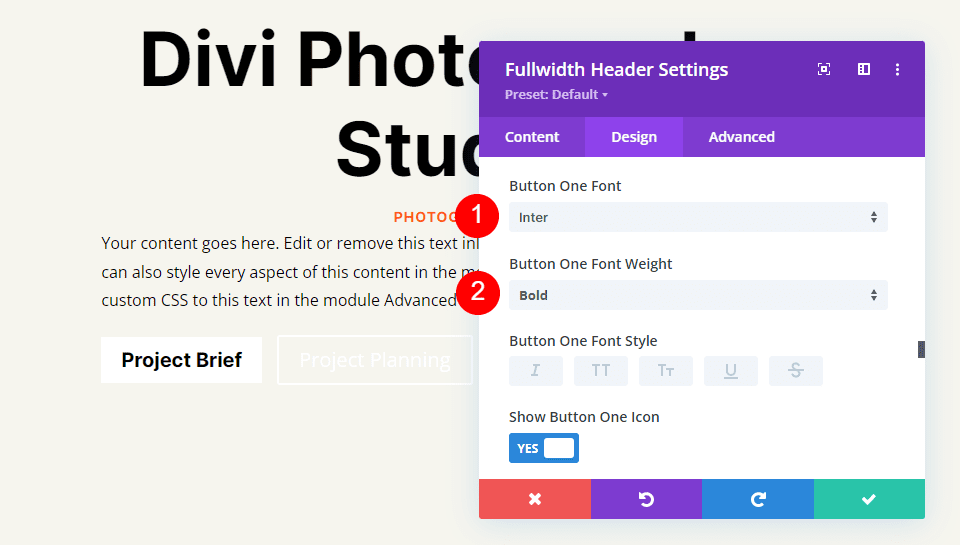
Naredite pisavo Inter in težo Bold.
- Pisava: Inter
- Teža: krepko

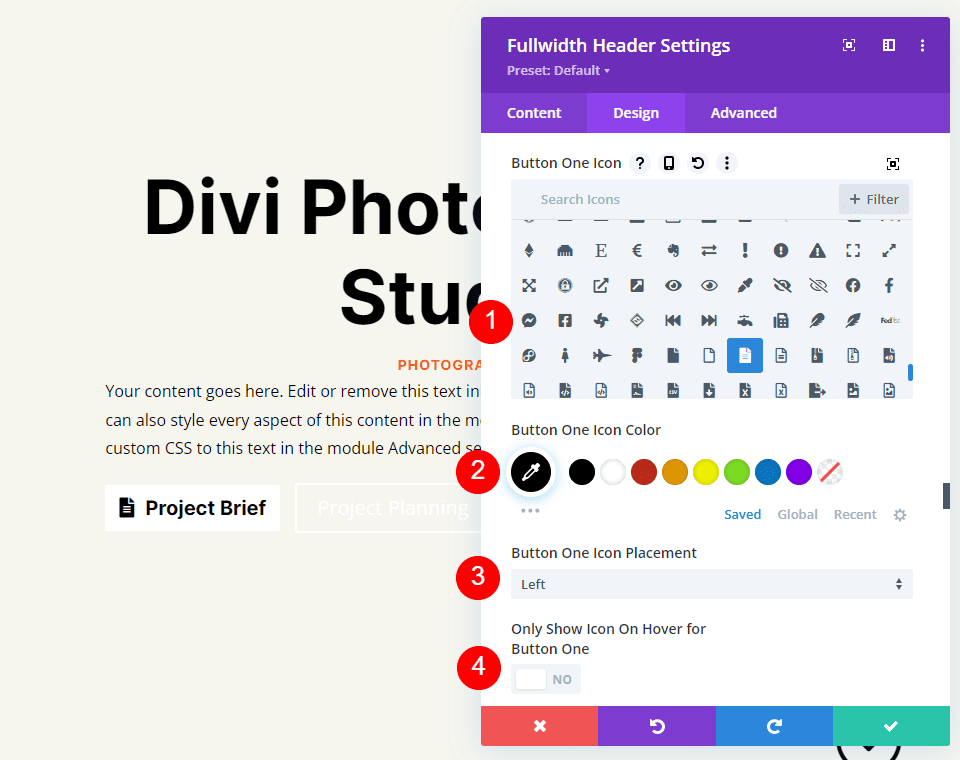
Nato izberite želeno ikono, spremenite barvo v črno, postavite gumb na levo in počistite polje Pokaži ikono samo ob premikanju lebdišča za prvi gumb.
- Ikona: vaša izbira
- Barva ikone: #000000
- Postavitev ikone enega gumba: levo
- Pokaži samo ikono ob lebdenju za prvi gumb: Ne

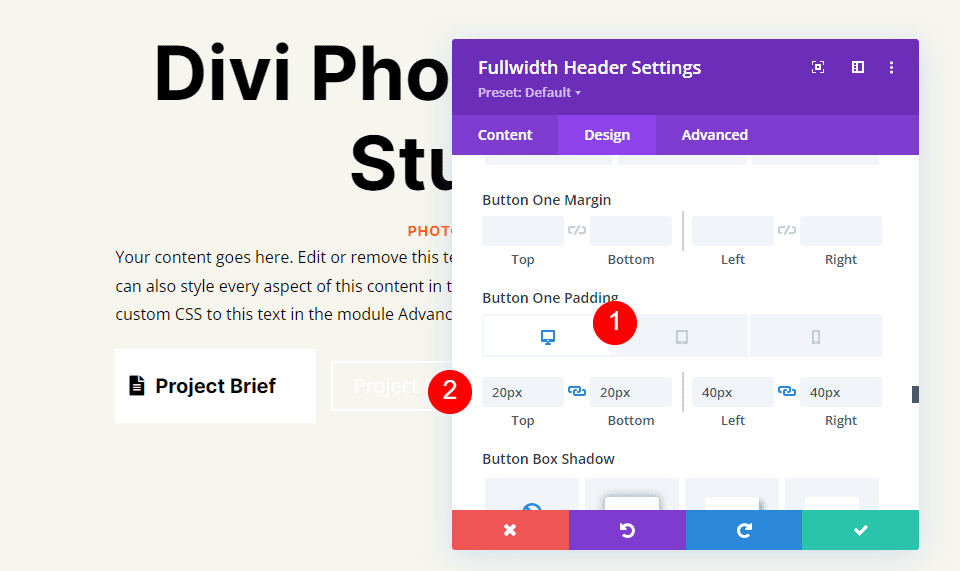
Na koncu kliknite izbire oblazinjenja Button One, tako da se pomaknete navzdol. Za vsako velikost zaslona bomo uporabili ločeno oblazinjenje. Uporabite 20 slikovnih pik za vrh in dno ter 40 slikovnih pik za levo in desno na namiznih računalnikih. Posodobite zgornji in spodnji oblazinjen na 16 slikovnih pik za tablične računalnike. Spremenite zgornji in spodnji odmik na telefonih na 12 slikovnih pik. Ohranite enako levo in desno oblazinjenje za vse tri.
- Oblazinjenje namizja: 20 slikovnih pik zgoraj in spodaj, 40 slikovnih pik levo in desno
- Oblazinjenje tabličnega računalnika: 16 slikovnih pik zgoraj in spodaj, 40 slikovnih pik levo in desno
- Oblazinjenje telefona: 12 slikovnih pik zgoraj in spodaj, 40 slikovnih pik levo in desno

Gumb dva
Na koncu se pomaknite do gumba dva. Izbrano je možnost Uporabi sloge po meri za gumb. Nastavite velikost pisave za računalnike na 20 slikovnih pik, tablične računalnike na 19 slikovnih pik in telefone na 16 slikovnih pik. Naj bo barva besedila bela.
- Uporabi sloge po meri za gumb: Da
- Velikost: 20px Namizni računalnik, 18px Tablični računalnik, 16px Telefon
- Barva besedila: #ffffff

Zamenjajte barvo ozadja z #ff5a17. Širina in polmer obrobe morata biti nastavljena na 0px.
- Barva ozadja: #ff5a17
- Širina dveh robov gumba: 0 slikovnih pik
- Dvorobi polmer gumba: 0 slikovnih pik

Nato nastavite Pisavo na Inter in Težo na Krepko.
- Pisava: Inter
- Teža: krepko

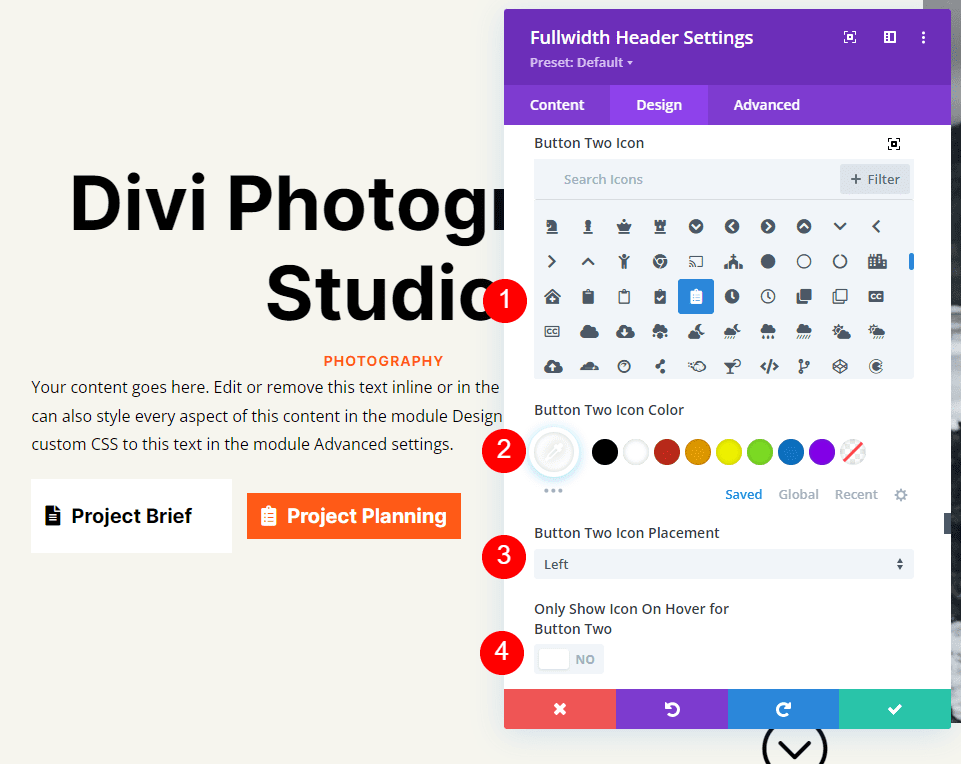
Izberite izbrano ikono. Spremenite barvo v črno, postavite gumb na levo in izklopite možnost Prikaži ikono samo ob premikanju miške za gumb dva.
- Ikona: vaša izbira
- Barva ikone: #000000
- Postavitev ikone gumba dva: levo
- Pokaži samo ikono ob lebdenju za drugi gumb: Ne

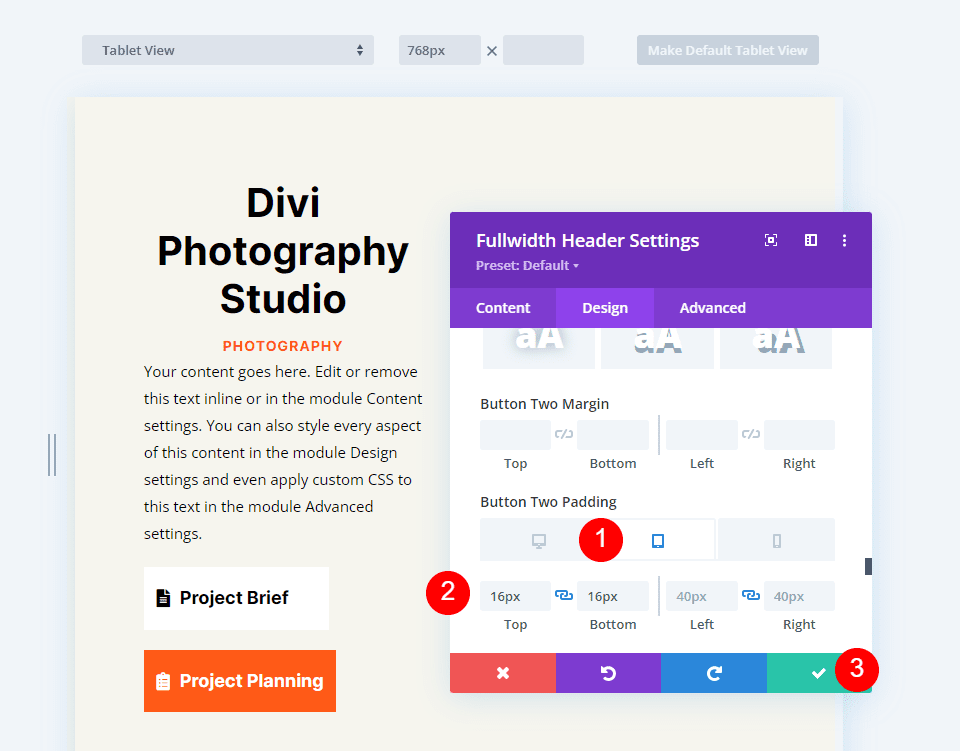
Nazadnje se pomaknite navzdol do nastavitev oblazinjenja za gumb dva. Uporabite 20 slikovnih pik za vrh in dno ter 40 slikovnih pik za levo in desno na namiznih računalnikih. Spremenite zgornji in spodnji odmik na tabličnih računalnikih na 16 slikovnih pik. Za telefone spremenite zgornji in spodnji del na 12 slikovnih pik. Shranite svoje delo in zapustite modul.
- Oblazinjenje namizja: 20 slikovnih pik zgoraj in spodaj, 40 slikovnih pik levo in desno
- Oblazinjenje tabličnega računalnika: 16 slikovnih pik zgoraj in spodaj, 40 slikovnih pik levo in desno
- Oblazinjenje telefona: 12 slikovnih pik zgoraj in spodaj, 40 slikovnih pik levo in desno

Celozaslonski rezultati glave
Tako je naša glava v polni širini prikazana na osebnih računalnikih, tablicah in pametnih telefonih.

Zavijanje
S tem smo zaključili naš pogled na to, kako uporabiti svoj Divi Fullwidth Header Module za ustvarjanje celozaslonske glave. Postopek je preprost in izgleda lepo na kateri koli napravi. Vključitev gumba Pomakni se navzdol je lep vizualni znak, po katerem se lahko uporabniki pomikajo. Celozaslonska glava je po zasnovi podobna razdelku z junaki. Z Divi -jevim celozaslonskim modulom glave lahko oblikujete osupljive celozaslonske glave z upoštevanjem nekaj osnovnih pravil.




