Ali želite uporabiti Elementor za dodajanje animiranega gradientnega ozadja na vaše spletno mesto WordPress? V tej vadnici vam bomo pokazali, kako narediti brezplačno animirano ozadje z Elementorjem. Uporaba dinamičnega preliva ozadja na spletnem mestu je v zadnjem času postala modna. Animiranemu gradientnemu ozadju lahko dodate več barv z animacijskimi učinki, da preprosto pritegnete uporabnike. Morda bo vaše spletno mesto postalo bolj značilno in privlačno.
Več odtenkov prehaja drug v drugega v gradientnem ozadju. Ta slog ozadja je mogoče dodati s kodo CSS. Vendar bomo pokazali, kako dodati ta slog ozadja, ne da bi napisali eno vrstico kode.

Animirano gradientno ozadje ne zahteva uporabe Elementor pro . Naše animirano gradientno ozadje boste oblikovali z brezplačno izdajo Elementorja in dodatnim brezplačnim vtičnikom.
Ustvarite animirano gradientno ozadje z uporabo Elementorja
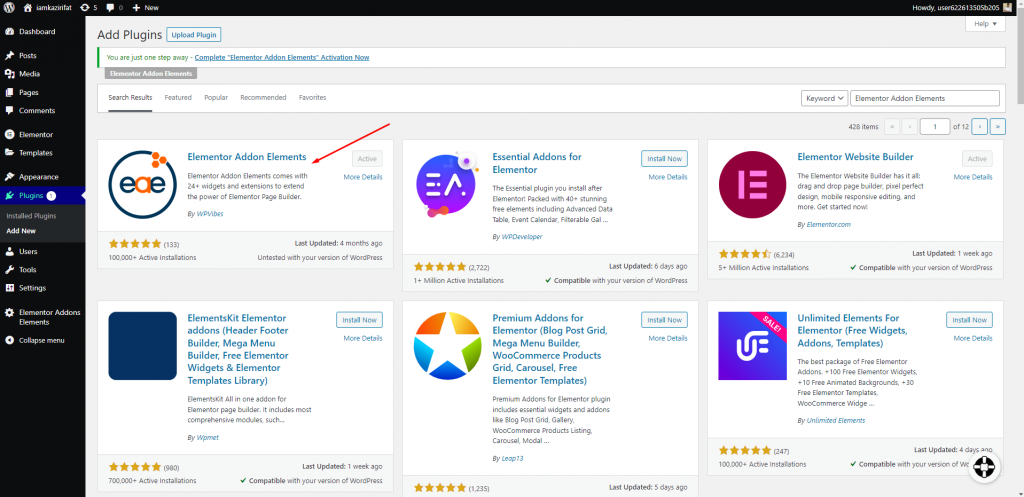
Aktivirati morate vtičnik Elementor Addon Elements WordPress. Za animirano gradientno ozadje vam ni treba plačati, ker je vtičnik brezplačen.

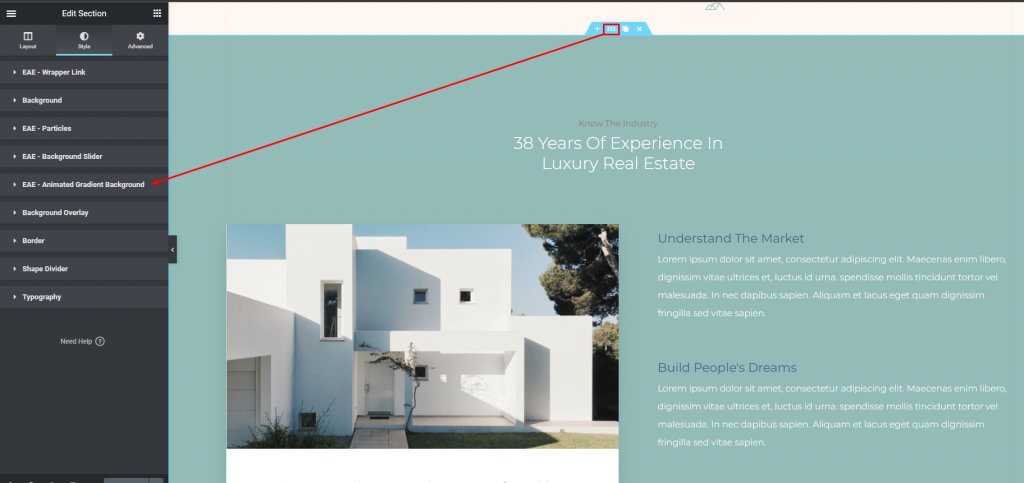
Namestite in aktivirajte vtičnik, nato pa zaženite urejevalnik Elementor na kateri koli spletni strani. Če želite dodati ozadje, kliknite ikono za urejanje razdelka ali stolpca za ta razdelek. Nato se na levi nadzorni plošči pomaknite do zavihka Slog in izberite meni Animirano prelivno ozadje.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
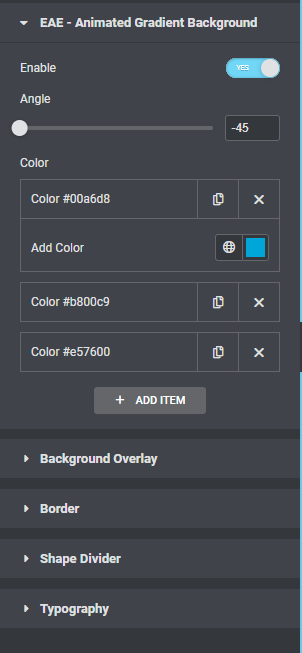
Ko omogočite značilnosti preliva ozadja, se prikaže možnost urejanja. Nato lahko ozadju dodate več barv. Privzeto so dodane tri barve. Če želite spremeniti barvo, preprosto kliknite nanjo. Ko kliknete barvo, lahko z izbirnikom barv izberete barvo.

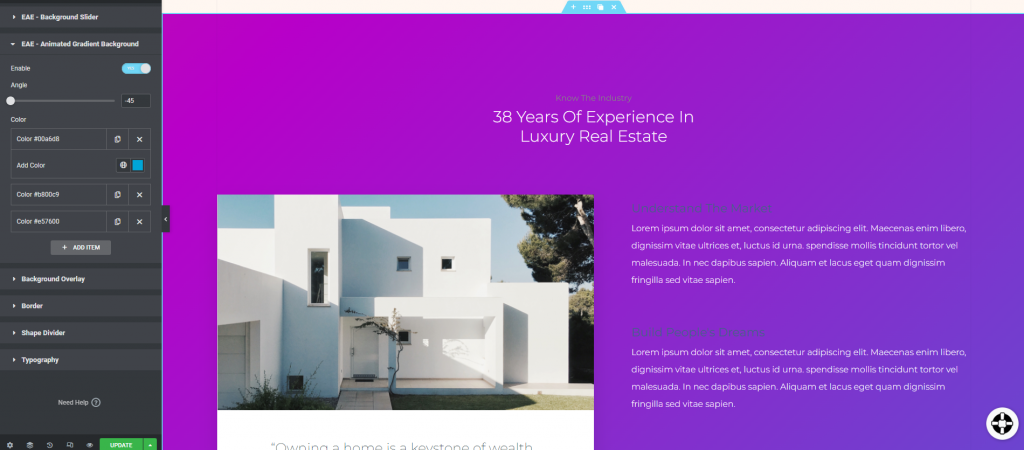
Če želite dodati barvo, kliknite gumb Dodaj predmet. Barvo lahko kopirate z izbiro ikone za kopiranje in jo izbrišete z ikono za brisanje. Animirani učinek je viden v ozadju, ko so dodane vse barve.

V tem vtičniku je samo en animacijski učinek za gradientno ozadje. Posledično ne boste mogli prilagoditi učinka animacije. Vendar pa je privzeti učinek animacije tako lep, da bo preprosto pritegnil vaše uporabnike.
Zavijanje
Po postopku boste lahko ustvarili animirano gradientno ozadje z brezplačnim vtičnikom Elementor page builder . Oglejte si druge lekcije elementorja in jih delite s prijatelji, če se vam zdijo koristne.




