Kdo ne mara animacij? Animacija igra veliko vlogo pri oblikovanju spletnih strani. Danes se bomo naučili, kako ustvariti oblike s pomočjo CSS in kako jim dodati animacijske učinke. Včasih smo uporabljali rešitve HTML, kot sta Canvas ali SVG, za dodajanje tovrstnih animacij po meri na spletno stran, danes pa bomo videli, kako je mogoče oblikovati tako vizualno paradigmo z Divijem z uporabo CSS po meri.

Najprej se bomo naučili, kako ustvariti obliko po meri z uporabo CSS in nato zagotoviti edinstven učinek drsenja. Vse bomo naredili z uporabo vgrajenih funkcij Divi . Pa začnimo.
Predogled
Naš končni dizajn bo videti tako.
Animirane oblike po meri s CSS
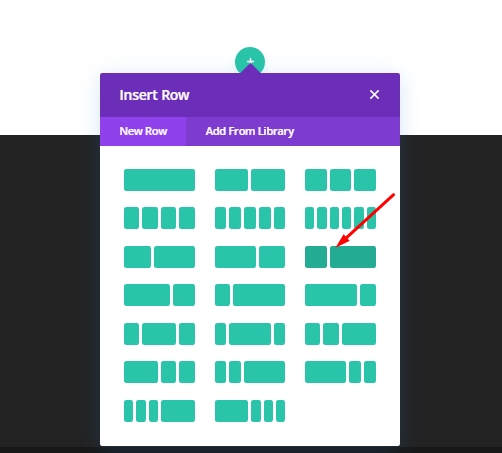
Dodaj: vrstico v začetni razdelek
Najprej bomo dodali označeno vrstično strukturo slike v glavni del strani.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
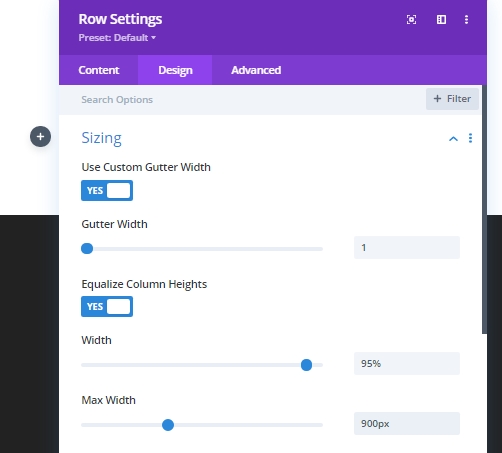
Zdaj naredite nekaj sprememb v nastavitvah vrstice zavihka načrtovanja.
- Uporabite širino žleba po meri: Da
- Širina žleba: 1
- Izenači višino stolpcev: DA
- Širina: 95%
- Največja širina: 900 slikovnih pik

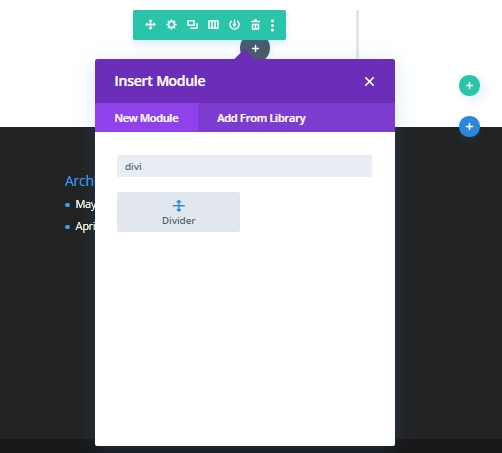
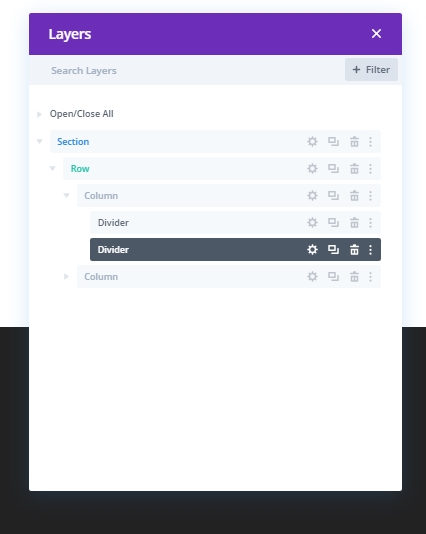
Dodaj: razdelilni modul
Dodali bomo ločilni modul za razmik v stolpcu, ki bo vseboval oblike CSS.

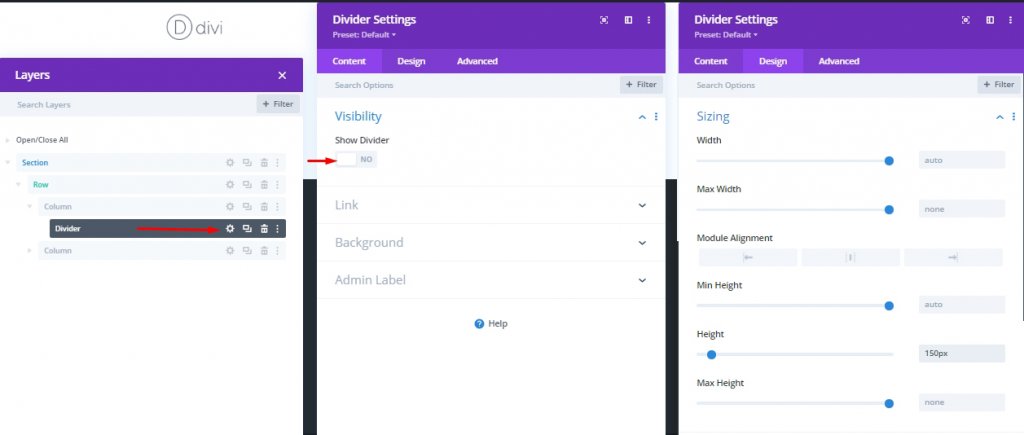
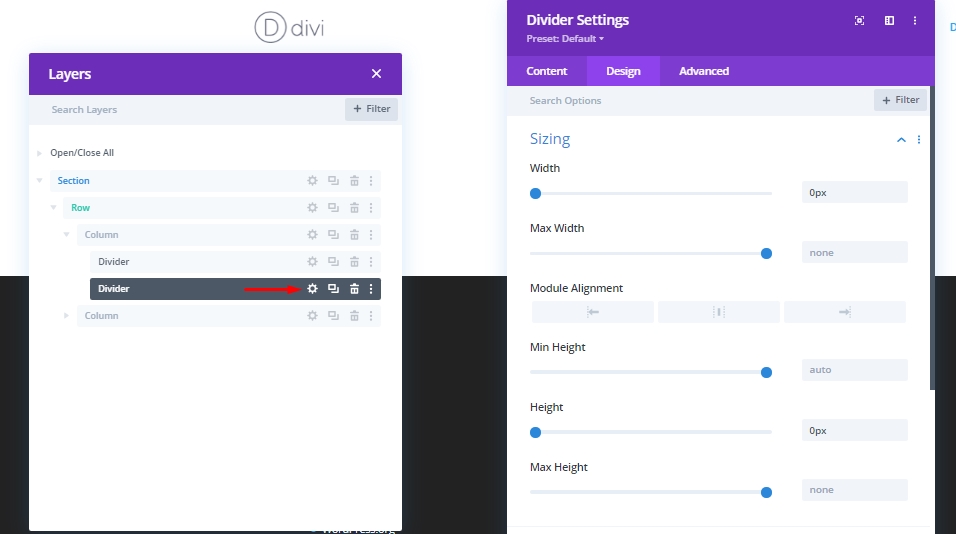
Zdaj odprite nastavitve delilnika in naredite naslednje spremembe.
- Razdelilnik: NE
- Višina: 150px

Ker bo vrednost položaja naših oblik - absolutna, lahko prilagodimo razmik stolpca samo s prilagoditvijo višine delilnika. Na ta način lahko razdelilnik prilagodite tudi kot oblikovalski element.
Oblika CSS št. 1
Zdaj bomo ustvarili oblike CSS z modulom delilnika. Obrobo okolice modula delilnika bom uporabil za izdelavo oblik, ne modula, da bom kasneje uporabil druge module, kot je besedilni ali kodni modul. Zdaj klonirajte prejšnji delilni modul.

Zdaj uredite, kot je navedeno spodaj.
- Širina: 0px
- Višina: 0px

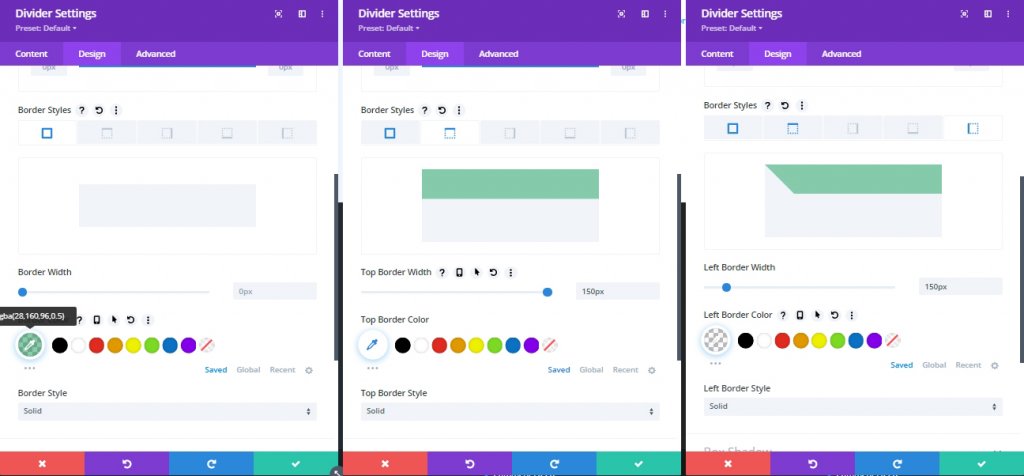
Možnosti obrobe
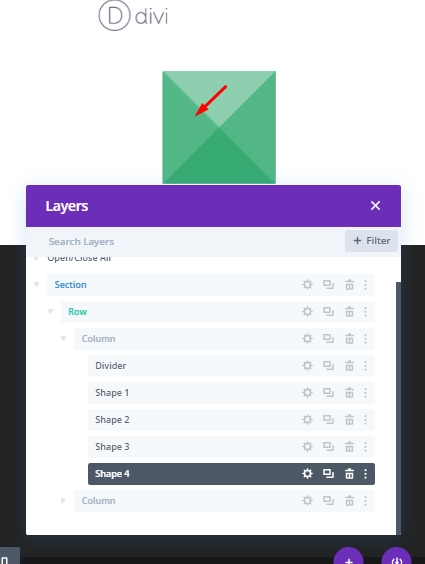
Zdaj bomo ustvarili trikotnik, ki kaže zgoraj desno. Če želite ustvariti ta dizajn, prilagodite mejo delilnika. Označite podvojeni delilnik kot - Oblika 1. To bo v pomoč pri prihodnji identifikaciji.
- Barva obrobe: rgba(28,160,96,0,5)
- Širina zgornje obrobe: 150 slikovnih pik
- Širina leve obrobe: 150 slikovnih pik
- Barva leve obrobe: prozorna

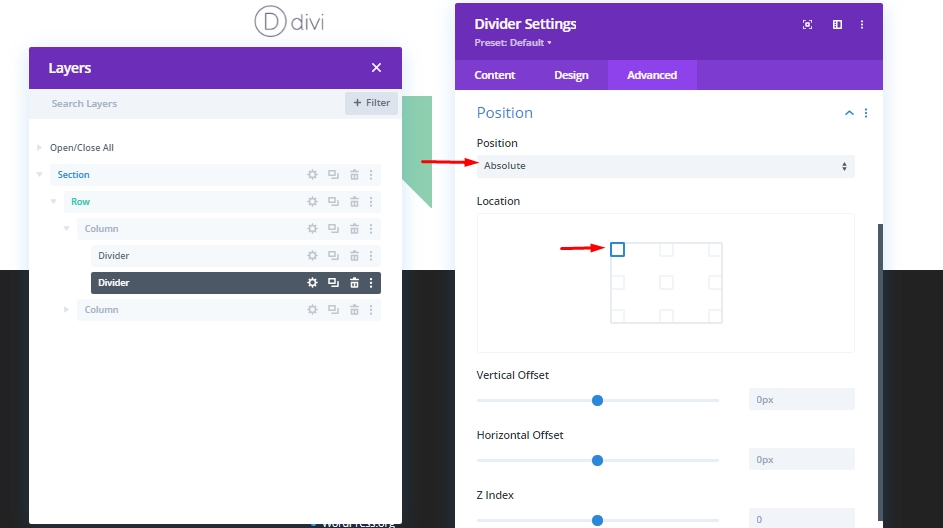
Ker bomo kasneje v naše načrte dodajali animacije pomikanja, mora biti vrednost položaja absolutna v tej obliki in v oblikah, ki jih bomo ustvarili naprej, ker morajo elementi ostati v pravilnem zaporedju. Ne pozabite – vse oblike imajo isto izhodišče. Za to spremenite naslednje vrednosti.
- Položaj: Absolutno
- Lokacija položaja: zgoraj desno (privzeto)

Pravkar smo ustvarili naš prvi trikotnik CSS. Zdaj pa gremo bolj naprej.
Oblika CSS št. 2
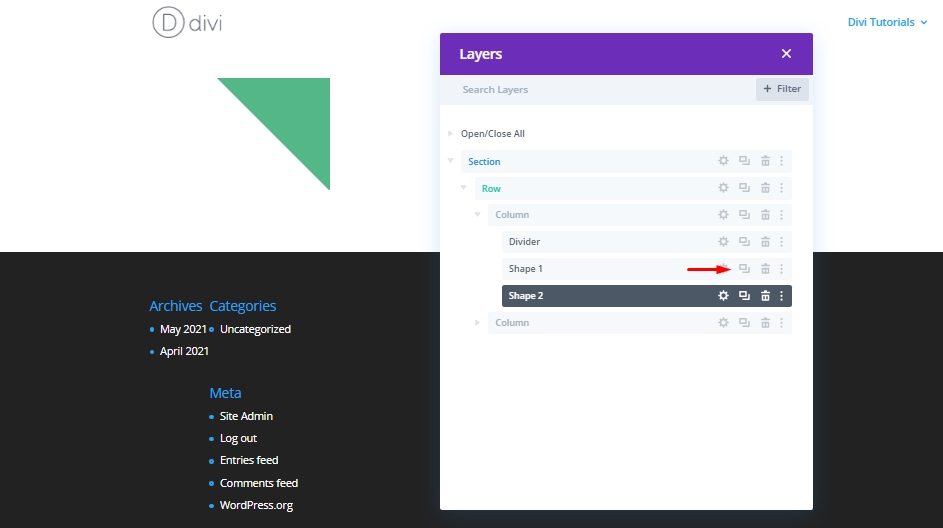
Zdaj bomo ustvarili še en enak trikotnik s kloniranjem našega modula Delider, imenovanega Shape 1, in ga označili kot Shape 2.

Animacija pomikanja
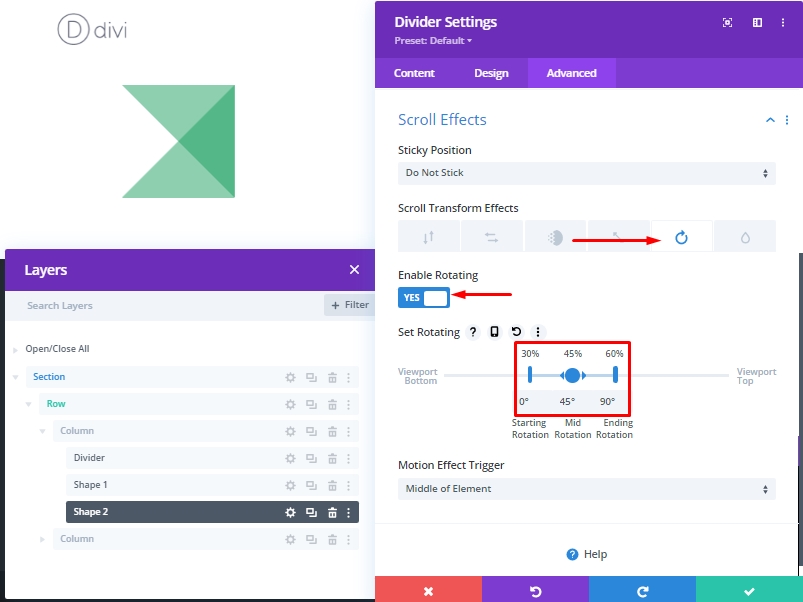
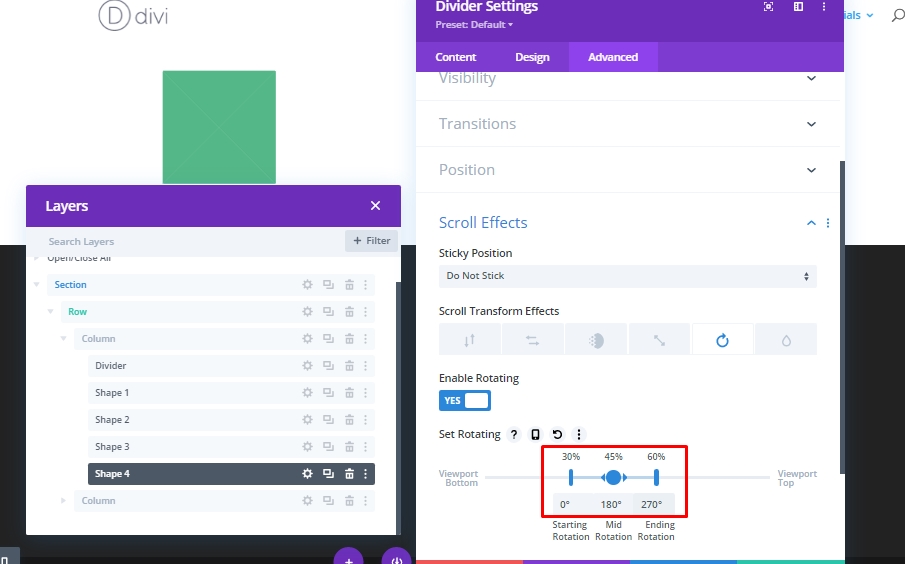
Zdaj odprite nastavitve za obliko 2 in naredite te spremembe.
- Učinki preoblikovanja pomikanja: vrtenje
- Omogoči vrtenje: DA
- Začetna rotacija: 0° (pri 30%)
- Srednja rotacija: 45° (pri 45%)
- Končno vrtenje: 90° (pri 60%)

Oblika CSS št. 3
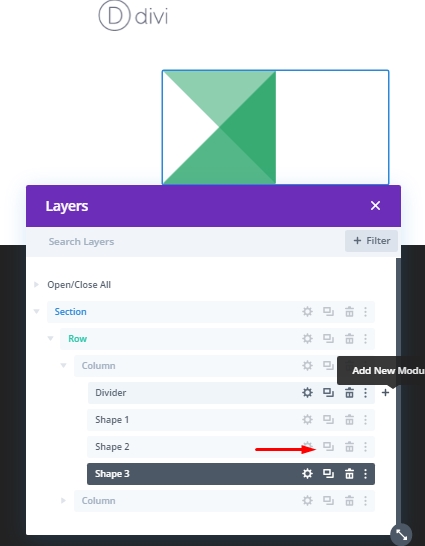
Tokrat podvojite obliko 2 in označite podvojeni delilnik kot oblika 3.

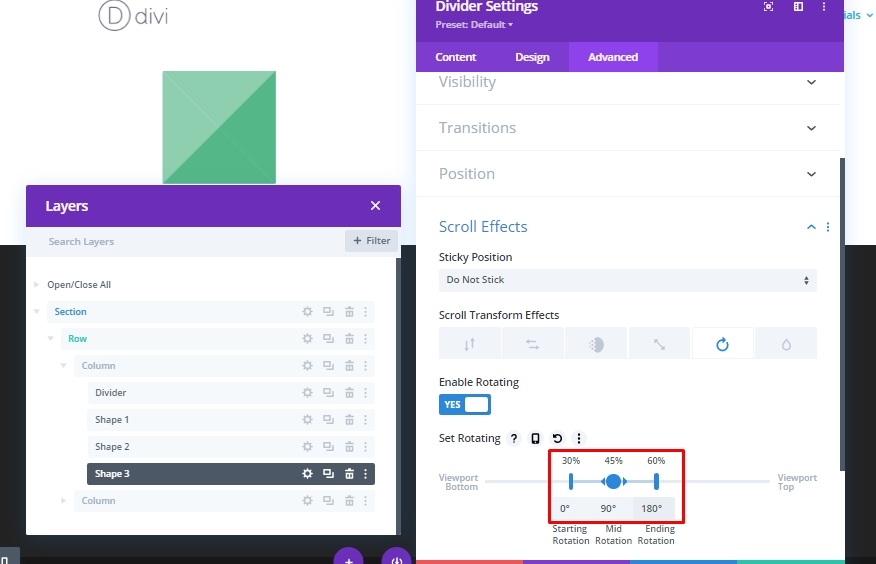
Animacija pomikanja
Nato spremenite vrednosti rotacije transformacije.
- Srednja rotacija: 90°
- Končna rotacija: 180°

Oblika CSS št. 4
Ponovno podvojite prejšnji modul in ga poimenujte kot "Shape 4".

Animacija pomikanja
Nato spremenite vrednosti rotacije transformacije.
- Srednja rotacija: 180°
- Končna rotacija: 270°

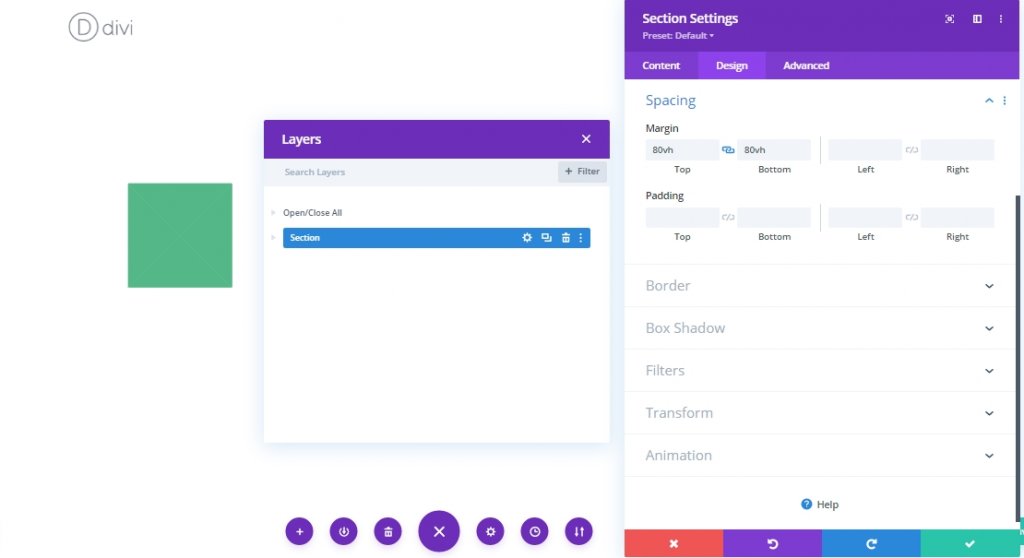
Preskušanje animacije pomikanja
Zdaj, da preizkusite animacijo drsenja, morate dodati začasen rob nad in pod delilnikom.
- Marža: 80vh zgoraj, 80vh spodaj

Dodajanje naslova
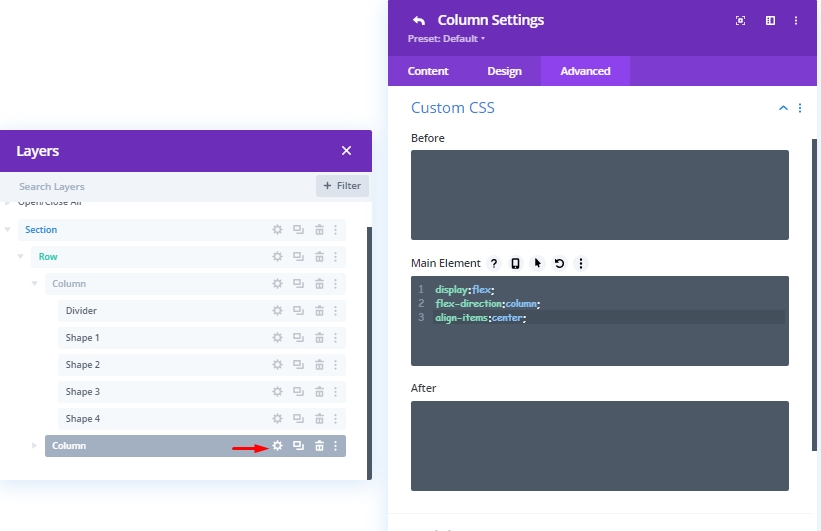
Imeti animiran naslov s takšnim dizajnom na spletni strani je kar dobro. Zato ji bomo zdaj dodali naslov. Pred tem bomo dodali nekaj kod CSS v razdelek z glavnimi elementi zavihka Napredno v stolpcu 2 (kjer bo naslov), tako da bo naš naslov ostal navpično na sredini.
display:flex;
flex-direction:column;
align-items:center;
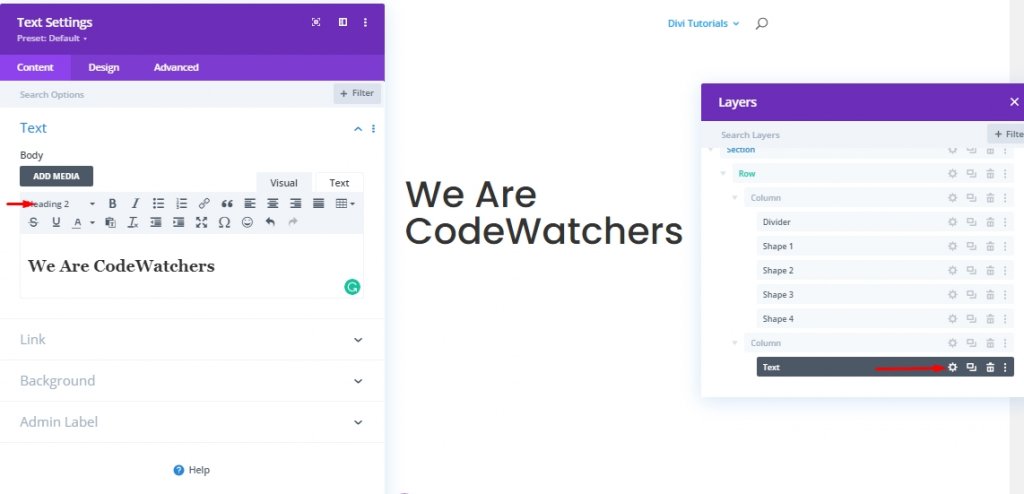
Zdaj dodajte besedilni modul temu stolpcu 2 in dodajte nekaj naslova H2.

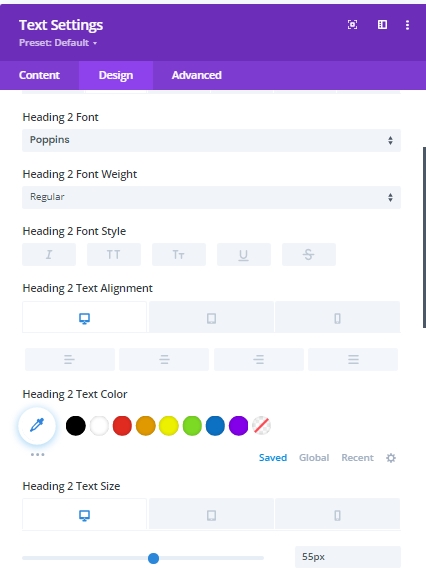
Zdaj na zavihku načrtovanje spremenite naslednje nastavitve.
- Pisava naslova 2: Poppins
- Naslov 2 Poravnava besedila: privzeto (namizje), središče (tablični računalnik in telefon)
- Velikost besedila naslova 2: 55 slikovnih pik (namizni računalnik), 45 slikovnih pik (tablični računalnik), 35 slikovnih pik (telefon)
- Širina: 100%

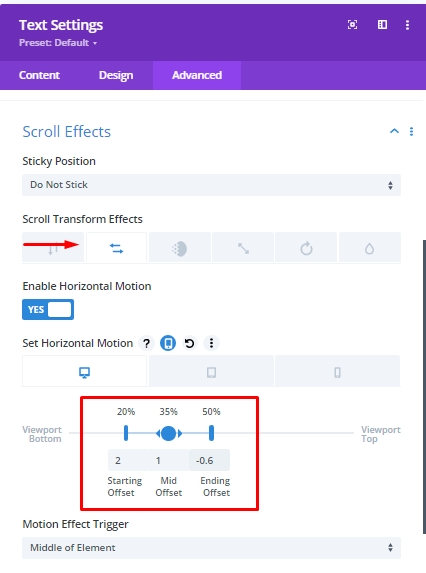
Zdaj bomo temu besedilu dodali učinek drsenja.
- Učinki preoblikovanja pomika: vodoravno gibanje
- Omogoči vodoravno gibanje: DA
- Začetni odmik: 2 (pri 20%)
- Srednji odmik: 1 (pri 350 x 025)
- Končni odmik: namizje -0,6 (pri 500 x 025), tablični računalnik in telefon 0 (pri 500 x 025)

Raziskovanje oblikovanja iz različnih zornih kotov
Zdaj, ko smo končali z dizajni, lahko zdaj raziskujemo različne oblike za oblikovanje zgornjega trikotnika. Če želite to narediti, držite ukaz (za Mac) in Control (za Windows) ter izberite vse 4 oblike in kliknite nastavitve poljubne oblike. To bo odprlo kombinirane nastavitve za vse te oblike. In poglejte, kateri dizajn vam je najbolj všeč.
Končni pogled
Vse naše delo je opravljeno, zdaj bomo videli, koliko vrst dizajnov lahko dodamo na našo spletno stran.
Zaključek
Ljudje, ki želijo v svoj spletni dizajn vnesti novo dimenzijo, bodo vedno iskali nekaj izjemnega, kot je ta vrsta oblikovanja. Oblika CSS po meri z animiranim pomikanjem bo zagotovo razširila lepoto vašega projekta. Te je zelo enostavno oblikovati z Divijem , poleg tega pa ne potrebujejo dodatnih vtičnikov, ker so vse funkcije vgrajene. Upam, da vam bo današnja vadnica všeč, saj vam bo dala lepo predstavo o animaciji oblike CSS. Veseli bomo vaših misli o današnjem članku, in če vam je ta všeč, bo delež neverjeten.




