Grafiki v ozadju na vašem spletnem mestu lahko daste novo življenje tako, da maskam in vzorcem v ozadju v Divi dodate gibanje drsenja. Videli ste že, kako kreativno premešati Divijeve možnosti ozadja, vključno s tem, kako narediti dve plasti dizajna ozadja. Toda trenutno nastavitve ozadja Divi zdaj vključujejo premikanje drsenja.

V tem priročniku bomo prikazali, kako uporabiti možnosti drsenja Divi za oblikovanje in animiranje mask in vzorcev ozadja (koda po meri ni potrebna). Da bi to dosegli, bomo uporabili vrstico Divi za izgradnjo lebdeče plasti ozadja (podobno kot smo naredili tukaj), ki jo bomo uporabili za animiranje mask in vzorcev ozadja, ko se uporabnik pomika po delu besedila. Upam, da vam bo všeč.
Predogled oblikovanja
Tukaj je kratek primer, kako bo videti drsna animacija v ozadju vadnice.
Postopek oblikovanja
Oddelek Ozadje
Za začetek ne bomo ustvarili vrstice; namesto tega bomo posodobili privzeti razdelek graditelja, ki že obstaja. Povečati moramo navpično višino odseka, tako da naš dizajn ozadja zapolni brskalnik. Dodajanje minimalne višine odseku je preprosta metoda za dosego tega.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
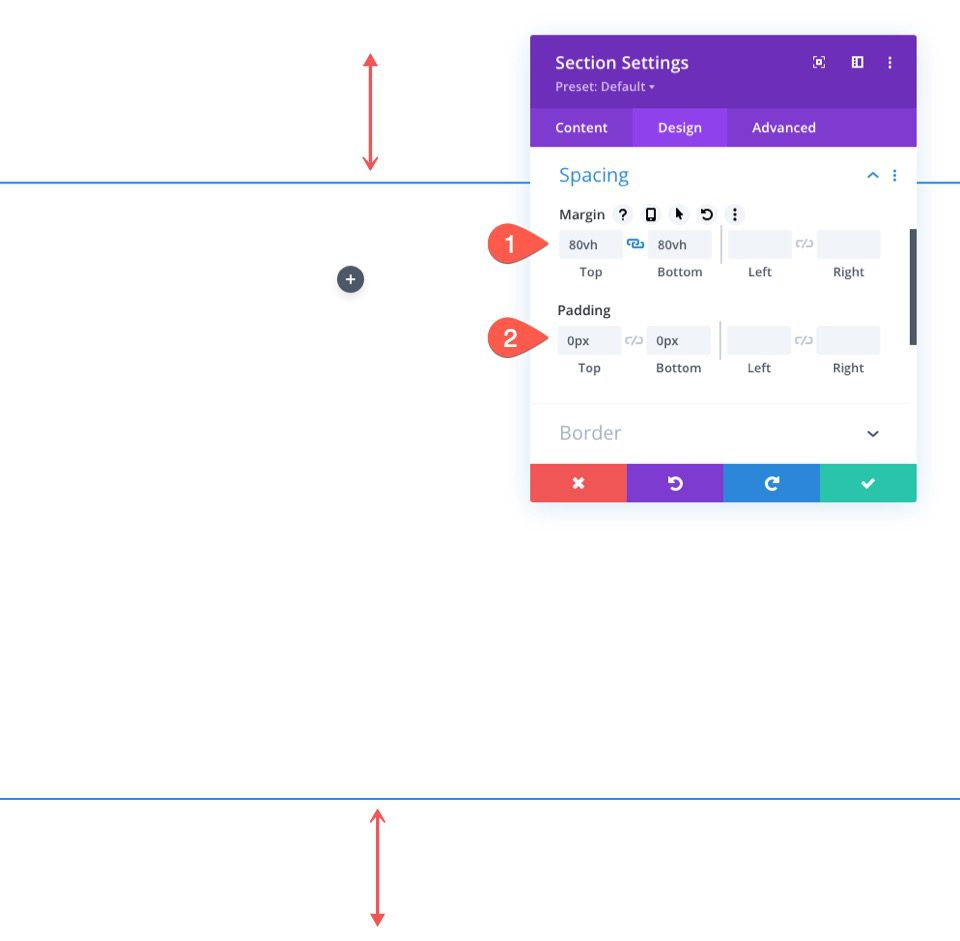
Začni zdajOdprite nastavitve razdelka. Posodobite oblazinjenje in najmanjšo višino pod zavihkom za načrtovanje, kot sledi:
- Najmanjša višina: 50vw
- Oblazinjenje: 0px zgoraj, 0px spodaj

Preliv ozadja za odsek
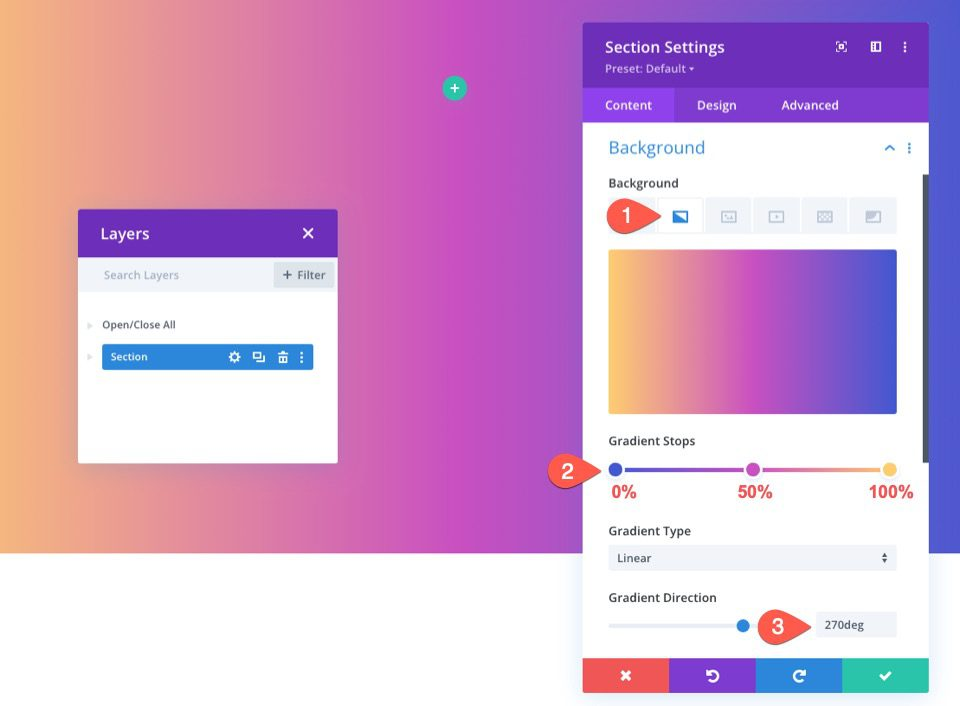
Zdaj lahko segmentu damo edinstven gradient ozadja. Za ta gradient bomo dodali tri precej enakomerno razporejene barvne meje preliva. Da bi se osredotočili na izdelavo naših animiranih ozadij za vrstico, bomo ostali osnovni.
Prepričajte se, da so nastavitve odseka odprte na zavihku z vsebino, preden dodate prve postaje gradienta. Kliknite, da ustvarite nov gradient, potem ko izberete zavihek gradient. Ti dve prednastavljeni gradientni barvi bosta dodani. Dodajte naslednje prehode gradienta, vsak z drugačno barvo in položajem:
- Gradient Stop #1: #4158d0 (pri 0%)
- Gradient Stop #2: #c850c0 (pri 50%)
- Gradient Stop #3: #ffcc70 (pri 100%)
- Smer gradienta: 270 stopinj

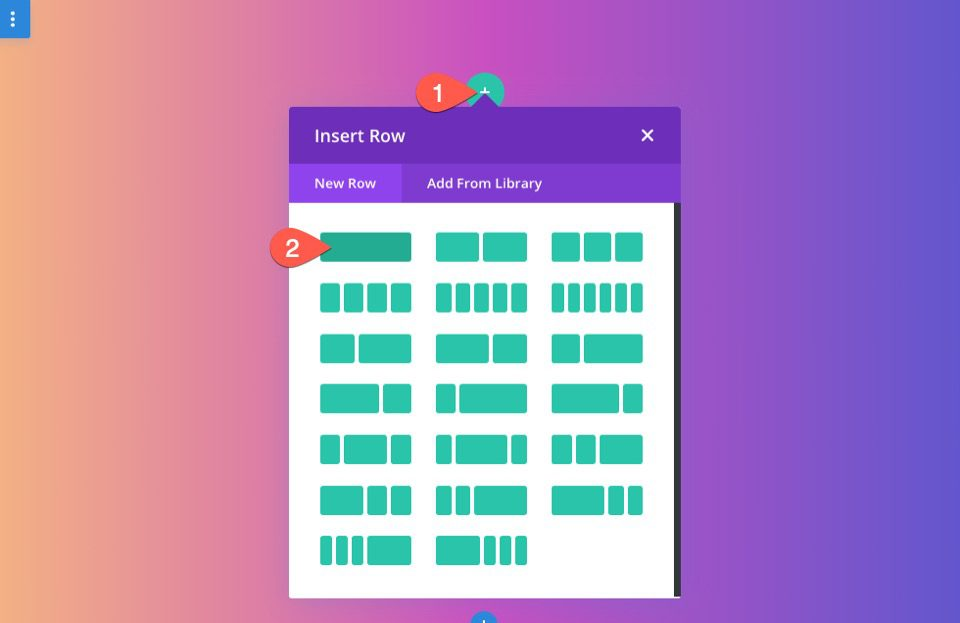
Dodajte vrstice
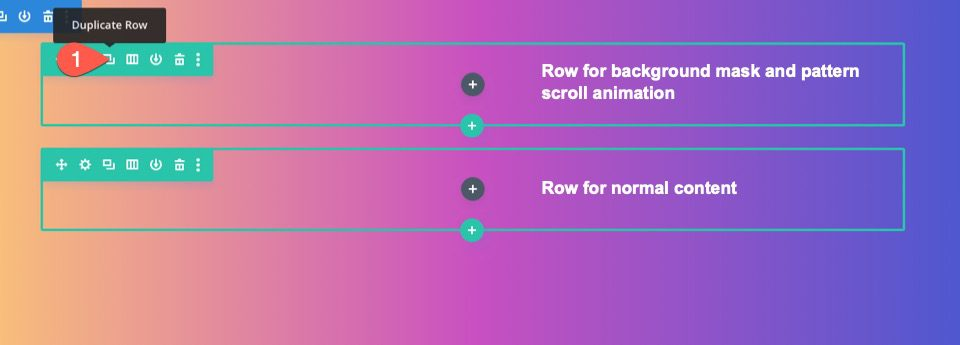
Dodajte vrstico z enim stolpcem v naš razdelek zdaj, ko je pripravljen. V tej vrstici bosta uporabljena naša maska za ozadje in drsno gibanje vzorca.

kopirajte vrstico, ki ste jo pravkar naredili za tem. Svoje stvari bomo uporabili v tej drugi (podvojeni) vrstici na enak način kot običajno. Animacija drsenja po ozadju bi morala biti zdaj v zgornji vrstici, običajna vsebina pa v spodnji vrstici.

Prilagajanje vrstic
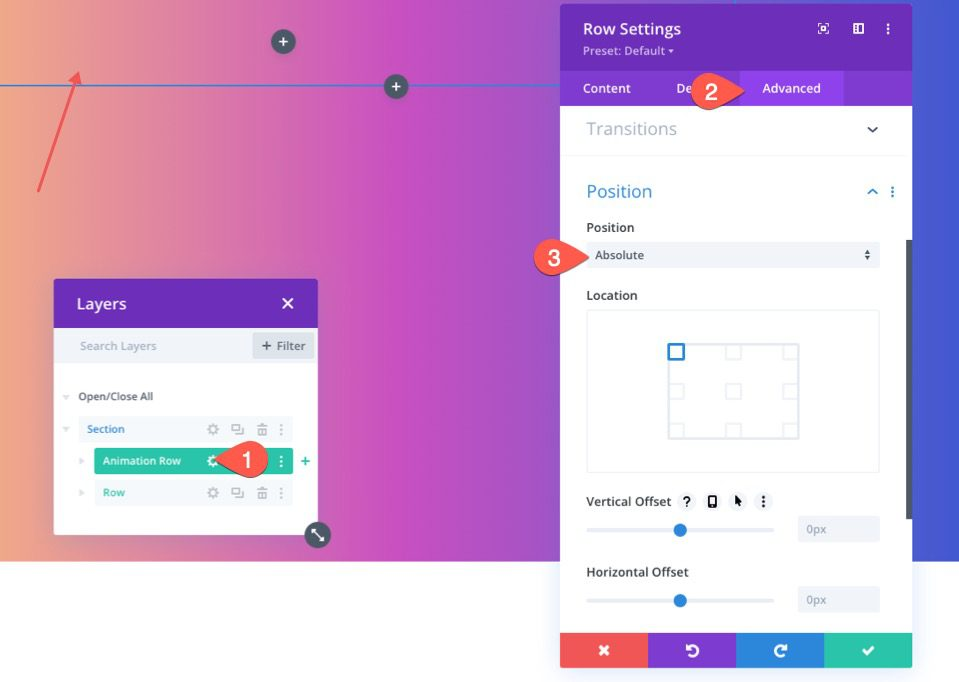
Lahko se osredotočimo na vrstico, ki jo bomo uporabili za animacijo drsenja v ozadju, zdaj ko je preliv ozadja našega odseka končan. Zaženite nastavitve vrstice. Na zavihku Napredno posodobite naslednje podatke:
- Položaj: absolutno

S tem bo vrstica lahko pokrila razdelek, ne da bi zasedla prostor na strani. Vse, kar je treba narediti, je posodobiti višino in širino, tako da bosta v celoti zajeli širino in višino odseka. Kot rezultat bosta ustvarjena potrebna prekrivna plast in naš drugi sloj oblikovanja ozadja.
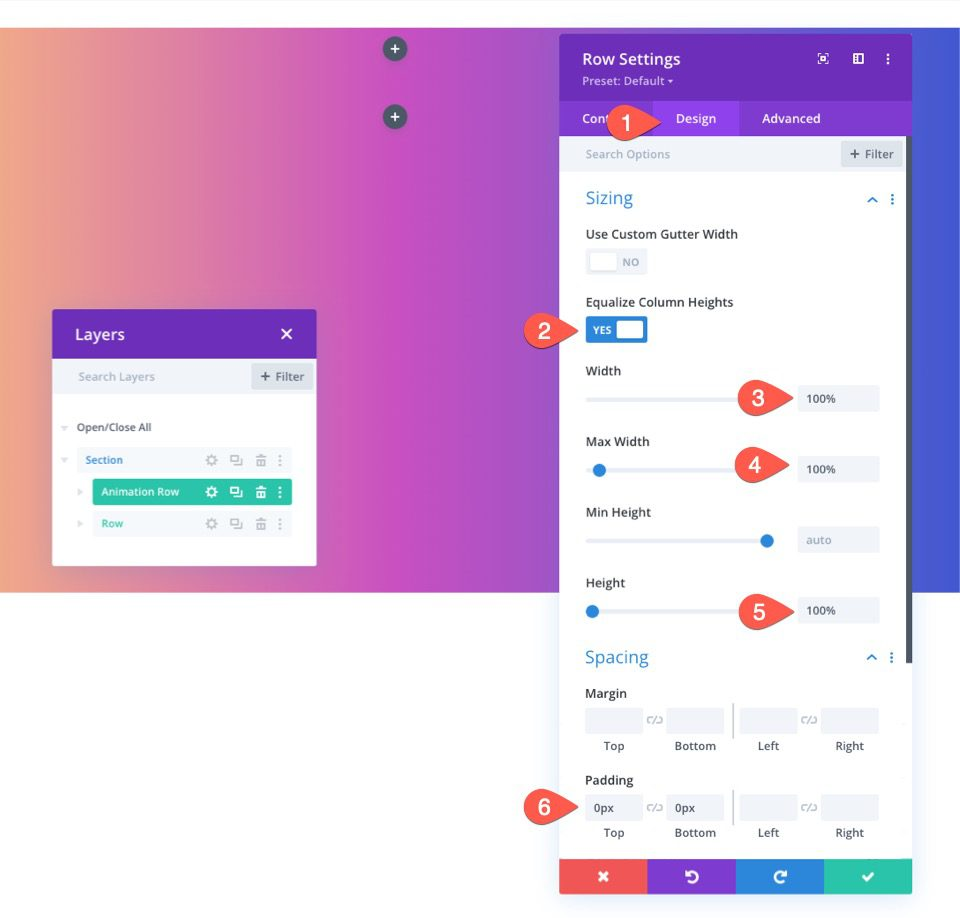
Posodobite nastavitve velikosti na naslednji način pod zavihkom načrtovanje:
- Izenači višine stolpcev: DA
- Širina: 100%
- Največja širina: 100%
- Višina: 100%
- Oblazinjenje: 0px zgoraj, 0px spodaj

Vrstica zdaj pravilno prekriva ozadje celotnega razdelka, čeprav je morda ne boste mogli več videti.

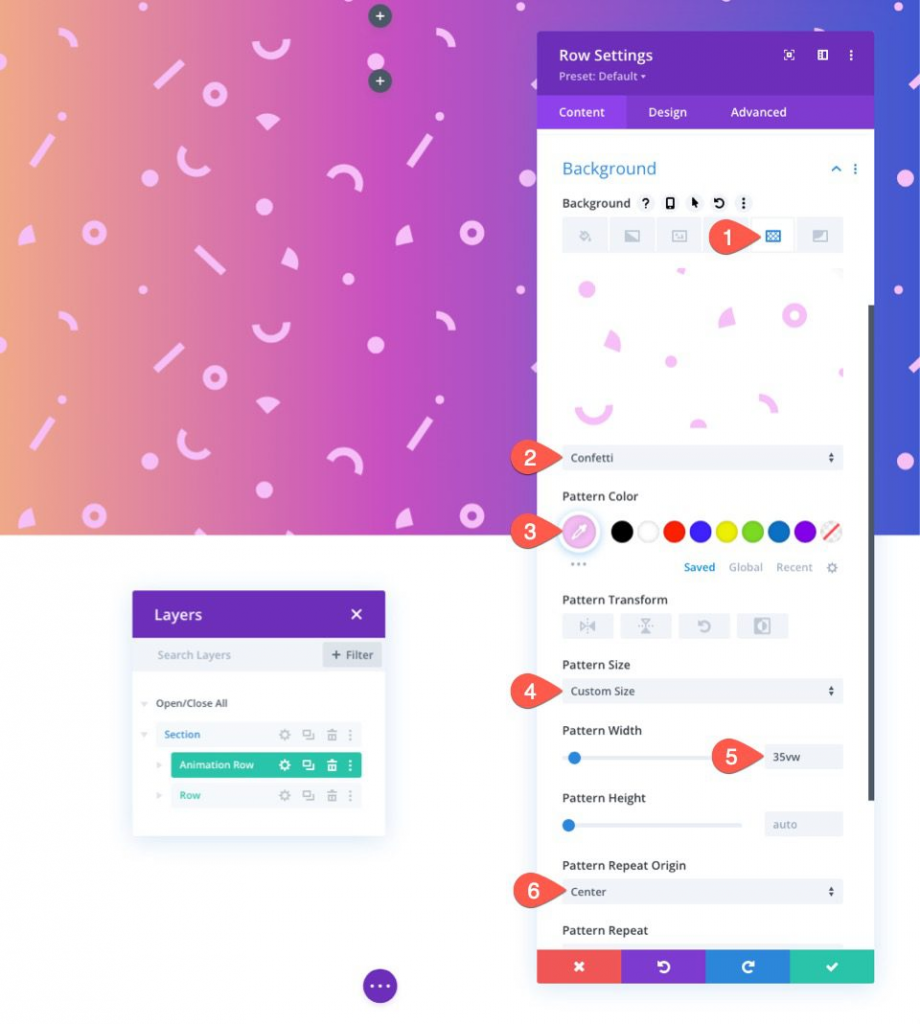
Vzorec ozadja
V tem primeru bomo kot ozadje vrstice uporabili vzorec konfetov.
Zaženite nastavitve vrstice. Posodobite naslednje informacije pod zavihkom vzorcev možnosti ozadja:
- Vzorec ozadja: konfeti
- Barva vzorca: #f6bef7
- Velikost vzorca: Velikost po meri
- Širina vzorca: 35vw
- Izvor ponavljanja vzorca: sredina

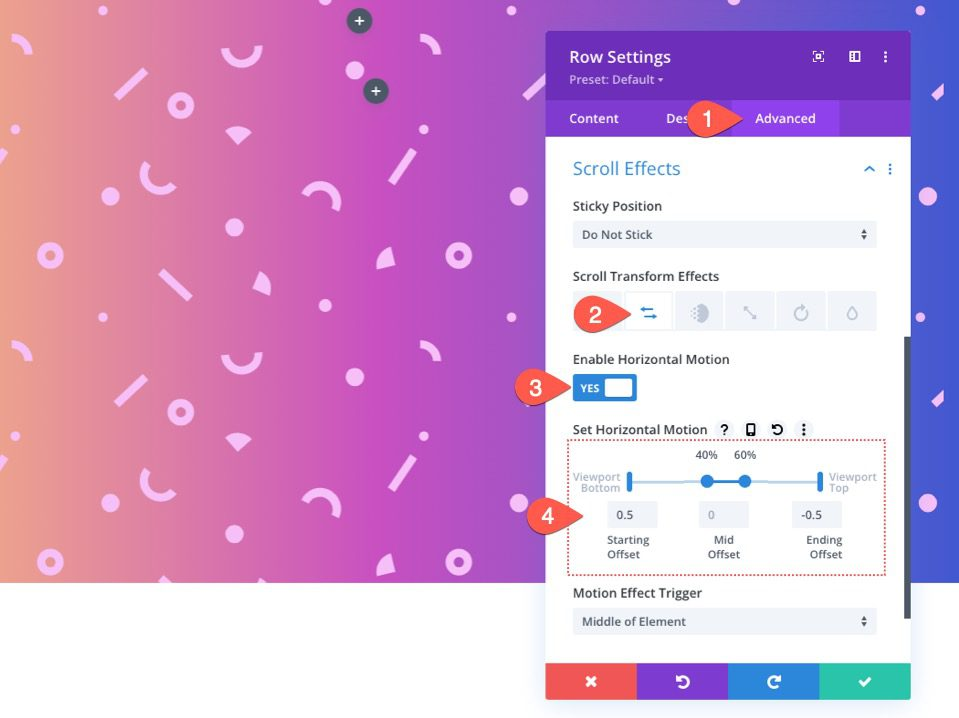
Dodajte učinke drsenja
Ko smo vzpostavili naš vzorec ozadja, lahko vrstici dodamo učinke drsenja.
Aktivirajte zavihek Napredno. V možnostih učinkov drsenja posodobite naslednje:
- Omogoči vodoravno gibanje: DA
- Začetni odmik: 0,5 (pri 0%)
- Srednji odmik: 0 (od 40% do 60%)
- Končni odmik: -0,5 (pri 100%)

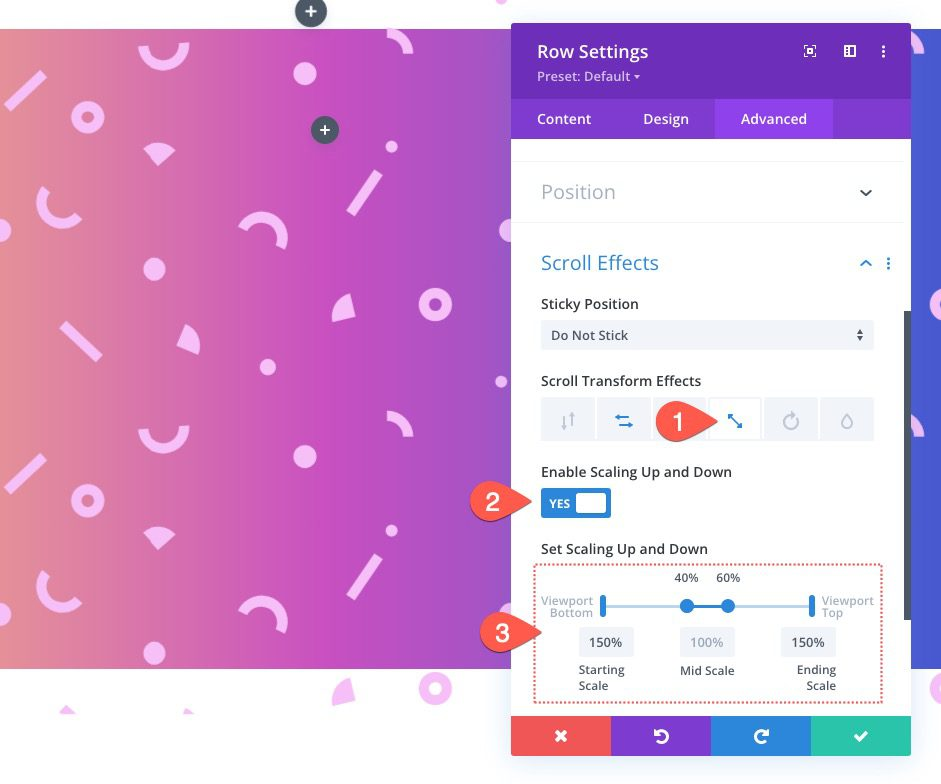
- Omogoči skaliranje navzgor in navzdol: DA
- Začetno merilo: 150% (pri 0%)
- Srednje merilo: 100% (od 40% do 60%)
- Končno merilo: 150% (pri 100%)

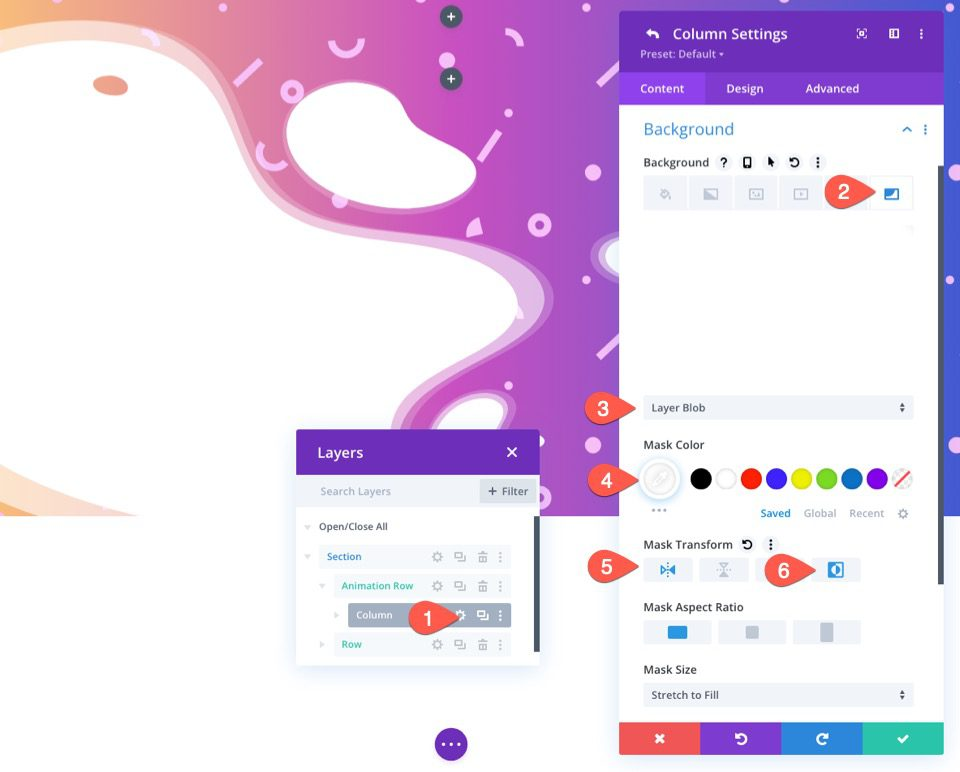
Dodajte masko ozadja
Ko je naša vrstica končana, lahko nadaljujemo do stolpca v isti vrstici in uporabimo masko ozadja z učinki drsenja. Začnimo z dodajanjem maske za ozadje.
Če želite to narediti, odprite nastavitve stolpca. Pod zavihkom maske posodobite naslednje:
- Maska: Layer Blog
- Barva maske: #ffffff
- Preoblikovanje maske: vodoravni preobrat, obrnjeno

Pomaknite se po učinkih do stolpca
Ko smo vzpostavili našo masko za ozadje, lahko zdaj na stolpec uporabimo učinke drsenja. Ne pozabite, da so bili učinki drsenja nadrejene vrstice že poslani navzdol v stolpec. Za nadaljnje ločevanje maske od vzorca med pomikanjem je vse, kar moramo storiti, je, da zavrtimo stolpec v nasprotni smeri vrstice.
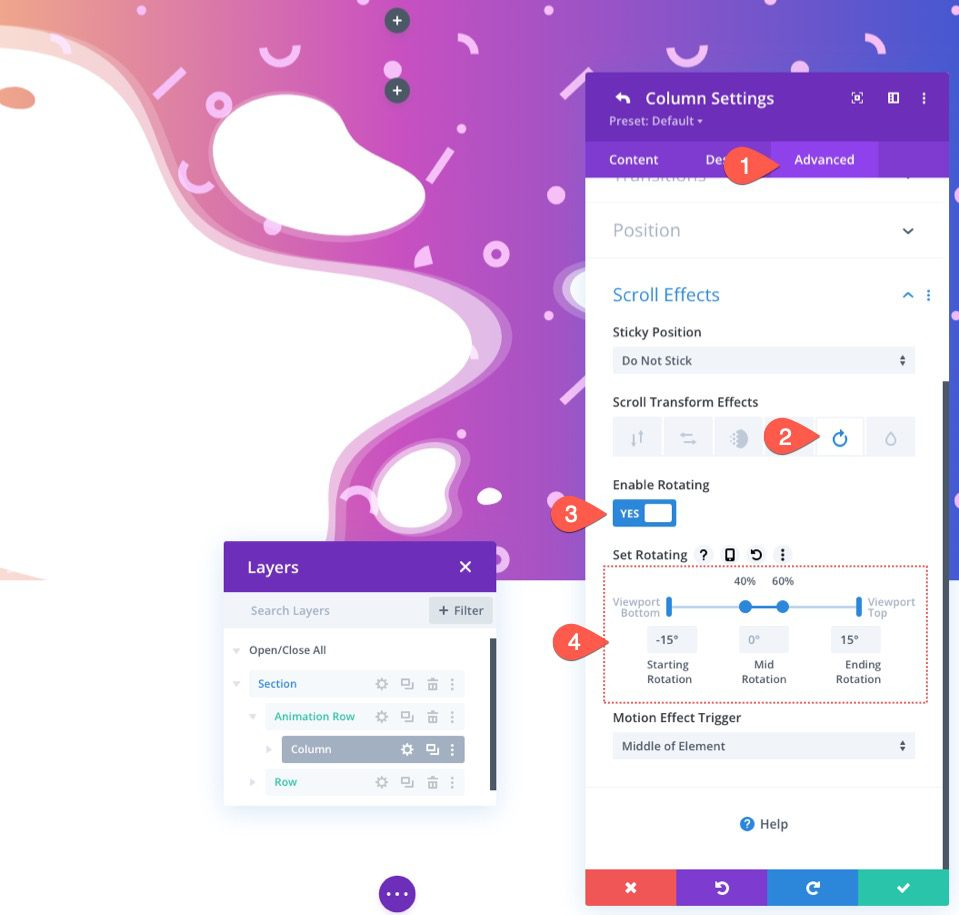
Aktivirajte zavihek Napredno. Posodobite naslednje podatke tako, da izberete zavihek Vrtenje pod možnostmi učinkov drsenja:
- Omogoči vrtenje: DA
- Začetna rotacija: -15 stopinj (pri 0%)
- Srednje vrtenje: 0 stopinj (od 40% do 60%)
- Končna rotacija: 15 stopinj (pri 100%)

Skrij prelivanje razdelka
Kadarkoli premikanje vodi do tega, da gre vrstica mimo odseka, bo še vedno vidna.
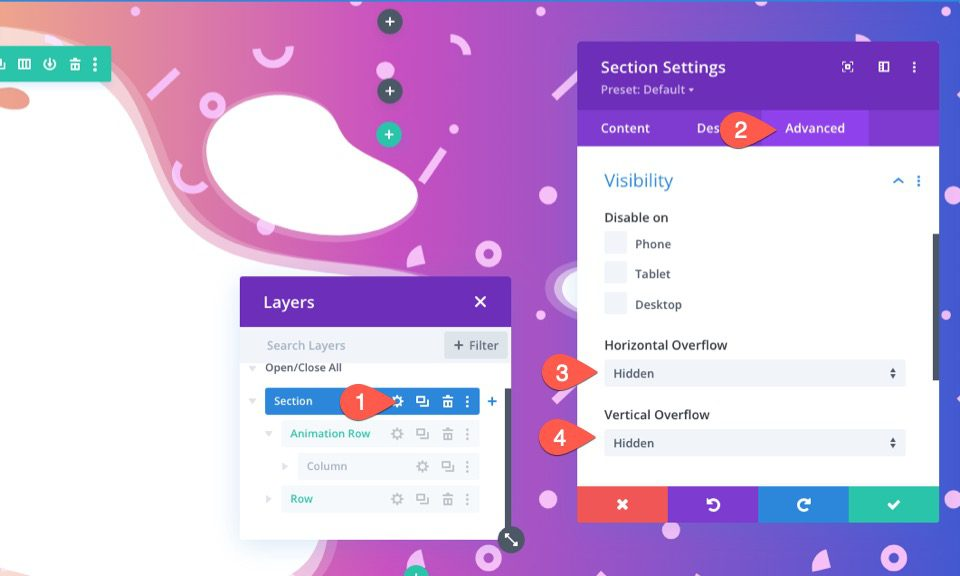
Prelivanje odseka moramo prikriti, da bo ta videti bolje. Če želite to narediti, odprite nastavitve razdelka. Posodobite parametre vidnosti na naslednji način pod zavihkom Napredno:
- Horizontalni preliv: Skrit
- Navpični preliv: Skrito

Zdaj imamo lepši dizajn.
Ko boste razdelku dodali vsebino glede na svoje zanimanje, bo videti veliko bolje. Tukaj je videti naš dizajn po dodajanju vsebine.
Končne besede
Neverjetno je, da možnosti Divi za ozadje olajšajo oblikovanje tako lepih ozadij. Poleg tega jim dajanje animacije drsenja skupaj z Divijevimi drsnimi učinki daje sveže življenje.
Za več informacij si oglejte našo povezano vadnico Divi .




