Umetna inteligenca spreminja način izdelave spletnih mest. V tem članku bomo raziskali, kako uporabiti AI za samodejno ustvarjanje kode za vaše spletno mesto WordPress. Z uporabo zmogljivih jezikovnih modelov, kot je GPT-3, lahko prihranite čas in trud ter ustvarite bolj dinamične in funkcionalne spletne strani. Pokrili bomo osnove integracije API-jev umetne inteligence v vaš WordPress backend, nastavitev pozivov za ustvarjanje kode HTML in PHP ter najboljše prakse za ponavljanje in izboljšanje izhoda.

Z le nekaj vrsticami kode lahko umetna inteligenca namesto vas opravi večino dela kodiranja na pamet – tako da se lahko osredotočite na oblikovanje spletnega mesta z veliko sliko in izboljšave. Berite naprej, da odklenete moč umetne inteligence za svoj naslednji projekt WordPress z Elementorjem !
Kodiranje s pomočjo umetne inteligence za WordPress
Pomoč pri kodiranju, ki jo poganja AI, vključuje uporabo pametnih računalniških programov, ki delujejo skupaj z ljudmi, ki izdelujejo spletna mesta z uporabo WordPressa. Ti koristni kodirni prijatelji z umetno inteligenco omogočajo uporabnikom, da s tipkanjem navadnega vsakodnevnega besedila opišejo, kaj želijo, da koda spletnega mesta počne. Nato se umetna inteligenca kot po čarovniji loti dela in izdela potrebno kodo, celo pripravi edinstvena imena za stvari v kodi ali poskrbi, da je spletna stran videti ravno prav z elegantnimi slogi. To je kot imeti digitalnega pomočnika, ki naredi postopek pisanja kode lažji in manj tehničen. S pomočjo umetne inteligence postane ustvarjanje spletnega mesta vetrič za navdušence nad WordPressom.
Prednosti kodiranja v WordPressu z AI
Ko oseba uporablja AI za kodiranje v WordPressu, lahko uživa številne prednosti. Raziščimo nekaj teh prednosti na lahko razumljiv način:
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Lažje učenje : AI poenostavi delo z WordPressom brez potapljanja v dolge vadnice PHP. Ne bo vam treba porabiti neštetih ur za učenje, kar je lahko zmedeno in frustrirajoče. Umetna inteligenca vam lahko nudi dragoceno pomoč in na tej poti boste morda celo pridobili nekaj novih veščin.
- Urejanje tem : Če nekdo primarno oblikuje spletna mesta in se počuti neprijetno pri urejanju tematskih datotek, je AI lahko rešitelj. Z umetno inteligenco lahko premagajo strah pred poigravanjem z datotekami, kot je functions.php. Potreben je le besedilni poziv in umetna inteligenca jih lahko vodi pri izvajanju potrebnih sprememb.
- Prihranek pri stroških : v preteklosti je reševanje nalog kodiranja pogosto pomenilo bodisi vlaganje precej časa in denarja v učenje kodiranja ali najem razvijalca, kar je lahko bilo drago. AI odpravlja potrebo po takih posrednikih. Omogoča vam, da prihranite denar za druge bistvene stvari, kot je nakup uporabnih vtičnikov ali vrhunske teme WordPress.
- Izrazita spletna mesta : Vsak uporabnik WordPressa bi si moral prizadevati imeti edinstveno spletno mesto, ne generično. WordPress ponuja prilagodljivost, da bo vaše spletno mesto videti točno tako, kot želite. Vendar pa včasih potrebujete dodatno iskro. Vključitev kode, ki jo poganja AI, v vaše spletno mesto WordPress vam lahko pomaga dodati posebne funkcije ali animacije, ki vaše spletno mesto ločijo od ostalih.
Kako kodirati CSS v WordPressu z AI
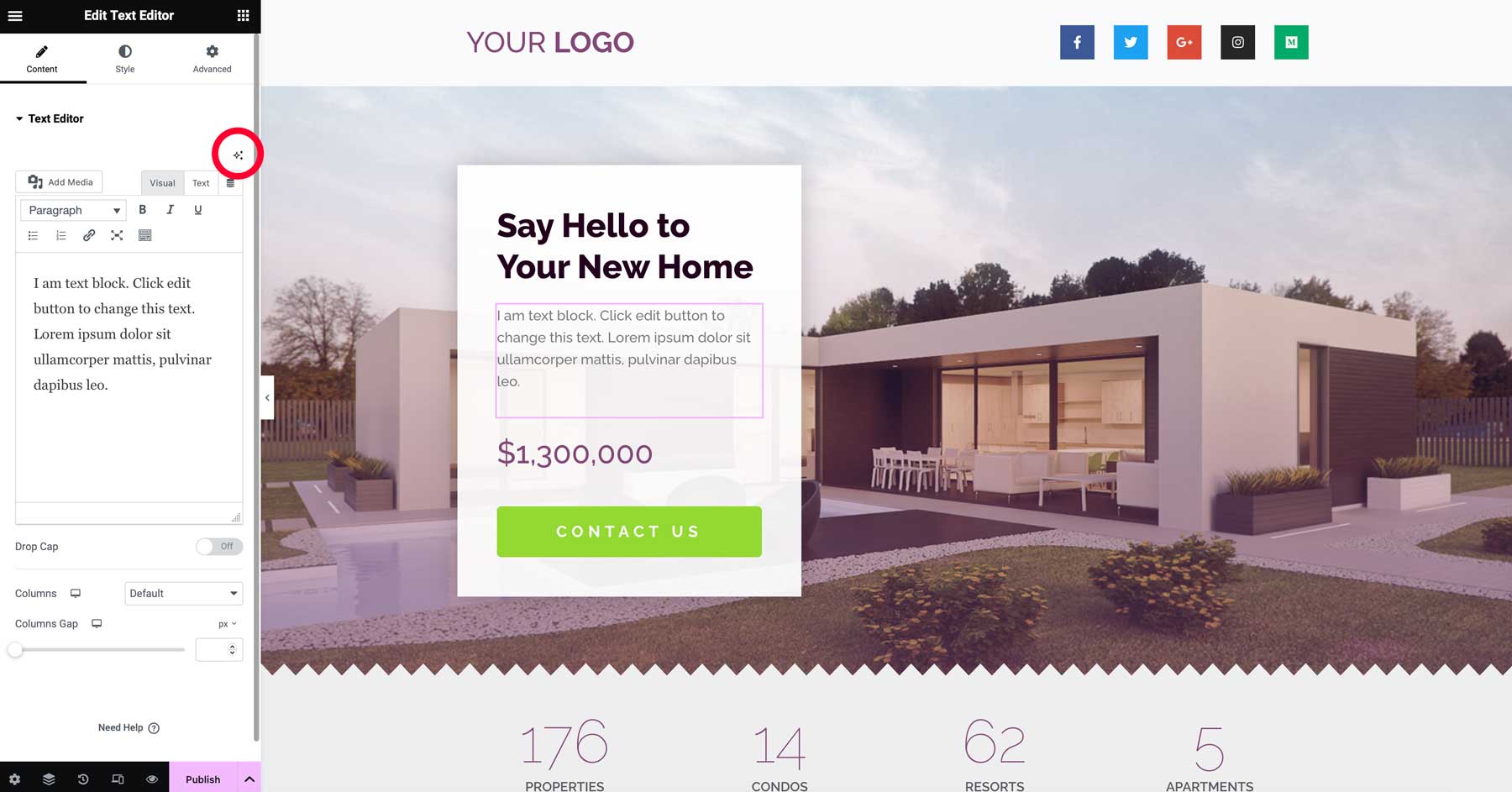
Elementor , široko uporabljan graditelj strani, je sprejel val AI. Zdaj omogočajo ustvarjanje besedila, slik in CSS po meri s tehnologijo umetne inteligence. Če želite uporabiti to funkcijo, lahko uporabniki preprosto kliknejo gumb »uredi z AI« v Elementorjevem ustvarjalniku sprednje strani, kadar koli delajo na modulu, ki vsebuje besedilo ali slike.

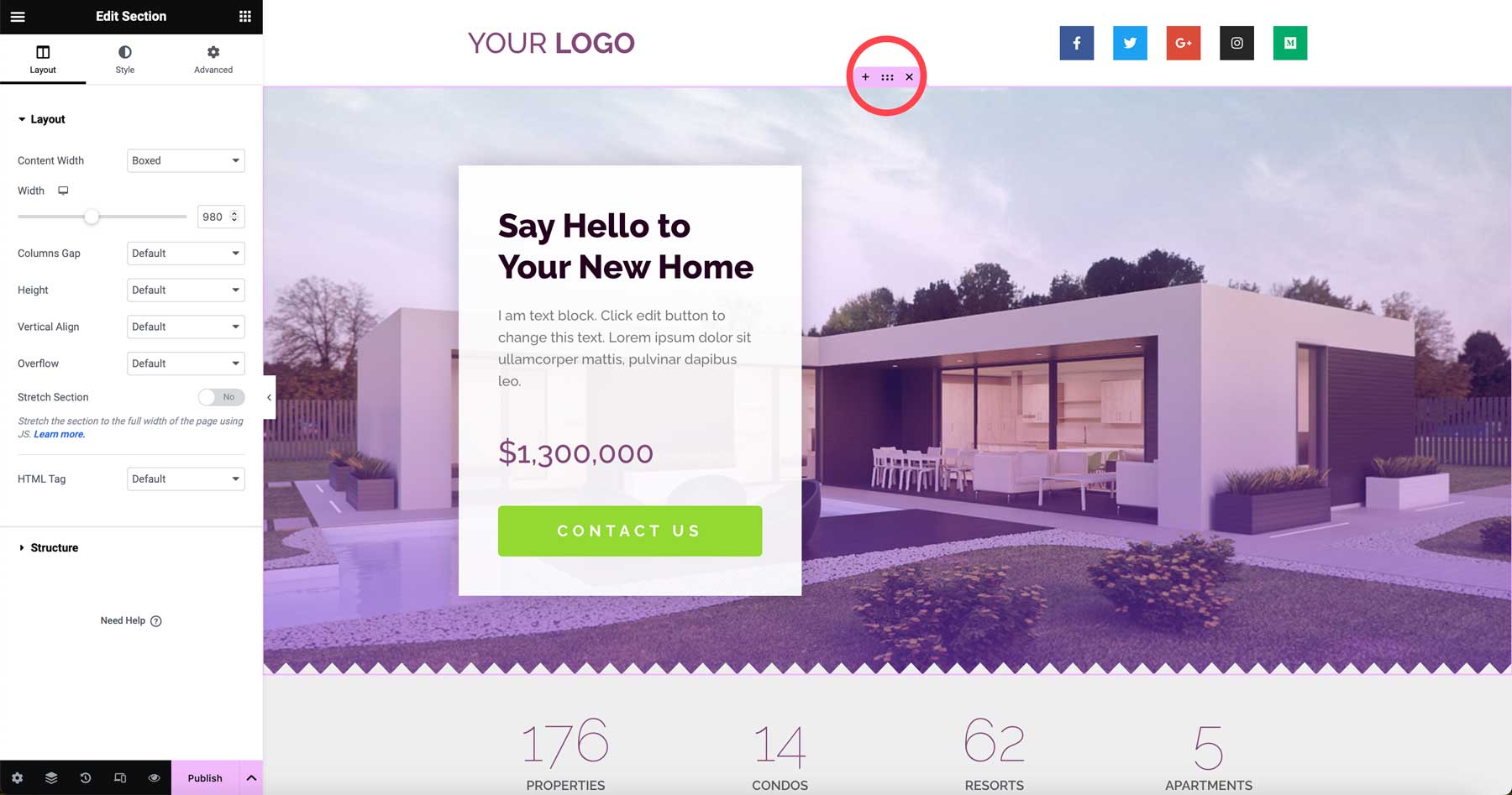
Ko gre za ustvarjanje CSS, je potrebno imeti licenco pro. Brezplačna različica pa uporabnikom omogoča eksperimentiranje z umetno inteligenco Elementor za ustvarjanje besedila in slik. Ko nadgradite na različico pro, lahko preprosto dostopate do gumba »uredi razdelek« tako, da miškin kazalec premaknete nad ustrezni razdelek.

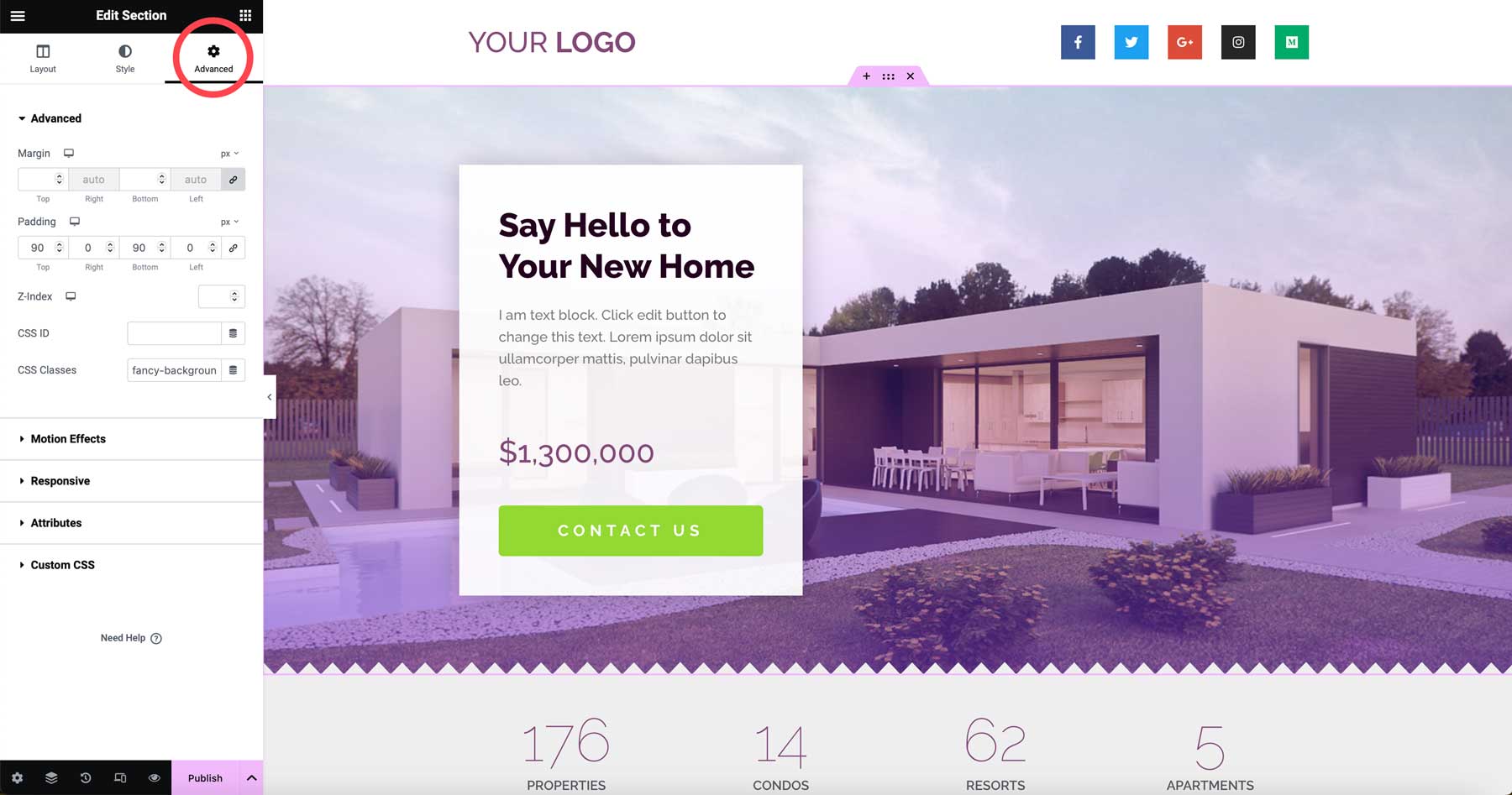
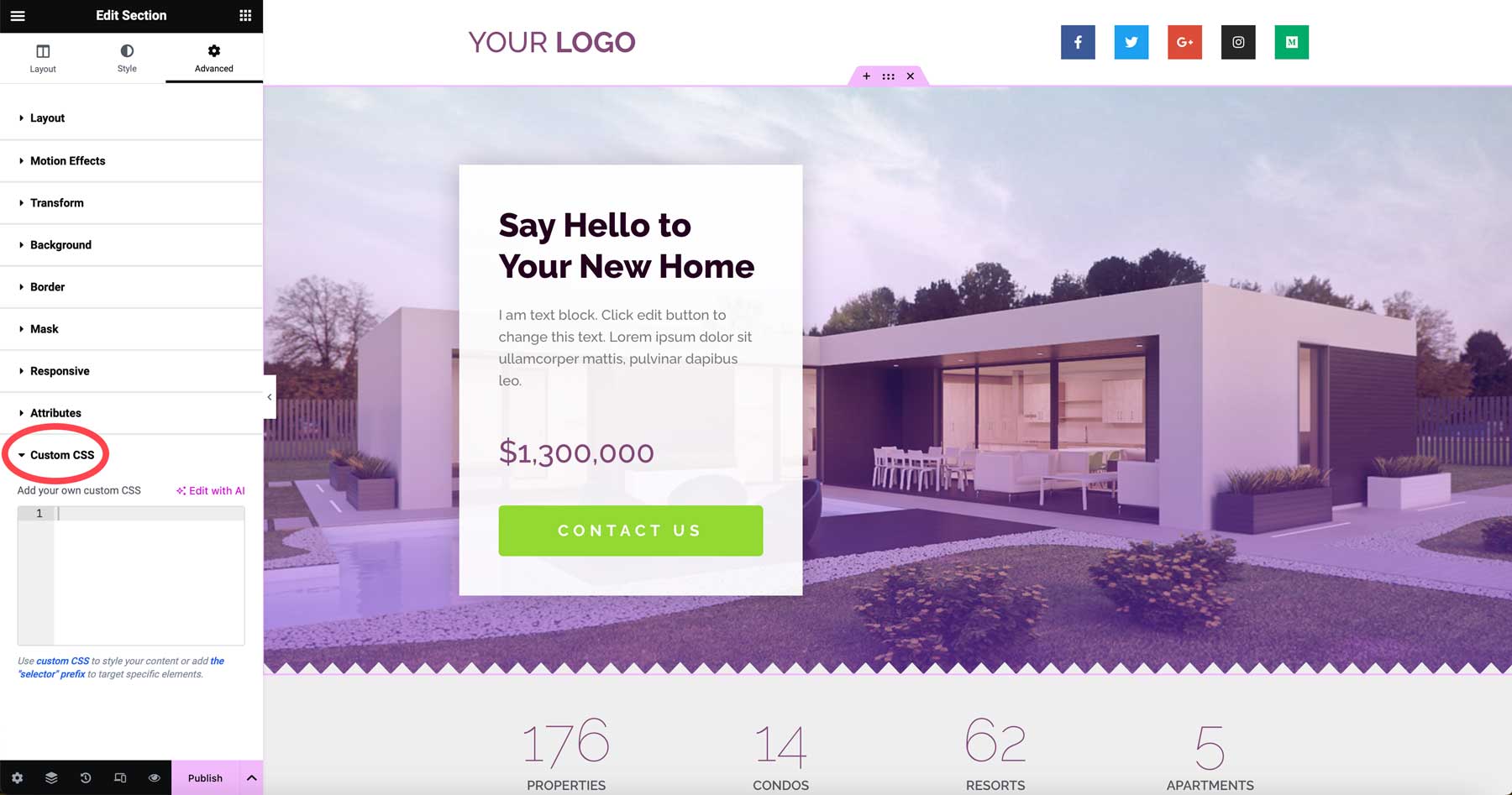
Nato odprite možnosti za razdelek in izberite napredno ikono.

Za ogled zavihka CSS po meri se pomaknite. Če želite prikazati polje CSS po meri, razširite spustni meni.

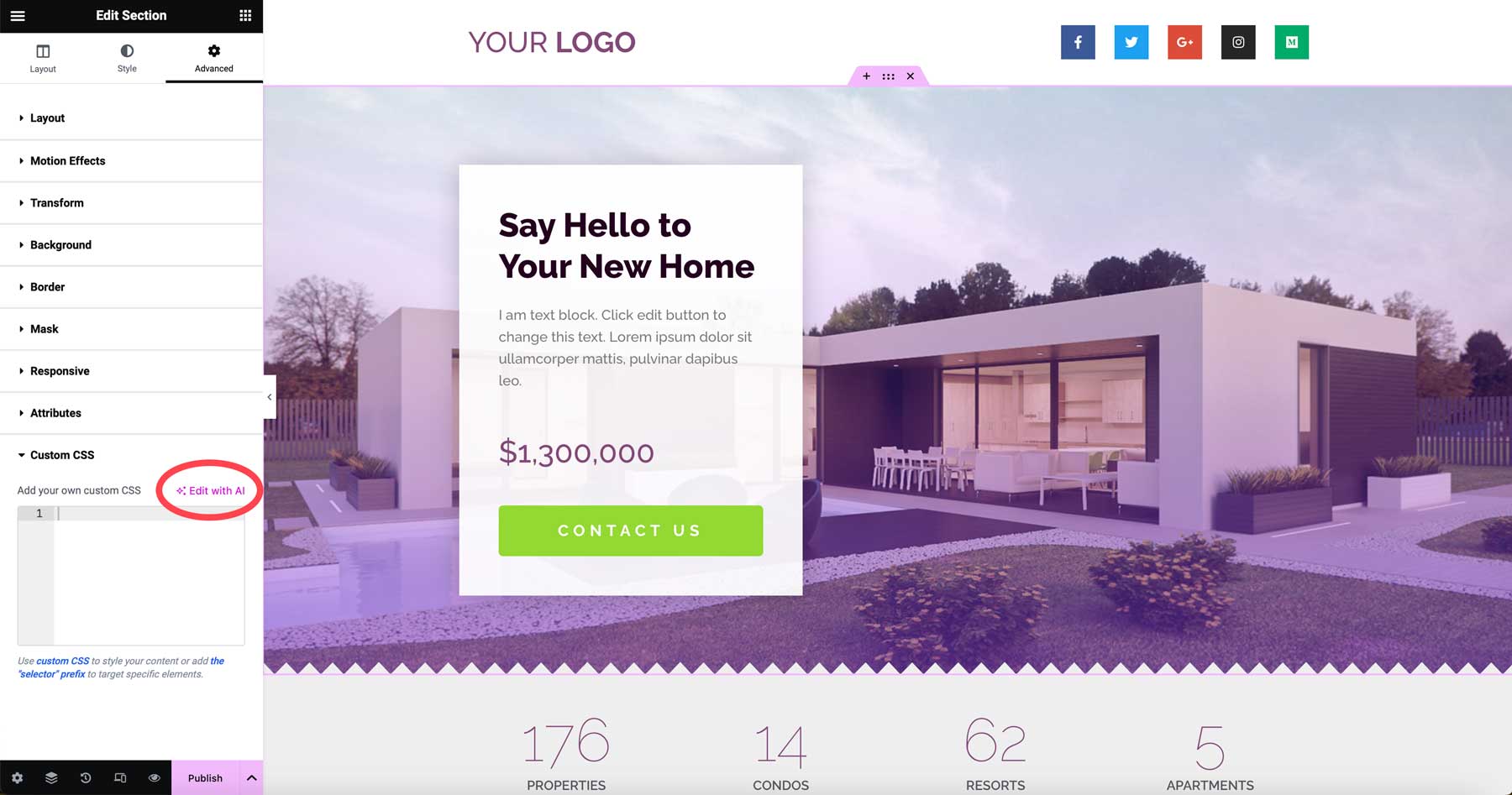
Izberite polje CSS po meri in kliknite gumb Uredi z AI.

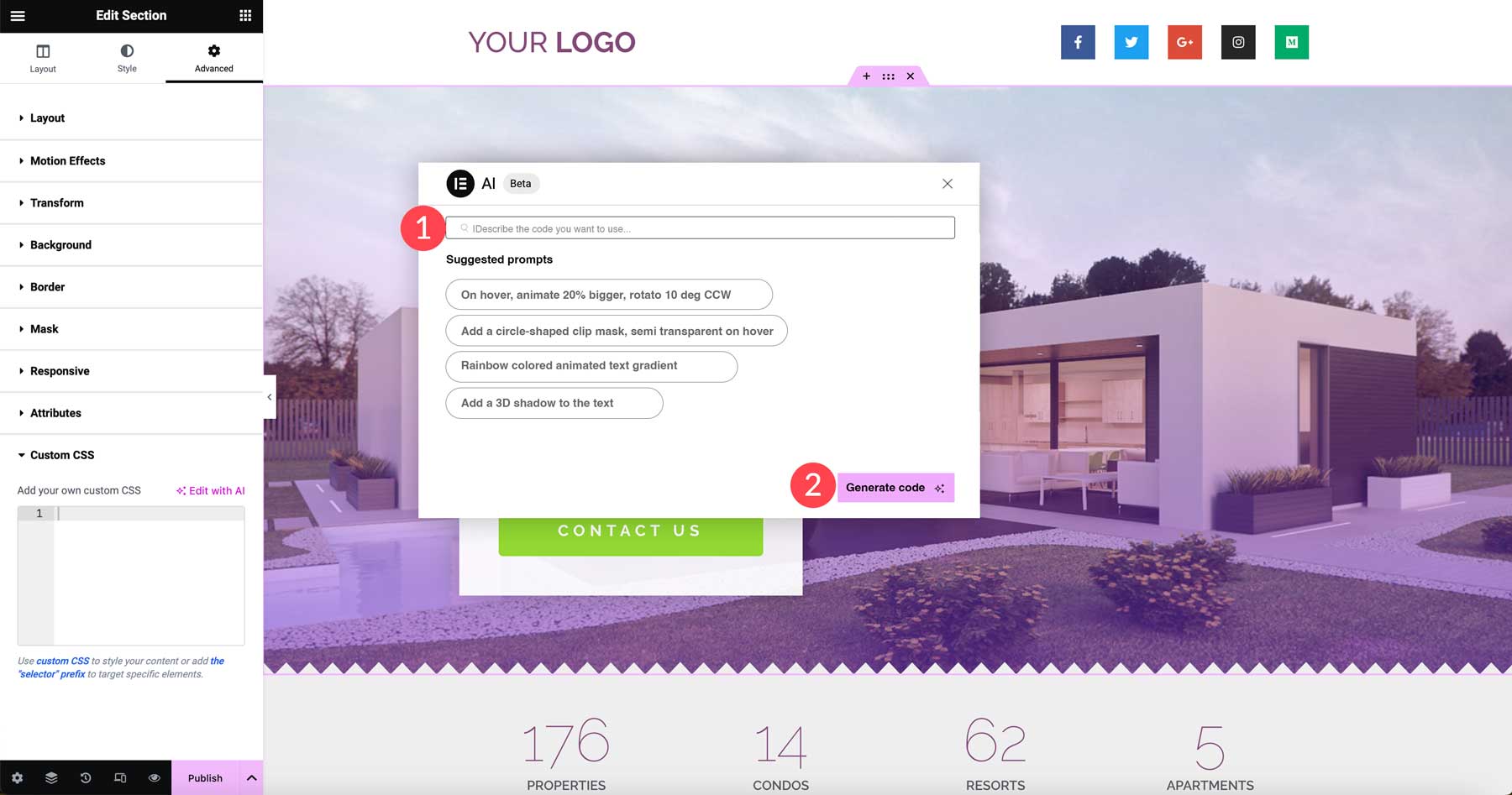
Ko se prikaže pogovorno okno, vnesite besedilni poziv, na primer barvo ozadja, animacijo 2 barv (1). Nato kliknite gumb (2) za generiranje kode.

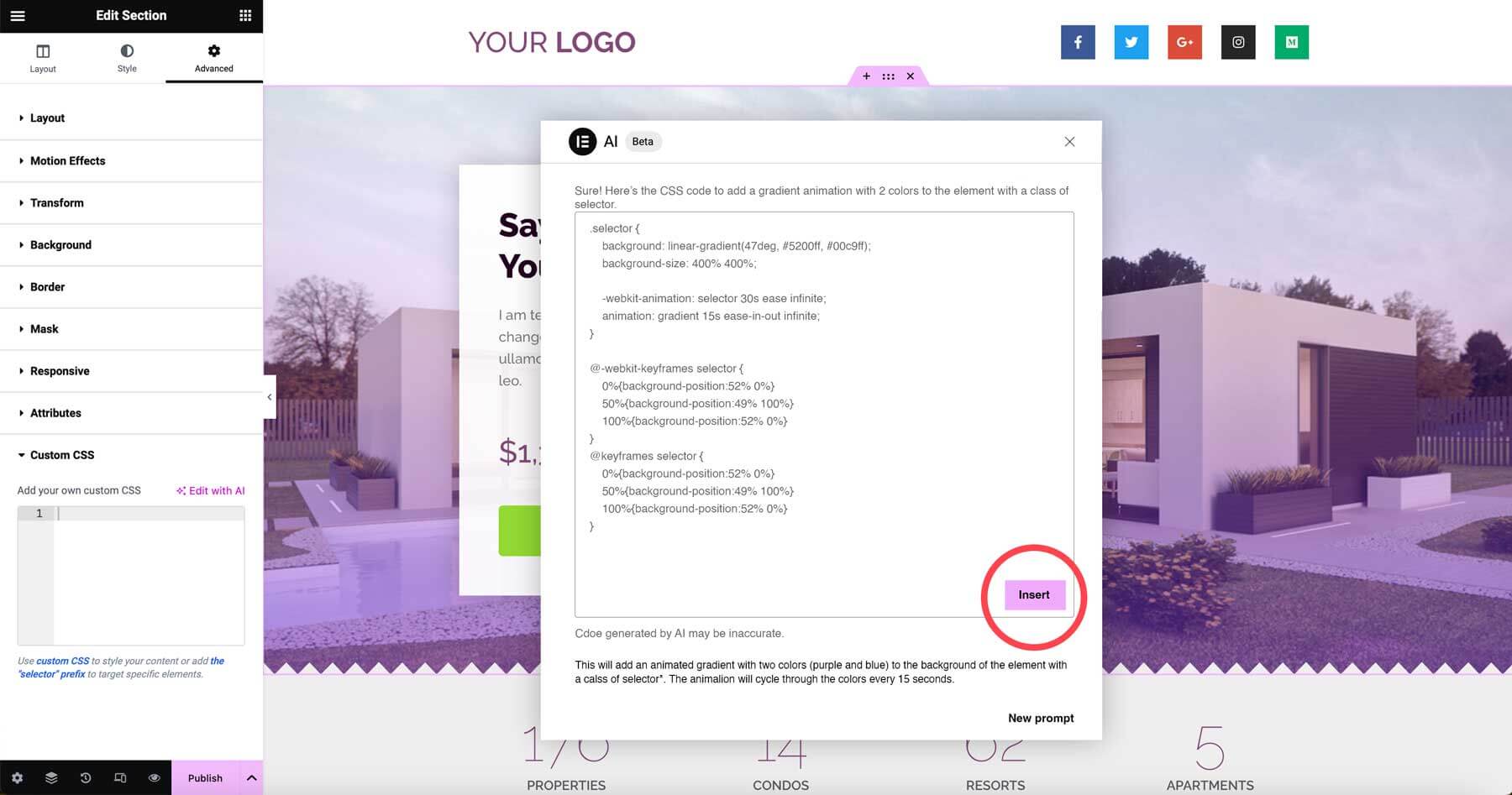
Vaš vzorec kode bo ustvaril Elementor AI. Postopek upodabljanja lahko traja do minute. Videli boste predogled končane kode. Kliknite gumb za vstavljanje, da dodate kodo v polje CSS po meri, če ste zadovoljni z rezultati.

Animacijo si lahko ogledate v realnem času v graditelju Elementor, potem ko je bila vaša koda dodana.
Ko bo vaša koda CSS na spletu, lahko spremenite barve, hitrost animacije in druge podrobnosti po svojem okusu. Kupite lahko letno naročnino Pro , če želite uporabljati Elementor za hitro ustvarjanje CSS za vaše spletne projekte. Ne pozabite, da se morate naročiti na naročniški načrt, če želite uporabljati generator CSS, ki ga ponuja Elementor AI .
Zavijanje
Z integracijo umetne inteligence v potek dela WordPress in Elementor lahko nadgradite svoj razvojni proces in svoja spletna mesta dvignete na višjo raven. Avtomatizacija nalog kodiranja na pamet vam omogoča, da porabite več časa za vizualni dizajn, uporabniško izkušnjo in funkcionalnost po meri. Prepričajte se, da temeljito pregledate katero koli kodo, ustvarjeno z umetno inteligenco, preden jo uvedete v živo. Ker se zmogljivosti umetne inteligence sčasoma povečujejo, lahko pričakujemo več brezhibnih integracij v naš standardni paket za spletno oblikovanje in razvoj. Prihodnost je videti svetla za uporabo umetne inteligence za hitrejše, lažje in zmogljivejše ustvarjanje spletnih strani. Elementor in AI sta popoln par za napredne rešitve WordPress z manj truda.




