Ko izdelujete spletna mesta na platformi WordPress, postane kakovost vaših slik ključna sestavina vašega dizajna. Glede na to, da so zasloni z visoko ločljivostjo postali standard, je nujno, da imajo vaše slike pravilne dimenzije in jasnost, da bodo videti najboljše na vseh napravah.

Vendar, kaj lahko storite, ko se znajdete v situaciji, ko slika, ki jo imate, ni dovolj velika ali je videti nejasna? Ena možnost je iskanje nove slike, vendar obstaja še ena rešitev: uporaba orodja za povečanje velikosti slike. Z izkoriščanjem zmožnosti umetne inteligence lahko kompetentno orodje za povečanje ločljivosti slike izvede nekakšno digitalno čarovnijo, tako da vaše majhne slikovne pike s samo nekaj kliki spremeni v mojstrovine visoke ločljivosti.
V tem priročniku se bomo poglobili v svet povečanja velikosti slik in prikazali, kako povečati velikost slik v WordPressu. Poleg tega bomo raziskali vrsto orodij za nadgradnjo slike, ki jih lahko vključite v svoje prihodnje projekte.
Povečanje velikosti slike: kaj je to?
Tehnika povečanja velikosti, ločljivosti ali dimenzij digitalne slike ob ohranjanju kakovosti slike je znana kot povečanje velikosti slike. Tehnologija umetne inteligence (AI) lahko to doseže tako, da izboljša sliko z dodatnimi slikovnimi pikami, ki jih potrebuje z uporabo globokega učenja, nevronskih mrež in algoritmov AI. Za oblikovalce spletnih mest, ki želijo povečati in izboljšati fotografije, ne da bi pri tem žrtvovali kakovost izvirnika, je to močna rešitev.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
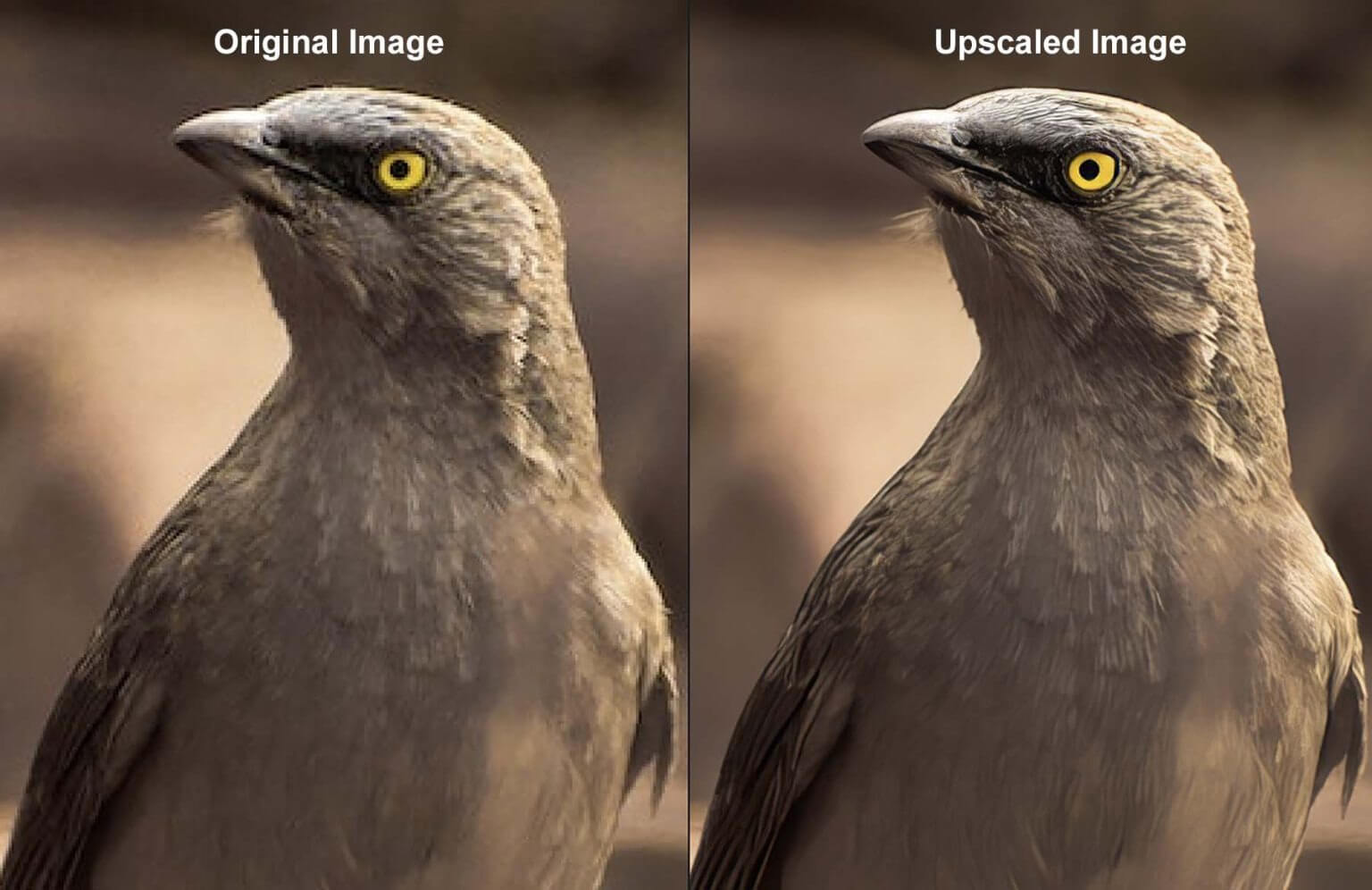
Zunaj WordPressa lahko to dosežejo znani pripomočki za izboljšanje slike, kot je Topaz Photo AI. Iz zgornje slike lahko opazimo, da je bila prvotna slika slabe kakovosti. Obstaja nekaj pikselizacije; večja ločljivost ne bo delovala in slika je videti nejasna. Podrobnosti znotraj funkcij so vidne na drugi sliki, ki ima tudi bogatejše barve ter večjo in manjšo različico končnega izdelka. To je odlična ilustracija, zakaj ima povečanje velikosti fotografij prednosti.
Zakaj je uporaba vrhunskih fotografij v WordPressu potrebna
Velikost in mere vaše izvirne slike so v WordPressu določene takoj, ko je objavljena. Da, lahko zmanjšate velikost slike. Da bi vam pomagal prikazati ustrezno velikost na vašem spletnem mestu, bo WordPress za vas dejansko ustvaril manjše različice. Njihovo povečanje pa je druga stvar. Slike ni mogoče preprosto povečati s prilagoditvijo njene širine in višine na vaši strani ali s prilagoditvijo njenih dimenzij v knjižnici medijev. To bo povzročilo, da bodo fotografije raztegnjene čez njihovo inherentno vrednost, kar bo povzročilo izgubo kakovosti in zamegljenost.

Za povečanje slike je v WordPressu potreben program za povečanje slike. Umetna inteligenca se uporablja pri povečanju velikosti, da se zagotovi ohranitev kakovosti povečane slike, tudi ko se njena velikost in dimenzije povečajo. Tudi če se dimenzije slike povečajo, se njena kakovost pogosto ohrani in izboljša, kar povzroči končni izdelek, ki je pogosto videti še boljši od izvirnika. Če imate pri roki to uporabno orodje pri delu z WordPressom, vam ni treba iskati boljših, kakovostnejših fotografij ali uporabljati drugih zunanjih programov za nadgradnjo.
Prednosti nadgradnje slik WordPress
Povečanje velikosti slik za vaše spletno mesto WordPress prinaša številne prednosti:
- Izboljšajte vizualno privlačnost vašega spletnega mesta: Povečanje velikosti slik znotraj ali za WordPress izboljša splošno vizualno izkušnjo za obiskovalce vašega spletnega mesta. Visokokakovostni vizualni elementi so temelj odličnega spletnega mesta. Doseganje kristalno čistih slik na vašem spletnem mestu je enostaven postopek z orodji za nadgradnjo slik.
- Povečava in premikanje v e-trgovini: vtičniki za e-trgovino, kot je WooCommerce, ponujajo različne funkcije, kot sta povečava in premikanje fotografij izdelkov. Če pa imate slike slabe kakovosti, lahko to negativno vpliva na podobo vaše blagovne znamke. Povečanje velikosti slik v WordPressu vam omogoča integracijo teh funkcij z visokokakovostnimi slikami, kar izboljša predstavitev vaše blagovne znamke.
- Poenostavite iskanje in uporabo slik: Povečanje velikosti vam prihrani čas pri iskanju različic vaših slik v visoki ločljivosti. Orodja za povečanje velikosti slik vam omogočajo, da izboljšate slike, ki jih imate pri roki, namesto da drugje iščete različice z visoko DPI.
- SEO in angažiranost uporabnikov: velike slike pogosto predstavljajo izziv za delovanje spletnega mesta in hitrost nalaganja strani, kar lahko škodi vašemu SEO. Če pa so vaše slike optimizirane in visokokakovostne, lahko prispevajo k višji uvrstitvi v iskalnikih. Razmislite o uporabi orodja za izboljšanje slike z umetno inteligenco za obdelavo slik za vaše spletno mesto WordPress in raziščite dodatne načine, kako lahko z umetno inteligenco izboljšate vaš WordPress SEO.
- Vaše spletno mesto, pripravljeno na prihodnost: z leti so velikosti in ločljivosti zaslona napredovale, od retina do zaslonov z visoko DPI. Ključnega pomena je zagotoviti, da vaše spletno mesto ohrani svojo vizualno privlačnost v sedanjosti in prihodnosti. Orodja za povečanje velikosti slik vam lahko pomagajo ohraniti svež videz slik, ne glede na to, kdaj obiskovalci dostopajo do vašega spletnega mesta.
Zdaj, ko smo raziskali prednosti povečanja velikosti slik za vaše spletno mesto WordPress, se poglobimo v praktično izvedbo z uporabo Divi in Divi AI.
Kako uporabiti Divi AI za ustvarjanje vrhunskih slik v WordPressu
Divi AI je močan pomočnik z umetno inteligenco, ki prihaja z Divi, našo WordPress temo in graditeljem strani, ki temelji na umetni inteligenci. Vašemu spletnemu mestu WordPress doda več funkcij umetne inteligence, kot je povečanje velikosti slike. Raziščimo, kako kar najbolje izkoristiti te možnosti WordPressa za povečavo naših fotografij brez žrtvovanja kakovosti.
1. Po prenosu namestite Divi in Divi AI
Če še niste uporabljali Divi , se vaše potovanje začne s pridobitvijo članstva in nakupom Divi iz vašega članskega profila. Nato si lahko ogledate uporaben vodnik, ki pojasnjuje postopek namestitve Divi. Ta priročnik pokriva različne bistvene teme, kot je prenos datoteke ZIP teme, njena namestitev v WordPress in preverjanje vašega spletnega mesta z Elegant Themes.
Divi AI je zmogljivo orodje umetne inteligence, ki se brezhibno integrira z Divi in vtičnikom Divi Builder. Z brezplačno preskusno različico boste takoj pridobili dostop do Divi AI, možnost nadgradnje na neomejeno različico pa je na voljo kadar koli. Ta nadgradnja vam poleg pomočnika za pisanje Divi AI za vsebino, ustvarjeno z umetno inteligenco, nudi popoln dostop do generatorja slik Divi AI in funkcij za povečanje velikosti.

Nekatere fotografije lahko začnemo povečevati takoj, ko bo Divi nameščen, omogočen in boste pridobili licenco Divi AI! Fantastično je, če že pripadaš družini Divi! Veseli smo, da ste tukaj!
2. Kliknite na Divi Builder in izberite svojo sliko
Če delate na že obstoječi strani ali začnete od nič, je postopek nadgradnje Divi AI enak. Divi AI bo vašo sliko samodejno znova vstavil na isto mesto, kadar koli jo uredite in uporabite ukaz upscale. Zdaj pa se pogovorimo o tem, kako to doseči s svežo stranjo WordPress. Izberite povezavo menija Strani, tako da na nadzorni plošči WordPress premaknete miškin kazalec nadnjo. Nato izberite Dodaj novo. Za nas bo to ustvarilo novo stran.

Kliknite vijolični gumb Uporabi Divi Builder, potem ko ste poimenovali svojo stran.

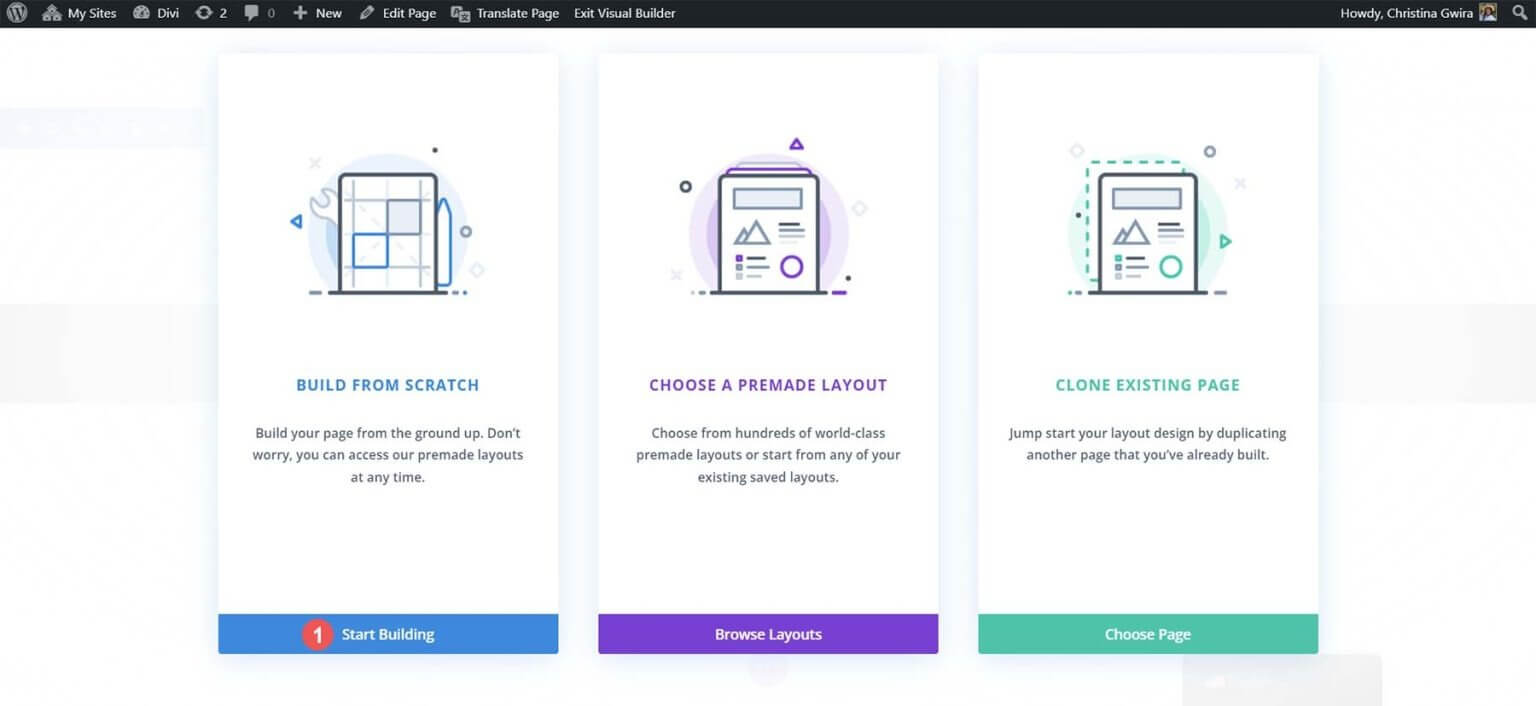
Izberite prvo možnost od treh ponujenih. Ko kliknete modri gumb »Začni graditi«, boste lahko svoje fotografije nadvzorčili brez omejitev.

Divi bo odprl graditelja in takoj zgradil nov razdelek za vas. Vendar boste morali vključiti eno dodatno vrstico. Če želite to doseči, kliknite dvostolpčno razporeditev vrstic modalnega polja vrstice.

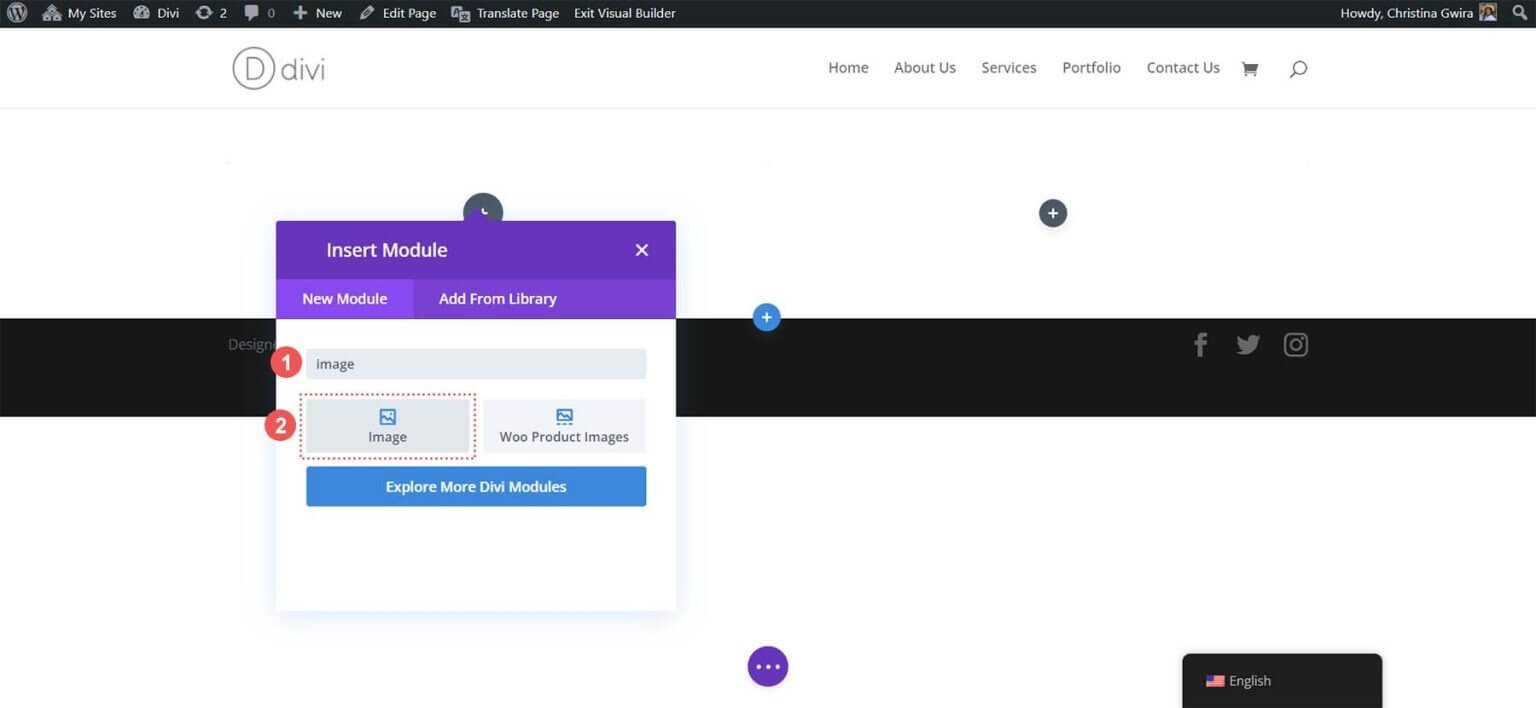
Nato v iskalno polje modalnega polja Module vnesite "image". Če želite slikovni modul dodati v prvi stolpec nedavno ustvarjene vrstice, kliknite nanj.

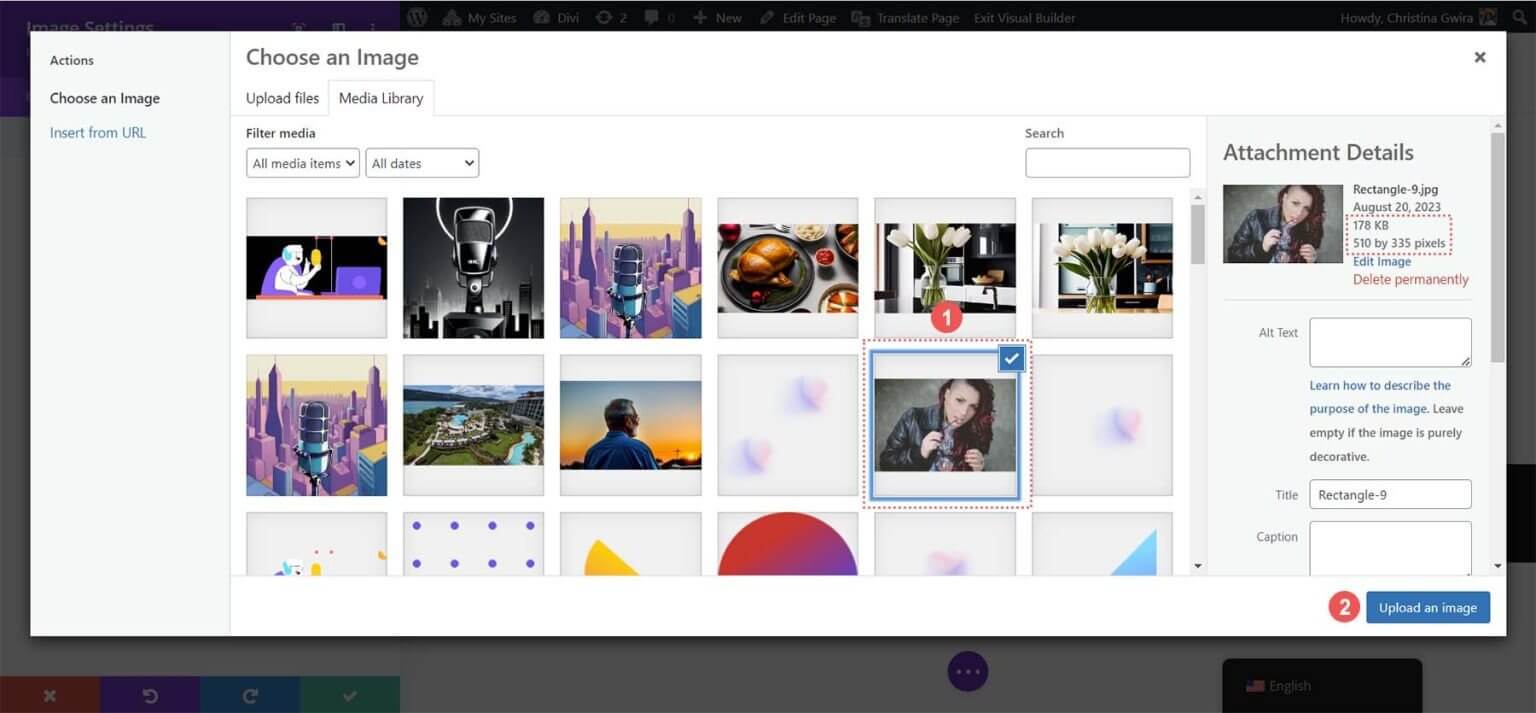
Zdaj, ko imamo nastavljen slikovni modul, naložimo in izboljšajmo sliko s trdega diska v WordPress. Kliknite ikono zobnika v slikovnem modulu. Medijska knjižnica se bo nahajala tukaj. Imate možnost naložiti novo sliko ali izbrati obstoječo iz knjižnice. Izbrali bomo sliko, ki je trenutno v naši Media Library.

Ko izberete sliko, upoštevajte dimenzije in velikost datoteke. Kasneje bomo z uporabo tega znanja primerjali rezultate nadgradnje fotografij v WordPressu z Divi AI. Če želite na svojo stran dodati svojo sliko, na koncu kliknite gumb Naloži sliko. Zdaj lahko uporabimo orodje za povečanje slike Divi AI.
3. Uporabite Divi AI za izboljšanje vaših WordPress slik
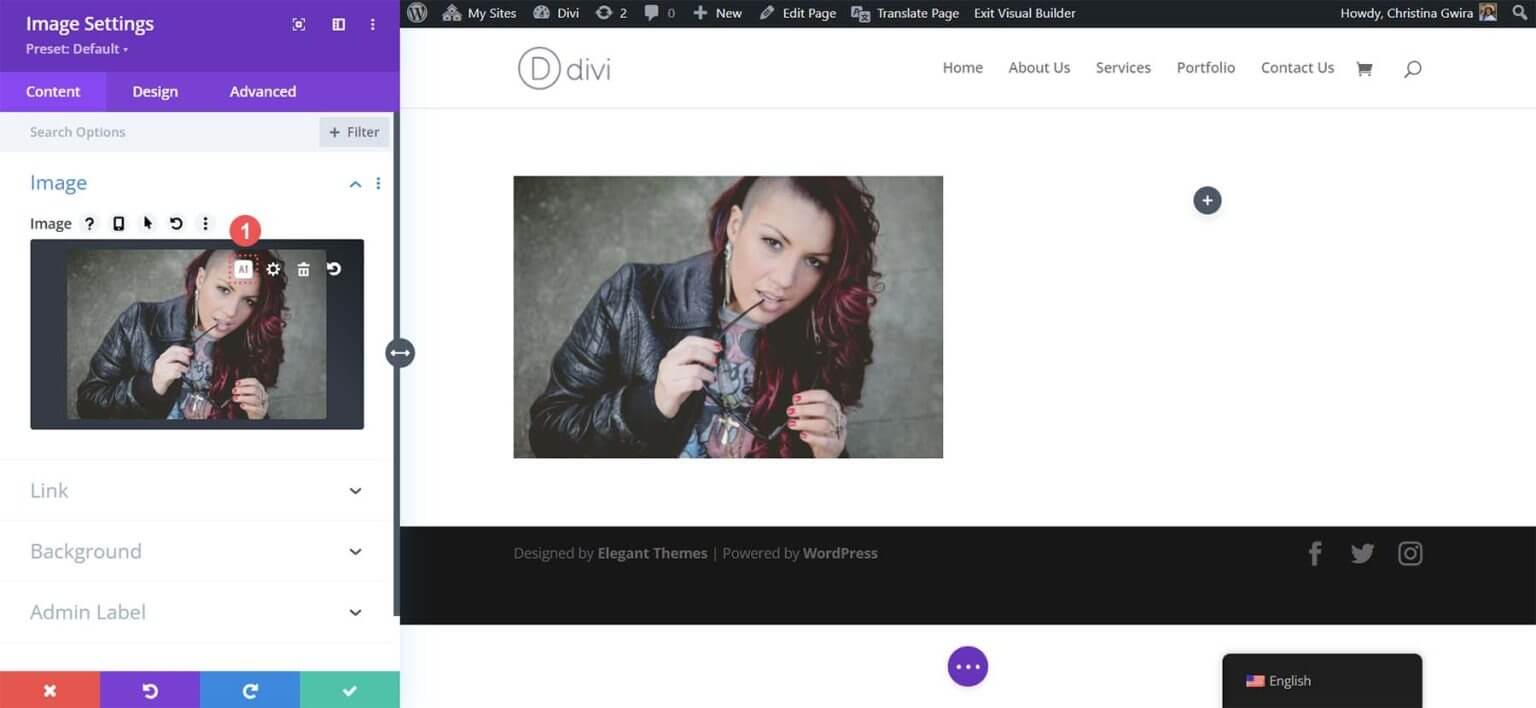
Divi AI je mogoče omogočiti, ko je naša slika izbrana v Divi Image Module. Poleg ikone nastavitev za sliko kliknite simbol Divi AI.

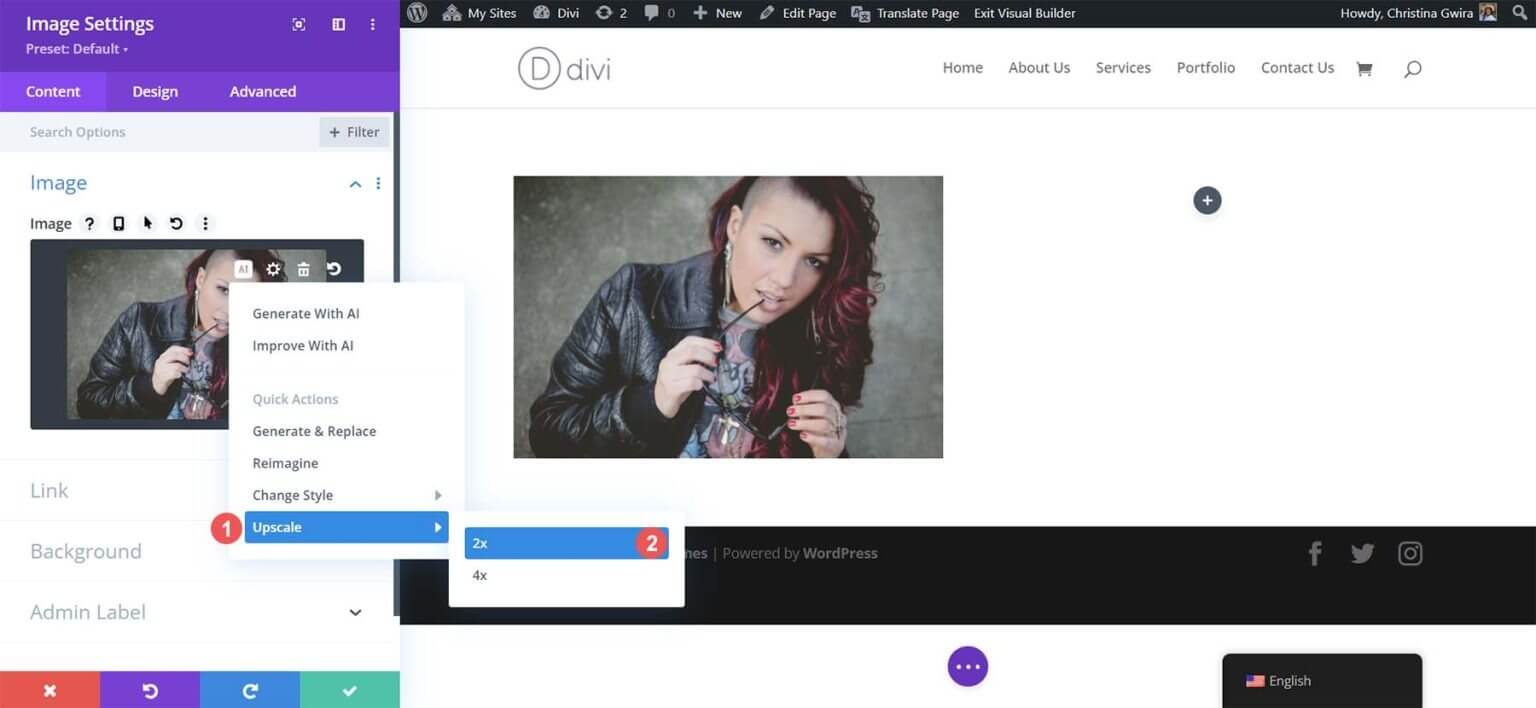
Nato izberite funkcijo Upscale. Na koncu se odločite, katero možnost povečanja boste uporabili – 2x ali 4x.

Nikoli vam ni treba zapustiti nadzorne plošče WordPress, ko uporabljate Divi AI za svoje potrebe nadgradnje WordPressa, kar je njegova največja lastnost. Za nadgradnjo slike vam ni treba zagnati programske opreme na namizju ali obiskati spletnega mesta tretje osebe. Z Divi Builderjem lahko izboljšate svojo sliko, ne da bi vam bilo treba prenesti dodatno programsko opremo.

Po kratkem čakanju boste ugotovili, da je vaša stran videti enaka. No, ali je? Poglejmo ga podrobneje.
4. Primerjava naših izvirnih in povečanih slik
Če si želite ogledati medijsko knjižnico in odkriti, kaj je Divi AI dosegel v zakulisju, kliknite gumb zobnika.

Po prvem opazovanju ugotovimo, da je bila narejena kopija naše originalne slike. Divi AI je dovolj inteligenten, da varnostno kopira našo sliko, preden izvede dejanja, vključno z nadgradnjo. Naslednja stvar, ki jo opazimo, je, da ima naša na novo povečana slika drugačne dimenzije, ko nanjo kliknemo. Zdaj se je skoraj podvojil v velikosti, kar je skladno z možnostjo povečanja velikosti Divi AI 2x, ki smo jo izbrali. Njegova velikost datoteke je kljub temu še vedno skromna in enostavna za uporabo.

Poleg tega je opazna razlika v kakovosti naše povečane slike, če primerjamo obe.

Naša izboljšana slika je videti ostrejša, barve na posodobljeni fotografiji pa so bolj žive. Divi AI ne samo poveča dimenzije naših slik, hkrati pa ohrani njihovo kakovost, ampak jih tudi natančno prilagodi. Zdaj pa preglejmo posodobljeno slikovno statistiko v naši Media Gallery. Izvirna slika je merila 510 slikovnih pik krat 335 slikovnih pik in je imela velikost datoteke 178 kb. Čeprav je bila slika že lahka, jo lahko povečanje velikosti dodatno optimizira. S pomočjo Divi AI nismo le skoraj podvojili velikosti slike, ampak smo jo tudi stisnili brez izgube kakovosti slike.

Nadalje, čeprav se je velikost slike v Divi Builderju spremenila, se je njena kakovost izboljšala skupaj s spremembo dimenzij.

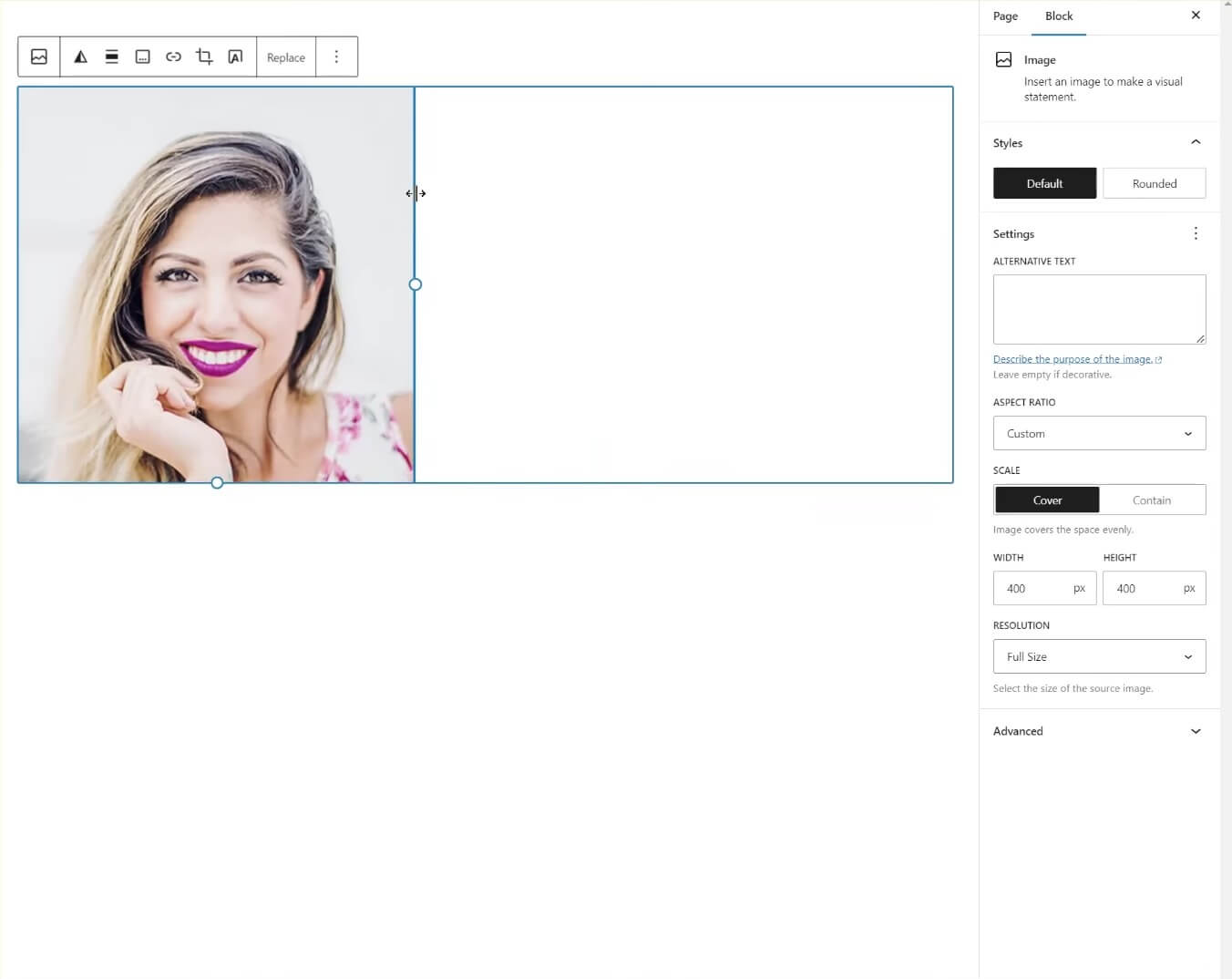
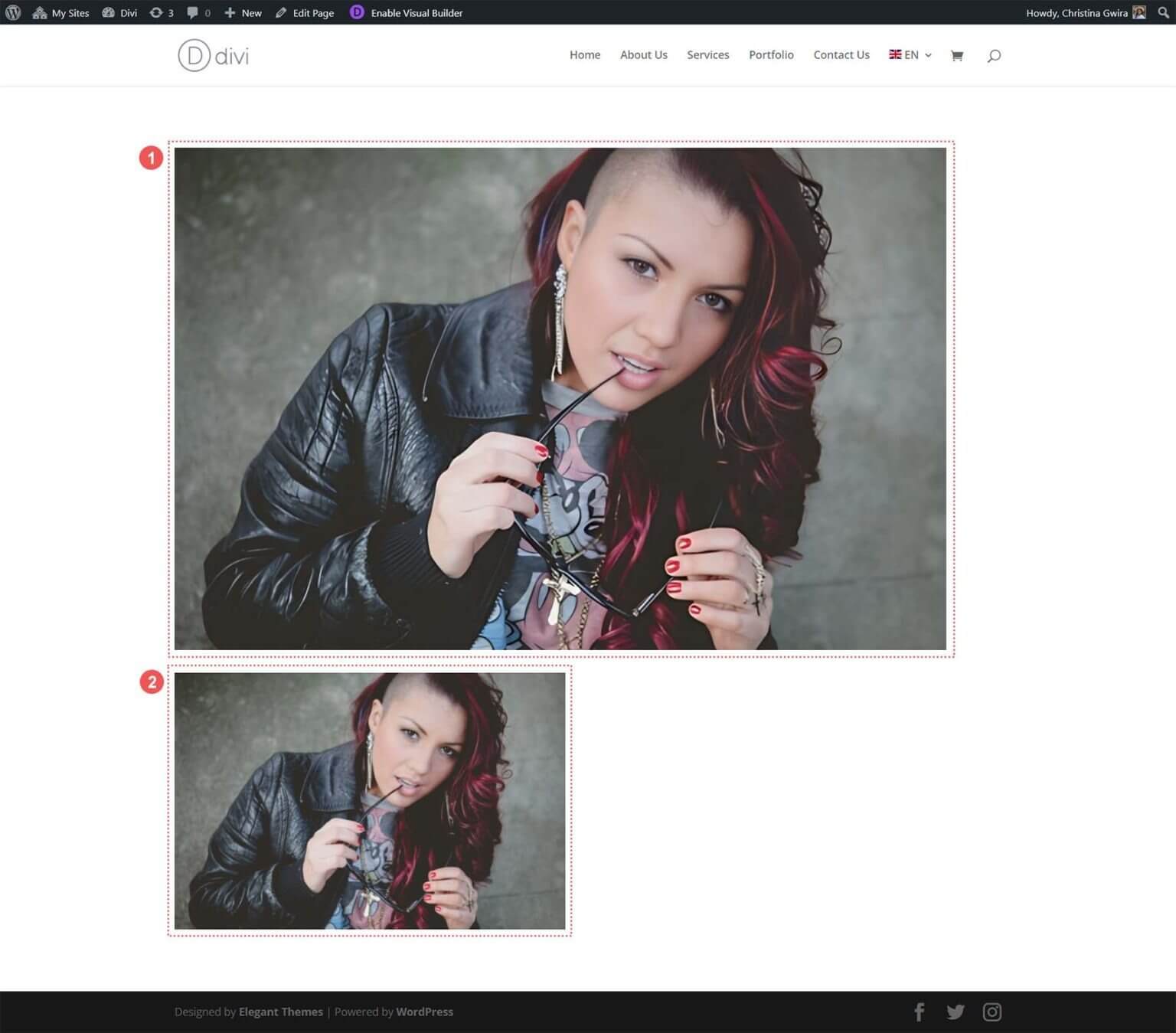
Slika 1 predstavlja našo posodobljeno in izboljšano sliko, medtem ko slika 2 prikazuje izvirno različico. Obe sliki sta postavljeni v postavitev vrstice z enim stolpcem z uporabo Divi. Na prvi pogled se slika 1 zdi večja, a ob natančnejšem pregledu boste opazili pomembne izboljšave. Slika je opazno ostrejša, z natančnejšimi barvami (upoštevajte lase in nohte), koža modela pa je videti bolj gladka in prefinjena. Kljub manjši velikosti izvirne slike se še vedno ne ujema z jasnostjo naše povečane različice.
To pomeni, da lahko z izbiro Divi AI kot rešitve za povečanje ločljivosti slike WordPress dosežete vrhunsko kakovost slike, ne da bi morali zapustiti vmesnik WordPress ali se zanašati na zunanja orodja. Očitno je, da izbira Divi AI pomeni hitre, enostavne in izjemne rezultate za fotografije in slike, predstavljene na vašem spletnem mestu.
Dodatna orodja za povečanje velikosti slik na vašem spletnem mestu WordPress
Medtem ko je Divi AI odlična izbira za nadgradnjo slik v WordPressu, boste morda potrebovali dodatne zmožnosti za nadgradnjo, ki jih Divi AI trenutno ne ponuja. V takšnih primerih je tu nekaj alternativnih orodij za povečanje ločljivosti slike, ki jih je treba upoštevati:
- Gigapixel AI podjetja Topaz Labs: Ta uporabniku prijazna spletna platforma podpira različne formate slik, izboljša kakovost slik in hitro obdeluje slike.
- Upscale.media: Druga spletna platforma, enostavna za uporabo, podpira tudi več formatov slik in izboljša kakovost slik s hitro obdelavo.
- Icons8 Smart Upscaler: To orodje ponuja preprost vmesnik in lahko izboljša slike do 7680 slikovnih pik. Zagotavlja API in namizno aplikacijo Mac, ki lahko odstrani tudi ozadja.
- Zyro AI Image Upscaler: Za ljubitelje Adobe Creative Suite je Adobe Firefly odlična izbira. Poganja standardna orodja, kot sta Lightroom in Photoshop, ter ponuja napredno izboljšavo barv in podrobno izboljšavo.
- Adobe Firefly: tudi del Adobe Creative Suite, odlikuje ga izboljšanje barv, prikazovanje zapletenih podrobnosti in drugo.
Ta zunanja orodja za večanje ločljivosti zahtevajo, da naloge višanja ločljivosti izvedete zunaj WordPressa in nato uvozite slike v svojo medijsko knjižnico. Čeprav te možnosti ponujajo vsestranskost, uporaba orodja, kot je Divi AI, ostaja priročna izbira, ki vam lahko prihrani dragoceni čas, zaradi česar je odličen vir za učinkovite spletne oblikovalce.
Zavijanje
Če povzamemo, je povečanje velikosti slike pomemben del spletne priprave. Divi in Divi AI zagotavljata integrirano rešitev za nadgradnjo slike v Divi Builderju, ki poenostavlja razvoj spletnega mesta. Če iščete več možnosti nadgradnje, več orodij AI dopolnjuje WordPress.
Raziščite svet orodij AI za WordPress v naši obsežni zbirki, ki ponuja različne platforme in programe za izboljšavo slike in oblikovanje. Pričakujte več vpogledov v spletno oblikovanje in ustvarjanje vsebine za izboljšanje vizualne privlačnosti in učinkovitosti vašega spletnega mesta. Vaša pot do izjemne spletne strani se šele začenja.




