Divi 4.11 uvaja nov nabor pogojev, ki vam bodo omogočili uporabo napredne logike prikaza za kateri koli modul, vrstico ali odsek, skrivanje ali prikazovanje elementov na podlagi niza pogojev, ki jih določite, kot so uporabniška vloga, datum in čas, informacije o objavi, lokacijo spletnega mesta in drugo. Omogočite lahko na primer plavajoče promocijske pasice, ki se pojavijo na začetku prodaje in izginejo na koncu.

Ko se uporabniki prijavijo, jim lahko prikažete edinstveno vsebino, pa tudi posebne elemente določenim uporabnikom glede na njihovo uporabniško vlogo. Divi ima na voljo številne pogoje in številne načine za njihovo uporabo, zato se poglobimo in preučimo posebnosti te zmogljive nove funkcije.
Kako kar najbolje izkoristiti nove možnosti pogojev

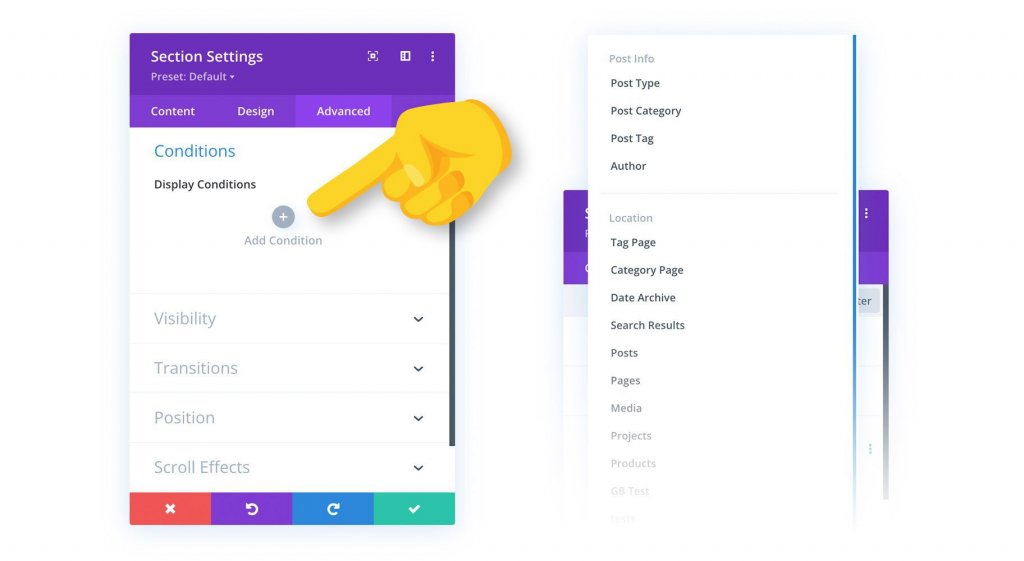
Na zavihku Napredno v pojavnem oknu z nastavitvami Divi boste odkrili novo skupino možnosti Pogoji . Tukaj lahko dodate nove pogoje za nadzor vidnosti elementa. Če so vaši kriteriji izpolnjeni, bo element prikazan vašim obiskovalcem. V nasprotnem primeru bo ostalo skrito. Dodate lahko številne pogoje, da ustvarite zapletene nabore pravil, in lahko izberete, ali želite element prikazati glede na to, ali so izpolnjeni vsi ali eden od vaših pogojev.
Primeri možnosti pogoja
Divi's Condition Options se lahko uporablja na toliko različnih načinov! Tukaj je nekaj vzorcev le treh od številnih Divijevih kriterijev.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajUstvarjanje ponavljajoče se promocijske pasice z uporabo datuma in časa

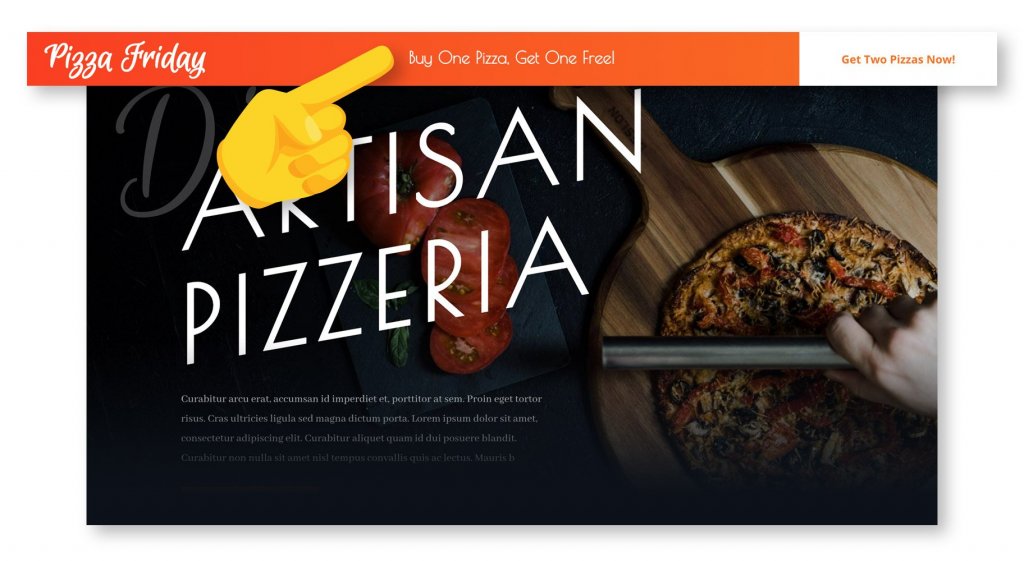
Nastavitve stanja Divi vam omogočajo prikazovanje elementov na podlagi datuma in časa ter sestavljanje urnikov ponavljajočih se vsebin. V tem primeru izdelujem spletno stran za picerijo. Pizzeria vsak petek praznuje » Pice petke « s ponudbo » Kupi eno pico, dobi eno brezplačno « in želijo, da o tem izvejo vsi, ki obiščejo spletno stran ob petkih.
Za spodbujanje prodaje sem zasnoval plavajočo promocijsko vrstico in uporabil Divijeve možnosti položaja, da sem jo postavil na vrh brskalnika. Nato sem uporabil Divijeve zmožnosti animacije, da je prišlo do zdrsa, ko si nekdo ogleda stran, in tako zagotovil, da so ljudje opazili!
Zdi se, da je popoln, vendar ne želimo, da je ta promocijska vrstica vidna, razen če je petek. Tu nastopijo Divijeve nove izbire pogojev. Lahko dodam pogoj “Date & Time” in določim, da se ta pasica prikazuje samo ob petkih. Zdaj ga lahko lastniki spletnih mest nastavijo in pozabijo, medtem ko so njihovi uporabniki navdušeni nad njihovo tedensko brezplačno pico.
Ustvarjanje plačljive spletne publikacije, ko ste prijavljeni

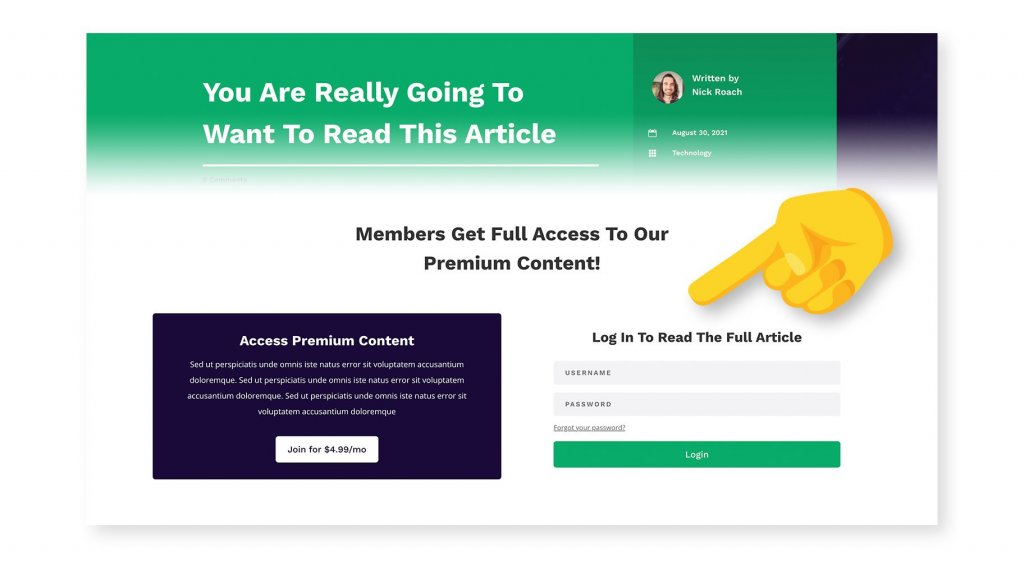
Možnosti pogoja v Diviju se lahko uporabljajo za prikaz določene vsebine prijavljenim uporabnikom. V tem primeru ustvarjam spletno mesto za revijo brez oglasov, ki se financira s plačilnimi strankami, ki imajo ekskluziven dostop do določene vsebine. Celoten članek bi si morali ogledati samo naročniki, ki plačujejo. Vsi ostali bodo prejeli kratek vpogled in možnost sodelovanja. Verjetno ste že videli podobna spletna mesta in to lahko enostavno ponovimo v Diviju!
S pomočjo gradientnega ozadja in Divijevih učinkov pomikanja sem ustvaril ustvarjalni razdelek, ki skrije informacije o članku, ko se nenaročniki pomikajo po strani navzdol. Ta razdelek skrije vsebino članka in uporabnike pozove, da se prijavijo ali se naročijo. Želim, da se ta del prikaže samo za uporabnike, ki niso prijavljeni. Takrat pridejo Divijeve možnosti pogoja prav!
Lahko uporabim tip pogoja “ Logged In Status ” in določim, da naj se ta element prikaže samo, ko je obiskovalec odjavljen. Uporabim lahko tudi možnosti pogoja, da skrijem celotno vsebino članka. Če povzamemo, če niste plačljiv naročnik in ste odjavljeni, je celotna vsebina članka skrita in prikazan je del za maskiranje vsebine. Ko se plačani naročnik prijavi, se prikaže celotno gradivo in maska vsebine se odstrani.
Vsebina vozička: zajemanje zapuščenih vozičkov WooCommerce

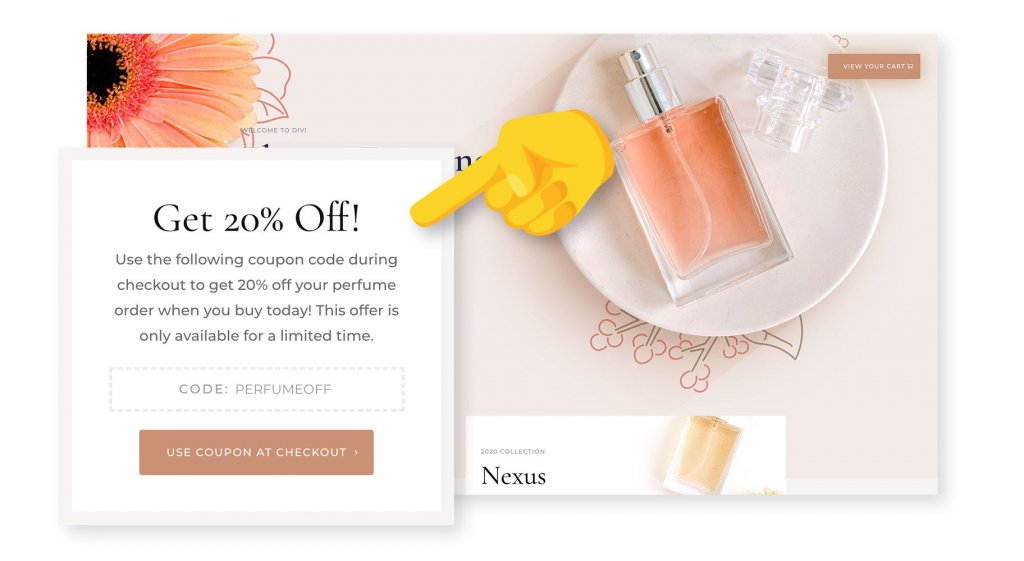
Nastavitve pogojev Divi vključujejo tudi več edinstvenih integracij WooCommerce. V tem primeru želim spodbuditi konverzije z zagotavljanjem promocijske kode strankam, ki zapustijo košarico, medtem ko je še polna blaga.
Naredil sem plavajoče pojavno okno za promocijo kode kupona in popravil razdelek na dnu brskalnika z uporabo možnosti položaja Divi. To pojavno okno izgleda fantastično, vendar želim, da se prikaže samo, ko nekdo zapusti svoj voziček. Takrat pridejo prav možnosti Divijevih pogojev!
Lahko dodam pogoj »Vsebina košarice« in nastavim, da se prikaže samo, ko so izdelki v košarici stranke. Prav tako želim zagotoviti, da te kode kupona ne prikažemo takoj, temveč le strankam, ki so med nakupom zapustile košarico. Lahko uporabim pogoj “Page Visit”, da omejim to pojavno okno na potrošnike, ki so že obiskali stran WooCommerce Checkout.
Zdaj, če nekdo doda izdelke v svoj voziček, nadaljuje z blagajno, vendar si pred plačilom premisli, bo naslednjič, ko bo obiskal spletno mesto, videl to kodo za popust 20% in prepričan sem, da bo zapečatila posel !
Vsi pogoji, ki so na voljo
Divi vključuje številne možnosti pogojev, med katerimi lahko izbirate. Poleg tega ima vsak pogoj več podmožnosti, ki povečajo doseg pogoja za različne scenarije. Te pogoje je mogoče uporabiti za oblikovanje zapletenih naborov pravil za vidnost.
Status uporabnika
Pogoji stanja vam omogočajo, da svoje spletno mesto prilagodite svojim obiskovalcem glede na to, ali so prijavljeni ali ne, kot tudi vloge uporabnika WordPress, ki je dodeljena njihovemu računu.
- Prijavljen status — Skrij ali pokaži komponente glede na to, ali je trenutni obiskovalec prijavljen ali odjavljen.
- Vloga uporabnika — Skrij ali pokaži komponente, odvisno od vloge uporabnika. Prikažite na primer vrhunsko gradivo določenim strankam ali zasebno vsebino določenim naročnikom.
Interakcija
Pogoji interakcije vam omogočajo, da prilagodite vsebino za obiskovalce glede na to, kako in kdaj so v interakciji z vašim spletnim mestom.
- Datum & Čas — Glede na datum in uro skrij ali prikaži komponente. Izdelava ponavljajočih se urnikov ali prikazovanje gradiva za določeno časovno obdobje. Prikažite na primer informacije o dogodku za prihajajoči dogodek ali prikažite promocijsko pasico, ko je razprodaja v živo.
- Obisk strani/objava – skrij in prikaži komponente glede na to, ali je obiskovalec obiskal določene strani na vašem spletnem mestu ali ne. Ponovno ciljajte obiskovalce na svoje spletno mesto s prilagojeno vsebino glede na njihovo interakcijo z njo.
- Nakup izdelka – skrij ali pokaži komponente uporabnikom, ki so kupili ali niso kupili določenih izdelkov v vaši trgovini WooCommerce.
- Vsebina košarice — Odvisno od tega, ali ima uporabnik izdelke v košarici WooCommerce, skrij ali prikaže elemente. Ciljajte na celotno ali podskupino blaga v vaši trgovini.
- Število ogledov — Skrij ali prikaži element glede na to, kolikokrat si ga je obiskovalec ogledal. Ustvarite časovno omejeno vsebino, ki poteče po določenem časovnem obdobju, odvisno od udeležbe obiskovalcev.
Naprava
Pogoji naprave vam omogočajo, da svoje spletno mesto prilagodite našim uporabnikom glede na programsko opremo, ki jo uporabljajo za brskanje po vašem spletnem mestu.
- Brskalnik — Odvisno od vrste brskalnika, ki ga uporabljate, skrijete ali pokažite vsebino uporabnikom. Prilagodite svojo zasnovo za določene brskalnike, da upravljate edinstvene načine, kako različni brskalniki ravnajo s CSS, ali zagotovite vsebino, ki je značilna za določene brskalnike (kot so razširitve brskalnika).
- Operacijski sistem – skrij ali pokaži funkcije uporabnikom glede na njihov operacijski sistem. Lahko na primer vzpostavite povezave za prenos za svoj izdelek, ki uporabnika usmerijo do pravilne namestitvene datoteke.
- Piškotek – skrij ali pokaži komponente na podlagi prisotnosti ali vrednosti določenih piškotkov, shranjenih v brskalniku obiskovalca. To vam omogoča veliko prilagodljivosti pri prilagajanju strani za določene obiskovalce glede na to, kako so sodelovali z vašim spletnim mestom in njegovimi vtičniki.
Navodila za objavo
Pogoji za informacije o objavi vam omogočajo, da prikažete elemente na podlagi metainformacij objave, kot so njena kategorija, oznaka, avtor in vrsta. Ta merila je mogoče povezati z dodelitvami predlog za ustvarjanje teme, da ustvarite dve ravni pogojev in bolj dinamične postavitve.
- Vrsta objave — Skrij ali pokaži elemente na določenih vrstah objav.
- Kategorija objave – skrij ali pokaži elemente na objavah, ki pripadajo določenim kategorijam.
- Skrij ali prikaži komponente v objavah, ki so jih objavili določeni pisci.
- Oznaka objave — Skrij ali pokaži elemente na objavah, ki vsebujejo določene oznake.
Lokacija spletne strani
Pogoji lokacije spletnega mesta vam omogočajo, da prikažete elemente glede na lokacijo strani na vašem spletnem mestu. Ta merila je mogoče povezati z dodelitvami predlog za ustvarjanje teme, da ustvarite dve ravni pogojev in bolj dinamične postavitve.
- Stran z oznakami – na določenih straneh z oznakami lahko skrijete ali prikažete komponente.
- Stran kategorije – skrijete ali pokažite komponente na posameznih straneh kategorije.
- Arhiv datumov – skrij ali prikaži komponente na posameznih straneh z datumskimi arhivi.
- Rezultati iskanja – skrij ali prikaži komponente na straneh z rezultati iskanja na podlagi iskalnih kriterijev obiskovalca.
- Vrste objav — Skrijte ali pokažite atribute določenih vrst objav.
- Objave/strani – skrijete ali pokažite komponente na določenih objavah ali straneh, tako da jih izberete s seznama.
Možnosti pogoja Divi so zdaj na voljo!
Divijeve nove možnosti pogojev so zdaj na voljo, zato prenesite Divi in jih preizkusite! Sporočite nam, kaj mislite v komentarjih, in ne pozabite se kmalu vrniti za še bolj osupljive funkcije Divi.




