Flutter je zmogljiv nabor orodij za izdelavo čudovitih aplikacij. VSCode je priljubljen urejevalnik kode. Ta vodnik vam bo pokazal, kako zagnati predlogo aplikacije Flutter v VSCode korak za korakom.

Začeli bomo z namestitvijo Flutterja in nastavitvijo VSCode. Nato bomo ustvarili nov projekt Flutter in ga odprli v VSCode. Nato bomo raziskali projektne datoteke in izvedeli, kaj vsaka počne.
Na koncu bomo aplikacijo zagnali na emulatorju ali pravi napravi. Če sledite, boste pridobili praktične izkušnje s Flutterjem in VSCode. Tudi če ste novi v razvoju aplikacij, bo ta vodnik olajšal razumevanje postopka. Začnimo!
Vodnik po korakih za izvajanje predloge Flutter v VScode
Namestite Flutter in Dart SDK

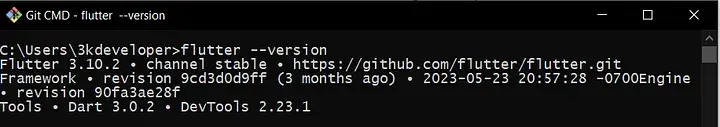
Preden nadaljujete, se prepričajte, da sta Flutter in Dart SDK nameščena v vašem računalniku. Prenesite jih z uradne spletne strani Flutter, nato sledite navodilom za namestitev operacijskega sistema.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajNamestite VScode
Namestite Visual Studio Code z uradnega spletnega mesta , če še ni nameščen.
Namestite Flutter & Dart
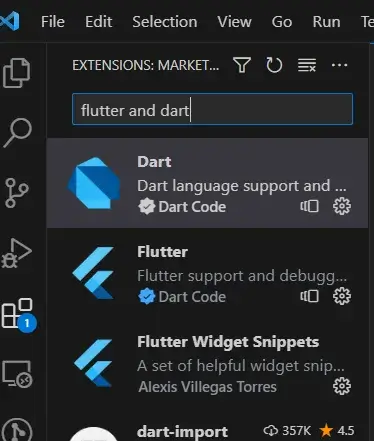
Ko zaženete Visual Studio Code, kliknite ikono Razširitve v vrstici dejavnosti okna, da odprete pogled Razširitve. Namestite razširitvi "Dart" in "Flutter", ki ju najdete. Te razširitve dajejo razvijalcem Flutter dodatna orodja in jezikovno podporo.

Ustvari projekt Flutter
Ko je vse konfigurirano, lahko začnete nov projekt Flutter:
Zaženite kodo Visual Studio.
Za dostop do palete ukazov kliknite »Pogled« v zgornjem meniju. Lahko pa uporabite tudi bližnjico na tipkovnici Ctrl+Shift+P za Windows/Linux ali Cmd+Shift+P za macOS.

V paleto ukazov vnesite "Flutter: nov projekt" in kliknite možnost, ki se prikaže.

Določite vrsto in lokacijo projekta
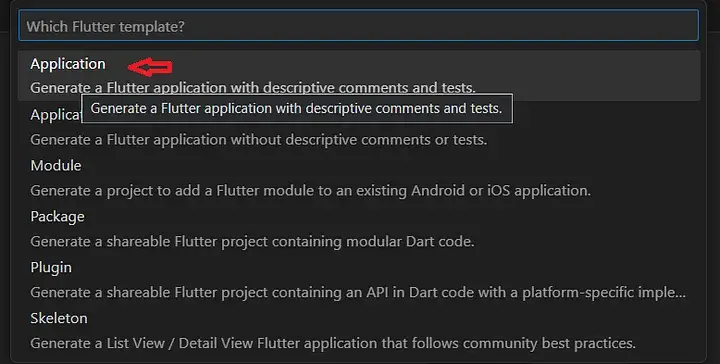
Po kliku »Flutter: nov projekt« boste morali izbrati vrsto projekta. Za tipičen projekt Flutter lahko izberete »Aplikacija Flutter«.

Nato poimenujte nov projekt in izberite lokacijo, kjer ga želite ustvariti. Izberite lokacijo, kjer so projektne datoteke lahko dostopne in kjer morate pisati dovoljenja.
Odprite mapo projekta
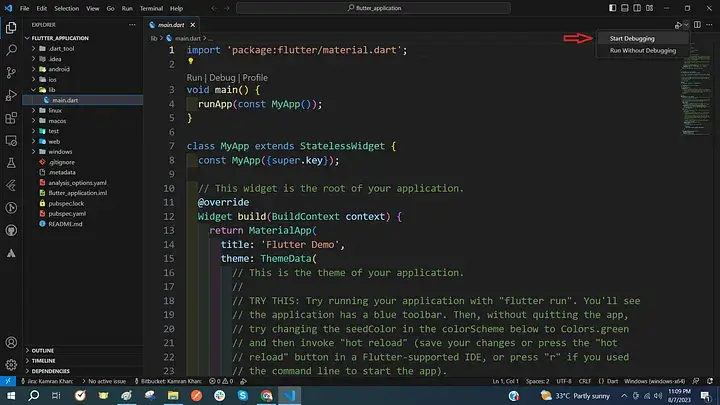
VS Code bo samodejno zagnal mapo projekta, ko bo projekt ustvarjen. Prikazane bodo projektne datoteke in imeniki.
Emulator ali nastavitev fizične naprave
Za zagon aplikacije Flutter boste potrebovali emulator/simulator ali fizično napravo:
Emulator/Simulator:
- Android Emulator: Če je vaša ciljna platforma Android, zagotovite, da imate nameščen Android Studio. Nato lahko prek AVD Managerja konfigurirate Android Emulator.
- iOS Simulator: Za razvoj iOS lahko uporabite Xcode za nastavitev iOS Simulatorja.
Fizična naprava:
Za Android in iOS lahko fizično napravo povežete z računalnikom prek USB-ja. Prepričajte se, da je odpravljanje napak USB omogočeno za naprave Android.
Izvedite projekt
V glavnem obstajata dva načina za to -
Prva možnost je, da v zgornjem desnem kotu izberete odpravljanje napak. Pred odpravljanjem napak se prepričajte, da ste na datoteki main.dart.

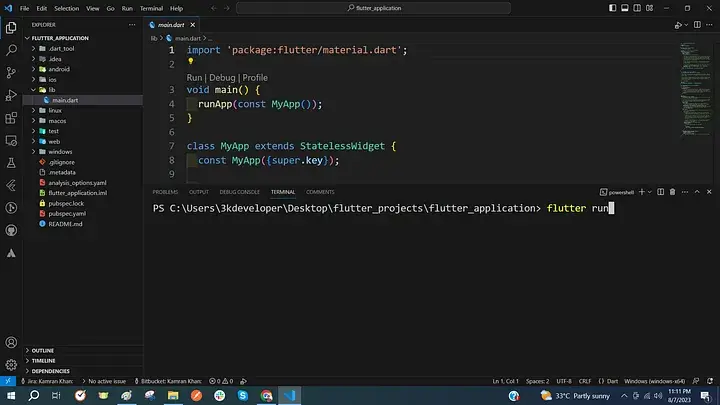
Naslednji način je, da po odprtju terminala in vnosu ukaza "flutter run" pritisnete Enter.

In to je to.
Kje najti predlogo Flutter?
Tukaj je več platform, kjer lahko najdete predloge Flutter.
- Flutter Awesome : To platformo je moja najboljša izbira, ker je prva, s katero sem se srečal. Služil je kot bogat vir navdiha za moje projekte. Nedvomno ponuja obsežno knjižnico primerov, ki so na voljo za prenos na GitHub, kar olajša učenje in ustvarjalnost.
- Najboljše aplikacije Flutter : še eno pomembno spletno mesto, ki se ponaša z veliko zbirko predlog, ki se redno posodabljajo. Organiziran je v razdelke, kar olajša hitro iskanje tistega, kar iščete.
- Free Flutter Source : Ta platforma gosti repozitorij brezplačnih aplikacij in vadnic, ki ponuja prenosljive vire in zgledne predloge. Deluje na podlagi odprte kode, kar zagotavlja dostopnost in enostavnost uporabe.
- GetWidget : GetWidget s svojimi vnaprej zgrajenimi čistimi komponentami gradnikov uporabniškega vmesnika bistveno skrajša celoten čas razvoja aplikacije do 40 %. Te komponente so na voljo za integracijo v vaše aplikacije Flutter.
- Fluttermarket : Fluttermarket ponuja predloge in teme skupaj s celotno izvorno kodo za platformi iOS in Android.
- Flutter Campus : Ta platforma nudi brezplačne vadnice Flutter, predloge aplikacij, pakete Flutter in vodnike, ki olajšajo učenje in razvoj znotraj skupnosti Flutter.
- Start Flutter : ponuja knjižnico predlog Flutter, ki jih je mogoče brezplačno prenesti, Start Flutter zagotavlja, da so vse teme odprtokodne in na voljo za kakršno koli uporabo, vključno s komercialnimi nameni. Preprosto izberite, kar potrebujete, in začnite svoje projekte!
Zavijanje
Skratka, izvedba predlog Flutter na VS Code je preprost postopek, ki lahko močno izboljša vaš potek dela pri razvoju.
Z upoštevanjem korakov, opisanih v tem priročniku, boste opremljeni z znanjem in orodji, potrebnimi za učinkovito uporabo predlog Flutter v okolju VS Code. Ne glede na to, ali ste izkušen razvijalec ali šele začenjate, uporaba kode VS za razvoj Flutter ponuja brezhibno in produktivno izkušnjo.
Torej, potopite se, raziskujte in pustite, da se vaša ustvarjalnost razcveti, ko z lahkoto gradite neverjetne aplikacije Flutter.




