Se je vaše spletno mesto že kdaj zdelo počasno, zaradi česar so obiskovalci tapkali z nogami (ali bolj verjetno s prsti)? Niste sami. V današnjem hitrem spletnem svetu je hitrost najpomembnejša, učinkovitost spletnega mesta pa na prvem mestu. Toda kaj natančno naredi spletno mesto od »meh« do »strelitveno hitro«? Tu nastopi skrivnostni (in zveneč kul) LCP.

LCP ali Largest Contentful Paint je Core Web Vital – domišljen izraz za meritve, ki merijo uporabniško izkušnjo vašega spletnega mesta. Zamislite si to kot čas, ki je potreben, da se najpomembnejša vsebina na vaši strani, no, preslika na zaslon. To je prvi vtis, pritegne pozornost, kavelj, zaradi katerega obiskovalci ostanejo ali pritisnejo gumb za nazaj.
Vendar ne skrbite, ni vam treba biti tehnični čarovnik, da bi razumeli LCP. V tem priročniku bomo ta navidezno zapleten koncept razčlenili na majhne in izvedljive korake. Raziskali bomo, zakaj je LCP pomemben, kako ga izmeriti in, kar je najpomembneje, kako optimizirati spletno mesto WordPress za bliskovito hiter LCP .
Kaj je Largest Contentful Paint (LCP)?
Predstavljajte si, da stopite v lepo urejeno restavracijo. Vaše oči takoj pregledajo prostor in zagledajo velik lestenec, živahno umetniško delo in plišaste sedeže. Ta začetni vizualni vtis, v trenutku, ko vaši možgani sestavijo glavno sceno, je podoben barvi z največjo vsebino (LCP) na spletnem mestu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajLCP je ključna metrika Core Web Vital, ki jo je Google predstavil leta 2020 in je ključna metrika, ki meri uporabniško izkušnjo vašega spletnega mesta. Posebej spremlja čas, ki je potreben, da se največji element vsebine, nad pregibom , upodobi na uporabnikovem zaslonu. Zamislite si to kot vizualni "aha!" trenutek , ko se glavna atrakcija – glavna podoba, očarljiv naslov ali prepričljiv odstavek – končno pojavi in oživi stran.

Zakaj je LCP tako pomemben? Razmislite o tem:
- Prvi vtis je pomemben: hiter LCP (v idealnem primeru manj kot 2,5 sekunde) pove obiskovalcem, da je vaše spletno mesto učinkovito in vredno njihovega časa. Počasen LCP povzroča frustracije in poveča stopnjo obiskov ene strani.
- Spodbujanje SEO: Google daje prednost spletnim mestom z dobrim LCP, kar jim daje višjo uvrstitev v rezultatih iskanja.
- Vključevanje in konverzije: hiter LCP ohranja pritegnjenost uporabnikov, kar jim omogoča interakcijo z vašo vsebino in jo na koncu pretvori v potencialne stranke ali stranke.
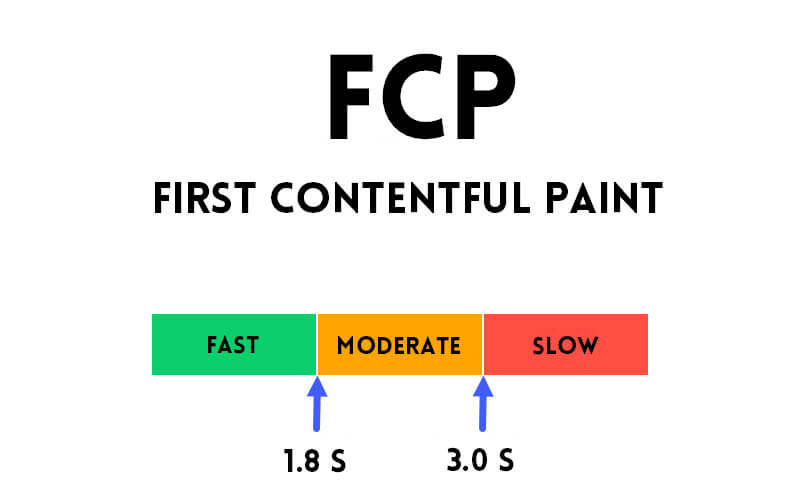
V čem se torej LCP razlikuje od drugih izrazov, ki jih morda slišite, na primer First Contentful Paint (FCP) ali Time to First Byte (TTFB)?

- FCP: meri čas, ki je potreben, da se katera koli vsebina, tudi majhen logotip, prikaže na zaslonu. LCP se osredotoča na največji in najbolj vpliven element.
- TTFB: meri čas, ki je potreben, da brskalnik prejme prvi bajt informacij s strežnika. To je del celotne izkušnje LCP.
Razumevanje LCP je prvi korak k njegovi optimizaciji. V naslednjih razdelkih se bomo poglobili v to, kako izmeriti in izboljšati svoj LCP, s čimer bo vaše spletno mesto postalo vizualna poslastica, zaradi katere se obiskovalci vračajo po več!
Merjenje LCP v WordPressu
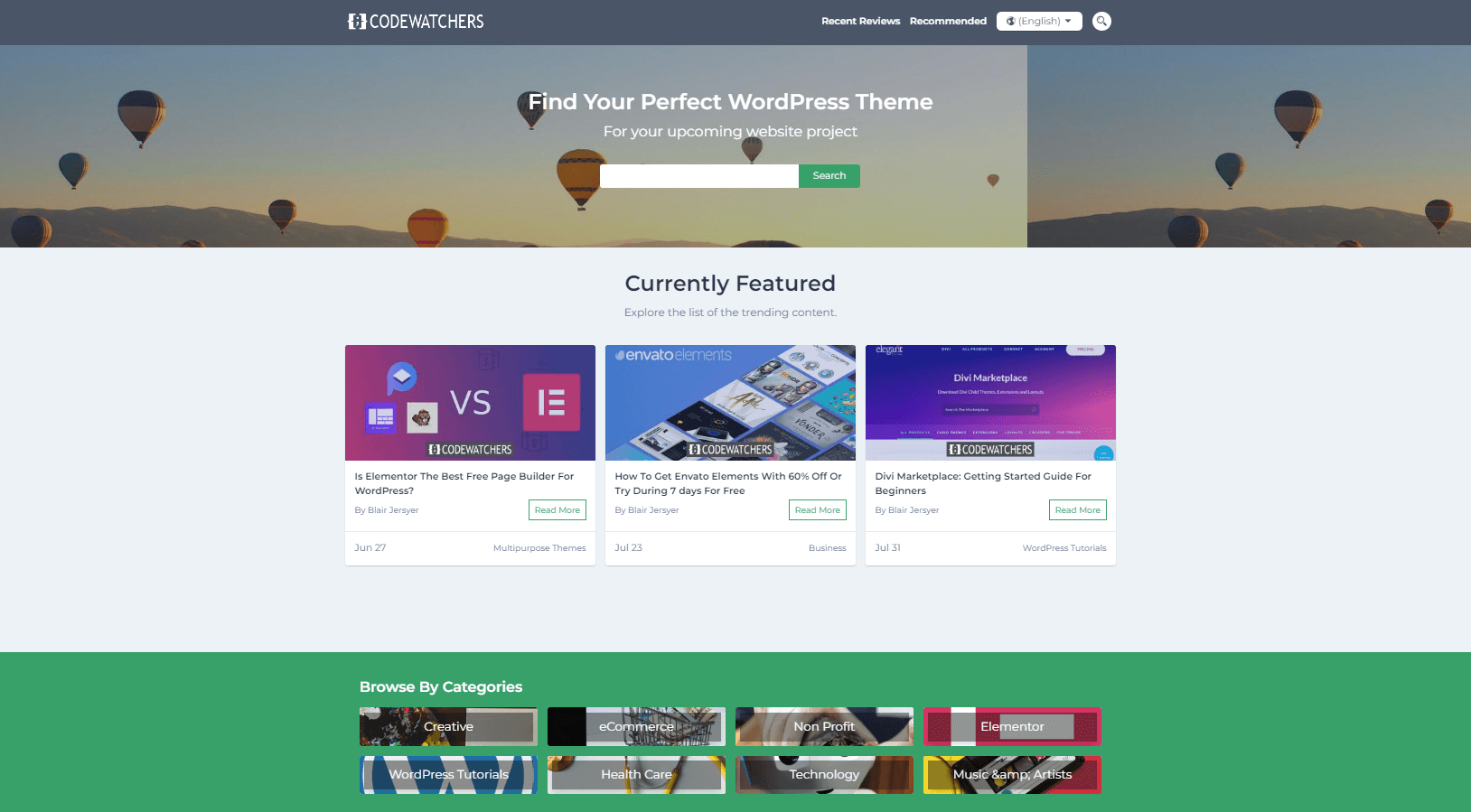
Ena pomembna metrika, ki jo je treba upoštevati, je Largest Contentful Paint (LCP), ki meri čas, potreben, da spletna stran v celoti naloži svoj največji element. Ta element je običajno vidna vizualna značilnost, kot je podoba junaka.

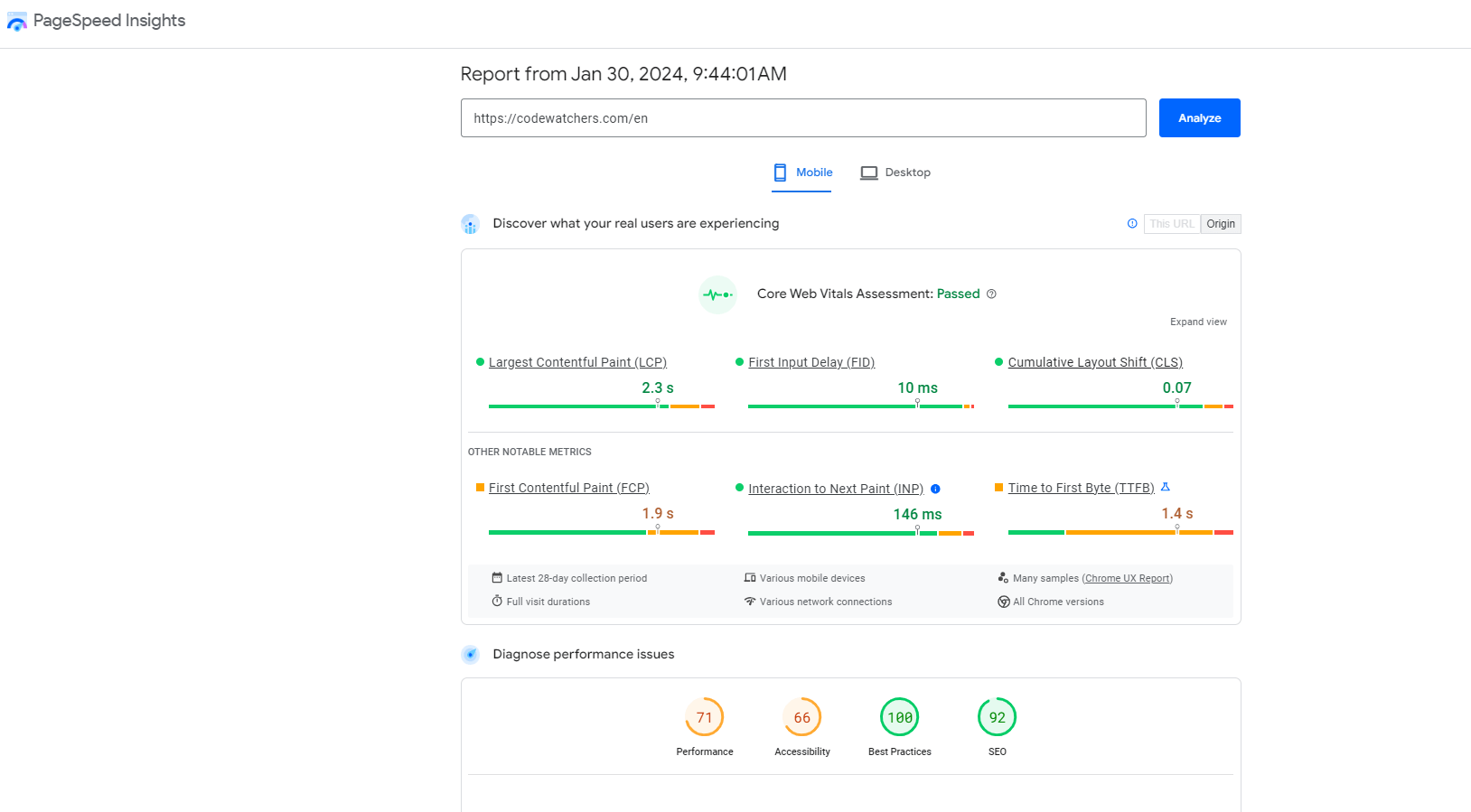
Če želite oceniti svoj rezultat LCP, lahko uporabite Googlovo orodje PageSpeed Insights . To orodje zbira podatke o uspešnosti dejanskih uporabnikov in zagotavlja razčlenitev vsakega rezultata.

Poleg tega razdelek Diagnostika v orodju ne zagotavlja le časovnih informacij, ampak tudi identificira določen element, ki ga Google upošteva pri največjem slikanju vsebine.
Mnoga druga orodja za testiranje hitrosti zdaj vključujejo tudi testiranje LCP, ki ponuja večjo prilagodljivost za testiranje na različnih lokacijah, napravah in hitrostih povezave.
Google priporoča, da si prizadevate za rezultat LCP 2,5 sekunde ali manj. Če se največji element na vaših straneh nalaga dlje, lahko to negativno vpliva na uporabniško izkušnjo (UX) in potencialno poveča stopnjo obiskov ene strani. Zato je optimizacija vašega spletnega mesta za boljši rezultat LCP ključnega pomena.
Kako izboljšati največji rezultat slikanja vsebine v WordPressu?
Kot je prikazano, ocena LCP vašega spletnega mesta pomembno vpliva na njegovo splošno uspešnost. Upoštevajoč to, raziščimo pet učinkovitih metod za izboljšanje tega rezultata in pospešitev časa nalaganja vašega spletnega mesta:
- Optimizacija slike
- Odprava virov, ki blokirajo upodabljanje
- Integracija omrežja za dostavo vsebin (CDN)
- Deaktivacija neuporabljenih vtičnikov
- Zmanjšanje odzivnega časa strežnika
Optimizacija slike
Kot smo že omenili, LCP ali Largest Contentful Paint meri čas, potreben, da spletno mesto prikaže svoj največji element. Običajno k temu času nalaganja največ prispevajo medijske datoteke, kot so slike in videoposnetki.
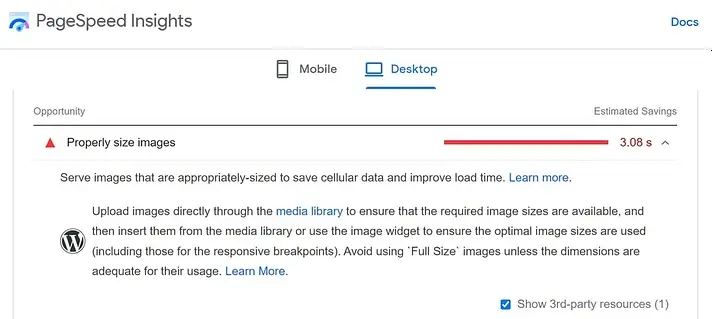
Za izboljšanje LCP je optimizacija slik ključnega pomena. Ta pristop je priporočen v poročilu PageSpeed Insights.

Eden od učinkovitih načinov za optimizacijo slik je spreminjanje njihove velikosti in uporaba taktik, kot sta stiskanje in uporaba formata WebP. Orodja, kot je Optimole, lahko pomagajo pri tem procesu.

Optimole, vtičnik za WordPress, optimizira slike v realnem času in zagotavlja ustrezno spreminjanje velikosti za različne naprave, hkrati pa ohranja kakovost slike s stiskanjem.
Poleg tega Optimole uporablja omrežje za dostavo vsebin (CDN) za streženje slik. To pomeni optimizirano nalaganje grafike z najbližje omrežne lokacije, ko uporabnik obišče vaše spletno mesto, kar izboljša hitrost prenosa v primerjavi z nalaganjem s strežnika vašega spletnega mesta WordPress.
Spreminjanje velikosti in stiskanje slik bistveno povečata hitrost spletnega mesta, kar ima za posledico hitrejše nalaganje in na koncu izboljša oceno LCP.
Odprava virov, ki blokirajo upodabljanje
Viri za blokiranje upodabljanja vključujejo datoteke HTML, CSS in JavaScript, ki povzročijo, da brskalniki odložijo upodabljanje vsebine na spletnem mestu, kar posledično upočasni čas nalaganja strani in vodi do nižjih rezultatov LCP.
Reševanje te težave vključuje odstranitev elementov, ki blokirajo upodabljanje, ali načrtovanje njihovega izvajanja po nalaganju druge vsebine, kar je preprostejši postopek, kot se morda zdi.
Rešitev, kot je WP Rocket, lahko avtomatizira ta postopek, s čimer učinkovito odstrani CSS in JavaScript, ki blokirata upodabljanje, s spletnega mesta ter zmanjša zamude pri upodabljanju vsebine in tako izboljša čas nalaganja za uporabnike.

V WP Rocket so najugodnejše nastavitve za omogočanje na zavihku Optimizacija datotek:
Za datoteke CSS:
- Optimizirajte dostavo CSS
- Odstranite neuporabljen CSS
Za datoteke JavaScript:
- Nalaganje JS odloženo
- Zakasnitev izvajanja JavaScript
Integracija omrežja za dostavo vsebin (CDN)
Za izboljšanje ocene največjega slikanja vsebine (LCP) v WordPressu se je uporaba omrežja za dostavo vsebine (CDN) izkazala za učinkovito. CDN obsega strežnike, razporejene po različnih lokacijah, ki obiskovalcem strežejo predpomnjeno vsebino iz geografsko najbližjega strežnika. Ta optimizacija pospeši čas nalaganja spletnega mesta za uporabnike in zmanjša obremenitev gostiteljskega strežnika, kar dodatno poveča hitrost spletnega mesta.
Za tiste, ki že uporabljajo Optimole, ki uporablja CDN za nalaganje slik, lahko integracija CDN za druge statične datoteke dodatno izboljša LCP.
Razmislite o RocketCDN za enostavno nastavitev CDN, integrirano neposredno v WP Rock et. To orodje uporablja optimalne konfiguracijske nastavitve za izboljšanje zmogljivosti spletnega mesta, s CDN, ki ga poganja StackPath in se ponaša z več kot 45 robnimi lokacijami po vsem svetu.

Vlaganje v CDN je preudarno za spletna mesta, ki skrbijo za mednarodno občinstvo, saj zagotavlja hitro nalaganje vsebine ne glede na lokacijo uporabnika, kar na koncu vodi do znatnega izboljšanja ocene LCP.
Deaktivacija neuporabljenih vtičnikov
Na rezultat LCP vašega spletnega mesta lahko vplivajo vtičniki, uporabljeni v vaši nastavitvi WordPressa. Kompleksni vtičniki z veliko kodo, zlasti tisti, ki uporabljajo obsežen CSS ali JavaScript, lahko znatno upočasnijo vaše spletno mesto.
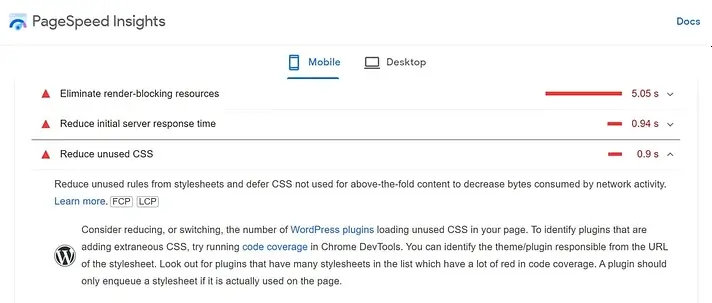
Za izboljšanje učinkovitosti PageSpeed Insights svetuje, da odstranite vtičnike, ki vašim stranem prispevajo nepotrebno količino. Natančneje, osredotočite se na odstranjevanje orodij, ki nalagajo odvečen CSS in JavaScript, saj prispevajo k prenosu podatkov in ovirajo hitrost upodabljanja vsebine.

Poročila PageSpeed Insight zagotavljajo URL-je problematičnih skriptov, kar pomaga pri prepoznavanju vtičnikov, ki zahtevajo veliko virov. Kljub temu je odstranjevanje številnih vtičnikov lahko zamudno, zlasti za spletna mesta z množico orodij.
Če želite poenostaviti delovanje svojega spletnega mesta, začnite z odstranitvijo neuporabljenih ali odvečnih vtičnikov. Nato raziščite lažje alternative za dodatno optimizacijo učinkovitosti vašega spletnega mesta.
Zmanjšanje odzivnega časa strežnika
Odzivni čas strežnika, običajno imenovan čas do prvega bajta (TTFB), označuje čas, ki je potreben, da uporabnikov brskalnik prejme začetni bajt vsebine z vaše spletne strani. Počasni odzivni časi strežnika vedno povzročijo zamude pri nalaganju strani, kar posledično vpliva na vaš rezultat slikanja največje vsebine (LCP).
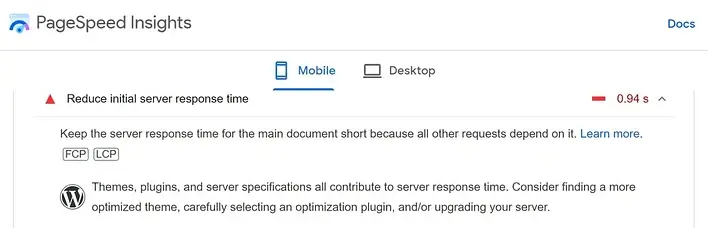
Dejavniki, ki vplivajo na odzivni čas strežnika, kot je poudarjeno v PageSpeed Insights, vključujejo vtičnike, teme in izbiro storitve gostovanja:

Če odstranitev tujih vtičnikov in skriptov ne bi izboljšala slabe ocene LCP, je glavni vzrok lahko v strežniku. V takih primerih je priporočljiva nadgradnja na robustnejši načrt gostovanja.
Medtem ko deljeno gostovanje zaradi svoje stroškovne učinkovitosti pogosto zadostuje za nova spletna mesta, vključuje skupno rabo strežnika s številnimi drugimi lastniki spletnih mest. Posledično lahko povečanje števila sočasnih zahtev strežnika zmanjša odzivni čas.
Ko se vaše spletno mesto širi in pridobiva več prometa, postane prehod na bolj sofisticiran načrt gostovanja preudaren. Upravljano gostovanje WordPress je priporočljivo, saj spletni gostitelj upravlja vsa prizadevanja za optimizacijo, da zagotovi brezhibno delovanje spletnega mesta.
Druga možnost je, da razmislite o načrtu virtualnega zasebnega strežnika (VPS) ali namenskem gostovanju. Čeprav lahko te možnosti povzročijo višje stroške, zagotavljajo razširjene strežniške vire in prilagojeno konfiguracijo, s čimer se poveča zmogljivost spletnega mesta za upravljanje precejšnjega prometa in učinkovito zagotavljanje vsebine.
Z dajanjem prednosti optimizaciji odzivnega časa strežnika in izbiro ustreznega načrta gostovanja lahko lastniki spletnih mest izboljšajo uporabniško izkušnjo in izboljšajo meritve učinkovitosti svojih spletnih mest.
Wapping Up
Skratka, optimizacija Largest Contentful Paint (LCP) na WordPressu vključuje različne strategije, vključno z obravnavanjem odzivnega časa strežnika, zmanjševanjem virov, ki blokirajo upodabljanje, ter optimizacijo slik in dostave CSS.
Z izvajanjem teh tehnik lahko lastniki spletnih mest bistveno izboljšajo uporabniško izkušnjo, izboljšajo delovanje spletnega mesta in pozitivno vplivajo na svoje rezultate LCP. Nenehno spremljanje in prilagajanje sta ključnega pomena za zagotavljanje trajnih izboljšav LCP in splošne uspešnosti spletnega mesta na WordPressu.




