Estetsko prijetno spletno mesto ponuja več kot le sodoben občutek, vključno z dinamiko in globino. Poleg tega je izgled spletne strani zelo pomemben za privabljanje novih obiskovalcev in zadrževanje starejših.

Edini graditelj strani z integrirano paralaksno funkcijo Elementor je Elementor , medtem ko vsi drugi ustvarjalci potrebujejo vtičnik ali orodje. V tej vadnici bomo razumeli, kako hitro dodati učinek paralakse Elementor v WordPress.
Kaj je učinek paralakse?
Ko se različni elementi na isti strani premikajo z različno hitrostjo, je to učinek paralakse. Elementi ozadja so na primer določeni tako, da se pomikajo počasneje kot elementi v ospredju. Ustvarja edinstveno globinsko ostrino in očara uporabnike, ko se pomikajo po vašem spletnem mestu.
Kako uporabljati učinek paralakse Elementor
S tem, ko vam omogoča, da na določeno vrstico ali stolpec pritrdite ozadje paralakse, graditelj strani Elementor olajša uporabo učinka paralakse. Prav tako je mogoče uporabiti učinek paralakse za celoten odsek ali samo en stolpec v njem.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
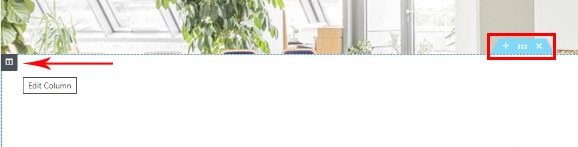
Začni zdajIzberite stolpec Uredi ali razdelek Uredi, da se pomaknete na možnost paralakse. V naši situaciji spreminjamo stolpec.

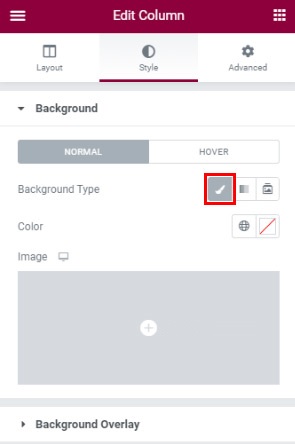
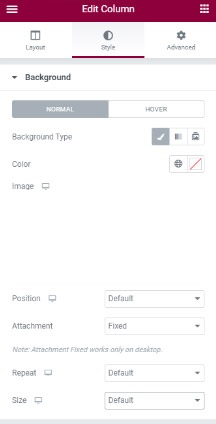
Stolpec Uredi odpre levi meni s tremi primarnimi zavihki, ko ga kliknete. Za začetek izberite zavihek Slog . Območje za dodajanje slike se prikaže, ko kliknete možnost Vrsta ozadja , nato lahko dodate sliko.

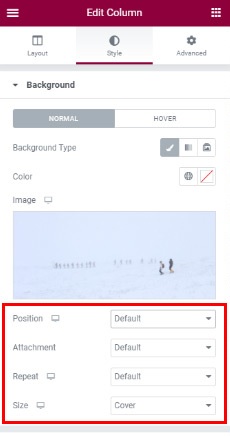
Zdaj lahko spremenite sliko, potem ko jo izberete za odsek paralakse.

V možnostih priloge izberite Fiksno , ker mora slika delovati fiksno, medtem ko se drugi elementi strani pomikajo, ko se uporabnik pomika.

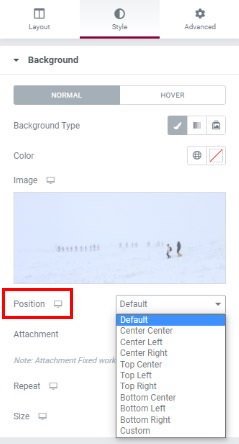
V nastavitvah položaja slike je veliko možnosti. Sliko lahko postavite na sredino razdelka, zgoraj desno, zgoraj levo ali kamor koli drugje. Poleg tega vam ponuja tudi takojšen predogled, ki vam omogoča hitro odločitev.

Če je slika vzorec, ki ga je treba ponoviti, ali ko je slika premajhna, se uporabi možnost Ponovi . Za učinek paralakse je idealno uporabiti sliko z ločljivostjo 1920 slikovnih pik, saj bo to zagotovilo, da slika zapolni celotno regijo. Če pa velikost vaše fotografije ni idealna, jo lahko vedno spremenite z možnostmi Velikost .

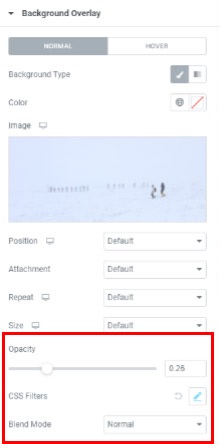
Ko prilagodite vse te nastavitve, pojdite v meni Prekrivanje ozadja , kjer boste videli tri nove možnosti, kot so Facebook  in Twitter , način mešanja , neprosojnost in filtri CSS .
Nastavite preprosto barvno prekrivanje z drsnikom Motnost r, nato prilagodite motnost , da povečate ali zmanjšate učinek.

Učinki filtra CSS omogočajo, da imajo fotografije vizualne učinke, kot so zamegljenost ali spreminjanje barv. Elementor ima 13 načinov mešanja: Normal (brez mešanja), Pomnoži, Zaslon, Prekrivanje, Zatemni, Posvetli, Izmik barv, Nasičenost, Barva, Razlika, Izključitev, Odtenek in Luminosity.
Kako nastaviti višino paralaksnega odseka
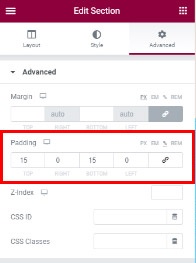
Podatki v njem lahko določijo višino paralakse. Posledično moramo urediti sam element, da nastavimo višino v tej situaciji.
Uporabimo lahko tudi nastavitve paddinga za opazovanje sprememb v realnem času in tako vidimo, katere nastavitve nam najbolje delujejo.

Predogled vam bo pomagal nastaviti popolno višino za vaš odsek.
Kako dodati učinek paralakse za več stolpcev
Kaj pa, če imamo dva ali več stolpcev v vrsti in želimo, da se učinek paralakse Elementor pojavi samo v enem od njih?
Odgovor je precej preprost! Vse kar morate storiti je, da se pomaknete v meni z možnostmi in dodate ozadje. Vendar pa ne morete prilagoditi višine paralakse zgolj s spreminjanjem oblazinjenja. Najprej boste stolpcu dodali vsebino in nato prilagodili oblazinjenje v meniju Napredne nastavitve , da prilagodite višino razdelka.
Poleg tega, če vam ni všeč, kako je slika paralakse centrirana, lahko nenehno prilagajate njene možnosti sloga .

Držite se predogleda v realnem času, da naredite spremembe, kadar koli jih potrebujete, in pripravljeni boste.
Tako lahko hitro dodate Elementor Parallax Effect na svoje spletno mesto WordPress. Parallax Effect ponuja dinamičen učinek, podoben animaciji, zaradi katerega je vaše spletno mesto videti moderno in profesionalno, medtem ko Elementor omogoča neverjetno enostavno dodajanje.
To je to od nas za to vadnico. Upamo, da vam je ta vadnica pomagala. Ne pozabite, da se nam pridružite na našem Facebooku in Twitterju , da nikoli ne zamudite naših objav.




