Včasih želimo uporabiti drugo predlogo objave samo za določeno objavo v spletnem dnevniku. Obstaja veliko pomembnih razlogov za to in na srečo je Divi Theme Builder poenostavljen. V tem članku si bomo ogledali, kako uporabiti Divi za dodelitev določene predloge objave v spletnem dnevniku za izbiro objav.

Predogled oblikovanja
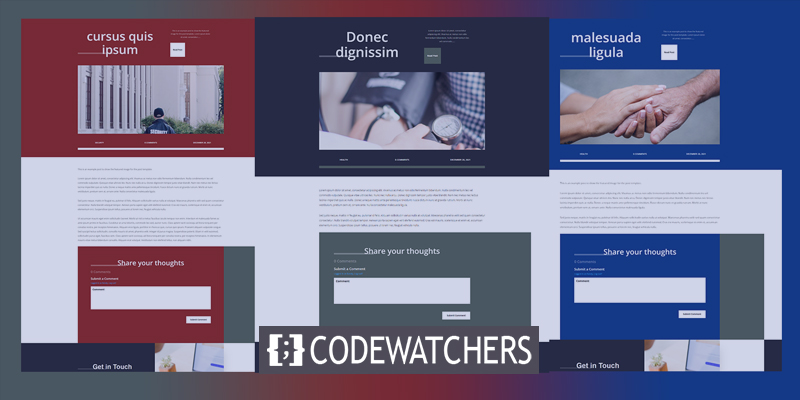
Tukaj so modeli objav v blogu, ki jih bomo uporabili. Prvi bo veljal za vse objave. Naslednja dva bosta dodeljena določenim delovnim mestom.

Zakaj potrebujemo drugačno predlogo za določeno objavo v spletnem dnevniku?
Obstajajo številne prednosti uporabe ločene predloge za določene objave v spletnem dnevniku od ostalih vaših objav. Ključni razlog je, da izstopajo od ostale vsebine vašega spletnega mesta. Obiskovalci lahko takoj ugotovijo, da ta objava ni podobna nobeni drugi.
To je uporabno za prodajne objave, ki prikazujejo izdelek ali storitev. Če na primer načrtujete prodajo, e-knjigo ali spletni seminar, lahko oblikujete postavitev za promocijo teh objav. Za to so še posebej uporabne objave o prodaji, saj morda ne boste želeli ustvariti kategorije za prodajo in nato dodeliti postavitve glede na kategorije.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajUporaben je tudi za označevanje, kdaj je članek v spletnem dnevniku del večjega dela ali serije. Na primer, če sestavljate objave v razdelkih, ima lahko 1. del eno postavitev, drugi del pa drugačno postavitev. Uporabniki lahko na ta način pridobijo vizualno čakalno vrsto, kje so v seriji.
Brezplačne predloge objav v blogu
Za začetek prenesite in odpakirajte predlogo objave v spletnem dnevniku. Teme Divi imajo številne brezplačne sloge objav v spletnem dnevniku. Poiščite " brezplačno predlogo objave v spletnem dnevniku " na spletnem dnevniku. Na Divi Marketplace so na voljo tudi številne plačljive predloge objav v spletnem dnevniku. Poiščite "predloge objav v spletnem dnevniku" na trgu, da vidite, kaj je na voljo.
Naložite predloge objav v spletnem dnevniku
Na nadzorni plošči WordPress se pomaknite do Divi > Theme Builder, da naložite predlogo objave v spletnem dnevniku. V zgornjem desnem kotu kliknite gumb Prenosljivost. V načinu, ki se prikaže, kliknite zavihek Uvoz. Kliknite gumb Izberi datoteko, nato se pomaknite do razpakirane datoteke JSON v računalniku in jo dvignite. Počakajte, da se nalaganje konča, preden kliknete Uvozi predloge za ustvarjanje tem Divi. Na koncu kliknite Shrani spremembe.

Dodeljevanje določenim delovnim mestom
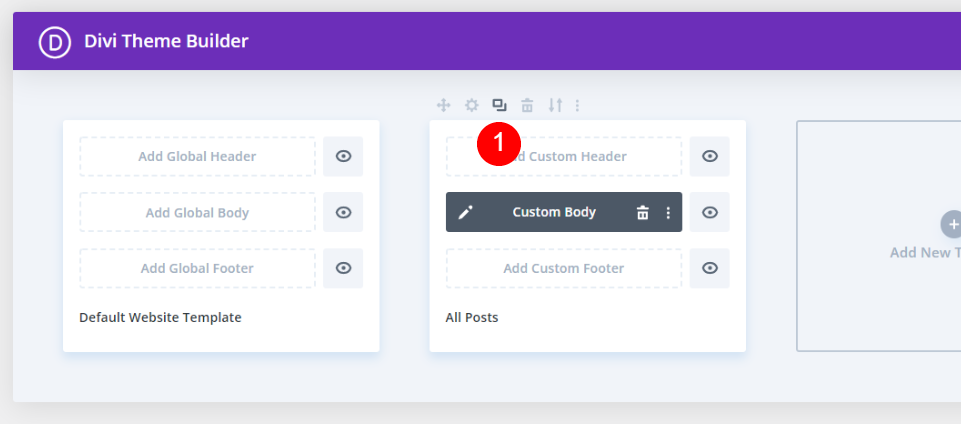
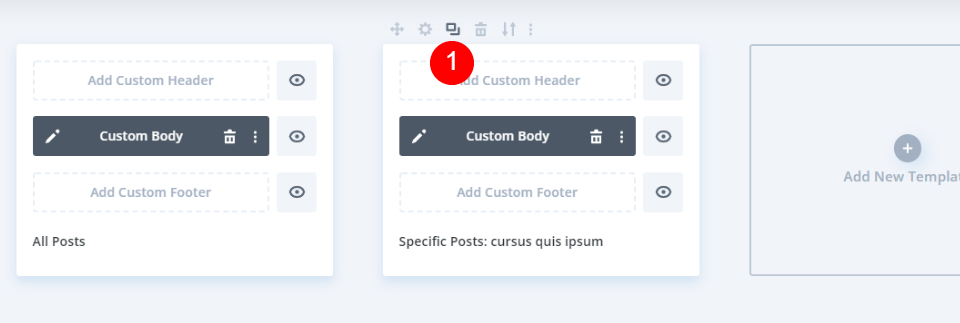
Vse objave so samodejno nastavljene v predlogi. Vsaka objava v spletnem dnevniku, ki ni bila dodeljena drugi predlogi ali ni izključena iz uporabe te predloge, bo prikazana v vseh objavah. Predlogo bomo pustili takšno, kot je, in naredili kopije, ki jih bomo prilagodili in dodelili. Premaknite miško nad predlogo in kliknite ikono Klon.

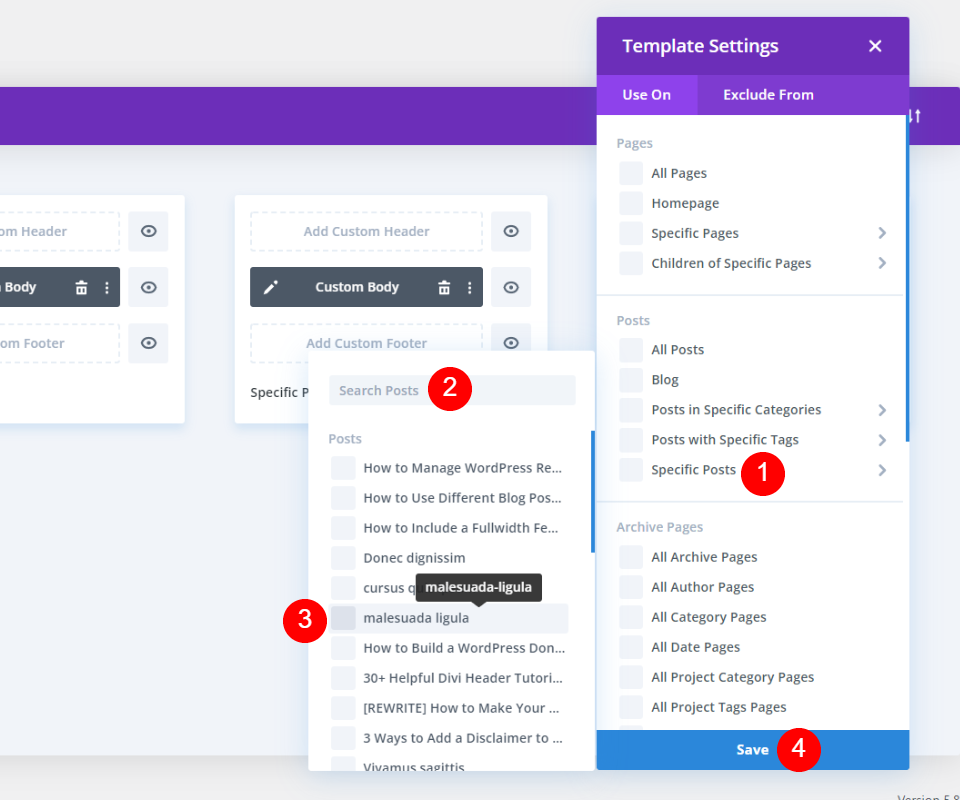
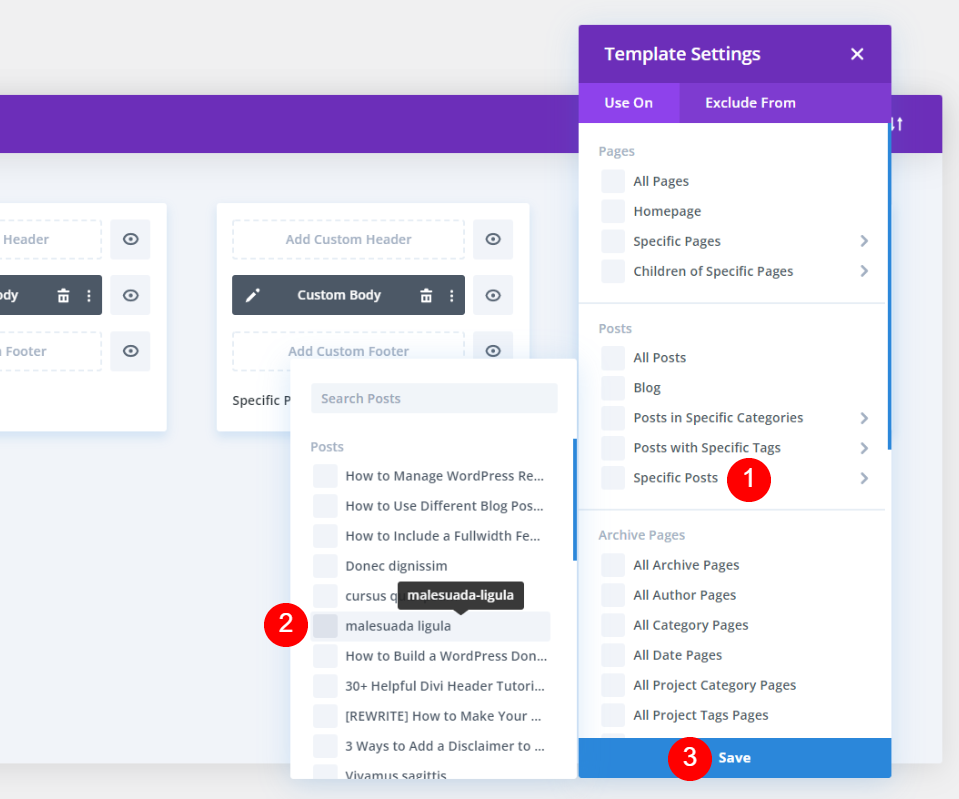
Prikaže se modalno okno, ki prikazuje parametre predloge za vašo novo predlogo. Premaknite miškin kazalec na določene objave v razdelku Objave. To prikaže seznam objav v blogu vašega spletnega mesta. Poiščete lahko določeno objavo ali se pomaknete navzdol, da jo poiščete. Izberite objavo, za katero želite uporabiti to predlogo. Prosto lahko dodelite toliko objav, kot želite. Dodelil sem ga eni niti.

Naredili bomo še en klon tega, vendar ga bomo najprej personalizirali.
Prilagodite prvo klonirano predlogo
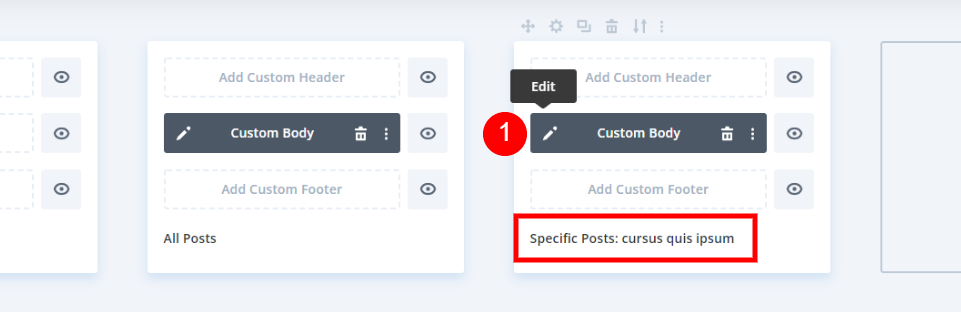
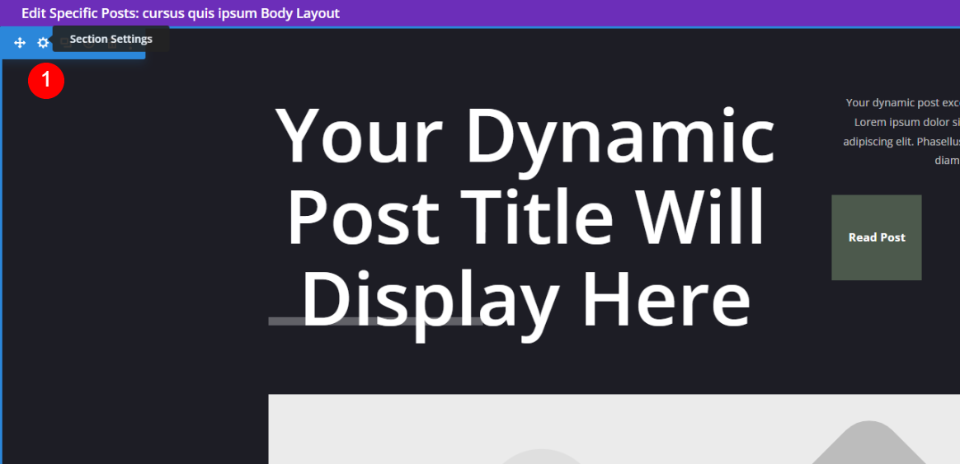
Predloga je zdaj dodeljena objavi v spletnem dnevniku, ki sem jo izbral. Nato, da prilagodite ta dizajn, kliknite ikono za urejanje.

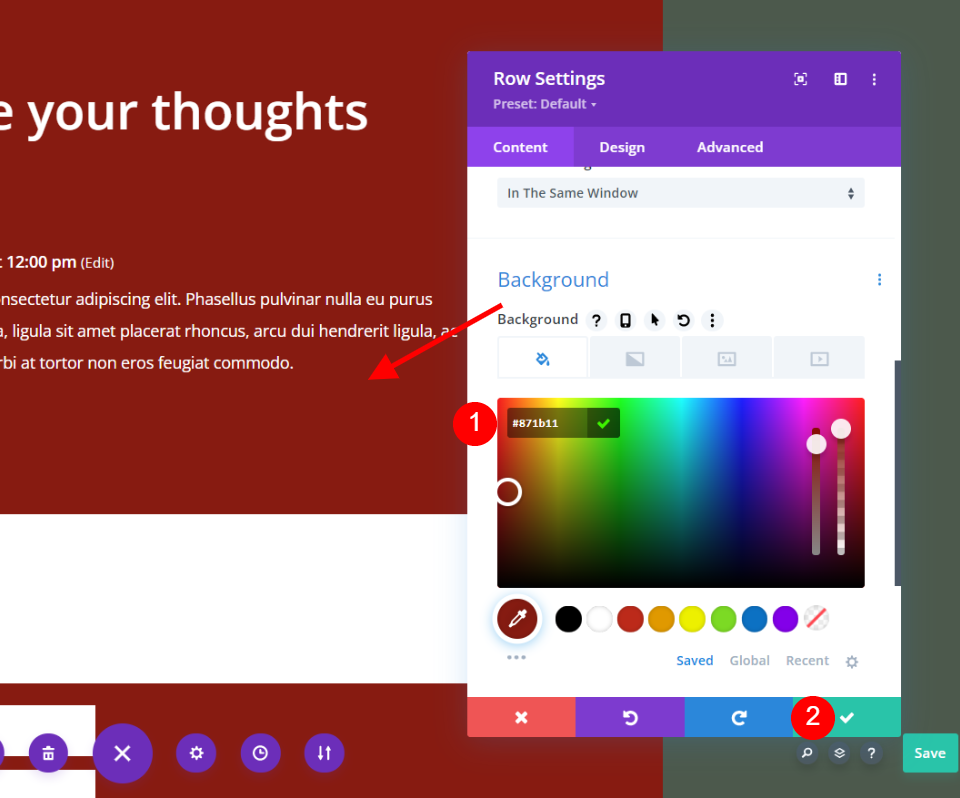
Odprite nastavitve razdelka prvega razdelka.

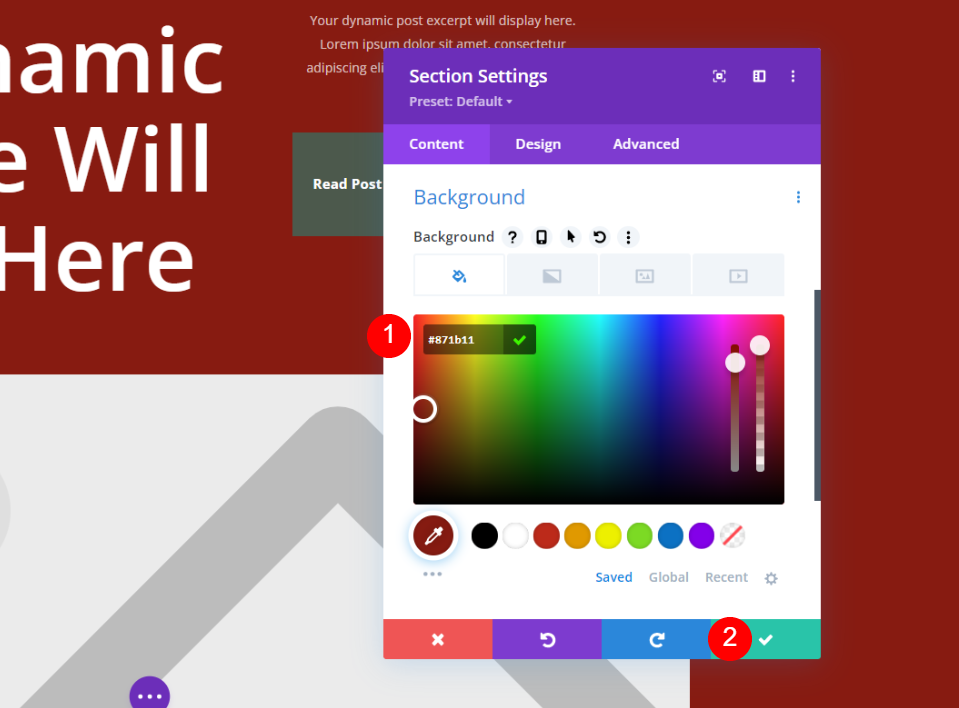
Nastavite novo barvo ozadja.
- Ozadje: #871b11

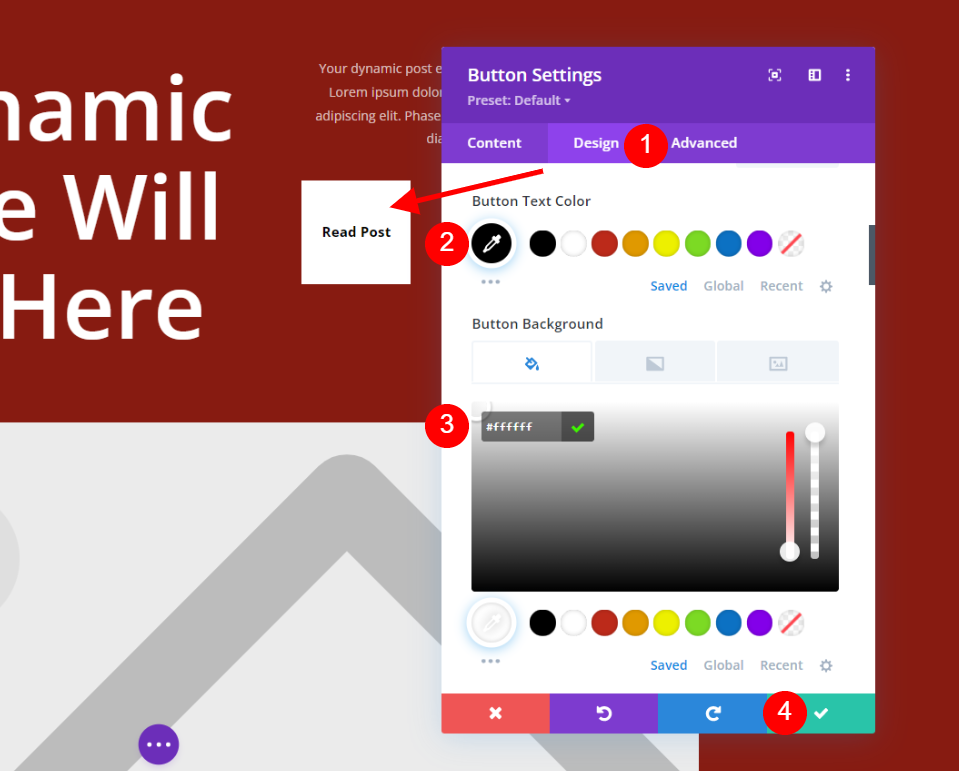
Spremenite nastavitve gumbov za branje objave. Izberite zavihek Design in naredite naslednje spremembe.
- Barva besedila gumba: #000000
- Ozadje gumba: #ffffff

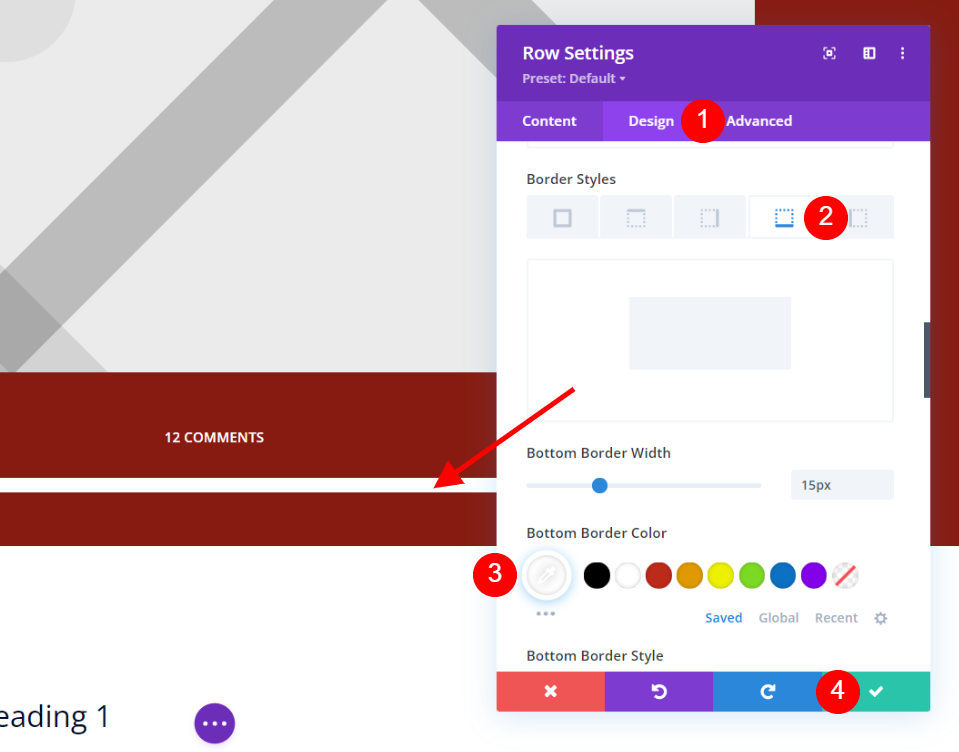
Odprite nastavitve vrstice. To vsebuje meta informacije o objavi. Izberite zavihek Oblikovanje in naredite nekaj sprememb v slogih obrobe.
- Barva spodnje obrobe: #ffffff

Pomaknite se navzdol do vrstice z modulom Komentarji in kliknite gumb Nastavitve. Spremenite ozadje v enako temno rdeče kot v prvem razdelku. Bodite pozorni na zeleni del ozadja. Pustil bom tako, kot je, ker povezuje članek v blogu z izvirno postavitvijo. Ko zaprete nastavitve, shranite postavitev.
- Ozadje: #871b11

Prilagodite drugo klonirano predlogo
Nato bomo podvojili našo prilagojeno predlogo objave. Premaknite miško nad predlogo in izberite ikono klona.

Prikaže se modalno okno z nastavitvami. Premaknite miškin kazalec nad Določene objave pod Objave. Poglejte, poiščite svojo objavo na seznamu ali jo poiščite in izberite. Shranite svoje nastavitve. Lahko ga dodelite poljubnemu številu objav, tako kot prvo kopirano predlogo. Kot prej sem ga dodelil eni sami objavi.

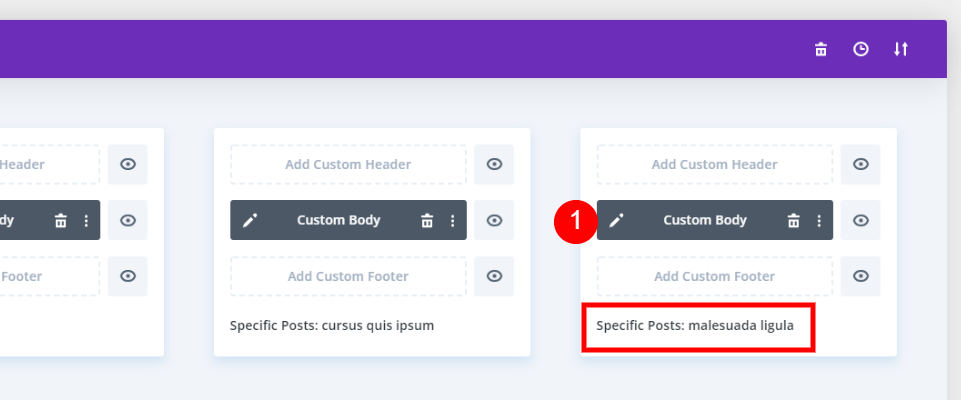
Druga klonirana predloga objave v spletnem dnevniku bo prikazala ime objave, ki ji je bila dodeljena. Nato za spremembe kliknite ikono za urejanje.

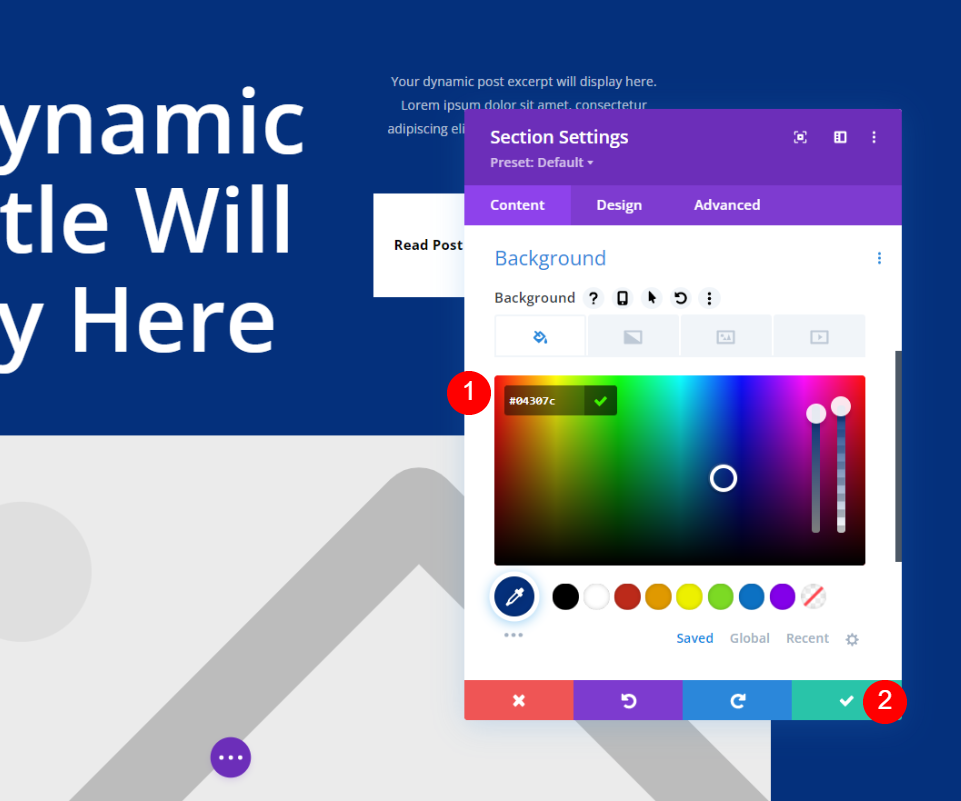
Spremenite barvo ozadja v prvem razdelku.
- Ozadje: #04307c

Zdaj se premaknite na modul za komentarje in razširite nastavitve vrstice ter spremenite barvo ozadja.
- Ozadje: #04307c
Končni rezultat
Tako je prvi dizajn na voljo za vse objave v blogu. Naslednji dve sta za posebne objave v blogu.

Končne misli
S tem zaključujemo naš pogled na to, kako uporabiti Divi za uporabo ločene predloge objave v spletnem dnevniku za posamezne objave v spletnem dnevniku. Vzorci, ki sem jih uporabil, so le spremenili barve ozadja, vendar lahko uporabite predloge s popolnoma novimi postavitvami, če se odločite. Da bi bile postavitve dosledne, predlagam uporabo primerljivih elementov oblikovanja. Uporabniki ne bodo verjeli, da so na ta način navigirali na ločeno spletno mesto. Na srečo Divi olajša uporabo več postavitev za različne objave v spletnem dnevniku.




