Ena od funkcij WordPressa je prilagodljivost uporabe različnih predlog objav za različne kategorije. Vendar jih je lahko težko nastaviti. Na srečo Divi Theme Builder to poenostavi. Uporaba več tem blogov za različne kategorije zagotavlja vašemu spletnemu mestu nekaj različnih slogov, ki vašim kategorijam omogočajo, da izstopajo iz množice. Uporaba različnih pisav, nastavitev in možnosti postavitve lahko bralcu pomaga bolje razumeti vaše podatke. Tudi uporaba drugega odtenka lahko pomaga določiti ton za kategorijo. Številne postavitve lahko uporabite za vadnice, dogodke in druge namene. V tej vadnici si bomo ogledali, kako uporabiti Divi za ustvarjanje različnih postavitev objav v spletnem dnevniku za različne kategorije.

Predogled dizajna
Preden začnemo, si oglejte, kako bodo videti različne kategorije. Vsak bo uporabljal posebno oblikovno postavitev. Prvi dizajn bo na voljo za vse objave. Ta zasnova bo aktivirana za kategorijo zdravja.

Drugi bo dodeljen blogom nevladnih organizacij.

Naslednji bo na voljo za kategorijo domačih uprizoritev.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Nato bo ta kategorija na voljo za predlogo srednješolskega spletnega dnevnika.

Naložite predloge
Uporabljeni bodo ločeni brezplačni modeli kategorij iz bloga Elegant Themes.
Najdete jih lahko tako, da na spletnem dnevniku iščete brezplačno predlogo kategorije.
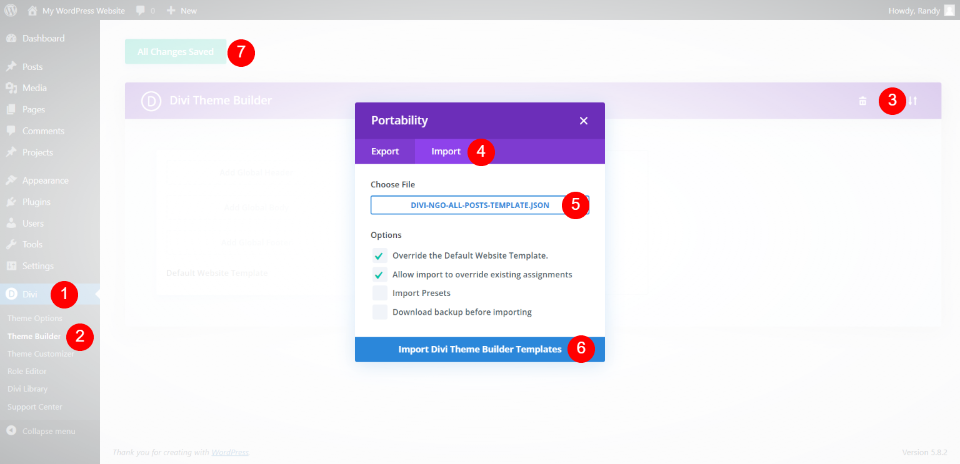
Če jih želite uporabiti, razpakirajte preneseno datoteko. Nato v WordPressu pojdite na Divi - Theme Builder in izberite Prenosljivost. V načinu, ki se odpre, izberite Uvozi.
Pomaknite se do svoje datoteke in jo izberite. V spustnem meniju izberite Uvozi predloge za ustvarjanje tem Divi.
Dovolite, da se nalaganje zaključi, preden shranite svoje nastavitve.

V redu je, da te pustite označene. Prvi pa bo nastavljen na Vse objave in vsi slogi objav, ki jih dodate po tem, ga bodo preglasili. Vsako od predlog je mogoče zlahka dodeliti vsem objavam. Ugotovili bomo, ko gremo.

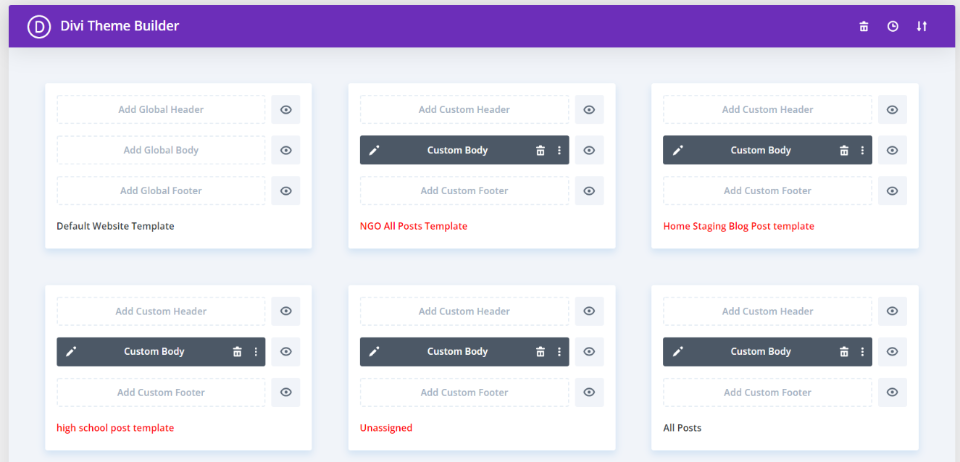
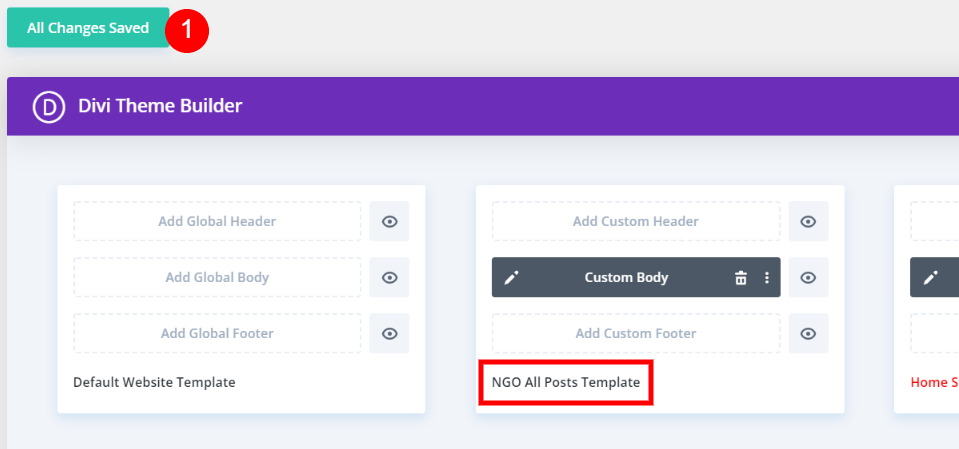
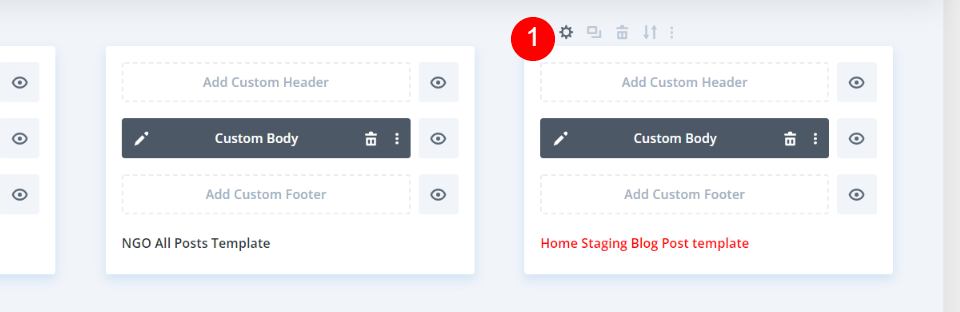
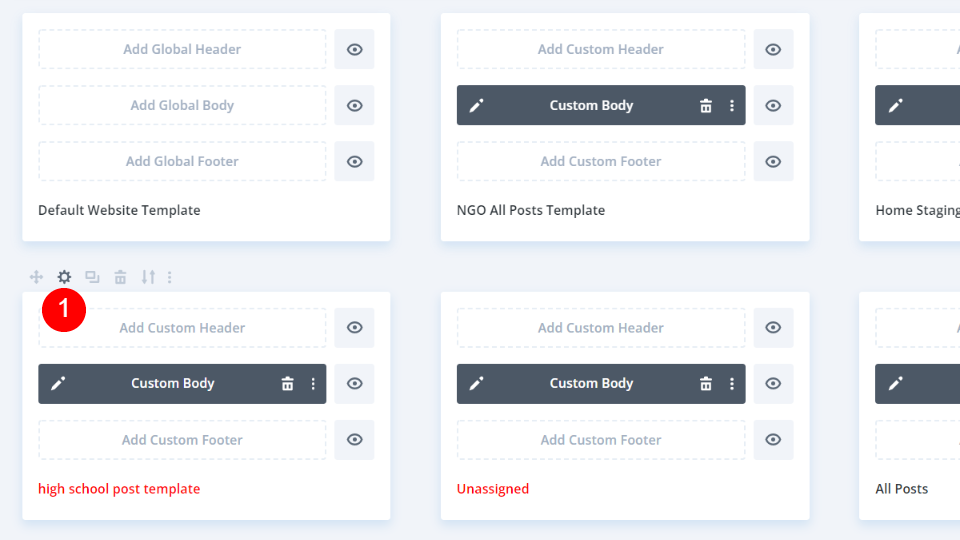
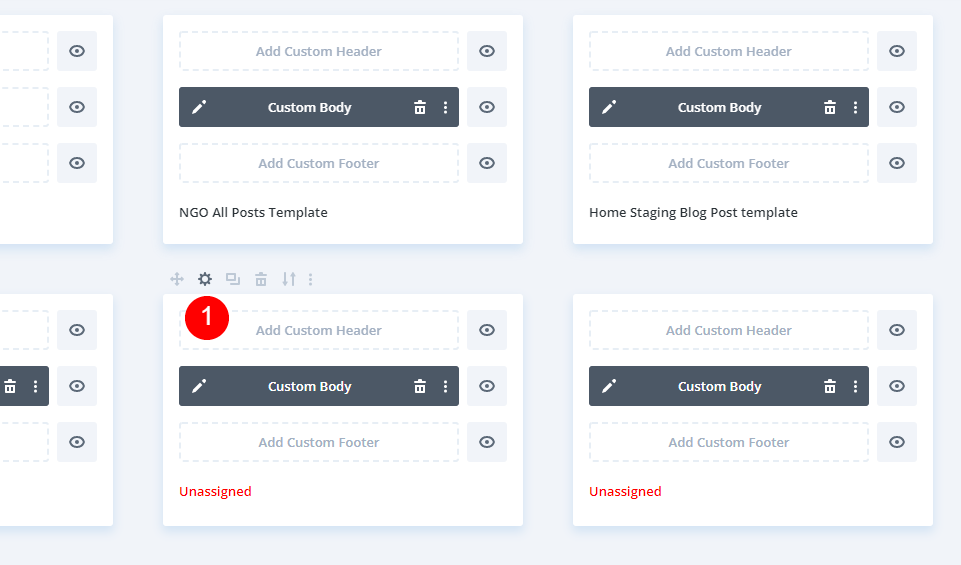
Nadaljujte z nalaganjem, dokler ne naložite vseh predlog. Prav tako jih lahko naložite in dodelite enega za drugim. Prvi, ki smo ga naložili, ima črn naslov, kar pomeni, da je bil dodeljen. Ostali so označeni z rdečo, kar kaže, da niso zasedeni.
Proces oblikovanja
Ko pošljemo predloge, jih bomo lahko kategorizirali. Zadnjo bom pustil nastavljeno na Vse objave, tako da se lahko uporablja kot privzeta predloga, ki ji sledijo različne predloge za vsako kategorijo.
Prva kategorija
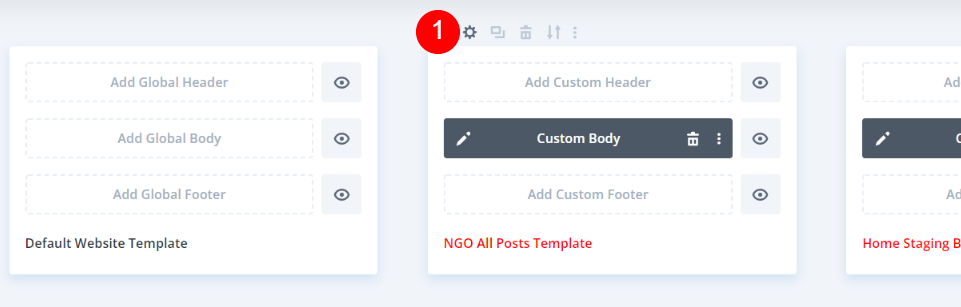
Premaknite miškin kazalec nad prvo predlogo in izberite ikono zobnika.

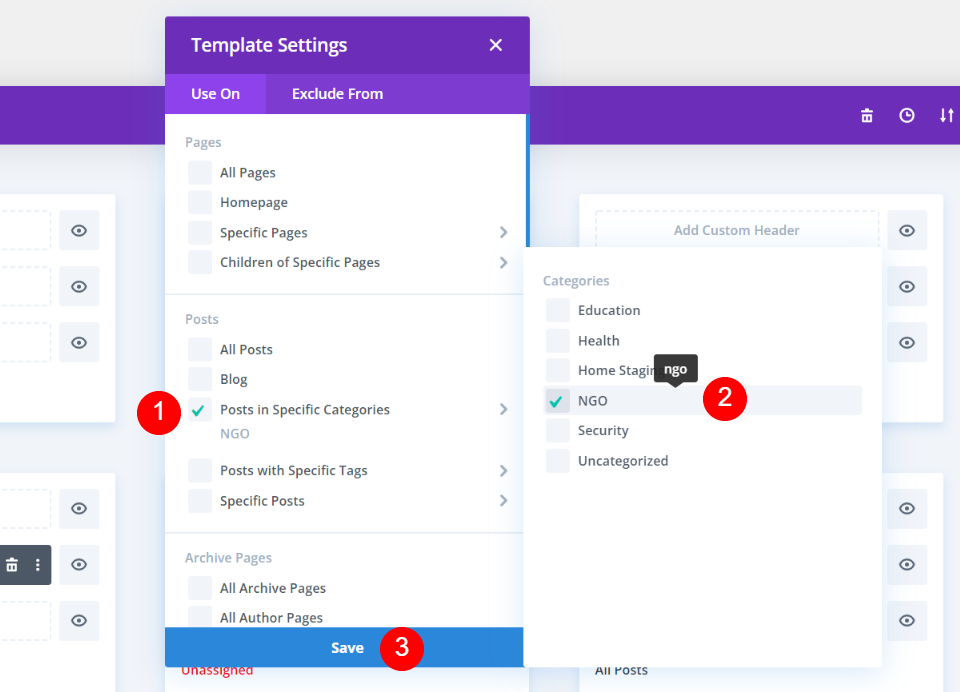
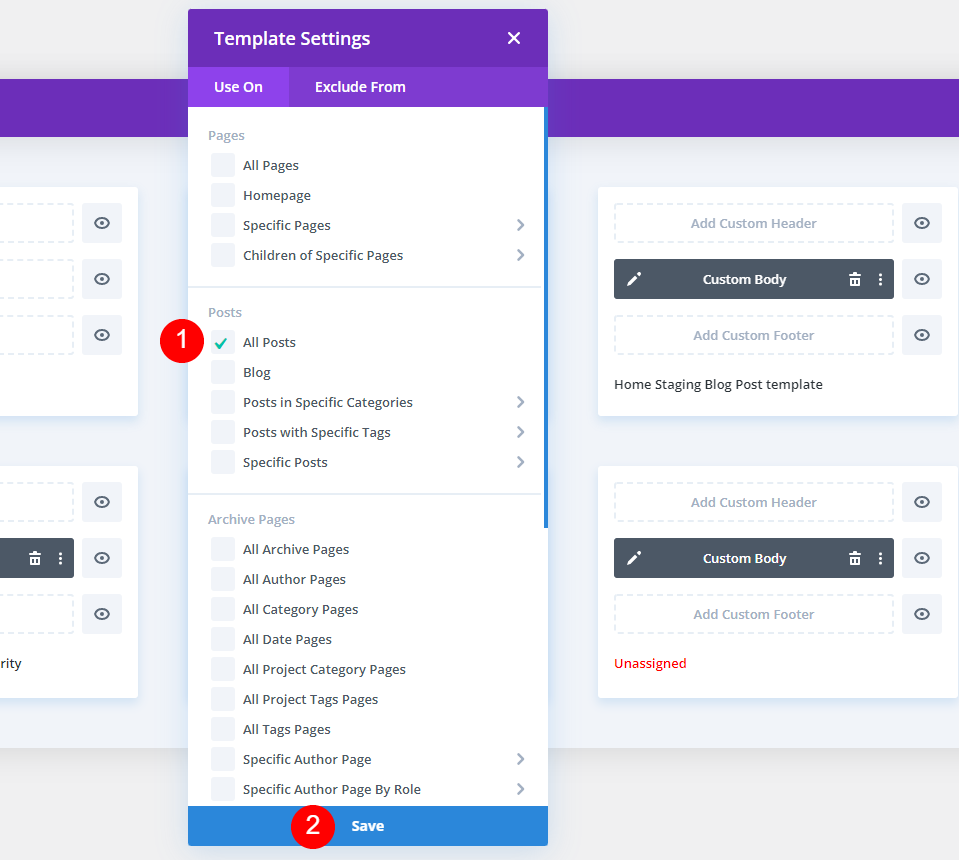
To odpre okno z nastavitvami predloge. Pod delom Objave na odprtem zavihku boste videli različne možnosti, vključno z objavami v določenih kategorijah. Ko premaknete miško nad to možnost, se prikaže seznam vaših kategorij. Izberite kategorijo (ali kategorije), ki ji želite dodeliti to predlogo, in kliknite Shrani. Ko jo izberete, boste videli kategorijo, ki ji je dodeljena.

Na koncu v zgornjem levem kotu zaslona shranite nastavitve. Ime predloge, ki ste jo izbrali, se bo nato na predlogi prikazalo črno. To je slog, ki se bo od zdaj naprej uporabljal za to kategorijo. Na tej točki bodo vsi ostali prikazali privzeto kategorijo.

Druga kategorija
Odprite ikono zobnika iz druge predloge.

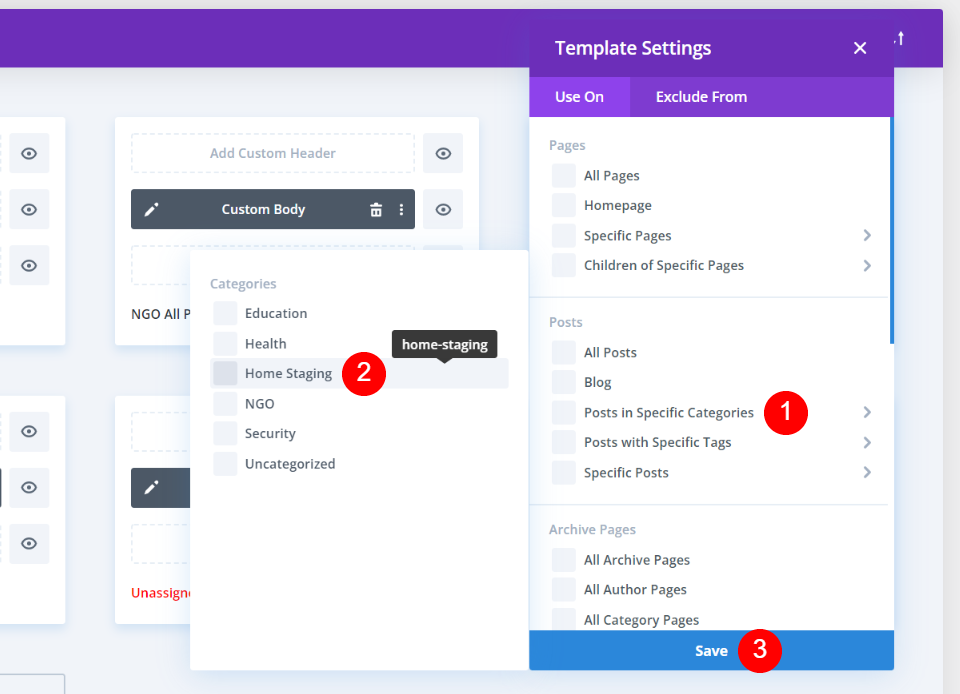
Pojdite na objave v določenih kategorijah, izberite drugo kategorijo in kliknite Shrani.

Tretja kategorija
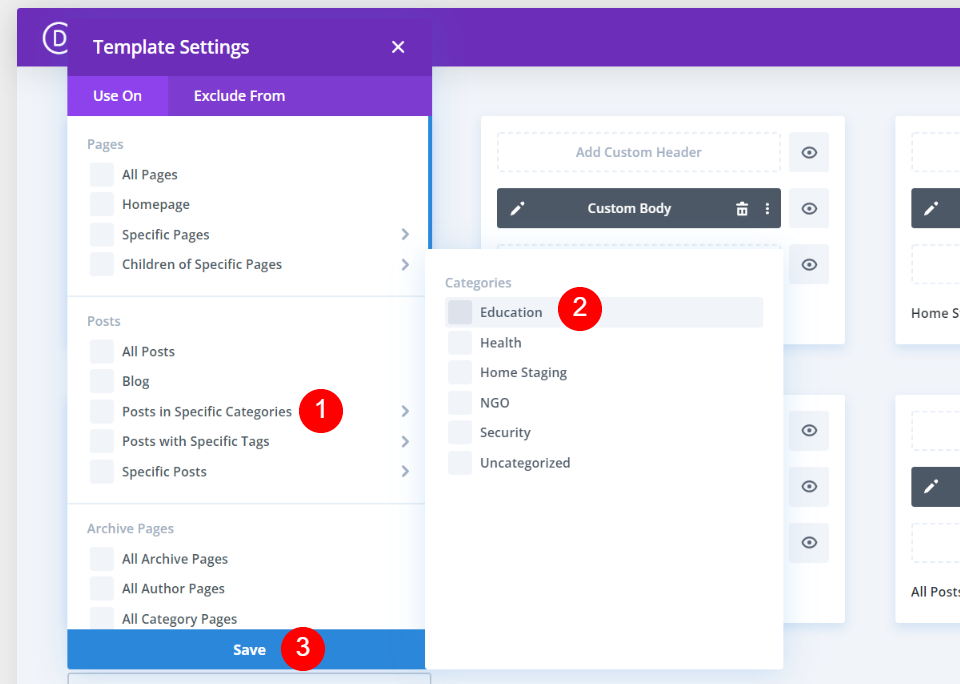
Zdaj odprite nastavitev za naslednjo predlogo s klikom na njeno ikono zobnika.

Zdaj spremenite kategorijo za Izobraževanje.

Privzete nastavitve predloge objave v spletnem dnevniku
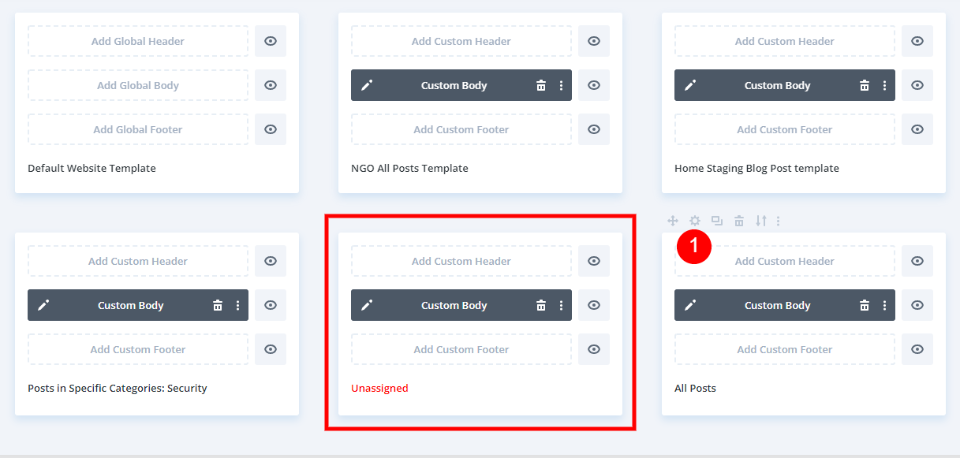
Na koncu bomo ustvarili novo privzeto predlogo objave v spletnem dnevniku. Za privzeto bi rad postavil drugo predlogo. Za začetek moramo preklicati dodelitev predloge, ki je zdaj nastavljena na Vse objave. Premaknite miško nad predlogo Vse objave in kliknite ikono zobnika.

Zdaj počistite vse kategorije in kliknite shrani.

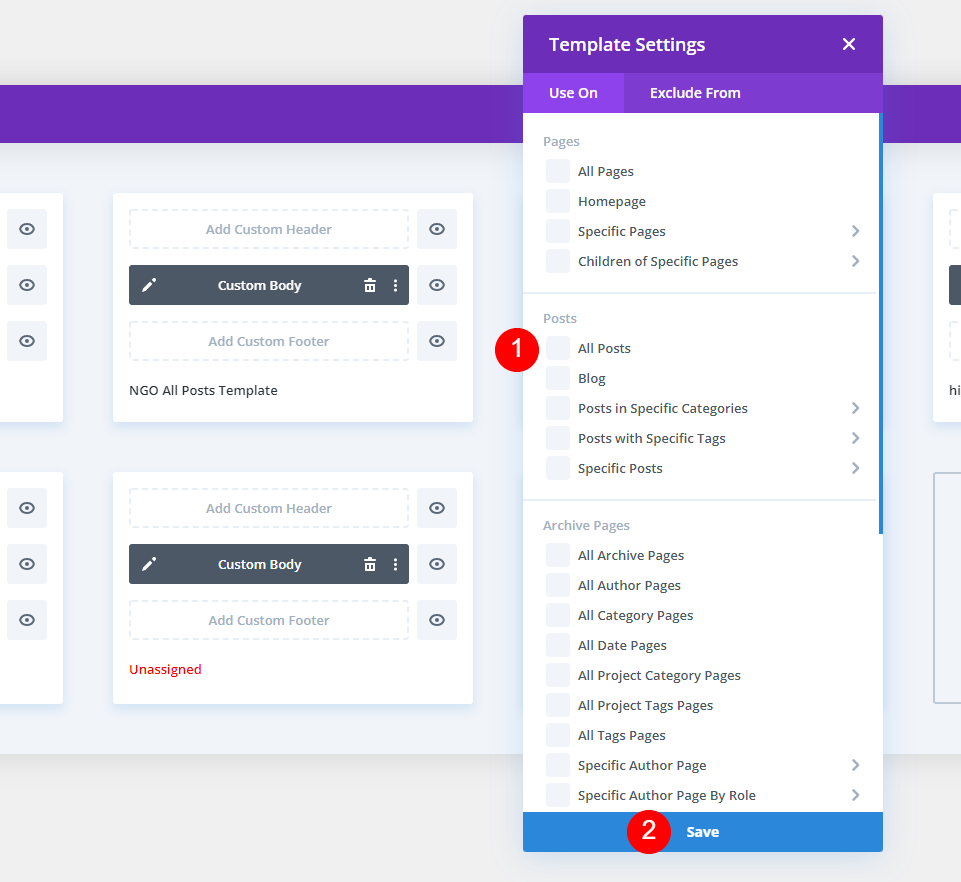
Premaknite miško nad predlogo, ki jo želite nastaviti na Vse objave, in izberite ikono zobnika.

Potrdite polje poleg Vse objave in kliknite Shrani. Za privzeto sem nastavil novo predlogo objave v spletnem dnevniku. Trenutno imam pet različnih predlog objav v blogu. Štirje so bili razporejeni v posebne kategorije. Te kategorije bodo prikazale ustrezne predloge. Vse druge kategorije bodo uporabljale predlogo, ki sem jo določil za Vse objave. Vsako od teh predlog je mogoče spremeniti tako, da ponovno izberete element, ki mu je dodeljena.

Brez kategorije A
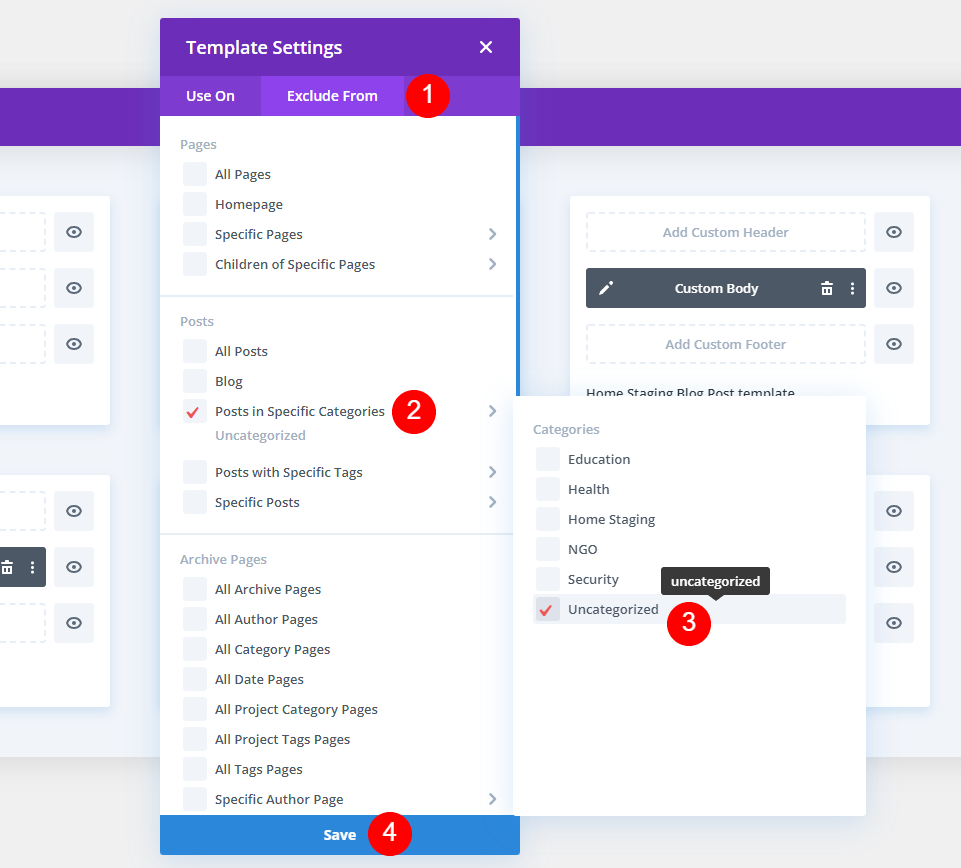
Za določeno kategorijo lahko tudi onemogočimo prikaz privzete predloge. Pomaknite miškin kazalec nad objave v določenih kategorijah v meniju Izključi iz. Po izbiri kategorije izberite Shrani. V mojem primeru sem izbral Nekategorizirano, da se izognem uporabi standardne predloge objave v spletnem dnevniku.

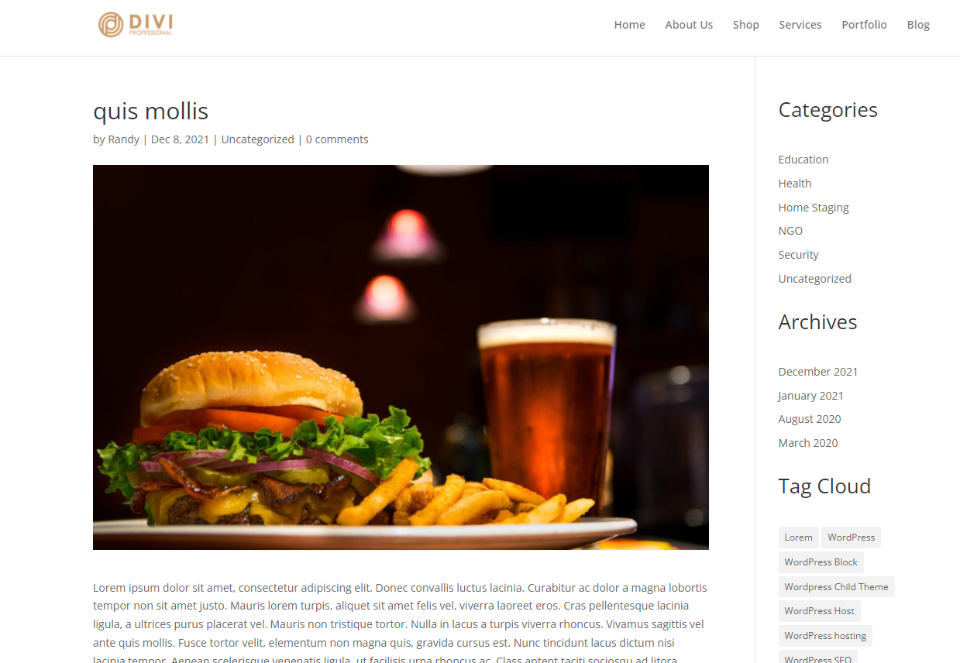
Vsak članek s kategorijo Nekategorizirano ne bo več prikazoval dizajna iz Divi Theme Builder.

Končni dizajn
Ker nisem izbral predloge objave v spletnem dnevniku za kategorijo Zdravje, se prikaže privzeto.

Moja kategorija nevladnih organizacij ima zdaj predlogo za objavo nevladnih organizacij. Ta oblika objave v blogu je zdaj vidna za vse objave v kategoriji NVO.

Moja druga postavitev kategorije objave v blogu poudarja mojo kategorijo Home Staging.

Predloga spletnega dnevnika Srednje šole je prikazana v moji tretji kategoriji.

Zadnje misli
To zaključuje našo razpravo o tem, kako uporabiti različne predloge objav v spletnem dnevniku za različne kategorije v Diviju . S programom Divi Theme Builder lahko preprosto uporabite predlogo objave v spletnem dnevniku v kateri koli kategoriji. Dodelite lahko poljubno število predlog objav. Določene kategorije lahko celo izključite iz predlog. Če ni nastavljena ali izključena nobena kategorija, bo prikazana privzeta postavitev objave v spletnem dnevniku.




