Ali želite oblikovati vizualno privlačne in profesionalne postavitve za svoje objave v WordPressu? Ali želite narediti svoje gradivo bolj vizualno privlačno in raznoliko? Ali želite narediti vse to brez pisanja kode HTML?

Ta objava v spletnem dnevniku je za vas, če ste na katero od teh vprašanj odgovorili pritrdilno. V tej objavi v spletnem dnevniku vas bom naučil, kako člankom WordPress dodati vsebino z več stolpci brez uporabe kode HTML.
Vsebina v več stolpcih je odličen pristop k predstavitvi vašega gradiva v več razdelkih in slogih.
Vsebina v več stolpcih vam lahko pomaga pri naslednjem:
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Dolge in dolgočasne bloke besedila razdelite na manjše in lažje berljive dele
- Poudarite pomembne točke ali značilnosti vaše teme
- Primerjajte in primerjajte različne vidike ali možnosti vaše teme
- Predstavite slike, videoposnetke, pričevanja ali druge medijske elemente
- Ustvarite več prostora in ravnotežje na svoji strani
Zakaj bi morali na svoje spletno mesto WordPress dodati vsebino z več stolpci?
Lahko povečate berljivost in uporabnost vaše vsebine tako, da v objave WordPress vključite vsebino z več stolpci. Prav tako lahko izboljšate privlačnost in angažiranost svoje vsebine za svoje obiskovalce.
Toda kako lahko brez uporabe kode HTML dodate vsebino z več stolpci v objave v WordPressu? Si je to mogoče zamisliti? Je preprosto?
Da, možno je in preprosto. V resnici obstajata dve preprosti metodi za dodajanje vsebine z več stolpci člankom WordPress brez ustvarjanja kode HTML.
V tem blogu vas bom korak za korakom vodil skozi vsakega od teh dveh načinov. Do zaključka te objave v spletnem dnevniku boste lahko z le nekaj kliki oblikovali osupljive in odzivne postavitve za svojo vsebino WordPress.
Ste se pripravljeni naučiti, kako dodati vsebino z več stolpci v objave WordPress brez uporabe kode HTML? Potem pa začnimo!
1. način: Uporaba bloka stolpcev v urejevalniku blokov
Urejevalnik blokov, pogosto znan kot Gutenberg , je WordPressov privzeti vmesnik za ustvarjanje vsebine. Omogoča vam dodajanje in preurejanje različnih vrst blokov, da ustvarite bogato in zanimivo vsebino. Blok Stolpci je eden od teh in vam omogoča, da z nekaj kliki razdelite svoje gradivo v številne stolpce.
Za uporabo bloka Stolpci morate narediti novo objavo ali posodobiti obstoječo.
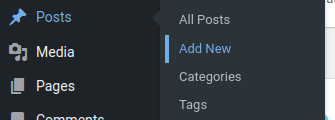
Če želite ustvariti novo objavo, pojdite na Objava >> Dodaj novo

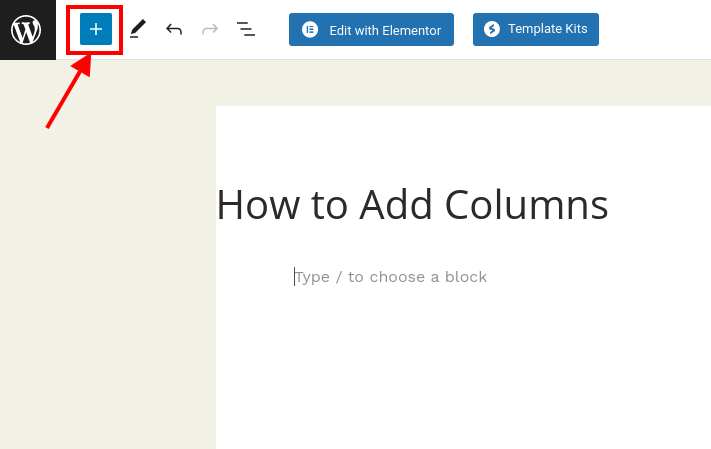
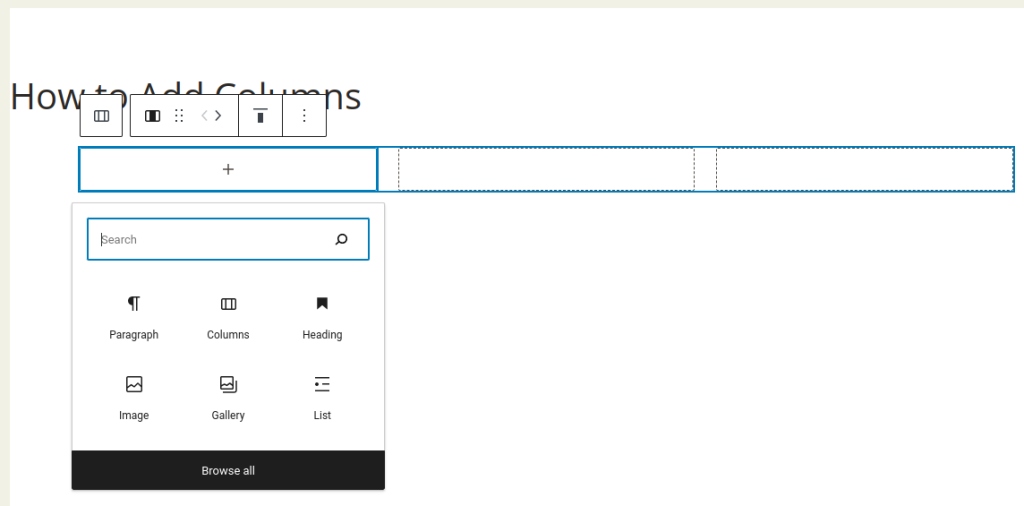
Če želite dodati nov blok, odprite urejevalnik blokov in kliknite ikono plus (+) na vrhu.

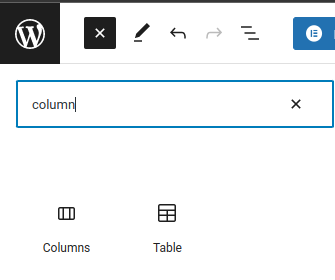
Nato v meniju Oblikovanje poiščite in izberite stolpce ali jih poiščite v iskalni vrstici.

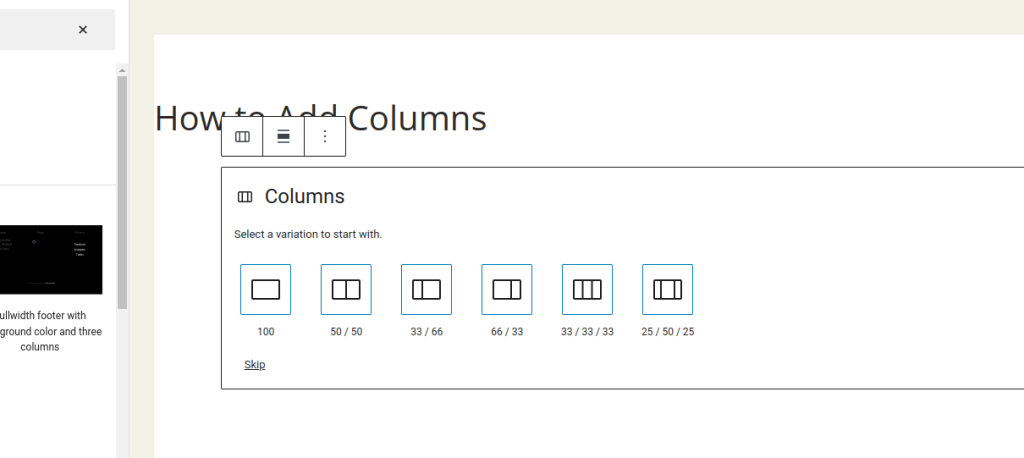
Ko kliknete blok stolpcev, boste videli veliko postavitev stolpcev, med katerimi lahko izbirate.
Izbirate lahko med različnimi možnostmi, kot so 50/50, 33/66, 25/75 itd. Širino vsakega stolpca lahko prilagodite tudi tako, da povlečete drsnik.

Ko izberete postavitev, lahko začnete dodajati bloke znotraj vsakega stolpca. Dodate lahko katero koli vrsto bloka, na primer odstavek, naslov, sliko, video, seznam itd. Prav tako lahko prilagodite nastavitve vsakega bloka na desni plošči urejevalnika.

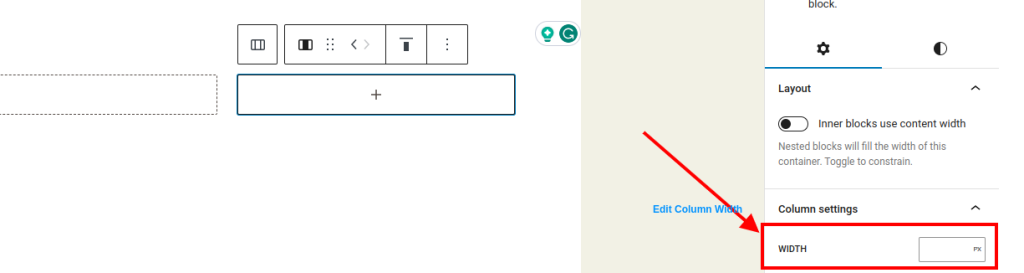
Nastavitve bloka bodo prikazane tudi na plošči z možnostmi v desnem stolpcu zaslona po urejanju. Tukaj lahko spremenite širino stolpcev.

Poleg besedila lahko v stolpce WordPress vključite fotografije in videoposnetke.
Če želite dodati blok, preprosto premaknite kazalec na enega od stolpcev in kliknite gumb '+'. Blok lahko dodate tudi tako, da vnesete '/', ki mu sledi ime bloka.
Kot lahko vidite, je uporaba bloka Stolpci preprost in intuitiven način za dodajanje vsebine z več stolpci v WordPress brez pisanja kode HTML.
2. način: Uporaba vtičnika
Namesto tega lahko uporabite vtičnik, če vam je všeč izvirni urejevalnik ali želite dodatno prilagodljivost in funkcionalnost za vaše postavitve z več stolpci. Na voljo so številni vtičniki, ki vam pomagajo pri ustvarjanju vsebine z več stolpci v WordPressu, vendar je Page Builder iz SiteOrigina eden najbolj priljubljenih.
SiteOrigin's Page Builder je brezplačen vtičnik, ki vam omogoča ustvarjanje prilagodljivih in prilagodljivih postavitev za vaše članke in strani WordPress. Združljiv je s katero koli temo in ponuja urejanje v živo in predogled.
Če želite uporabljati Page Builder by SiteOrigin, morate namestiti in aktivirati vtičnik na nadzorni plošči WordPress.

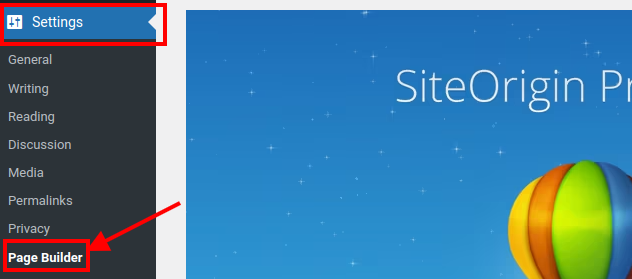
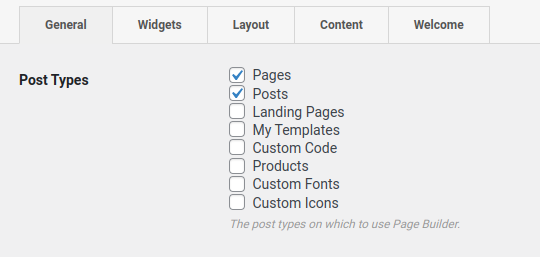
Nato pojdite v Nastavitve > Graditelj strani in ga omogočite za objave in strani.

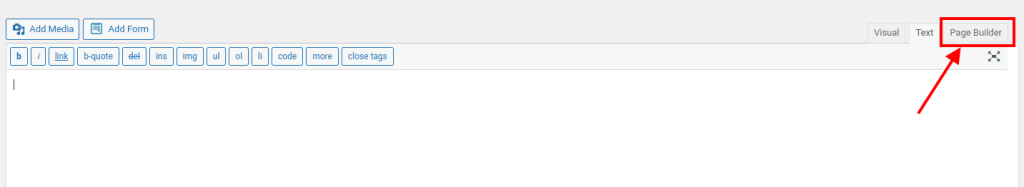
Nato ustvarite novo objavo ali uredite obstoječo. Poleg zavihkov Visual in Text v urejevalniku boste videli nov zavihek z imenom Page Builder . Kliknite nanj, da preklopite v način ustvarjanja strani.

Predstavljeno vam bo prazno platno, ki bo zgradilo vašo postavitev z dodajanjem vrstic in pripomočkov.
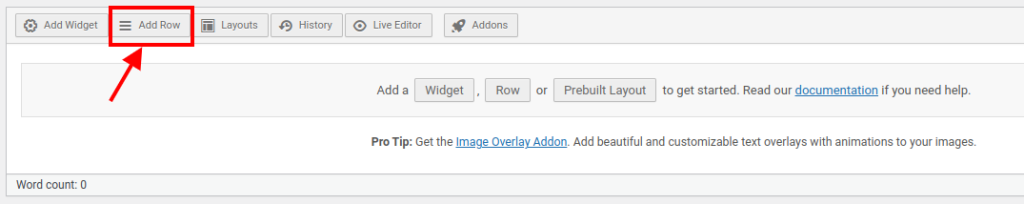
Če želite dodati vrstico, pojdite na vrh in kliknite gumb Dodaj vrstico.

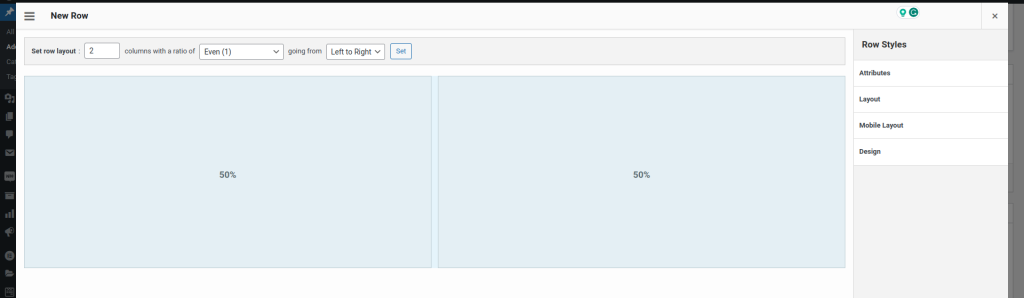
Pojavilo se bo okno, kjer lahko določite število stolpcev in njihovo širino za svojo vrstico. Prav tako lahko spremenite oblazinjenje, rob, barvo ozadja in druge parametre vrstic.

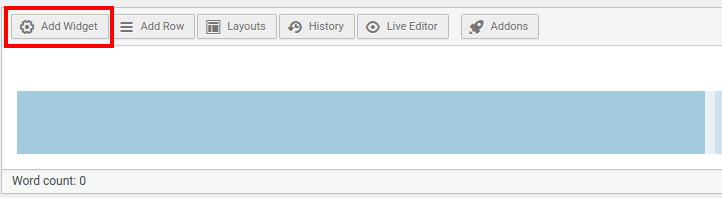
Ko dodate vrstico, lahko začnete dodajati pripomočke v vsak stolpec. Kliknite znotraj stolpca in nato gumb Dodaj pripomoček na vrhu, da dodate pripomoček.

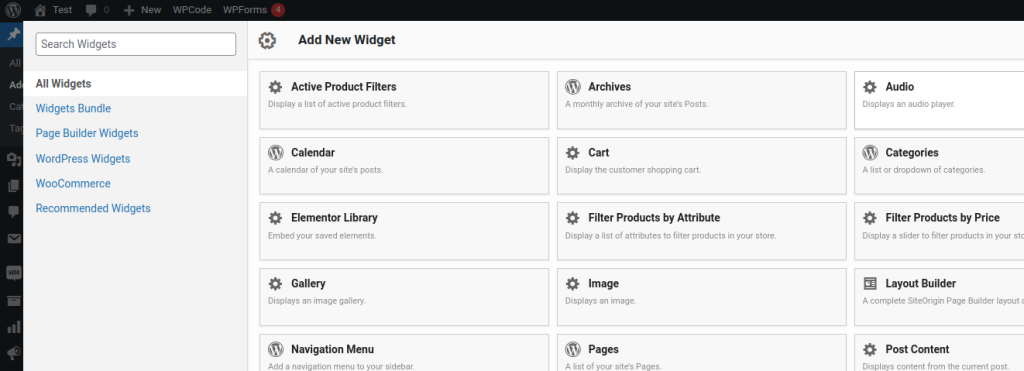
Videli boste seznam pripomočkov, ki so na voljo za uporabo z vašo vsebino.

Izbirate lahko med enostavnimi pripomočki, kot so Besedilo, Slika, Video, Gumb itd., ali zapletenimi gradniki, kot so Drsnik, Harmonika, Zavihki itd.
Kot lahko vidite, je uporaba Page Builder by SiteOrigin še en preprost in zmogljiv način za dodajanje vsebine z več stolpci v WordPress brez pisanja kode HTML.
Zaključek
Uporaba vsebine z več stolpci v objavah WordPress vam lahko pomaga razviti bolj privlačne in privlačne postavitve vsebine. Prav tako lahko poveča berljivost in uporabnost vaših obiskovalcev.
V tem blogu sem prikazal dva preprosta pristopa za dodajanje vsebine z več stolpci v WordPress brez uporabe kode HTML:
- 1. način: Uporaba bloka stolpcev v urejevalniku blokov
- 2. način: uporaba vtičnika, kot je Page Builder podjetja SiteOrigin
Oba pristopa sta enostavna in učinkovita, vi pa lahko izberete tistega, ki najbolj ustreza vašim zahtevam in okusu.
Danes upam, da vam je bil ta članek v blogu koristen in ste se naučili nekaj novega.




