Divi je priljubljena tema WordPress, ki ponuja široko paleto funkcij, ki uporabnikom pomagajo zgraditi lepa in funkcionalna spletna mesta. Ena od funkcij, ki jih nudi Divi, je možnost dodajanja zemljevidov na vaše spletno mesto z uporabo modula Divi Map. S tem modulom lahko svojemu zemljevidu dodate en žebljiček, da prikažete lokacijo vašega podjetja ali določene zanimivosti. Kaj pa, če želite dodati več žebljičkov na svoj zemljevid Divi, da označite več lokacij? V tem članku vas bomo vodili skozi korake za dodajanje več žebljičkov na vaš zemljevid Divi in jih prilagoditi tako, da bodo ustrezali zasnovi in funkcionalnosti vašega spletnega mesta.

Kako začeti
Preden se lotimo dodajanja več žebljičkov na vaš zemljevid Divi, je pomembno, da se prepričate, da ste vse pravilno nastavili. Za začetek boste morali namestiti temo Divi na svoje spletno mesto WordPress, če tega še niste storili. To lahko preprosto storite tako, da se na nadzorni plošči WordPress pomaknete do razdelka Teme in izberete »Dodaj novo«. Od tam lahko poiščete Divi in ga namestite z le nekaj kliki.
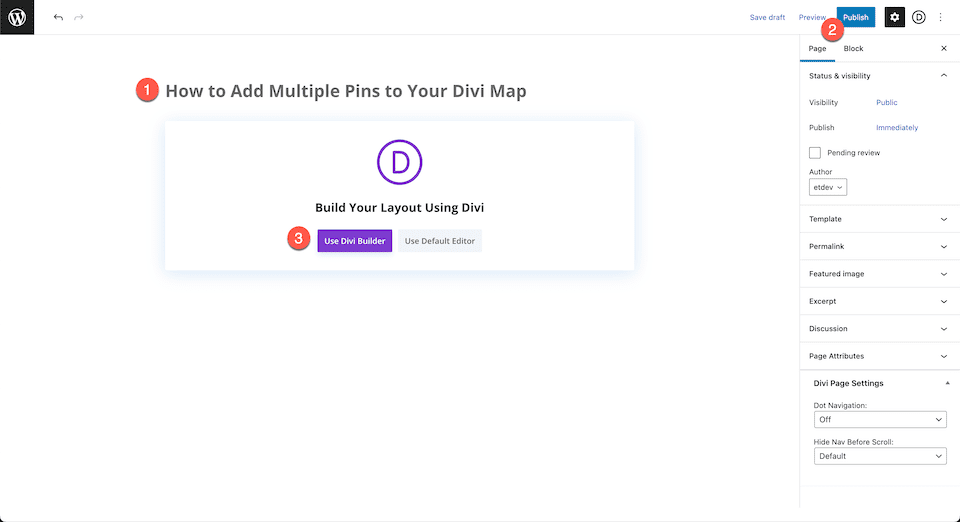
Nato boste morali ustvariti stran, kamor želite dodati zemljevid. Strani preprosto dajte naslov in jo objavite. Ko je vaša stran ustvarjena, boste morali omogočiti Visual Builder, ki je vmesnik povleci in spusti, ki olajša prilagajanje zasnove in postavitve vaše strani.
Nazadnje boste morali ustvariti ključ Google API , ki je potreben za pravilno delovanje zemljevida. To lahko storite tako, da obiščete Google Cloud Console in sledite navodilom za ustvarjanje novega projekta in omogočite Maps JavaScript API. Ko to storite, lahko ustvarite svoj API ključ in ga vnesete v nastavitve modula Divi Map. Ko končate te korake, boste pripravljeni, da začnete dodajati več žebljičkov na svoj Divi Map.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
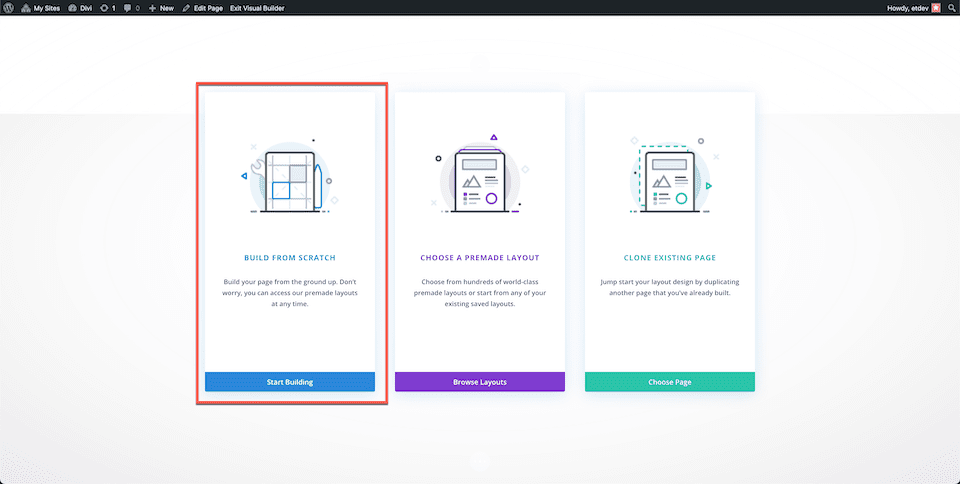
Zgradite iz nič
Po kliku na gumb »Uporabi Divi Builder« se bo stran znova naložila in predstavila uporabniku prijazen Divijev vmesnik povleci in spusti. Pojavi se okno s tremi možnostmi, med katerimi lahko izbirate: »Izdelaj iz nič«, »Izberi vnaprej pripravljeno postavitev« in »Kloniraj obstoječo stran«. Za namene te vadnice izberite možnost »Izdelaj iz nič«, da ustvarite prazno platno, kjer lahko prepustite svoji ustvarjalnosti in gradite svoje načrte brez kakršnih koli omejitev. Ta možnost vam omogoča, da začnete iz nič in oblikujete edinstveno postavitev, ki ustreza potrebam in estetiki vašega spletnega mesta ter je posebej prilagojena vašim željam.

Dodajanje več žebljičkov na zemljevid Divi
Dodajte ključ Google API
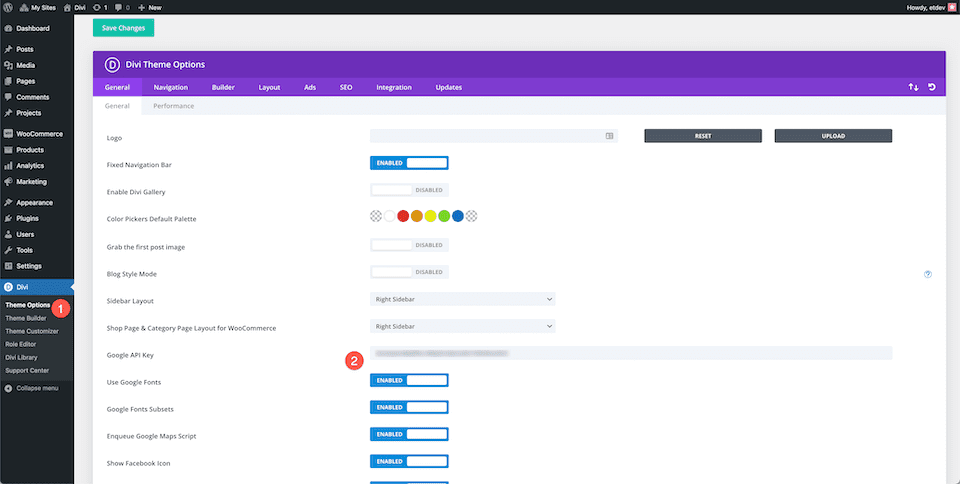
Če želite v celoti izkoristiti modul zemljevida in njegove funkcije, morate najprej dodati svoj ključ Google API k možnostim teme v Divi. To bo modulu omogočilo povezavo z Google Zemljevidi in prikaz zemljevidov na vašem spletnem mestu.
Če želite dodati svoj ključ Google API, začnite tako, da se pomaknete do razdelka Divi na nadzorni plošči WordPress in izberete zavihek Možnosti teme. Od tam poiščite polje z oznako »Ključ API za Google Zemljevide« in prilepite svoj ključ API v predvideni prostor.
Ko dodate ključ API, ne pozabite klikniti gumba »Shrani spremembe«, da zagotovite, da so vaše nastavitve posodobljene in da je ključ API pravilno integriran s temo vašega spletnega mesta. Ko je vaš ključ API zdaj povezan z vašo temo Divi, lahko začnete uporabljati modul zemljevida za dodajanje žebljičkov in prilagajanje zemljevidov, prikazanih na vašem spletnem mestu.

Dodajte razdelek, vrstico in modul zemljevida
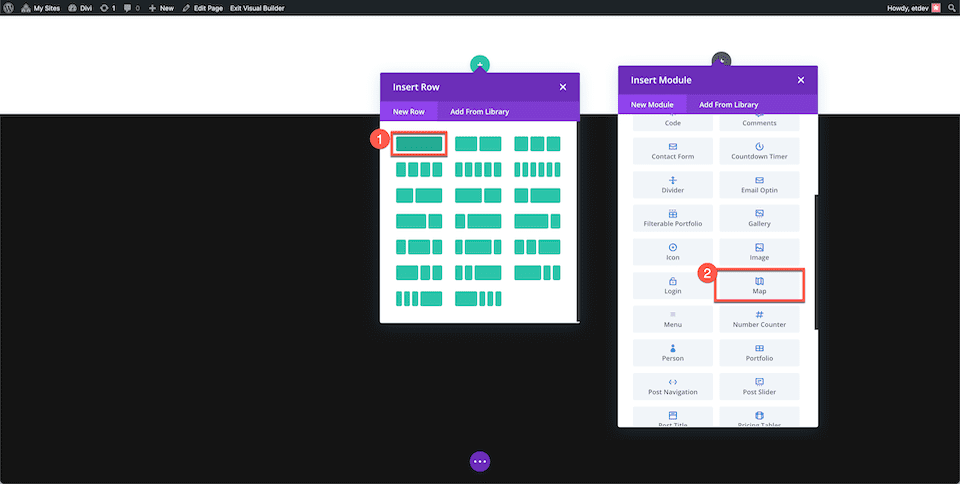
Vrnite se na stran, ki ste jo ustvarili prej, in nadaljujte z dodajanjem novega razdelka. Znotraj razdelka dodajte eno samo stolpčno vrstico, ki bo vsebovala modul Divi Map. Če želite dodati modul, odprite knjižnico modulov in poiščite modul Zemljevid. Po izbiri se prikaže okno modula, ki predstavlja široko paleto prilagodljivih nastavitev in funkcionalnosti za vaš modul Divi Map. To okno vam omogoča, da popolnoma prilagodite svoj zemljevid, da bo ustrezal posebnim potrebam in estetiki oblikovanja vašega spletnega mesta.

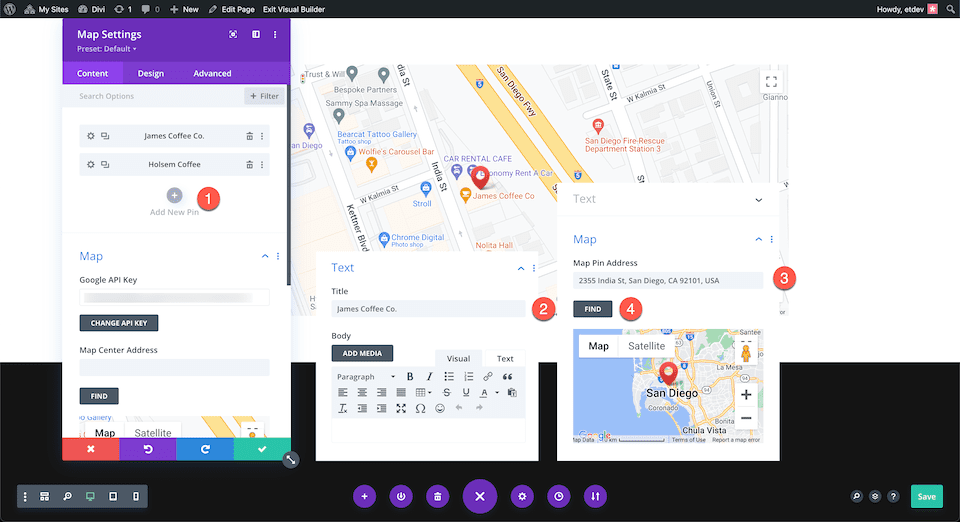
Dodajanje novega PIN-a
Če želite začeti dodajati nov žebljiček lokacije na zemljevid Divi, poiščite in kliknite gumb “Add A New Pin”. Po kliku se prikaže novo pogovorno okno, ki vam predstavi nastavitve za nov pin. V zavihek Besedilo vnesite želeni naslov in opis za nov žebljiček lokacije, ki ga želite prikazati na zemljevidu.
V zavihku Zemljevid boste morali vnesti naslov lokacije, ki jo želite dodati na zemljevid. Preprosto prilepite naslov v vnosno polje “Map Pin Address” in kliknite gumb “Find”. To bo posodobilo zemljevid in ustrezno postavilo nov žebljiček lokacije.

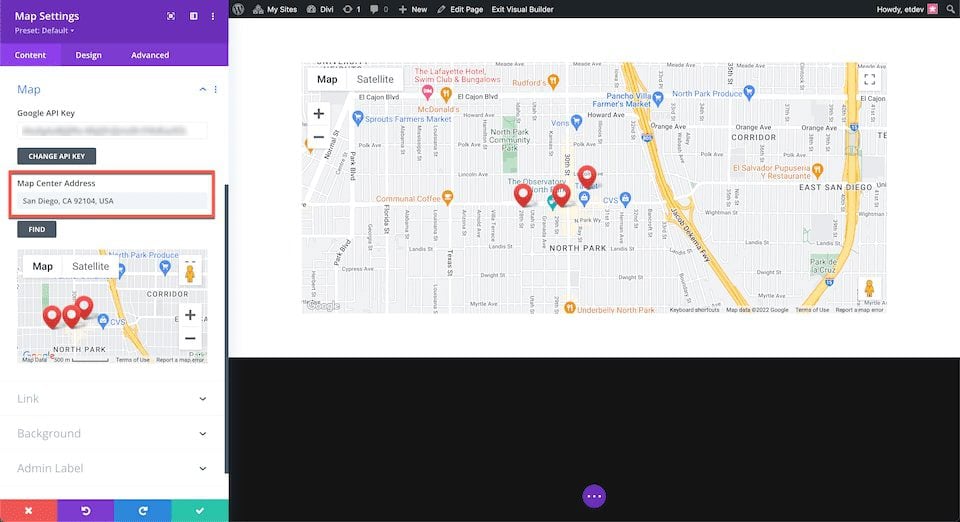
Izbira naslova središča zemljevida
Omeniti velja, da lahko izbrani naslov središča zemljevida močno vpliva na to, kako je vaš zemljevid usmerjen in prikazan, zlasti če prikazujete več žebljičkov hkrati. Če želite zagotoviti, da so vsi vaši žebljički prikazani znotraj določenega območja, lahko nastavite naslov središča zemljevida. Na primer, če želite prikazati žebljičke v San Diegu, CA 92104, ZDA, lahko to nastavite kot naslov središča zemljevida.

Zaključek misli
S temi koraki lahko na svoj zemljevid Divi dodate poljubno število žebljičkov. Postopek je preprost in intuitiven, rezultat pa je interaktivni Google Zemljevid, ki je preprost za uporabo za obiskovalce vašega spletnega mesta.




