Elementor je več kot le ustvarjalec strani WordPress; je dinamično orodje, ki uporabnikom omogoča ustvarjanje vizualno osupljivih spletnih mest brez potrebe po zapletenem kodiranju. Znotraj obsežnega repertoarja elementorjevih funkcij se zmožnost vključevanja več stolpcev pojavi kot sprememba igre, kar vam omogoča strukturiranje in oblikovanje vaših spletnih strani z neprimerljivo prilagodljivostjo.

Če iščete postopek po korakih za brezhibno integracijo stolpcev v vaš dizajn Elementor, ste na pravem mestu. V tem priročniku vas bomo vodili skozi celoten postopek, da zagotovimo, da boste lahko brez težav dodali stolpce na svoje spletno mesto, ki ga poganja Elementor. Ostanite z nami do konca, da razkrijete skrivnosti učinkovitega oblikovanja stolpcev.
Kaj so stolpci Elementor?
Stolpci Elementor se nanašajo na strukturo postavitve v graditelju strani Elementor, zmogljivem vtičniku WordPress. Ti stolpci omogočajo uporabnikom, da organizirajo in strukturirajo vsebino na spletni strani v obliki mreže, kar ustvari vizualno privlačne in dobro organizirane postavitve. Z Elementorjem lahko preprosto dodate, prilagodite in prilagodite stolpce, da ustrezajo vašim oblikovalskim željam.
Stolpci v Elementorju zagotavljajo prilagodljiv okvir za razvrščanje vsebine drug poleg drugega, zaradi česar je še posebej uporaben za ustvarjanje raznolikih postavitev strani. Uporabniki lahko dostopajo do različnih možnosti in nastavitev na plošči Elementor za upravljanje stolpcev, prilagajanje njihove širine, razmika in drugih parametrov.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZ uporabo stolpcev Elementor lahko oblikovalci in ustvarjalci spletnih strani dosežejo odziven in estetsko prijeten dizajn brez poglabljanja v zapleteno kodiranje. Ta funkcija izboljšuje uporabniško izkušnjo in omogoča dinamično predstavitev vsebine, zaradi česar je Elementor priljubljena izbira med uporabniki WordPressa zaradi intuitivnih zmožnosti upravljanja stolpcev.
Dodajanje več stolpcev Elementor
Preden začnete
Morda ste opazili, da urejevalnik ne prikazuje več stolpcev in razdelkov.
Morda se sprašujete: "Zakaj ne najdem več stolpcev?"
Za odgovor na to vprašanje je pomembno vedeti, da so bili zaradi nedavne posodobitve vtičnika Elementor stolpci in razdelki nadomeščeni z vsebniki Elementor Flexbox.
Zdaj se morda sprašujete: "Kaj se bo zgodilo z mojimi stolpci?"
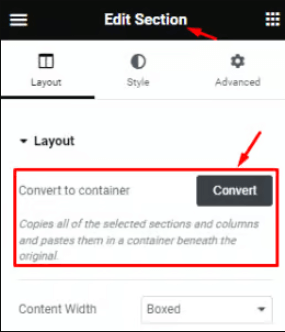
Rešitev je preprosta: Elementor je zagotovil hiter način za pretvorbo obstoječih stolpcev v vsebnike.
Na primer, odsek lahko preprosto pretvorite v vsebnik z uporabo elementorjevih funkcij, kar vam omogoča, da ohranite svoje dizajne.
Če pa raje nadaljujete z delom s stolpci in odseki, jih lahko obnovite.
Naj vas vodim, kako to storiti.

Zdaj lahko gladko preklopite na vsebnike flexbox, ne da bi izgubili svoje dizajne.
Če pa raje uporabljate stolpce in odseke in se želite vrniti k njim, obstaja rešitev.
Naj pokažem, kako

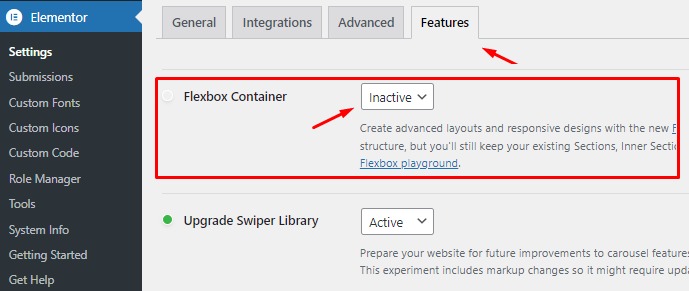
Pomaknite se do nadzorne plošče WordPress, nato pojdite na Elementor, ki mu sledijo Nastavitve in funkcije. V razdelku Funkcije poiščite možnost Flexbox Container.
Preprosto ga preklopite na »Neaktivno« in shranite nastavitve.
S tem boste onemogočili vsebnike in vrnili razdelke in stolpce v urejevalnik.
Dodajte stolpce v Elementor
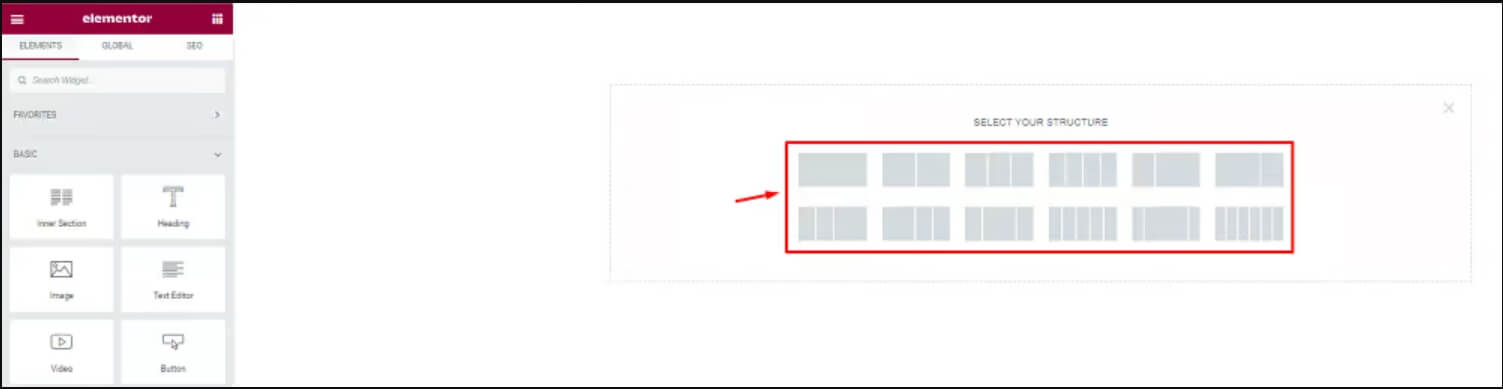
Če želite začeti graditi svojo postavitev, je prvi korak ustvariti vrstico. Preprosto kliknite znak plus (+), kot je prikazano na spodnji sliki.

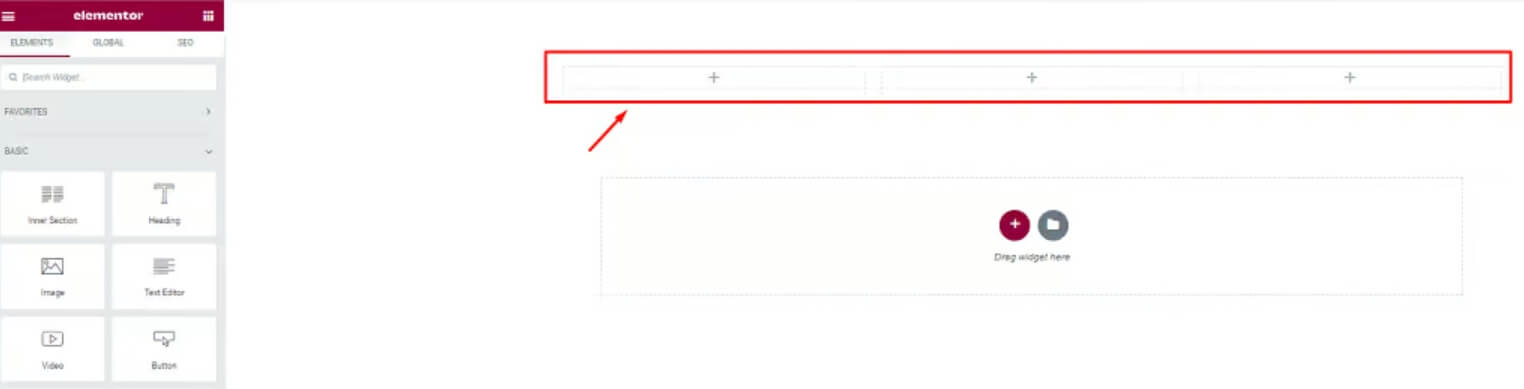
Nato izberite postavitev, ki ustreza vašim željam glede oblikovanja in vsebine. Na primer, izberimo vrstico z dvema stolpcema.

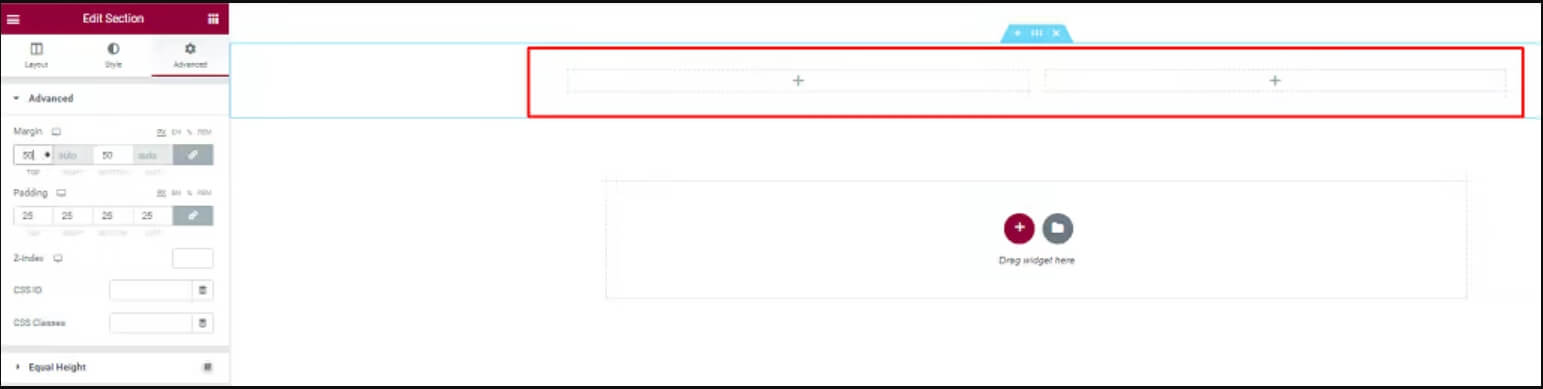
Ko se odločite, se stolpci prikažejo v besedilnem območju. Zdaj lahko te stolpce napolnite s svojo vsebino ali pripomočki. Vrstico in stolpce lahko prilagodite svojim potrebam.
Upoštevajte, da bo vrstica označena z modro barvo. Če želite urediti vrstico, jo kliknite z desno tipko miške in izberite »Uredi razdelek«.
Vendar se bomo za zdaj osredotočili na dodajanje stolpcev v strukturo. Gremo naprej.

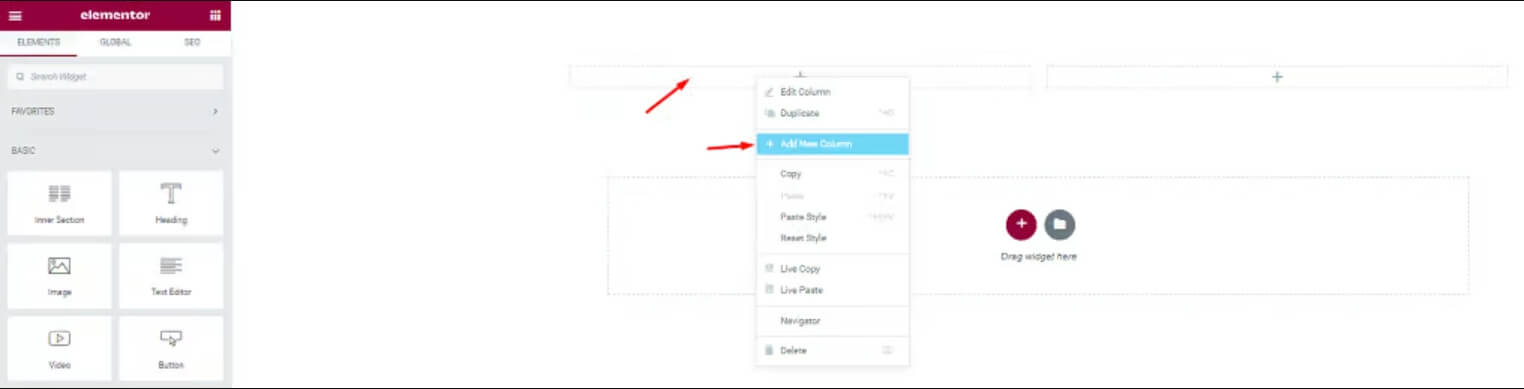
Premaknite kazalec nad stolpec in nato z desno miškino tipko kliknite polje ali možnost »Uredi stolpec«.

Nato izberite »Dodaj nov stolpec«, da ustvarite nov stolpec v tem polju.

Ko dokončate te korake, boste videli, da se je število stolpcev povečalo. Ponovite ta dejanja, da po potrebi dodate več stolpcev.
Ustvari ugnezdeni stolpec
Pripomoček Notranji odsek se uporablja za izdelavo ugnezdenih stolpcev znotraj odseka. To vam omogoča izdelavo zapletenih postavitev.
Če ga želite uporabiti, povlecite pripomoček Inner Section Widget v svoj stolpec. Privzeto vam ponudi razdelek z dvema stolpcema. Stolpce lahko dodate ali odstranite tako, da z desno miškino tipko kliknete ikono ročaja stolpcev.

Pripomoček Notranji odsek lahko povlečete in spustite v kateri koli stolpec na svoji strani. Upoštevajte le, da ga ni mogoče uporabiti v drugem notranjem razdelku.
Več stolpcev z uporabo ročajev
Druga metoda za izvajanje dejanj, povezanih s stolpci, je aktiviranje možnosti »Urejanje ročajev« v Elementorju. Naslednji koraki prikazujejo, kako omogočiti te možnosti urejanja v Elementorju.
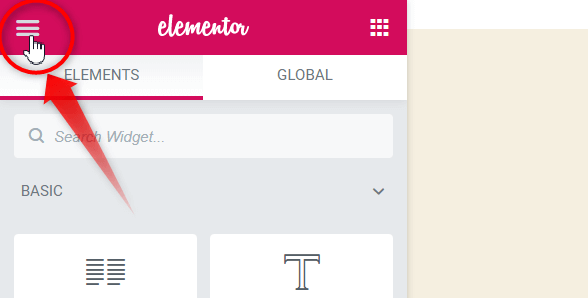
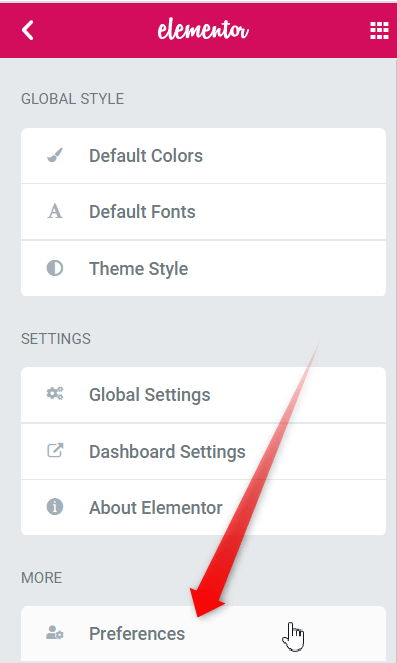
Če želite začeti prilagajati svojo stran, poiščite gumb s tremi vodoravnimi črtami v zgornjem levem kotu in ga kliknite. To bo odprlo meni Elementor.

V orodni vrsti Elementor izberite meni z nastavitvami.

Vklopite ročice za urejanje.

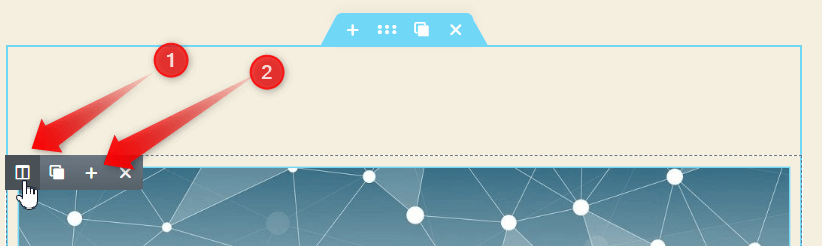
Ko se v razdelku premaknete nad ikono stolpca za urejanje, se prikažejo ročice. Ti ročaji vam omogočajo dodajanje, podvajanje ali brisanje stolpcev.

Kliknite ikono "+", da po potrebi dodate več stolpcev. Ponovite ta korak, če želite dodati več stolpcev.
Zavijanje
Zagotovili smo vam uporabniku prijazne metode za brezhibno dodajanje stolpcev in njihovo množenje v Elementorju. Če sledite kateremu koli od teh enostavnih pristopov, boste lahko brez napora vključili želene stolpce v svoje polje Elementor in poskrbeli za posebne potrebe vašega podjetja. Ne glede na to, ali se odločite za katero koli metodo, so koraki zasnovani tako, da naredijo postopek preprost in učinkovit za izboljšanje vaše izkušnje z Elementorjem.




