Iščete preprost pristop k izvajanju učinkov lebdenja slike v WordPress? V takem primeru je vtičnik Učinki lebdenja slike za Elementor natanko tisto, kar potrebujete. Je enostaven za uporabo in ponuja izbor učinkov lebdenja Elementor.

S temi lahko fotografijam dodate informacije, kot so lokacija, cena in razpoložljivost. Odpira povsem novo stopnjo spreminjanja slike.
Danes bom učil, kako ustvariti slikovne učinke v WordPressu z uporabo Elementorja .
Kaj je učinek lebdenja slike?
Učinek lebdenja slike je dinamična funkcija, ki omogoča elegantno predstavitev dodatnih informacij o sliki. Izbirate lahko med številnimi učinki lebdenja, ki ne bodo upočasnili vašega spletnega mesta ali obremenili njegove postavitve.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajV večini primerov bo animacija povzročila počasnost, vendar to ne velja za te učinke CSS.
Zato izpolnjujejo zahteve katere koli spletne strani.
Imajo vrsto aplikacij. Na primer, če je vaše spletno mesto specializirano za fotografijo, lahko dodate učinek lebdenja slike za prikaz lokacije, datuma ali drugih ustreznih informacij.
Druga uporabna aplikacija so informacije o izdelku. Naložite lahko sliko izdelka in uporabite učinek lebdenja, da prikažete njegovo ceno, razpoložljivost ali druge informacije.
Edina omejitev je vaša domišljija.
Dodajte učinke lebdenja Elementor
Namestitev učinkov premikanja slike
Neverjeten je vtičnik Image Hover Effects – Elementor Addon. Kot že ime pove, gre za razširitev za Elementor Website Builder, enega, če ne največjega, WordPress-ovega graditelja spletnih mest. Zato je treba namestiti oboje.
Vtičnik ponuja štirideset različnih učinkov lebdenja, vključno z bledenjem, povečavo in zameglitvijo, med drugim. Med drugim lahko vključite naslov, opis, naslovno oznako, ikone in povezave do drugih strani (idealno za predmete ali podružnice).
Vključuje tudi nov pripomoček, ki ga lahko uporabite za prikaz učinkov na dnu ali stranski vrstici vašega spletnega mesta.
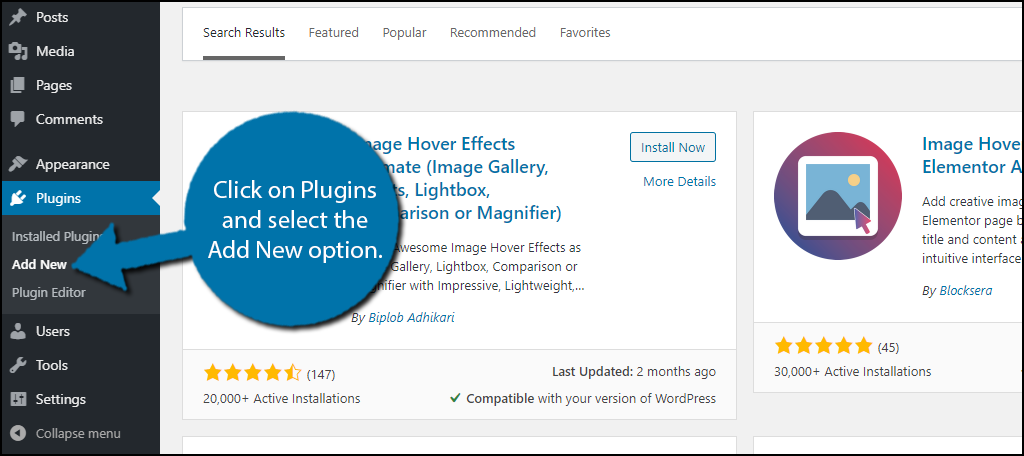
Začnimo s klikom na Plugins in izbiro Add New v levi stranski vrstici skrbniške plošče.

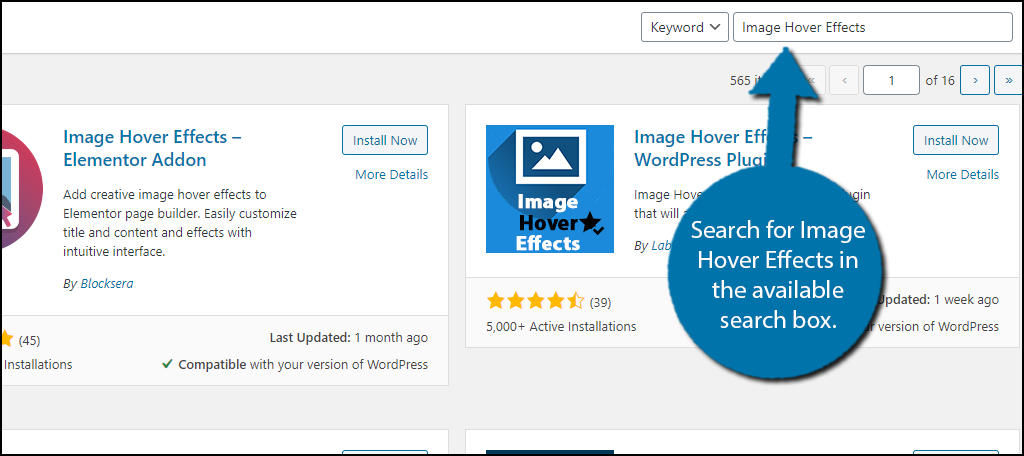
Učinke lebdenja slike lahko iščete s priloženim iskalnim poljem. To bo prikazalo dodatne vtičnike, ki so lahko uporabni.

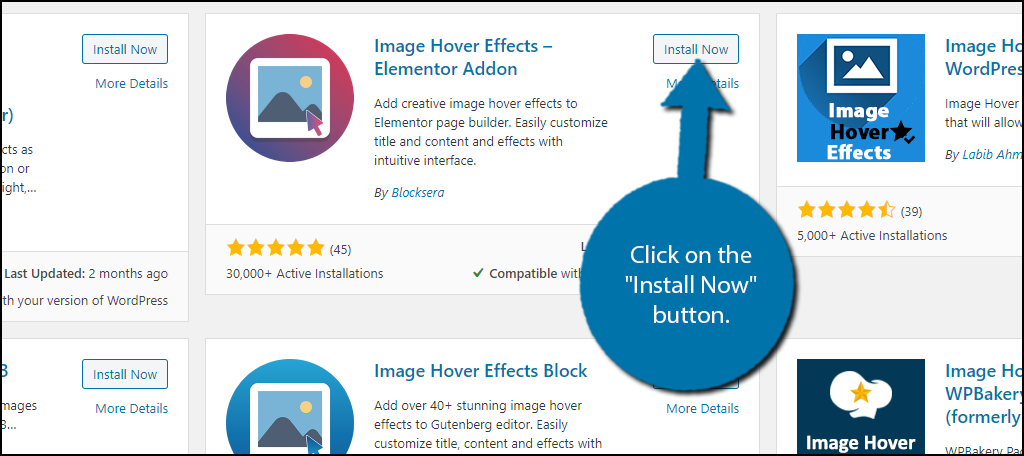
Pomaknite se navzdol, dokler ne najdete vtičnika Image Hover Effects – Elementor Addon, nato kliknite »Namesti zdaj«, da ga namestite in aktivirate.

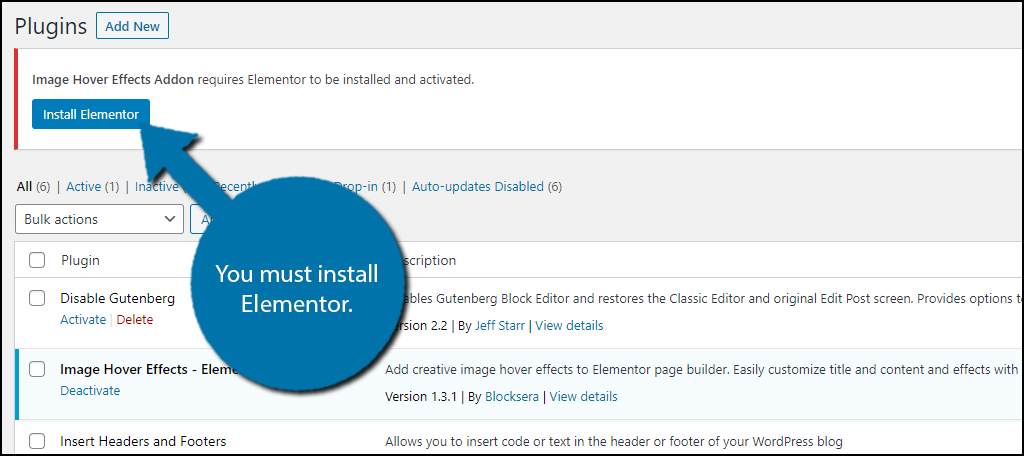
Če nimate nameščenega vtičnika Elementor Website Builder, se bo na vrhu vsake strani pojavilo sporočilo z navodilom, da to storite. To je potrebno.

Dodajte pripomoček za učinke premikanja slike
Na srečo je ustvarjanje učinkov lebdenja preprosto. Če pojasnimo, obstoječi sliki ni mogoče preprosto dodati učinka lebdenja. Namesto tega boste morali znova vstaviti sliko z ustreznim gradnikom Elementor.
Posledično boste morda morali brskati po medijski knjižnici, da boste našli starejše slike, vendar ne bi smelo biti pretežko. To pomeni, da bo dodajanje te funkcije celotnemu spletnemu mestu trajalo precej časa.
Pomaknite se do katerega koli obstoječega članka ali strani na vašem spletnem mestu. Poleg tega lahko zgradite novo za testiranje. Tam kliknite gumb »Uredi z Elementorjem«.

To bo zagnalo urejevalnik za Elementor. Poiščite Učinke lebdenja slike na levi in povlecite pripomoček na stran ali objavo.

Zdaj lahko začnete prilagajati gradnik, vse nastavitve pa se nahajajo na levi strani.
Nastavite učinke lebdenja slike
Pregledovanje možnosti ne bi smelo trajati več kot minuto ali dve in vsak jih lahko razume.
Prva izbira - učinki. Kot je bilo že omenjeno, obstaja štirideset možnosti, ki se prikažejo v spustnem meniju. Izberite tistega, ki ga želite zaposliti. Če izberete učinek in miškin kazalec premaknete nad pripomoček, ki ste ga dodali svoji objavi ali strani, lahko opazujete njegov učinek. Predlagam, da preizkusite vsakega, če imate čas.

Naslednja stvar, ki jo lahko naredite, je, da dodate samo sliko. Vse kar morate storiti je, da kliknete nanj in izberete sliko iz svoje medijske knjižnice. Izberete lahko velikost slike pod njim.

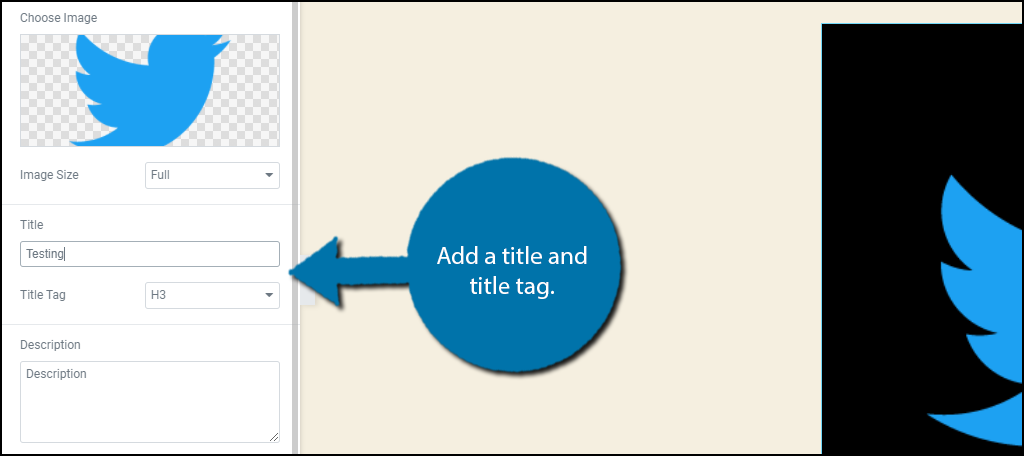
Naslednji korak je dodajanje naslova in oznake naslova. Naslov je tisto, kar bo prikazano v besedilu glave, oznaka naslova pa je, kakšna glava bo prikazana (H2, H3, H4 itd.).

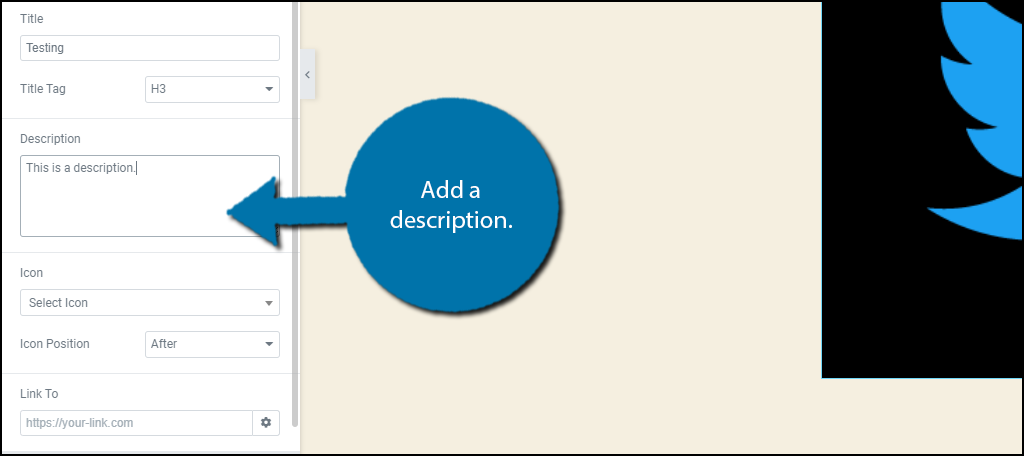
Po tem bo sledil opis. Tukaj lahko dodate veliko dodatnih informacij, vendar menim, da je bolje, da ostanejo kratke in jedrnate. Vnesite podatke za opis.

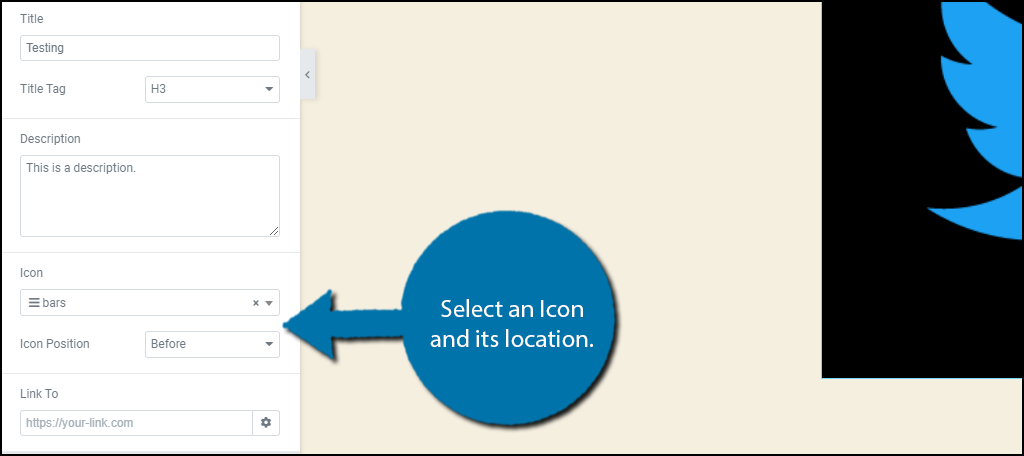
Nato nastavite ikone. V tem razdelku lahko naslovu dodate ikono. Prikazal se bo le pred (levo od naslova) ali za (desno od naslova).
Če se ikona ne prikaže, ko miškin kazalec premaknete nad sliko, je to zato, ker je bil Elementor nedavno posodobljen. Če želite to popraviti, pojdite na Elementor > Settings > Advanced in potrdite polje poleg možnosti Load Font Awesome 4.

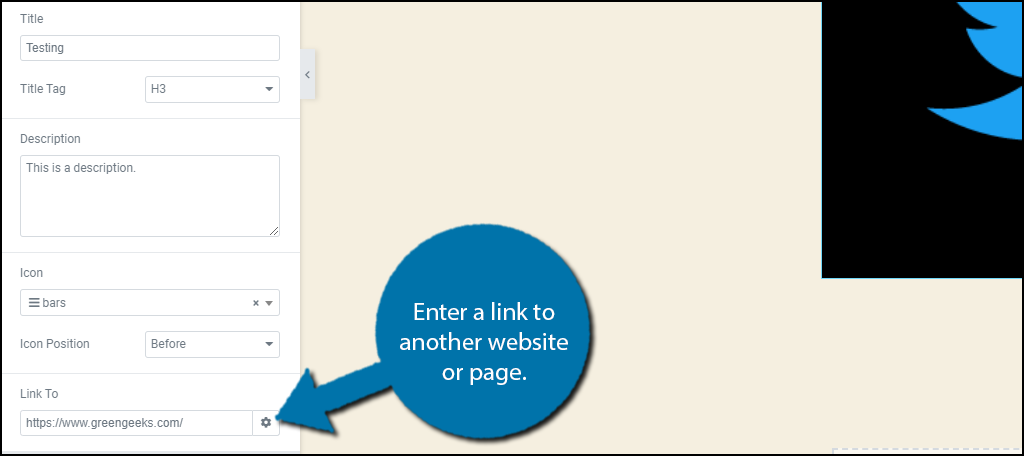
Povezava do možnosti je zadnja. Tako lahko svojo sliko naredite kot povezavo do druge strani ali spletnega mesta. Dobro deluje na prodajni strani ali kot pridružena povezava.
Če ne želite dodati povezave, lahko to polje pustite prazno.

To poskrbi za vse nastavitve. Kliknite gumb Shrani ali Posodobi in videli ga boste na svojem spletnem mestu.

Opravili ste odlično delo z uporabo Elementorja v WordPressu za dodajanje učinkov lebdenja na slike.
Končne besede
Ko ljudje ne vedo, katere slike bodo imele več informacij ali ne, je to lahko zelo zmedeno. Pravzaprav nekateri morda niti ne vedo, da ima vaše spletno mesto učinke lebdenja. Če želite to popraviti, lahko poskusite postaviti znak pred ali pod svoje slike, da bodo ljudje na vašem spletnem mestu elementor vedeli, kaj se dogaja. Resnično vam lahko pomaga uporabiti funkcijo v največji možni meri.
Kako preprosto je bilo za vas ugotoviti, kako uporabljati dodatek Elementor za učinke lebdenja slike? Kaj počnete z učinki lebdenja vašega spletnega mesta?




