Neskončno pomikanje je trend spletnega oblikovanja, ki ga omogoča tehnologija nalaganja strani AJAX za samodejno nalaganje vsebine naslednje strani. Prikaže naložen element na dnu trenutne strani. Neskončno drsenje uporabnikom omogoča hiter dostop do dodatne vsebine s pomikanjem navzdol. Nenehno in večno nalaga vsebino, ko se uporabniki pomikajo. Priljubljene platforme za družbena omrežja, kot so Facebook, Twitter, Instagram in Pinterest, so odlični primeri oblikovanja neskončnega drsenja.

Modul Divi Shop privzeto ne omogoča neskončnega pomikanja, vendar ga je mogoče omogočiti z uporabo vtičnika in nekaj popravkov. Danes v tem članku bomo videli, kako lahko omogočimo neskončno drsenje na modulu Divi Shop.
Predogled dizajna
Dizajn, ki ga bomo naredili danes, bo videti takole. To bo časovno učinkovit dizajn in obiskovalci bodo imeli udobje ob obisku vaše spletne strani.
Potreben vtičnik
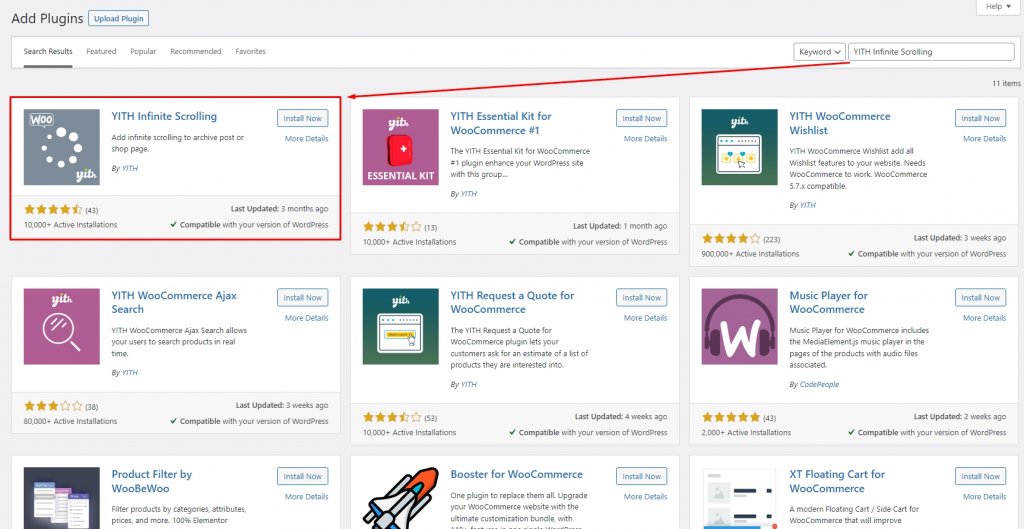
Preden skočimo na vadnico, moramo namestiti vtičnik z imenom " YITH Infinite Scrolling ". Nič več časov nalaganja zaradi sprememb strani, pravzaprav ni več strani za posamezno kategorijo elementov! Vse bo integrirano v enotno rešitev, ki obiskovalcem omogoča enostavno pomikanje navzdol in pridobivanje želenih informacij brez strahu, da bi jih izgubili med nalaganjem nove strani.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPreprosto namestite in aktivirajte vtičnik.

Postopek oblikovanja
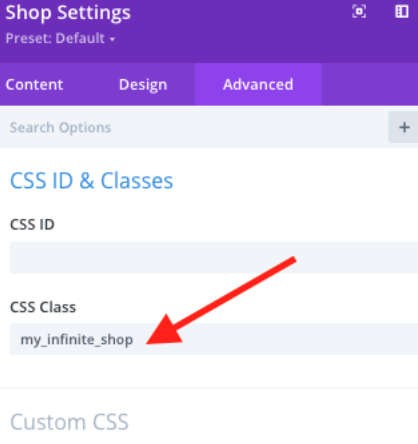
Pojdite na stran vaše trgovine in odprite urejanje za modul Divi Shop. V razred CSS vstavite naslednjo kodo.
- Razred CSS:
my_infinite_shop

Nato po potrebi prilagodite modul trgovine in nastavite "Število izdelkov" na število izdelkov, ki jih želite prikazati ob začetnem nalaganju:

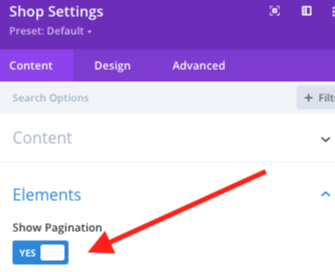
Zdaj omogočite paginacijo za modul trgovine.

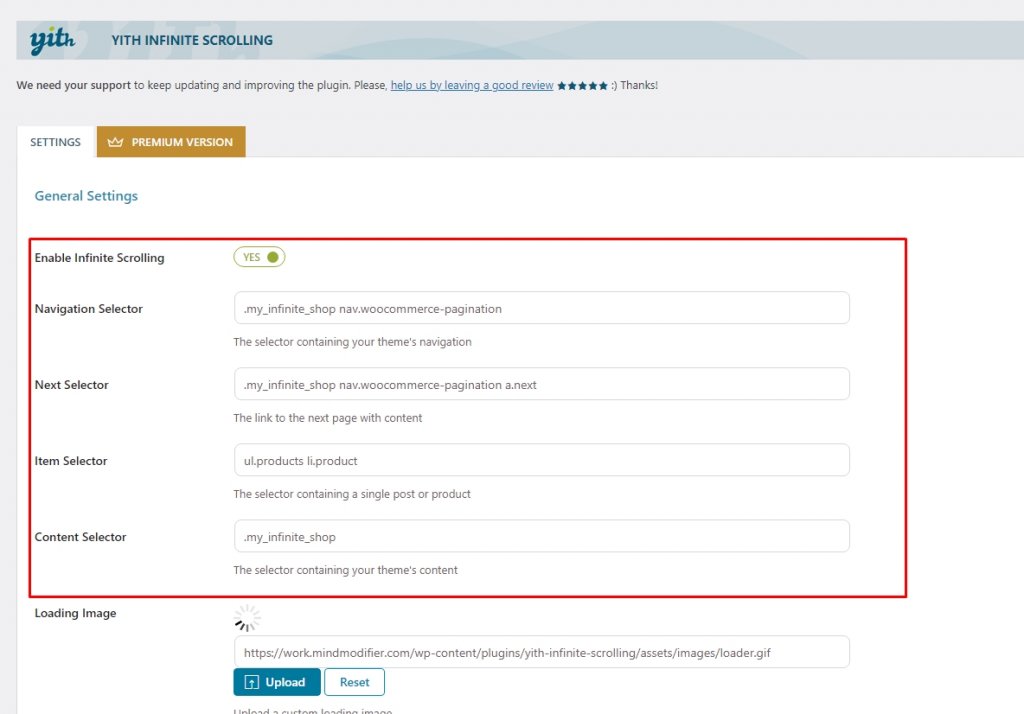
Ko shranite predlogo za ustvarjanje strani/teme, se pomaknite do nastavitev vtičnika YITH in naredite naslednje prilagoditve:
- Izbirnik navigacije:
.my_infinite_shop nav.woocommerce-pagination - Naslednji izbirnik:
.my_infinite_shop nav.woocommerce-pagination a.next - Izbirnik artiklov:
ul.products li.product - Izbirnik vsebine:
.my_infinite_shop

Zdaj pritisnite Shrani spremembe in pripravljeni ste.
Končni predogled
Tako bo zdaj videti vaša stran z izdelkom.
Zadnje misli
Z Divi-jem lahko zdaj preprosto dodate neskončno drsenje na svojo stran izdelka v zgoraj omenjenem sistemu. To bo vašim strankam v trgovini omogočilo ogled vseh izdelkov na eni strani. Upamo, da se vam bo vadnica zdela koristna. Obiščete lahko naše druge vadnice Divi , morda vam bo katera od teh uporabna pri katerem koli prihodnjem projektu.




