Videli ste jih povsod! Zaradi teh privlačnih trakov si želite klikniti izdelek, se prijaviti na glasilo ali pridobiti ponudbo. Veš, da delajo. Veste, da lahko povečajo vaše konverzije. Vendar tudi veste, da jih je težko ustvarjati z Elementorjem .

Poskušali ste jih dodati na svoje spletno mesto WordPress, vendar ste bili na koncu frustrirani in razočarani. Zapravili ste ure in ure s prilagajanjem nastavitev, prilagajanjem robov in igranjem s kodo. Spraševali ste se, zakaj Elementor nima preprostega pripomočka za trakove. Želeli ste si, da bi obstajal lažji način.
No, veš kaj? Tukaj je.
V tej objavi v spletnem dnevniku vam bom pokazal, kako v nekaj minutah dodate trakove po meri v WordPress z uporabo Elementorja. Kodiranje ni potrebno. Vtičniki niso potrebni. Le nekaj preprostih korakov in nekaj kreativnega CSS z ZELO MALO HTML-ja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajSliši se predobro, da bi bilo res, kajne?
Do konca te objave boste lahko ustvarili osupljive trakove za kateri koli namen, kateri koli slog in kateri koli položaj. Poskrbeli boste, da bo vaša spletna stran izstopala iz množice in pritegnila več pozornosti, klikov in prodaje.
Ste se pripravljeni naučiti, kako dodati trakove po meri v WordPress s pomočjo Elementorja ?
Začnimo.
Zakaj bi morali uporabljati trakove?
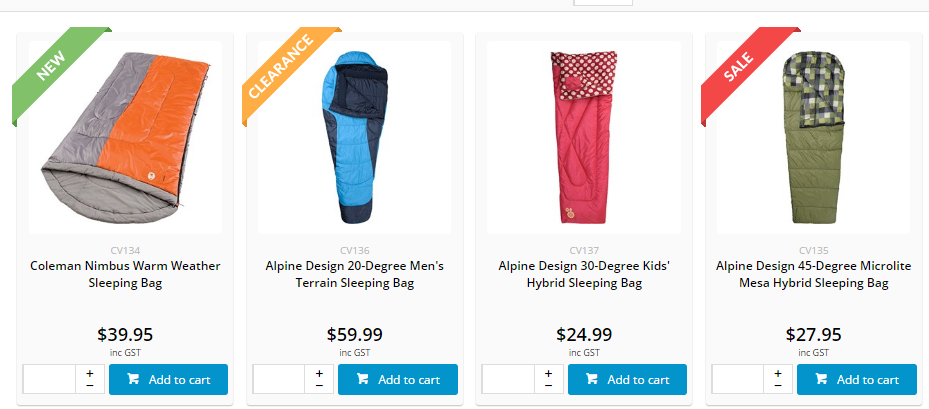
Trakovi se uporabljajo za obveščanje obiskovalca o akciji ali popustu takoj, ko pride na vašo spletno stran.
Trakovi so odličen način, da takoj pritegnete svoje obiskovalce, ko objavite objavo. Na primer, najavili ste popust na določen izdelek in nato na sličico tega izdelka nalepite trak za popuste, kar bo takoj spodbudilo uporabnika, da klikne na izdelek.

Trakovi so vizualno privlačni, če se uporabljajo na določen način. Uporabniku lahko pomagajo iti skozi nepovezane izdelke ter izboljšati konverzije in prodajo vašega spletnega mesta.
Kako dodati trakove po meri z uporabo Elementorja
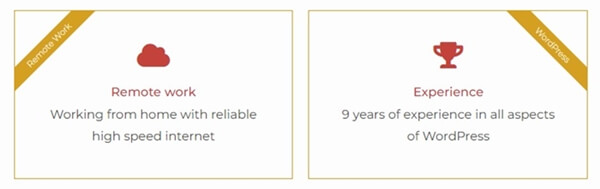
Spodaj je slika tega, kar boste počeli.

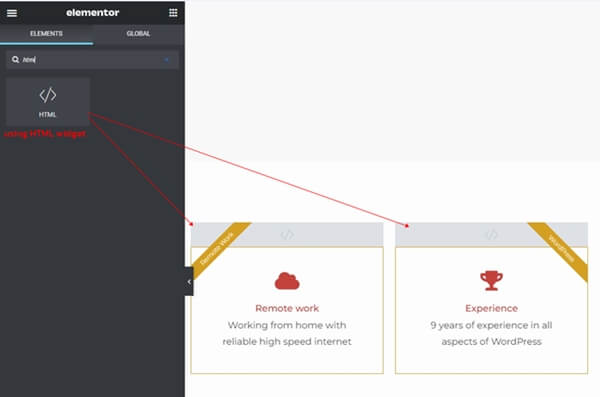
Če želite začeti postopek, morate dodati razdelek Inner , kamor bomo dodali pripomočke.
V bistvu ima vaš razdelek dva stolpca, ki ju sestavite. V stolpec lahko dodate kateri koli gradnik, vključno s slikami in polji ikon. Pripomoček za kodo HTML se nato doda na začetek stolpca. Nazadnje smo uporabili kodo CSS in HTML za oblikovanje traku, kot je prikazano zgoraj.
Za ustvarjanje traku bomo uporabili gradnik HTML. V tej objavi bomo naredili dve smeri traku. Zgornji levi kot stolpca ima enega. V zgornjem desnem kotu stolpca je še en.

Na začetek stolpca dodajte gradnik HTML. Vsebnik stolpca bo vseboval gradnik HTML.
Zdaj posodobite gradnik HTML z naslednjo kodo CSS in HTML. Ta koda bo ustvarila trak v zgornjem levem kotu stolpca.
Zgornji levi trak:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Ko končate, shranite spremembe, da vidite rezultat traku na levi strani.
Zgornji desni trak:
Če želite dodati trak v zgornji desni kot stolpca. Koda HTML, ki sledi, bo dodana v gradnik HTML.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Ko končate, shranite spremembe, da vidite rezultat traku na desni strani.
Odstranite prostor, ki obstaja med spodnjim gradnikom in trakom.
Ker je bila dodana oznaka div za naš trak. Pojavila se bo vrzel med pripomočkom in našim trakom. Nastavite lahko zgornji negativni rob pripomočka, da odstranite presledek.
V mojem primeru sem naredil trak pripomočka Icon Box. Tako sem gradnik HTML postavil nad gradnik za polje z ikonami.
Nato sem z uporabo »Advanced tab>Layout« prilagodil zgornji rob pripomočka Icon Box na -20px. Nimam več prostora med pripomočkom Icon Box in trakom.
Zaključek
Prišli ste do konca te objave v spletnem dnevniku. čestitke! Naučili ste se, kako z Elementorjem v nekaj minutah dodati trakove po meri v WordPress. Obvladali ste umetnost uporabe HTML in CSS za ustvarjanje osupljivih trakov za kateri koli namen, kateri koli slog in kateri koli položaj.
Morda ste trenutno ponosni nase. In moral bi biti. V svoj arzenal WordPress ste pravkar dodali zmogljivo orodje. Pravkar ste izboljšali svoje sposobnosti Elementorja. Pravkar ste naredili svoje spletno mesto privlačnejše, privlačnejše in donosnejše.
Lahko pa se počutite tudi nekoliko nervozni. Morda se sprašujete, ali lahko to storite sami. Morda dvomite v svoje sposobnosti. Morda mislite, da je to pretežko, prezapleteno ali preveč zamudno.
Ne skrbi. To imaš.
Najtežji del ste že opravili. Sledili ste že korakom in videli rezultate. Sami sebi ste že dokazali, da to zmorete. Vse, kar morate storiti, je, da vadite, eksperimentirate in se zabavate
Torej, kaj še čakaš?
Pojdite naprej in sprostite svojega notranjega mojstra traku. Kar naprej in poskrbite, da bo vaše spletno mesto zasijalo. Navdušite svoje obiskovalce, navdušite svoje stranke in razširite svoje podjetje.




