Ko gre za optimizacijo vaše trgovine WooCommerce, je zagotavljanje dragocenih informacij potencialnim kupcem najpomembnejše. Eden od učinkovitih pristopov je integracija grafikonov velikosti neposredno na strani vaših izdelkov. Ti grafikoni strankam ne zagotavljajo le ključnih vpogledov za ozaveščene nakupovalne izbire, ampak igrajo tudi ključno vlogo pri spodbujanju interakcije s strankami in zajezitvi stopnje opustitve vozičkov v vaši spletni trgovini.

V naslednjem vodniku vas bom popeljal skozi vadnico po korakih o brezhibnem vključevanju grafikona velikosti v vaše strani izdelkov WooCommerce, pri čemer boste izkoristili funkcionalnosti naše specializirane teme Botiga. Do konca te vadnice boste opremljeni z znanjem za izboljšanje nakupovalne izkušnje vaših strank in spodbujanje boljših stopenj konverzije.
Dodajte tabelo velikosti v WooCommerce
1. korak: Namestite in aktivirajte temo Botiga
Botiga stoji kot brezplačna tema WooCommerce, ki vam je na voljo za WordPress.
Po pridobitvi te teme jo je treba prenesti na vaše spletno mesto WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
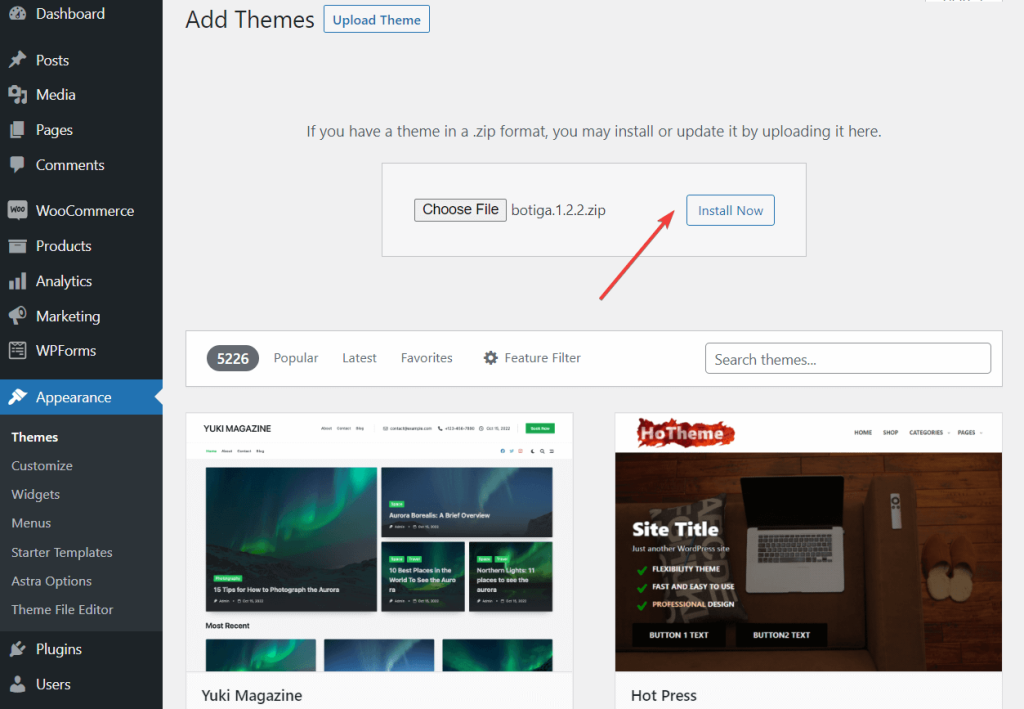
Začni zdajPomaknite se do nadzorne plošče WordPress, pojdite na Videz > Teme > Dodaj novo in se dotaknite zavihka Naloži temo.

Nato uporabite funkcijo Izberi datoteko za nalaganje teme. Nadaljujte s pritiskom na gumb Namesti zdaj. Ko tema najde svoje mesto na vašem spletnem mestu, kliknite Aktiviraj.
V samo nekaj sekundah bo Botiga pripravljen in zagnan ter s svojo prisotnostjo krasil vaše spletno mesto.
2. korak: Namestite in aktivirajte vtičnik Botiga Pro
Botiga Pro je vrhunski vtičnik WordPress, ki izboljšuje zmogljivosti brezplačne teme. Prinaša množico naprednih funkcij, vključno s tabelami velikosti, lepljivimi gumbi za dodajanje v voziček, avdio in video galerijami, mega meniji in še več.
Po nakupu lahko dobite vtičnik tako, da ga prenesete iz svojega računa aThemes neposredno v lokalni računalnik.
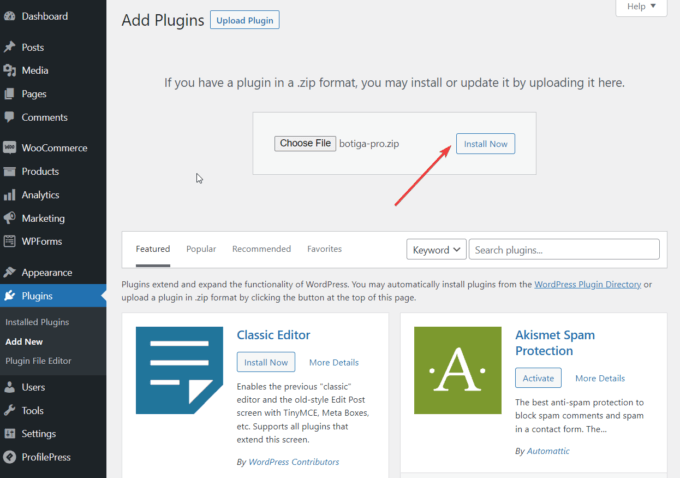
Če želite brezhibno integrirati vtičnik s svojim spletnim mestom WordPress, se pomaknite do razdelka »Vtičniki«, nato izberite »Dodaj novo« in kliknite gumb »Naloži vtičnik«. Od tam nadaljujte z nalaganjem vtičnika tako, da izberete funkcijo »Izberi datoteko« in nato kliknete »Namesti zdaj«. Ko končate, aktivirajte vtičnik s klikom na gumb "Aktiviraj".

Po uspešni aktivaciji Botiga Pro je nujno treba potrditi licenco vtičnika. Začnite z dostopom do svojega računa aThemes in kopiranjem licenčnega ključa. Nato pojdite na razdelek »Plugins«, poiščite »Botiga Pro License« in vnesite licenčni ključ za aktivacijo.
3. korak: uvozite predstavitveno mesto
Začetno spletno mesto je že pripravljena predstavitev, ki vam ponudi popolno zasnovo spletnega mesta, ko ga prenesete na svoje spletno mesto WordPress.
Botiga Pro predstavlja devet začetnih spletnih mest, od katerih je vsako namenjeno drugačnemu specifičnemu področju. Če tega raje ne želite, ni obvezno uporabiti začetnega mesta; vendar pa lahko služi kot koristna izhodiščna točka.
Druga možnost je, da oblikujete lastno zasnovo spletnega mesta od samega začetka, tako da uporabite izbiro teme v orodju za prilagajanje WordPress (dostopno v meniju Videz > Prilagodi) ali vtičnik za ustvarjanje strani Elementor .
Ne glede na to, ali se odločite uvoziti začetno spletno mesto ali ne, boste imeli dostop do istega nabora možnosti prilagajanja.
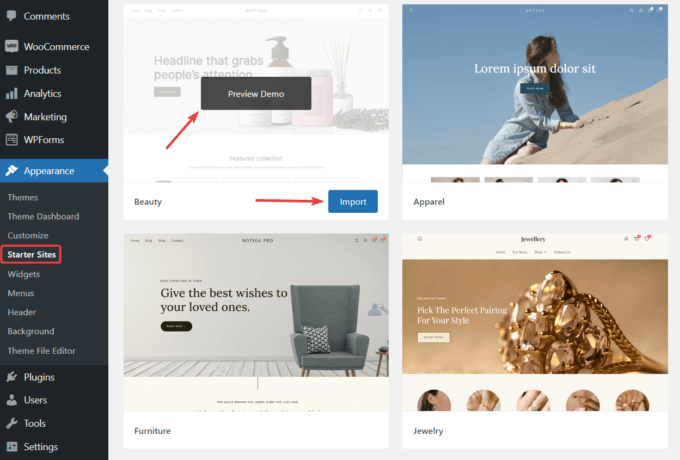
Za uvoz začetnega mesta se pomaknite do Videz > Začetna spletna mesta v skrbniškem razdelku WordPress. Tam si lahko ogledate predogled vsakega spletnega mesta tako, da izberete izbor Preview Demo.

Ko odkrijete začetno spletno mesto, ki vam je všeč, zaženite postopek uvoza s klikom na gumb Uvozi:
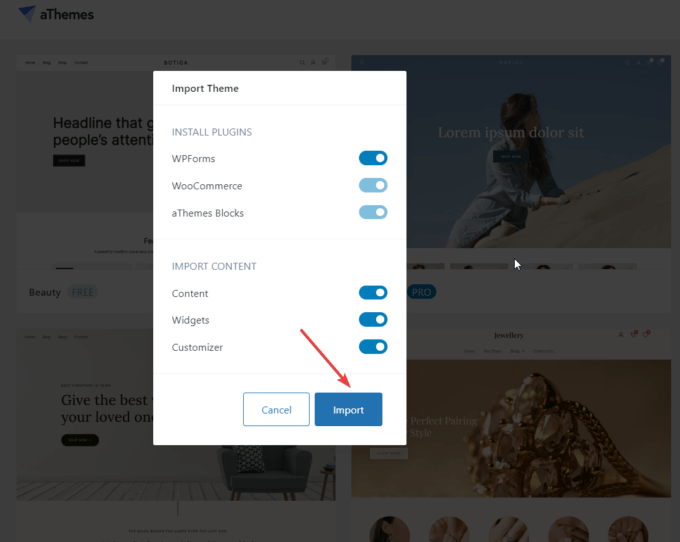
Demo uvoznik vam bo predstavil seznam dodatnih vtičnikov in vsebinskih elementov, ki bodo vključeni v vaše spletno mesto kot del uvoznega postopka.
Čeprav imate med uvozom možnost preskočiti nekatere vtičnike in vsebino, toplo priporočam, da vključite vse.
Aktivirajte gumb Uvozi in postopek uvoza se bo začel. Upoštevajte, da bo trajalo nekaj minut, da se uvoz zaključi.

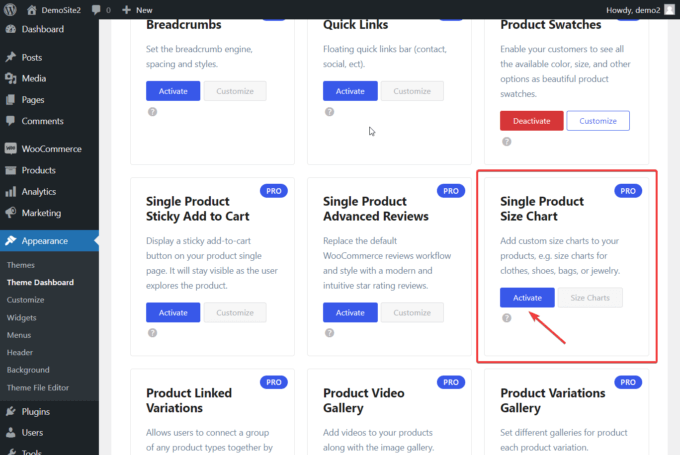
4. korak: Omogočite modul grafikona velikosti
Pri privzeti nastavitvi je funkcija grafikona velikosti izklopljena. Če ga želite aktivirati, sledite tem korakom: Pomaknite se do Videz, nato pojdite do Nadzorna plošča teme in nazadnje pojdite do Funkcije teme. Pomaknite se navzdol, dokler ne najdete modula z oznako »Tabela velikosti posameznega izdelka« in preprosto kliknite gumb »Aktiviraj«.

5. korak: Ustvarite tabelo velikosti
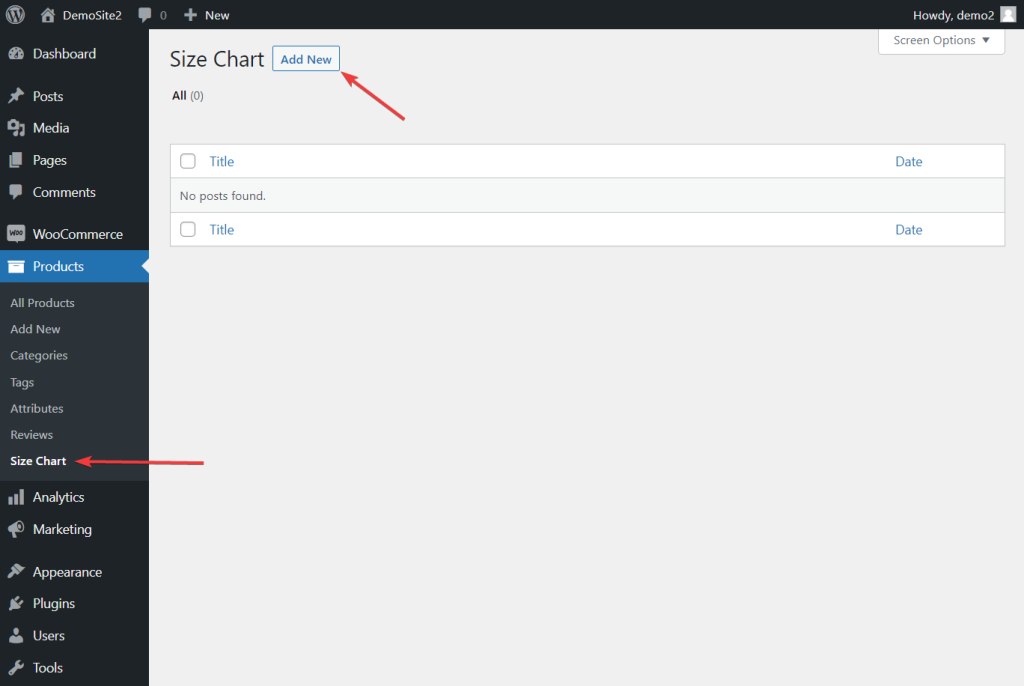
Ko je modul Size Chart aktiviran, se pomaknite do Izdelki v skrbniškem območju WordPress.
V meniju Izdelki boste videli nov podmeni Tabela velikosti.
Ko ga izberete, izberite Dodaj novo:

Vtičnik Botiga Pro uvaja grafikone velikosti kot specializirano vrsto vsebine. Te grafikone je mogoče ustvariti in spremeniti z vmesnikom za urejanje v razdelku za objave v WordPressu.
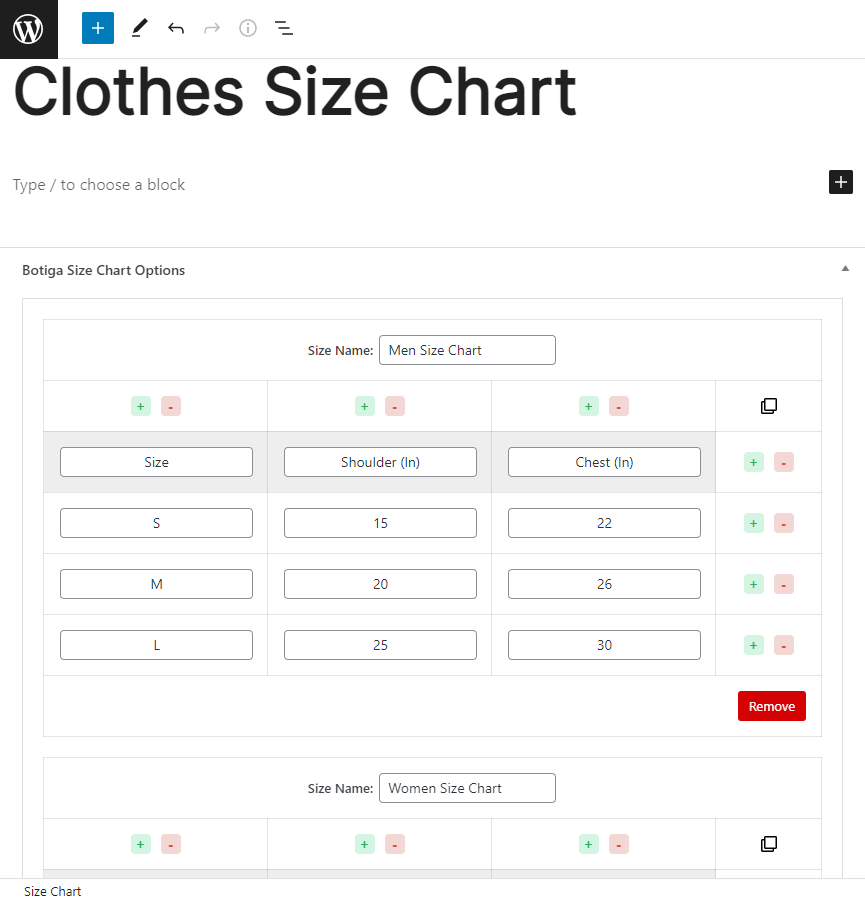
Za začetek navedite naslov za edinstveno objavo, namenjeno vaši tabeli velikosti. Možno je, da ena objava zajema več grafikonov velikosti. Ustvarite lahko na primer objavo z naslovom »Tabela velikosti oblačil«, ki vsebuje par lestvic velikosti: ena je prilagojena za moške in druga za ženske.
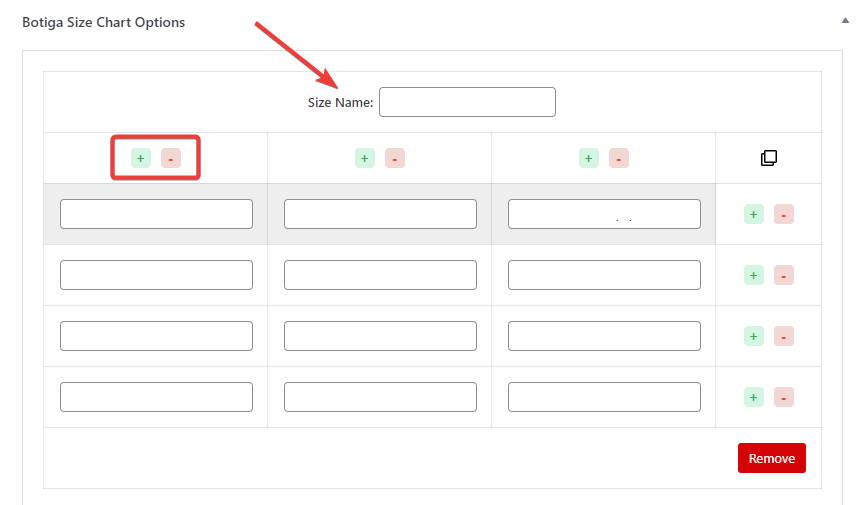
Ko dodelite naslov, se pomaknite do razdelka Botiga Size Chart Options spodaj na strani. Od tam preprosto kliknite gumb »Dodaj tabelo velikosti«.
Takoj se bo na vašem zaslonu pojavila tabela velikosti, polna vrstic in stolpcev. Poleg tega boste imeli možnost dodeliti ime tej tabeli velikosti.
Tudi prilagajanje grafikona je preprosto. Možnost vstavljanja ali brisanja vrstic in stolpcev je na dosegu roke, do katere zlahka dostopate z uporabo gumbov "+" ali "–".

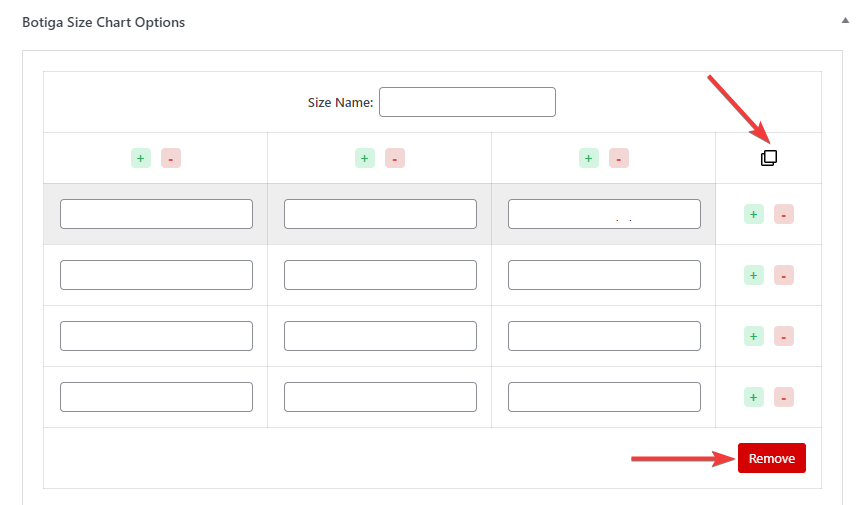
Grafikon lahko podvojite z izbiro ikone za kopiranje ali pa ga odstranite z izbiro gumba Odstrani:

Tukaj je ilustracija moje tabele velikosti vzorca:

6. korak: Prikaz tabele velikosti na strani Vse/izdelek
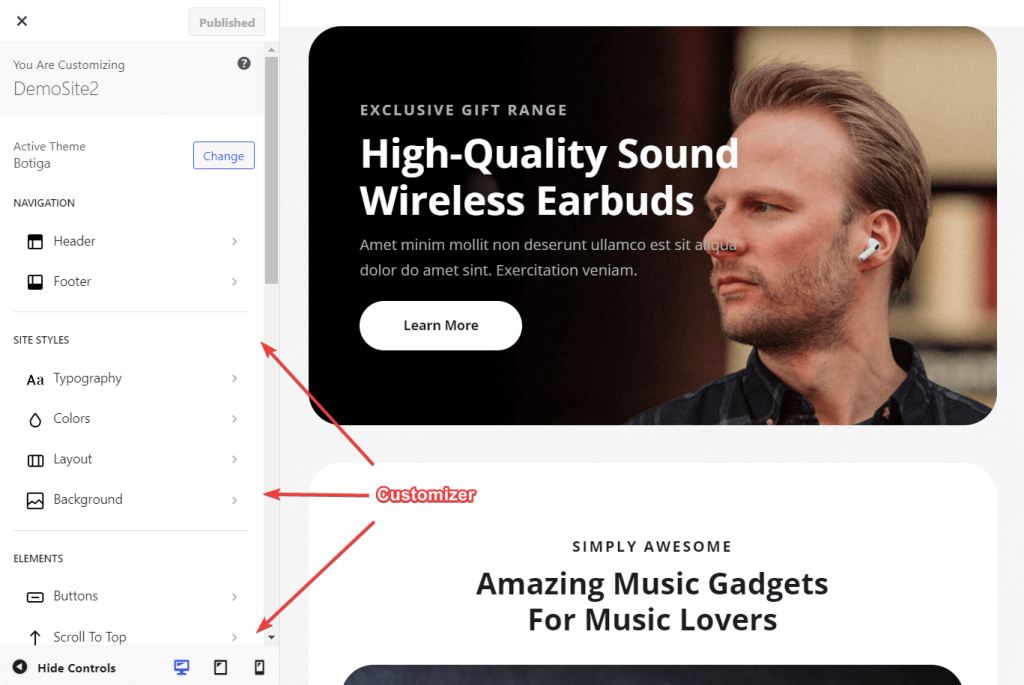
Zdaj pojdite na Videz > Prilagodi, da dodate tabelo velikosti na vsako stran izdelka.
Nato se odpre okno Customizer z razpoložljivimi nastavitvami na levi strani zaslona:

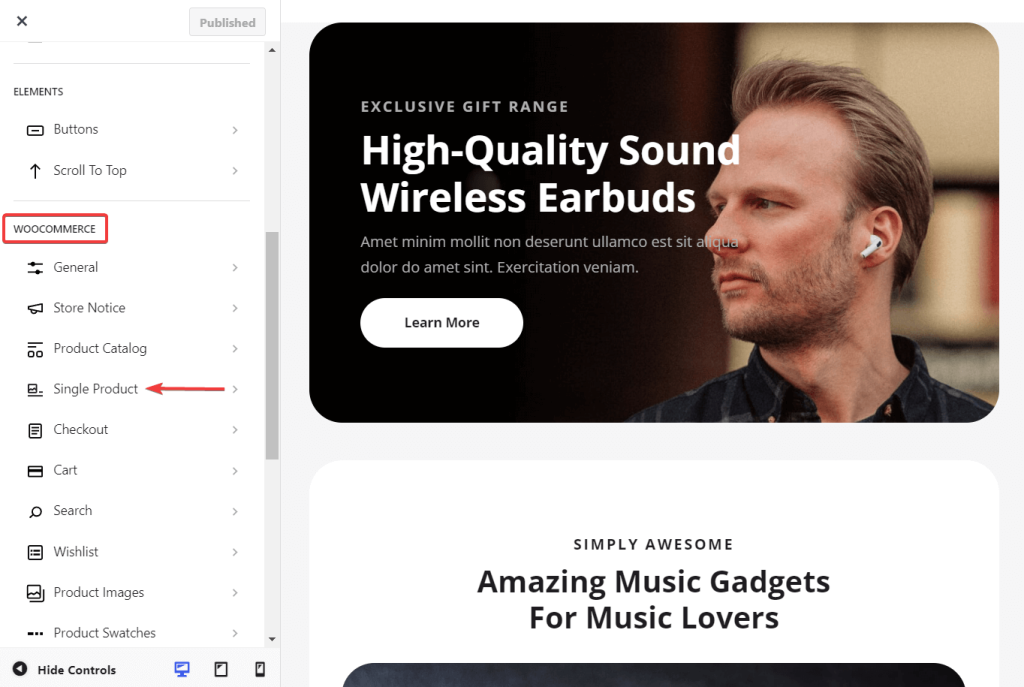
Izberite možnost Posamezni izdelek v razdelku WooCommerce orodja za prilagajanje tako, da se pomaknete navzdol:

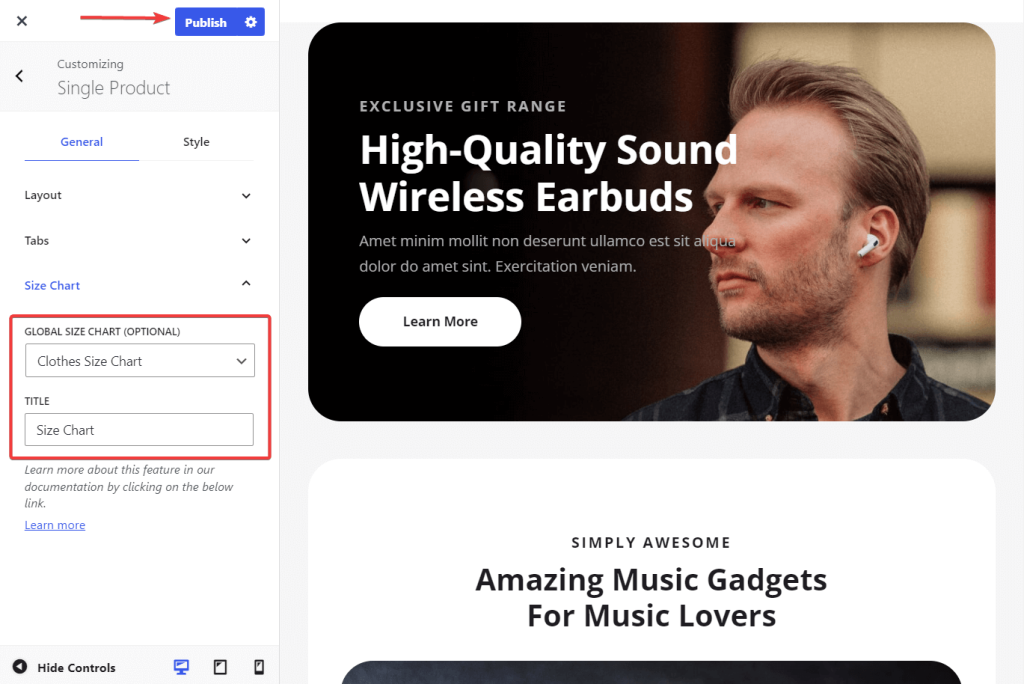
Na naslednjem zaslonu izberite Tabela velikosti. Prikazala se bo globalna tabela velikosti in možnosti naslova.
Vse vaše tabele velikosti so na voljo kot spustne možnosti v konfiguraciji globalne tabele velikosti. Izberite tistega, ki ga želite vključiti na svoje strani z izdelki, in mu dajte naslov.
Če želite shraniti svoje nastavitve, uporabite gumb Objavi na vrhu zaslona.

Za prikaz na strani določenega izdelka odprite stran izdelka, kamor želite dodati tabelo velikosti, tako da izberete Izdelki > Vsi izdelki in nato kliknete želeni izdelek.
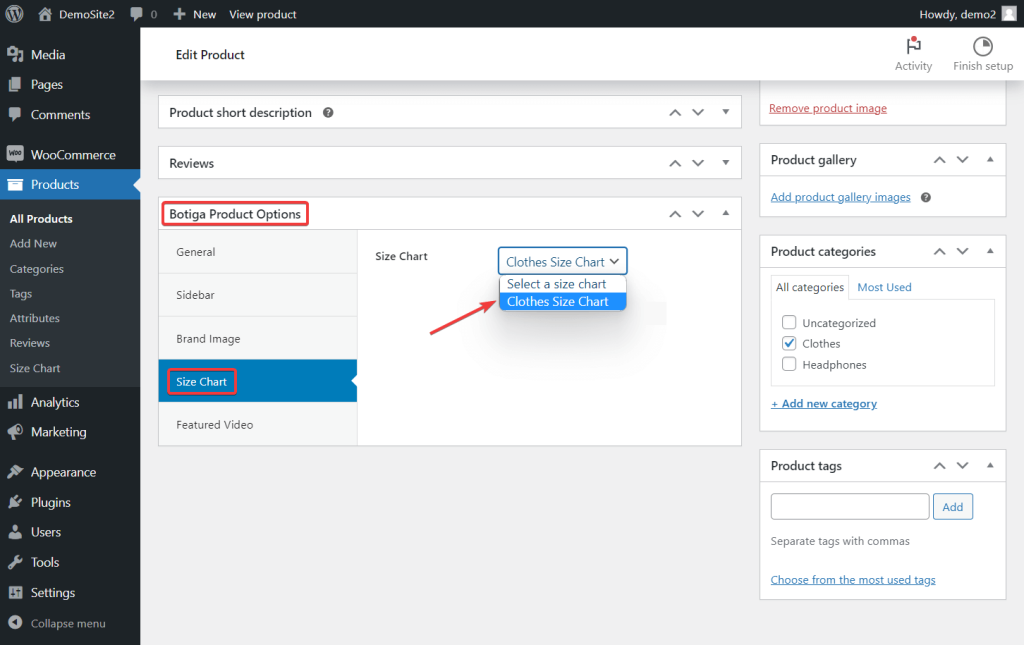
Pomaknite se navzdol do plošče Možnosti izdelka Botiga na strani izdelka in kliknite zavihek Tabela velikosti.
Izbirate lahko v spustnem meniju, ki tukaj vključuje tabele velikosti. Izberite tisto, ki jo želite vključiti v svoj izdelek, nato pa, da shranite spremembe, kliknite Posodobi na vrhu strani:

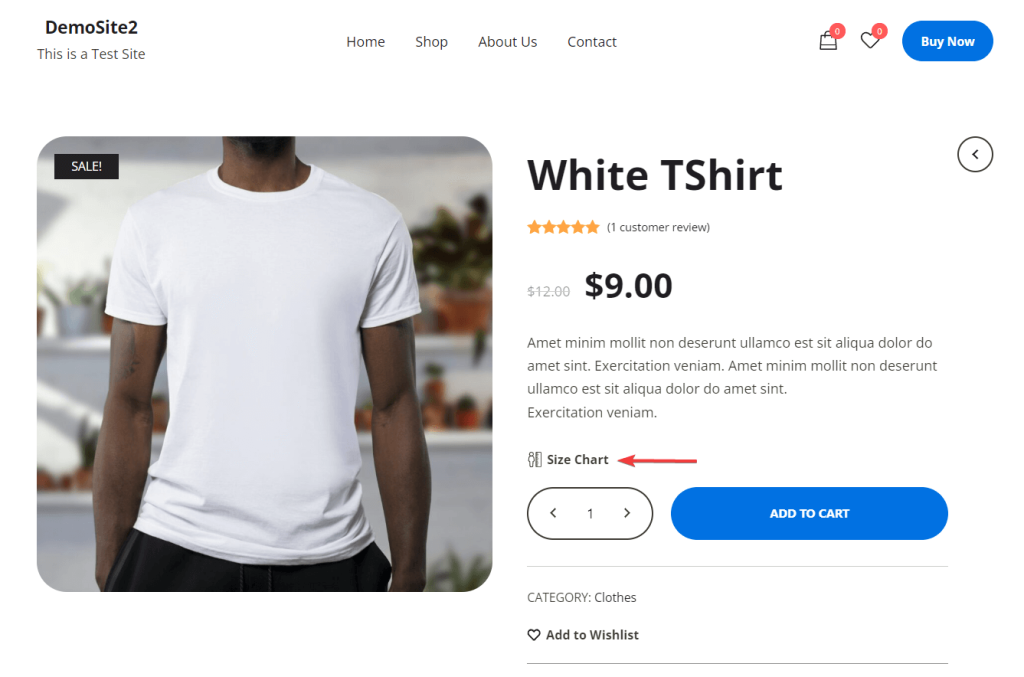
Odprite stran izdelka in si oglejte, kako je vaša tabela velikosti videti v trgovini.
Pod opisom izdelka je možnost tabele velikosti.

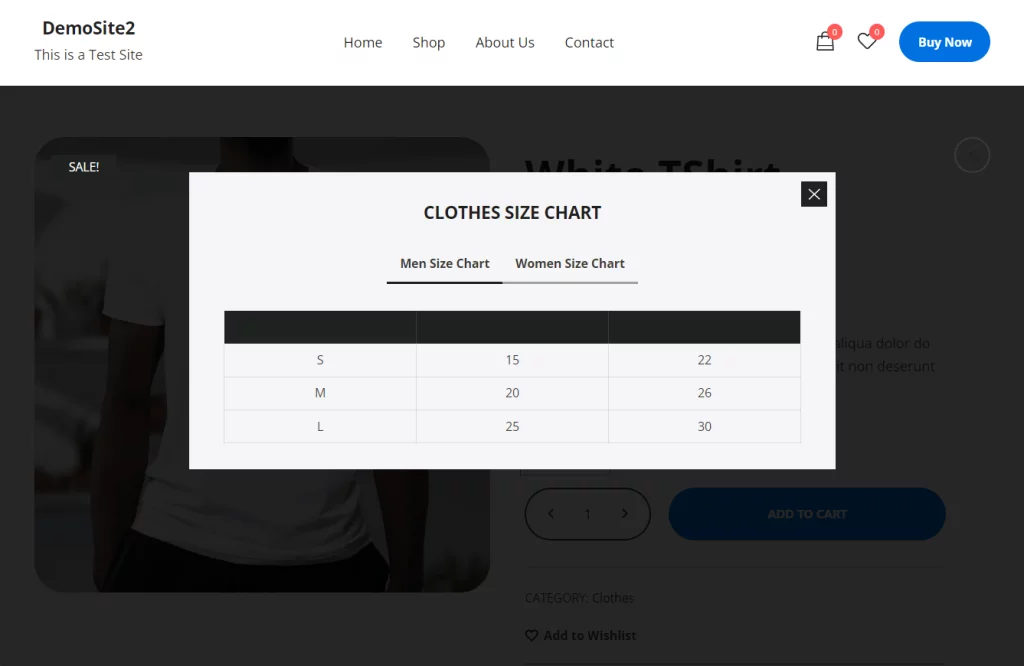
Ko izberete to možnost, se prikaže modalno polje, ki prikazuje vašo tabelo velikosti:

In končano je!
Zavijanje
Vključitev grafikona velikosti na vaše spletno mesto WooCommerce ne samo izboljša uporabniško izkušnjo, temveč tudi poveča stopnjo konverzije vaše trgovine. Z Botiga in Botiga Pro pa lahko presežete le dodajanje tabele velikosti. Na primer, v svoje galerije izdelkov lahko uvedete videoposnetke in zvok, implementirate očarljive učinke lebdenja na slikah izdelkov, integrirate polja za hitri ogled v svojo trgovino in arhivske strani in še veliko več.
To vam zagotavlja obsežen nabor orodij za izboljšanje funkcionalnosti in privlačnosti vaše spletne trgovine.




