Vtičnik Icon Block je prejšnji teden dal na voljo Nick Diego. Ne zanaša se na knjižnico drugega proizvajalca kot drugi primerljivi bloki. Razvijalcem in tistim, ki delajo sami, bo všeč dejstvo, da se lahko katera koli datoteka SVG preprosto doda v urejevalnik.
Diego je z nekaj več kot letom dni v rokah ustvaril vtičnik Block Visibility , ki hitro postaja eden najbolj priljubljenih na svojem področju. Poleti je dodal pro različico z bolj specializiranimi funkcijami. Ko gre za urejevalnik blokov, je pokazal pripravljenost, da pripravi inovativne ideje, hkrati pa pazi na dosedanje splošno zadovoljstvo končnega uporabnika. Zdi se, da njegov najnovejši vtičnik ni nič drugačen.
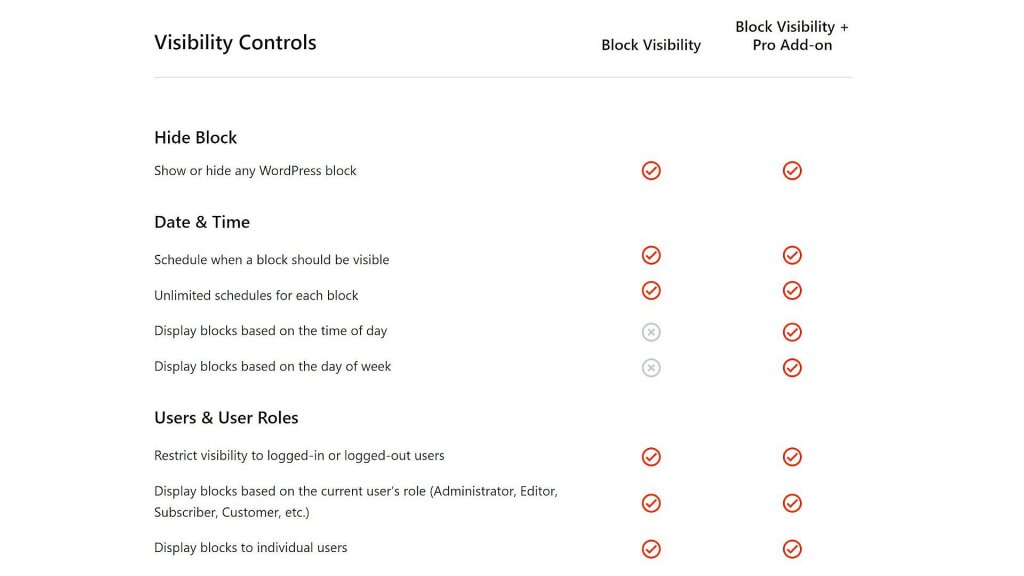
Navdihnil se je za ustvarjanje Icon Block, potem ko je sestavil stran s cenami za Block Visibility. Imel je dolg seznam funkcij in ročno je kodiral ikone v bloku HTML, da so bile zraven.
Posnetek zaslona tabele s cenami na strani s cenami Vidnost bloka. Seznam funkcij najdete na levi strani zaslona. Kljukice in ikone "x" najdete na desni strani zaslona.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Uporaba blokov HTML za ikone SVG (in neželenje uporabiti knjižnico blokov) je postala vir razdraženosti za Diega, zato je pripravil to hitro rešitev. "Moj cilj je bil uporabiti samo izvorne komponente WordPressa za ustvarjanje preprostega bloka ikon SVG. In ko bodo jedru dodane nove funkcije (kot so robovi in odzivni kontrolniki), bom ta blok ustrezno posodobil.
Izid je bil pozitiven. Za rešitev ikon, ki se opira na sistem blokov WordPress, ta preveri vsa prava merila.
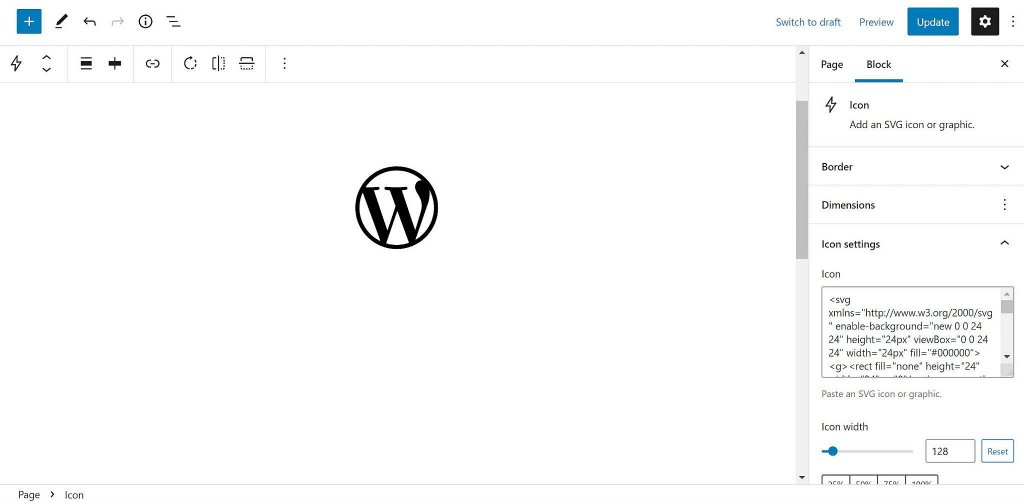
Zaradi te funkcije bo koda SVG v besedilnem polju upodobljena tako v urejevalniku kot tudi na sprednji strani.

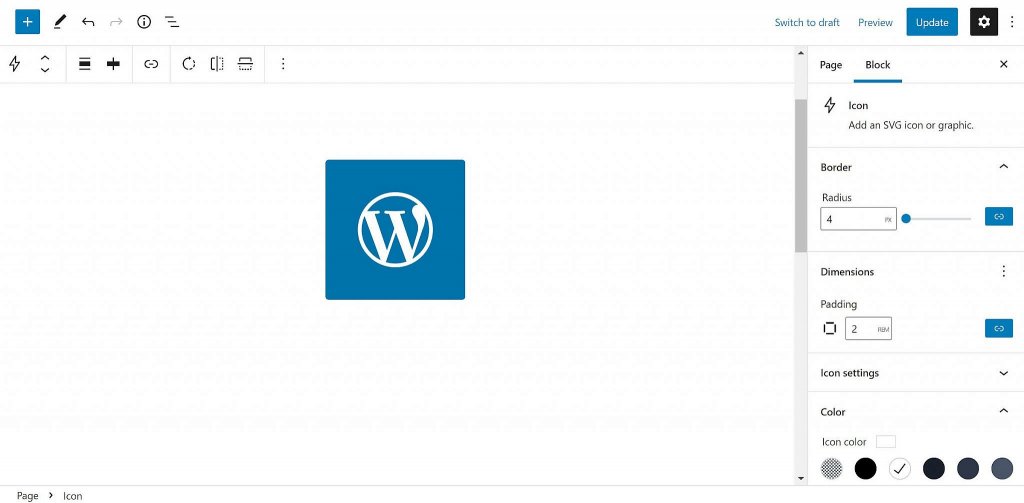
Tu pa se še ne konča. Za zaokrožitev rešitve uporablja tako osnovne komponente kot funkcije, podprte z bloki. Ima funkcije, ki jih je treba imeti, kot je podpora za barve in poravnavo. Za povezavo s katerim koli URL-jem lahko uporabniki spremenijo velikost ikone, odmik in polmer obrobe.
Ena stvar, ki bi jo rad videl vključeno, je možnost prilagajanja sloga, širine in barve obrobe. Dodatek, ki ga je lepo imeti, vendar za večino ljudi ni glavna prednostna naloga.
Z modrim ozadjem in belim simbolom je logotip WordPress viden kot ikona.
Spreminjanje barv, velikosti, razmika in polmera obrobe ikone je preprost postopek.

Za lansiranje bi zadostovalo, da bi vključeval podporo za ključne komponente, vendar je Diego šel še naprej z vključitvijo funkcionalnosti po meri. Gumb "zasukaj" na bloku ikon omogoča uporabnikom, da zasukajo ikono za 90 stopinj. Ikono lahko obrnete vodoravno ali navpično s pomočjo gumbov v orodni vrstici.
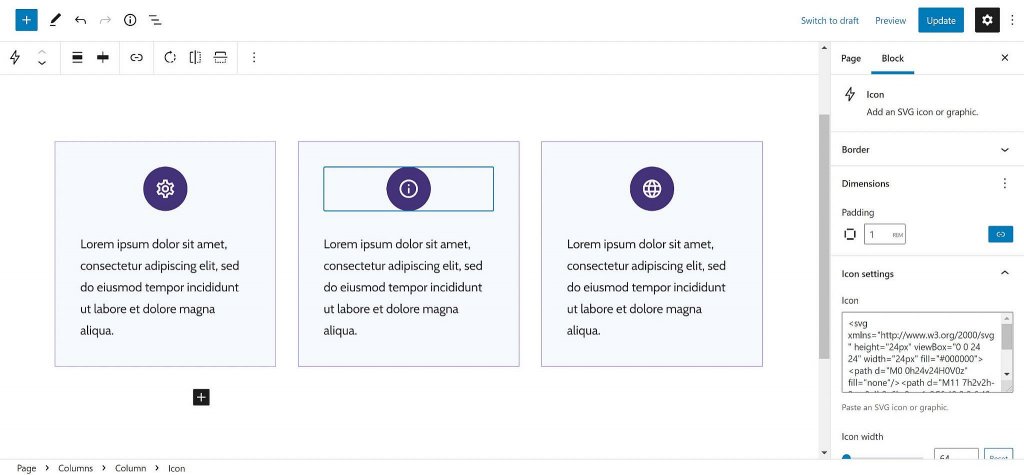
Vtičniki ikon, kot je ta, imajo v urejevalniku WordPress široko paleto aplikacij. Preprosta mreža škatel z grafiko na vrhu je tipičen dizajn.

Z uporabo bloka stolpcev v bloku ikon je mogoče ikone po meri spustiti in prilagoditi. Vendar pa so možnosti praktično neskončne.
WordPress je tam, kjer manjkajo komponente. Trenutno ni veliko dobrih možnosti za ustvarjanje vodoravnih postavitev. V tem primeru je ikone težko uskladiti z besedilom.
Različica vrstice skupine skupine, ki je bila na novo dodana, ima velik potencial. Ikone lahko postavite poleg odstavkov v urejevalniku, kot je prikazano na priloženem posnetku zaslona. Tabela s cenami, ki sem jo izdelal, je bila preprosta in je vsebovala ikone za preverjanje.
Uporaba bloka ikon kot kljukic na seznamu je prikazana v tej tabeli cen z dvema stolpcem.

Trenutno ni nadzora vmesnika za prilagajanje razdalje med predmeti. V idealnem primeru bi morale biti ikone čim bližje besedilu.
Poleg tega naj bo to seznam namesto izjave. Gradnja aranžmaja ne zahteva uporabe drugih blokov. Vendar pa uporabniki ne morejo ugnezditi blokov v blok Seznam.
Z vtičnikom Icon Block ni nič narobe; vse je tako kot mora biti. Ponazarja le scenarij, v katerem bi bil WordPress uporaben. To bi močno izboljšalo funkcionalnost tovrstnih vtičnikov.
Vtičnik Gutenberg, ki bo v bližnji prihodnosti integriran v WordPress, ima podporo za blok ikon. Nekaj razprav je bilo o tem, da bi uporabnikom omogočili vstavljanje datotek SVG neposredno v urejevalnik, odkar je vodja projekta Gutenberg Matas Ventura leta 2019 ustvaril prijavnico o tem. Bolj verjetno je, da bo to vizualna izbira, ki bo končnim uporabnikom preprečila dodajanje kode po meri. Kot alternativna metoda z večjo fleksibilnostjo lahko še vedno obstaja Diegov blok.
Čeprav je trenutna oblika vtičnika morda čudovita za mnoge v skupnosti WordPress, ima Diego ambicije, da bi ga naredil še boljši. Uporabniki, ki ne želijo dodati kode SVG, lahko uporabijo izbirnik ikon, pravi. Vgrajene ikone WordPress bi bile privzeto prikazane. Vendar pa namerava dovoliti razvijalcem tretjih oseb, da ustvarijo "pakete ikon" po meri za razširitev funkcionalnosti aplikacije.




