Ali želite vedeti, kako dodati učinke lebdenja slikam v WordPress?? Vaše spletno mesto lahko postane bolj interaktivno in zanimivo z uporabo učinkov lebdenja slike. To poveča uporabniško izkušnjo in dolžino bivanja na vaši spletni strani. V tem članku vas bomo vodili skozi postopek dodajanja učinkov lebdenja slike v WordPress.

Kaj so učinki lebdenja slike?
Svojim statičnim fotografijam lahko dodate dinamične funkcije z učinki lebdenja slike, vključno z animacijami, učinki povečave, pojavnimi okni in drugim. Na primer, morda imate povezave do svojega portfelja ali fotografije, ki jih obrnete, da razkrijejo vaše cene. Svoje slike, galerije in sličice lahko prikažete na edinstven način s pomočjo lebdenja na sliki. Čas, ki ga obiskovalci preživijo na vašem spletnem mestu, lahko med drugim povečate z uporabo interaktivne grafike in lebdečih elementov. vam nudi izvirne načine za prikaz vsebine vašim gledalcem. Obiskovalce obvestite, da je element spletnega mesta mogoče klikniti.
Kako ustvariti učinke lebdenja slike v WordPressu
Uporaba vtičnika WordPress je najboljši pristop za dodajanje učinkov lebdenja slike na vaše spletno mesto WordPress. Z vtičnikom lahko ustvarite slikovne učinke, namesto da bi porabili čas za urejanje, oblikovanje in uporabo CSS. Preprosto deluje. Ustvarite lahko edinstvene učinke lebdenja slike in animacije z različnimi vtičniki. V tej vadnici se boste naučili, kako ustvariti učinke lebdenja na štiri različne načine.
Dodajanje učinkov slike Flipbox Hover v WordPress
Škatla, ki se obrne, ko miško premaknete nadnjo, se imenuje flip box. Če želite izpostaviti besedilo ali celo spremeniti sliko, ko se kazalec premakne nad njim, uporabite to gibanje za svoje fotografije.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
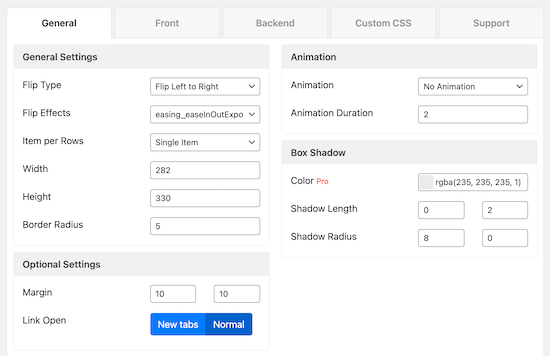
Poleg oblikovanja slike na obeh straneh lahko prilagodite, kako se slika obrne. Fotografi lahko to uporabijo za razstavljanje svojih del in razlikovanje med različnimi portfelji. Vtičnik WordPress je najpreprostejši način za uporabo učinkov polja za obračanje slik. Te učinke lahko preprosto ustvarite in spremenite z vtičnikom. Priporočamo uporabo vtičnika Flipbox - Awesomes Flip Boxes Image Overlay. Najboljši vtičnik flip box in lebdeče slike za WordPress je ta. S pomočjo tega vtičnika lahko preprosto ustvarite edinstvene učinke flip box za svoje fotografije WordPress.

Vključuje vnaprej pripravljene predloge in desetine različnih animacijskih učinkov. Celo barve se lahko spremenijo in dodate lahko svoj edinstven CSS.
Dodajanje učinkov povečave slike in povečave v WordPress
Uporabniki si lahko ogledajo podrobnosti, ki jim slika običajne velikosti ne bi omogočila, zahvaljujoč učinkom povečave slike. Za navodila za izdelek in zelo podrobne fotografije ta učinek deluje odlično. Uporabite ga lahko tudi za ustvarjanje učinka povečave vaše spletne trgovine, tako kot Amazon.

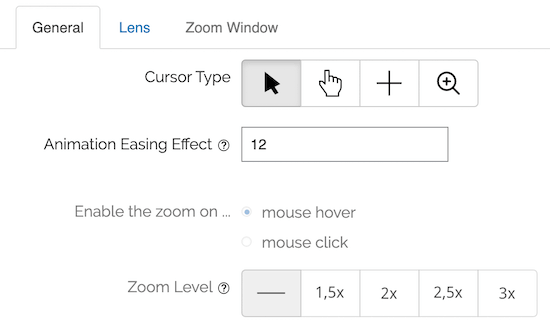
Uporaba vtičnika WordPress je najpreprostejši način za dodajanje povečave slike in povečave svojim slikam. Priporočljiva je uporaba vtičnika WP Image Zoom . S tem vtičnikom lahko fotografijam preprosto dodate učinke povečave in povečave.

Poleg tega ima zmožnosti, ki vam omogočajo, da izberete stopnjo povečave, obrazec stopnje povečave in številne druge stvari.
Dodajanje slikovnih animacijskih učinkov v WordPress
V WordPress lahko dodate široko paleto dodatnih učinkov lebdenja. Uporabite lahko besedilne prekrivke, primerjalne slike, slike svetlobnih plošč, interaktivne galerije slik itd.

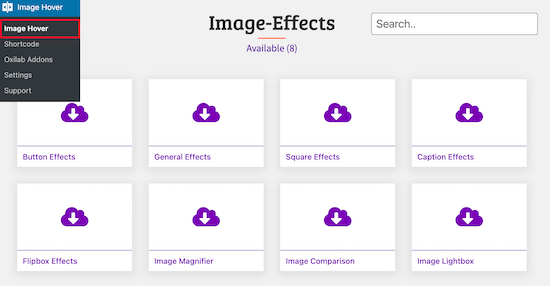
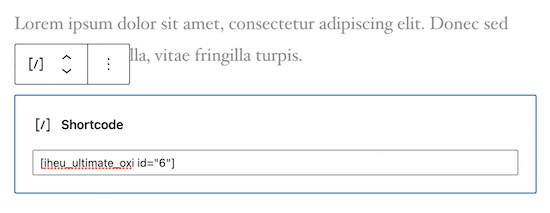
Svetujemo uporabo vtičnika Image Hover Effects Ultimate za dodajanje učinkov lebdenja, kot so ti. Ker je ta vtičnik tako majhen in lahek, ne bo vplival na funkcionalnost ali čas nalaganja vašega spletnega mesta. Tudi uporaba je precej preprosta. Z nekaj kliki je mogoče dodati posebne slikovne učinke. Namestitev in aktiviranje vtičnika Image Hover Effects Ultimate je prvi korak. Ko je vtičnik nameščen in aktiviran, pojdite do svojega skrbnika za WordPress in izberite »Image Hover«. Pri tem lahko izbirate med osmimi različnimi učinki lebdenja slike.

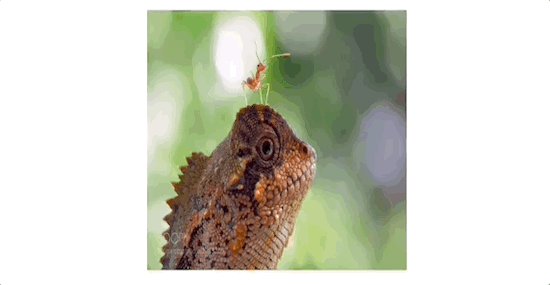
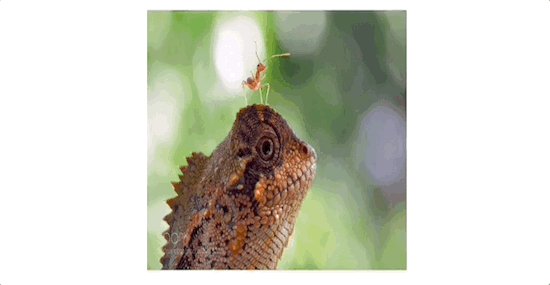
V tej vadnici bomo uporabili učinek "Caption Effects". Ko miško premaknete, to doda animirano besedilo čez vašo sliko.
Za začetek izberite polje »Učinki napisov«. Ko to storite, se prikaže meni razpoložljivih možnosti animacije.

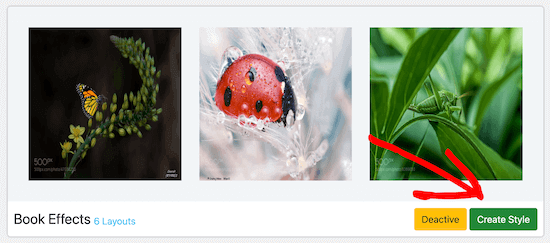
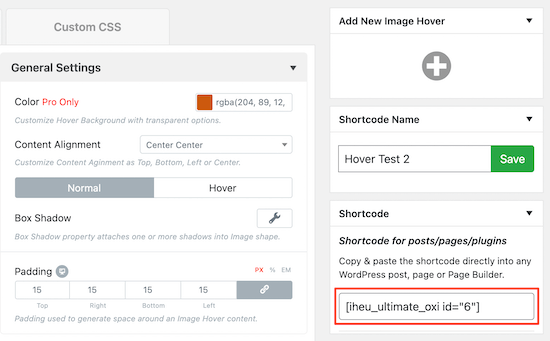
Ko odkrijete slikovni učinek, ki vam je ljubši, kliknite »Ustvari slog«.
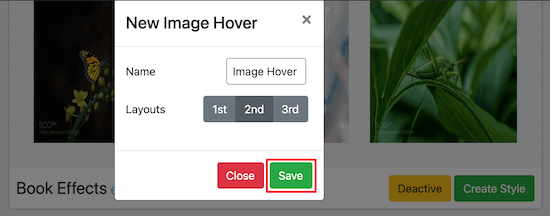
Poimenujte učinek lebdenja in izberite postavitev v pojavnem polju. Naročene serije fotografij ustrezajo številki postavitve, ki jo izberete.
Ne pozabite klikniti »Shrani«.

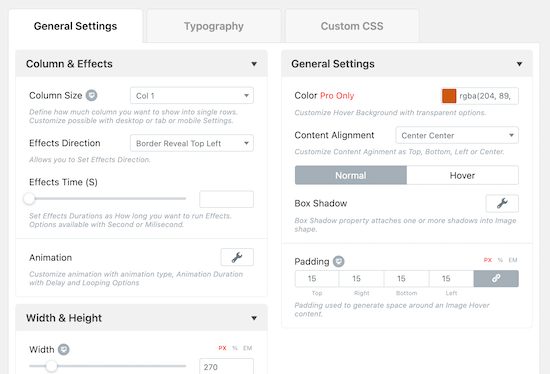
Izbirate lahko med številnimi možnostmi, da prilagodite učinek lebdenja na naslednjem zaslonu.
Kljub temu bomo ohranili standardne nastavitve animacije.

Vse spremembe, ki jih naredite, bodo vidne v polju »Predogled«.
Z miško se pomaknite nad sliko in izberite »Uredi«, da spremenite privzeto sliko.

V tem pojavnem oknu lahko uredite naslov in opis, ki se prikažeta, ko se kazalec premakne nadnju.
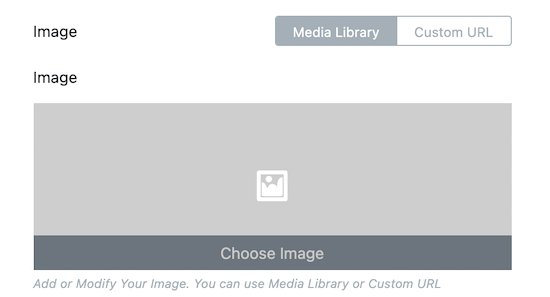
Kliknite polje zraven besede "Slika", da naložite sliko ali jo izberete iz svoje medijske knjižnice.

Če želite, da vaša slika usmeri gledalce na drugo stran na vašem spletnem mestu, lahko vključite tudi povezavo in besedilo gumba.
Ko končate, pritisnite »Pošlji«.

Če želite, da vaša slika usmeri gledalce na drugo stran na vašem spletnem mestu, lahko vključite tudi povezavo in besedilo gumba.
Ko končate, pritisnite »Pošlji«.

Če želite shraniti spremembe in aktivirati učinek lebdenja slike, kliknite »Objavi« ali »Posodobi«.
Dodajanje pojavnih učinkov lebdenja slike v WordPress
S pomočjo zgoraj omenjenih vtičnikov lahko dodate funkcije, kot so preklopna polja, učinki lebdenja, animacije in drugo. Kaj pa, če želite dodati alternativni učinek lebdenja slike, ki ga prej omenjeni vtičniki ne podpirajo. ? Vtičnik CSS po meri WordPress je idealno orodje za to. S tem lahko vizualno spremenite svoje fotografije, ne da bi morali spremeniti kodo. Čeprav lahko ročno spremenite svoje datoteke CSS ali dodate CSS z orodjem za prilagajanje WordPress, je namestitev vtičnika najpreprostejša metoda. Priporočljiva je uporaba vtičnika CSS Hero . Ne da bi napisali eno vrstico kode, lahko s tem vtičnikom spremenite praktično vsak slog CSS na svojem spletnem mestu WordPress.

Obstajajo številni vgrajeni učinki CSS, ki so zasnovani posebej za fotografije.
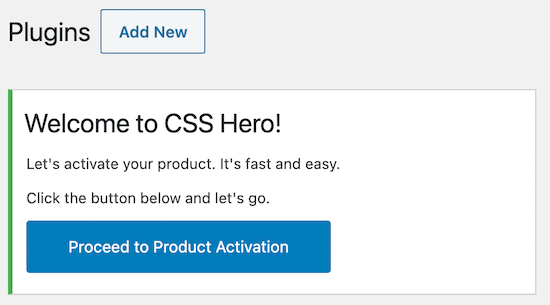
Po namestitvi vtičnika morate v meniju izbrati "Naprej na aktivacijo izdelka".

Sledite tem navodilom, da aktivirate vtičnik. Svoje fotografije lahko začnete spreminjati, ko je vtičnik aktiviran. Kliknite »CSS Hero« na vrhu strani ali objave, ki vsebuje sliko ali slike, ki jih želite animirati. S tem lahko dostopate do menija urejevalnika in dodate različne učinke CSS.
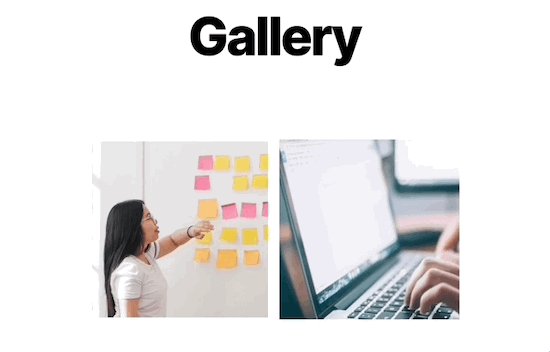
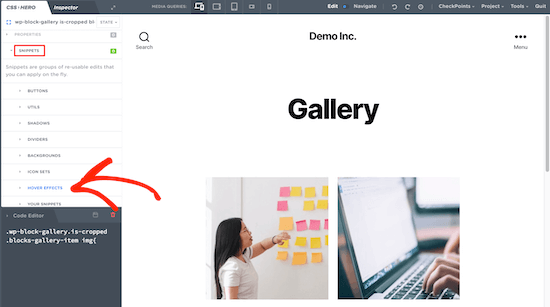
Dodano bo pojavno okno s sliko z učinkom lebdenja. Če želite začeti urejati sliko, jo najprej kliknite in nato izberite »Izrezki«.
Po tem kliknite »Učinki premikanja miške«.

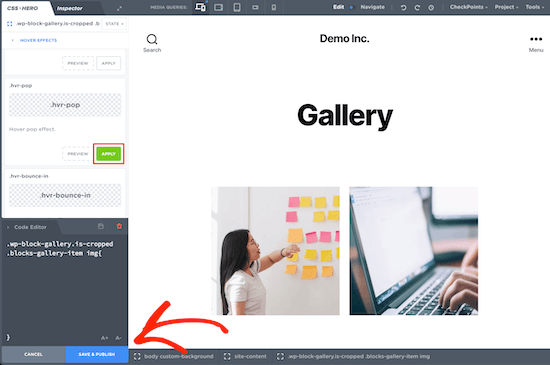
To bo odprlo meni z več učinki CSS. Po tem izberite učinek ".hvr-pop" in pritisnite "Uporabi."
Vaše fotografije bodo takoj prejele učinek CSS, ko kliknete »Shrani & Objavi«.

Zavijanje
Iskreno upamo, da vam je ta objava pokazala, kako dodati učinke lebdenja na slike v WordPressu. Če vam je bila ta objava všeč, jo delite s prijatelji in se naročite na naše novice za več koristnih vadnic!




