Promoviranje podjetja po vsem svetu je lahko tako preprosto kot uporaba slik in drugih oblik vizualnih medijev. Povečanje vašega truda in zagotavljanje novih strank lahko olajšate s pomočjo pravilne grafike. Preprosto je razumeti, zakaj: vizualni elementi lahko privabijo nove stranke, jih poučijo in jim pomagajo vizualizirati stvari na način, ki jim je všeč.

Ko gre za uporabniško izkušnjo in interakcijo s spletnim mestom, so fotografije edino marketinško orodje, ki lahko nenehno izboljšuje uporabniško izkušnjo s takojšnjim prikazovanjem najnovejših posodobitev na vašem spletnem mestu.
Vsaka stran na vašem spletnem mestu ima lahko dodane fotografije. Na primer ciljna stran, stran s portfeljem ali stran z galerijo. Če sledite ročnemu postopku, lahko izgubite veliko časa in truda. Uporaba WordPressa in njegovih dostopnih vtičnikov za ustvarjanje strani, kot je Elementor , na primer olajša ta proces v smislu hitrega razvoja vizualno privlačnih dizajnov.
Dobra novica je, da dodajanje galerije slik na vaše spletno mesto WordPress in njegovo povečanje privlačnosti ni tako težko, kot bi si mislili. Ker pripomoček galerije slik Elementor olajša stvari.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPostopek oblikovanja
Za uporabo pripomočka Galerija slik Elementor morate najprej izdelati spletno stran. Katero koli od obstoječih strani lahko uporabite tudi za takojšen prikaz galerije slik.
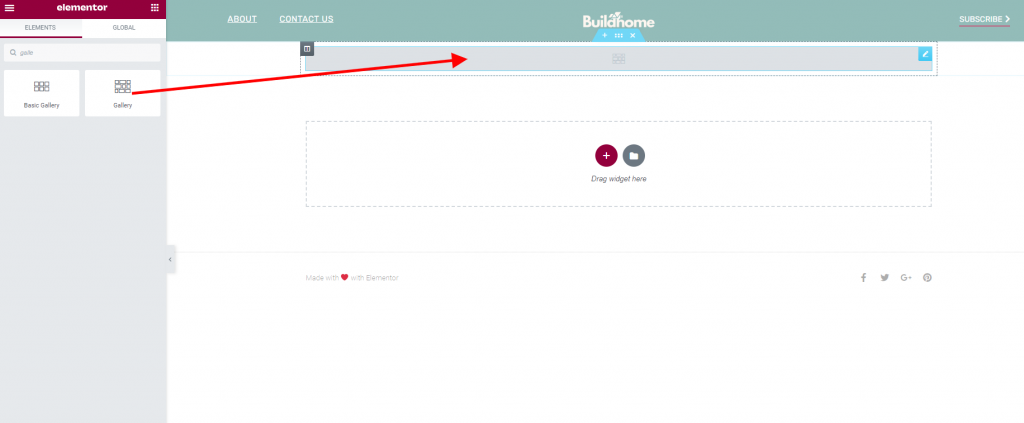
Pojdite na svojo stran in dodajte pripomoček za galerijo.

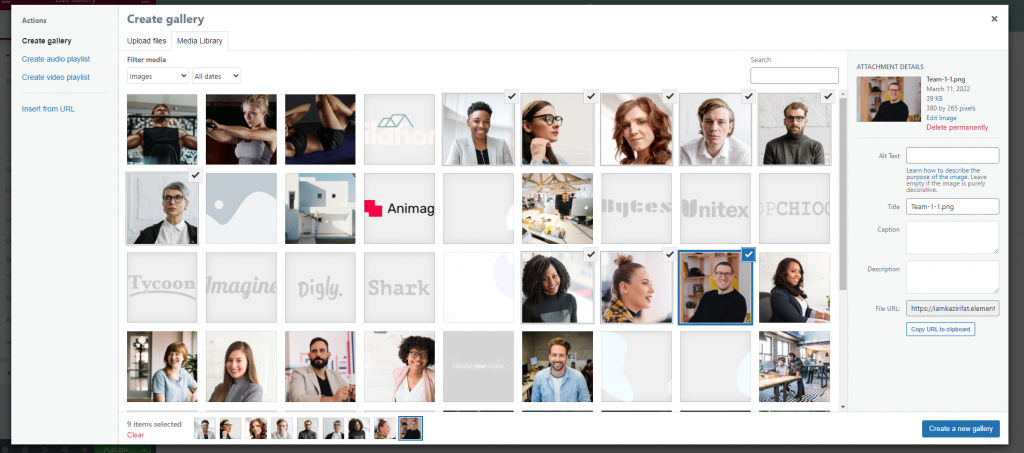
Zdaj izberimo slike iz predstavnostnih datotek. Ne pozabite, da lahko to vedno spremenite pozneje.

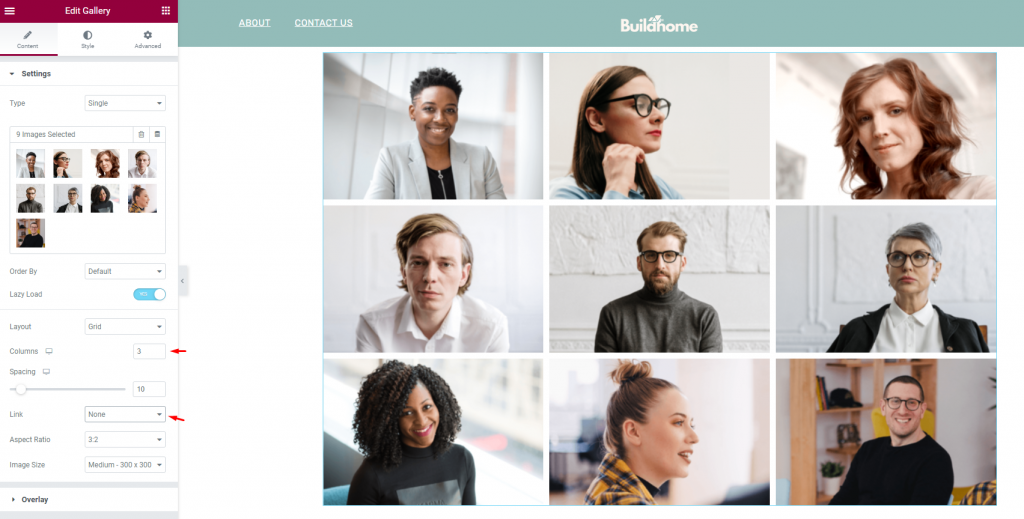
Tukaj imamo našo galerijo. Ne skrbite za razmik in postavitev.

Postavite 3 slike na stolpec. Tako bo galerija videti bolj privlačna. Prav tako nastavite možnost povezave na nič.

Zdaj poiščite pripomoček HTML in ga dodajte nad gradnik galerije.

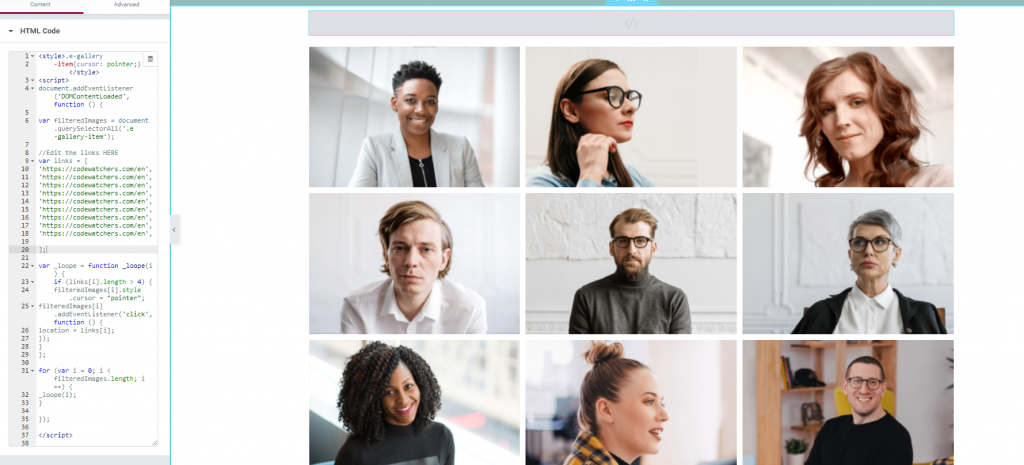
V polje kode prilepite naslednjo kodo.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
In končali smo. Čeprav smo na vsako sliko postavili enake povezave, je ne pozabite spremeniti glede na vaše potrebe.

Voila! Uspešno ste ustvarili galerijo z drugačno povezavo na vsaki sliki.
Zadnje besede
Vaje za spletno oblikovanje so se skozi leta zelo spremenile. Tržniki delajo vse, kar je v njihovi moči, da bi svoje sporočilo prenesli na ciljno občinstvo. S primernimi podobami in boljšo organizacijo lahko ta cilj dosežete. Lahko pričakujete osupljive rezultate, če najdete ustrezno postavitev za vključitev fotografij.
Z uporabo pripomočka za galerijo slik Elementor lahko to dosežete v minuti. Elementor vam omogoča tudi ustvarjanje osupljivih oblikovnih shem z minimalno količino kodiranja. Ni pomembno, ali gre za komercialno spletno mesto ali samo za spletno mesto z osebnim portfeljem; vedno bo prinesla najboljše rezultate.




