Vse teme vam ne omogočajo dodajanja pripomočkov WordPress v območje glave. Vendar pa boste morda želeli vključiti bloke vsebine v glavo WordPress z uporabo pripomočkov, da dosežete veliko boljši videz.

Obstajata dva načina, ki ju uporabljate za uporabo pripomočkov WordPress v območju glave. V tej vadnici bomo razumeli, kako uporabljati pripomočke WordPress v območju glave.
Zakaj bi morali v glavo spletnega mesta dodati pripomoček WordPress
Ko nekdo obišče vaše spletno mesto WordPress, bo opazil, da je glava ena prvih stvari. Ta razdelek lahko izboljšate, da pritegnete pozornost bralca, tako da v glavo dodate pripomoček WordPress.
Edinstven logotip in navigacijski meni sta pogosto vključena v glave spletnega mesta, ki obiskovalcem pomagata pri krmarjenju po vašem spletnem mestu. Uporabite lahko tudi pripomoček za glavo za prikaz koristne vsebine, oglasnih pasic, časovno omejenih posebnih ponudb, obrazcev v eni vrstici in drugega nad ali pod tem razdelkom.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKako dodati pripomočke WordPress v glavo z možnostmi teme WordPress
Razdelek s pripomočki za glavo je vključen v številne vrhunske teme WordPress, ki jih lahko uredite po svojih željah. Najprej preverite, ali je vaša obstoječa tema WordPress sestavljena iz razdelka s pripomočki v glavi.
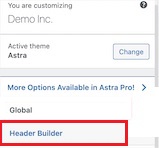
Če želite preveriti to možnost, pojdite na Videz in nato Prilagodi in preverite, ali vam omogoča urejanje glave.

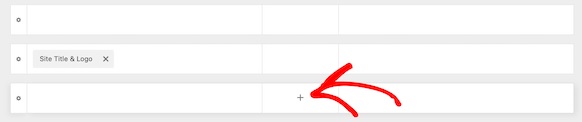
Pripeljal vas bo do polja, kjer lahko uredite glavo in dodate pripomočke WordPress. Spremenite lahko glavo, pa tudi presledke nad in pod njo na dnu zaslona. Preprosto kliknite simbol plus , medtem ko se premikate nad eno od prostih območij.

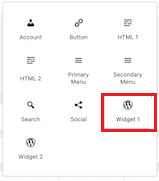
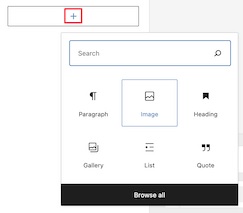
V pojavnem meniju, ki se prikaže, lahko izberete Widget 1 . Na voljo je več možnosti, vendar boste morali izbrati eno od možnosti pripomočka, da bo gradnik glave pripravljen.

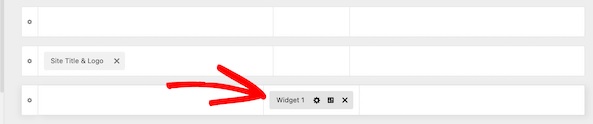
Kliknite polje Pripomoček 1 v razdelku za prilagajanje glave, da svoji glavi dodate območje pripomočkov, da boste lahko v naslednjem koraku dodali pripomoček.

Nato boste morali v polje dodati blok in izbrati pripomoček, ki ga želite izbrati.

Z uporabo iste metode lahko izberete, da dodate toliko pripomočkov, kot želite. Ko končate z vsemi nastavitvami, ne pozabite objaviti in shraniti vseh sprememb.
Kako dodati pripomočke WordPress v glavo spletnega mesta s kodiranjem
Ni problem, če vaša tema WordPress ne podpira dodajanja pripomočkov WordPress v glavo vašega spletnega mesta, ker lahko isto nalogo dosežete z malo kodiranja.
Za uporabo odrezka kode so na voljo tri možnosti. Namestite ga lahko v datoteko functions.php, vtičnik za spletno mesto ali pa uporabite tudi vtičnik za delček kode .

Zdaj prilepite naslednjo kodo z eno od treh zgornjih možnosti.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
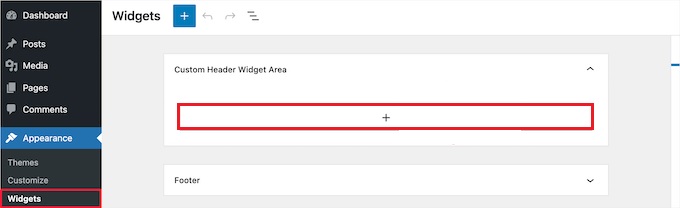
Ta koda ustvari novo stransko vrstico ali prostor, pripravljen za gradnik za vašo temo. Lahko greste na možnost Widgeti iz Videz in tam boste videli Območje pripomočka za glavo po meri .

Zdaj lahko dodate pripomočke na to področje in nadaljujete s prikazovanjem sprememb v živo na vašem spletnem mestu.
Če želite to narediti, boste morali posodobiti datoteko header.php v svoji temi. Nato prilepite naslednjo kodo, kamor želite, da se prikaže pripomoček.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>Ta koda bo postavila območje pripomočkov, ki ste ga prej zgradili, v območje glave vašega spletnega mesta.
Morda boste morali v WordPress dodati tudi CSS, da prilagodite območje gradnika glave, in vsak gradnik v njem bo prikazan, odvisno od vaše teme. Namesto tega lahko uporabite vtičnik, kot je CSS Hero , če ne poznate CSS.

Pojdite na Prilagodi po videzu, kjer boste našli možnost Dodatni CSS.

To vam omogoča, da svoji temi takoj dodate nov CSS in si ogledate rezultate v realnem času. Za začetek lahko uporabite naslednje kode kot vzorec.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}Če želite shraniti spremembe, kliknite gumb Objavi , ko končate z dodajanjem svojega CSS.
Sledite lahko tema dvema metodama za dodajanje pripomočkov WordPress v glavo svojega spletnega mesta. To je vse od nas za to vadnico. Ne pozabite, da se nam pridružite na našem Facebooku in Twitterju , da boste obveščeni o naših objavah.




