Še nikoli ni bilo lažje dodati gumb v glavo Divi . Z orodjem Divi Theme Builder lahko nadzirate postavitev, oblikovanje in dodelitev določenih strani. Na specializiranih ciljnih straneh je morda potreben gumb v glavi, vendar ne na posameznih spletnih dnevnikih. Vodili vas bomo skozi korake dodajanja gumba v glavo Divi z graditeljem tem. Po tem lahko uporabite te zmožnosti za dodajanje gumbov predlogam graditelja tem, kjer koli želite. Začnimo s to zabavo.

Kako dodati gumb v glavo Divi
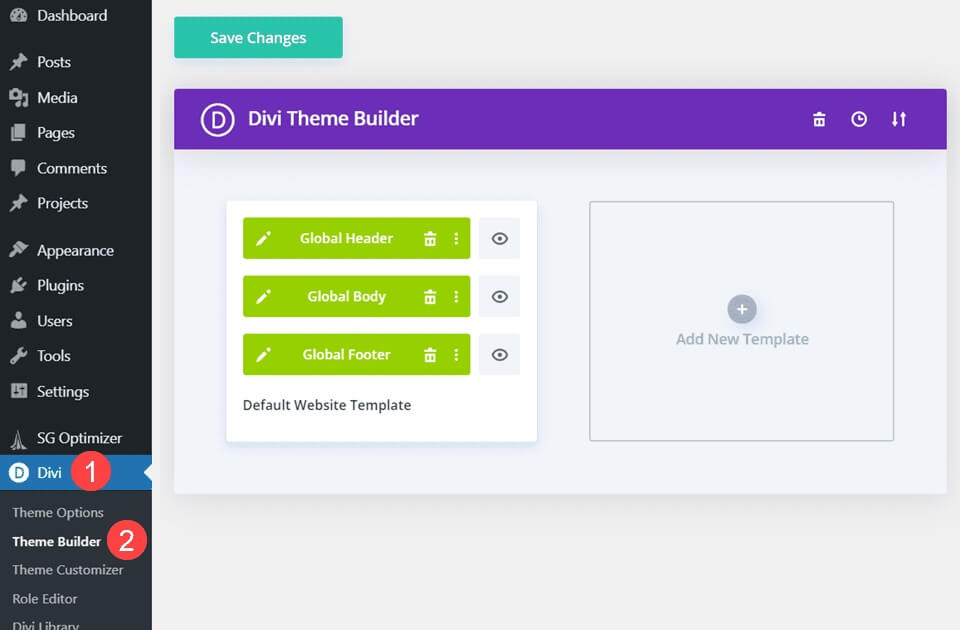
Za izvedbo tega dodatka bomo uporabili Divi Builder, zato ga ne pozabite naložiti na svojo nadzorno ploščo WordPress. Našli ga boste pod Divi – Theme Builder na skrbniški plošči, glavna stran pa bo videti nekako takole.

Dodajte glavo
Ko ste v graditelju tem Divi, boste morali ustvariti, dodati ali urediti glavo, kamor boste dodali gumb.
Če imate obstoječo glavo, ki ji želite dodati gumb, pojdite v graditelj, da začnete.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZa ostalo uporabite glavo Freebie iz paketa postavitve Security Services .
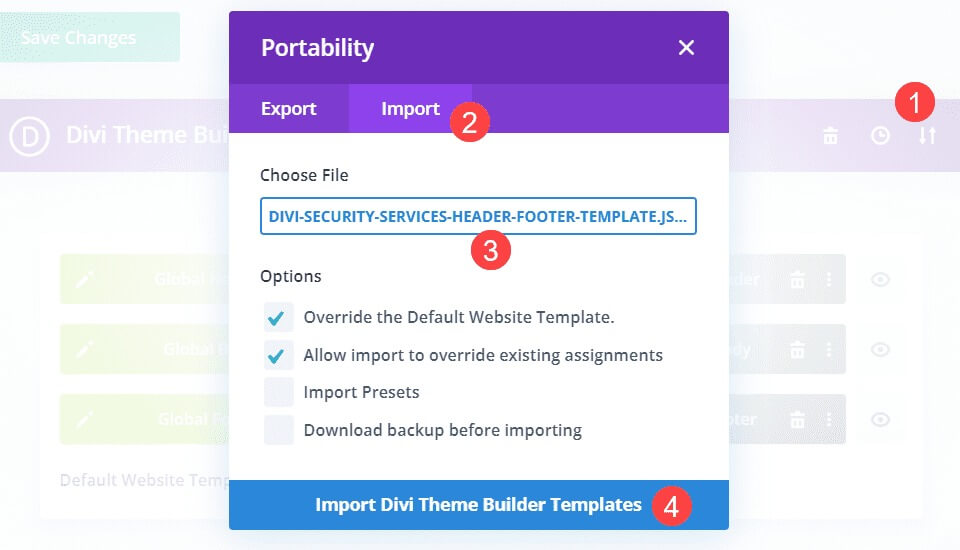
Če želite uporabiti to (ali katero koli drugo glavo, ki ste jo prenesli), boste morali odpreti možnosti prenosljivosti graditelja tem s klikom na ikono dvojne puščice v graditelju tem.

Če ste glave prenesli s povezave ali drugje (ali ste morda izvozili lastne glave kot varnostno kopijo), poiščite datoteko JSON glave, ki jo želite naložiti, in kliknite Uvozi predloge Divi Theme Builder.
Ko je uvoz končan, bo na vaše spletno mesto nameščena nova glava in lahko boste vstavili gumbe.
Divi Builder
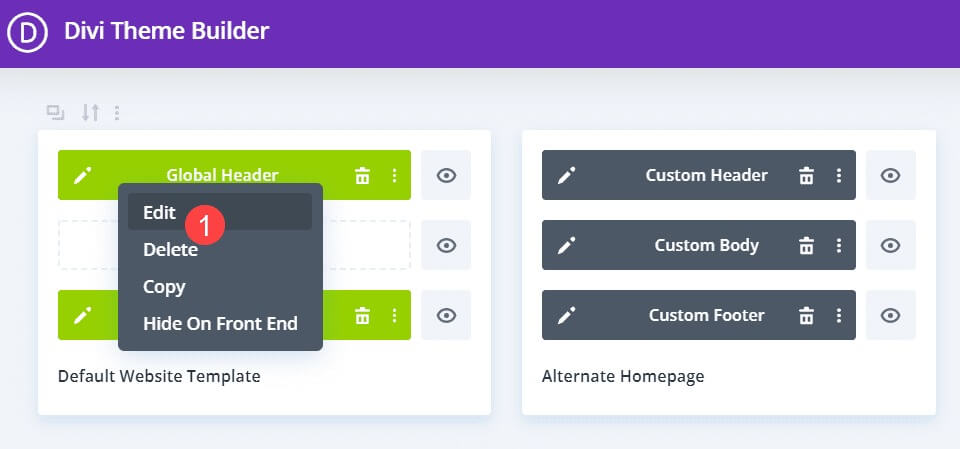
Za dostop do graditelja preprosto dvokliknite glavo ali uporabite možnost Uredi v kontekstnem meniju.

Glava se naloži v graditelj in prikazuje vsa področja, kamor lahko Divi postavi modul.

Postavitev gumba
Najpomembnejša stvar, ki jo morate upoštevati pri urejanju glave spletnega mesta, je razmik.
Ne samo, da je to element, ki ga vidijo vsi obiskovalci, ampak je tudi element, ki se dramatično spreminja med namiznimi in mobilnimi napravami.
Če torej želite obstoječi postavitvi dodati gumbe, se morate prepričati, da ne boste ničesar pokvarili.
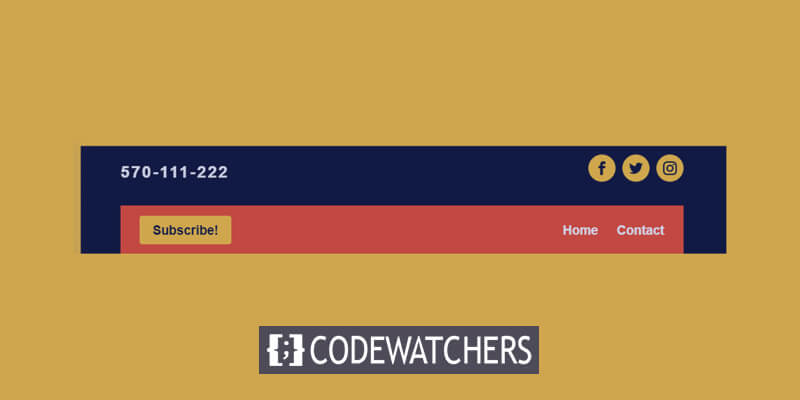
Ta posebna glava glavni glavi doda gumb »Naroči se«.
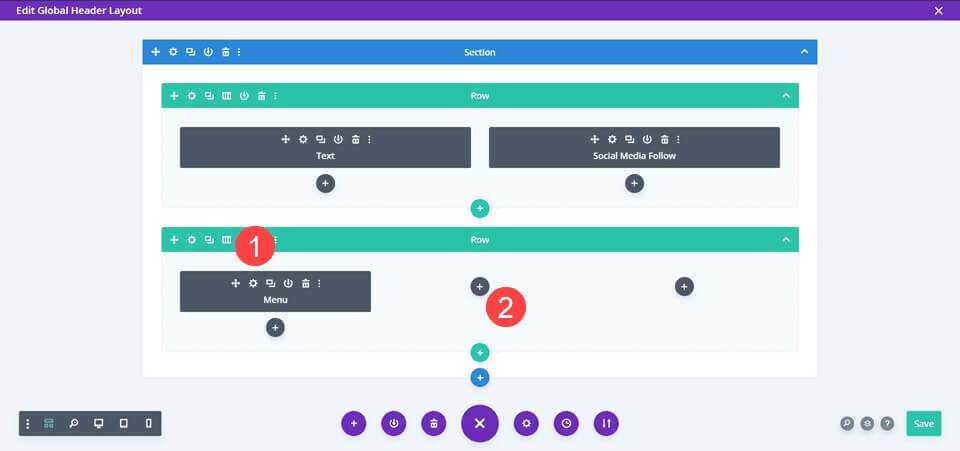
Če želite to narediti, morate prilagoditi strukturo stolpcev vključenih vrstic z 1 na 3 stolpce.

Uredite menijski modul
S tem premaknite menijski modul v skrajni desni stolpec in pojdite na Nastavitve.
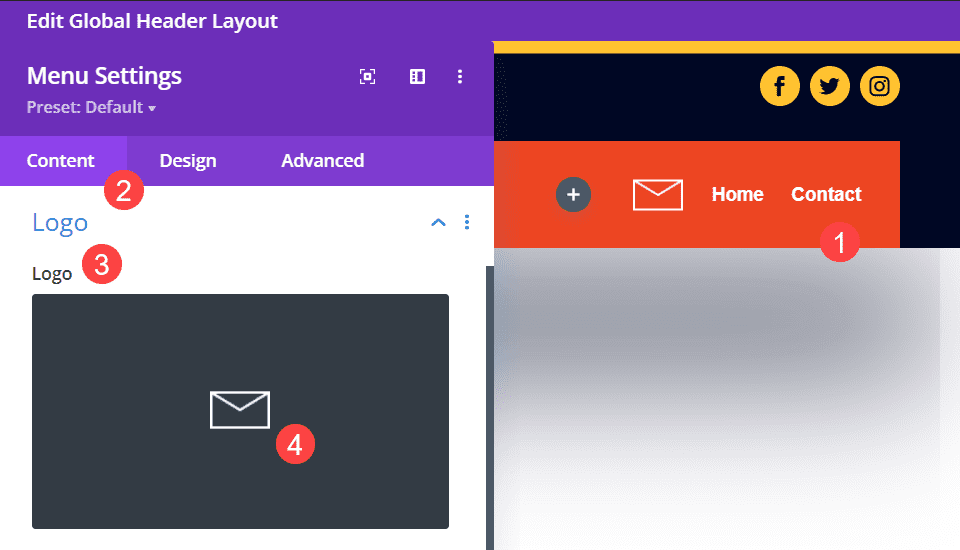
Na zavihku Vsebina pojdite na Možnosti logotipa in odstranite logotip.

Logotip na naslovnici ne ustreza temu dizajnu.
Gumb za dodajanje
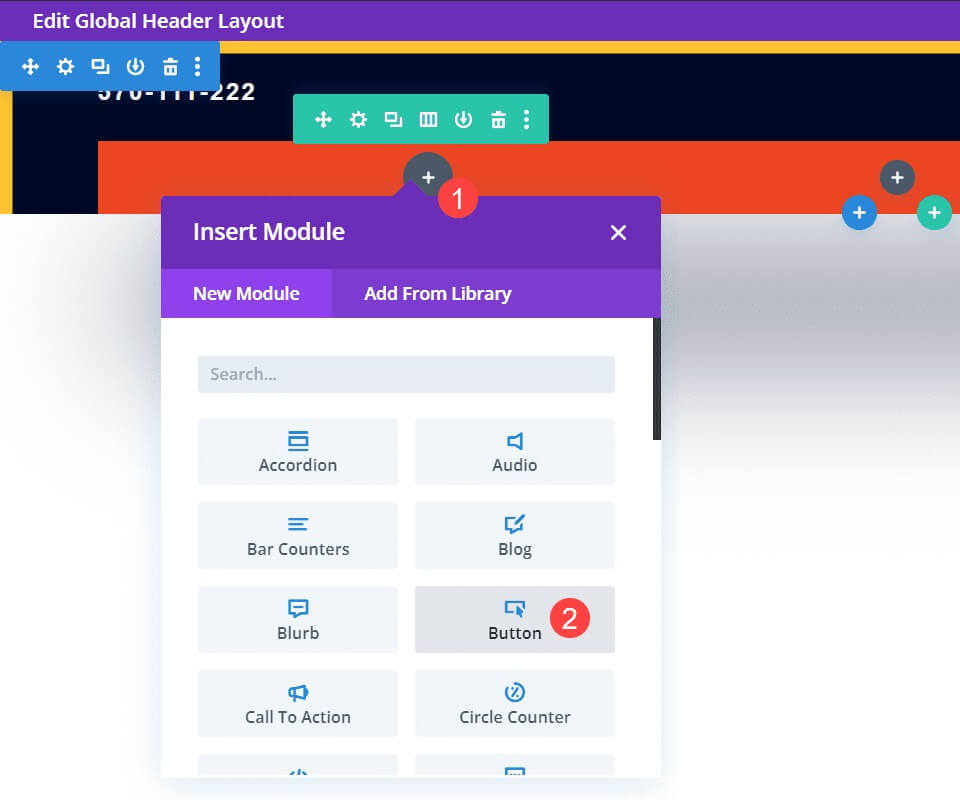
Ko premaknete modul menija, lahko dodate modul gumba v skrajni levi stolpec.
Kliknite črni krog + in na prikazanem seznamu poiščite modul gumba.

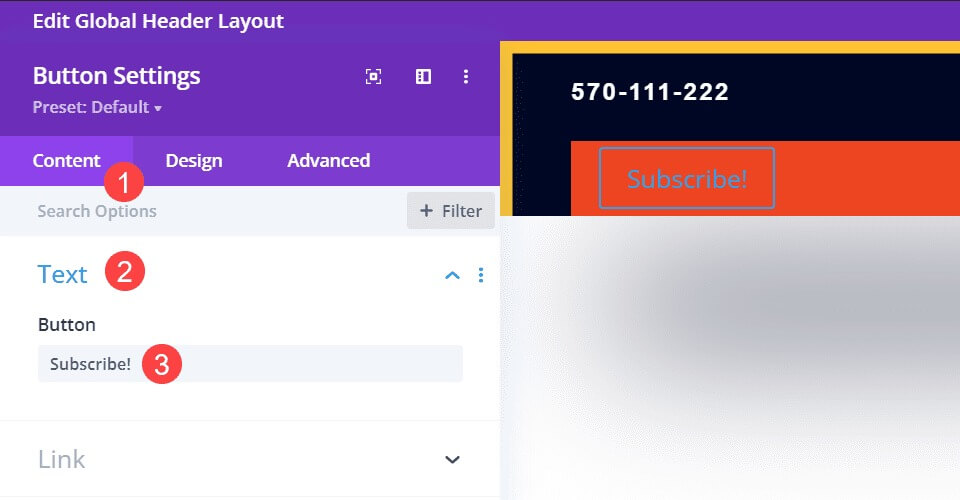
Besedilo gumba
Nato pojdite na nastavitve modula, poiščite razdelek Besedilo na zavihku Vsebina in v polje Gumb dodajte besedilo, ki ga želite prikazati uporabniku.

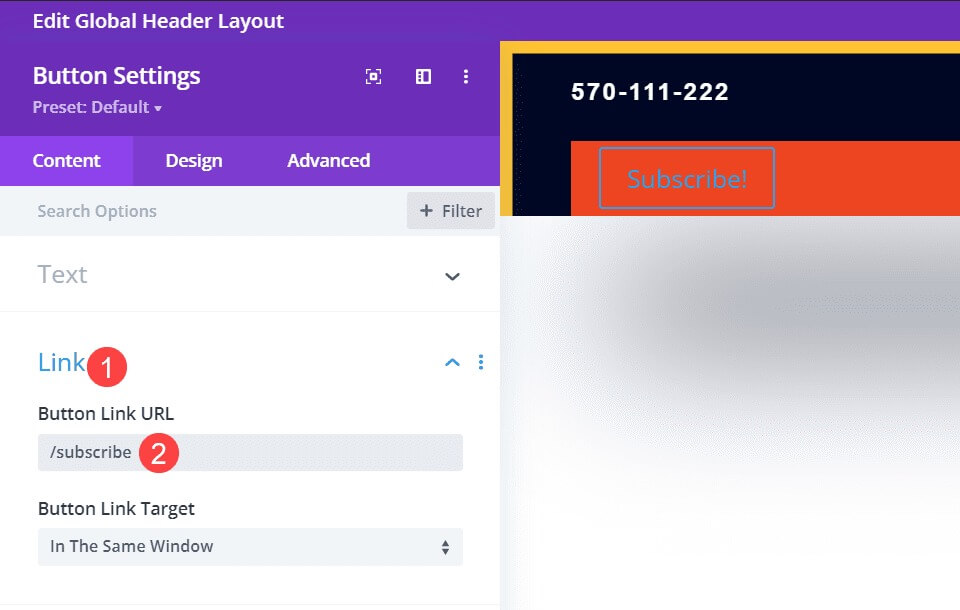
Gumb Povezava
Pod zavihkom Vsebina pojdite na možnost povezave in nastavite gumb na URL, na katerega želite poslati nove naročnike.
Nekateri ponudniki e-pošte lahko zagotovijo poseben URL za obrazec, medtem ko drugi morda ponujajo samo vdelavo na svojo stran.
Tukaj poiščite najprimernejšega za vaš tok konverzije.

Oblikujte gumb
Modul gumba Divi je odličen, vendar se privzeti slog ne ujema z glavo, v katero ga umeščamo.
Zato želimo imeti gumb, ki uporablja enake pisave, barve in sloge kot ostalo spletno mesto.
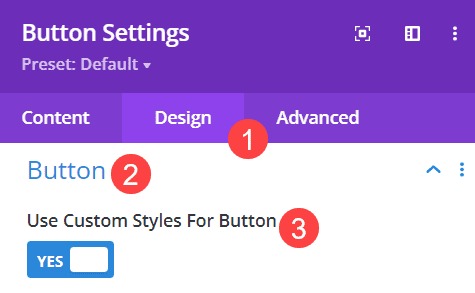
Najprej pojdite v nastavitve modula Button in na zavihek Design.
Nato poiščite območje z oznako Gumb in omogočite preklop za Uporabi sloge po meri za gumb.

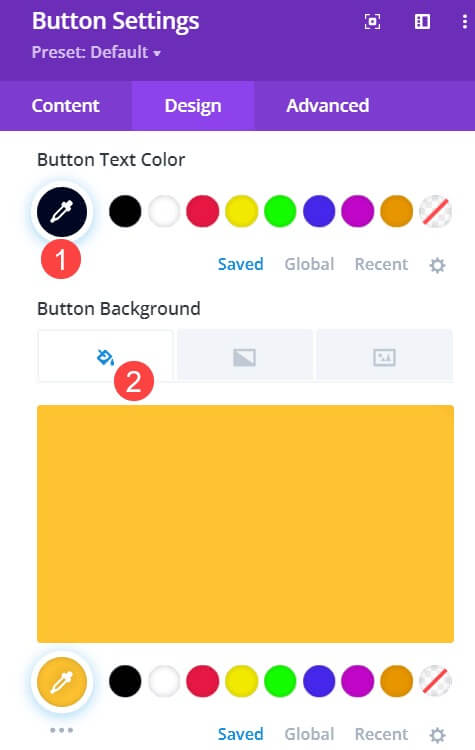
Nato izberite barvo iz palete vašega spletnega mesta, ki najbolje deluje.
Ta glava uporablja iste barve ozadja in ikon kot družabne ikone: #ffc230 za ozadje in #000724 za barvo besedila.

Nato se morate prepričati, da se pisava in drugi slogi besedila ujemajo.
Besedilo gumba bi lahko povečali, da bi izstopalo, vendar za to posebno glavo želim, da se besedilo gumba ujema z menijem, ki ima skupno glavo, in ga dopolnjuje.
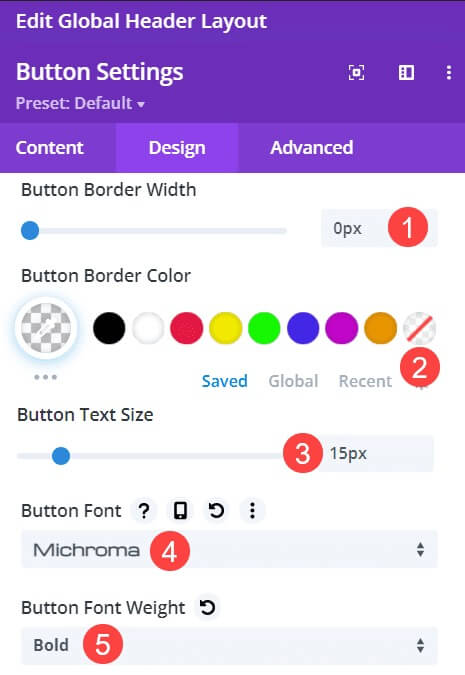
V tem primeru to pomeni, da nastavite širino obrobe gumba na 0 slikovnih pik in nastavite barvo obrobe gumba na prozorno, s čimer popolnoma odstranite obrobo.
Nato nastavite velikost besedila gumba na 15 slikovnih pik, da se ujema z menijem glave, in uporabite Michroma kot pisavo za gumb in Bold kot težo pisave.

Ko je vse to opravljeno, bi zdaj morali imeti v glavi Divi gumb, ki se ujema s preostalim delom spletnega mesta.
Končni rezultat
Ko so vse prilagoditve končane, bo končni rezultat videti takole:

Zavijanje
Če ste uporabnik Divi , lahko seznanitev z graditeljem tem močno razširi vaše spretnosti in možnosti oblikovanja.
Tudi nekaj tako preprostega, kot je spreminjanje strukture stolpcev in dodajanje gumbov, lahko spremeni dober dizajn v odličen dizajn.
Prepričajte se, da je slog dosleden in da gumb dejansko usmeri uporabnika na vsebino, ki je vredna središča.




