Video drsnik je odlična tehnika za prikaz velike količine video vsebine na majhnem prostoru. Video drsniki privzeto prikazujejo posnetek videoposnetka. Obstajajo primeri, ko želite spremeniti videz video diapozitivov. V tej vadnici si bomo ogledali, kako dodati prekrivne slike v vaš modul Divi Video Slider. Pogledali bomo tudi, kako spremeniti prekrivni element in simbol predvajanja.

Začnimo s to zabavo.
Dodajanje modula video drsnika
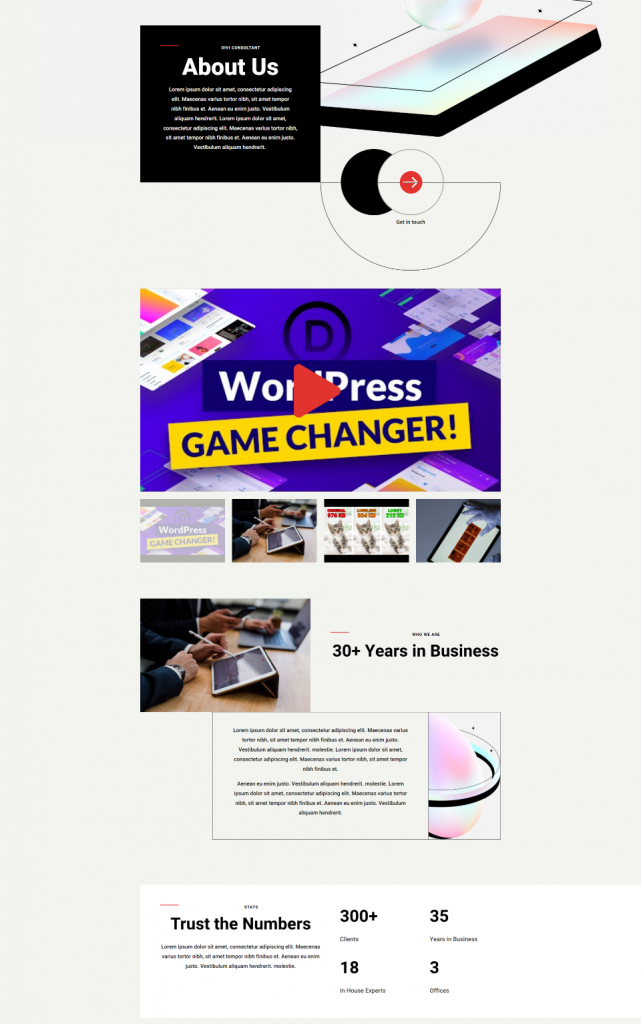
Zdaj pa preučimo, kako uporabljati in oblikovati modul Video Slider na strani. Uporabljam stran About iz paketa postavitve Divi Consultant, ki je brezplačen za prenos. Modul bom postavil na sredino dveh delov.

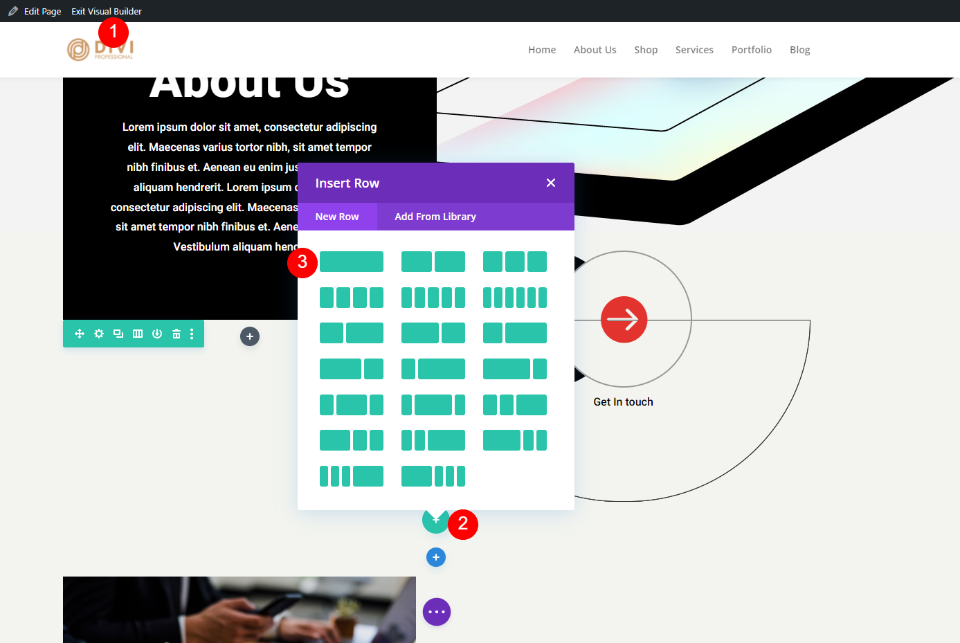
Zdaj preprosto omogočite vizualni graditelj in dodajte eno vrstico stolpca.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Zdaj lahko nadaljujemo z modulom, ker je slog ozadja v razdelku. Nato pod Video izberite modul Divi Video Slider.

Dodajte videoposnetke na video drsnik
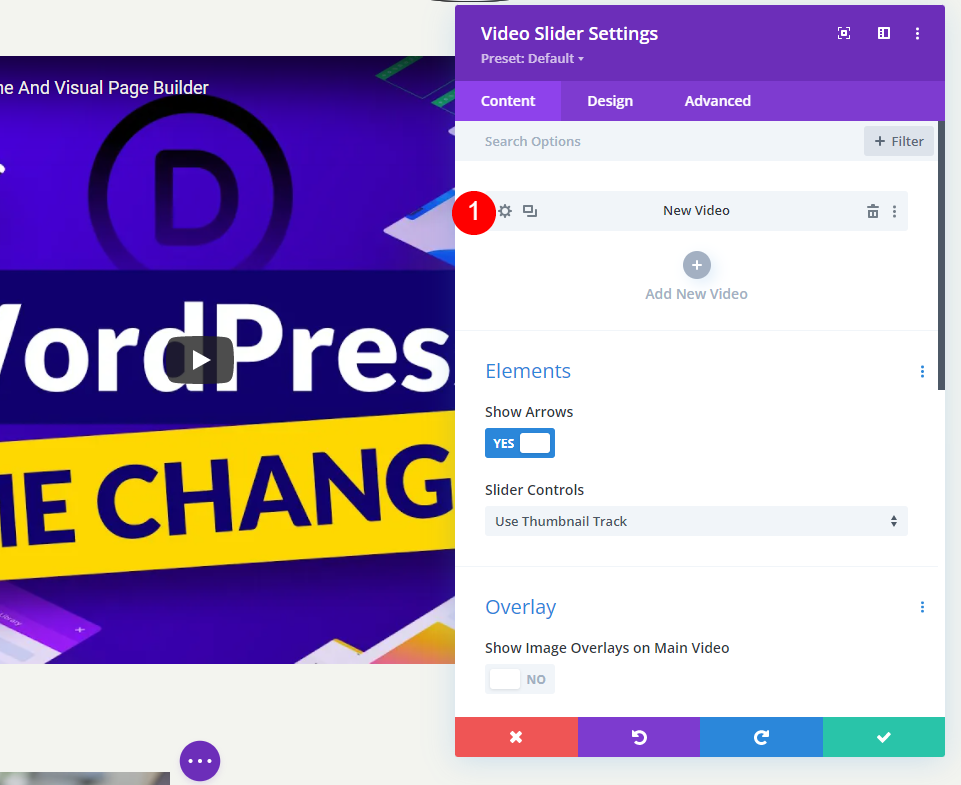
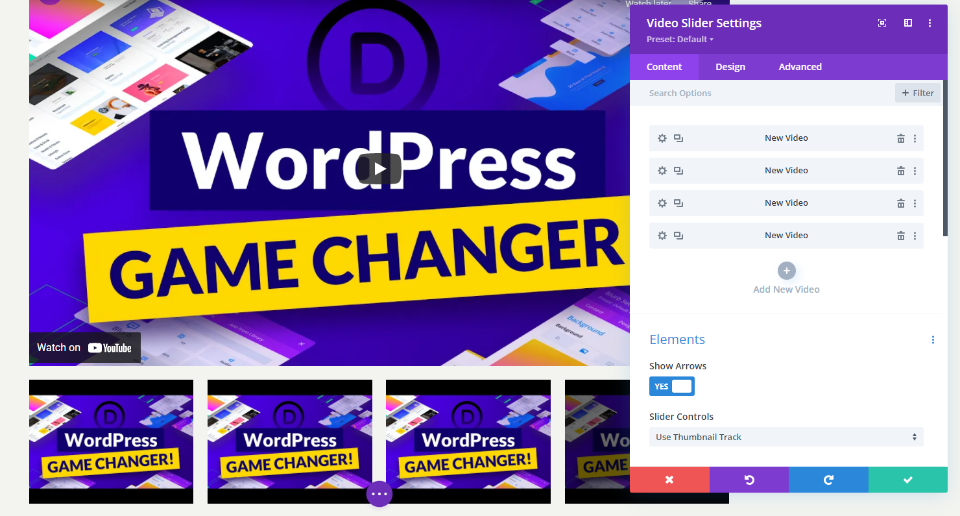
Za začetek modul Video Slider vključuje prednastavljen video podmodul. Za dostop do nastavitev kliknite simbol zobnika.

Po tem odstranite privzeti videoposnetek ali izberite ikono, da ga zamenjate. Zdaj lahko izbirate med nalaganjem videoposnetka MP4 ali WebM ali vnosom URL-ja za film, ki gostuje drugje. Za vrsto, ki jo želite dodati, kliknite Dodaj video.

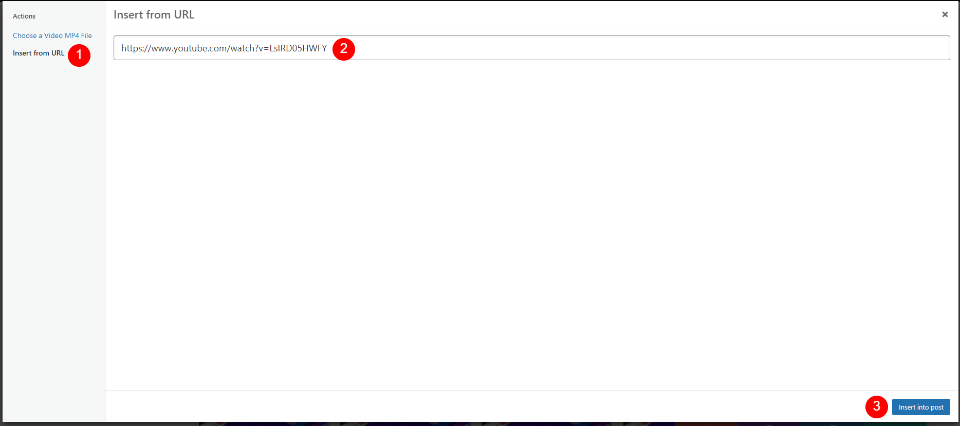
Po tem bodisi izberite videoposnetek iz svoje medijske knjižnice ali vnesite URL za video, ki ga želite prikazati.

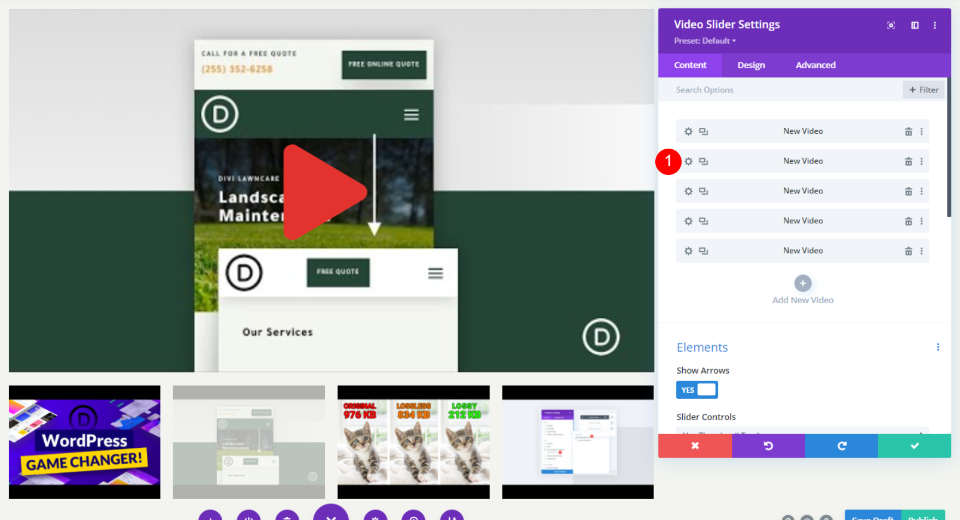
Izberite videoposnetek za ta modul drsnika s klikom na Dodaj nov video.

Postopek ponavljajte, dokler niso dodani vsi vaši videoposnetki. Vsak video predstavlja nov diapozitiv v predstavitvi. Poimenujte jim lahko tudi tako, da v njihove nastavitve v razdelku za izbiro videoposnetkov dodate oznako skrbnika.

Privzeta prekrivanja slik na video drsniku
Oglejmo si, kako deluje s privzetim prekrivanjem. Ko uporabimo novo prekrivanje, bomo lahko videli, kaj počne. Moji videoposnetki zdaj vključujejo YouTubove kontrole, informacije in povezave zahvaljujoč URL-jem, ki sem jih dodal. Diapozitivi so prikazani pod trenutnim videoposnetkom. Na trenutnem diapozitivu je črn prekrivni element.

Ko premaknete miško nad glavni diapozitiv, se prikažejo puščice za krmarjenje in ikona za predvajanje postane rdeča.

Ko premaknete miško nad diapozitiv, boste videli prekrivanje in belo ikono za predvajanje.

Zamenjaj prekrivne slike na video drsniku
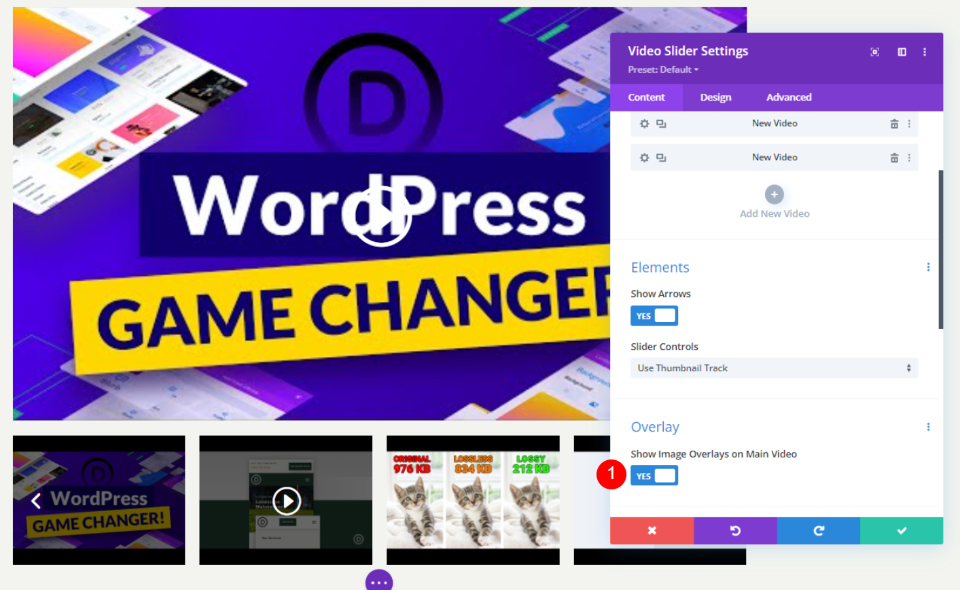
Nato bomo za vsak videoposnetek uporabili prekrivanje. Najprej moramo omogočiti možnost prekrivanja. Pomaknite se navzdol do Prekrivanje v možnostih vsebine drsnega modula in izberite Prikaži prekrivne slike na glavnem videu.
- Prikaži prekrivne slike na glavnem videu: Da

Vsak diapozitiv ima zdaj omogočene prekrivanja. Kot lahko vidite, so privzete nastavitve predvajalnika zamenjane z nastavitvami modula Divi za trenutni film. Oblikujemo lahko vsak diapozitiv posebej ali celoten modul.
Oblikovanje video drsnika
Oblikujemo lahko vsak video posebej ali celoten modul. Če je mogoče, bodo videoposnetki uporabljali lasten stil. Če ne, bo uporabljen slog modula. Nekaj nastavitev je mogoče najti samo v nastavitvah modula ali videa. Za oba bom ponazoril možnosti oblikovanja.
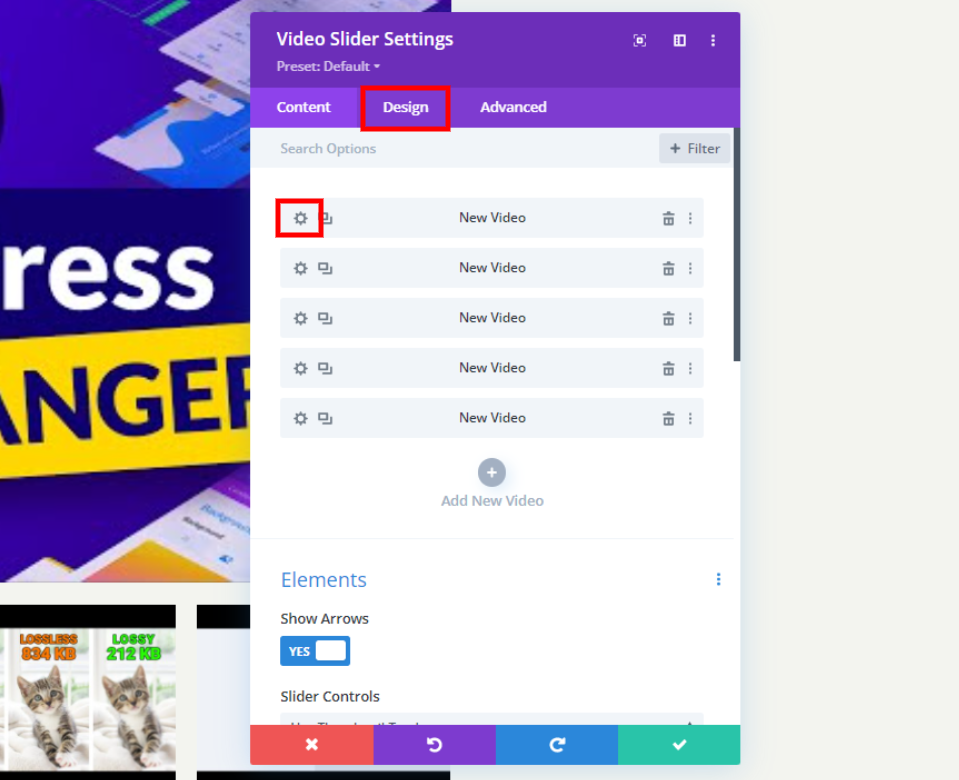
Izberite zavihek Oblikovanje, da oblikujete modul. Če želite diapozitive oblikovati ločeno, kliknite zavihek Oblikovanje, potem ko izberete njihove ikone zobnika. Če želite prilagoditi vsak diapozitiv, ponovite postopek.

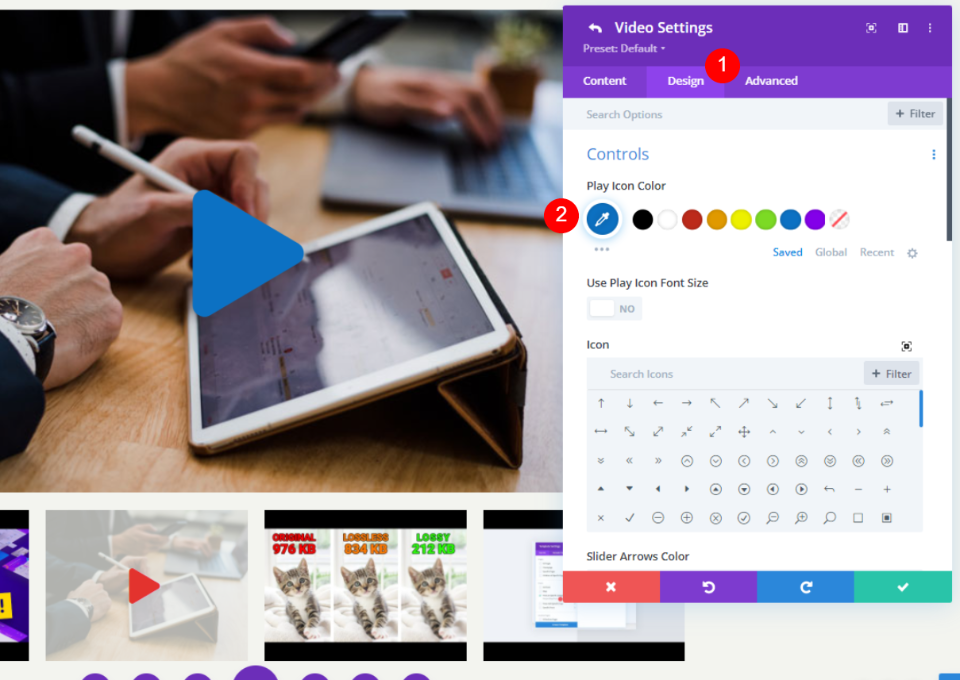
Barva ikone za predvajanje
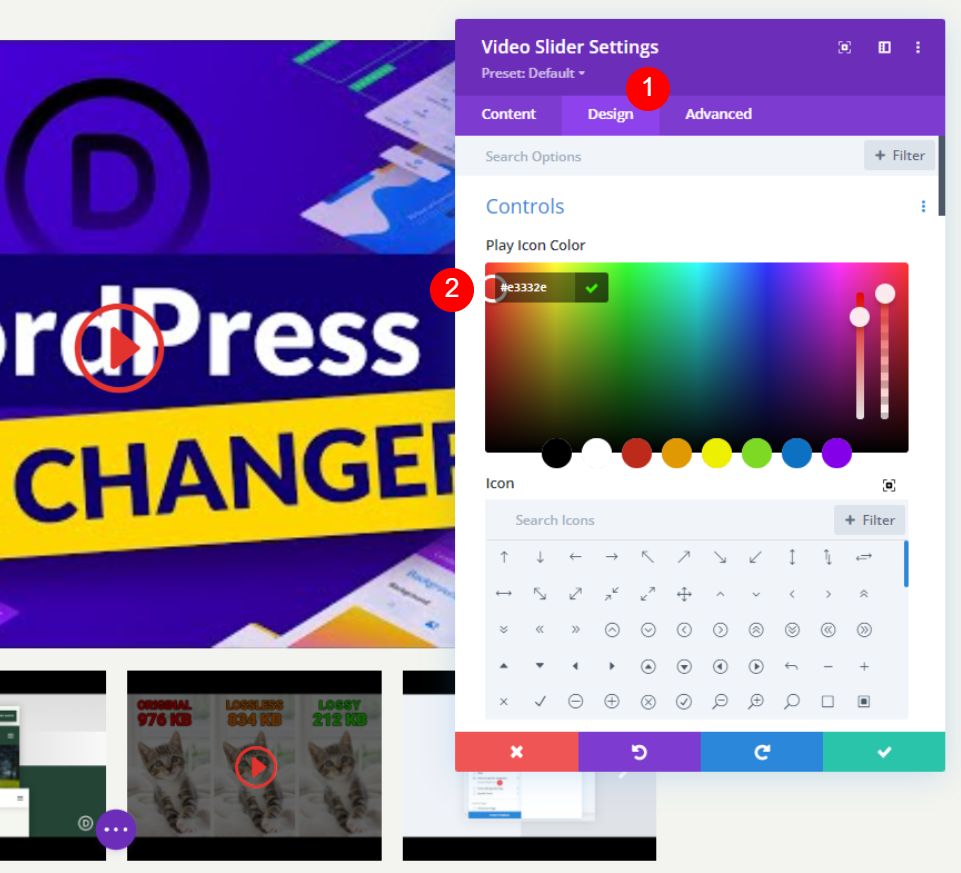
Izbrati je treba zavihek Design. Izberite barvo po meri za ikono za predvajanje pod Kontrolniki. #e3332e je barva, ki jo uporabljam. To je rdeč odtenek, ki se ujema z ikono na tej predlogi strani. Ta barva bo uporabljena za ikono in sličice predvajalnika.
- Barva ikone za predvajanje: #e3332e

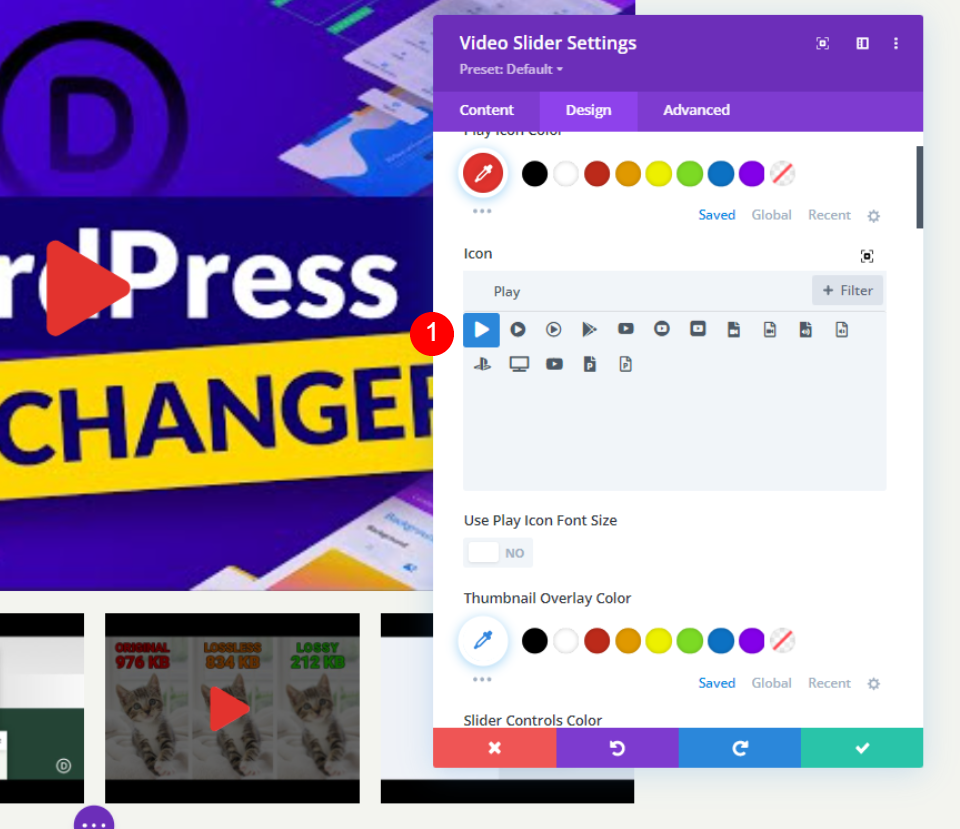
ikona
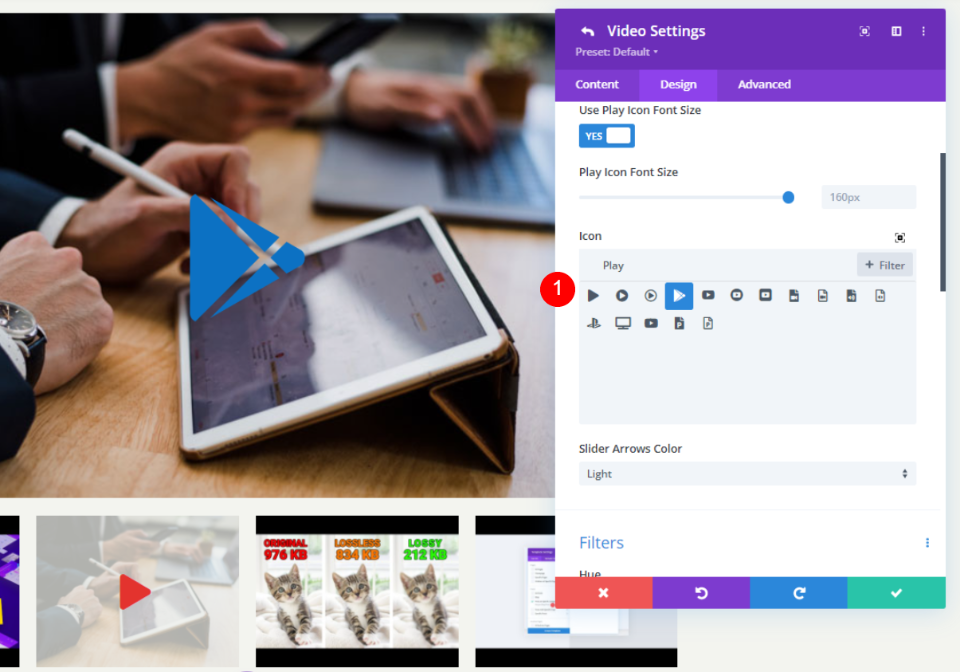
Nato na seznamu izberite ikono za predvajanje. Poiščite Play in izberite svojo najljubšo. Izbral sem ogromen trikotnik, da bi izstopal.
- Ikona: velik trikotnik

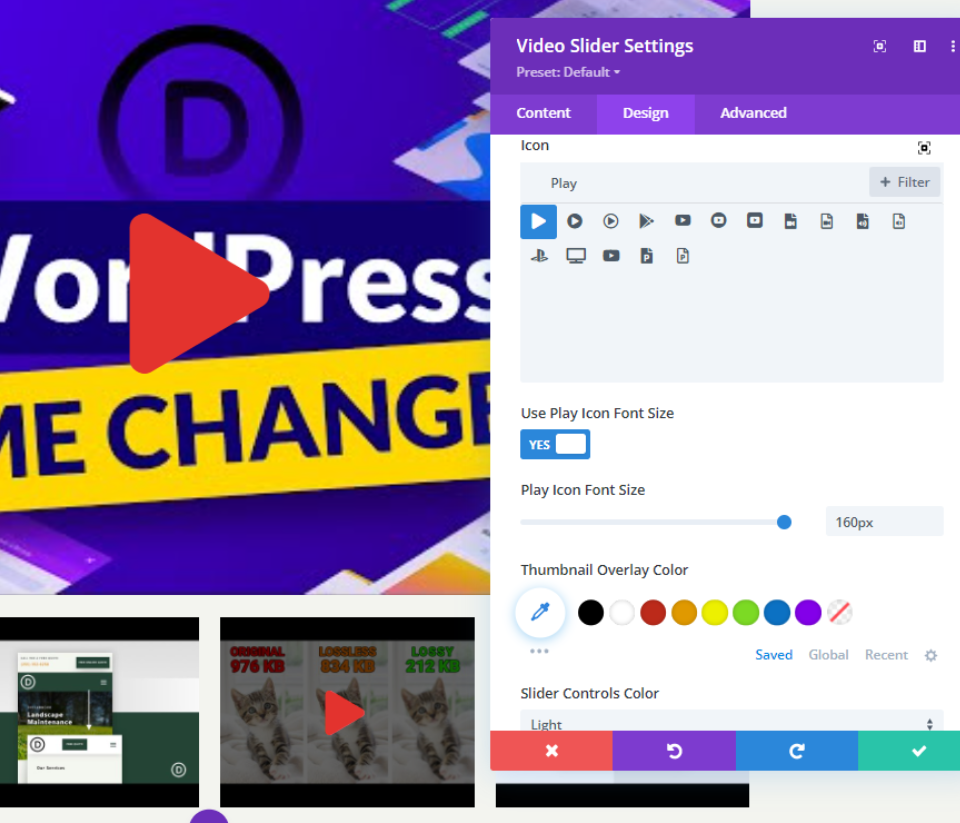
Predvajaj Velikost pisave ikone
Po tem bomo prilagodili velikost ikone. Privzeta širina je 96 slikovnih pik. Da bi izstopal, sem ga spremenil na 160px. Prizadet je samo velik diapozitiv. Ta možnost ne vpliva na sličice.
- Uporabi velikost pisave ikone za predvajanje: Da
- Velikost pisave ikone za predvajanje: 160 slikovnih pik

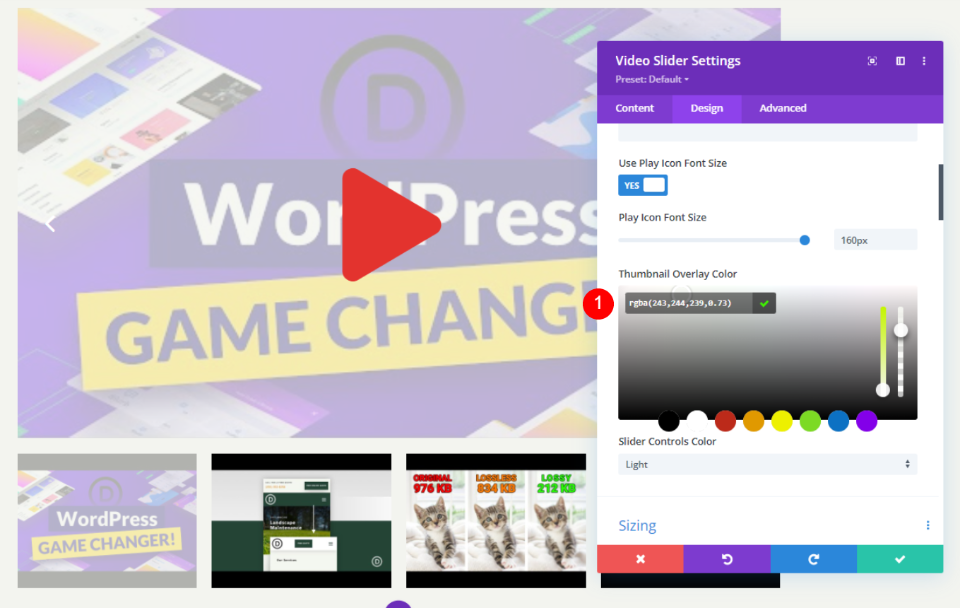
Barva prekrivne sličice
Barva prekrivanja sličic mora biti zdaj nastavljena na rgba (243,244,239,0,73). To vpliva tako na sličice drsnikov kot na prekrivni element glavnega igralca.
- Barva prekrivanja sličic: rgba(243,244,239,0,73)

Oblikovanje video diapozitivov
Izberite ikono zobnika na diapozitivu, ki ga želite oblikovati, da ga odprete.

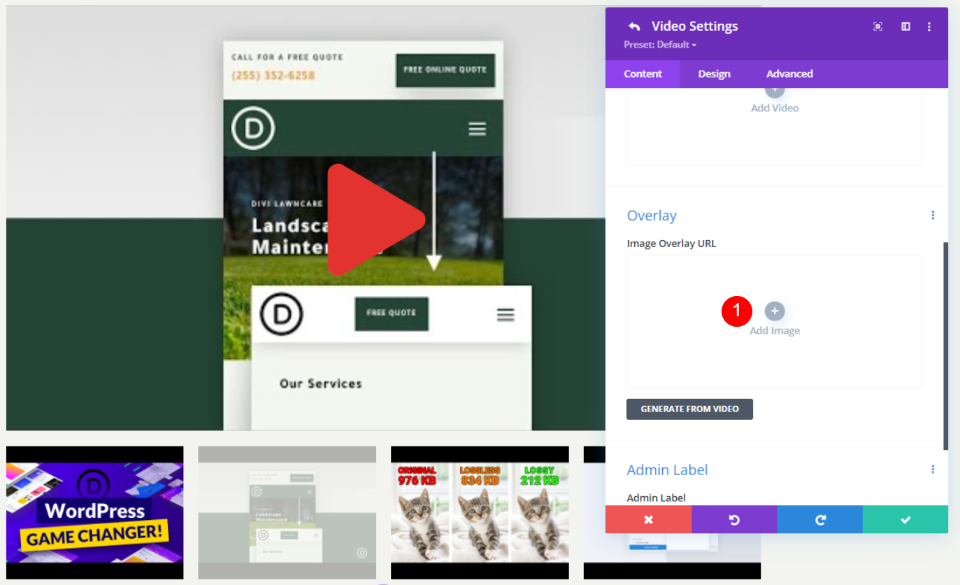
Zdaj se pomaknite navzdol, da nanj dodate prekrivno sliko.
- Prekrivanje: Dodaj sliko

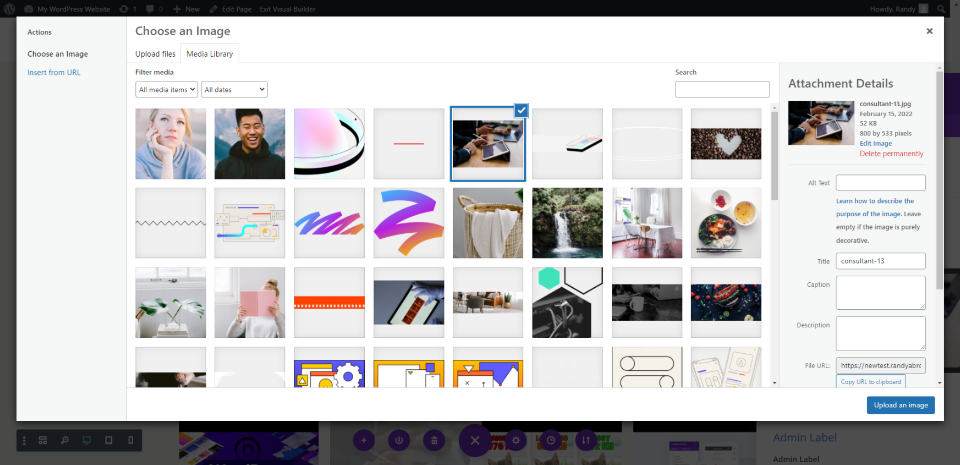
Zdaj dodajte sliko iz knjižnice ali naložite sliko kot prekrivanje.

Zdaj pojdite na zavihek za oblikovanje in dodajte barvo ikone za predvajanje.
- Barva ikone za predvajanje: #0c71c3

Za ta diapozitiv izberite novo ikono. Zlomljena puščica je bila izbrana zame. Tobogan je edino mesto, kjer bi bilo to primerno.
- Ikona: zlomljena puščica

Na ta način lahko vse videoposnetke drsnika oblikujete na različne načine.
Končni rezultat
V tem primeru sem vstavil modul Divi Video Slider. Zbral sem nekaj vzorcev, da vam jih pokažem. Kot lahko vidite, sta v tem primeru ikona za predvajanje in prekrivanje lebdeča nastavljeni na privzete nastavitve.

Nadaljnji primer, kako je to mogoče uporabiti, je naslednji. Ker se lahko doda katera koli slika, se lahko za opis gradiva uporabijo vizualni elementi. To je dober primer vadnice ali tečaja. Ima gradientno ozadje, vendar lahko uporabite katero koli sliko, ki jo izberete, da ustvarite predstavljene slike za svoje vadnice in tečaje.

Zadnje misli
Tukaj imaš! Tako lahko na svoj drsnik Divi uporabite prekrivne slike. Če želite na diapozitivu prikazati zaporedje videoposnetkov, je modul Video Slider idealen. Za vsak diapozitiv v videoposnetku lahko uporabite prekrivanje slike po meri, da mu daste edinstven videz. Ni nujno, da so diapozitivi videti enaki, saj jih lahko prilagodite posamezno. Vsak diapozitiv ima lahko edinstveno ikono za predvajanje in prekrivni element ali pa ustvarite univerzalno ikono in prekrivanje, ki bosta uporabljena na vseh diapozitivih.




