Če želite svojemu spletnemu mestu brezplačno dodati osupljiv in interaktiven preklopnik vsebine, je ta objava za vas. Vodili vas bomo skozi postopek ustvarjanja in dodajanja preklopnika vsebine na vaše spletno mesto WordPress z uporabo brezplačnega vtičnika Elementor page builder .

Trenutno mora biti gradivo vaše spletne strani berljivo, značilno, dobro načrtovano in privlačno. Če je vaše spletno mesto bolj privlačno, bo zlahka pritegnilo obiskovalce in povečalo promet. Pomaga tudi pri povečanju angažiranosti občinstva.
Dandanes si večina potrošnikov želi pridobiti prave informacije, in ko pridejo do vas, jih dobijo in odidejo. Uporabniki ne želijo izgubljati časa z brskanjem po vaši spletni strani, potem ko so pridobili njihove podatke. Če pa svojo vsebino ponudite na interaktiven način, boste lahko pritegnili njihovo zanimanje. Svojo obsežno gradivo morate predstaviti na interaktiven način, da bodo bralci privabljeni k branju.
Če želite povečati promet in interakcijo, morate oblikovati edinstveno spletno mesto in prikazati svojo vsebino. Oblikujete lahko ločeno različico informacij z drugačnim, izrazitim videzom, vendar ne želite, da so prikazane privzeto.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZa prehod med obema različicama vsebine uporabite pripomoček Content Switcher. Svojim uporabnikom nudite možnost menjave pogleda vsebine z enim klikom.
Dodajte preklopnik vsebine z uporabo Elementorja
Namestite Essential Addons za Elementor, brezplačni vtičnik za WordPress, da dodate pripomoček za preklop vsebine z brezplačno uporabo Elementorja. S tem vtičnikom lahko na svoje spletne strani dodate preklopnik vsebine.
Najprej namestite in aktivirajte vtičnik, nato pa odprite stran urejevalnika Elementor, kamor želite dodati preklopnik vsebine.
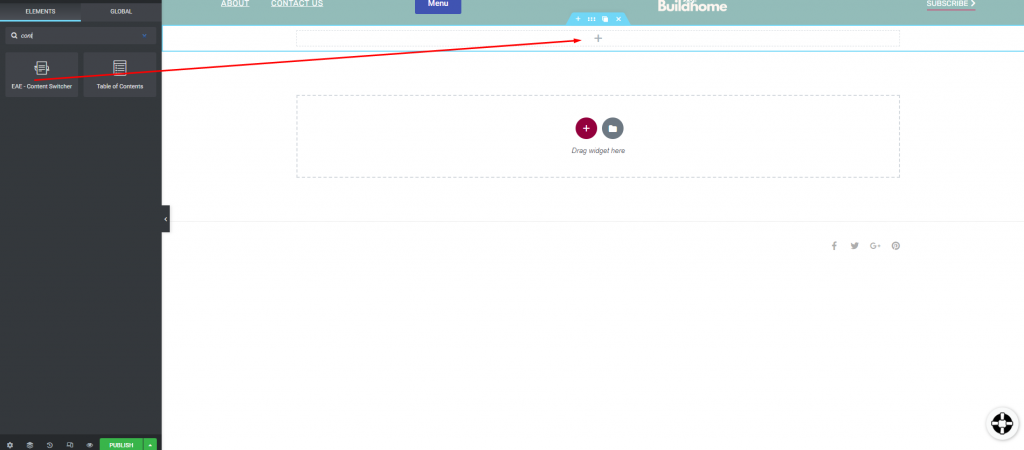
Če želite dodati razdelek, kliknite ikono »+« in izberite stolpec. Nato poiščite pripomoček Content Switcher in ga povlecite v svoj novo ustvarjeni stolpec.

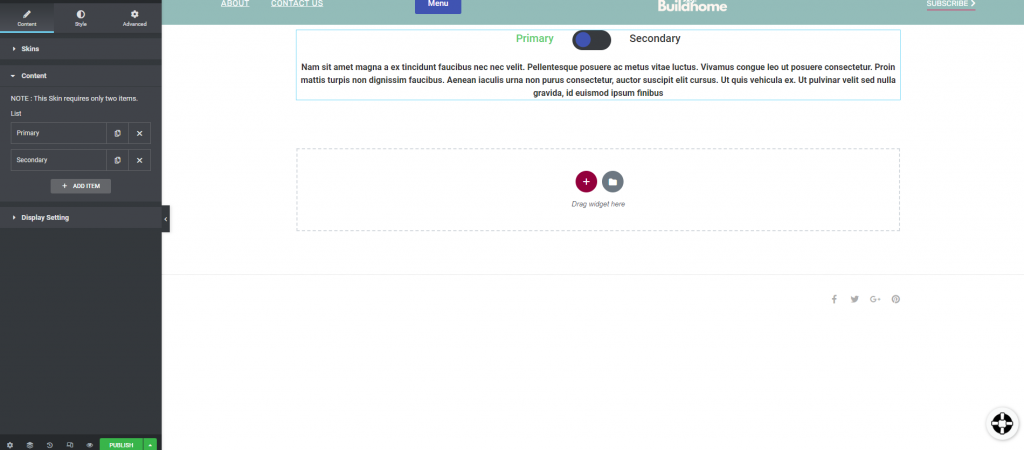
V razdelek bo dodan preklopnik vsebine. Zdaj lahko izberete preobleko v možnosti preobleke pod zavihkom Vsebina. Preklopnik vsebine je na voljo v treh različnih stilih preobleke. Predmet lahko dodate po izbiri kože.

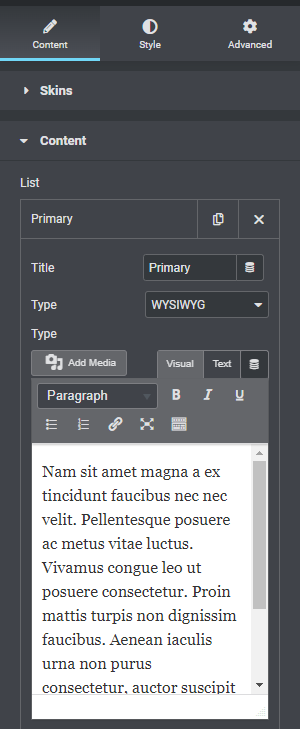
Preprosto kliknite kateri koli element, da spremenite naslov in opis. Vključite lahko naslov predmeta, vrsto in opis.

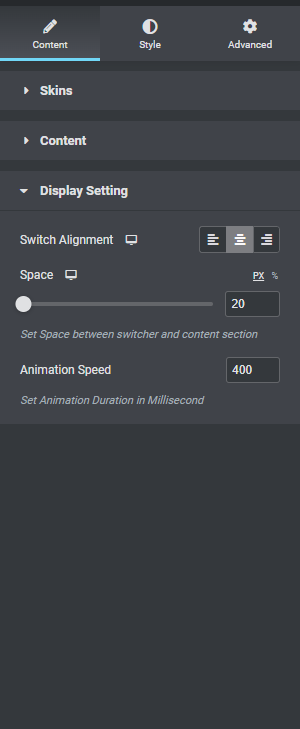
Zdaj lahko prilagodite usmerjenost stikala v nastavitvah zaslona. Prav tako lahko prilagodite prostor in gibanje.

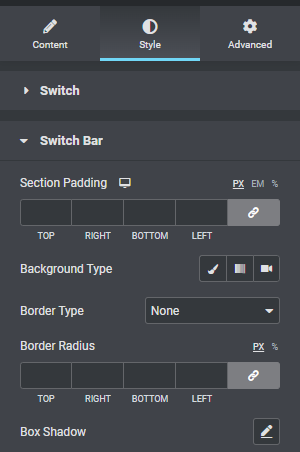
Nadaljujte na zavihek slog, da oblikujete odsek. Najprej lahko prilagodite pisavo preklopnika. Barvo, barvo ozadja, barvo ikone, vrsto obrobe in polmer obrobe lahko zdaj prilagodite.

Oblazinjenje razdelkov, ozadje in druge možnosti so na voljo v preklopni vrstici.

Zdaj lahko prilagodite razdelek z vsebino pod zavihkom z vsebino.

In tako je razdelek za preklop vsebine končan.
Končne besede
Po tem boste lahko z Elementorjem brezplačno dodali preklop vsebine na svoje spletno mesto. Ogledate si lahko naše druge vadnice , da se naučite, kako polepšati svoje spletno mesto z uporabo elementorja na različne načine. Upajmo, da vam bo ta vsebina koristna, in če je tako, jo delite s prijatelji.




