Ko se mora uporabnik znova prijaviti na vaše spletno mesto in je preusmerjen na stran za prijavo, to povzroči motnjo in včasih povzroči, da se odbije od vašega spletnega mesta.

Bistveno je, da svojemu uporabniku omogočite prijetno in čisto izkušnjo, zato je potrebno pojavno okno za prijavo. To bo povečalo njihov čas na vašem spletnem mestu in bo vaše spletno mesto videti čisto in brez nereda. V tej vadnici bomo razumeli, kako ustvariti pojavno okno obrazca za prijavo v WordPressu z uporabo Elementorja .
Kako ustvariti pojavno okno za prijavo z Elementorjem
Za začetek pojdite na nadzorno ploščo WordPress in pojdite na vtičnike .
Prepričajte se, da imate na vašem WordPressu nameščen in aktiviran vrhunski Elementor Website Builder.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
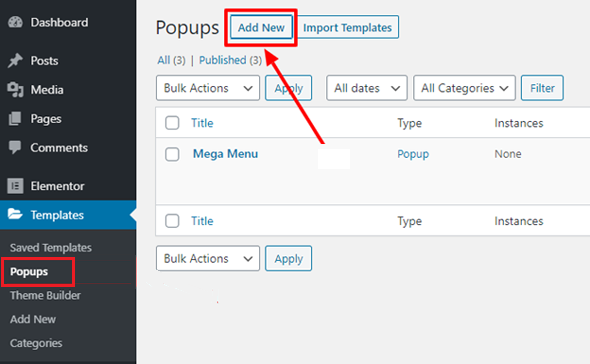
Začni zdajNato v možnosti predlog pojdite na pojavno stran in pritisnite Dodaj novo .

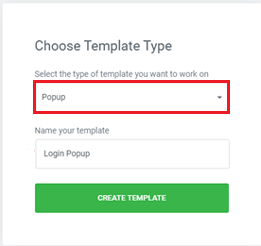
Nato boste morali izbrati vrsto pojavnega okna in njegovo ime.

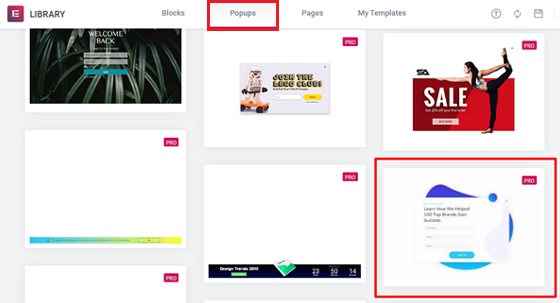
Izbirate lahko v knjižnici pojavnih oken med velikim številom vnaprej oblikovanih pojavnih oken, ki so pripravljena za uporabo. Prav tako lahko prilagodite katero koli od vnaprej oblikovanih predlog ali ustvarite novo iz nič.

Za to vadnico izberimo pojavno predlogo in jo prilagodimo svojim potrebam. Najprej z ikono ' + ' si oglejte predlogo, ki jo želite uporabiti, nato pa z gumbom Vstavi , da jo dodate na svoje spletno mesto.
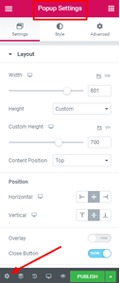
Nato morate iti na nastavitve pojavnega okna in skriti prekrivanje, da bo gumb 'X' deloval. Brez skrivanja tega gumba uporabniki ne bodo mogli zapreti pojavnega okna, zaradi česar bo uporabnik zapustil vaše spletno mesto.

Pojavna animacija bo prav tako igrala vlogo pri tem, da bo videti veliko bolj profesionalno. Poleg tega morate gumb za zapiranje nastaviti tako, da ustreza dimenzijam.
Na zavihku slogi naredite naslednje spremembe.
- Velikost - 25
- Navpični položaj - 9
- Vodoravni položaj - 18

Na zavihku Napredno omogočite možnost » Prepreči zapiranje ob prekrivanju « in nato nadaljujte.
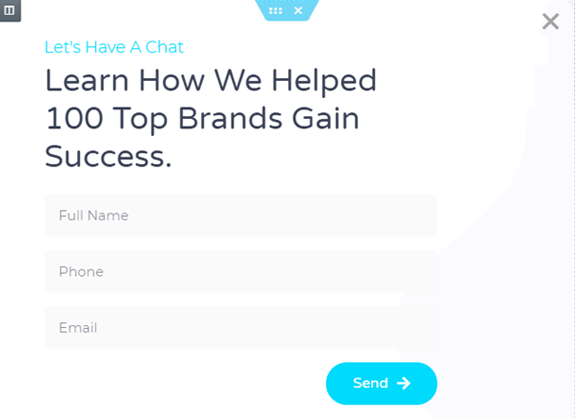
Ko naredite vse zgornje spremembe, morate prilagoditi pojavno okno. Pripomočke, ki jih ne potrebujete, lahko spremenite ali izbrišete.
Za to pojavno okno bomo izbrisali prvi gradnik naslova in preimenovali drugi gradnik naslova z Prijava v svoj račun , saj smo želeli ustvariti pojavno okno za prijavo.
Ne pozabite spremeniti njegove poravnave na sredino za boljšo postavitev.

Nato se morate odločiti, na katero stran želite, da bodo vaši uporabniki preusmerjeni. Na primer, če imate spletno trgovino, jih boste morda želeli preusmeriti v košarico, ko se prijavijo na vaše spletno mesto.
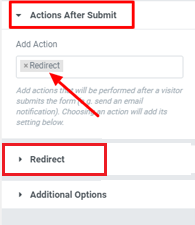
Če želite nastaviti stran za preusmeritev, pojdite na možnost Dejanje po oddaji in izberite Preusmeri . V polje poleg preusmeritve prilepite povezavo strani za preusmeritev.

Ko končate z vsemi spremembami, lahko nadaljujete in objavite .
Morda boste dobili pojavno okno s konfiguracijo, v katerem vam ni treba ničesar spreminjati. Pojavno okno lahko preprosto shranite in zaprete.
Kako povezati gumb za prijavo s pojavnim oknom
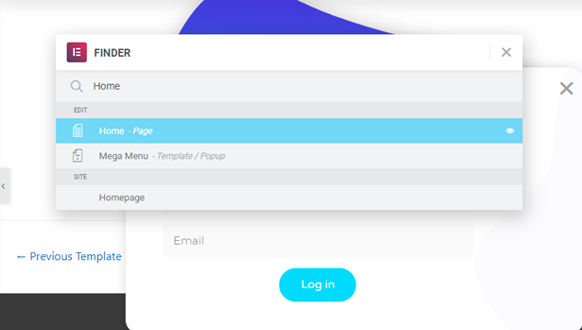
Da bi vaš gumb za prijavo v pojavnem oknu deloval, morate gumb za prijavo integrirati s svojim pojavnim oknom. Če želite odpreti Elementor Finder , pritisnite Ctrl + E na tipkovnici.

Poiščite domačo stran in nato na domači strani uredite gumb, da integrirate pojavno okno za prijavo.
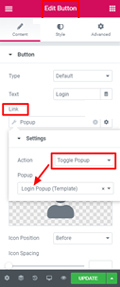
Pojdite na možnost Povezava , pojdite na Dynamic in med dejanji izberite Pojavno okno .
Ponovno pritisnite pojavno okno in izberite preklop pojavnega okna kot dejanje. Zdaj lahko preverite pojavno okno na svojem spletnem mestu tako, da pritisnete gumb za prijavo .

Tako lahko na svojem spletnem mestu ustvarite pojavno okno za prijavo s programom Elementor Website Builder . Upamo, da vam je ta vadnica pomagala izboljšati videz vašega spletnega mesta. Spremljajte nas na našem Facebooku in Twitterju , da nikoli ne zamudite naših vadnic.




