Prilagajanje spletnega mesta WordPress z edinstveno tipografijo vas loči od ostalih. Številni izdelovalci strani, vključno z Elementorjem , vsebujejo Googlove pisave kot osnovni seznam alternativ, ki jih je mogoče uporabiti na spletnem mestu. Ker so tako enostavne za uporabo, so Google pisave pogosto najdene na spletnih mestih. Če ste običajni spletni deskar, boste hitro opazili, katera spletna mesta uporabljajo Googlove pisave in katera svoje.

Posledično smo ponosni na to, da tako naše kot spletno mesto naših strank izstopata med množico. Pisave po meri v WordPressu in Elementorju so sredstva, s katerimi to dosežemo.
Za dostop do datotek z definicijo pisave se večina pisav po meri razdeli kot datoteke zip, ki jih je treba ekstrahirati. Pisave so na voljo v različnih oblikah datotek, od woff do otf. Da bi zagotovili, da vaše naložene datoteke delujejo s čim več brskalniki, predlagamo, da uporabite čim več različnih vrst datotek. Najbolje je, da ustvarite .TTF in .woff2 iz obstoječe datoteke pisave, še posebej, če imate samo eno pisavo. To so datoteke, ki jih boste naložili na svoje spletno mesto, tako da jih boste lahko uporabili za ustvarjanje edinstvenih pisav za svojo vsebino.
Dodajte pisave po meri v Elementor
Elementor ima vgrajeno funkcijo, ki vam omogoča dodajanje lastnih pisav. Obstaja nekaj načinov, kako to doseči, vsak ima svoje prednosti in slabosti. Dodajanje datotek s pisavami po meri je mogoče doseči na različne načine in vse jih bomo pregledali v tem članku.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajDomači vmesnik
Ko namestite Elementor, dobite dostop do strani za integracijo pisav po meri. Če želite začeti, pojdite na Elementor >> Pisave po meri, nato izberite pisavo, ki jo želite uporabiti.

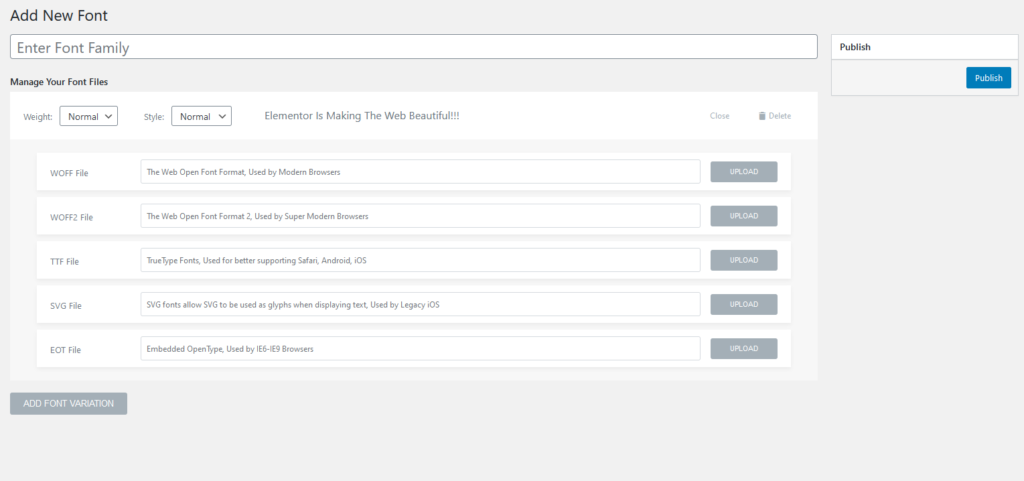
Na tej strani kliknite gumb Dodaj novo. Pisave po meri lahko naložite prek vmesnika, ki vam bo prikazan.

Prvi korak je poimenovati družino pisav. Izberite velikost, težo in slog pisave, nato kliknite V redu. Nato lahko naložite svoje pisave. Na voljo so vam različne možnosti, vendar vam močno svetujemo, da uporabite .TTF in .WOFF2 kot primarno vrsto datoteke. Če imate veliko različic pisave, lahko naložite drugačno težo pisave, tako da kliknete možnost »dodaj različico pisave«.
Nova pisava bo na voljo v urejevalniku Elementor po oddaji in objavi vseh datotek.
Ko gre za pisave po meri, je ta metoda najhitrejša in najlažja za uporabo v Elementorju. Če ga želite uporabljati, boste morali obdržati Elementor nameščen na vašem spletnem mestu. Uporabite drugo metodo, opisano tukaj, če vas skrbi katera koli od teh težav.
Vtičnik za pisave po meri
Vtičnik, imenovan Pisave po meri, olajša vključitev lastnih pisav v Elementor.

Kljub temu, da je ta vtičnik uradno združljiv z Elementorjem, je združljiv tudi z WordPressom. Tudi če odstranite Elementor s svojega spletnega mesta, bodo vaše pisave po meri ostale na mestu, ker ni del Elementorja.
CSS po meri se lahko uporablja tudi za uporabo pisave na ta način.
element {
Font-family: “your-custom-font”
}
Dodajanje pisave je osnovni in preprost postopek. Preprosto kliknite gumb Dodaj novo pisavo, vnesite ime pisave in nato naložite datoteke pisave. Končno ta vtičnik ustvari pravilo @font-face za vaše spletno mesto WordPress in ga uporabi v nastavitvah tipografije Elementor.
Uporaba tega vtičnika za dodajanje pisav po meri v WordPress je naša prednostna metoda. Zaradi načina delovanja z Elementorjem ga imamo večino časa raje kot domači vmesnik. Ta vtičnik ima eno veliko pomanjkljivost: ne dovoljuje veliko uteži pisave hkrati. Namesto tega uporabite naslednjo obliko, da prepoznate različne sloge pisave:
- Pisava Normalna
- Krepka pisava
Ker uporabljamo samo tri pisave, to na nas ne vpliva veliko, vendar bi lahko bilo za vas ubijajoče. V tem primeru je mogoče uporabiti metodo ena in tri.
Pisava Face
Na spletno mesto WordPress je mogoče dodati pisavo po meri, ne da bi pri tem potrebovali vtičnike, z uporabo obraza pisave. Pravzaprav to počneta druga dva pristopa, vendar vam preprosto nudita estetsko prijeten GUI.
WordPress zahteva, da najprej izdelate paket pisav, ga nato namestite na strežnik in nato uporabite CSS, da ga uporabite na svojem spletnem mestu. To je najpreprostejši in najmanj napihnjen način, vendar z Elementorjem ne deluje. Za oblikovanje pisave boste morali uporabiti CSS, če jo boste na ta način uporabljali z Elementorjem
Z uporabo CSS lahko spletnemu mestu dodate pisavo in jo prikažete na določenih elementih.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}Dodajte želeno ime družine pisave v območje "vaša pisava po meri" in dodajte povezavo v naslednjo vrstico.
Nalaganje pisave na strežnik je tako preprosto kot kopiranje lokacije URL iz vnosa medijske knjižnice pisave. Prav tako ga lahko naložite prek FTP v mapo z vsebino WP ali mapo za nalaganje.
Pisava se nato uporabi s CSS:
element {
Font-family: “your-custom-font”
}V Elementorju je to mogoče storiti v območju naprednih možnosti CSS po meri. To naredite na ravni strani. Prilagajanje videza Elementorja (Videz -> Prilagodi) je odličen način za uporabo globalnih pisav na vašem spletnem mestu.
Konec misli
Zdaj bi morali bolje razumeti, kako uporabljati pisavo po meri v Elementorju po branju tega članka. Edinstvena pisava za vaše spletno mesto je ključnega pomena, da izstopa iz množice. Kot vedno lahko postavite dodatna vprašanja v spodnjem območju za komentarje.




