Izboljšajte navigacijo po svojem spletnem mestu in poskrbite, da bo vsebina vaše strani preprosta z uporabo paginacije. Na eni strani je lahko prikazanih nekaj člankov v spletnem dnevniku in na voljo je povezava, ki uporabniku omogoči, da vidi več, če se odloči. Divi omogoča preprosto dodajanje paginacije. Dodajanje paginacije v vaš modul Divi Blog bo obravnavano v tej objavi. Pokazali vam bomo tudi, kako ga oblikovati tako, da ustreza potrebam oblikovanja vaše strani.

Začnimo zdaj.
Kako deluje paginacija
Vsebino razdeli na strani, kot je vir spletnega dnevnika, s paginacijo. Povezave za paginacijo uporabniku omogočajo premikanje med stranmi in ne prikazovanje celotne vsebine hkrati.

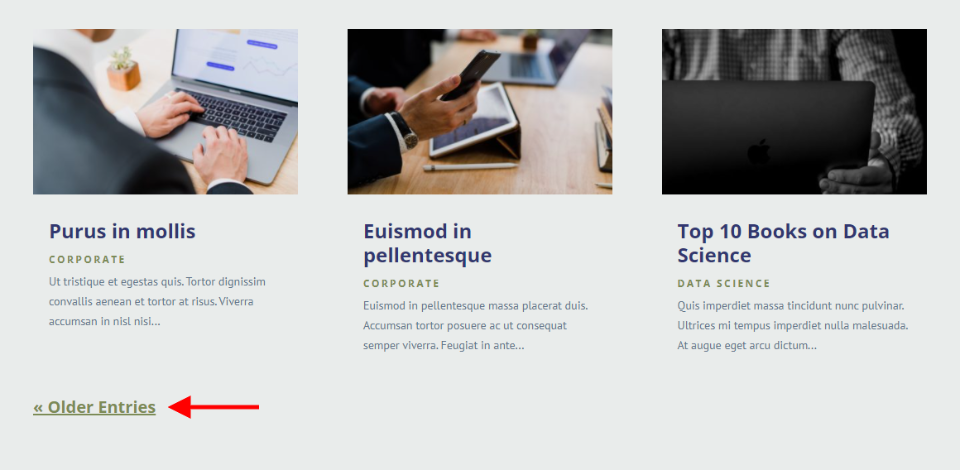
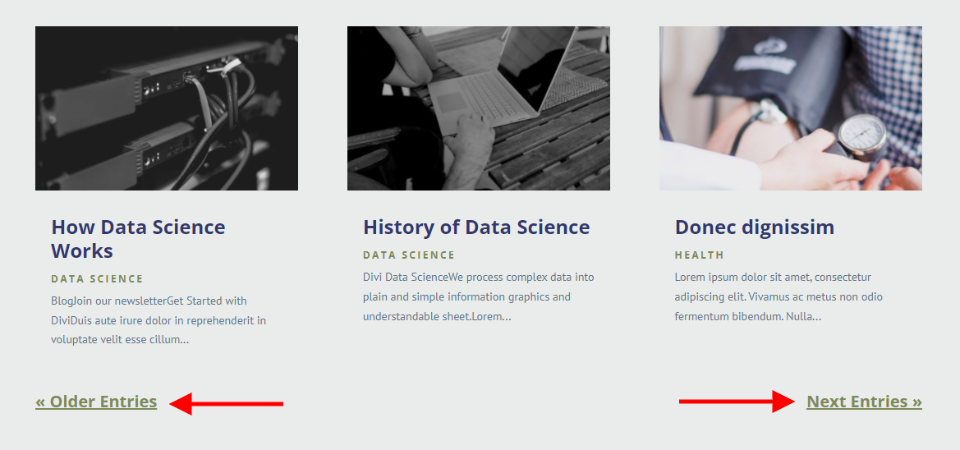
Pod virom Blog v modulu Divi Blog so povezave, ki uporabnikom omogočajo prehod med prejšnjim in naslednjim nizom vnosov v blog. Če ne želite naenkrat prikazati vseh svojih objav, je to dobra možnost za vas.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Uporabniki se lahko pomikajo nazaj in naprej po objavah spletnega mesta s funkcijo razvrščanja strani. Če uporabljate modul spletnega dnevnika, je dostopna paginacija. S tem modulom je na primer mogoče prikazati predstavljeno objavo. Ko je vir, kot je objava ali projekt, prikazan v modulu Blog, je treba uporabiti paginacijo. Oglejte si stran s številnimi blog moduli, da ugotovite, zakaj.
Več modulov za paginacijo
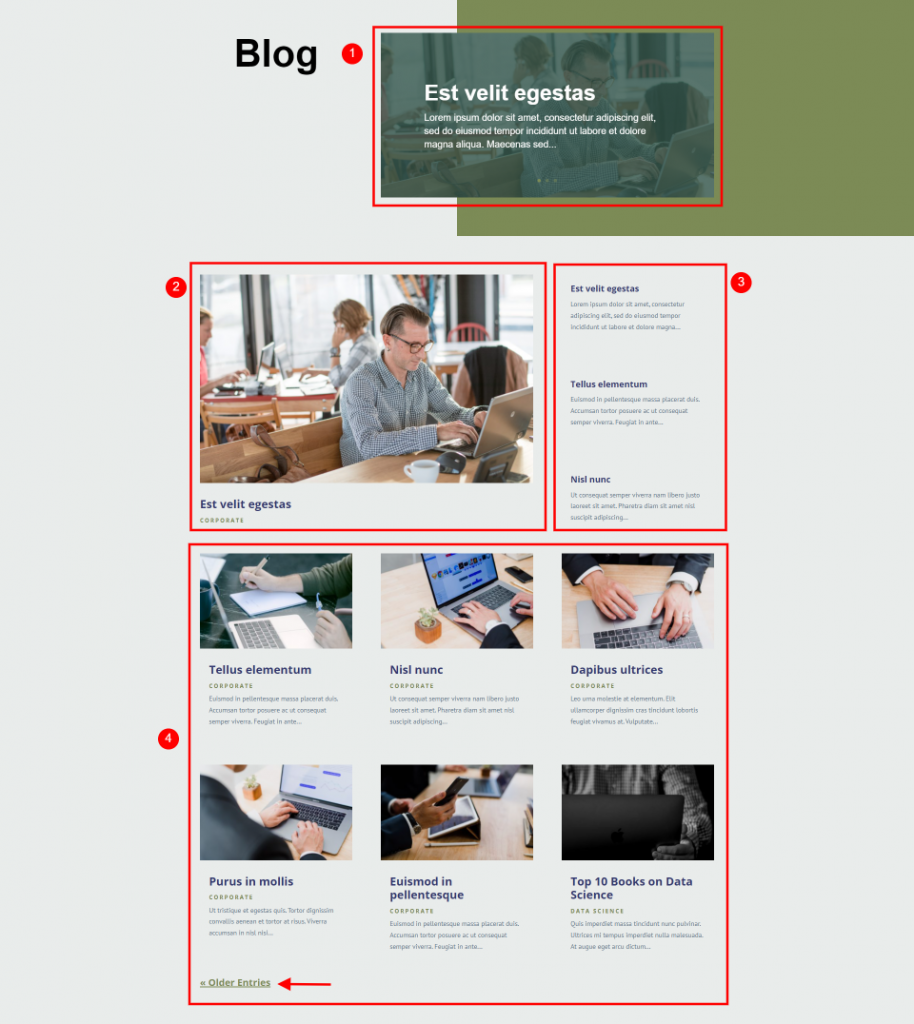
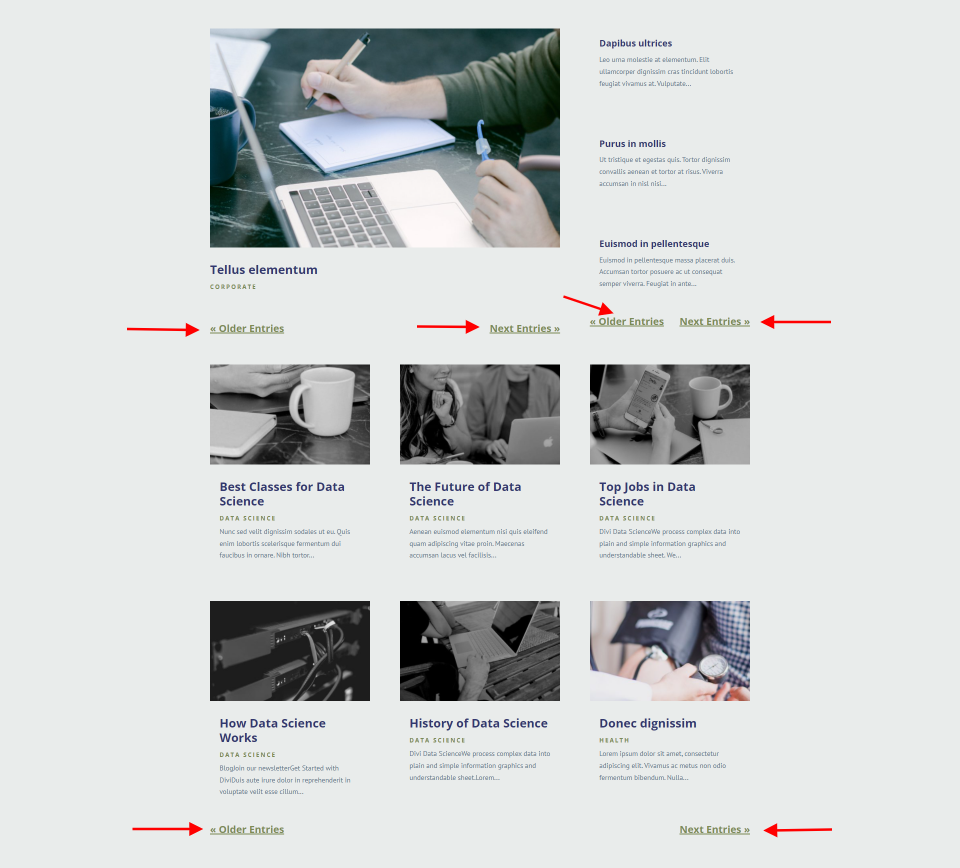
Stran spletnega dnevnika iz paketa Flooring Layout Pack je prikazana zgoraj. Ta oblika vključuje štiri razdelke bloga. Za začetek boste imeli dostop do modula Blog Slider. Naslednjim trem sledi modul bloga. V prvih dveh smo vzpostavili junaka. Ti nimajo številke strani. Povezave do paginacije najdete v četrtem modulu Blog. Ta URL je trenutno veljaven samo za modul Blog.
Paginacija vpliva samo na objave v modulu Blog, ne na celotno spletno mesto. Drugih blog modulov na strani ne bo sprememb, če imate več kot enega.
Sprva se nekateri ljudje tega lahko bojijo. Obstaja možnost, da se bo celotna stran spremenila. Ti moduli bodo zanje smiselni, če se bodo zdeli dovolj različni drug od drugega. Vendar pa del junaka ostane nespremenjen, če ima razdelek vira spletnega dnevnika novo vsebino. Razpršeni so po celotnem dizajnu.

Paginacija je bila dodana vsakemu od modulov Bloga v tem primeru. Zaradi tega se je uporabniška izkušnja (UX) dizajna poslabšala na grozljivo raven. Da bodo stvari preproste, je treba razvrščanje na strani uporabiti samo za glavni vir spletnega dnevnika. Razen če uporabljate postavitev v slogu revije, paginacija ne bo delovala s številnimi blog moduli.

Razlika med navigacijo & stranic
Paginacija modula Blog se razlikuje od modula za krmarjenje po objavah. Imata veliko skupnega, vendar nista zamenljiva.

V modulu Blog je na voljo nekaj preprostih možnosti za paginacijo. S funkcijo za krmarjenje po objavah lahko skačete z ene objave v blogu na drugo. Ima nekaj zanimivih funkcij, vendar naj bi se uporabljal v člankih v blogih ali predlogah objav v blogu in ne na sami spletni strani.
Oglejmo si nastavitve paginacije modula Divi Blog, vključno s tem, kako ga omogočiti in onemogočiti.

Omogoči paginacijo
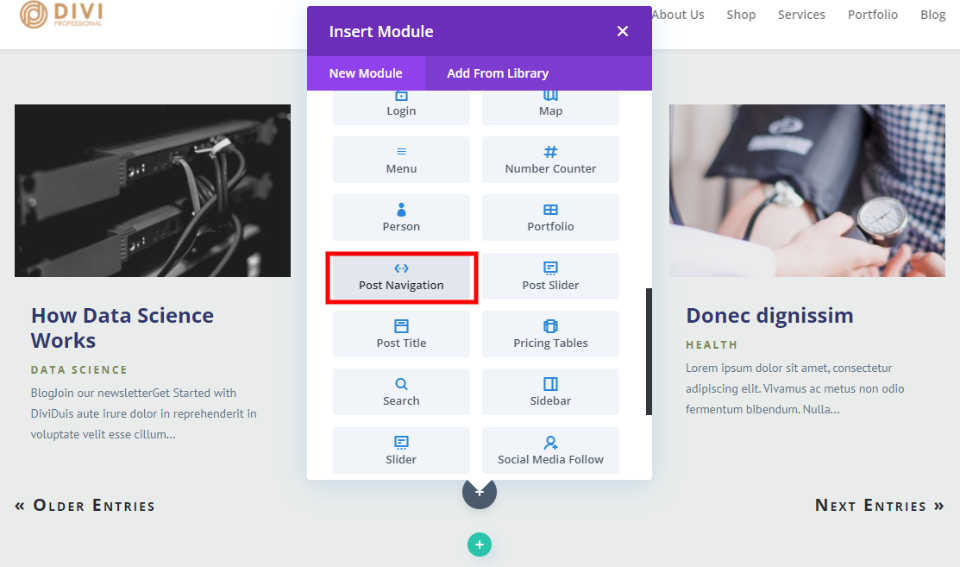
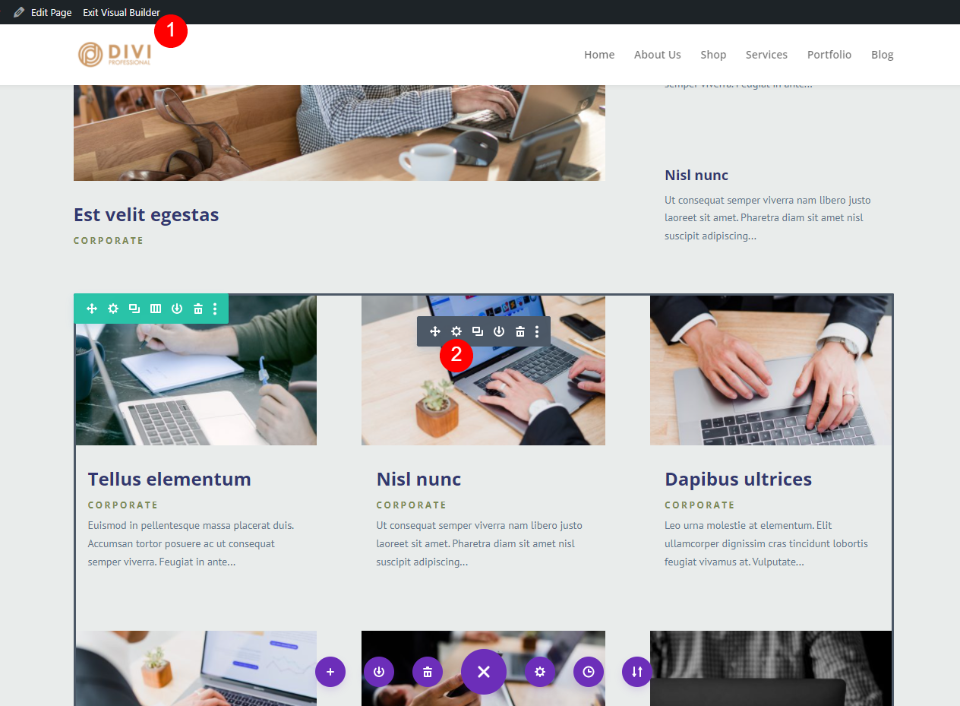
Krmarjenje po straneh lahko omogočite tako, da omogočite Visual Builder na vrhu strani modula spletnega dnevnika. Odprite nastavitve modula Blog tako, da kliknete ikono zobnika na desni strani strani.

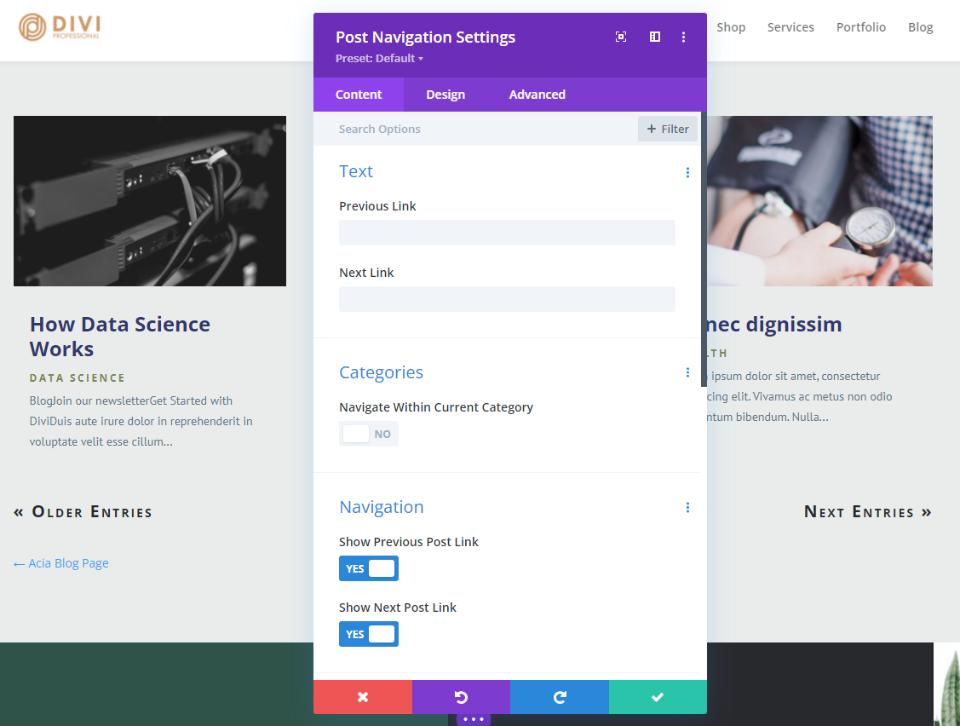
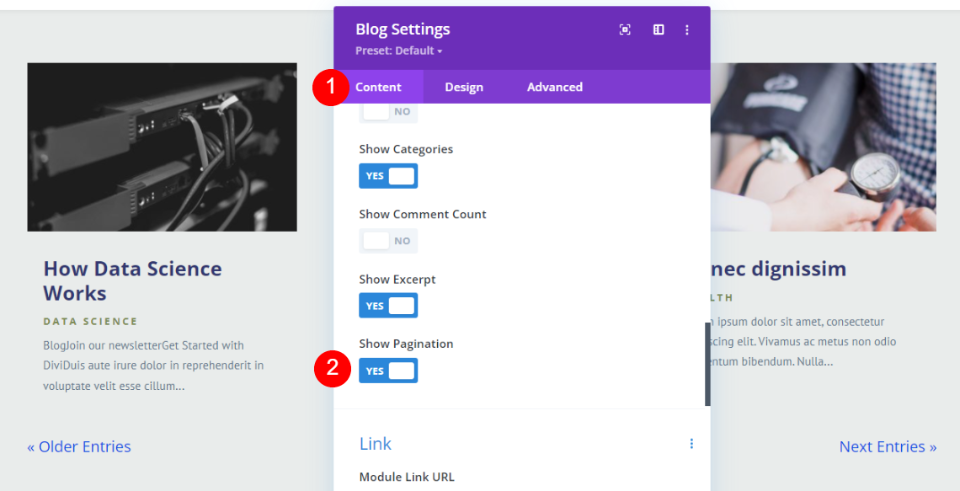
Pomaknite se navzdol do Elementi pod zavihkom Vsebina. Tukaj je na voljo več možnosti, ki jih lahko omogočite ali onemogočite. Če želite omogočiti paginacijo, na koncu seznama izberite Pokaži razvrščanje in kliknite Da.
- Pokaži paginacijo: Da

Besedilo za paginacijo v slogu
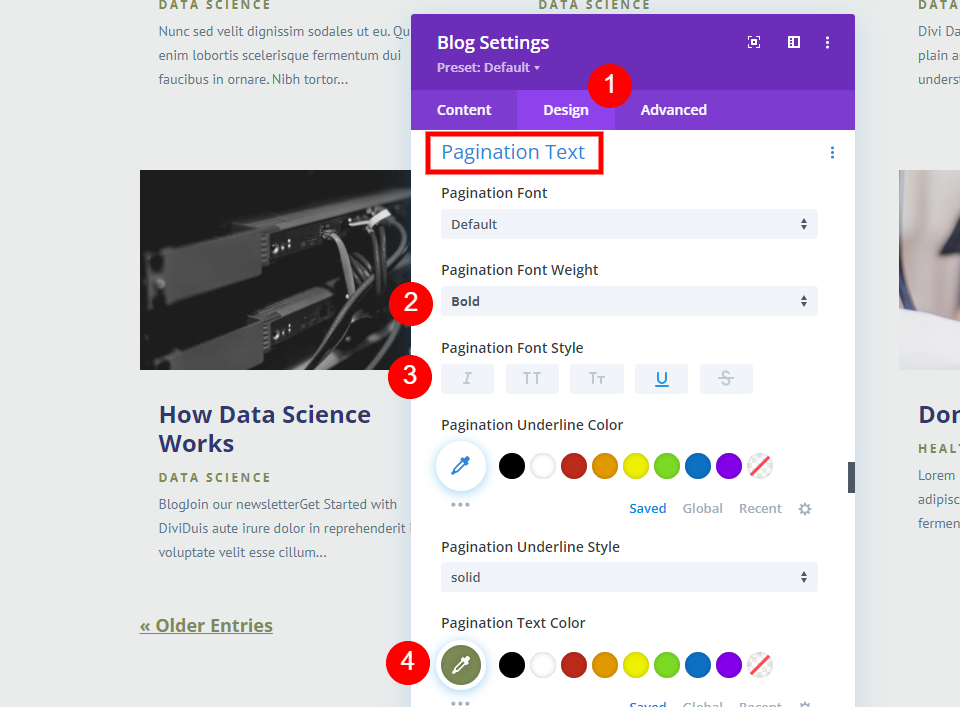
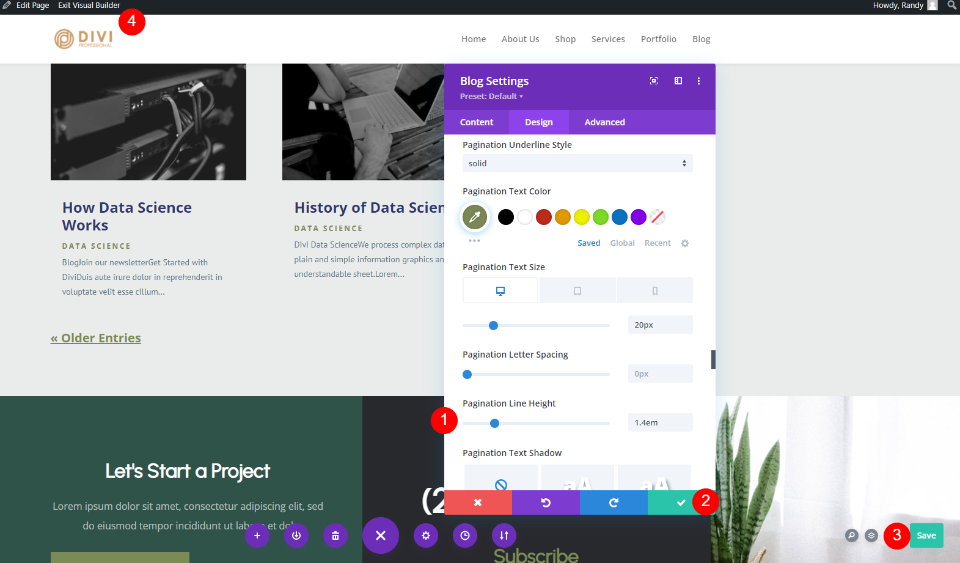
Izberite zavihek Oblikovanje v možnostih modula Blog, nato se pomaknite navzdol do Paginacija v razdelku Paginacija. Za namene te predstavitve bomo uporabili privzeto pisavo.
- Pisava: privzeto
- Teža: Krepko
- Slog: podčrtano
- Barva: #7c8b56

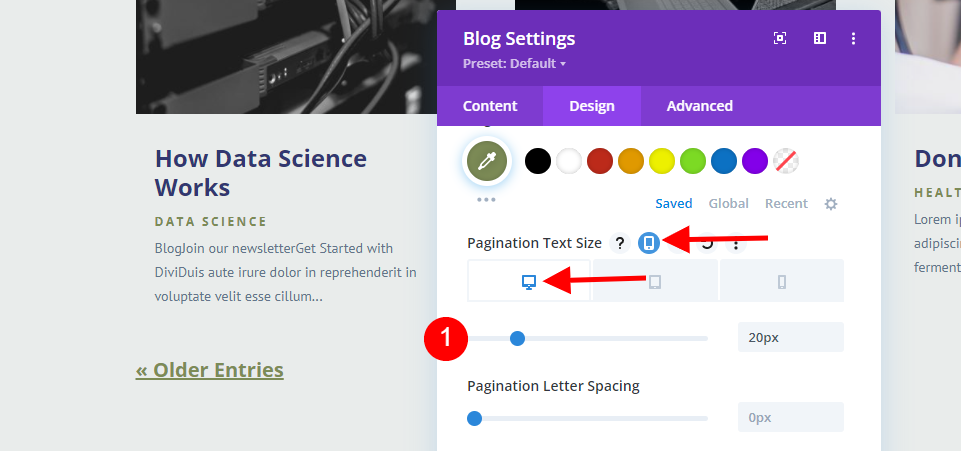
Vsaka vrsta zaslona bo imela individualno prilagojeno velikost pisave. Za začetek kliknite ikono Zaslon tako, da s kazalcem miške premaknete nad naslov Velikost besedila stranic.
- Velikost besedila za paginacijo namizja: 20px

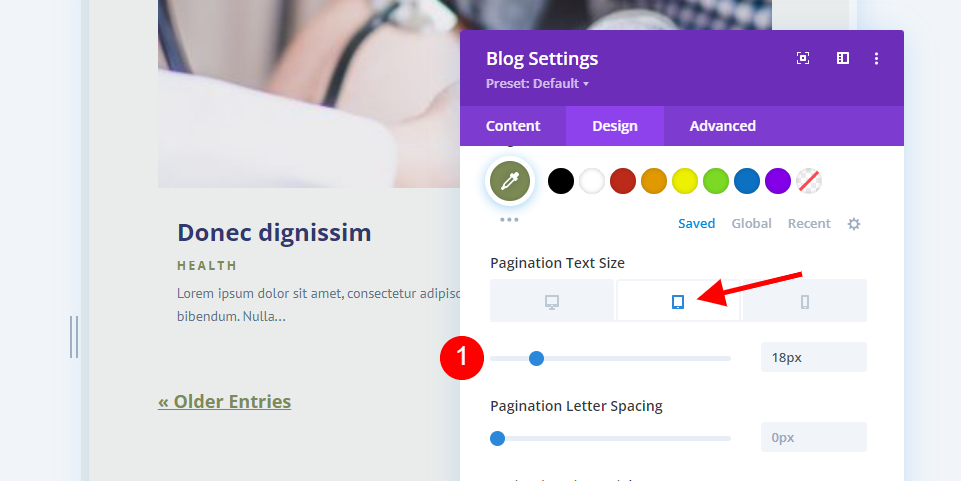
Nato kliknite ikono tablice in spremenite velikost na 18px.
- Velikost besedila za paginacijo tablice: 18px

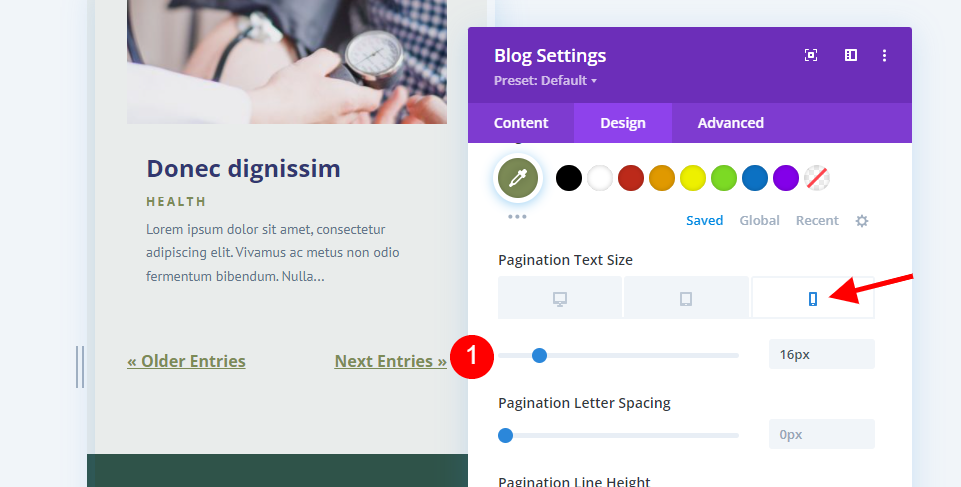
Zdaj lahko prilagodite velikost pisave na 16 slikovnih pik z izbiro ikone telefona.
- Velikost besedila za paginacijo telefona: 16px

Višina vrstice mora biti nastavljena na 1,4 em. Ko shranite in zapustite Visual Builder, lahko zaprete modul.
- Višina vrstice: 1,4 em
To je vse, kar je potrebno, da bo paginacija videti, kot da spada v naš dizajn. Ogledali si bomo še nekaj primerov oblikovanja straničnega besedila. Nekaj popravkov bo narejenih za postavitev in estetske vidike, vendar bomo ohranili celotno zasnovo.

Alternativno oblikovanje stranic
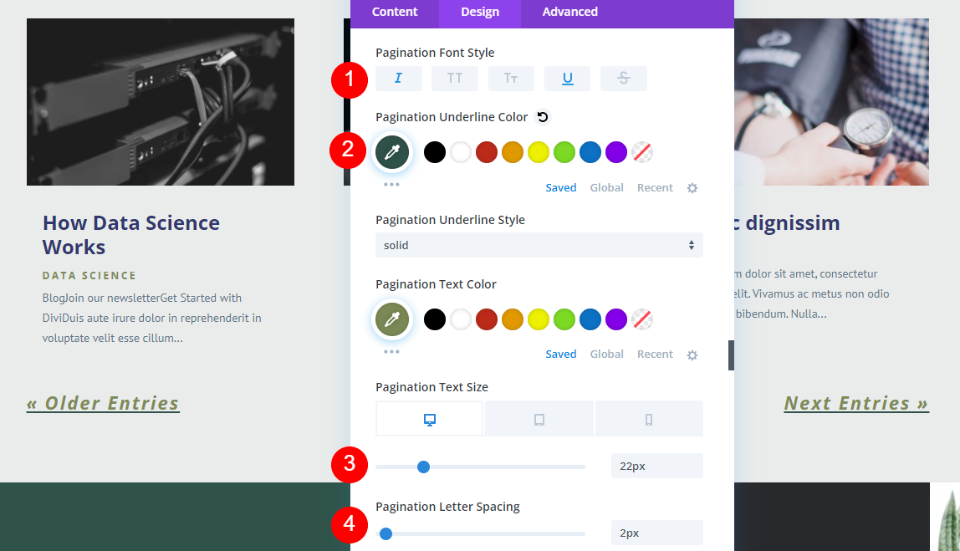
Tokrat sem popravil le nekaj stvari. Ležeče je izbrani slog pisave. Barva podčrtaja je bila posodobljena na #2f5349, da se ujema z barvo ozadja noge. Posledično izstopa v primerjavi s preostalim delom. Besedilo ima zdaj velikost pisave 22 slikovnih pik, razmik med črkami pa je bil povečan za 2 slikovni piki. To je tako kot zadnji primer.
- Slog: ležeče, podčrtano
- Barva podčrtaja: #2f5349
- Velikost besedila na namizju: 22px
- Razmik med črkami: 2px

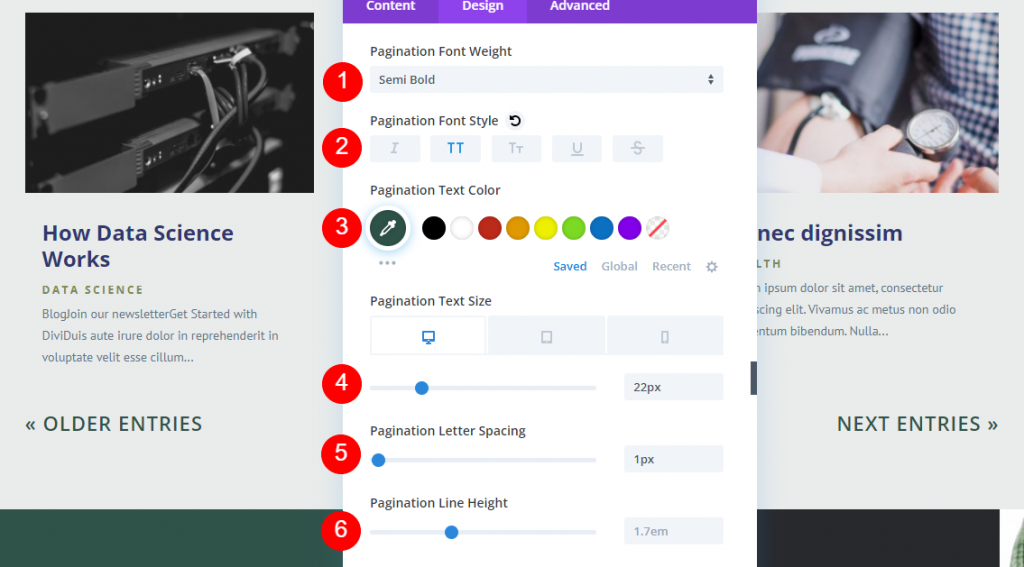
Za to je bila izbrana polkrepka pisava z barvo pisave #2f5349, velikostjo pisave 22 slikovnih pik in višino vrstice 1,7 em. V nasprotju s prejšnjimi primeri ima ta paginacija bolj sodoben občutek.
- Teža: pol krepko
- Stil: TT
- Barva pisave: #2f5349
- Velikost besedila na namizju: 22px
- Razmik med črkami: 1px
- Višina vrstice: 1,7 em

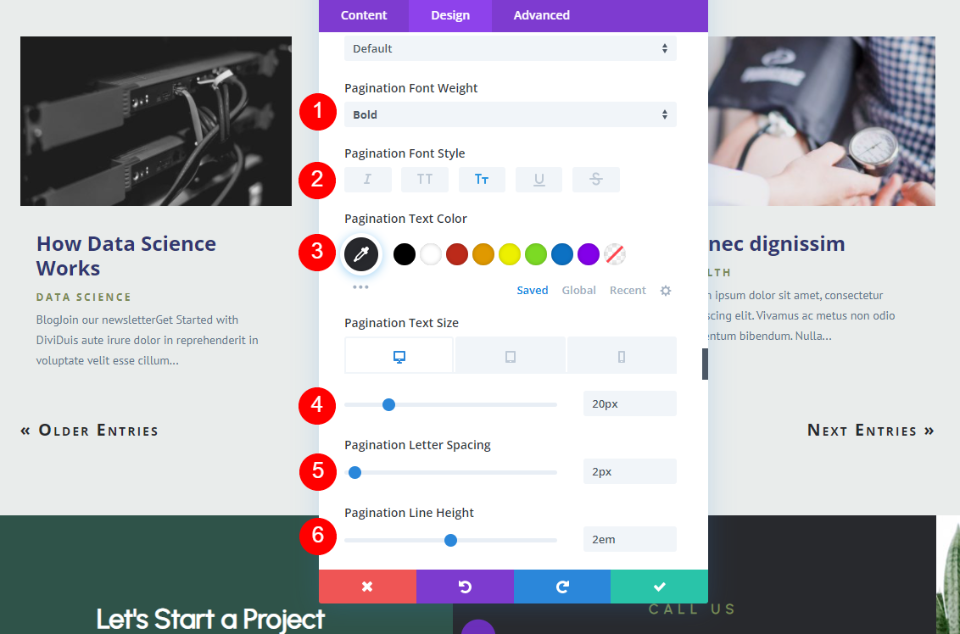
Teža pisave je bila za ta primer povečana na krepko. Kape se zdaj uporabljajo v velikih in majhnih velikostih, kot je bilo prej. Barva pisave je #28292d, temno siva iz CTA v nogi. Velikost moje pisave je bila zmanjšana na 20 slikovnih pik, razmik med črkami pa s 3 slikovnih pik na 2 pikslov. Krepko je priporočena teža.
- Stil: velike in majhne kapice
- Barva pisave: #28292d
- Velikost besedila na namizju: 20px
- Razmik med črkami: 2px
- Višina vrstice: 2em
Te manjše popravke lahko močno vplivajo na celoten videz izdelka. Morali bi eksperimentirati z različnimi postavitvami, da bi našli tisto, ki vam najbolj ustreza.

Zadnje misli
S tem zaključujemo naš pogled na možnosti paginacije modula Divi Blog. Uporaba paginacije pomaga ohranjati strani spletnega mesta urejene in urejene. Uporabniki lahko preprosto pridobijo dodatno vsebino tako, da si ogledajo le del objav v vašem spletnem dnevniku. Ni pomembno, ali so povezave preproste ali ne; lahko jih prilagodite svojemu dizajnu.




