Sprejemanje in spoštovanje sta ključni komponenti vsake strani e-trgovine. Uporabnik sprašuje, kaj se je zgodilo po kliku na gumb za nakup blaga. Poleg tega stranke želijo preprost način za ogled vsebine svojega vozička. Za vaše strani izdelkov WooCommerce modul Divi Woo Notice ponuja te natančne funkcije. V tem članku bomo pokazali, kako oblikovati in dodati modul Woo Notice na vašo stran izdelka Divi . Poleg tega bomo pokrili, zakaj ga potrebujete in optimalno mesto zanj.

Začnimo.
Predogled oblikovanja
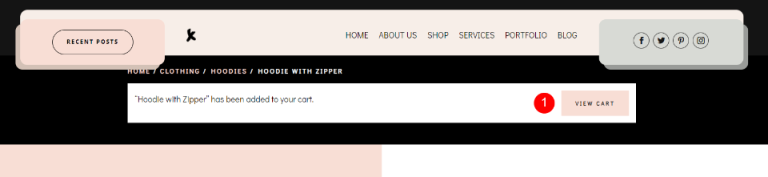
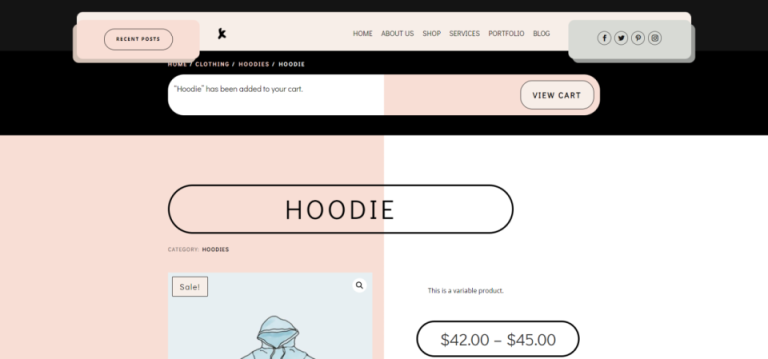
Tako bo izgledal naš dizajn. Zgornji del strani z izdelkom bo imel oglasno desko, kjer bodo prikazana obvestila.

Kaj počne modul Woo Notice
Modul Woo Notice opravlja dve pomembni nalogi: obvesti uporabnika, da je bil izdelek uspešno dodan v nakupovalni voziček. Poleg tega vključuje povezavo do njihove nakupovalne košarice, ki jim omogoča ogled izdelkov v košarici.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
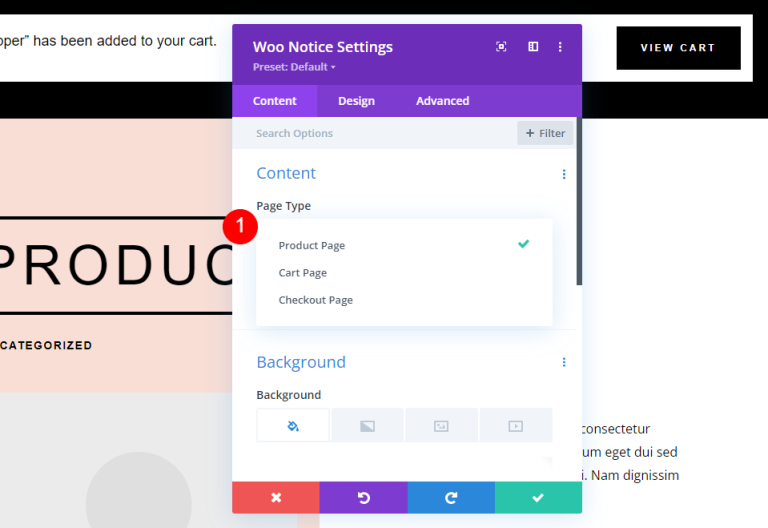
Modul Woo Notice vključuje nastavitve za strani izdelkov Woo, strani košarice in strani za blagajno. Druga možnost prikazuje stanje vozička in informacije o kuponu. Tretji razdelek ima območje za prijavo in polje za popust. Šli bomo na prvo možnost — stran izdelka.

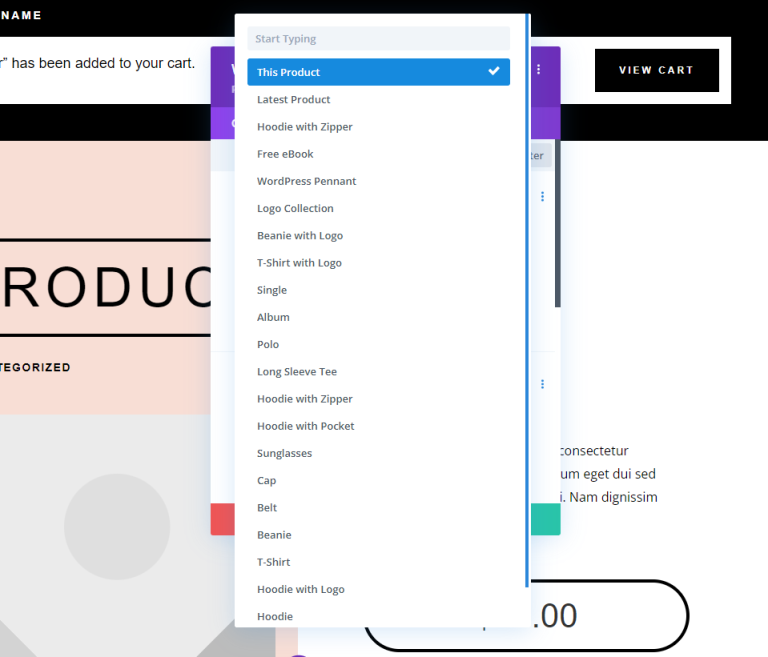
Nastavite ga lahko tako, da se prikaže za trenutno izbrani izdelek, nazadnje dodan izdelek ali kateri koli izdelek s seznama.

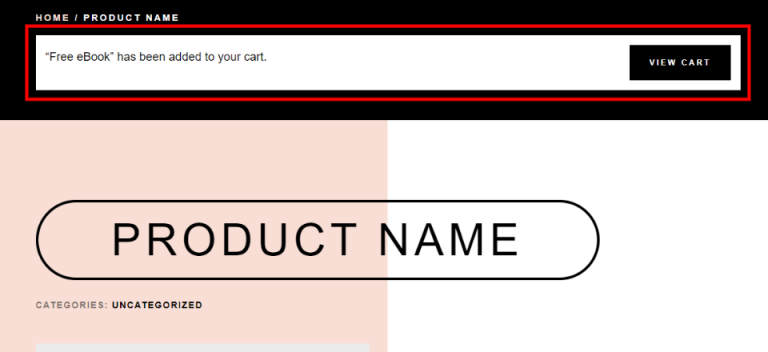
Za razliko od drugih modulov Woo se modul Woo Notice pojavi na strani le v določenih okoliščinah. Prikaže se šele, ko uporabnik izdelek doda v košarico. Ta primer prikazuje stran izdelka brez dodajanja artikla v košarico.

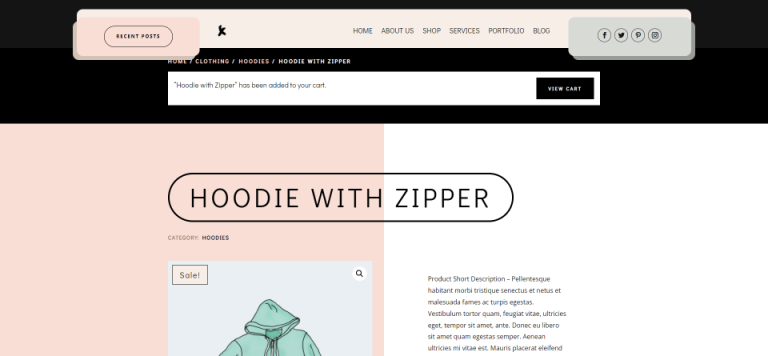
Ko stranka nekaj doda v svoj voziček, se prikaže plošča z obvestili.

Dodajanje modula Woo Notice
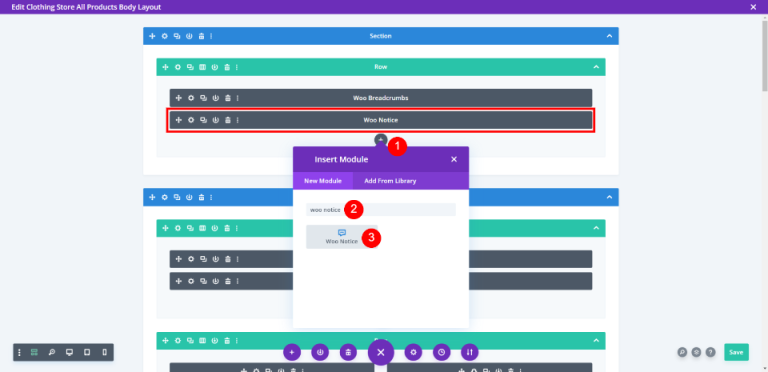
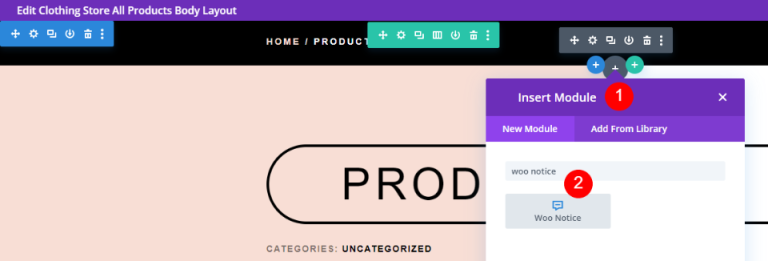
Kot velja za vse module WooCommerce v Divi Builderju, bi bil modul Woo Notice na voljo le, če je nameščen WooCommerce. Če želite vstaviti modul, kliknite sivo ikono +, v iskalno vrstico vnesite Woo Notice in nato izberite modul. Modul Woo Notice je vključen v veliko število dizajnov strani izdelkov Divi .

Postavitev modula Woo Notice
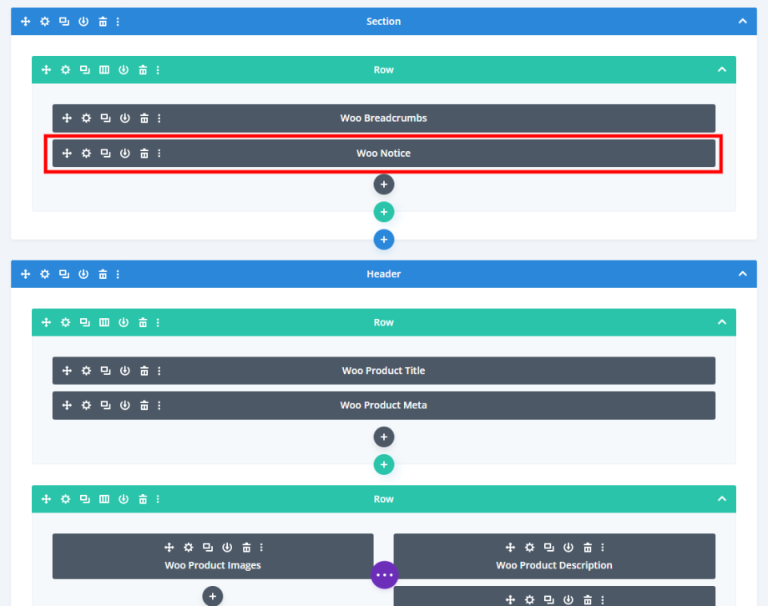
Modul Woo Notice je idealno nameščen na vrhu strani, pod drobtinami. To bo uporabniku opazno, ker bi tam pričakovali, da bodo videli tovrstne informacije.

Tukaj lahko vidite, da je modul nameščen nad informacijami o izdelkih.

Oblikovanje modula Woo Notice
Modul je že oblikovan v predlogi, ki jo uporabljam. Ta slog bomo preučili, če želite ustvariti svoj, in ga nato oblikovali drugače z uporabo čakalnih vrst oblikovanja iz paketa postavitev ter predloge glave in noge za paket postavitve Fashion Store. Ima gumb, ki spremeni barvo, ko uporabnik lebdi nad njim.

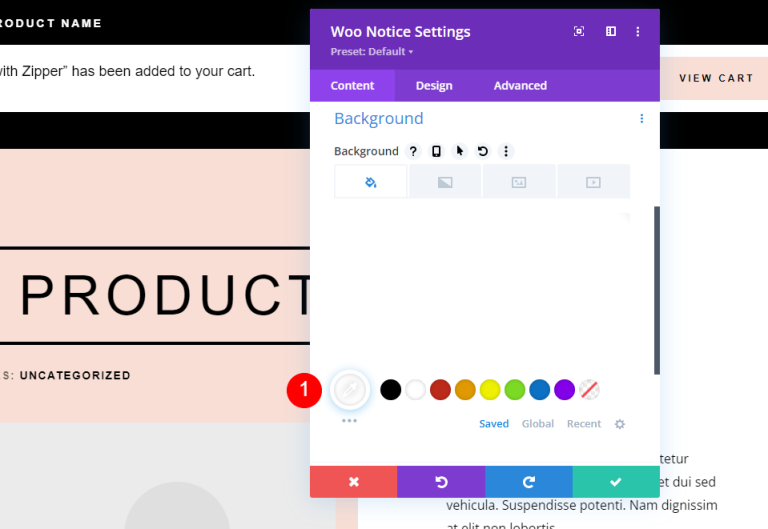
Najprej spremenite barvo ozadja.
- Ozadje: #ffffff

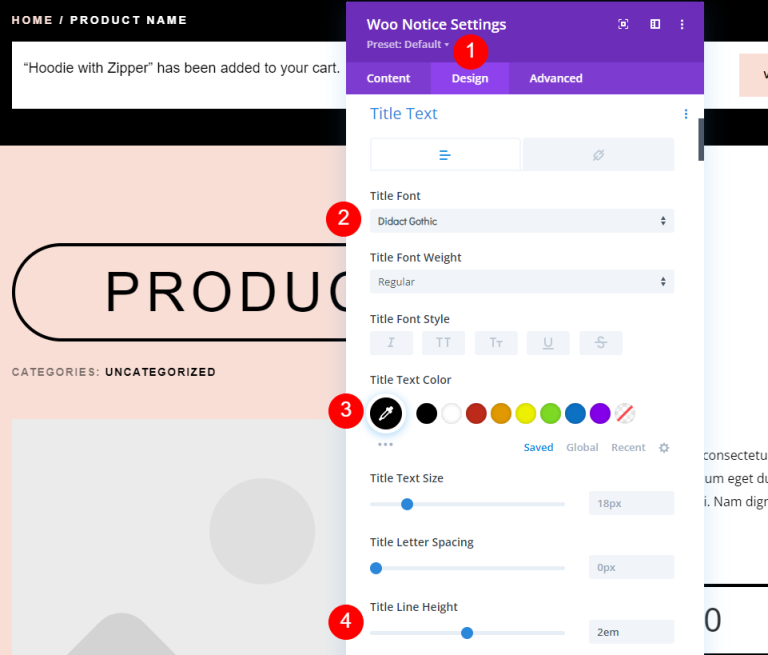
Pomaknite se na zavihek načrtovanja in naredite naslednje spremembe.
- Pisava naslova: Didact Gothic
- Barva: črna
- Višina vrstice: 2em

Pomaknite se navzdol do gumba, da se ujema z zunanjim dizajnom.
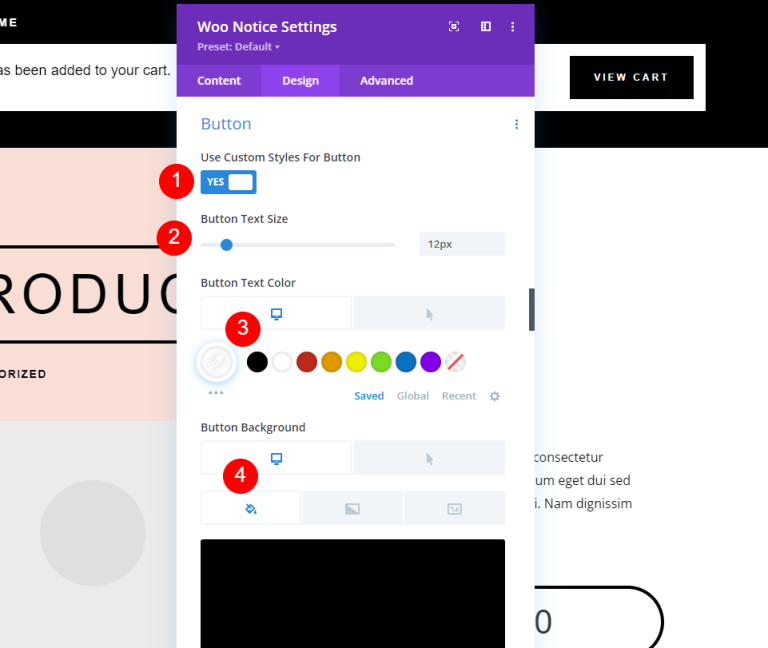
- Uporabi gumb: Da
- Velikost besedila: 12px
- Barva besedila: #ffffff
- Barva ozadja: #000000

Zdaj se pomaknite na razdelek lebdenja in naredite nekaj prilagoditev.
- Barva besedila lebdeča: #000000
- Barva ozadja lebdenja: #f8ded5

Nato naredite naslednje spremembe obrobe.
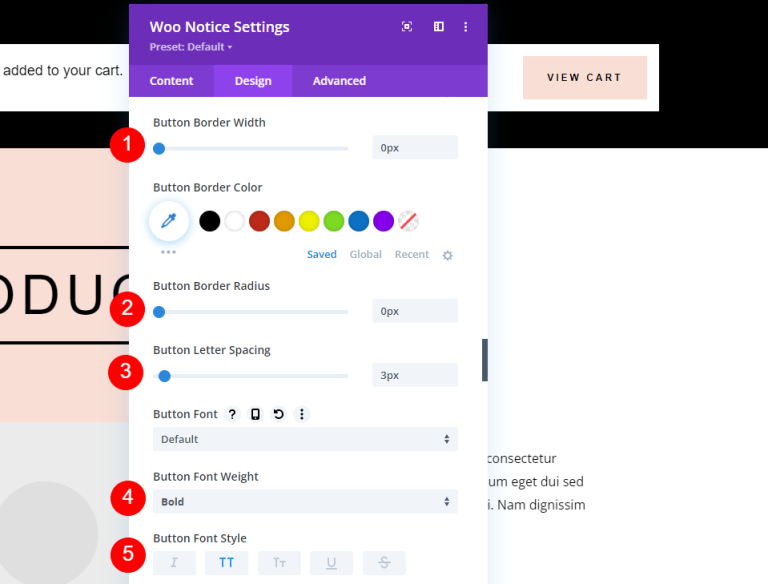
- Širina obrobe: 0px
- Polmer obrobe: 0px
- Razmik med črkami: 3px
- Teža pisave: krepko
- Slog pisave: TT

Naredite nekaj stilizacije gumbov.
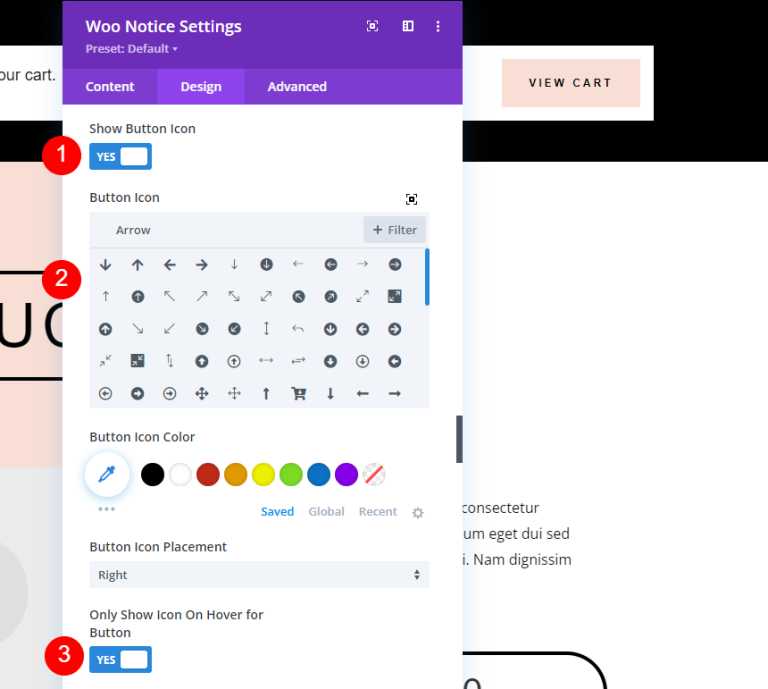
- Pokaži ikono gumba: Da
- Ikona: majhna puščica desno
- Pokaži ikono samo pri lebdenju za gumb: Da

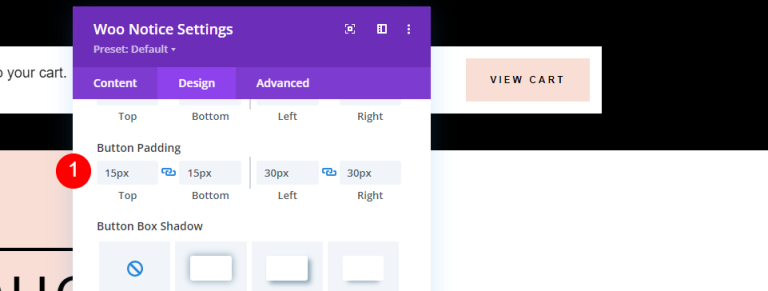
Nato bomo dodali nekaj oblazinjenja gumbov. Ne pozabite, da to ni oblazinjenje za modul. We’ bomo to dodali v minuti.
- Obloga gumbov: 15 slikovnih pik (zgoraj, spodaj), 30 slikovnih pik (levo, desno)

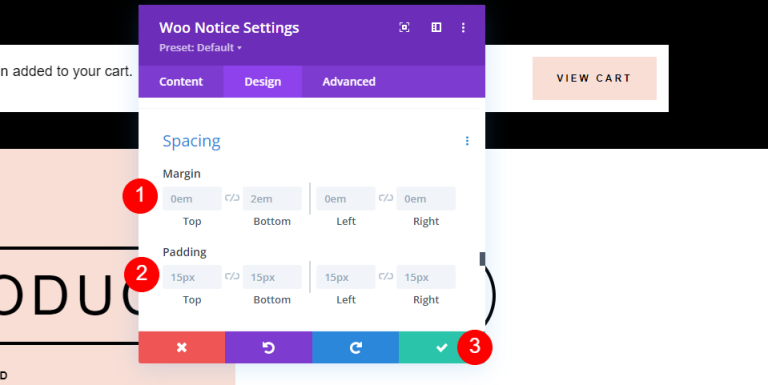
Izvedite nekaj prilagoditev vrednosti za razmik.
- Marža: 0em (vse strani)
- Padding: 15px (vse strani)

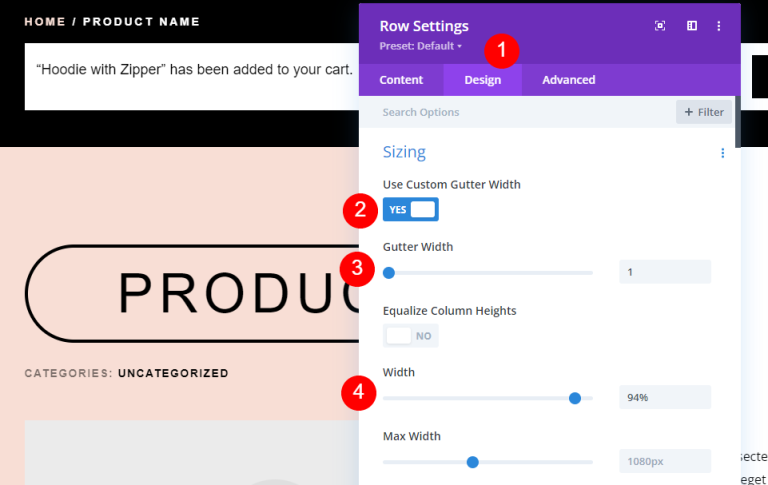
Nastavitve vrstic
Nato bomo naredili nekaj sprememb v nastavitvah vrstice.
- Uporabite širino žleba po meri: Da
- Širina žleba: 1
- Širina: 94%

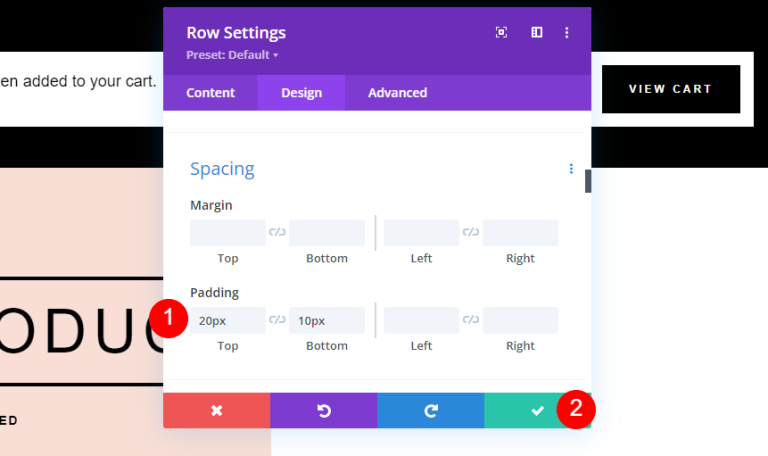
Končno se spustite na razmik in spremenite te vrednosti.
- Oblazinjenje: 20px zgoraj, 10px spodaj

Modul za obveščanje o slogu po meri
Po tem ustvarimo še en oblikovalski modul za obveščanje Woo iz nič. Za to bomo izbrisali original in ga nadomestili s svojim. Dodajte Woo Notice v zgornjo vrstico pod modulom Woo Breadcrumbs tako, da kliknete sivi simbol dodajanja, ga poiščete in nato dodate. Za ustvarjanje tega bomo črpali navdih iz postavitve. Ponovno bomo uporabili izvirno vrstico, tako da bodo njeni parametri enaki tistim v prejšnjem primeru.

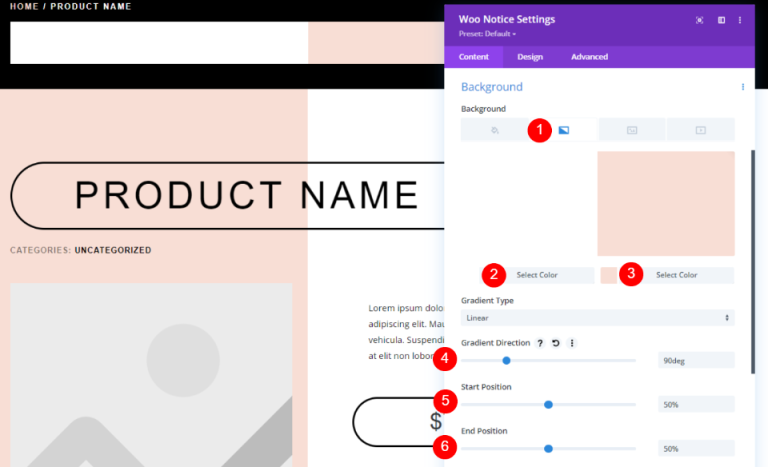
V nastavitvah Woo Notice dodajte gradientno ozadje in ga prilagodite na naslednji način.
- Prvi gradient: #ffffff
- Drugi gradient: #f8ded5
- Smer preliva: 90 stopinj
- Začetni položaj: 50%
- Končni položaj: 50%

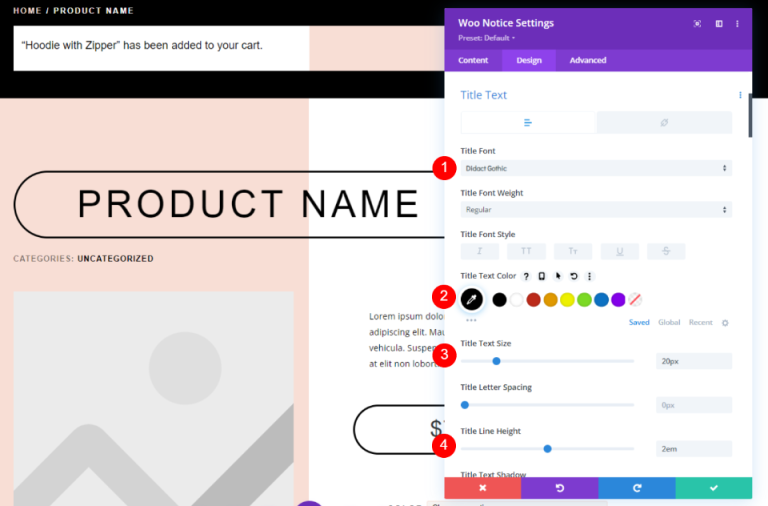
Na zavihku Oblikovanje spremenite nastavitve besedila, kot je omenjeno spodaj.
- Pisava naslova: Didact Gothic
- Barva: #000000
- Velikost besedila: 20px za namizje, 15px za telefon
- Višina vrstice: 2em

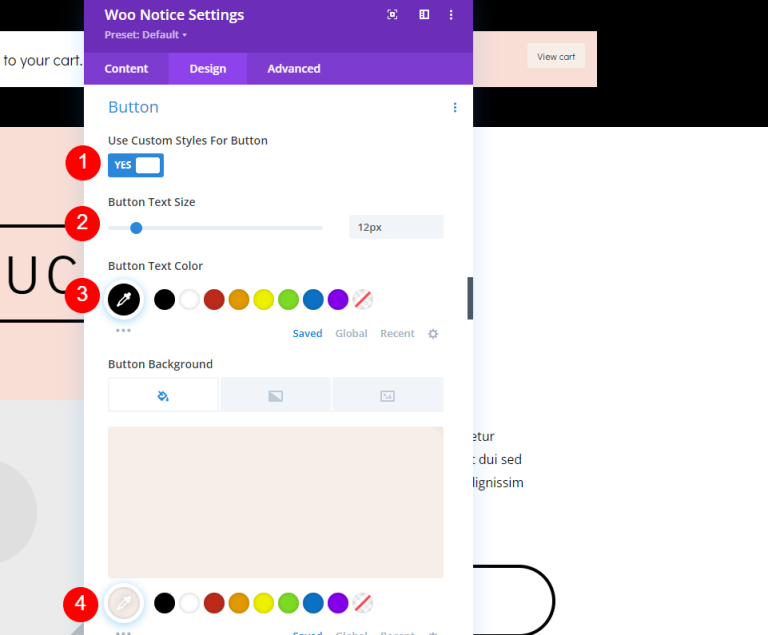
Spremenite slog gumba. Prilagodite velikost in barvo besedila.
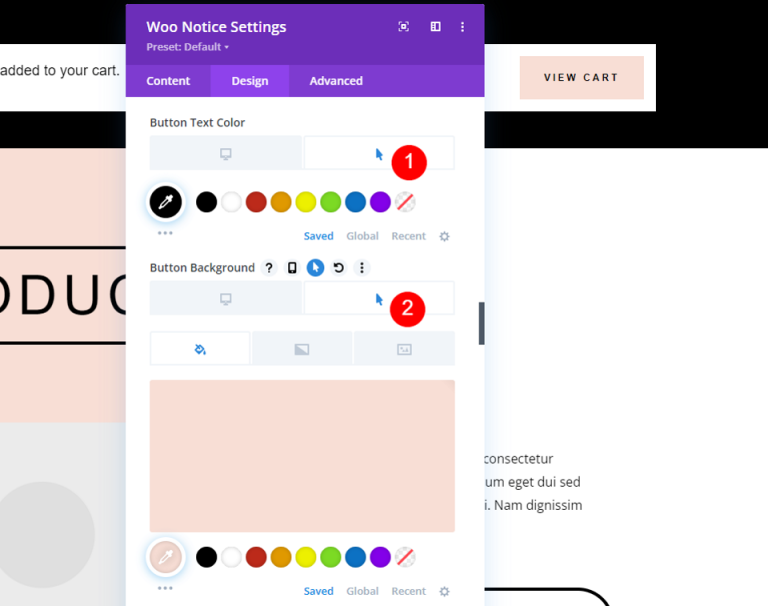
- Uporabite sloge po meri za gumb: Da
- Velikost besedila: 12px (10px za telefon)
- Barva besedila: #000000
- Barva ozadja: #f7eee8

Pomaknite se na možnost lebdenja in spremenite nastavitve, kot je navedeno spodaj.
- Barva ozadja lebdenja: #d8dad5

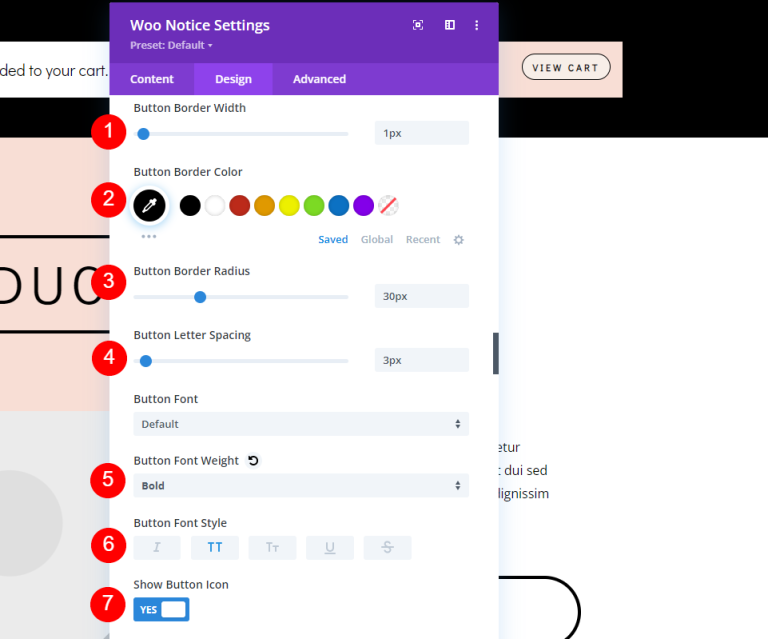
Ko pridete do nastavitev obrobe, naredite naslednje spremembe.
- Širina obrobe: 1px
- Polmer obrobe: 30 slikovnih pik
- Razmik med črkami: 3px
- Teža pisave: krepko
- Slog pisave: TT
- Pokaži ikono gumba: Da
- Ikona: majhna puščica desno
- Pokaži ikono samo pri lebdenju za gumb: Da

Nato bomo morali we’ gumbu dodati oblazinjenje.
- Obloga gumbov: 15 slikovnih pik (zgoraj, dno), 30 slikovnih pik (levo, desno

Na koncu se pomaknite navzdol do obrobe. in naredite vogal zaokrožen.
- Zaobljen kot: 40px (vse strani)

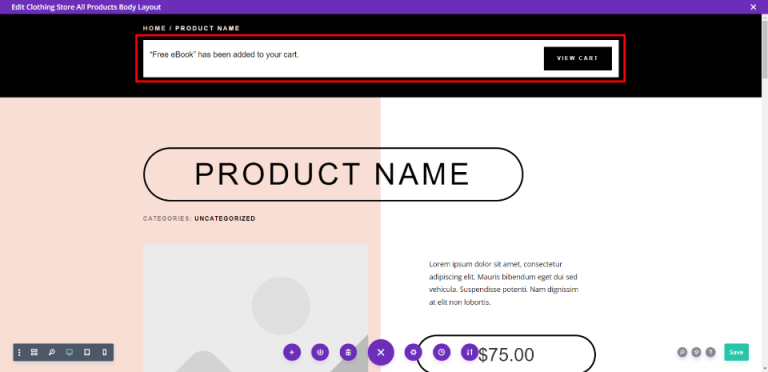
Končni rezultat
Tukaj je končni rezultat našega dizajna.

Zaključne misli
S tem zaključujemo naš pregled, kako oblikovati in vključiti modul obvestil WooCommerce v predlogo strani izdelka Divi . Ta modul uporabniku nudi obilo informacij, ki jih bo uporabnik pričakoval. To jim zagotavlja odgovor, ki ga iščejo. Takoj bodo obveščeni, da je bil izdelek dodan v njihov voziček, in si ga bodo lahko ogledali na preprost način. Ta modul je preprost za uporabo in spada na zgornji rob katere koli predloge strani izdelka WooCommerce Divi .




