Samoizpolnjevanje naslovnih obrazcev je odlična taktika za prihranek časa. Bolj brezhibno in hitreje mora vaše spletno mesto opraviti delo stranke, večja je verjetnost, da se bo vrnila na vaše spletno mesto.

Obrazci za samodokončanje naslovov uporabljajo Googlove lokacije za predlaganje naslova, ko uporabniki začnejo vnašati svoj naslov v obrazec. V tem članku bomo razumeli, kako ustvariti obrazce za samodokončanje naslovov v WordPressu z uporabo obrazcev WP .
Kako ustvariti naslovne obrazce za samodokončanje
WordPress privzeto ni opremljen z obrazci za samodokončanje naslovov, zato potrebujemo vtičnik WP Forms .

WP Forms je najbolj priljubljen in eden najboljših vtičnikov za ustvarjanje obrazcev. Z uporabo WP Forms lahko ustvarite neverjetno ustvarjalne in zanimive obrazce za vaše spletno mesto.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPoleg tega je zelo preprosta za uporabo za začetnike in zato ne potrebujete izjemnega znanja kodiranja, da bi izboljšali uporabniško izkušnjo vašega spletnega mesta.
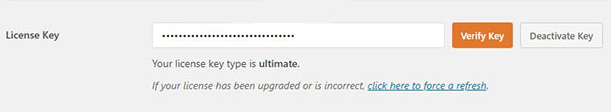
Ko namestite in aktivirate vtičnik WP Forms , vas bo zahteval licenčni ključ za preverjanje vaše naročnine.

Ko končate z vnosom licenčnega ključa, pritisnite tipko za preverjanje in pojdite naprej.
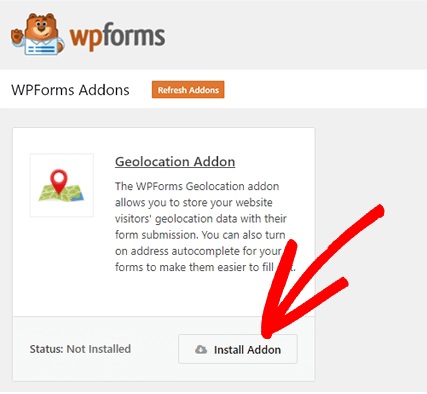
Na nadzorni plošči WordPress pritisnite gumb Addons tik pod možnostjo WP Forms .
V iskalni vrstici poiščite GeoLocation Addon in namestite dodatek.

Ta dodatek bo predlagal naslove vašim uporabnikom, ko bodo začeli dodajati svoje podatke o naslovu.
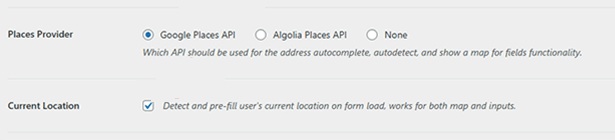
Nato morate iti na nastavitve WP Forms in nato izbrati zavihek Geolocation . Omogoči API za Google Mesta in trenutno lokacijo .

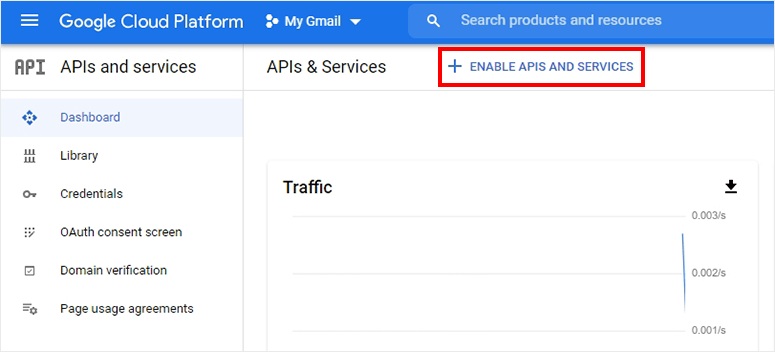
Nato pojdite na Google Cloud Platform , da dobite ključ API za Google Mesta. Na tej strani pritisnite Omogoči API-je in storitve .

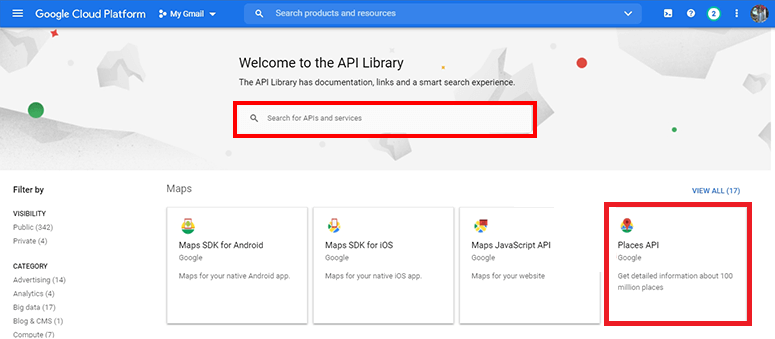
Prikazal bo celoten seznam API-jev, medtem ko morate omogočiti samo API za Google Mesta, API za JavaScript za Google Zemljevide in API za geokodiranje .

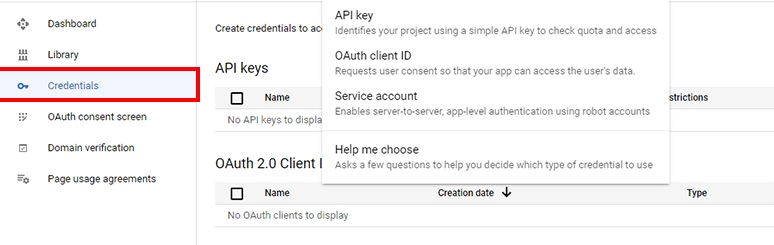
Nato se morate odpraviti na API-je in storitve in nato na stran s poverilnicami . Na vrhu strani pritisnite gumb +Create Credentials in ustvarite ključ API

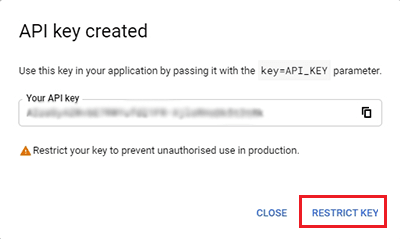
Podan bo na novo ustvarjen ključ in lahko tudi nadzorujete uporabo ključa s pritiskom na gumb Omeji ključ .

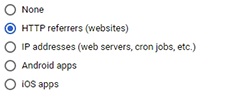
Omogočite možnost Napotitelji HTTP (spletno mesto) na strani Omeji in preimenuj ključ API .

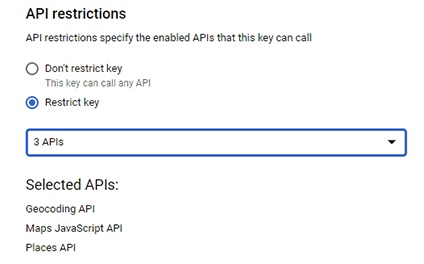
Na koncu označite možnost Omeji ključ in v spustnem meniju izberite predhodno izbrane API-je.

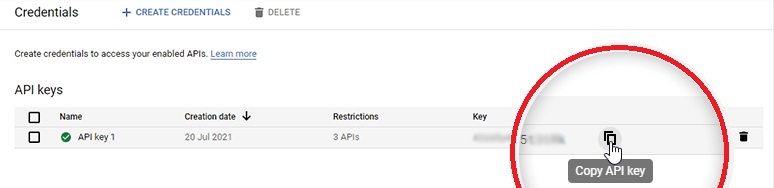
Po shranjevanju bo vaš ključ API pripravljen, ki ga lahko kopirate s te strani.

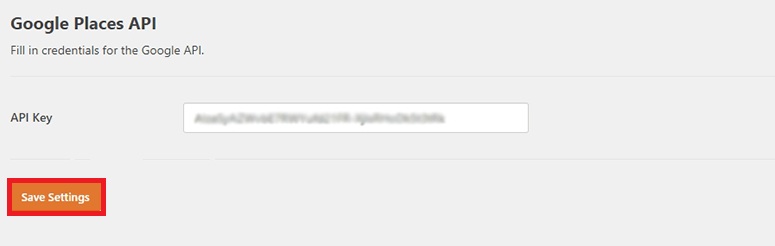
Na strani z nastavitvami geolokacije prilepite API. Do strani lahko dostopate iz skrbniškega območja WordPress.

Ko so vse vaše nastavitve dokončane, lahko ustvarite nov obrazec za naslov.
Kako ustvariti kontaktni obrazec v WordPressu
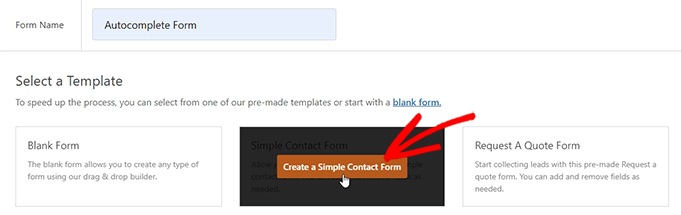
Na nadzorni plošči WordPress pojdite na WP Forms in pritisnite Dodaj novo in pripeljal vas bo na stran za ustvarjanje obrazcev. Začnite tako, da vnesete ime obrazca in izberete predlogo za obrazec.

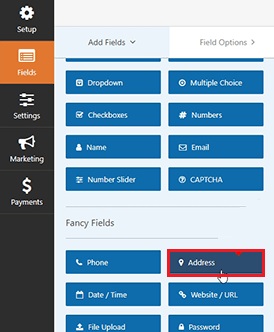
Predloga se bo zagnala in vsa polja za vaš obrazec bodo na levi strani, predogled pa na desni. Polja lahko povlečete in spustite od leve proti desni, da naredite želene spremembe. Iz Fancy Fields povlecite in spustite polje Naslov na desno.

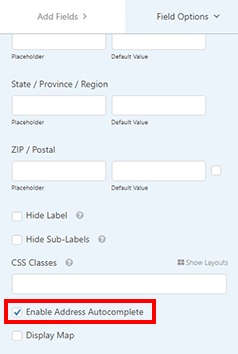
Nato v predogledu pritisnite naslovno polje in omogočilo bo možnosti urejanja. Pojdite na Napredne možnosti in omogočite samodokončanje naslova .

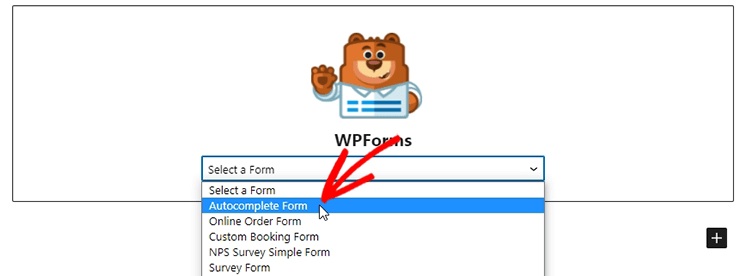
Zadnji korak je, da dodate ta obrazec na svoje spletno mesto. Najprej morate dodati novo stran in jo ustrezno poimenovati. Nato morate na svojo stran blokirati obrazce WP .
Ko je dodan, lahko v spustnem meniju izberete obrazec, ki ste ga ustvarili prej.

Končno objavite svojo stran in preverite, ali deluje brezhibno.
Tako lahko ustvarite obrazec za samodokončanje naslova v WordPressu z uporabo WP Forms . To je vse od nas za to vadnico. Spremljajte nas na našem Facebooku in Twitterju.




