Navigacijski meni je ključna komponenta spletnega mesta, ki obiskovalcem pomaga pri preprosti navigaciji do različnih strani. Razvijalci v navigacijske menije postavijo povezave do strani, do katerih želijo uporabniki dostopati, kot so stiki, izdelki, informacije in storitve.

Navigacijski meni je mogoče obravnavati kot organizirane vodoravne ali navpične povezave, ki zagotavljajo navodila do notranjih strani. Prednosti vključujejo izboljšanje uporabniške izkušnje z omogočanjem enostavnega brskanja, zmanjšanje stopnje obiskov ene strani, saj obiskovalci dostopajo do več strani, in povečanje privlačnosti z animacijami, tipografijo in grafiko.
Ta članek bo pokazal, kako uporabiti Elementor , priljubljen graditelj strani WordPress s profesionalnimi predlogami in pripomočki, za dodajanje vodoravnih, navpičnih in spustnih menijev za krmarjenje na mesta WordPress.
Dodajanje navigacijskega menija v Elementor
Preden uporabite Elementor za izdelavo navigacijskega menija po meri na spletnem mestu, ga najprej ustvarite s privzetim urejevalnikom WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajTukaj so koraki za izdelavo navigacijskega menija.
Odprite nadzorno ploščo WordPress

Predvidevamo, da za ta del že imate račun WordPress. Račun na WordPressu je preprosto ustvariti, če ga še nimate. Če prvič uporabljate WordPress, morate najprej prebrati našo vadnico o ustvarjanju najboljše spletne strani WordPress.
Opomba: Najprej morate sestaviti meni po meri s privzetim urejevalnikom WordPress, preden ga lahko uporabite za dodajanje Elementorja na spletno mesto WordPress.
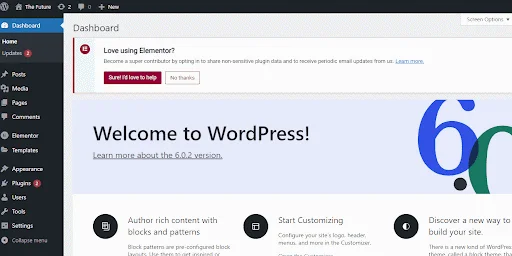
Posledično se pomaknite do svoje nadzorne plošče WordPress, kot je prikazano spodaj.
Razdelek menija

Nato v navpičnem meniju nadzorne plošče WordPress izberite element Videz, tako da ga kliknete.
V pojavnem meniju bodo prikazani razdelki za teme, prilagajanje, pripomočke, menije, ozadje in urejevalnik datotek WordPress. Za nadaljevanje izberite Meniji.
Na vaši nadzorni plošči WordPress bi moralo biti vidno okno menija. Vaš navigacijski meni boste ustvarili, uredili in shranili sami.
Ustvarjanje menija
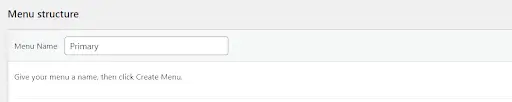
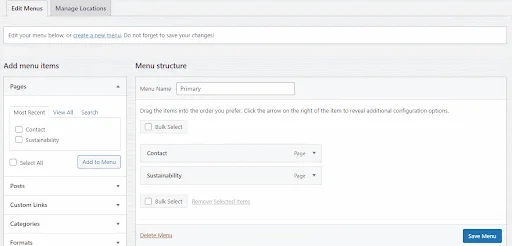
Pojdite na strukturo menija (spodaj) in vnesite svoje ime v označeno besedilno območje, da dodate ime menija. V tem primeru kot primarno ime menija uporabimo Primary.

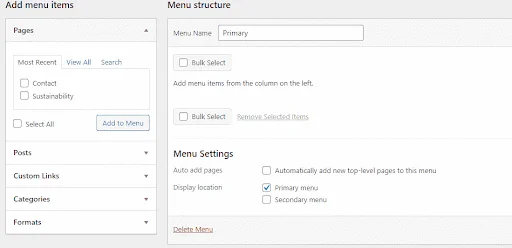
Ker je meni vaš glavni navigacijski element, ga morate nato nastaviti na primarnega.
Če želite to narediti, se pomaknite do območja z nastavitvami menija in potrdite, da je označen izbirni gumb za primarni meni.
Nato kliknite Ustvari meni.
Dodajanje elementov v meni
V svoj WordPress meni lahko dodate strani, članke, povezave po meri in številne kategorije. Kljub temu je dodajanje strani v meni glavna tema tega predmeta.
Spletno mesto zdaj vsebuje dve glavni strani za vadnico: Trajnost in Kontakt. Kot je razvidno iz spodnjega GIF-a, se strani nahajajo v razdelku Najnovejše. Za ogled vseh strani na vašem spletnem mestu, če jih je več, boste morali izbrati gumb Prikaži vse.
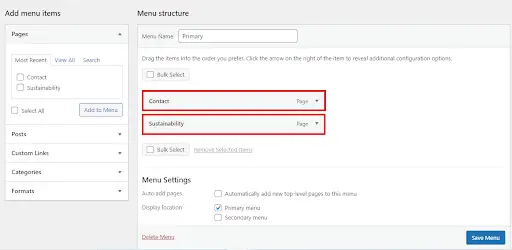
Kliknite potrditveno polje poleg imena strani, ki jih želite dodati, nato kliknite gumb Dodaj v meni, kot je prikazano spodaj, da dodate ustrezne strani v meni.

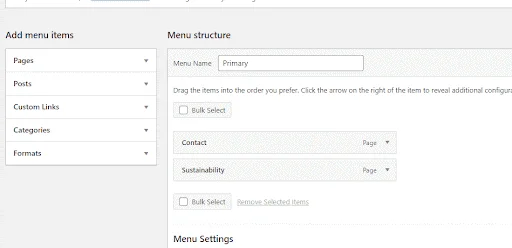
Razdelek strukture menija bo posodobljen z izbranimi stranmi.

Z WordPressom lahko ustvarite tudi spustne ali podmenijske elemente. Na primer, lahko kliknete in povlečete element Trajnost v desno, kot je prikazano spodaj, če želite, da se prikaže kot element spustnega menija.

Postavka Trajnost v zgornjem primeru bo podrejena postavka menija Kontakt. Povedano drugače, informacije se bodo na spletnem mestu pojavile samo, ko se s kazalcem miške pomaknete nad postavko menija Kontakt. Ker pa ima vzorčno spletno mesto le dve strani, lekcija preneha uporabljati to funkcionalnost.
Shrani in objavi
Zdaj shranite in objavite meni.

Dodajanje menija Nav s pomočjo Elementorja
Zdaj lahko z urejevalnikom Elementor dodate navigacijski meni na spletno mesto, potem ko ste ga ustvarili s privzetim urejevalnikom WordPress.
Na nadzorni plošči WordPress odprite urejevalnik Elementor. Če želite spremeniti stran Elementor, se pomaknite do območja Strani, premaknite miškin kazalec nad stran in nato kliknite gumb za urejanje, ki se prikaže.
Privzeto se vam bo prikazal urejevalnik WordPress. Če želite odpreti graditelj strani Elementor, kliknite gumb Uredi z Elementorjem na vrhu privzetega urejevalnika.

Ker trenutno ni navigacijskega menija na spletnem mestu Elementor z vadnicami, uporabniki ne morejo brskati po drugih notranjih spletnih straneh. Ena najpogostejših napak v WordPressu je slabo oblikovana navigacija, kar bi morali poskusiti preprečiti.

Izboljšajmo zgornjo spletno stran z dodajanjem menija Elementor.
Dodajanje razdelka glave
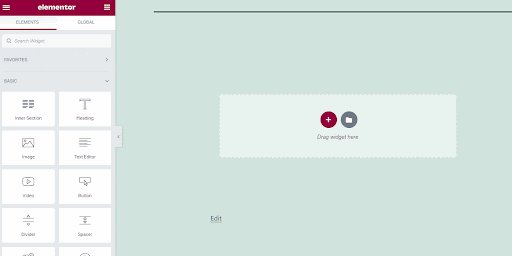
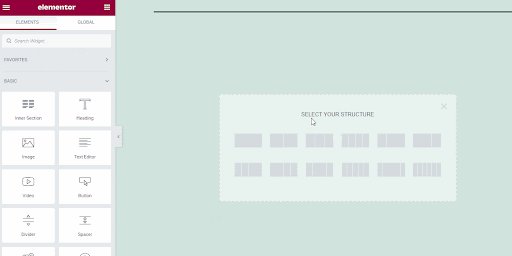
Najprej, kot je prikazano spodaj, kliknite gumb + na strani urejevalnika in izberite možnost ene vrstice, da dodate nov odsek glave.

Dodajanje pripomočka Nav Menu
V polju pripomočkov Elementor poiščite pripomoček Nav Menu.

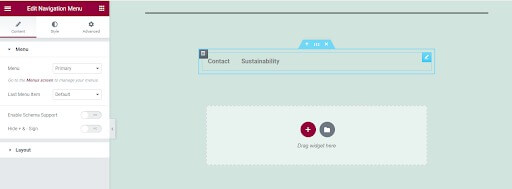
Povlecite in spustite pripomoček Nav Menu v razdelek glave, da dodate svoj ustvarjen navigacijski meni.
Navigacijski meni, ki ste ga ustvarili z urejevalnikom, vgrajenim v WordPress, mora biti viden.

Oblikovanje menija
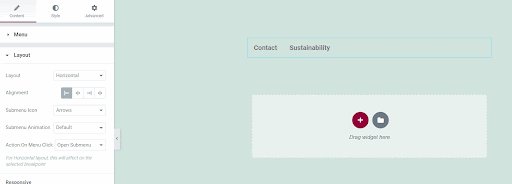
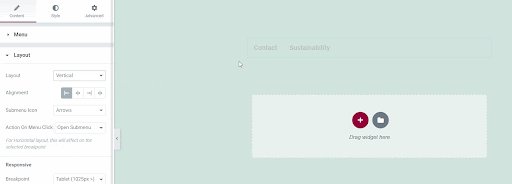
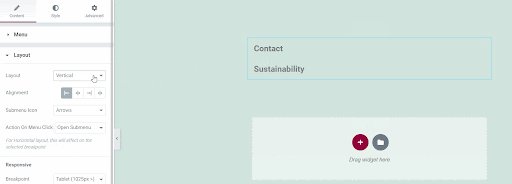
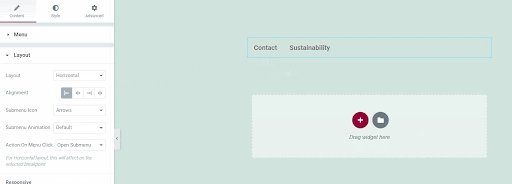
Z nastavitvijo postavitve menija v pripomočku Nav Menu konfigurirajte slog menija na navpičnega ali vodoravnega, kot je prikazano spodaj.

Pri oblikovanju spletnih strani je treba upoštevati odzivnost. Dobro oblikovana spletna stran bi se morala pravilno prikazati na različnih velikostih zaslona. Na srečo so v pripomočku menija Elementor Nav funkcije, ki zagotavljajo odzivnost navigacijskega menija.
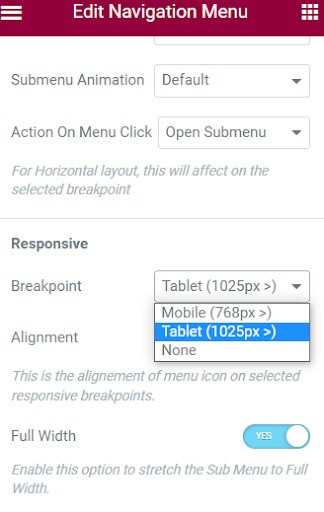
Za začetek lahko določite ločeno prekinitveno točko za različne naprave. Navigacijski meni se lahko prilagodi spreminjajoči se razporeditvi zaslona s pomočjo prekinitvene točke. Trenutno imajo tablice privzeto mejno točko 1025 slikovnih pik, medtem ko imajo mobilne naprave mejno točko 768 slikovnih pik. Ker so to tipične vrednosti prelomnih točk, jih ne bi smeli spreminjati.

Vendar, ko gre za odzivnost, lahko element menija skrijete in ga zamenjate z ikono hamburgerja na majhnih zaslonih. V tem primeru se bodo menijski elementi prikazali s klikom na ikono hamburgerja, s klikom na ikono za zapiranje pa bodo izginili. Ta funkcija poskrbi, da v mobilnih napravah navigacijski meni ni natrpan. Na računalniških napravah bo navigacijski meni prikazan v svoji polni širini.

Do sedaj ste uporabili Elementor za uspešno dodajanje navigacijskega menija na spletno mesto. Kljub temu se zdi precej poenostavljeno. Njegovo topografijo, intuitiven videz in vizualno privlačnost je mogoče izboljšati z dodajanjem sloga. Izboljšajmo navigacijski meni z dodajanjem več možnosti oblikovanja.
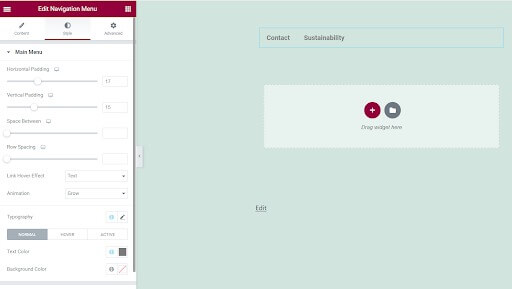
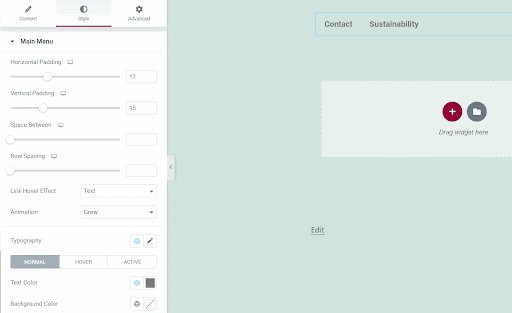
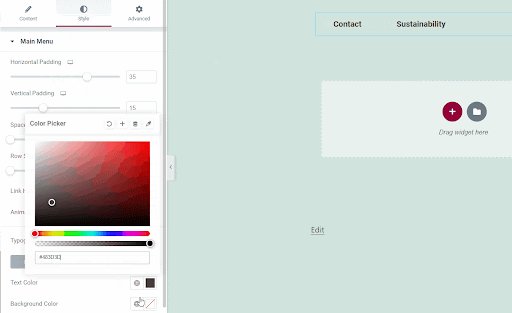
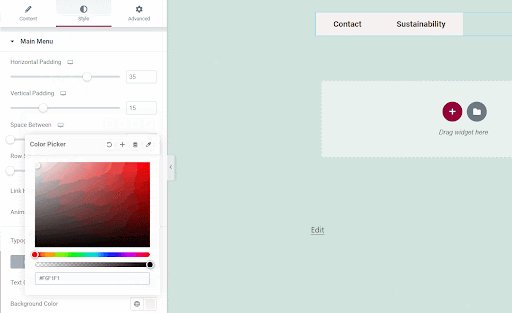
Za dostop do izbir prilagajanja se pomaknite do zavihka slogov, ki se nahaja na vrhu polja Uredi navigacijski meni.

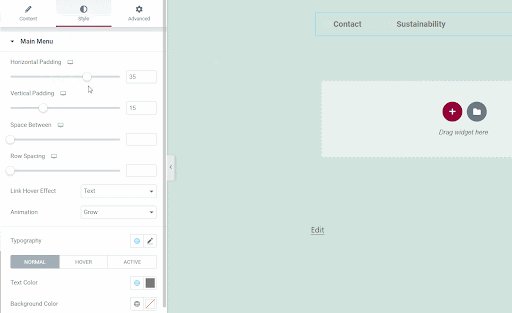
Spremenite lahko barvo besedila, barvo ozadja, animacijo, učinek lebdenja, odmik na vodoravni in navpični osi ter druge funkcije na zavihku sloga. Spremenite ozadje, vodoravno oblazinjenje in barvo pisave menija, da zagotovite primer.

To je vse. Elementor ste uspešno uporabili za dodajanje navigacijskega menija na spletno mesto WordPress.
Zavijanje
Z Elementorjem lahko storite veliko več, kot je dodajanje spustnih elementov, animacij, sekundarnih menijev in oblikovanja po meri. Ker je WordPress izjemno priljubljen, je znanje Elementorja dragoceno za preprosto ustvarjanje in oblikovanje spletnih strani. Zdaj poznate osnove vključitve čistega, funkcionalnega navigacijskega menija.
Dodatne zmožnosti vključujejo gradnjo ugnezdenih spustnih menijev, uporabo učinkov lebdenja, integracijo iskalnih vrstic in optimizacijo mobilne odzivnosti. Z vajo boste lahko izkoristili Elementor za izdelavo profesionalnih navigacijskih menijev, ki izboljšajo navigacijo po spletnem mestu in uporabniško izkušnjo.




