V različnih scenarijih bo morda treba gumbe Divi postaviti enega poleg drugega. Na primer, v glavah ciljne strani je predstavitev poziva k dejanju, ki pritegne pozornost, učinkovita, dvojni gumbi pa so priljubljena izbira. Pri delu z Divi obstaja več pristopov za doseganje želenega rezultata. Uporabite lahko stolpce, uporabite nekaj CSS ali se odločite, da izvornega modula gumbov Divi sploh ne boste uporabljali. Oglejmo si najboljšo metodo, ki vam bo pomagala pri brezhibni poravnavi gumbov Divi.

Dodajanje modula gumbov enega ob drugem v Divi
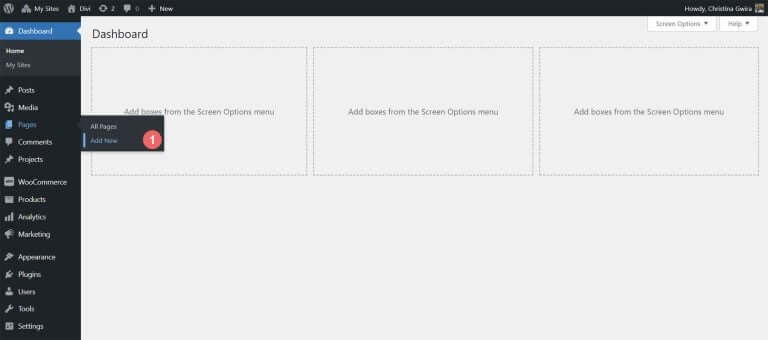
Za začetek namestimo postavitev strani, kjer bomo delali. Začnite z ustvarjanjem nove strani v WordPressu. Na nadzorni plošči programa WordPress premaknite miškin kazalec nad meni Strani na levi strani in kliknite Dodaj novo.

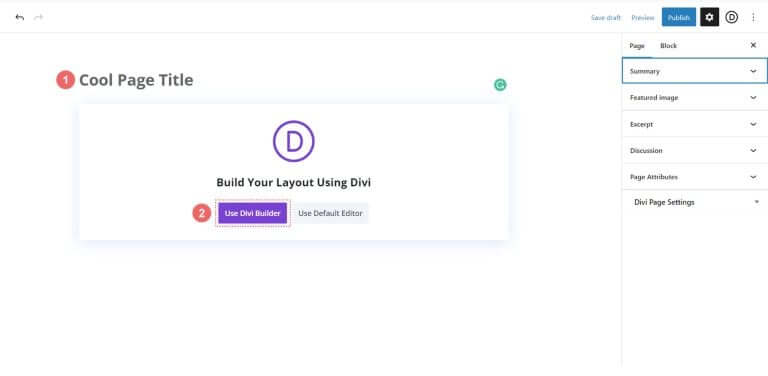
Ko ste v privzetem urejevalniku WordPress Gutenberg, svoji novi strani dajte naslov. Nato kliknite vijolični gumb Uporabi Divi Builder.

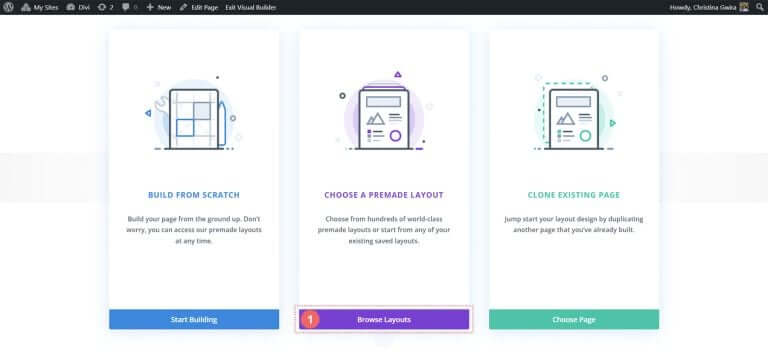
Videli boste tri možnosti. Kliknite vijolični srednji gumb Prebrskaj postavitve.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
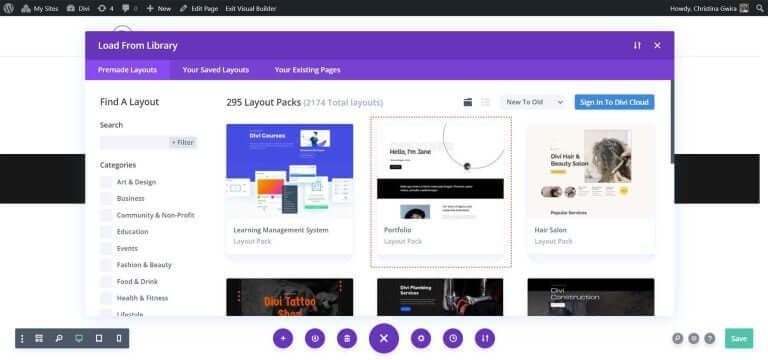
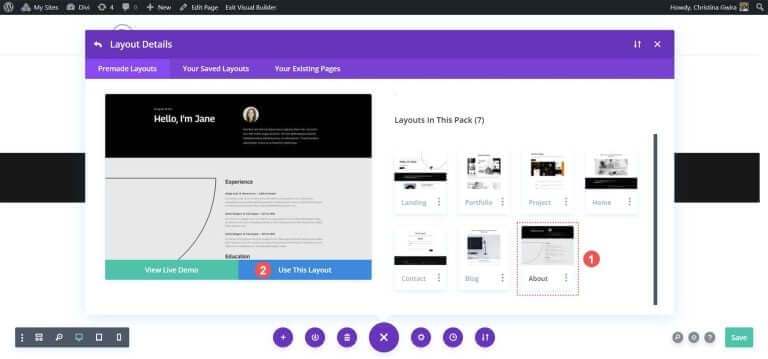
To dejanje bo odprlo obsežno knjižnico postavitev Divi, ki vključuje vnaprej oblikovane strani, med katerimi lahko izbirate. Izberite paket za postavitev portfelja .

V paketu postavitve portfelja izberite postavitev strani O tem.

Nato kliknite modri gumb Uporabi to postavitev. Počakajte, da se postavitev namesti na vašo novo stran.
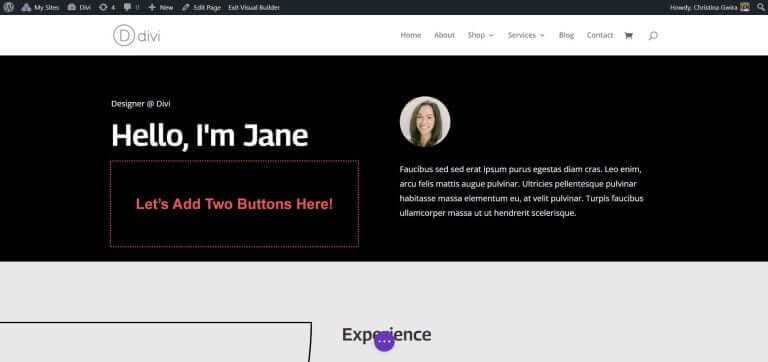
Nazadnje kliknite zeleni gumb Objavi, da bo vaša stran in nova postavitev začela delovati. Večino naše vadnice se bomo osredotočili na razdelek črne glave postavitve. Začnimo!
Uporabite stolpce za dodajanje gumbov Divi
V naši postavitvi strani ima razdelek glave dva stolpca. Ta razdelek bomo preoblikovali z uporabo posebnega razdelka, da bomo v prvi stolpec enega ob drugem dodali dva modula gumbov.

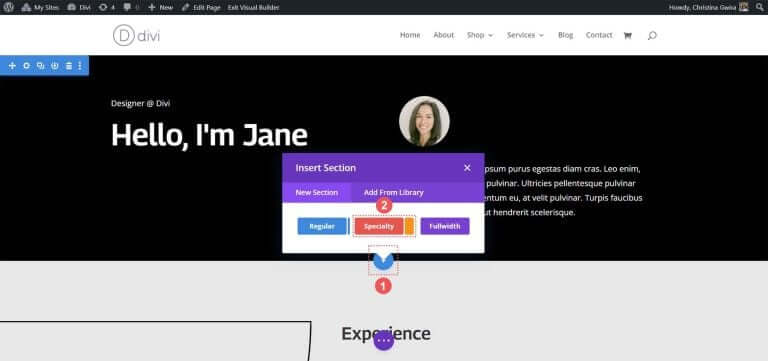
Najprej kliknite modro ikono plus, da dodate nov razdelek. Izberite Specialty Section s klikom na rdečo in oranžno ikono Specialty Section.

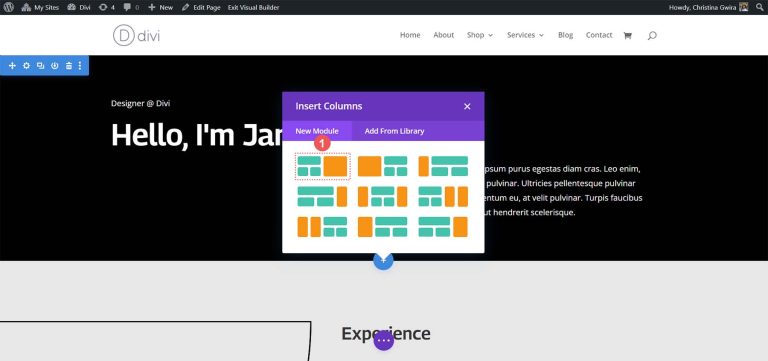
Po kliku boste videli izbor razdelkov. Posebni razdelki vam za razliko od običajnih omogočajo kombiniranje različnih struktur stolpcev znotraj stolpca. Tako bomo enega poleg drugega postavili dva modula gumbov. Izberite prvo kombinacijo vrstice in stolpca.

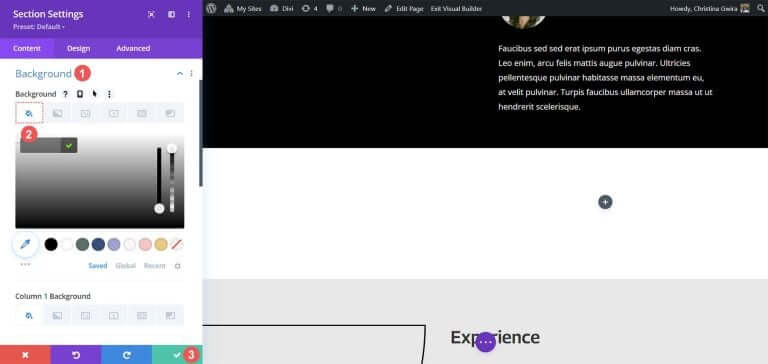
Ta nastavitev nam omogoča, da glavo naše strani razširimo po celotni širini stolpca in spodaj enega poleg drugega postavimo dva modula gumbov. Ker ponovno ustvarjamo privzeto glavo v tem paketu postavitve, dajmo razdelku črno barvo ozadja. Premaknite miškin kazalec nad oranžni del in izberite ikono zobnika, da odprete nastavitve razdelka.

Pomaknite se navzdol do zavihka Ozadje. Izberite barvo #000000 za ozadje razdelka. Kliknite zeleno kljukico na dnu, da shranite svojo izbiro sloga.

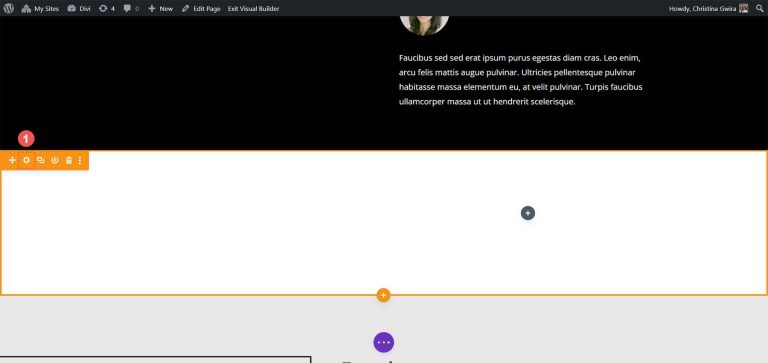
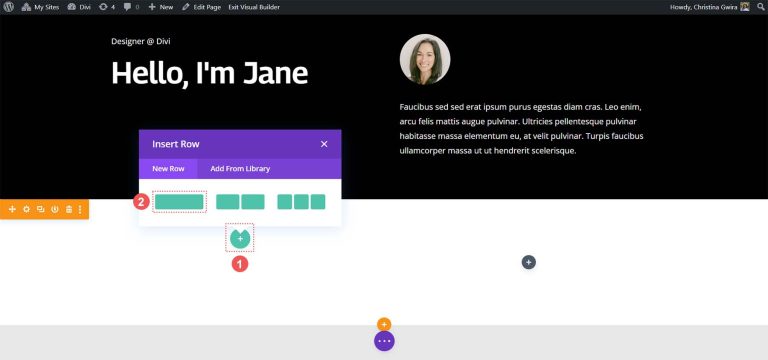
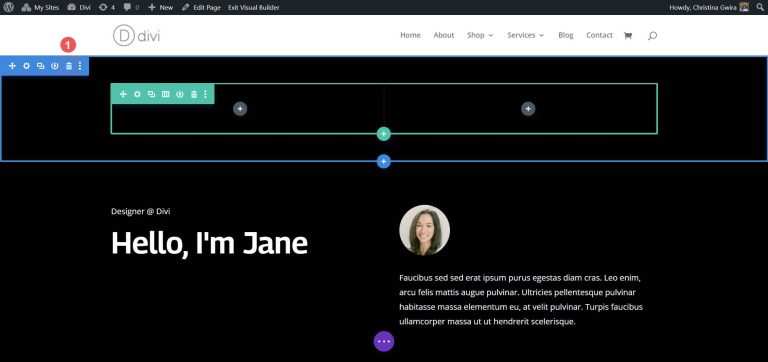
Ko je naš razdelek ustvarjen in oblikovan, kliknite ikono zelenega plusa v prvem stolpcu. Nato izberite postavitev z enim stolpcem.

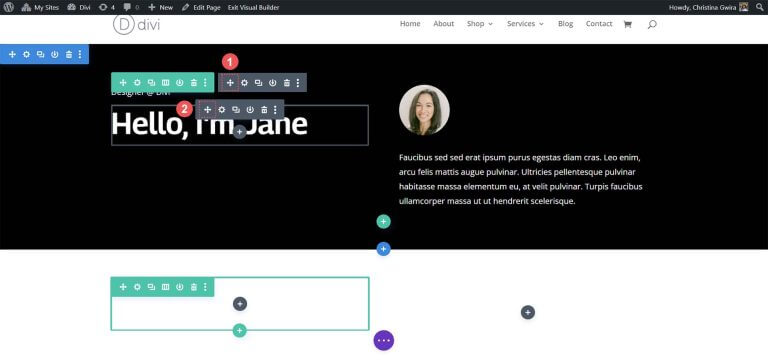
Zdaj, ko je naša prva vrstica na mestu, povlecite vsebino prvega stolpca iz začetnega odseka glave v to vrstico.

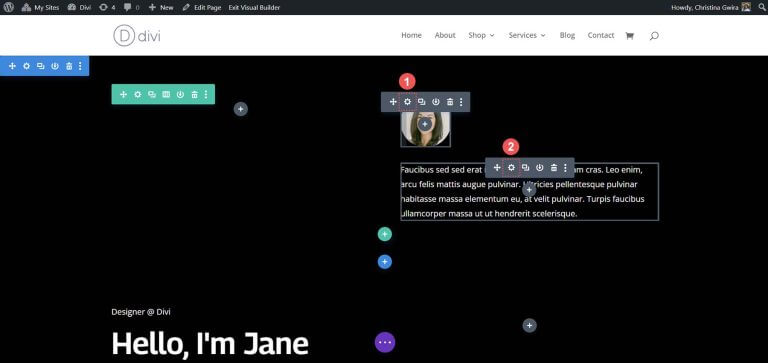
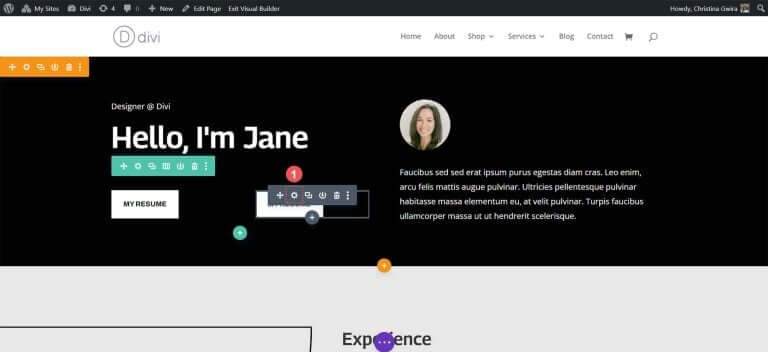
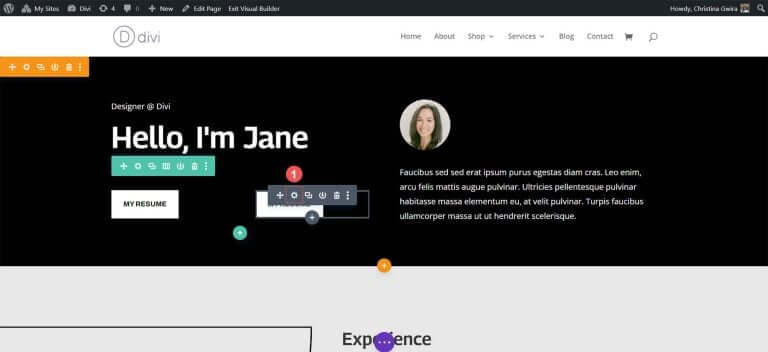
Ta postopek ponovite za vsebino drugega stolpca. Kliknite ikono puščice za premikanje, povlecite slikovni modul in besedilni modul v drugi stolpec novega posebnega razdelka.

Ko premaknete potrebne module, jih lahko izbrišete iz prvotnega razdelka. Premaknite miškin kazalec nad meni razdelka in kliknite ikono smetnjaka. S tem boste odstranili razdelek skupaj z njegovo vrstico.

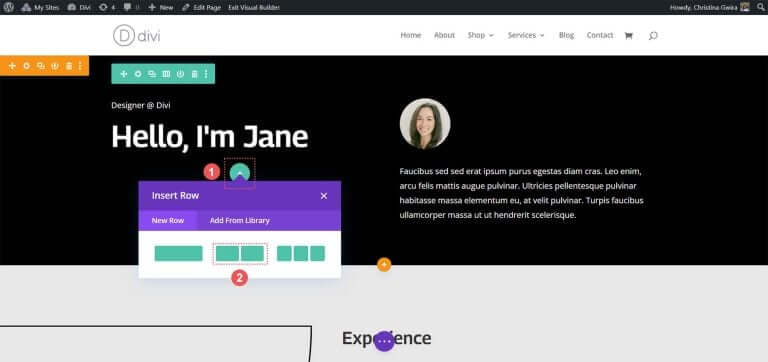
V prvem stolpcu našega posebnega razdelka kliknite ikono zelenega plusa, da dodate drugo vrstico. Izberite ikono postavitve v dveh stolpcih.

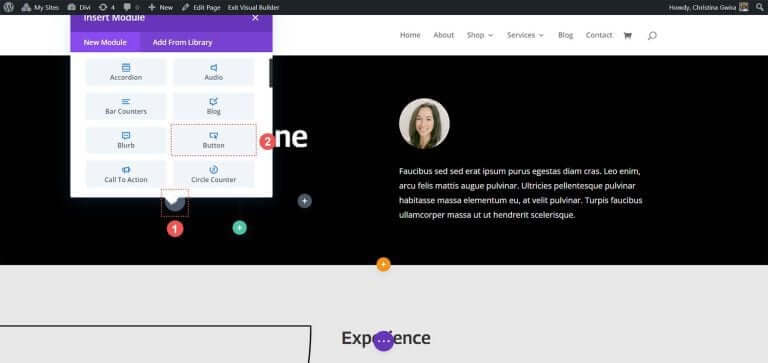
Zdaj dodajte modul gumba v vsak stolpec te nove vrstice. Kliknite sivo ikono plus, nato izberite ikono Modul gumba, da dodate gumb v prvi stolpec.

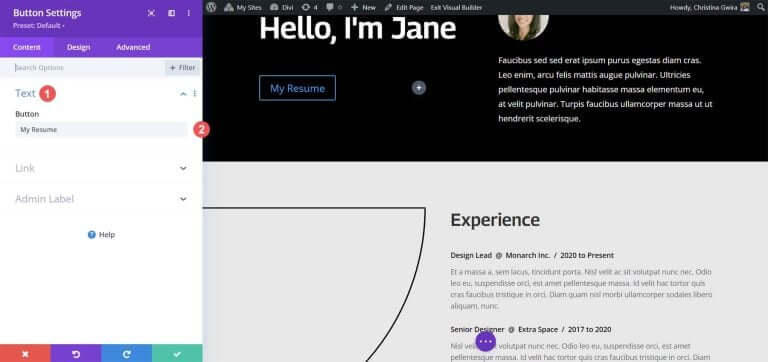
Na zavihku Vsebina posodobite besedilo gumba, da bo ustrezalo vašim potrebam. Besedilo smo na primer spremenili v »Moj življenjepis«.

Nato pojdite na zavihek Oblikovanje in nato kliknite zavihek Gumb. Za oblikovanje gumba uporabite naslednje nastavitve.
Nastavitve oblikovanja gumbov:
- Uporabi sloge po meri za gumb: Da
- Velikost besedila gumba: 14px
- Barva besedila gumba: #000000
- Ozadje gumba: #ffffff
- Širina obrobe gumba: 0px
- Pisava gumba: Archivo
- Slog pisave gumba: vse velike črke
- Pokaži ikono gumba: Da
- Ikona gumba: privzeto
- Postavitev ikone gumba: desno
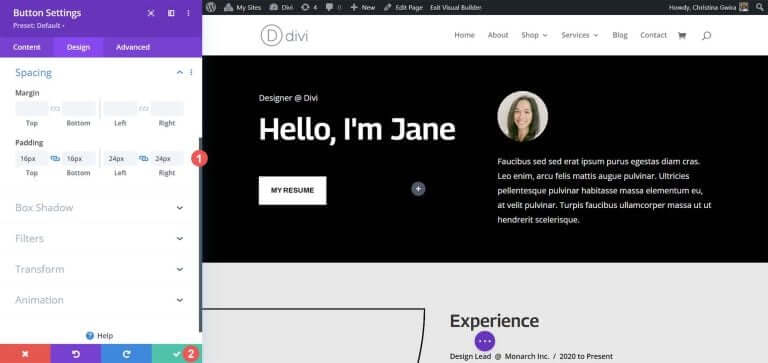
Zdaj dodajte oblazinjenje modulu gumbov. Kliknite zavihek Razmik in nastavite naslednje nastavitve oblazinjenja:
Nastavitve oblikovanja razmika:
- Zgornje in spodnje oblazinjenje: 16 slikovnih pik
- Levi in desni odmik: 24 slikovnih pik

Kliknite zeleno kljukico, da shranite možnosti oblikovanja.
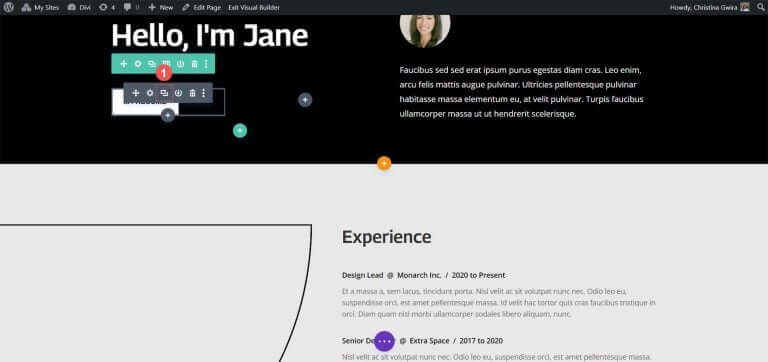
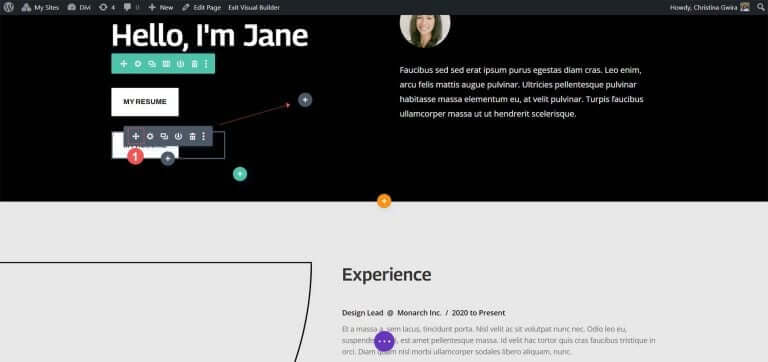
Ustvarimo in postavimo naš drugi gumb poleg prvega. Premaknite miškin kazalec nad prvi gumb, kliknite ikono za kopiranje, da podvojite modul.

Povlecite podvojeni modul v drugi stolpec.

Zdaj, ko je drugi modul gumba na mestu, kliknite ikono zobnika, da odprete nastavitve za ta gumb.

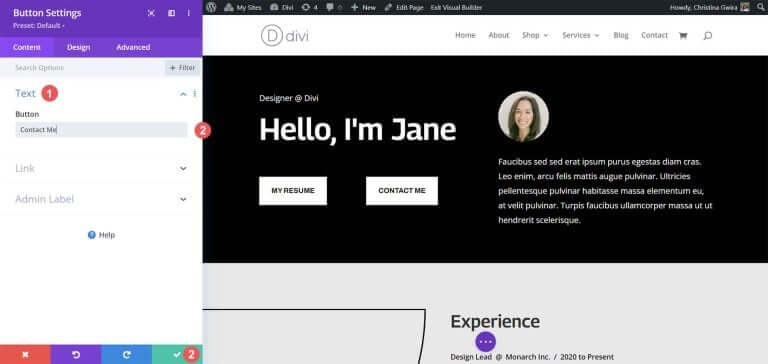
Na zavihku Vsebina uredite besedilo gumba, da bo ustrezalo vašim potrebam.

Ko ste v nastavitvah modula gumbov, posodobite besedilo gumba. Na koncu kliknite zeleno kljukico, da shranite spremembe na drugi gumb.

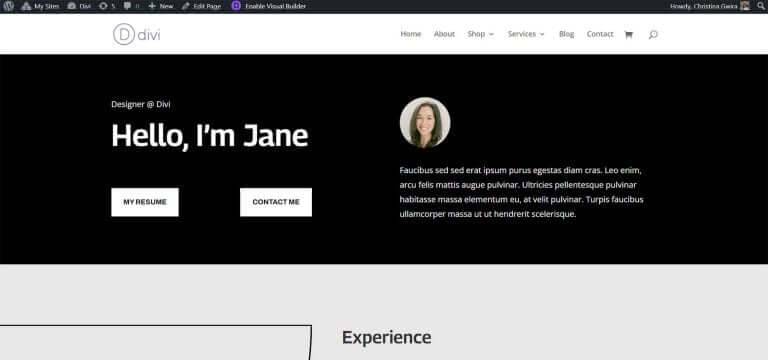
Na koncu boste imeli dva modula gumbov enega poleg drugega.

Zavijanje
Divi ponuja vgrajena orodja za prilagajanje izvornih modulov. Ne glede na to, ali uporabljate običajni razdelek ali enega od posebnih razdelkov, lahko enostavno dodate gumbe enega poleg drugega. Če imate raje bolj tehničen pristop k oblikovanju brez ogrožanja prijaznosti do uporabnika, vam je CSS na voljo. Za tiste, ki se želijo izogniti ukvarjanju z več moduli, je modul Fullwidth Header priročen za postavitev gumbov enega poleg drugega. Poleg tega lahko raziščete Divi Marketplace in odkrijete vtičnike z dvojnimi ali več gumbi ali moduli za pozive k dejanju, ki vam omogočajo, da svoje gumbe postavite drug poleg drugega.




