Divi je zelo prilagodljiva tema, saj je v vsakem razdelku veliko možnosti za implementacijo novih edinstvenih dizajnov. Spletno mesto ima veliko razdelkov, kot so glava, noga, telo itd. Med njimi je razdelek z glavo eden najpomembnejših, saj vsebuje povezave do pomembnih strani na vašem spletnem mestu, ki jih bodo potencialne stranke pogosto želele obiskati. Prav tako prinaša ključne točke o vašem spletnem mestu, ki spodbujajo vaše stranke k nadaljnjemu raziskovanju. V današnji vadnici boste videli, kako lahko dodate preklop menija za hamburgerje v zgornji meni glave navigacije. Na splošno vemo, da se meni za hamburgerje uporablja za majhne zaslone. Toda danes ga bomo videli v namiznem načinu. Ne izgubljajmo več časa in začnimo z našo današnjo vadnico.

Sneak Peek
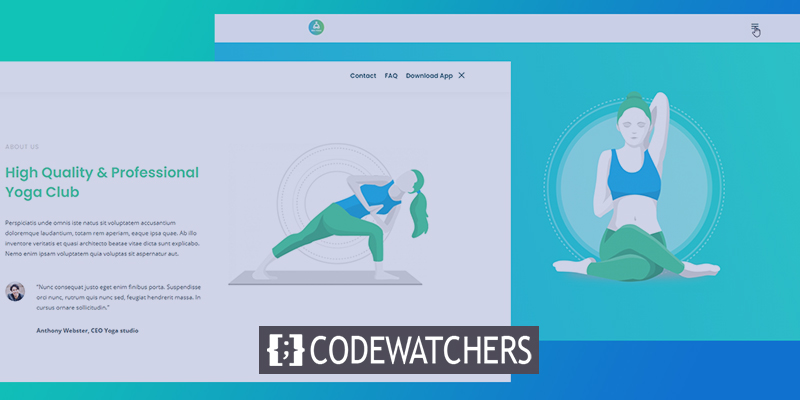
Danes bomo ustvarili ta dizajn, kjer bo navigacijski meni skrit za menijem hamburgerjev.
Prvi del: Globalna predloga glave.
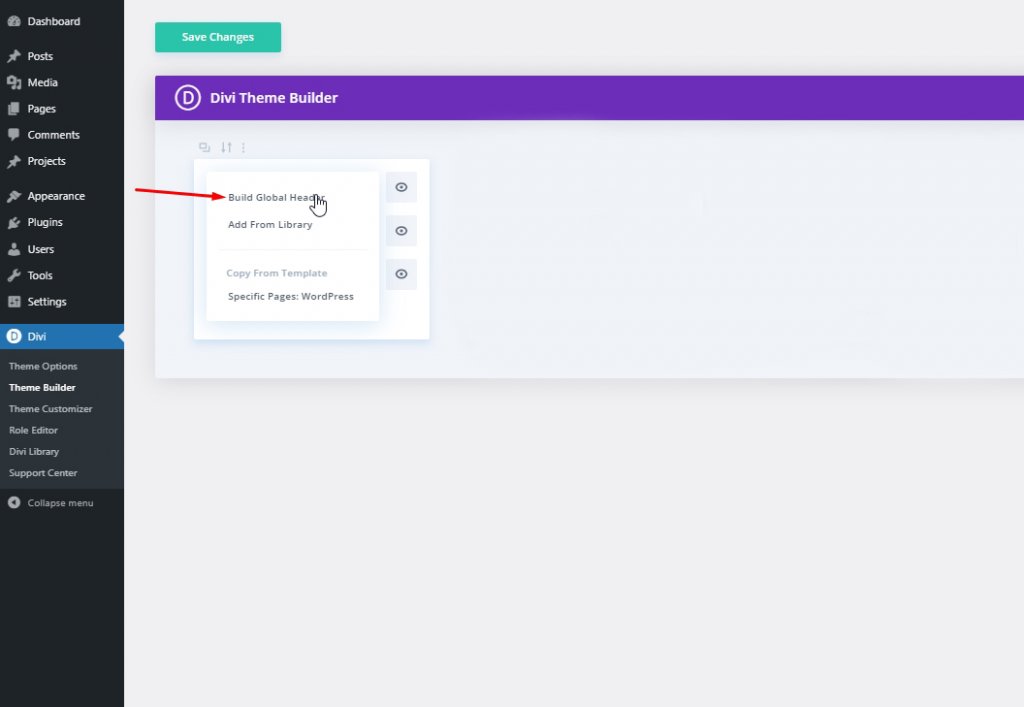
Začeli bomo tako, da gremo v ustvarjalnik tem Divi in kliknemo »Dodaj globalno glavo«. Pojavi se meni in izberite "Zgradi globalno glavo".

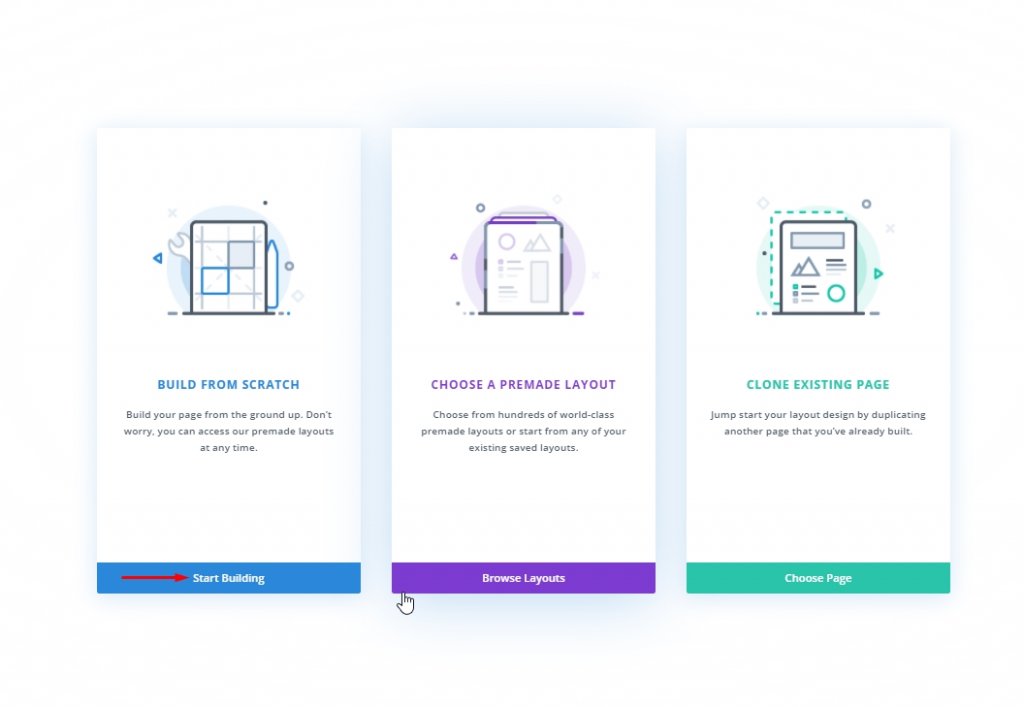
Izberite "Zgradi iz nič" in pojdite naprej.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Drugi del: Globalno oblikovanje glave
Nastavitve: Glavni razdelek
Barva ozadja
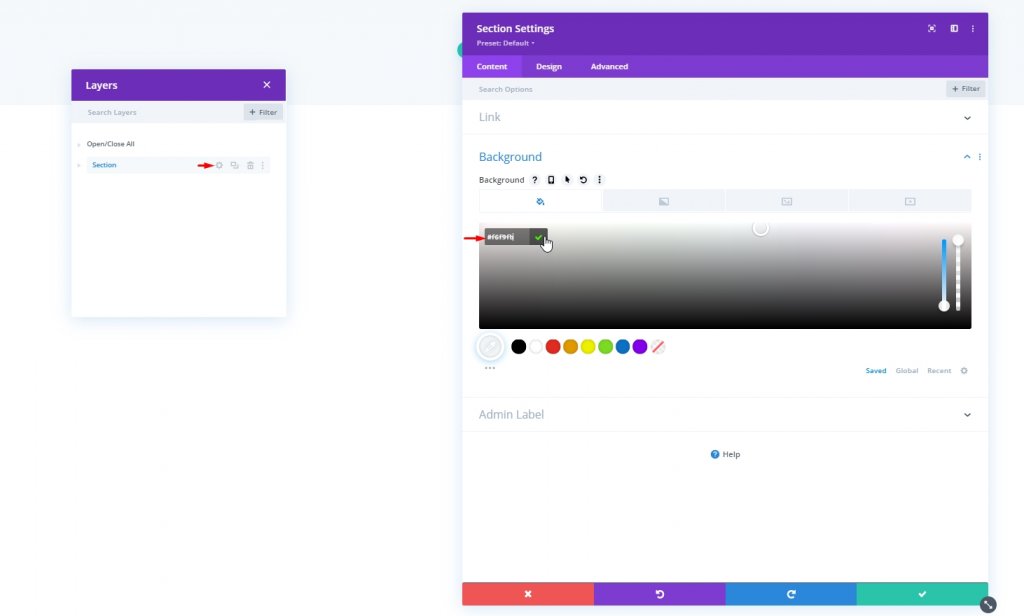
Zdaj bomo začeli oblikovati glavo. Najprej spremenite barvo ozadja začetnega razdelka.
- Barva ozadja: #f6f9fb

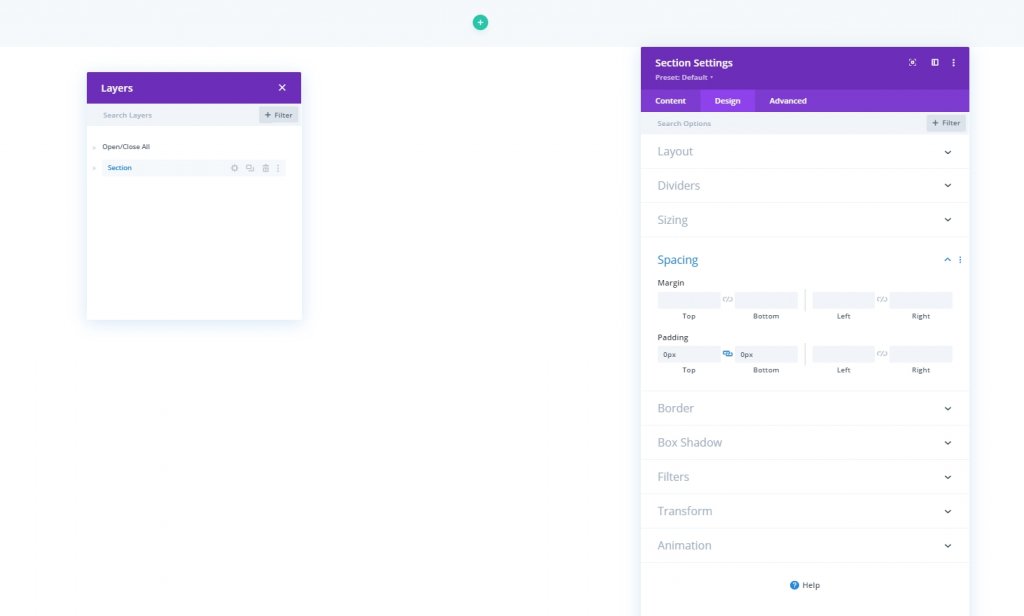
Razmik
Nato se pomaknite na nastavitve razmika pod zavihkom načrtovanje in nastavite zgornje in spodnje oblazinjenje nič.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px

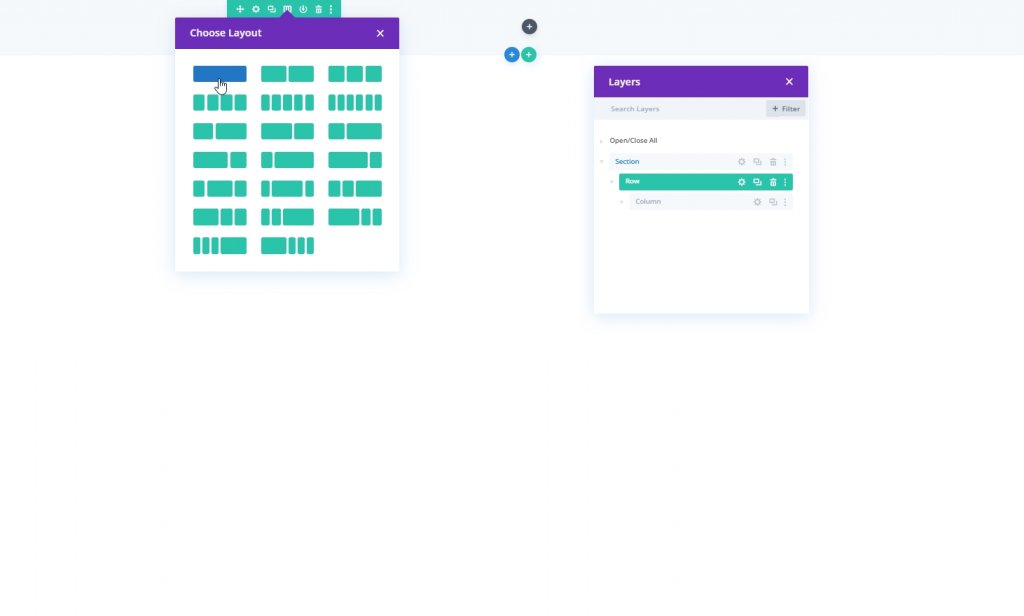
Dodajanje: Nova vrstica
Pojdimo naprej, tako da dodamo novo vrstico našemu dizajnu. Izberite omembo vrstice na sliki.

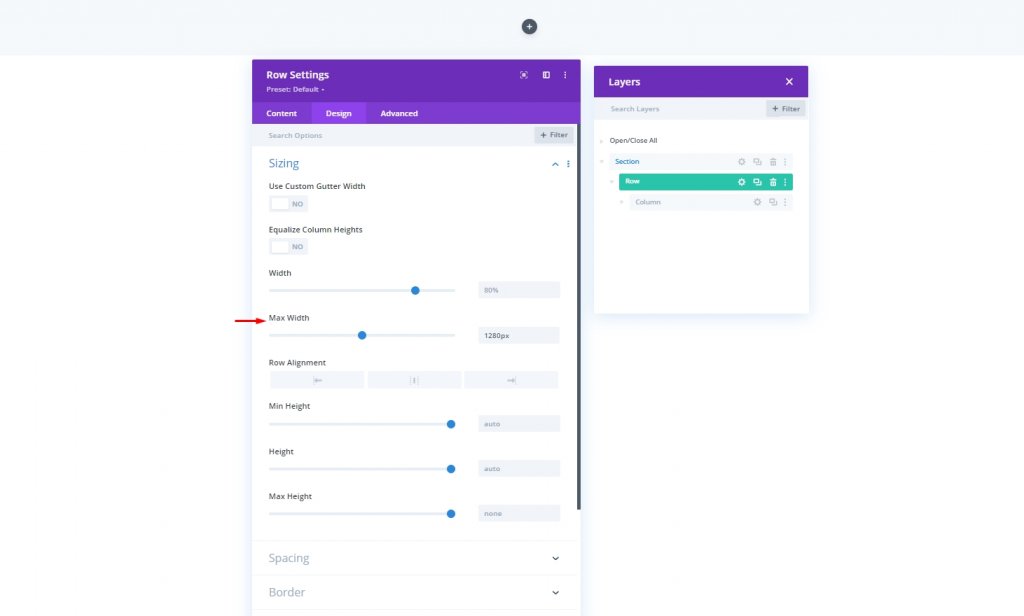
Dimenzioniranje
Preden dodate dodatne module, spremenite velikost vrstice.
- Največja širina: 1280 slikovnih pik

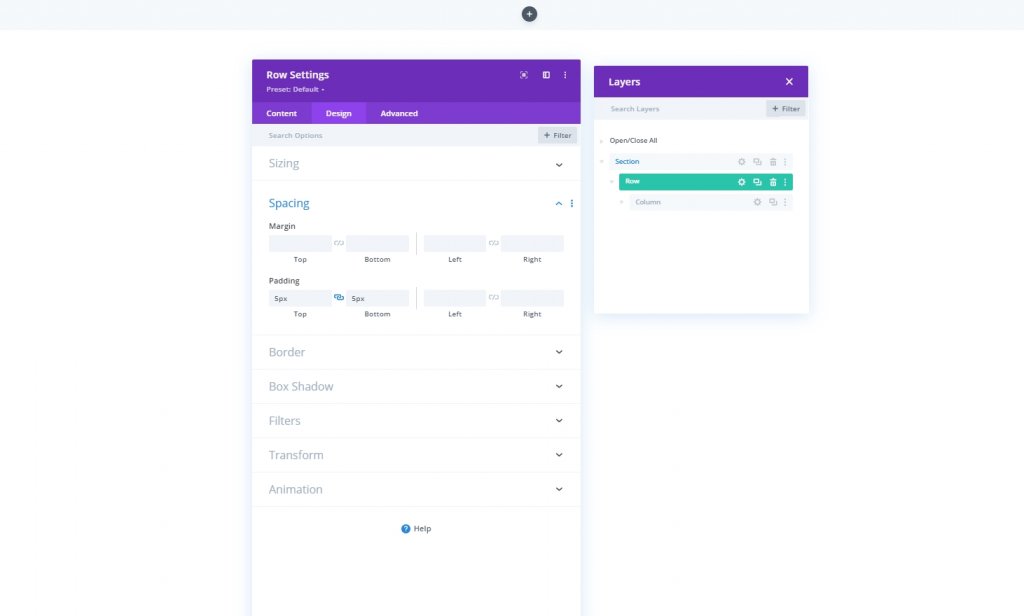
Razmik
Prilagodite zgornje in spodnje oblazinjenje.
- Zgornje oblazinjenje: 5px
- Spodnji odmik: 5px

Dodajanje: menijski modul v stolpec
Izbira menija
Zdaj dodajte menijski modul v stolpec nove vrstice in izberite meni.

Dodaj logotip
Zdaj dodajte logotip modulu.

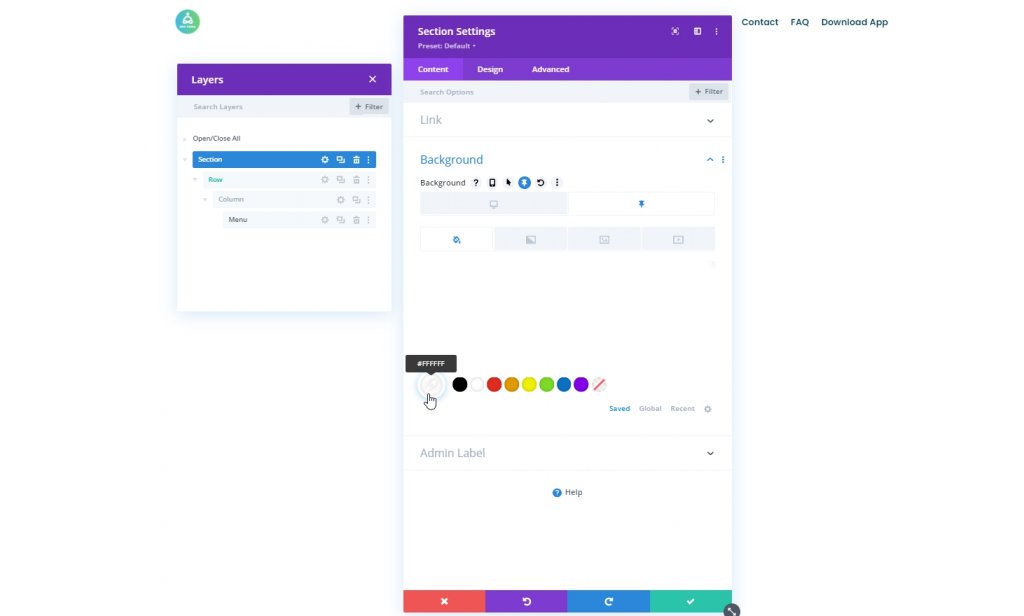
Odstrani barvo ozadja
Nato odstranite privzeto barvo ozadja module’s.

Nastavitve: Besedilo menija
Na zavihku načrtovanja tega modula in ustrezno spremenite nastavitve besedila menija:
- Pisava menija: Poppins
- Teža pisave menija: polkrepko
- Barva besedila menija: #003e51
- Velikost besedila menija: 16px
- Poravnava besedila: desno

Nastavitve: spustni meni
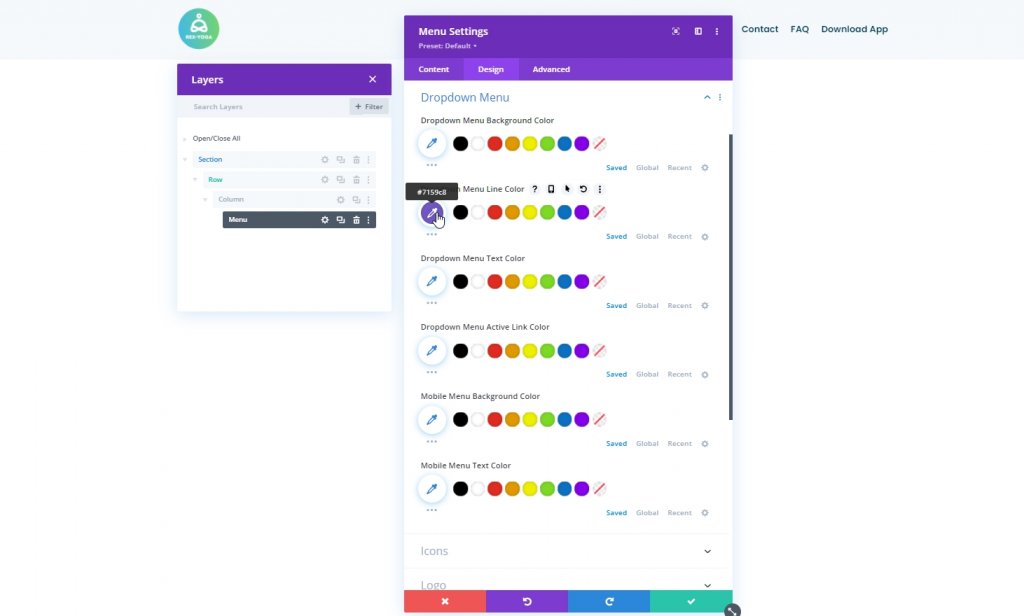
Nato spremenite nastavitve spustnega menija.
- Barva vrstice spustnega menija: #7159c8

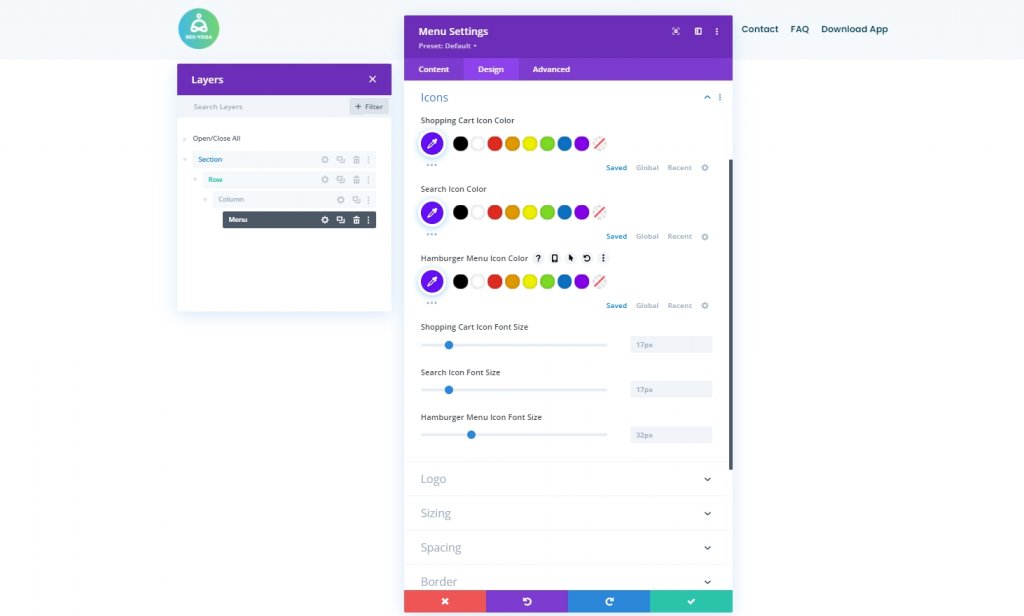
Nastavitve: ikone
Spremenite tudi nastavitve ikon.
- Barva ikone nakupovalnega vozička: #670fff
- Barva ikone za iskanje: #670fff
- Barva ikone menija za hamburgerje: #670fff

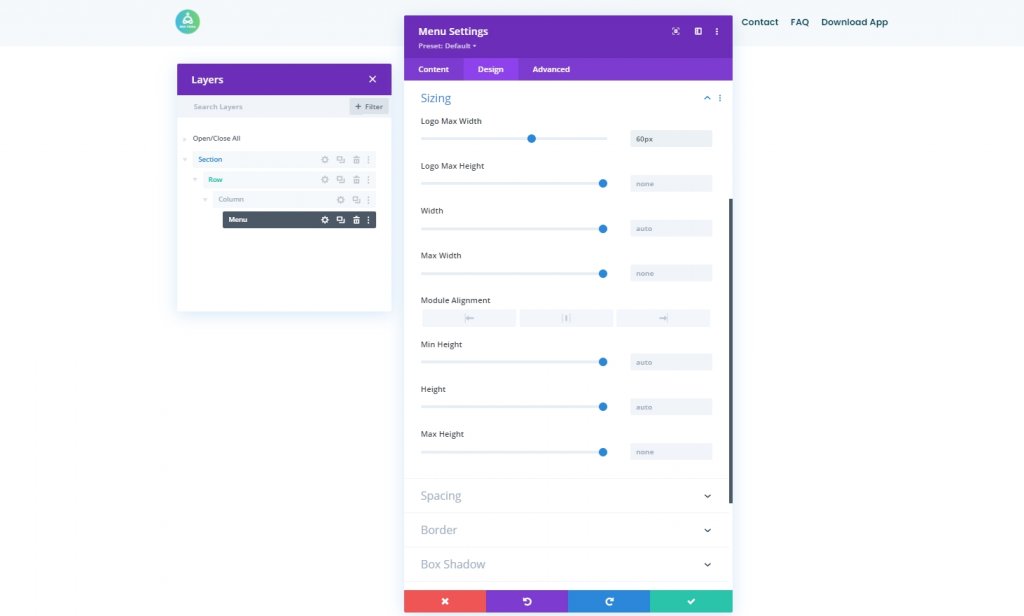
Dimenzioniranje
V nastavitvah velikosti spremenite največjo širino za logotip.
- Največja širina logotipa: 60 slikovnih pik

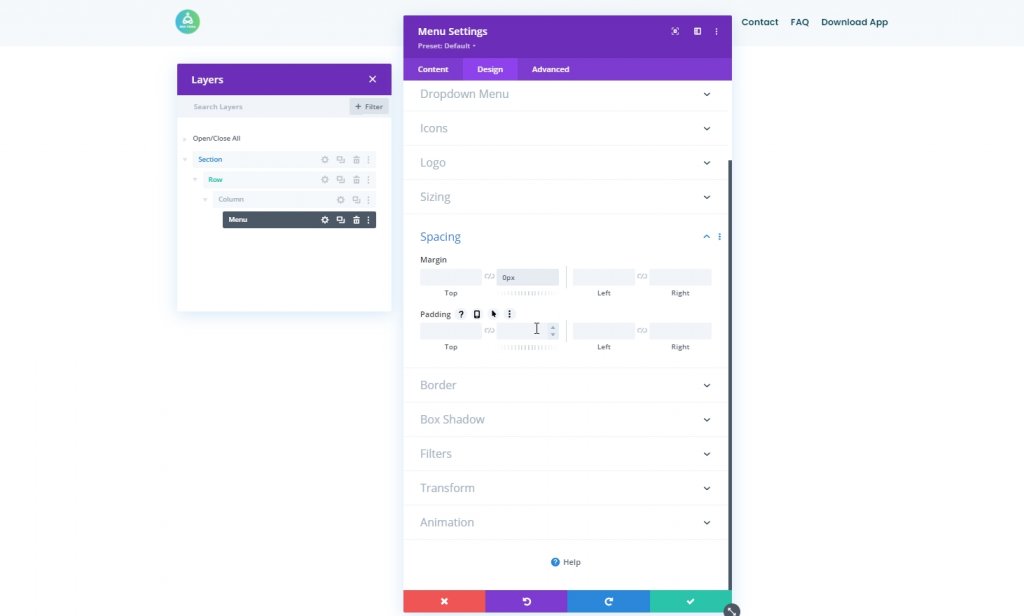
Razmik
Naredite nekaj prilagoditev razmika.
- Spodnji rob: 0px

Obrnite razdelek na lepljiv
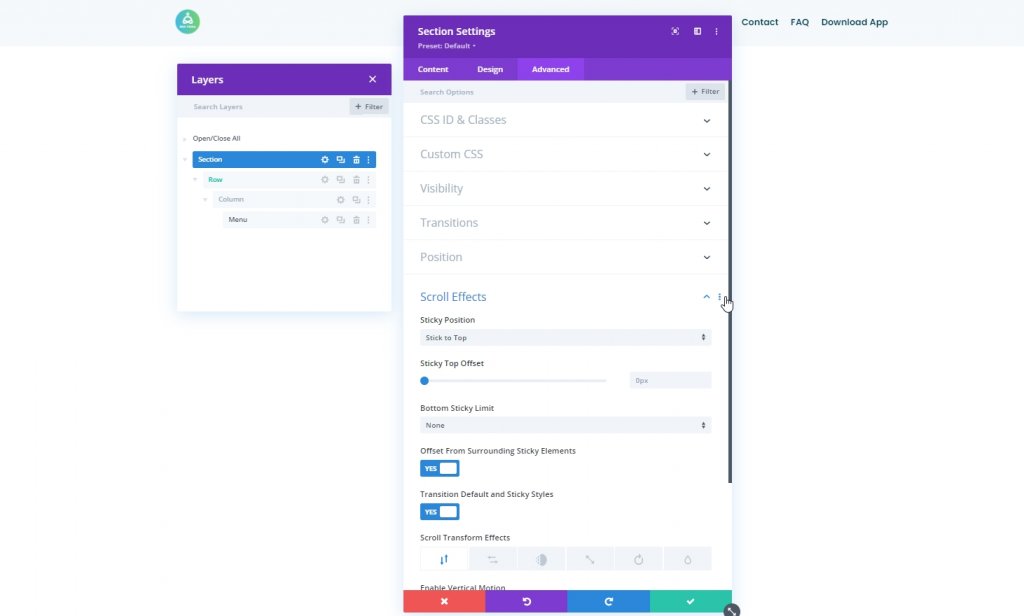
Naš manu je zdaj položen. Torej je čas, da razdelek postane lepljiv. V nastavitvah razdelka pojdite na zavihek napredno in naredite spodaj omenjeno nastavitev.
- Lepljiv položaj: drži se na vrhu
- Odmik od okoliških lepljivih elementov: Da
- Privzeti in lepljivi slogi prehoda: Da

Barva ozadja: Sticky Mode
Zdaj spremenite barvo ozadja celotnega razdelka v lepljivem stanju.
- Barva ozadja: #ffffff

Senca: Sticky Mode
Uporabite senco škatle tudi na razdelku z zavihka za načrtovanje.
- Privzeta barva sence: rgba(0,0,0,0)
- Barva lepljive sence: rgba(0,0,0,0,04)

Tretji del: Preklop ikone hamburgerja
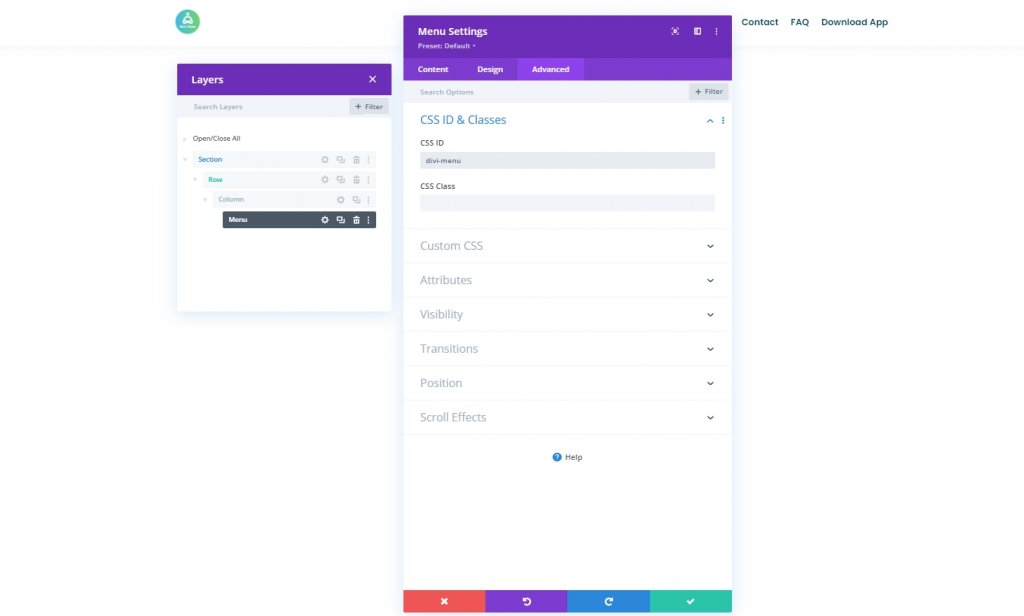
ID CSS meniskega modula
We’ se bomo v naslednjem delu vadnice osredotočili na ustvarjanje ikone za preklop ikone hamburgerja na namizju. Najprej odprite nastavitve Menu Module’s, pojdite na zavihek Napredno in dodelite ID CSS.
- CSS ID: divi-meni

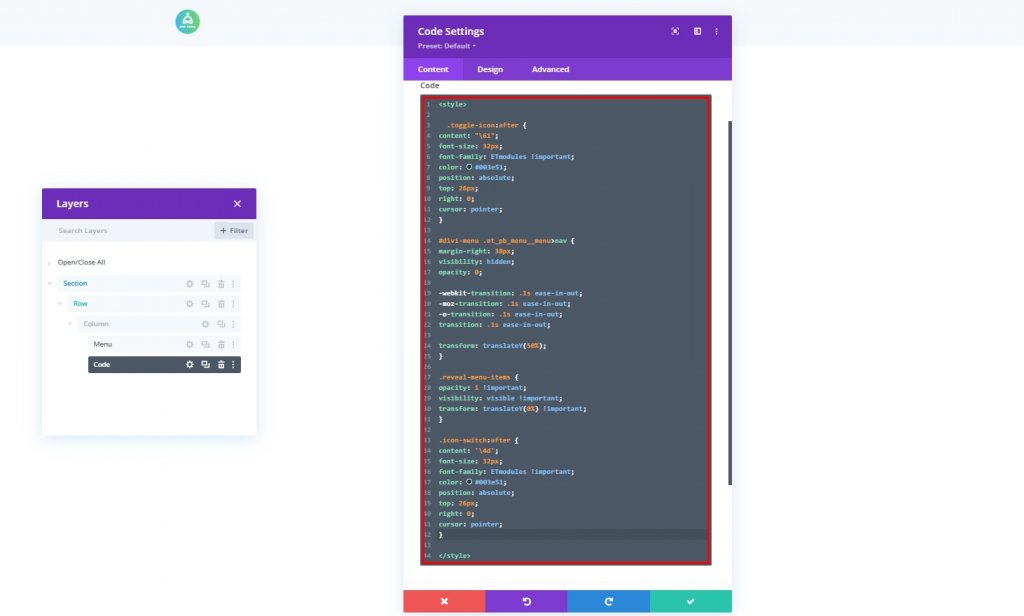
Dodajte kodni modul
Zdaj dodajte kodni modul pod menijski modul.

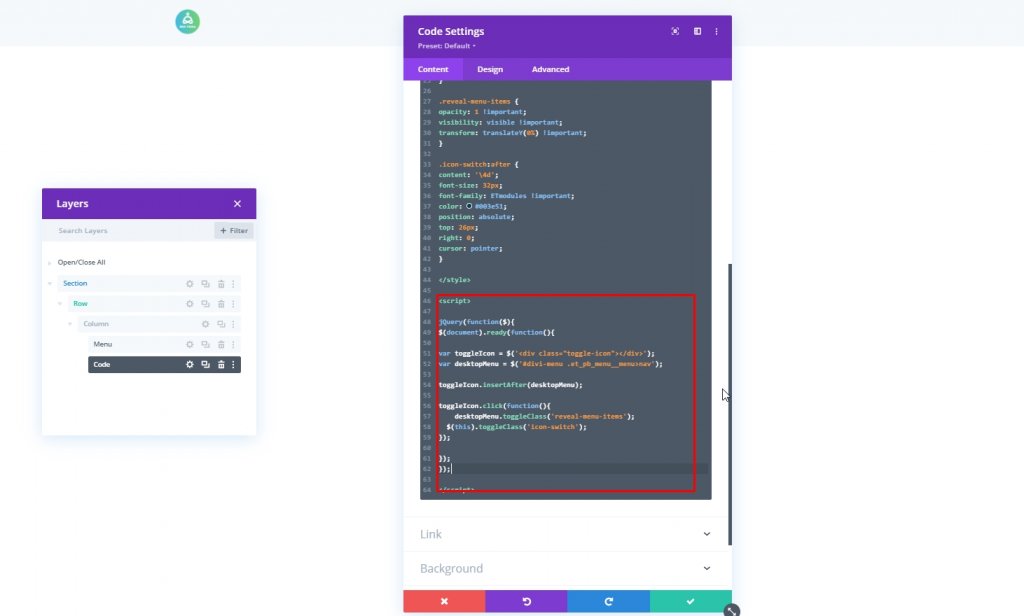
koda CSS
Zdaj dodajte oznako Style in vstavite kodo v oznako.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '\4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
Koda JQuery
Nato dodajte oznako Script in vstavite kodo v oznako.
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
toggleIcon.insertAfter(desktopMenu);
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
});
});
Zdaj shranite napredek in se vrnite na možnost divi builder s pritiskom na zgornji desni križec.

Končni rezultat
Ker smo vse korake uspešno opravili, tako izgleda naša današnja zasnova.
Zadnje misli
Z Divijem ste lahko ustvarjalni na veliko načinov. Omogoča vam popolno svobodo pri oblikovanju vaše spletne strani tako, kot jo potrebujete. Danes ste videli dodajanje zgornjega navigacijskega menija znotraj menija hamburgerjev na namiznem pogledu. Upam, da vam bo to pomagalo ustvariti bolj ustvarjalne naslove, in če se vam bo ta vadnica zdela v pomoč, bo delitev s prijatelji NEVERJETNA!




