Maske za ozadje lahko dodate kateremu koli elementu Divi . To je odlična priložnost za izboljšanje oblikovanja noge vašega spletnega mesta z uporabo Divi. V tej vadnici vas bomo naučili, kako uporabiti masko za ozadje na predlogi vaše noge z Divi Theme Builder. Ko boste končali, boste imeli popolnoma novo zasnovo noge, ki jo lahko preprosto spremenite za svoje spletno mesto.

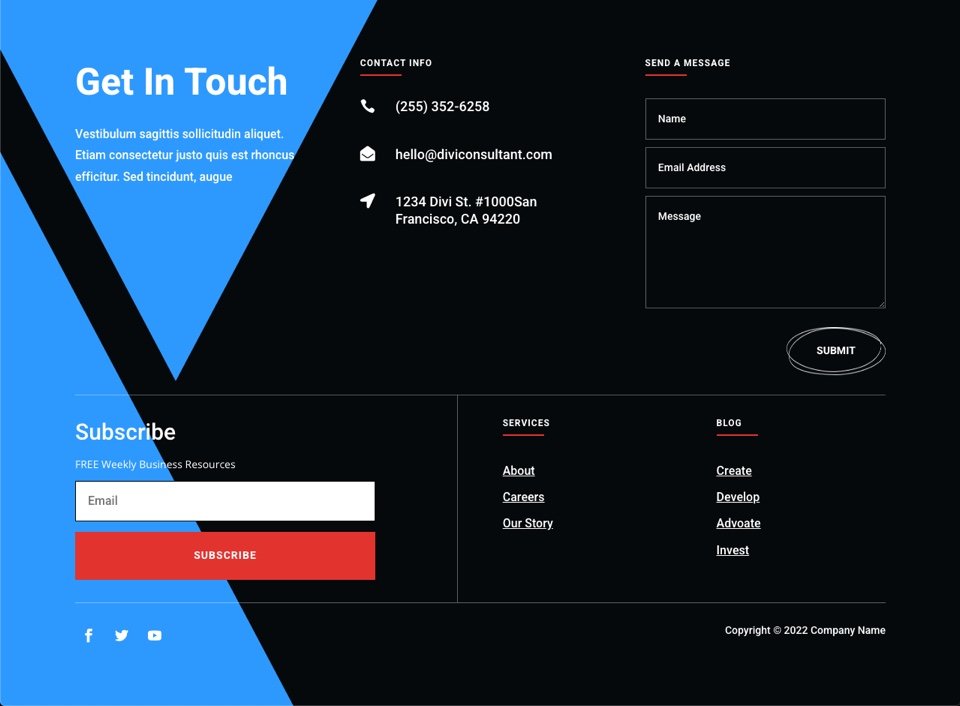
Predogled oblikovanja
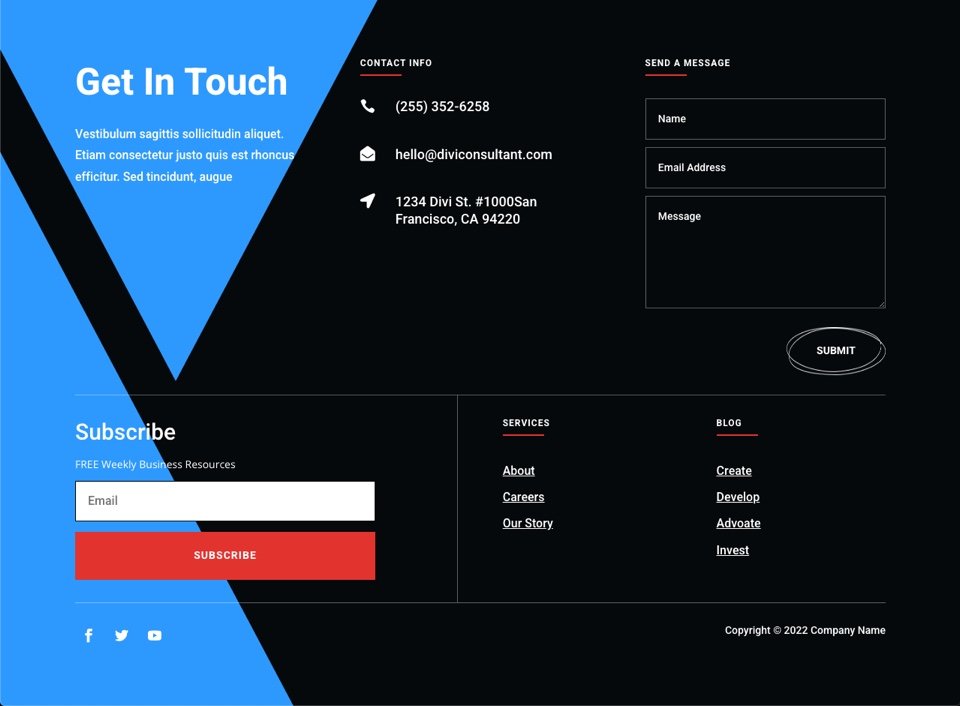
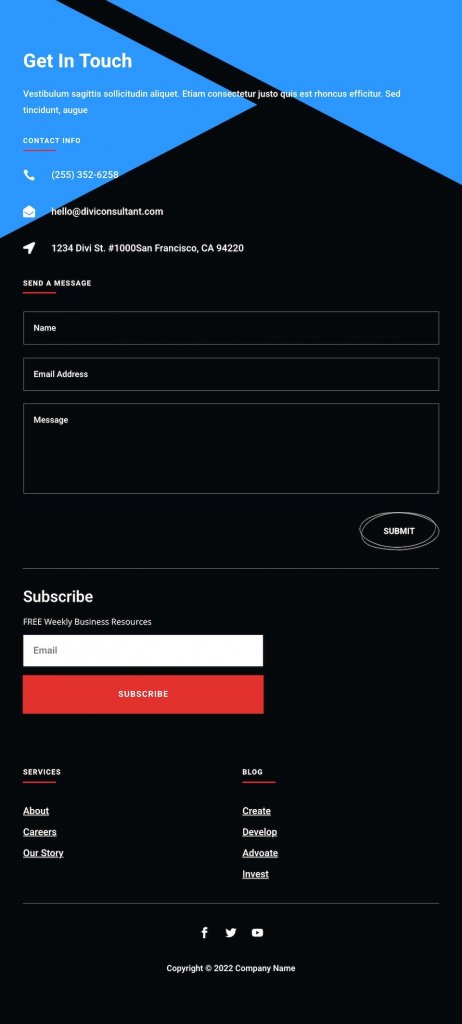
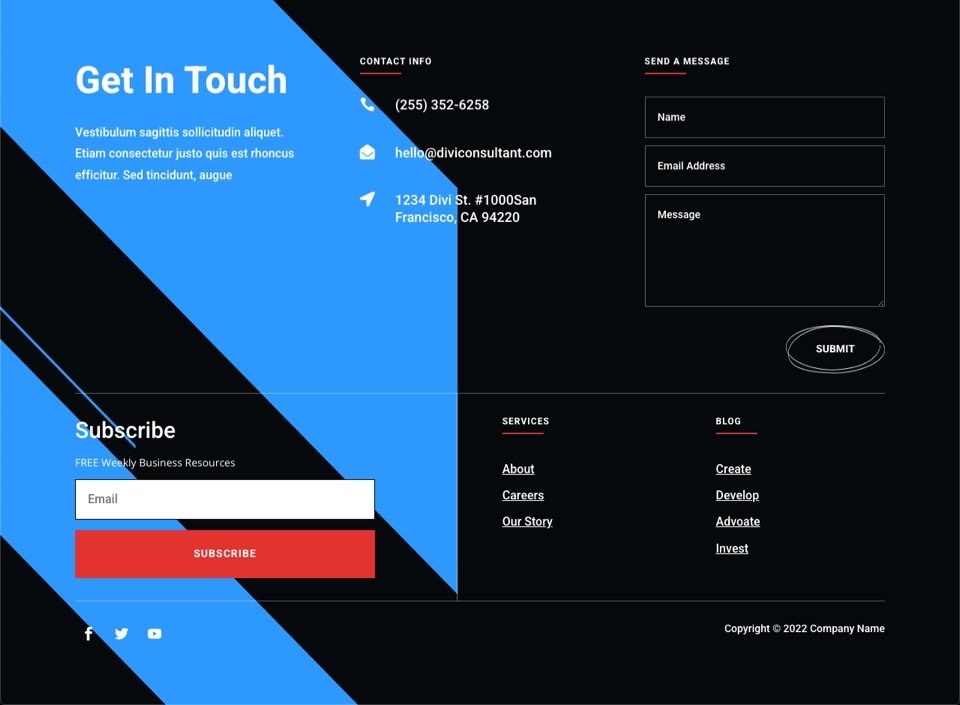
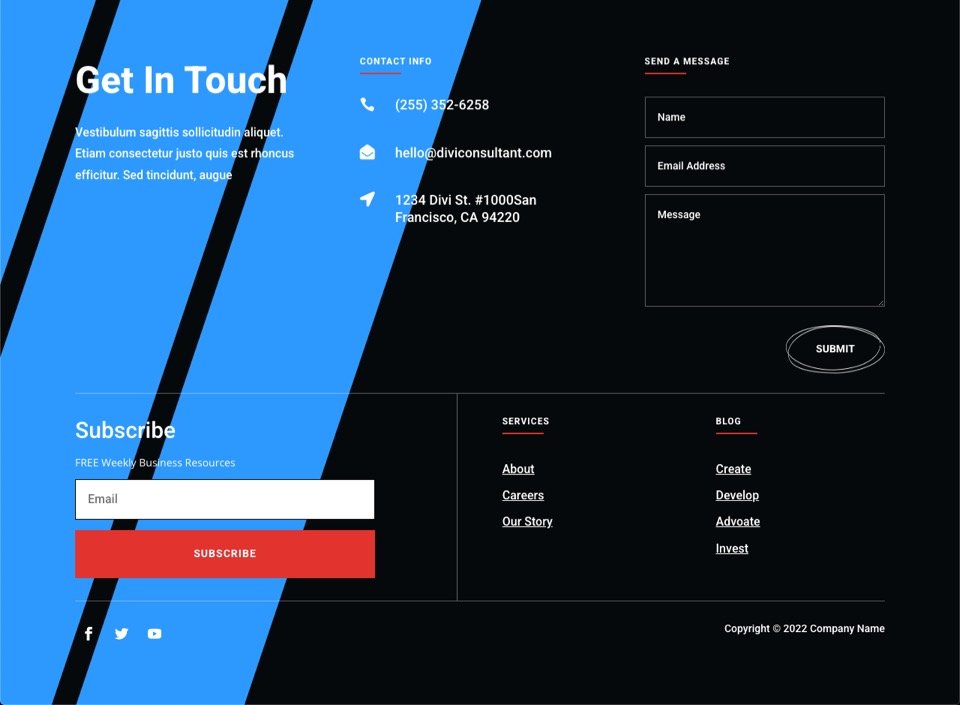
Tukaj je kratek predogled zasnov noge z maskami ozadja, ki jih bomo ustvarili v tej vadnici.

Začnite z oblikovanjem
Ta korak lahko preskočite in začnete urejati predlogo noge, če želite za ta vodnik uporabiti svojo obstoječo nogo. Masko ozadja je mogoče dodati kateremu koli obstoječemu dizajnu noge.
Za ta članek bomo uporabili brezplačne predloge glave in noge paketa Consultant Layout Pack . Ko prenesete paket, ga razpakirajte. Nato pojdite na svojo nadzorno ploščo WordPress in se pomaknite do graditelja tem.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
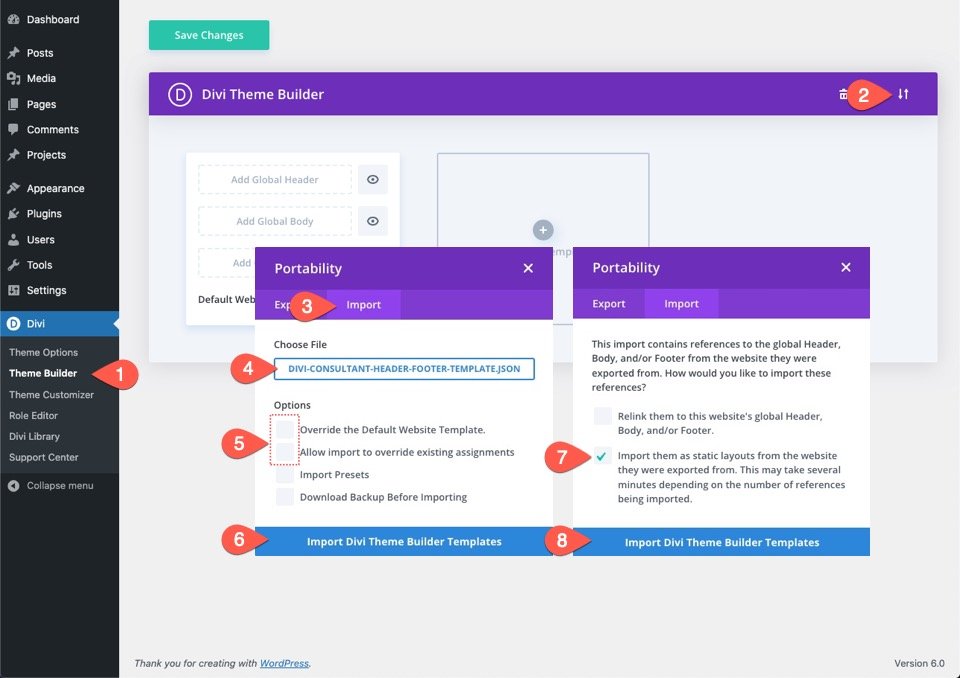
Začni zdaj- Kliknite gumb Uvozi v zgornjem desnem kotu strani.
- V pojavnem oknu prenosljivosti izberite zavihek za uvoz
- Izberite datoteko za prenos iz vašega računalnika (najprej razpakirajte datoteko in uporabite datoteko JSON).
- Počistite možnosti, ki bodo preglasile vaše trenutne predloge.
- Nato kliknite gumb za uvoz.
- Izberite možnost “Uvozi jih kot statične postavitve…”.
- Nato znova kliknite gumb za uvoz.

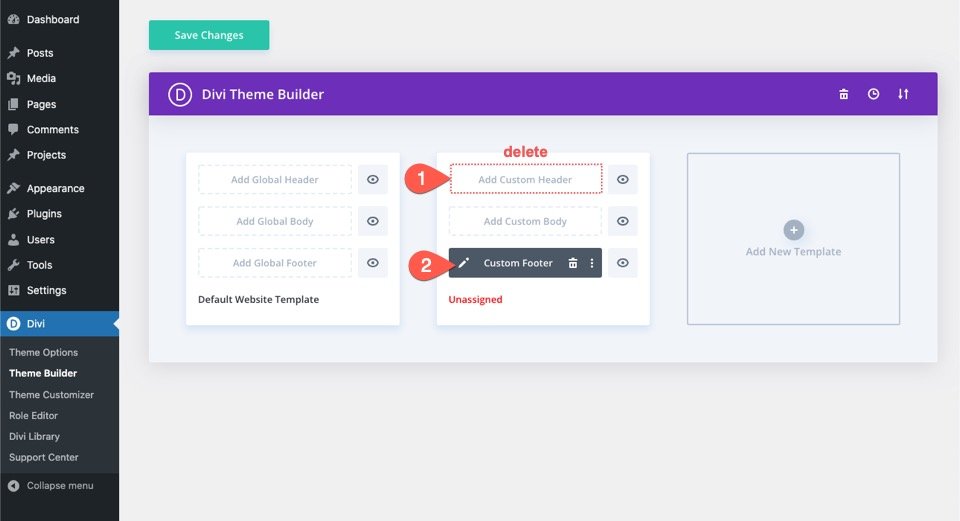
Ko je predloga naložena v Theme Builder, izbrišite glavo predloge (za to je ne bomo potrebovali) in kliknite, da spremenite nogo predloge.

Dodajte masko ozadja vaši nogi Divi
Ta noga je sestavljena iz enega odseka. Zasnovo maske ozadja lahko uporabimo za del, ki vključuje vsebino noge, ker jo bomo dodali celotnemu ozadju noge.
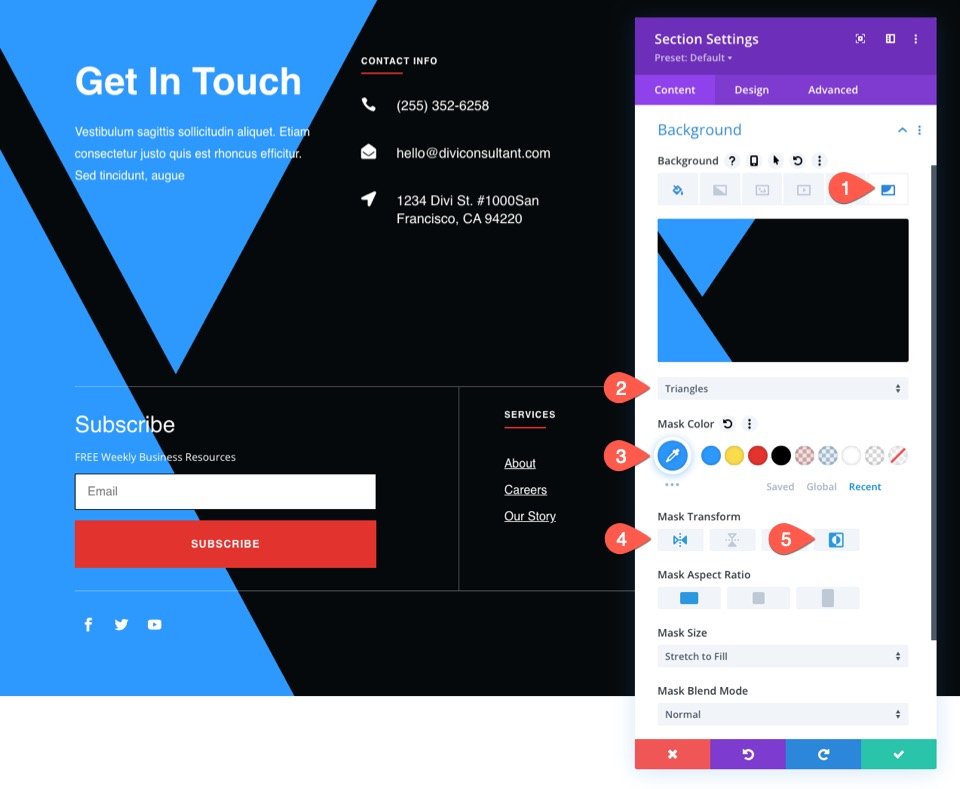
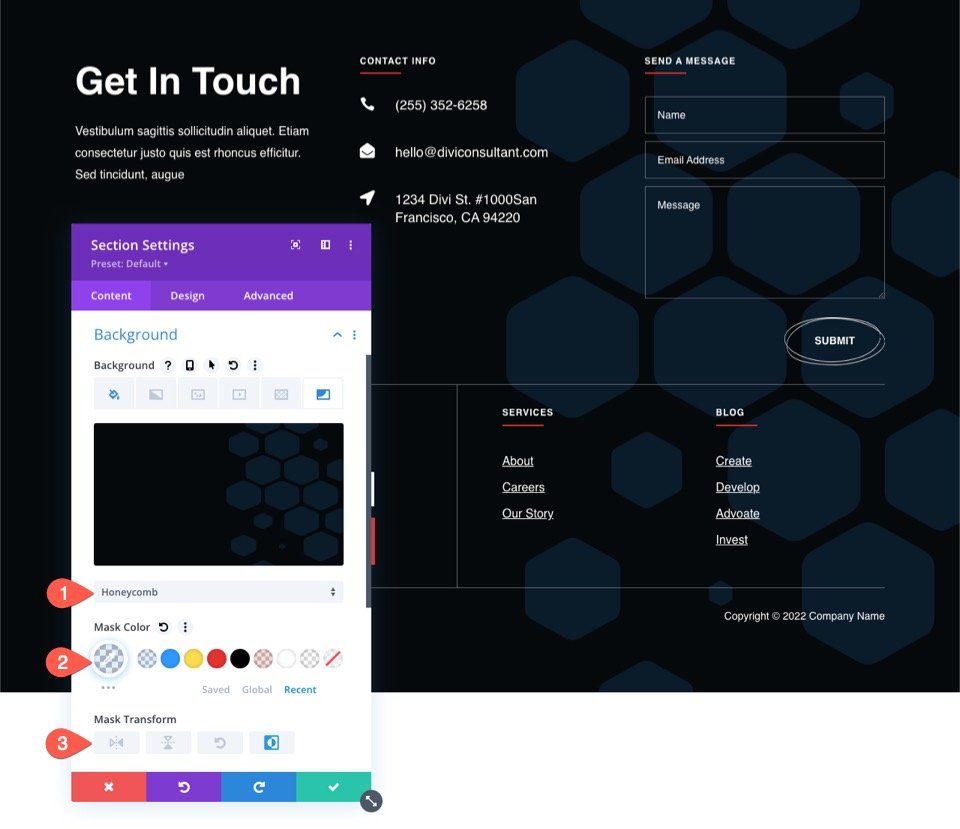
Če želite to narediti, pojdite na nastavitve razdelka. V nastavitvah ozadja izberite zavihek Maska in na razdelek uporabite masko ozadja, kot sledi:
- Maska: Trikotniki
- Barva maske: #2c98ff
- Preoblikovanje maske: vodoravni preobrat, obrnjeno

Tako je videti na namizju.

Mobilna odzivnost
Narediti bomo morali nekaj sprememb v zasnovi maske za ozadje, da bo dobro videti tudi na mobilnih napravah. Vsaka maska lahko zahteva različne popravke, a na splošno bi moralo naslednje delovati za večino.
Po aktiviranju odzivnih nastavitev/zavihkov za možnosti ozadja izberite zavihek tabličnega računalnika. Nato uredite nastavitve maske na naslednji način:
- Preoblikovanje maske: Zasukaj
- Velikost maske: Fit
- Položaj maske: zgoraj desno

Ko je prvotna zasnova maske končana, lahko eksperimentiramo z drugimi maskami in barvami mask, da ustvarimo dodatne alternative za oblikovanje ozadja noge. Lahko bi tudi preverili, kako bo videti nekaj drugih, saj lahko zamenjamo maske z enim klikom.
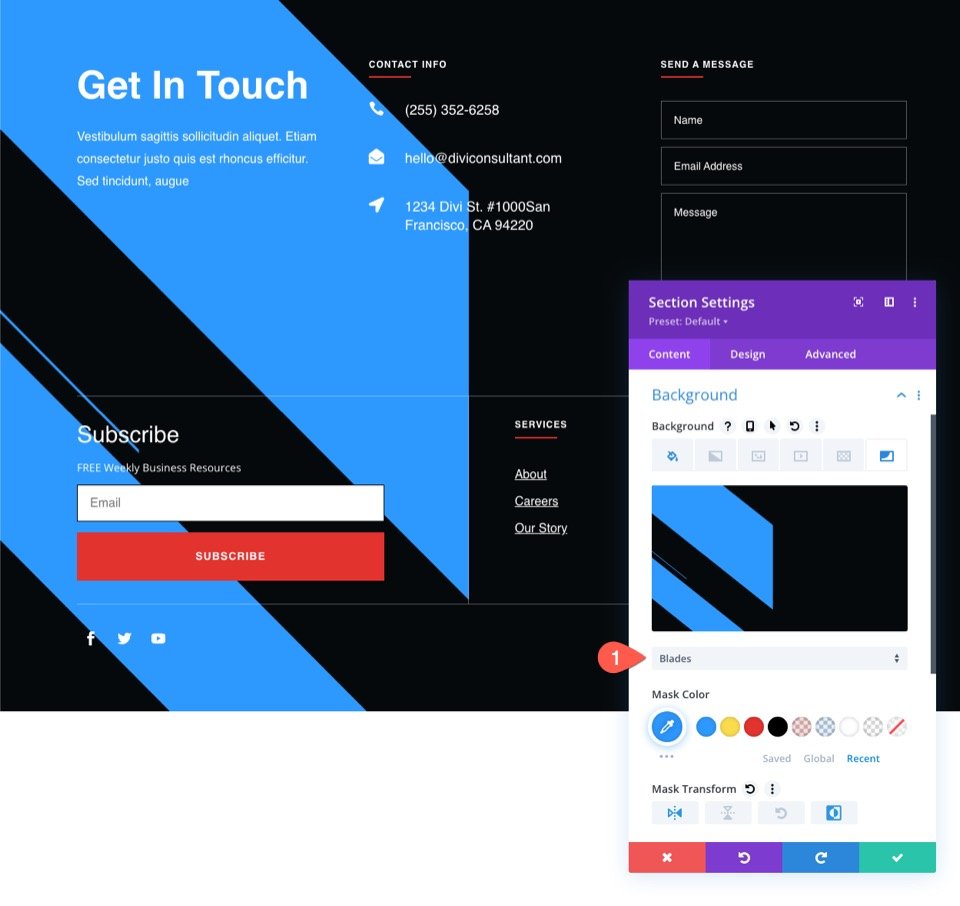
Na primer, za Blade Mask morate v razdelku Background izbrati Blades.

In dizajn bo videti takole.

Še enkrat, če izberete Diagonalne črte, bo dizajn videti takole.

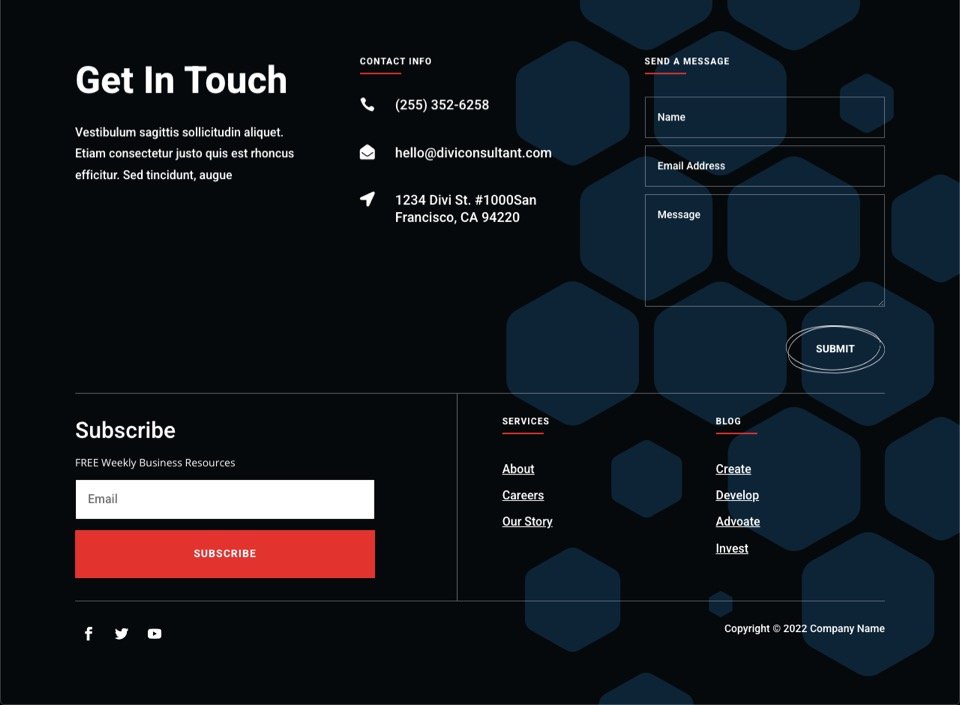
Če želite ustvariti bolj subtilno (in temnejšo) masko ozadja s satjem, uporabite naslednje spremembe:
- Maska: Satovje
- Barva maske: rgba(44,152,255,0.18)
- Preoblikovanje maske: Obrni

In tukaj je rezultat.

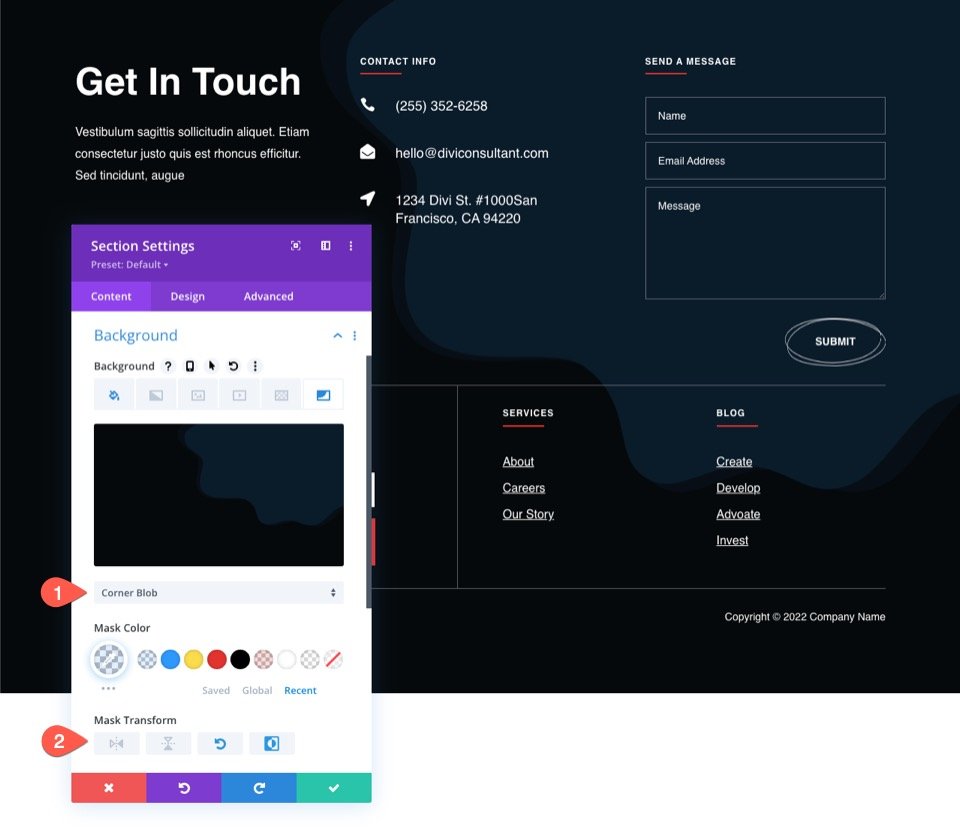
Masko Corner Blob lahko uporabite za ustvarjanje skromnega okvirja okoli kontaktnega obrazca v nogi. Preprosto naredite naslednje spremembe:
- Maska: Corner Blob
- Barva maske: rgba(44,152,255,0.18)
- Preoblikovanje maske: Zasukaj, Obrni

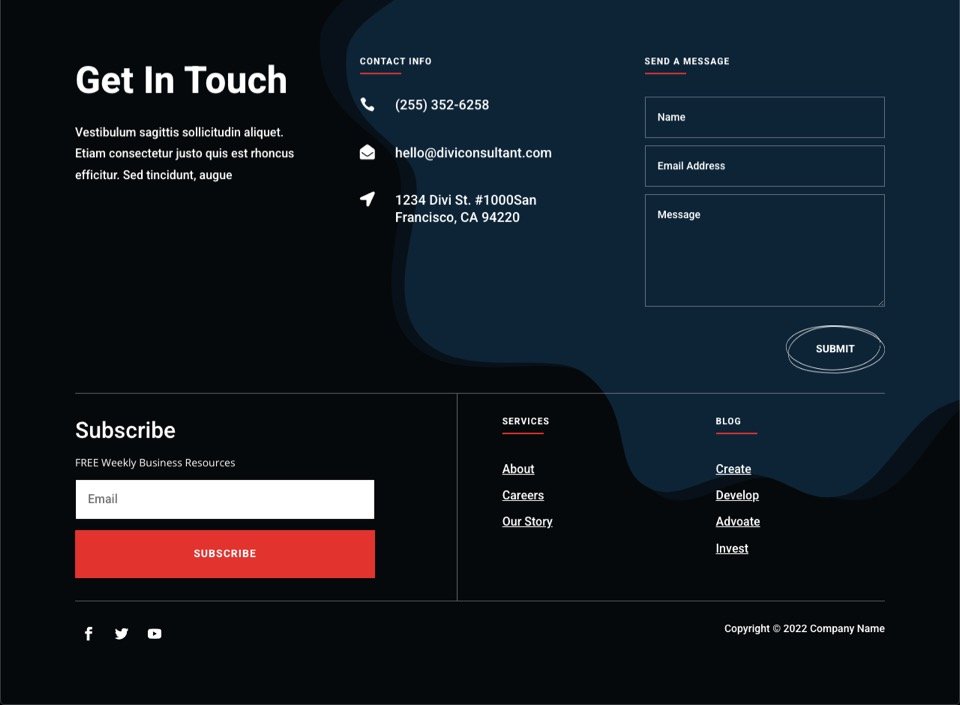
In tukaj je končni rezultat.

Zaključek misli
Z uporabo Theme Builder in Divijevih vgrajenih možnosti ozadja lahko enostavno ustvarite masko za ozadje za svojo nogo. Preprosto se igrajte z različnimi maskami in preoblikujte izbire, da odkrijete najboljšo za svojo nogo. Ne pozabite narediti ustreznih mobilnih sprememb. Upajmo, da vam bo to prišlo prav za vaše spletno mesto ali prihodnjo službo. Ne pozabite si ogledati drugih vadnic Divi in deliti to vadnico s prijatelji.




