Divijeve nove maske in vzorci ozadja so eden najbolj vznemirljivih novih oblikovnih elementov, ki so jih dodali temi. Vsako masko in vzorec je mogoče mešati z različnimi elementi ozadja (kot so barve, fotografije in prelivi), da ustvarite neskončno število edinstvenih kombinacij v nekaj klikih.

Danes bomo pokazali, kako ustvariti odsek junakov z uporabo novih mask in vzorcev ozadja Divi . V tej lekciji bomo obravnavali kritične faze, potrebne za izdelavo mask in vzorcev ozadja. Poleg tega bomo pokazali, kako urediti slike ozadja, da dopolnijo zasnovo maske. To bi vam moralo zagotoviti potrebna orodja za hitro oblikovanje idealnega razdelka junakov za vaše spletno mesto.
Oblikovalska postavitev
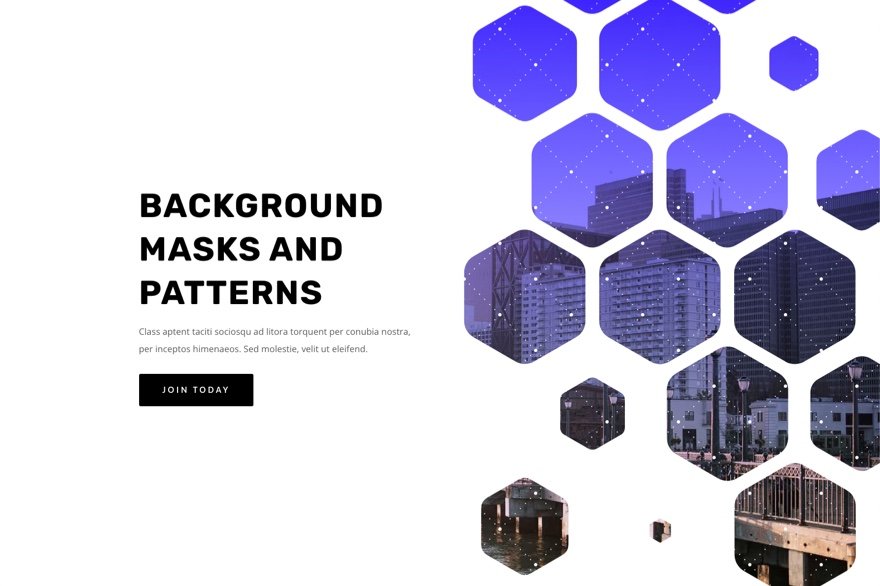
To je kratek pregled zasnove, ki jo bomo zgradili v tej lekciji.
Naslednja ilustracija razdelka heroja z belo masko in vzorcem.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
S tem dizajnom je spreminjanje mask in položajev maske tako preprosto kot nekaj klikov!
Postopek oblikovanja
Ustvarite novo stran in izberite urejanje z Divi builderjem. Nato izberite gradnjo iz nič.
Ustvarite strukturo postavitve
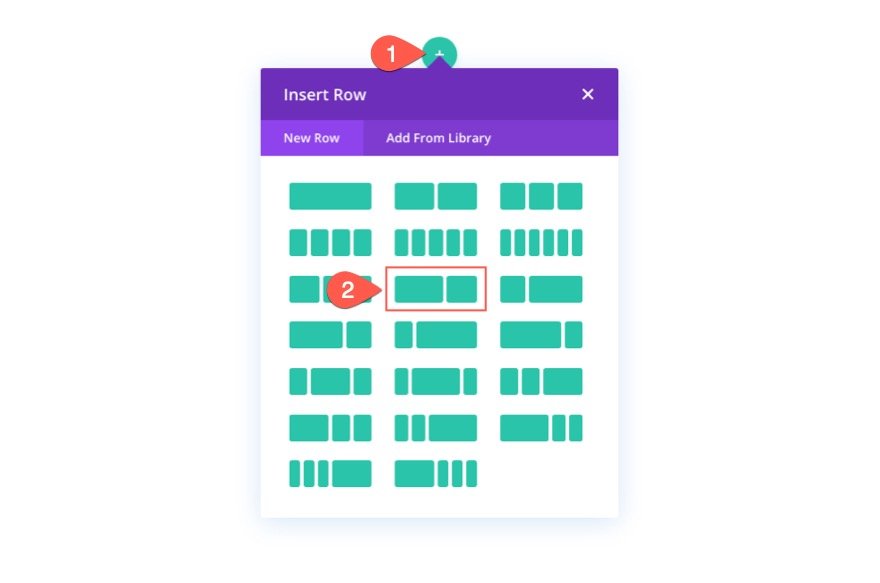
Za ta odsek junakov bomo uporabili klasično strukturo postavitve, z naslovom in pozivom k dejanju na levi in sliko (ali vizualnim dizajnom) na desni. Za ta dizajn bomo uporabili možnosti ozadja Divi. Toda preden to storimo, moramo vzpostaviti vrstico z dvema stolpcem, da zagotovimo prostor na desni strani strani za naše maske ozadja in oblikovanje vzorcev.

Dodaj vsebino
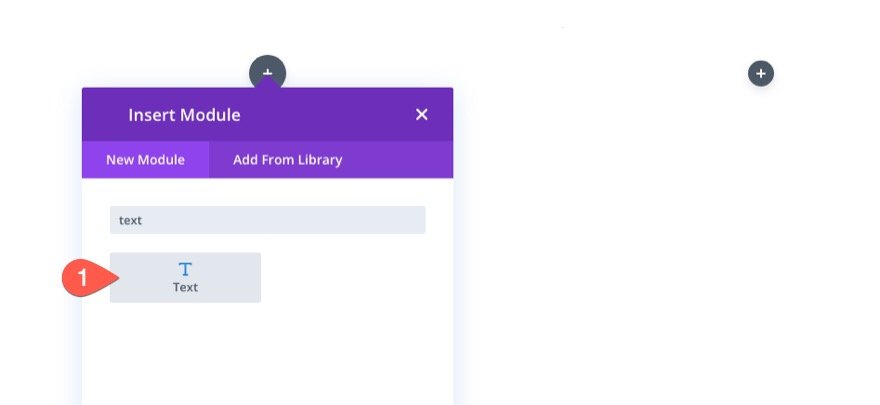
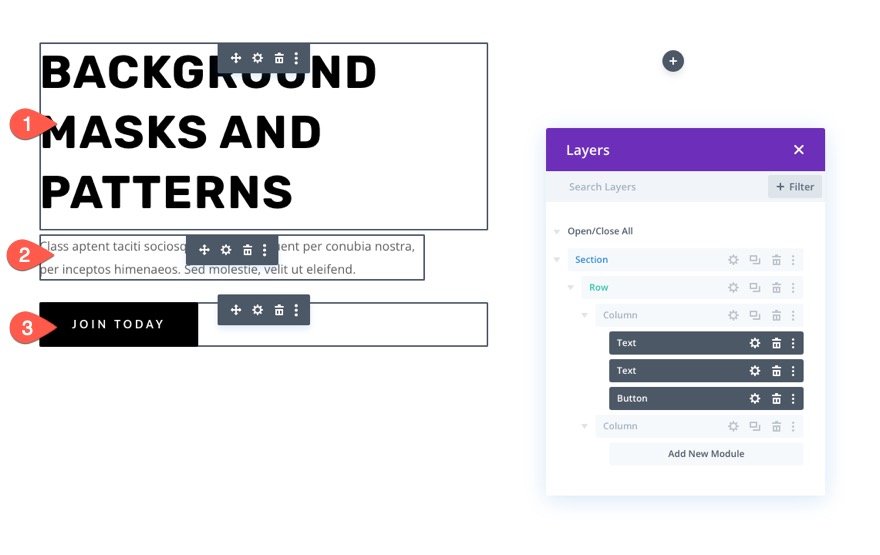
Besedilni moduli za vaš glavni naslov, besedilni moduli za vaše podnaslove in modul gumbov za vaš gumb morajo biti vsi postavljeni v levi stolpec (stolpec 1).

Vsem modulom dodajte vsebino.

Postavitev lahko prenesete in si jo ogledate pozneje, če želite izvedeti več o posameznih parametrih oblikovanja. Zaenkrat se bomo osredotočili na oblikovanje ozadja.
Navpični razmik
Razdelku je potrebno dodati navpično višino, da bo naš dizajn ozadja videti večji in privlačnejši. Če želite to doseči, preprosto dodajte oblazinjenje na zgornji in spodnji del območja. Da bi prilagodili našo zasnovo ozadja, ko se stolpci zložijo navpično, bomo morali spremeniti oblazinjenje za zaslone tablic in telefonov.
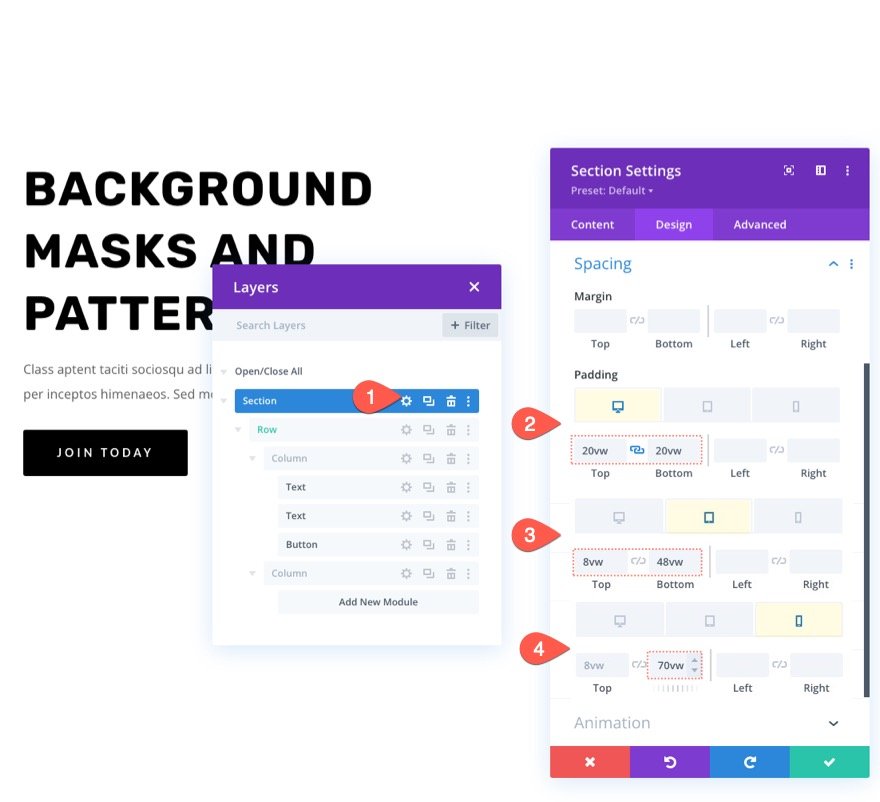
Pojdite na stran z nastavitvami razdelka. Oblazinjenje v zavihku načrtovanja je treba spremeniti na naslednji način:
- Oblazinjenje: 20vw zgoraj, 20vw spodaj
- Oblazinjenje (tableta): 8vw zgoraj, 48vw spodaj
- Oblazinjenje (telefon): 8vw zgoraj, 70vw spodaj

Slika ozadja in gradient
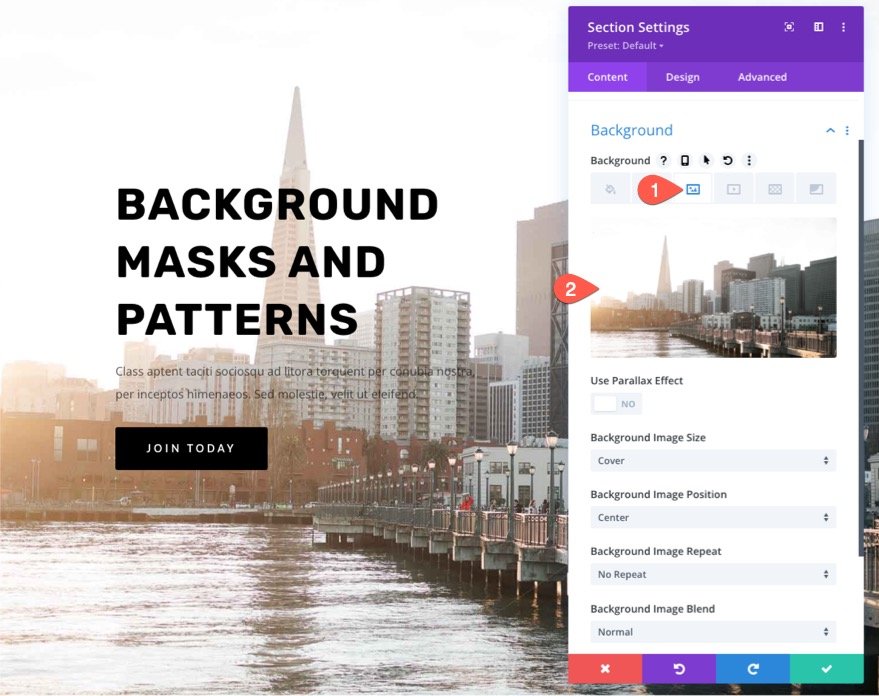
Nato bomo območje okrasili s sliko ozadja in prelivom. Ne pozabite, da bo na desni strani razdelka prikazana glavna osrednja točka slike v ozadju, zato izberite sliko, pri kateri bo na desni strani prikazano, kaj si želite ogledati. Za ta primer bomo uporabili sliko mestnega obzorja. Na desni strani fotografije je veliko vizualno privlačnih struktur, zato se dobro prilega.
Naložite sliko v razdelek ozadja pod zavihkom slike.

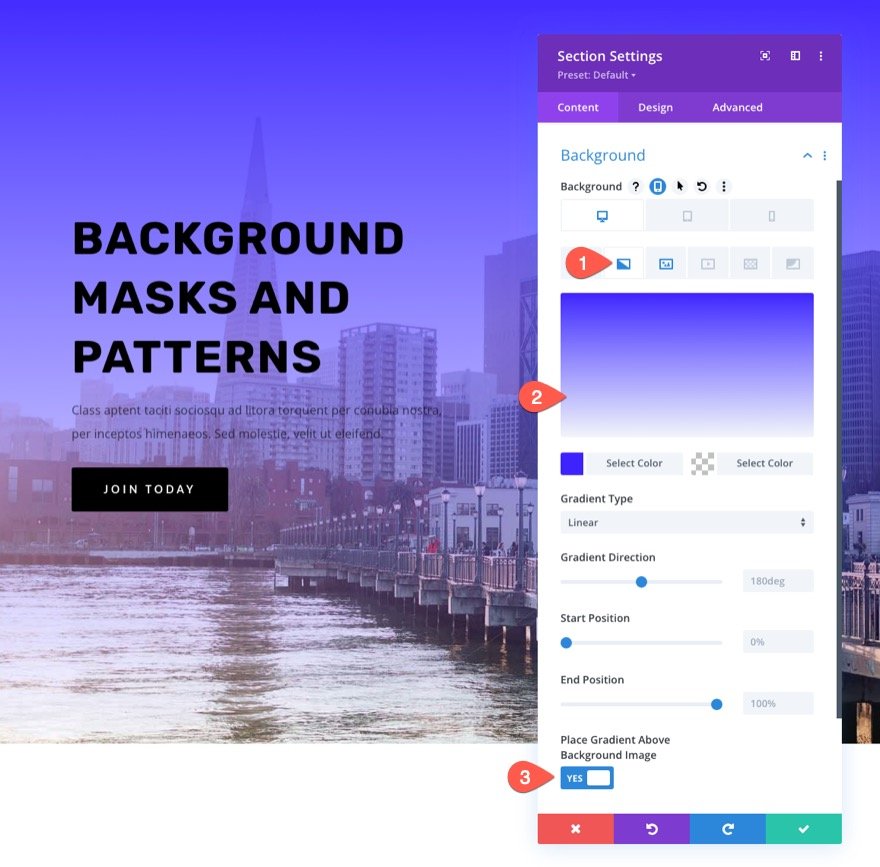
Dodajanje barvnega preliva sliki v ozadju je z Divijem prava stvar. Dodajte naslednji preliv v ozadje razdelka na zavihku preliva:
- Barva levega gradienta: #3e22ff
- Barva desnega gradienta: prozorna
- Postavite gradient nad sliko ozadja: DA

Vzorec ozadja za razdelek
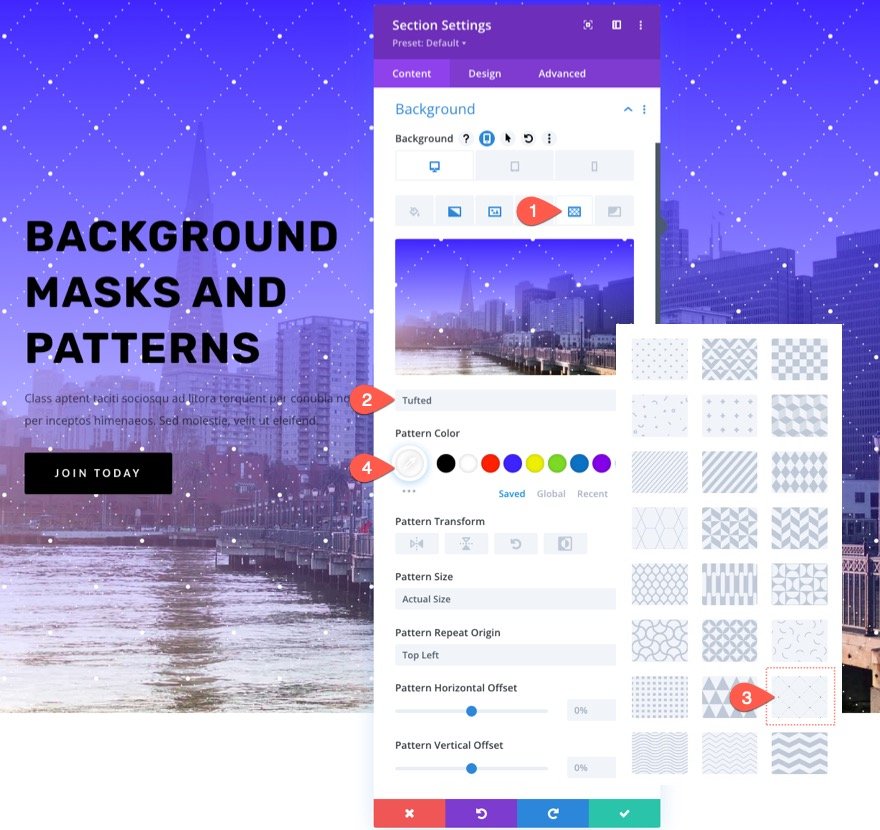
Čas je, da zasnovo dokončamo z dodajanjem vzorca ozadja, ki bo ujel z gradientom, ki smo ga ustvarili za našo sliko ozadja. Z uporabo manjšega vzorca, ki le doda pridih teksture, bomo v tem primeru ustvarili bolj edinstven videz.
Pod zavihkom vzorci posodobite naslednje:
- Vzorec ozadja: Čopast

Na splošno je priporočljivo, da vzorci ozadja ostanejo čim bolj skromni. Motnost barve je mogoče zmanjšati z uporabo velikosti po meri za manjše vzorce.
Maska ozadja za odsek
Končno smo pripravljeni preizkusiti novo masko ozadja za naš dizajn zdaj, ko imamo vzorec ozadja na mestu. Na voljo je veliko možnosti in različic. Tukaj bomo za primer uporabili masko iz satja.
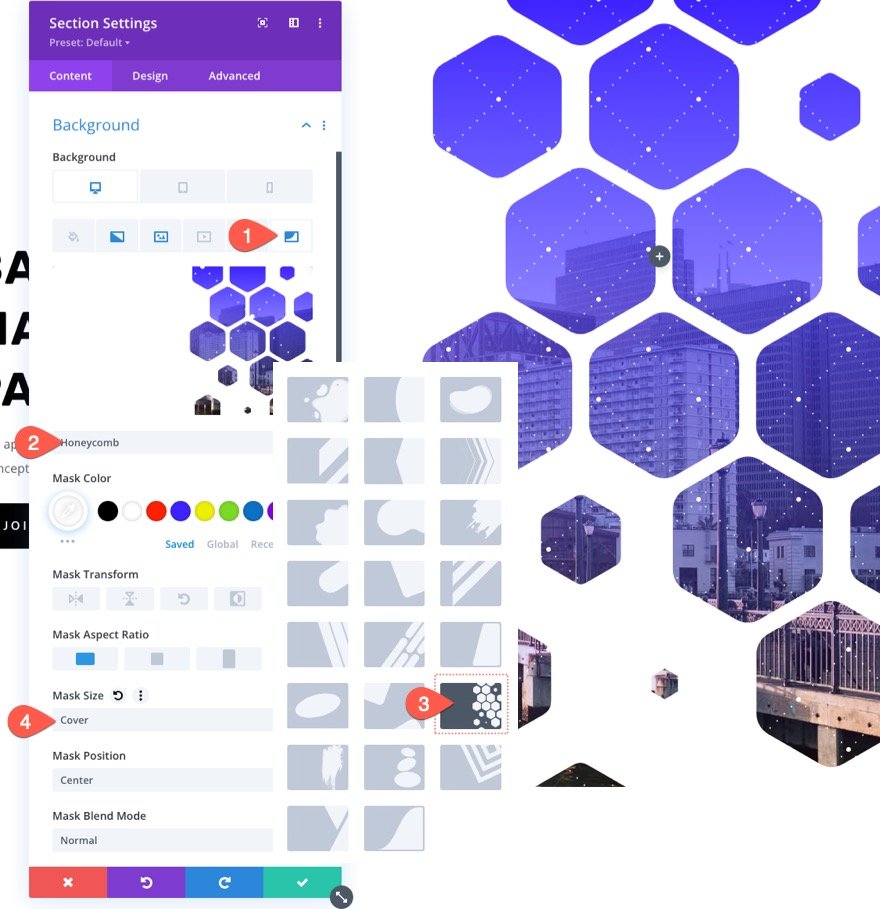
Zavihek maske je treba posodobiti na naslednji način:
- Maska: satja
- Barva maske: #ffffff
- Velikost maske: pokrov

Prilagodite sliko ozadja
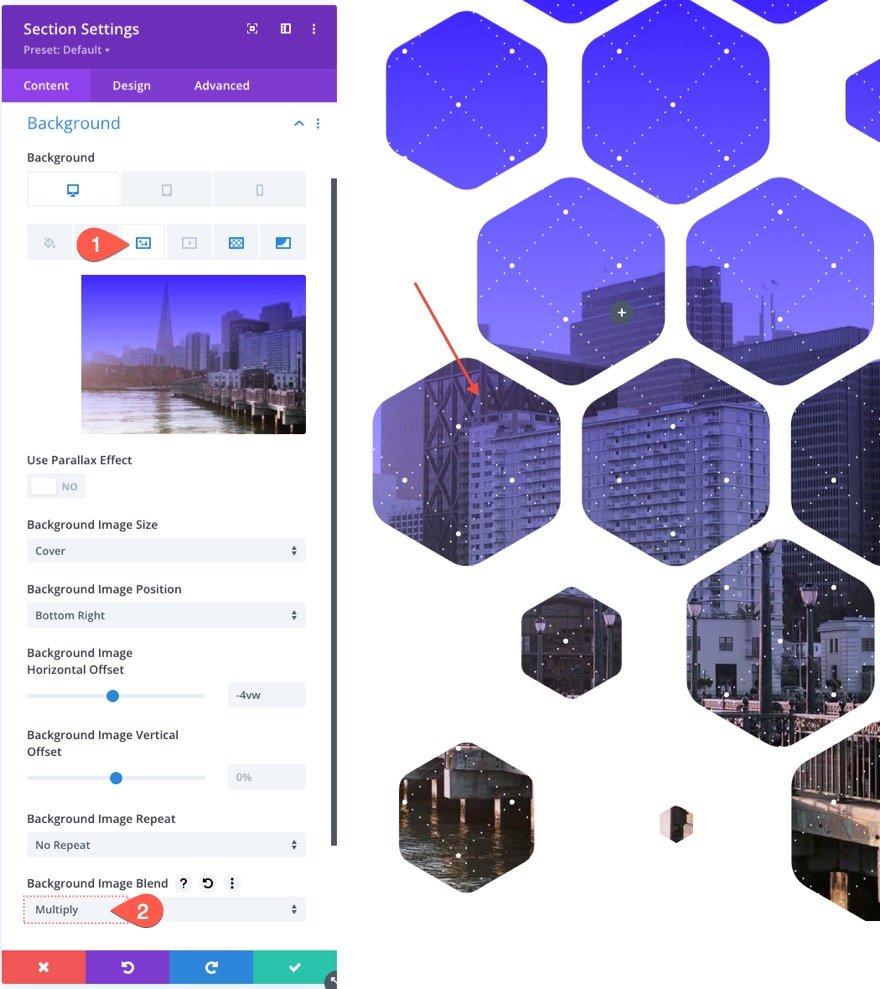
Maske ozadja nam omogočajo, da skrijemo (ali "zamaskiramo") dele naše slike ozadja. V tem primeru je možno, da boste morali sliko ozadja premakniti, da bo maska videla določeno njeno območje. Enostaven in učinkovit način za ponovno pozicioniranje slike ozadja je uporaba kontrolnikov položaja slike in odmika.
Če natančno pogledate to sliko, boste opazili, da smo jo premaknili nekoliko v desno, tako da je mogoče videti več struktur.
Zavihek pod sliko spreminja naslednje nastavitve.
- Položaj slike ozadja: spodaj desno
- Vodoravni odmik slike ozadja: -4vw
Uporabite način mešanja
Dodajanje načina mešanja vsem tem delom ozadja je eden od načinov za ustvarjalnost. Načine mešanja lahko uporabite za ustvarjalno mešanje številnih plasti ozadja (slike, prelivi, maske itd.) v katerem koli od razpoložljivih ozadij.
V tem primeru bo za združitev slike ozadja uporabljena barva preliva. To lahko storite tako, da greste na zavihek slike ozadja, izberete barvo preliva in nato dodate način mešanja, kot sledi:
- Način mešanja: Pomnoži

Gradient ozadja se pomnoži s trenutnim načinom mešanja trenutne plasti (v tem primeru sliko ozadja). Za vizualizacijo učinka si omislite diaprojektor z dvema diapozitivoma, ki sta naložena drug na drugega. Če bi ju projicirali na zaslon, bi nastala temnejša mešanica obeh slik.
Odzivnost
Ključnega pomena je tudi oblikovanje maske za ozadje tako, da se na mobilnih napravah zdi odlična. Zaradi vgrajenih možnosti je ta postopek zelo preprost. Da bi naredili prostor za našo zasnovo ozadja, smo zaslone tablic in telefonov že oblazinjeni z dodatno plastjo oblazinjenja. Masko je zdaj mogoče optimizirati za mobilne naprave preprosto s prilagajanjem parametrov preoblikovanja ozadja in razmerja stranic.
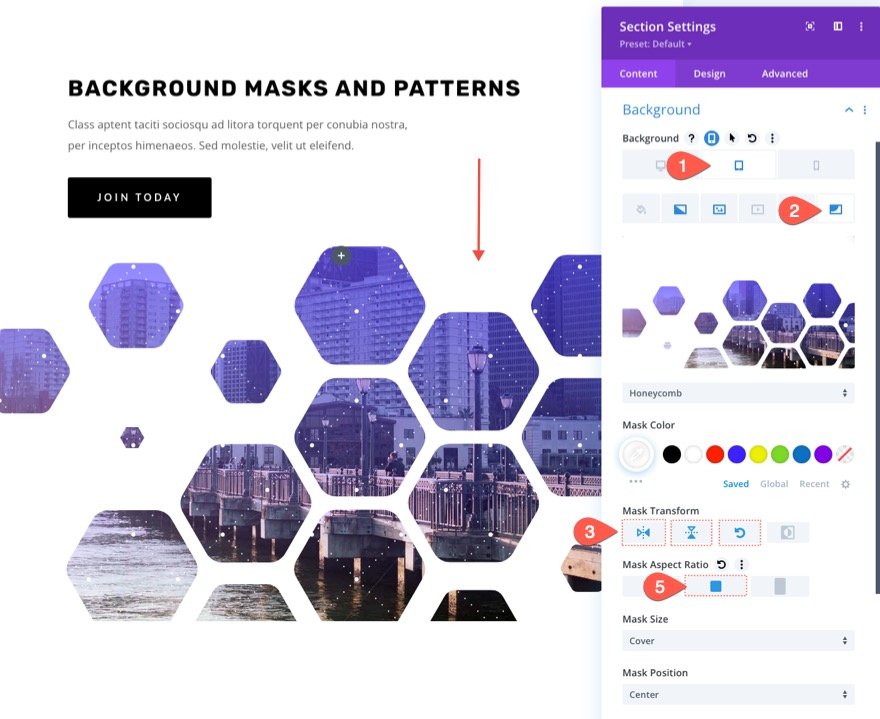
Aktivirajte odzivne možnosti pod zavihkom maske in naredite naslednje spremembe:
Na tablici …
- Transformacija maske: Obrni navpično, Obrni vodoravno, Zasukaj
- Razmerje stranic maske: kvadrat

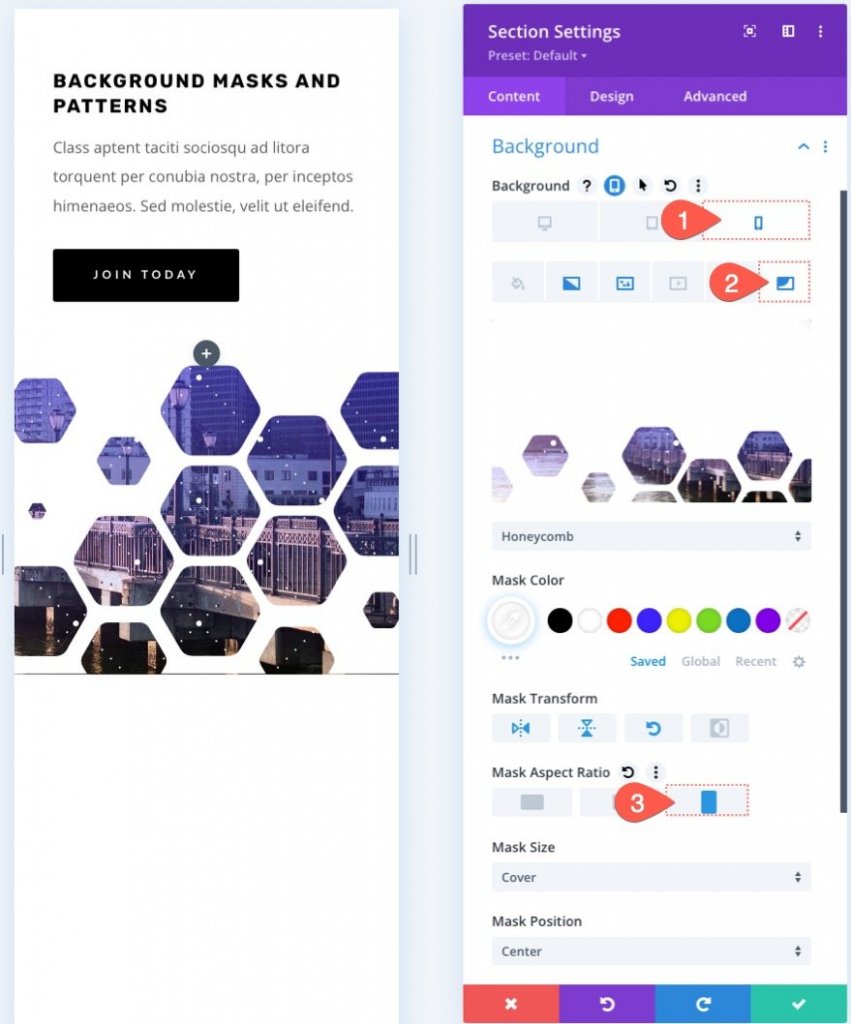
Na Mobile…
- Transformacija maske: Obrni navpično, Obrni vodoravno, Zasukaj
- Razmerje stranic maske: portret

Temna različica
Preprosto spremenite barvo maske ozadja v temen odtenek, če želite temno različico tega dizajna (kot je črna). Nato prilagodite barvo vzorca. Če želite besedilo naslova in podnaslova izstopati, uporabite belo. Morda boste želeli spremeniti tudi barvo gumbov. Tukaj je pogled na temno različico.

Končni predogled
Tukaj je torej naš končni dizajn. To je temna različica našega predogleda dizajna.

Sklepne besede
Z Divijevimi maskami in vzorci ozadja je lahko ustvarjanje razdelka junakov za vaše spletno mesto zelo zabavno. Izbira ozadja je enostavno prilagoditi, tako da je dizajn točno tisto, kar iščete. Če želite dodatno prilagoditi svoje ozadje, lahko uporabite številne druge možnosti (kot so načini mešanja). Poleg tega lahko z maskami in vzorci okrasite ne le odseke, temveč tudi kateri koli element Divi . Torej nadaljujte in se igrajte z njim!




