Dodajanje kontaktnega obrazca v nogi spletnega mesta lahko pomembno vpliva na uporabniško izkušnjo in stopnjo konverzije spletnega mesta. Uporabnikom omogoča preprost stik z lastnikom spletnega mesta ali skupino za podporo, s čimer izboljša storitve za stranke in gradi zaupanje uporabnikov. Prav tako lahko pomaga pridobiti potencialne stranke in obiskovalce spremeniti v stranke, tako da jim olajša ukrepanje in stik z lastnikom spletnega mesta z vprašanji ali povratnimi informacijami. Na splošno lahko umestitev kontaktnega obrazca v nogo spletnega mesta ljudem olajša uporabo in vključitev v spletno mesto, kar lahko privede do boljše učinkovitosti spletnega mesta in poslovne rasti.

Kontaktni obrazec lahko postavite v nogo svojega mesta Divi . Z Divi Theme Builder je to preprosto narediti. Vendar ga ne moremo kar postaviti kamor koli, saj je za lažjo uporabo treba upoštevati nekaj stvari. V tej objavi si bomo ogledali, kako dodati kontaktni obrazec v nogo vašega mesta Divi . Oglejmo si primer, ki vam bo v pomoč pri začetku.
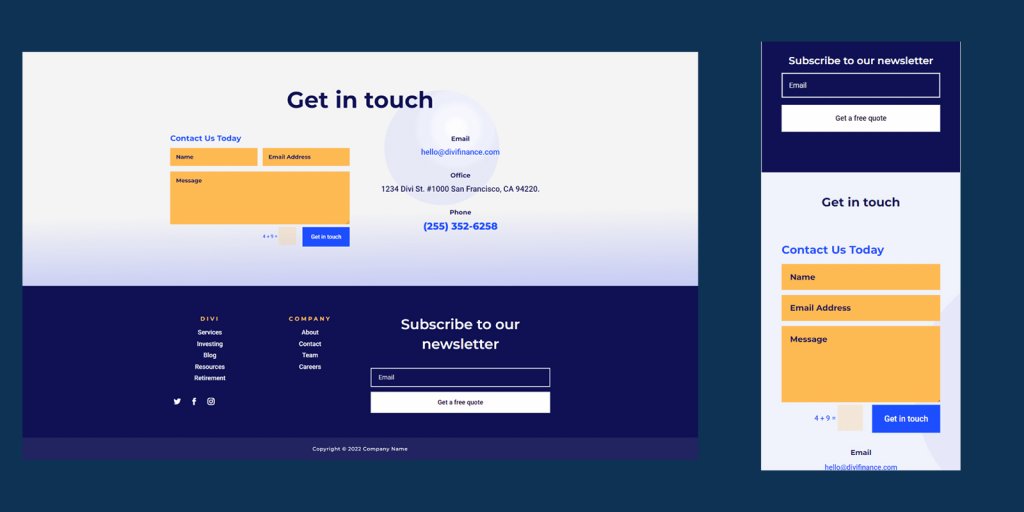
Predogled oblikovanja
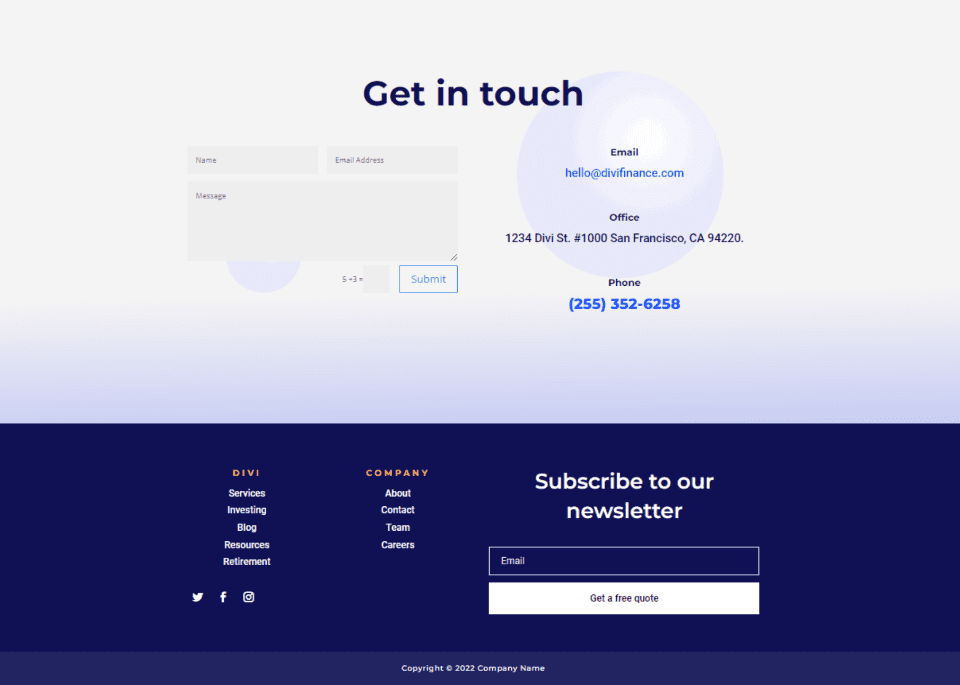
Tukaj je predogled zasnove noge, kjer lahko vidite, da je kontaktni obrazec lepo integriran in popolnoma funkcionalen. Prikazali smo ga tako v namizni kot mobilni različici.

Uvozi postavitev noge Divi
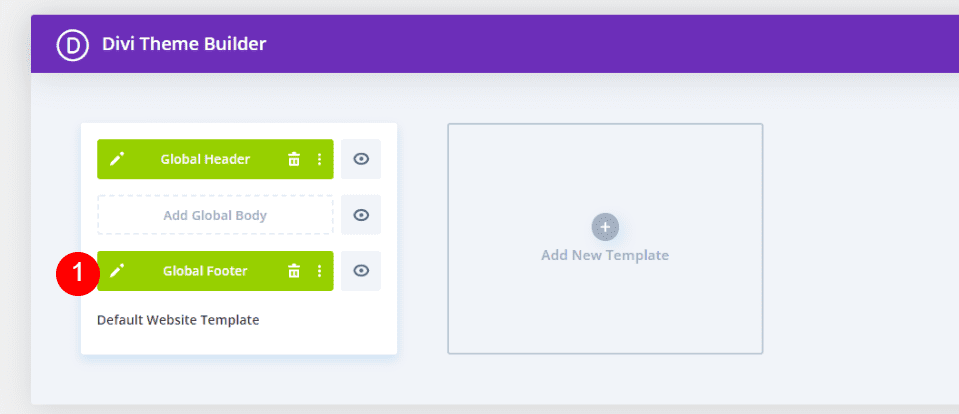
Pojdite na Divi > Theme Builder na nadzorni plošči WordPress. Izberite »Dodaj globalno nogo«. Če nimate globalne noge, izberite Dodaj novo predlogo ali izberite predlogo noge, ki ji želite dodati kontaktni obrazec. Vnesena bo nova noga. V tem primeru bomo obrazec za stik dodali v glavo & Footer paketa postavitve finančnih storitev .
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
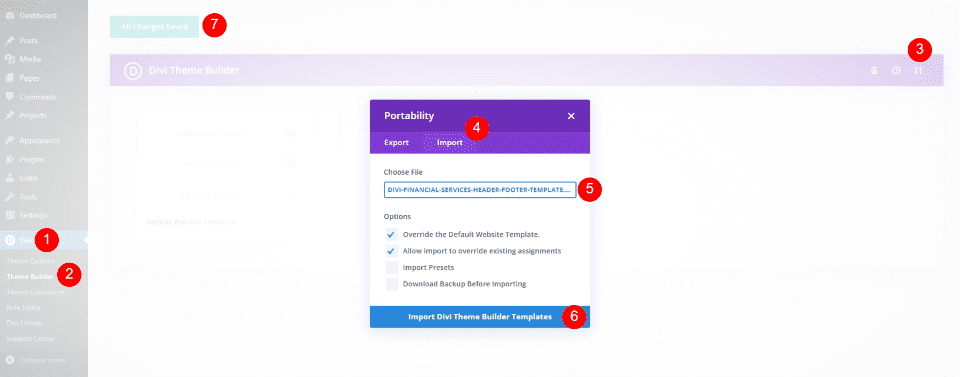
Začni zdajV zgornjem desnem kotu graditelja tem kliknite ikono »Prenosljivost«. V računalniku poiščite predlogo za glavo in nogo, kliknite nanjo in nato kliknite Uvozi predloge Divi Theme Builder Templates. Shranite spremembe.

Nato kliknite gumb Uredi poleg predloge noge. To nas bo pripeljalo do graditelja, kjer bomo spremenili predlogo noge.

Dodajte kontaktni obrazec v nogo Divi
Kontaktni obrazec bo naslednjič dodan v postavitev noge. Najprej bomo morali spremeniti zasnovo postavitve. Vidimo lahko, da ima zasnova dva dela. Naslov razdelka na vrhu vam pove, da so v njem kontaktni podatki. V tem razdelku so tri različne vrste kontaktnih podatkov, ki so razvrščeni po vsej strani.
Podatke o tem, kako stopiti v stik, bomo postavili na desno, nad obrazec za prijavo na e-pošto. Nato bomo na levo postavili modul kontaktnega obrazca Divi. To naredi ta razdelek večji in doda obrazec na vsako stran noge, da je videti bolj enakomeren.

Premakni kontaktne podatke
Najprej premaknite besedilne module v desni stolpec tako, da jih povlečete in spustite. Postavite e-pošto na vrh, pisarno na sredino in telefon čisto na dnu.

Dodaj kontaktni obrazec
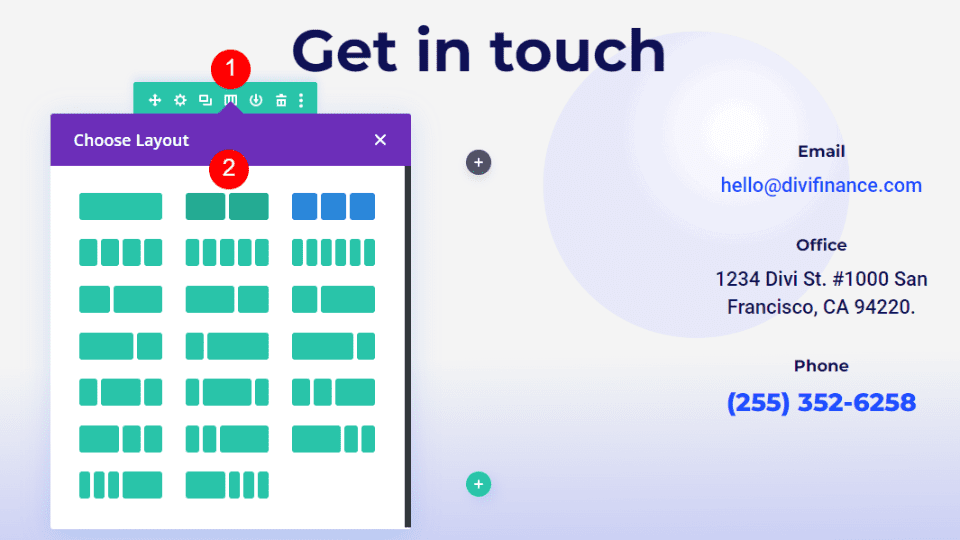
Nato spremenite vrstico, da bo imela samo dva stolpca in ne treh.

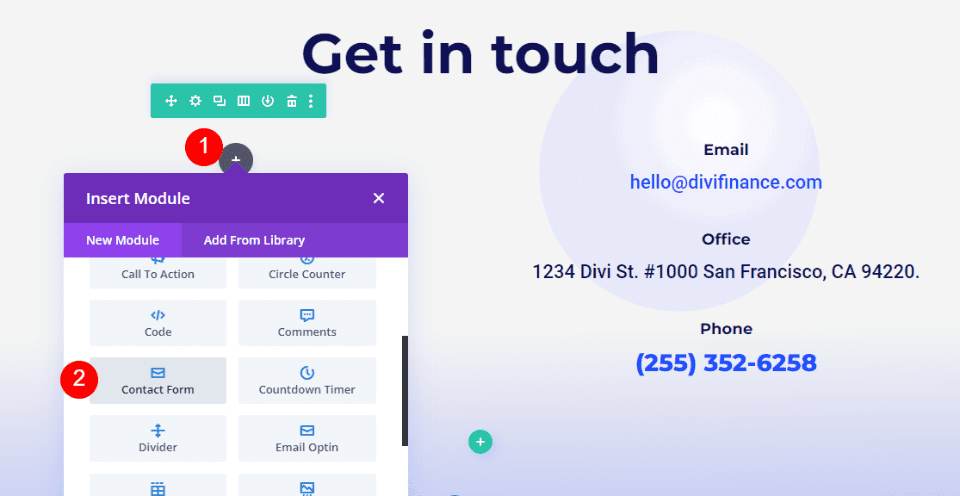
Nazadnje dodajte modul kontaktnega obrazca v stolpec na levi.

Zdaj ima postavitev Divi obrazec, s katerim lahko ljudje stopijo v stik z nami. Kontaktni obrazec in e-poštni obrazec na drugi strani postavitve dobro delujeta skupaj. Deluje, a dokler ga ne oblikujemo, s postavitvijo ne bo videti dobro.

Style Divi Footer Kontaktni obrazec
Zdaj pa si poglejmo, kako oblikovati modul kontaktnega obrazca Divi, da bo ustrezal postavitvi. Ogledali si bomo dva primera, vključno s tistim, na katerem že delamo. Naše oblikovalske ideje bomo vzeli iz postavitve.
Besedilo
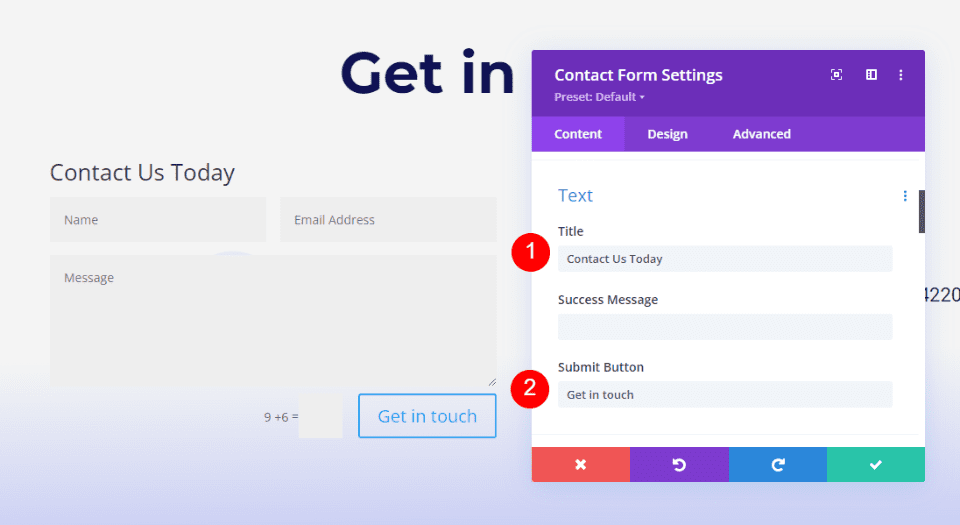
Odprite nastavitve za modul kontaktnega obrazca. Vnesite besedilo za naslov in gumb "Pošlji".
- Naslov: Pišite nam danes
- Gumb za oddajo: Stopite v stik

Polja
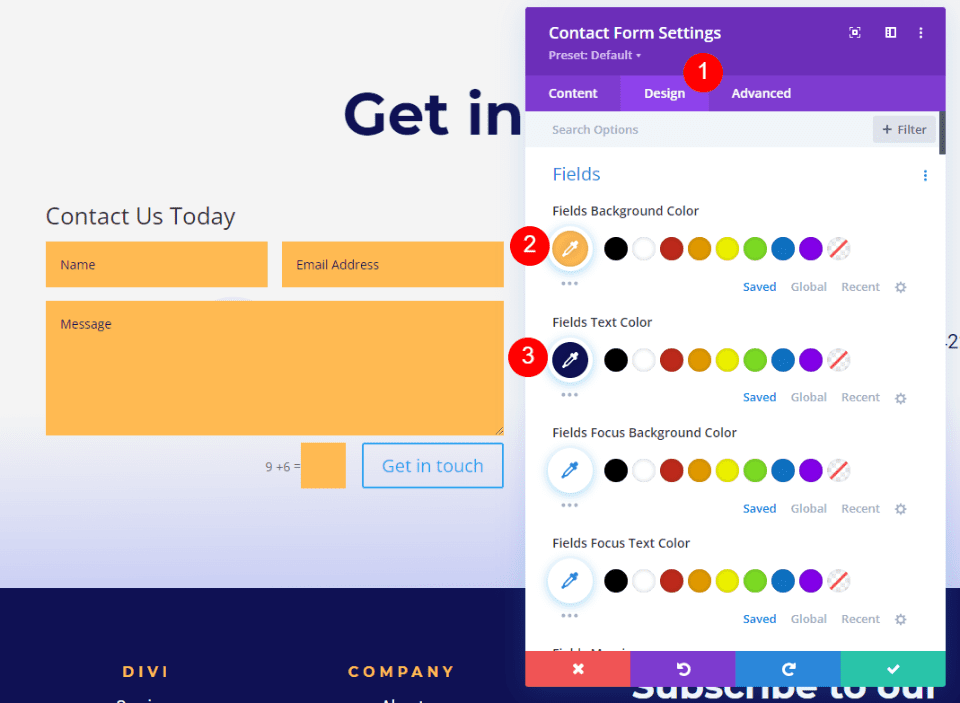
Nato kliknite zavihek Oblikovanje. Spremenite barvo ozadja polj na #ffba52 in barvo besedila polj na #0f1154. Barve fokusa pustite takšne, kot so. Tako lahko uporabljajo enake barve kot druga polja.
- Barva ozadja: #ffba52
- Barva besedila: #0f1154

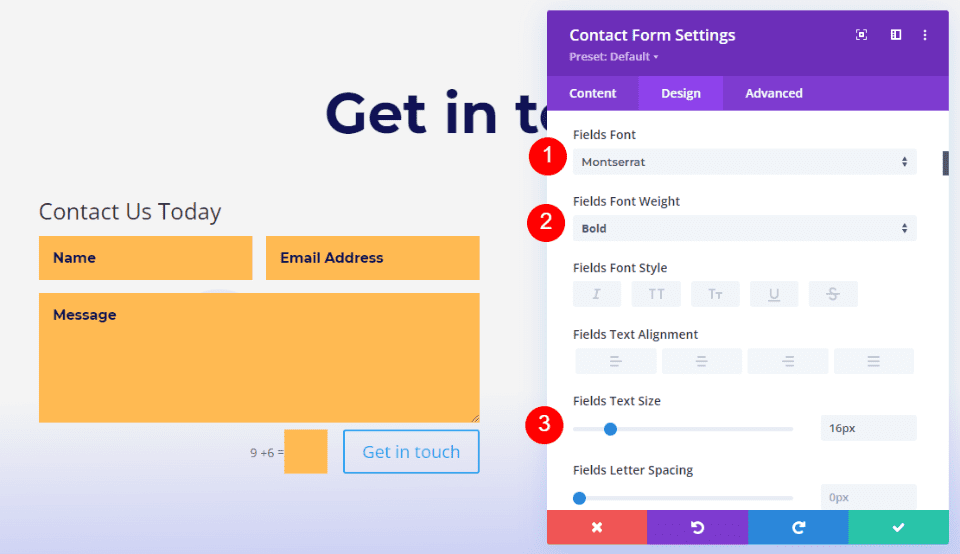
Zdaj spremenite naslednje nastavitve,
- Pisava: Montserrat
- Teža: krepko
- Velikost: 16px

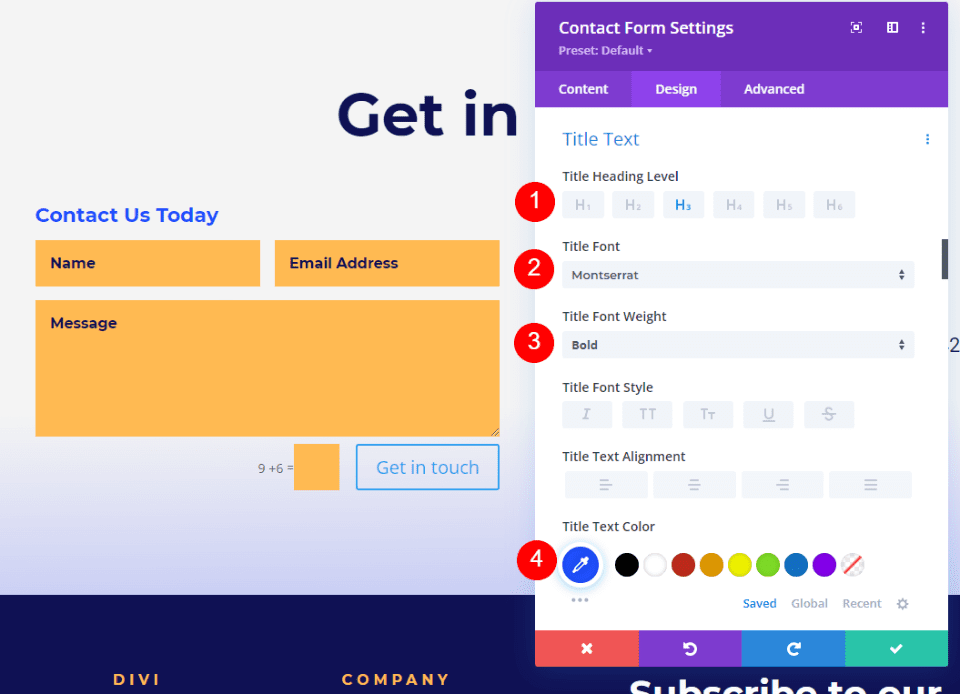
Besedilo naslova
Nato se pomaknite navzdol, dokler ne vidite besedila naslova. Raven naslova H3 je prava izbira. Naslov tega razdelka je napisan v H2, zato bo stran izgledala pravilno, če izberete H3. Izberite pisavo Montserrat. Spremenite težo v krepko in barvo v #1d4eff.
- Raven naslova: H3
- Pisava: Montserrat
- Teža: krepko
- Barva: #1d4eff

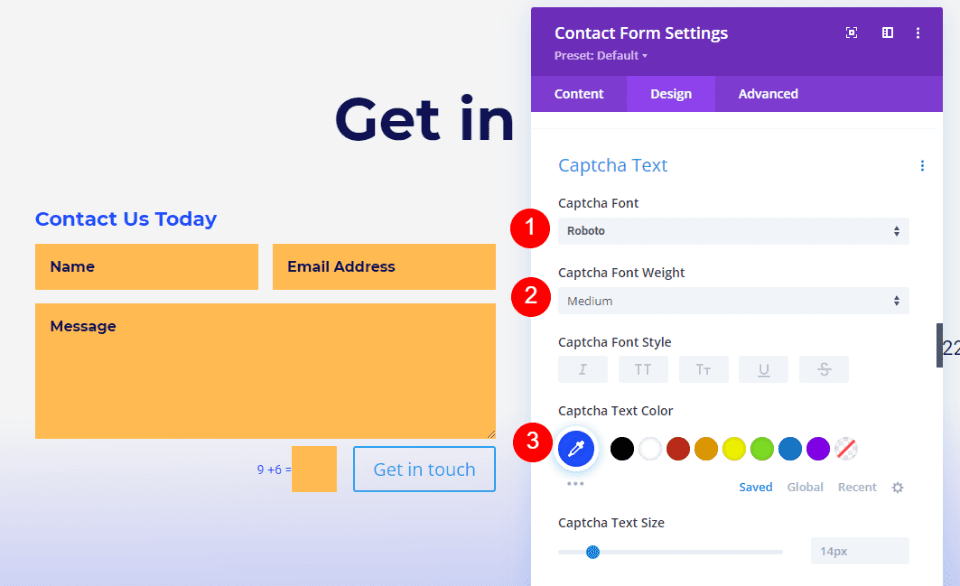
Besedilo Captcha
Nato se pomaknite navzdol, dokler ne vidite »Captcha Text«. V tej nastavitvi bomo spremenili besedilo Captcha in dodali nekaj CSS, da spremenimo barvo polja. Spremenite pisavo v Roboto, velikost v srednjo in barvo v #1d4eff. CSS bo prišel na koncu.
- Pisava: Robot
- Teža: srednja
- Barva: #1d4eff

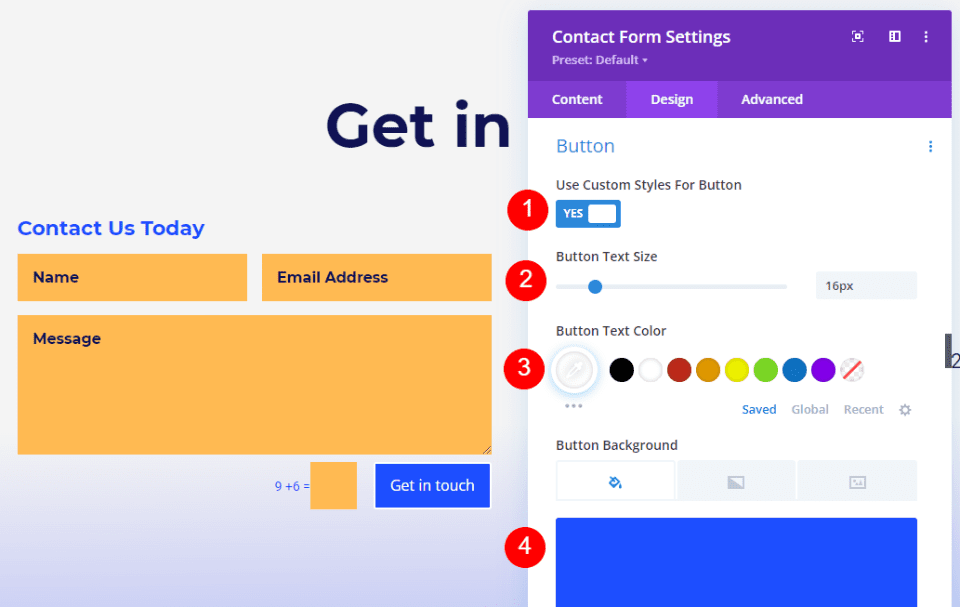
Gumb
Nato pojdite na dno strani in vklopite Uporabi sloge po meri za gumb. Spremenite velikost pisave na 16px, barvo pisave na belo in barvo ozadja na #1d4eff.
- Uporabi sloge po meri za gumb: Da
- Velikost: 16px
- Barva besedila: #ffffff
- Barva ozadja: #1d4eff

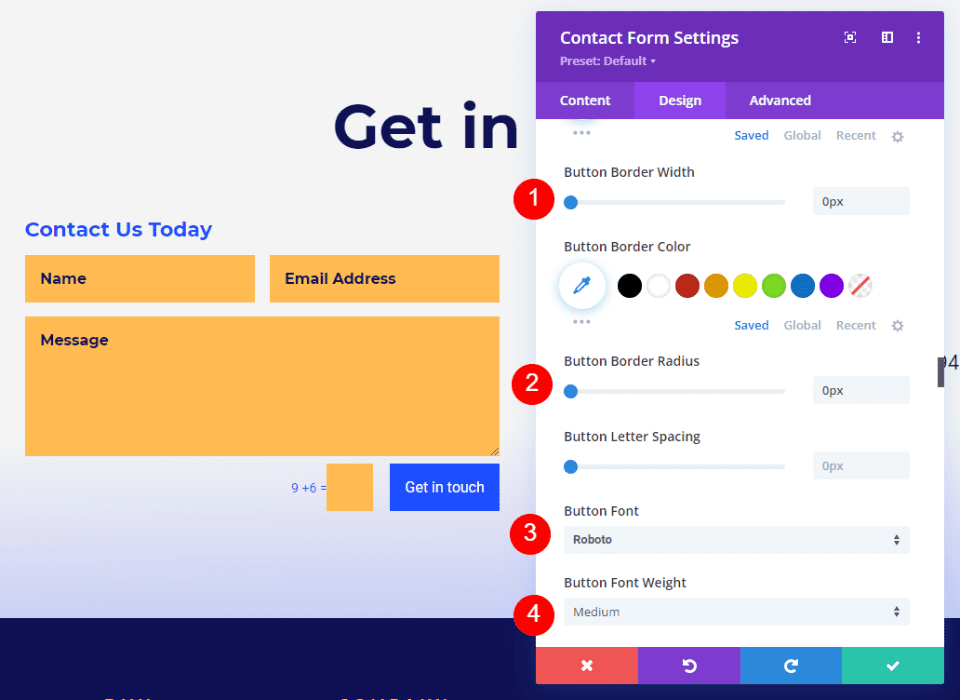
Postavite tako Border Width kot Border Radius na 0px. Spremenite pisavo v Roboto in velikost v Srednje.
- Polmer obrobe: 0px
- Širina obrobe: 0px
- Pisava: Robot
- Teža: srednja

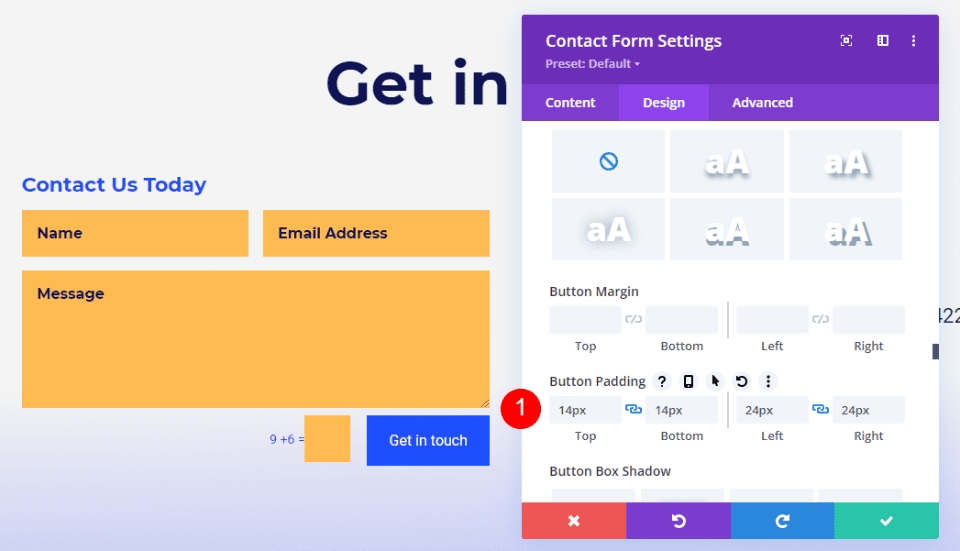
Nato pojdite na dno in kliknite Oblazinjenje gumbov ter naredite naslednje spremembe.
- Oblazinjenje: 14 slikovnih pik zgoraj in spodaj, 24 slikovnih pik levo in desno

Captcha ozadje
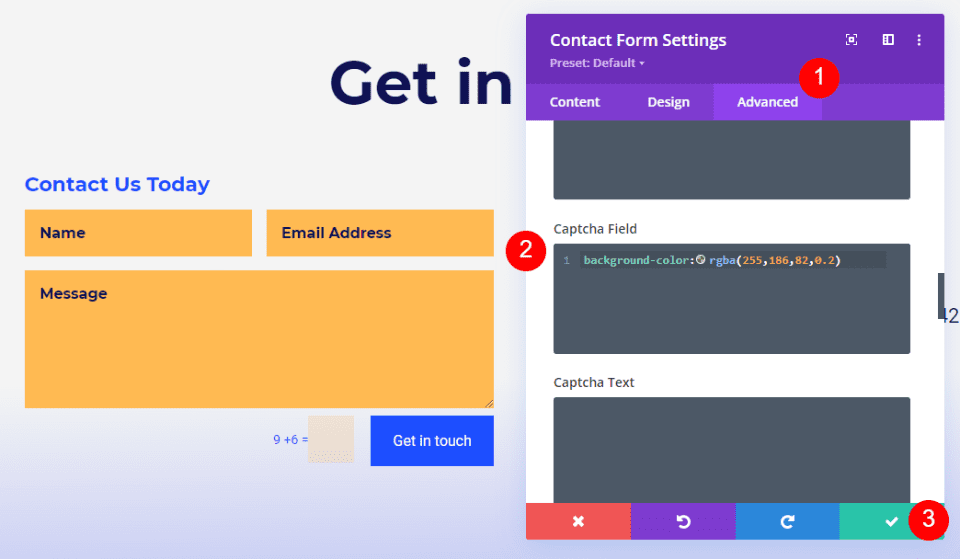
Na koncu kliknite »Napredno« in se pomaknite navzdol, dokler ne vidite »Polja Captcha«. Vnesite CSS v spodnje polje. Zaradi tega je barva ozadja drugačna od preostalega obrazca, tako da bodo uporabniki vedeli, da je drugačna. Zdaj zaprite modul in shranite spremembe, ki ste jih naredili.
V CSS polja Captcha vnesite naslednjo kodo.
background-color:rgba(255,186,82,0.2)
In končali ste!
Na ta način lahko naredite čudovite noge s kontaktnimi obrazci v njih.
Zavijanje
Torej, tako postavite kontaktni obrazec v nogo svojega mesta Divi . Modul kontaktnega obrazca Divi je enostavno dodati kateri koli postavitvi noge Divi in ga je enostavno oblikovati tako, da se ujema s katero koli postavitvijo Divi. Če upoštevate nekaj pravil oblikovanja, lahko kar najbolje izkoristite prostor v nogi.




