Ne glede na vrsto spletnega mesta, ki ga vodite, potrebujete kontaktni obrazec, da se povežete s svojimi obiskovalci. Kontaktni obrazci lahko ustvarjajo potencialne stranke, gradijo povezave in odnose, omogočajo uporabnikom, da vas obvestijo o težavah z vašim spletnim mestom in vse ostalo vmes.

Ustvarjanje kontaktnih obrazcev v elementorju sploh ni zapleteno. Pravzaprav je z ustvarjalnikom strani Elementor ’ lažje kot kdaj koli prej!
Včasih morda potrebujete različne vrste stikov, vendar ne želite porabiti več kot enega mesta za vsako vrsto kontaktnega obrazca. Pravzaprav vam ni treba! Zdaj lahko preprosto dodate 2 ali več kontaktnih obrazcev v pripomoček zavihka. Sliši se zapleteno? Brez skrbi, poskrbeli smo za vas. V tem članku bomo We’ pokazali, kako ustvariti dva kontaktna obrazca z Elementorjem in ju nato postaviti v različne zavihke v enem samem pripomočku.
Naj ’s začnemo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPredogled dizajna
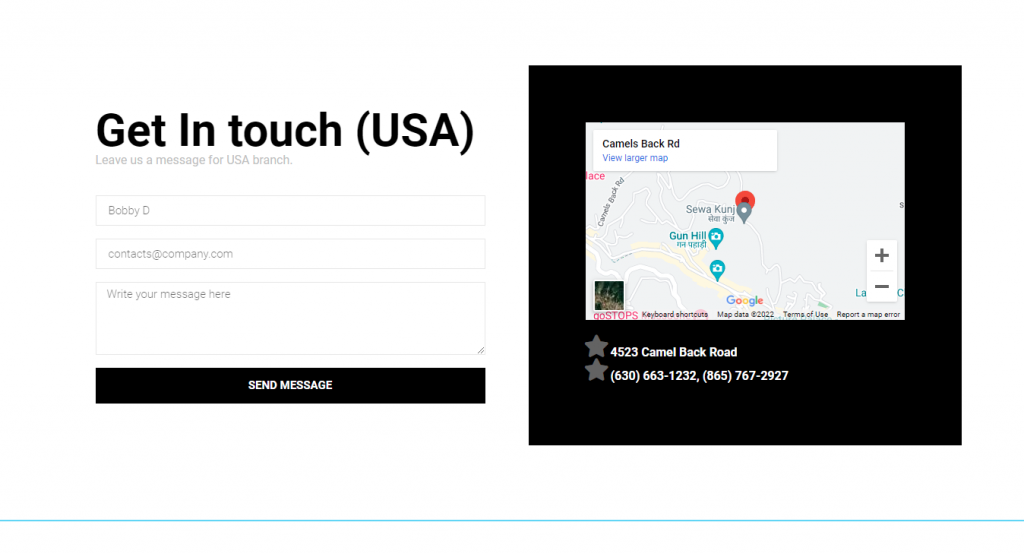
Takole izgleda, ko končamo.
Postopek oblikovanja
Za začetek našega dela moramo ustvariti dva kontaktna obrazca in ju shraniti kot predloge. Najprej pojdite na stran s predlogo na nadzorni plošči WP in izberite Dodaj novo.

Nato najprej dodajte podatke za izpolnitev in kliknite ustvari predlogo.

Zdaj ustvarite svoj kontaktni obrazec ali ga dodajte iz vnaprej izdelanih predlog. Odločimo se za že pripravljenega.

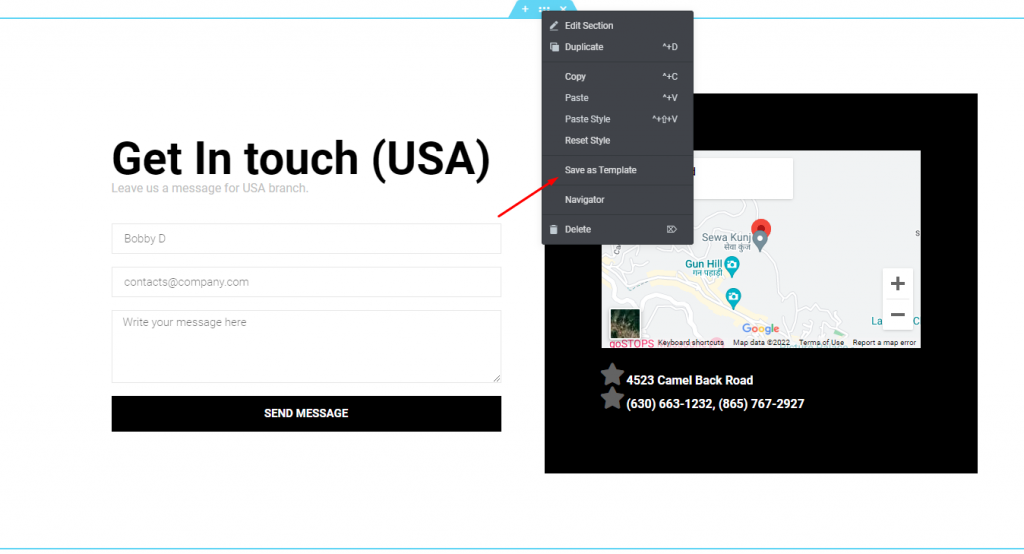
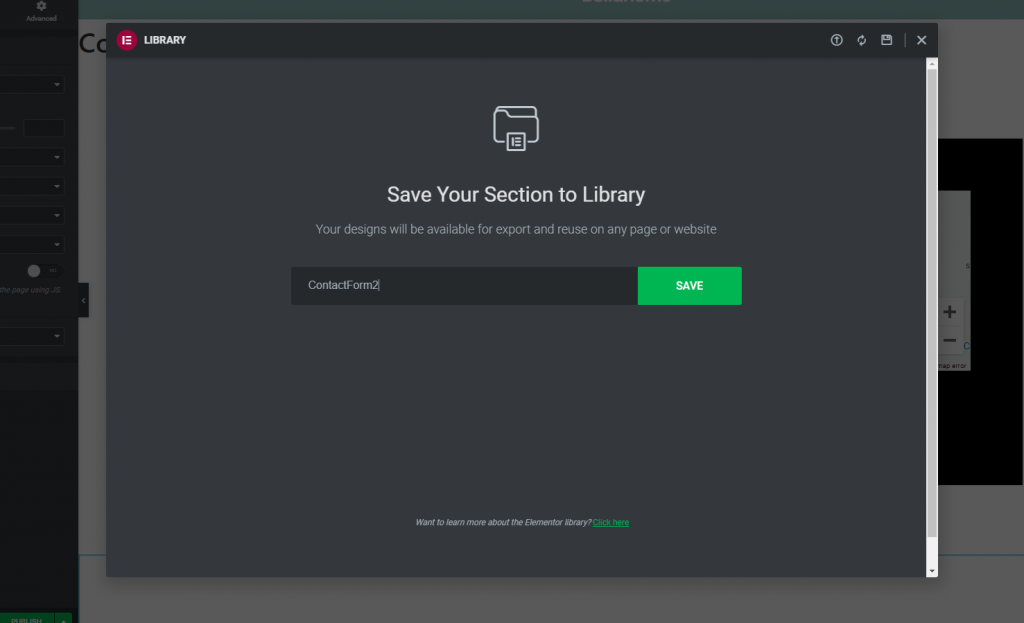
Sedaj shranite obrazec kot predlogo.

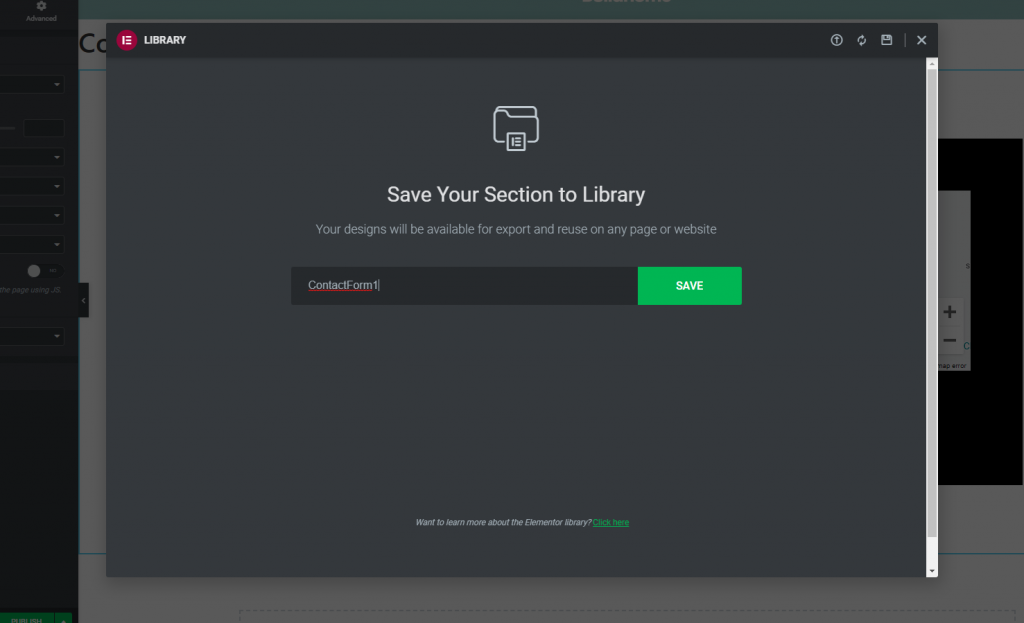
Dajte predlogi ime in kliknite Shrani.

En kontaktni obrazec je narejen. Ustvarite še en kontaktni obrazec na enak način kot ste ustvarili podjetja in ga shranite z drugim imenom.

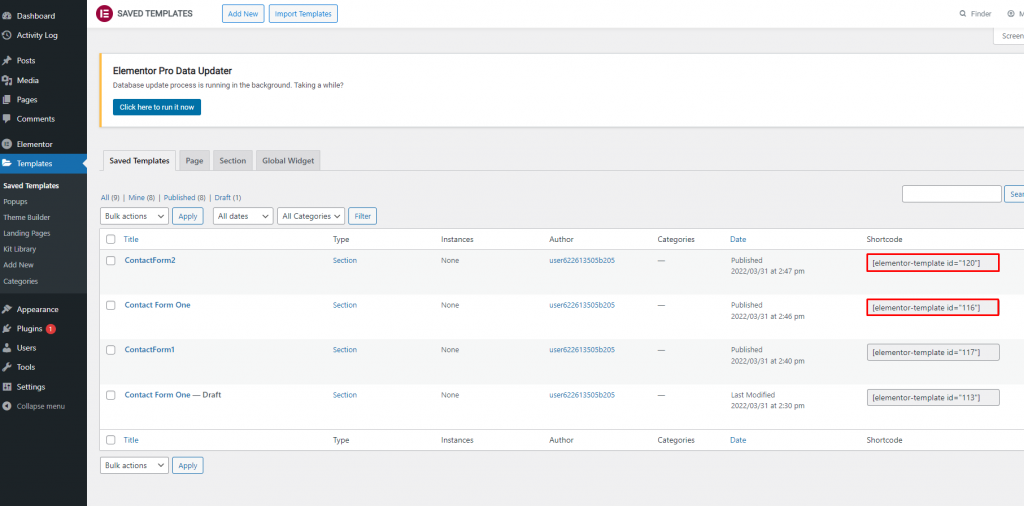
Zdaj zbirajte kratke kode za obe predlogi na nadzorni plošči WP možnosti Shranjene predloge.

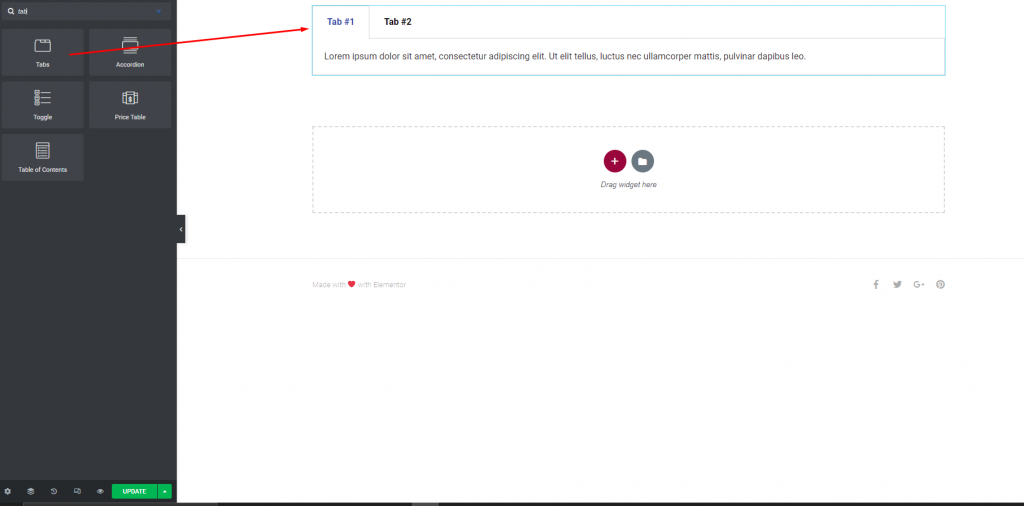
Zdaj pojdite na stran s stiki in dodajte pripomoček za zavihek.

Zbrane kratke kode postavite v različne zavihke.

Predogledi bodo na voljo na strani v živo.
Zaključne misli
Upam, da razumete vadnico. V Elementor Pro lahko s kratko kodo postavite informacije, ki niso kontaktni obrazec, v pripomoček zavihka. S tem vam lahko koristi na več načinov. S tem trikom podkrepite svoje znanje elementov in ga uporabite pri prihodnjih projektih. Delite to vadnico tudi s prijatelji in družino.




