Če ste pripravljeni objaviti vsebino v dolgi obliki, bo dodajanje kazala k vašemu pisanju pomagalo tako iskalnikom kot človeškim obiskovalcem krmariti in razumeti vašo vsebino.

S pripomočkom Elementor Kazalo vsebine lahko na svoje spletno mesto preprosto priložite blok kazala, ki samodejno ustvari svojo vsebino na podlagi zaporedja oznak naslovov v vaši vsebini. Danes se boste ’ naučili, kako ga nastaviti.
Na primer:

Če uporabljate ta pripomoček z ustvarjalnikom tem v Elementor pro, lahko samodejno dodate kazalo vsebine brez kakršnih koli težav. Ko obiskovalec klikne povezavo v kazalu vsebine, služi kot sidro in ga popelje do tega razdelka na strani.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajV tej objavi boste ’ natančno videli, kako nastavite pripomoček za kazalo vsebine z Elementor Theme Builder.
Najprej naj omenimo, da lahko uporabite tudi pripomoček Kazalo vsebine po kosih. Vendar se je v tej vadnici we’re osredotočil na samodejno dodajanje kazala v vse ( ali nekatere ) vaše vsebine s pomočjo Elementor Theme Builder in predlog za posamezne objave.
Tukaj ’, kako to storiti.
1. Ustvarite ali uredite predlogo posamezne objave
Če želite začeti, lahko ustvarite novo predlogo za posamezno objavo s programom Elementor Theme Builder ali uredite eno od svojih obstoječih predlog za posamezno objavo, kamor želite dodati pripomoček za kazalo vsebine.
Svojo predlogo lahko uporabite za katero koli vrsto objave, kot so objava v spletnem dnevniku, stran, objava po meri itd. Tu se bomo predvsem osredotočili na objave v spletnem dnevniku.
2. Dodajte pripomoček za kazalo vsebine
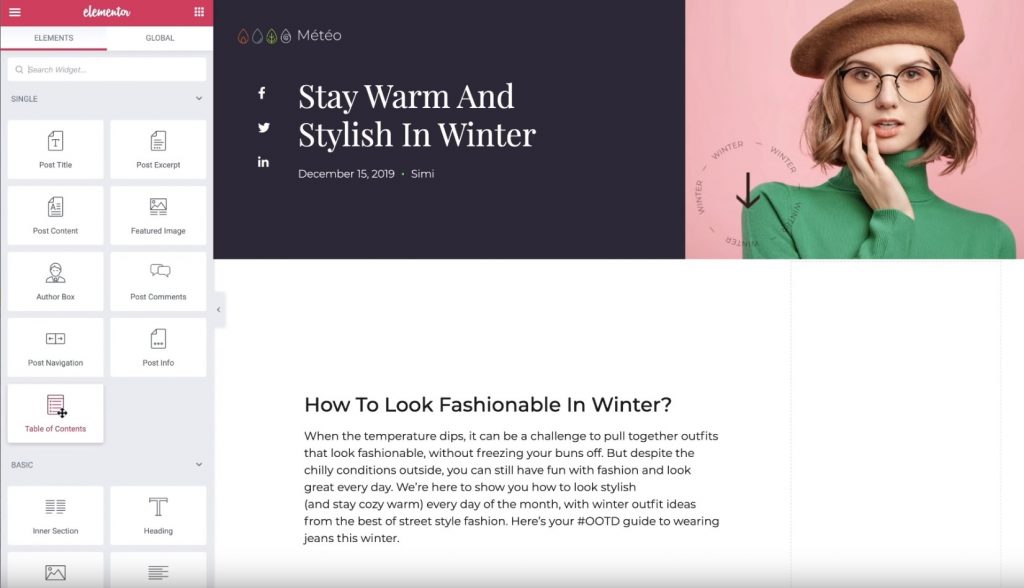
Ko končate z izdelavo predloge za posamezno objavo, postavite pripomoček Kazalo vsebine, kamor ga želite postaviti. Element Kazalo vsebine se nahaja v kategoriji Posamezna, skupaj s pripomočki za naslov objave in vsebino objave.

Ko dodate pripomoček, boste samodejno videli seznam vseh naslovov, ki so prisotni v objavi, ki jo trenutno urejate.
Zdaj naj ’s konfigurira nastavitve za pripomoček Kazalo vsebine.
3. Konfigurirajte pripomoček Kazalo vsebine
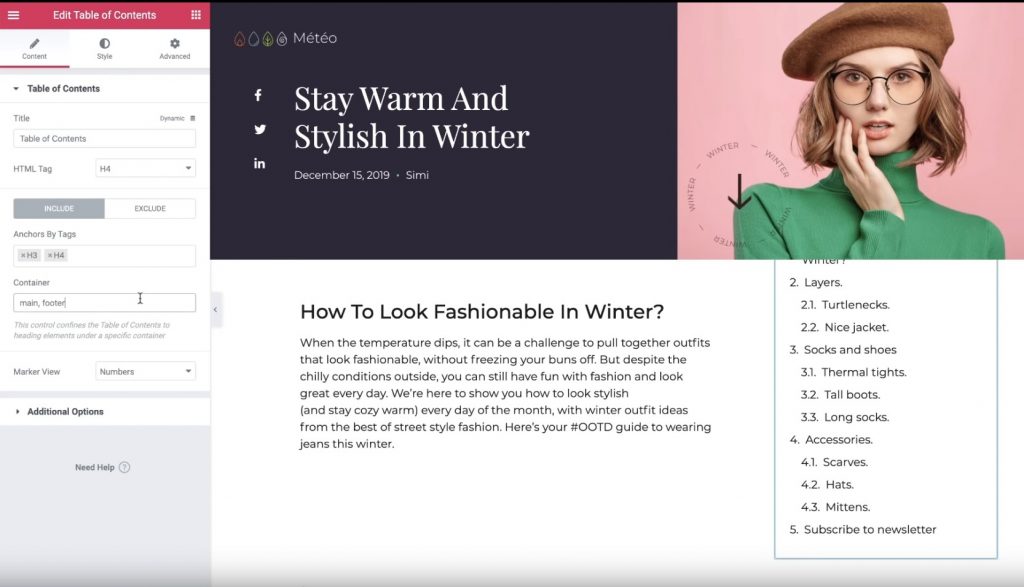
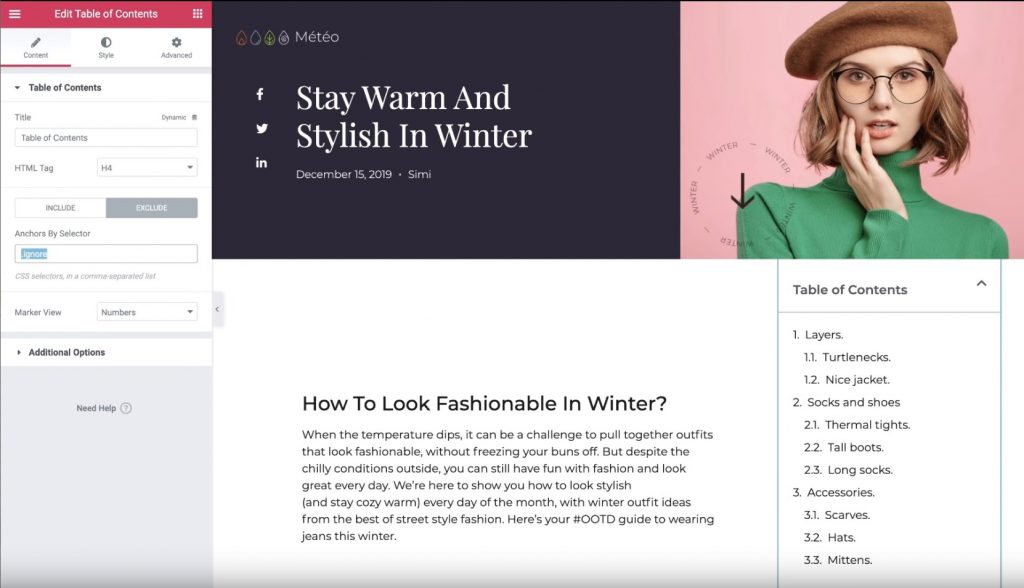
Prepričajte se, da so nastavitve za pripomoček Kazalo vsebine odprte. Nato uporabite zavihek Vsebina, da konfigurirate vsebino, ki se prikaže v kazalu vsebine.
Najprej navedite naslov –, na primer “Table of Contents” To je nepremično besedilo, ki se prikaže nad seznamom sidrnih povezav, ki jih pripomoček samodejno ustvari.
Nato izberite tiste vsebine, ki jih želite vključiti. Na zavihku Vključi lahko vnesete:
- Posebne oznake naslovov. Morda boste želeli na primer vključiti oznake <h2> in <h3>, vendar ne ničesar pod tem. Vsekakor lahko svoje oznake naslovov nastavite v urejevalniku WordPress.
- Drugi vsebniki. Dodate lahko tudi sidrne povezave do drugih vsebnikov zunaj vsebine objave. Na primer vaša noga. To je funkcija na visoki ravni.

Če nameravate iti na zavihek Izključi, lahko odstranite določene naslove iz objave z izbirnikom CSS. Na primer, če želite izključiti en sam naslov <h2>, lahko temu naslovu dodate poseben razred “ignore” CSS z urejevalnikom WordPress in ga nato izključite s pravilom sidra po izbirniku.

Nato lahko uporabite nastavitev “Maker View”, da se odločite med številkami in oznakami za vaš seznam kazala. Če izberete “bullets”, lahko izberete katero koli ikono FontAwesome.
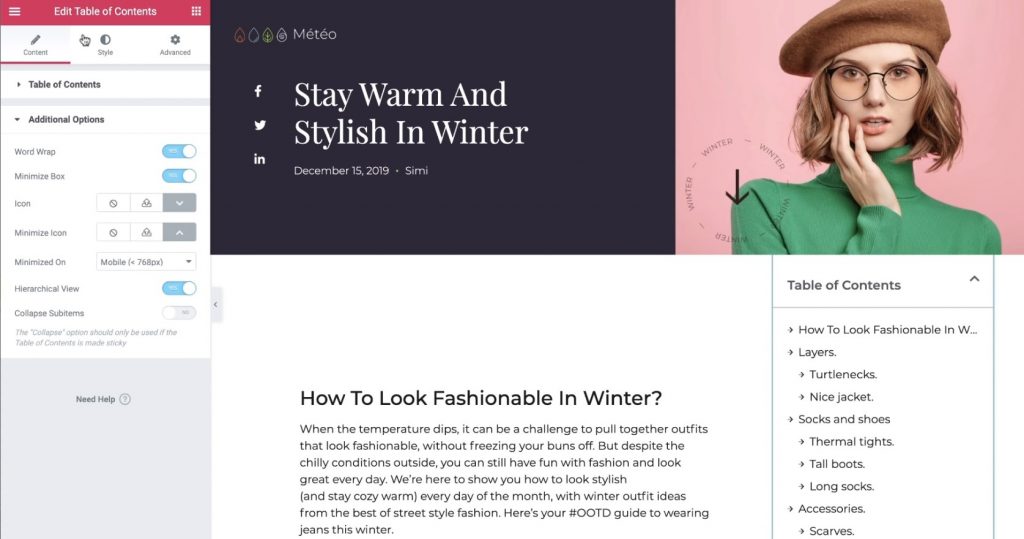
Končno lahko uporabite razdelek z različnimi možnostmi za nadzor nekaterih dodatnih nastavitev:
- Word Wrap—, ali lahko elementi zavzamejo več vrstic ali ne.
- Minimizirajte Box—, ali lahko obiskovalci pomanjšajo kazalo vsebine ali ne. Na primer, lahko samodejno zmanjšate polje za začetek za mobilne obiskovalce.
- Hierarhični pogled—, ko je omogočen, bodo podnaslovi zamaknjeni pod nadrejenimi naslovi. To zelo pomaga razumeti vsebino.

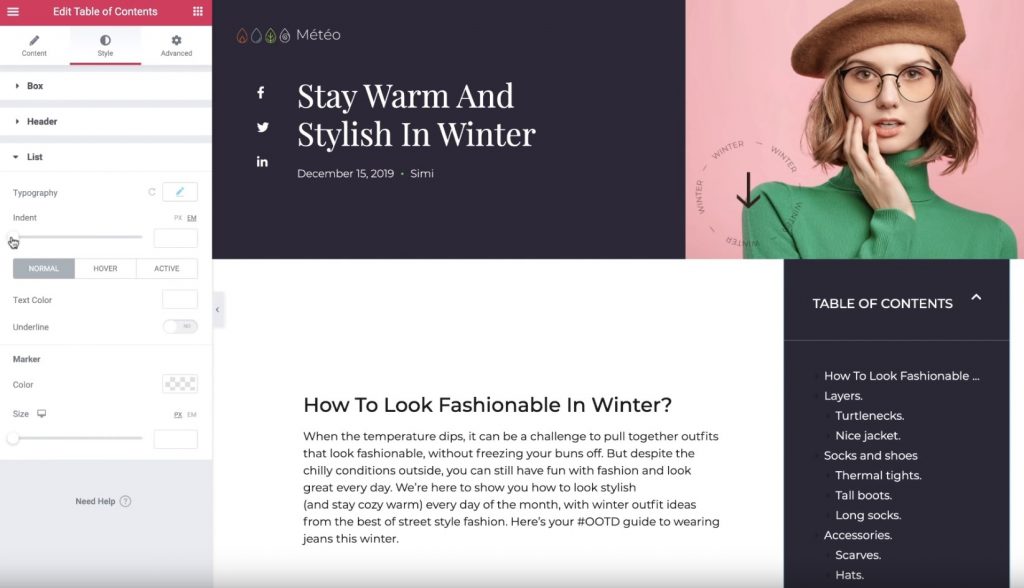
4. Konfigurirajte nastavitve sloga
Nato pojdite na razdelek zavihka Slog, da spremenite polje kazala. Lahko zamenjate vse barve in tipografijo, da oblikujete uporabniku prijazno izkušnjo in se ujemate z ostalim delom vašega spletnega mesta in dizajnom template’s:

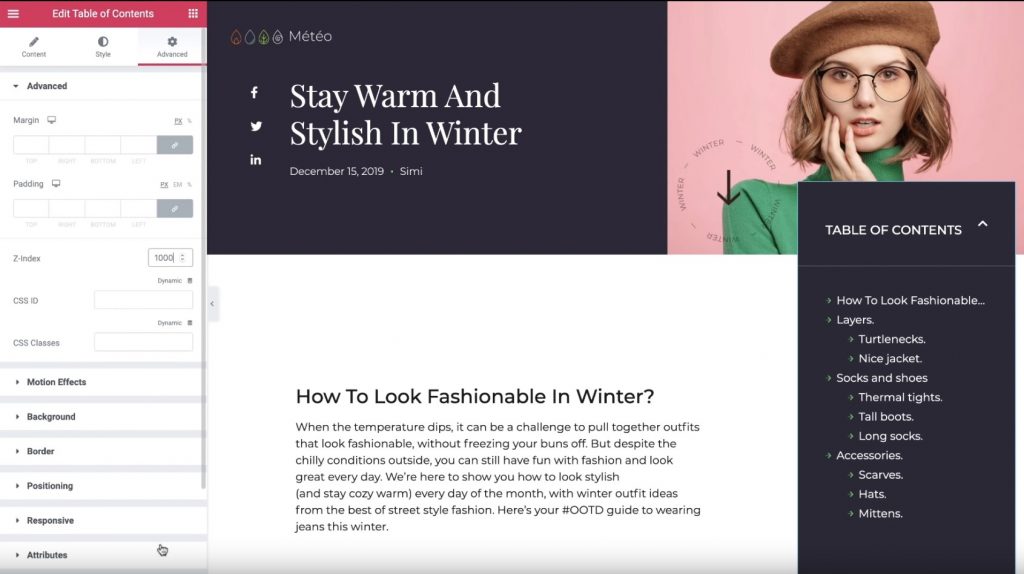
5. Konfigurirajte napredne nastavitve
Na koncu pojdite na zavihek Napredno, da naredite nekaj dodatnih nastavitev za prikazovanje vsebine.
Če na primer v razdelku Pozicioniranje nastavite širino na Po meri in položaj enako na Fiksno, se lahko prepričate, da kazalo ostane lepljivo, tudi ko se uporabniki začnejo pomikati po strani navzdol.
Če nastavite položaj kazala vsebine tako, da prikaže “on na vrhu ” drugega elementa, lahko tudi razširite Z-indeks, da se prikaže na vrhu.

In ja, to je ’! Pravkar ste pridobili znanje o tem, kako samodejno dodati kazalo vsebine s pomočjo Elementor Theme Builder in pripomočka Kazalo vsebine.
Če želite začeti, kupite Elementor Pro še danes, da začnete uporabljati pripomoček Kazalo vsebine v Elementor Theme Builder .




