Ali vaše spletno mesto WordPress potrebuje kazalo vsebine?

Optimizacija članka (SEO) in uporabniška izkušnja (UX) lahko koristita kazalu. Vendar jih ni vedno enostavno narediti, zlasti za novince.
Ustvarite kazalo vsebine za svoje objave in strani WordPress s pomočjo te vadnice.
Zakaj je kazalo vsebine pomembno?
Kazala so običajna v enciklopedijah, kot je Wikipedia. Dolgi članki na WPBeginner, kot je dokončni vodnik o hitrosti in zmogljivosti WordPressa, prav tako koristijo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZa lažjo navigacijo po obsežnem članku lahko objavam v WordPressu dodate kazalo.
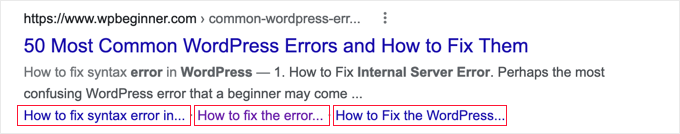
Od teh dodatkov bosta imela koristi tako uporabniška izkušnja kot WordPress SEO. Ker lahko Google uporabi kazalo za ustvarjanje povezav »skok na razdelek« v rezultatih iskanja, je temu tako.

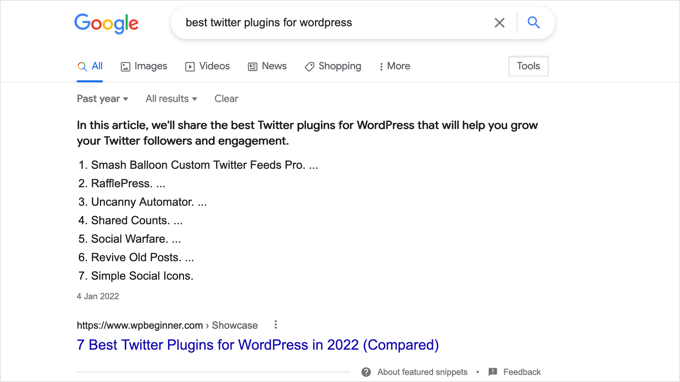
Če v svojo objavo vključite kazalo vsebine, lahko tudi izboljšate njene možnosti, da bo izbrana kot predstavljeni delček, ki bi se prikazal nad pregibom v rezultatih SERP. Zaradi tega boste lahko čim bolj povečali promet organskega iskalnika na vašem spletnem mestu.

Torej, preučimo, kako narediti kazalo vsebine za članke in strani WordPress. Prikazali bomo avtomatizirano metodo z uporabo vtičnika in konvencionalno metodo z uporabo sidrnih povezav: samodejno in ročno.
Samodejno dodajanje kazala vsebine
Najboljši vtičnik SEO za WordPress je All in One SEO (splošno znan kot AIOSEO ), ki vključuje blok za ustvarjanje kazala vsebine.
Kot dodaten bonus je kazalo vsebine, ki je ustvarjeno za vas, v celoti mogoče urejati in vam bo prihranilo čas, ker temelji na vaših podnaslovih.
Namestitev brezplačnega vtičnika All-in-One SEO Lite je prvi korak. Za več informacij si oglejte našo podrobno vadnico o namestitvi vtičnika WordPress.
Čeprav je brezplačna različica AIOSEO vse, kar potrebujete za ustvarjanje kazala, ima plačljiva različica AIOSEO Pro veliko več možnosti za izboljšanje vidnosti vašega spletnega mesta v rezultatih iskalnikov.
Ko je AIOSEO aktiviran, morate za konfiguracijo vtičnika uporabiti čarovnika za nastavitev vtičnika. Za več informacij si oglejte naš vodnik o pravilni namestitvi paketa SEO vse v enem za WordPress.
Kazalo z AIOSEO
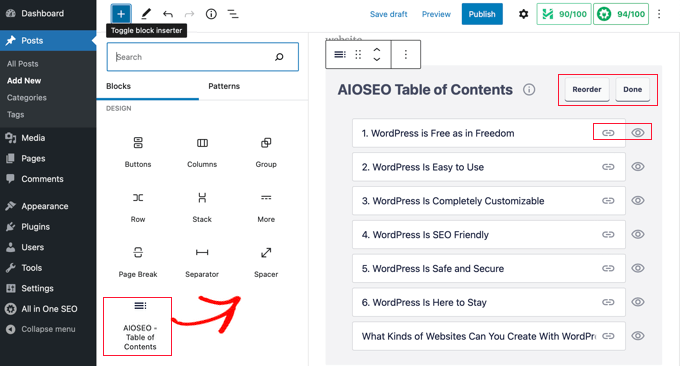
Če želite dodati kazalo vsebine, morate najprej ustvariti ali posodobiti objavo ali stran, ki bo vsebovala kazalo vsebine. Nato pojdite na razdelek »AIOSEO – Kazalo vsebine«, tako da kliknete modro ikono »+«.

Če želite kazalo v določeni objavi ali na strani, preprosto spustite blok tam.
Vtičnik lahko analizira strukturo strani in doda ustrezne naslove v kazalo vsebine brez ročnega posredovanja. Zamik podnaslovov se uporablja za prikaz hierarhije vaše vsebine, ko je uporabljenih več ravni naslovov (na primer H2 in H3).
Ko svoji objavi ali strani dodate naslov, medtem ko jo še urejate, se bo samodejno pojavil v kazalu vsebine.
Prilagajanje kazala vsebine
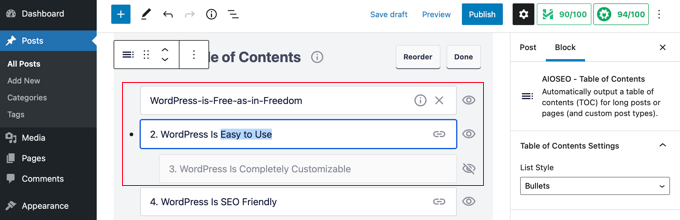
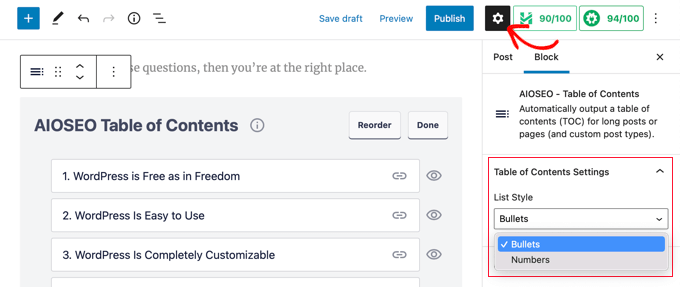
Kazalo vsebine je mogoče spremeniti na več različnih načinov. Možno je na primer, da razdelku daste drugačno ime tako, da preprosto kliknete nanj. Pri tem se posodobi naslov kazala, sam članek pa ostane enak.

Sidrne povezave za vsak naslov bo mehansko ustvaril AIOSEO. Če kliknete gumb Povezava, lahko spremenite sidrno besedilo, ki posodobi kazalo vsebine in naslov same objave.
Če želite začasno skriti naslov, samo kliknite ikono z očesom na desni strani tega naslova. Blok kazala v AIOSEO Pro uporabnikom omogoča preurejanje naslovov. Naslovi kazal bodo preurejeni, vendar to ne bo vplivalo na sam članek.
Do nastavitev bloka lahko dostopate tudi iz stranske vrstice. Formati kazal vsebine vključujejo označene in oštevilčene sezname, ki sta na voljo tukaj.

Če želite dokončati svoje prilagojeno kazalo, preprosto kliknite gumb »Končano«.
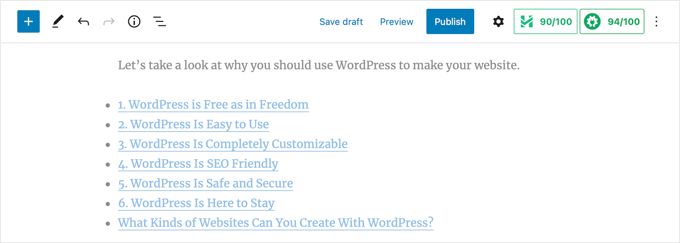
Zdaj si lahko predogledate stran z vsebino, kot bo prikazana vašim bralcem.

Priporočljiv je naslov ali odstavek nad kazalom. V korist vaših bralcev bo to znak, da so naleteli na kazalo.
Če se bralec odloči za navigacijo do določenega razdelka članka na podlagi njegove glave, bo tja poslan takoj, ko klikne ustrezno povezavo v kazalu vsebine. Tako lahko bralci hitro dostopajo do gradiva, ki vzbudi njihovo zanimanje.
Za razliko od drugih vtičnikov za kazalo vsebine za WordPress vam funkcionalnost kazala vsebine AIOSEO omogoča spreminjanje naslovov in njihovo selektivno skrivanje po potrebi.
Škoda, da večini podobnih vtičnikov kazal vsebine manjka ta bistvena funkcija.
Ročno dodajanje kazala vsebine
Za izdelavo kazala ni potreben vtičnik; namesto tega lahko uporabite sidrne povezave. To pa bo zahtevalo dodatno delo in čas.
Tipkanje kazala
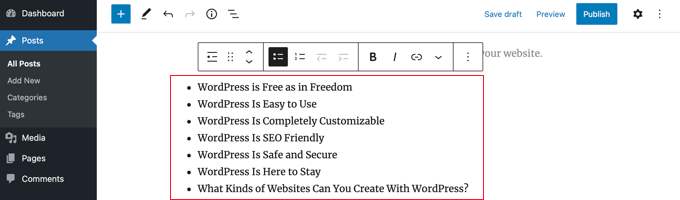
Če želite ustvariti kazalo, morate najprej vstaviti blok 'Seznam' in njegove elemente označiti z ustreznimi naslovi. Glave seznama lahko vnesete ročno ali pa jih kopirate in prilepite neposredno iz besedila članka.

Kako dodati sidrno besedilo v bloke naslovov
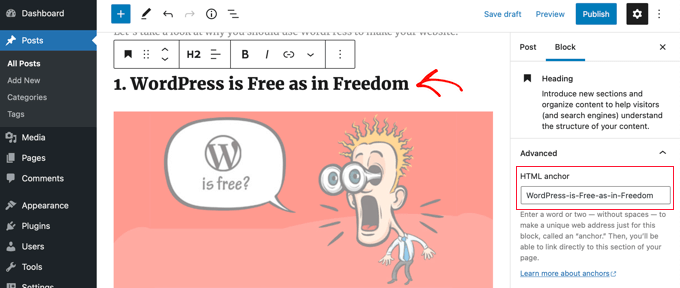
Po tem bi morali vsak naslov v TOC opremiti z lastnostjo sidra. Ko uporabnik zadene naslov razdelka v kazalu vsebine, ga lahko WordPress samodejno popelje na določeno lokacijo.
Naslov H2 ali H3 mora biti prva povezava, ki jo kliknete. Ko se to zgodi, je treba klikniti puščico poleg možnosti »Napredno« v oknu z nastavitvami bloka, da prikažete te možnosti.
Nato v polje z oznako »Sidro HTML« vnesite razločno besedo ali frazo brez presledkov. Po želji lahko za označevanje presledka med besedami uporabite vezaje.

Isti postopek je mogoče uporabiti za vključitev dodatnih glav v kazalo vsebine.
Dodajanje sidrnih povezav
Končno dejanje je povezati glave kazala s sidri HTML.
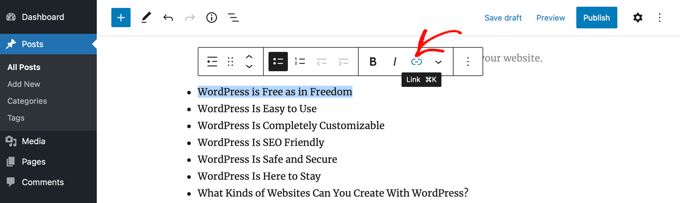
Ko izberete prvi element v bloku seznama, v orodni vrstici izberite gumb »Povezava«.

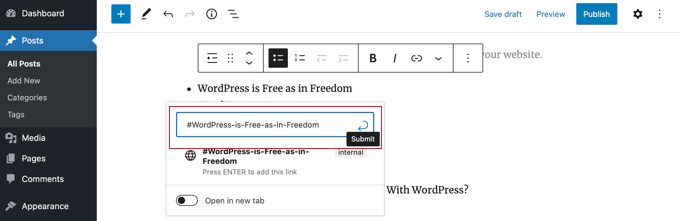
Ko se odločite za hashtag (#), lahko začnete vnašati sidrno besedilo za ta razdelek.
WordPress objavo lahko hitro pomaknete do določenega dela s simbolom #. Ime domene in kateri koli drugi parametri v URL-ju niso vključeni.

Ko ste pripravljeni zgraditi povezavo, pritisnite tipko Enter ali kliknite gumb Pošlji.
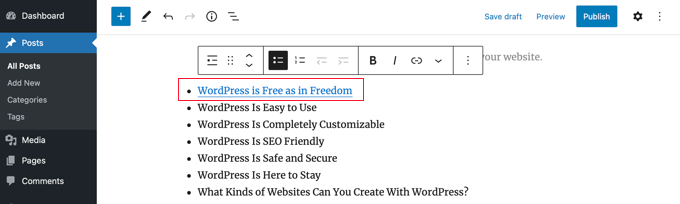
Vstavljanje sidra v vaše kazalo vsebine. Vsi bralci, ki to kliknejo, bodo preusmerjeni neposredno na razdelek objave ali strani, kjer se pojavi ta naslov.

Te postopke lahko vedno znova uporabljate za povezovanje različnih razdelkov kazala.
Zavijanje
V ta namen smo pripravili ta vodnik, ki vam bo pomagal pri učenju, kako narediti kazalo za svoje objave in strani WordPress. Kazalo lahko objavi v spletnem dnevniku ali strani dodate na dva različna načina. Brez obotavljanja ga pošljite naprej svojim prijateljem!




