Želite izboljšati funkcionalnost svojega spletnega mesta WordPress in svojim strankam zagotoviti brezhibno nakupovalno izkušnjo? Ne iščite več! V tem obsežnem vodniku vam bomo pokazali, kako »Dodate kalkulator pošiljanja na svoje spletno mesto WordPress«. Stroški pošiljanja so pogosto odločilni dejavnik za spletne nakupovalce, z integracijo kalkulatorja pošiljanja na vaše spletno mesto pa lahko odpravite negotovost in povečate zaupanje uporabnikov.

Ne glede na to, ali imate trgovino z e-trgovino, spletni dnevnik s pridruženimi povezavami ali katero koli drugo spletno mesto WordPress, ki zahteva preglednost stroškov pošiljanja, vas bo ta vadnica po korakih vodila skozi postopek. Poslovite se od zapuščenih nakupovalnih vozičkov in pozdravite zadovoljne stranke, ki točno vedo, koliko bodo plačale za pošiljanje. Poglobimo se in naredimo vaše spletno mesto WordPress še bolj uporabniku prijazno in usmerjeno v konverzije.
Kaj je kalkulator pošiljanja

Kalkulator pošiljanja je orodje ali funkcija, ki se uporablja na spletnih mestih, zlasti platformah za e-trgovino, za izračun stroškov pošiljanja za izdelek ali naročilo. Uporabnikom ponuja oceno, koliko bodo morali plačati za pošiljanje na podlagi različnih dejavnikov, kot so destinacija, teža in dimenzije predmetov ter izbrani način pošiljanja.
Glavni namen kalkulatorja pošiljanja je strankam zagotoviti preglednost in udobje med postopkom spletnega nakupovanja. Pomaga jim pri sprejemanju ozaveščenih odločitev o nakupih s prikazom stroškov pošiljanja, preden zaključijo postopek zaključka nakupa. Ta preglednost lahko zmanjša stopnjo opustitve košarice in poveča zadovoljstvo strank.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajV bistvu kalkulator pošiljanja poenostavi nakupovalno izkušnjo z odpravo negotovosti glede stroškov pošiljanja, kar strankam olajša odločitev, ali naj nadaljujejo z nakupom. Je dragoceno orodje tako za spletna podjetja kot za njihove stranke.
Kako dodati kalkulator pošiljanja na spletno mesto WordPress
Če nimate trgovine WooCommerce, uporabite Formidable Forms, da na svoje spletno mesto WordPress dodate splošni kalkulator pošiljanja.
Je zelo priljubljen vtičnik za kontaktne obrazce WordPress , ki omogoča ustvarjanje prefinjenih in zapletenih obrazcev. Vtičnik lahko na primer uporabite za dodajanje kontaktnega obrazca, kalkulatorjev, anket, imenikov in spletnih aplikacij.
Za to lekcijo bomo uporabili paket Formidable Forms Pro, ker ponuja več možnosti prilagajanja in polj za določanje cen.
Najprej morate namestiti in aktivirati vtičnika Formidable Forms Lite in Formidable Forms Pro. Vrhunski vtičnik izboljša funkcionalnost brezplačnega vtičnika Lite z dodajanjem bolj izpopolnjenih zmogljivosti.
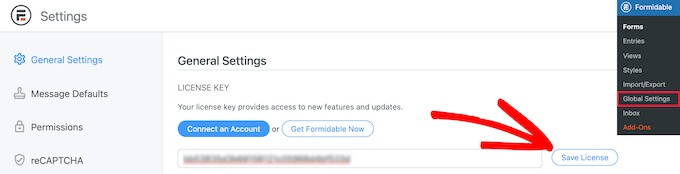
Po aktivaciji morate dostopati do Formidable » Global Settings z nadzorne plošče WordPress. Tukaj lahko kliknete povezavo »Kliknite za ročni vnos licenčnega ključa«.

Nato je treba vnesti licenčni ključ in klikniti na gumb "Shrani licenco".
Licenčni ključ se nahaja v območju vašega računa Formidable Forms.

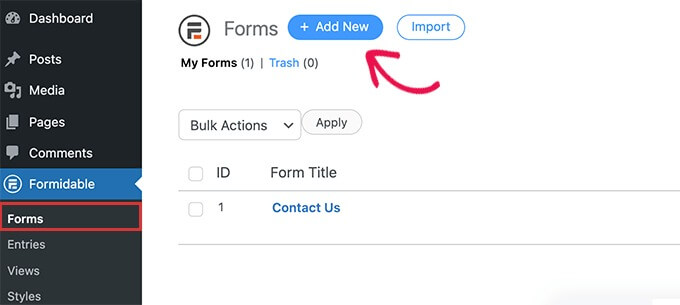
Naslednji korak je dodajanje novega obrazca tako, da odprete Formidable » Forms.
Gumb '+ Dodaj novo' se nahaja na vrhu.

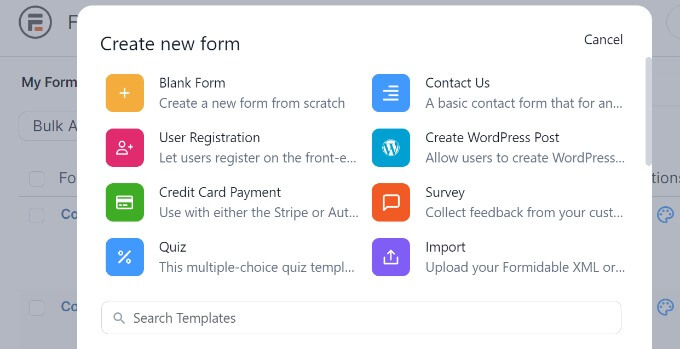
Nato bo Formidable Forms prikazal različne predloge, med katerimi lahko izbirate. Izbirate lahko med več kategorijami, vključno s poslovnimi procesi, kalkulatorji, pogovornimi obrazci in še več.
V Formidable Forms ni vnaprej pripravljene predloge za kalkulator pošiljanja. Če ga želite narediti, pa lahko uporabite prazno predlogo obrazca.
Zdaj izberite predlogo 'Prazen obrazec'.

Obrazcu morate dati ime na naslednjem zaslonu.
Na voljo je tudi možnost vstavljanja predloge v aplikacijo. Za to lekcijo pa lahko uporabite privzeto konfiguracijo.
Po vnosu imena obrazca kliknite gumb 'Ustvari'.

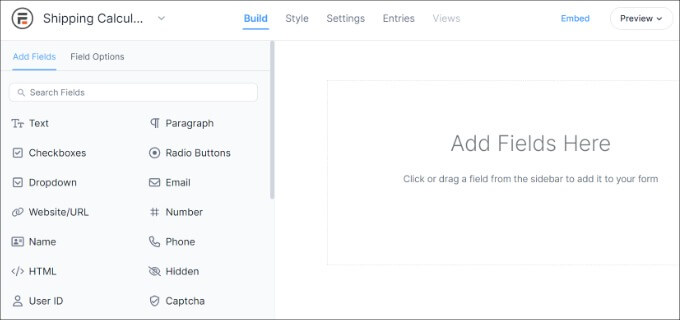
Po tem se bo prikazal graditelj obrazcev povleci in spusti.
Katero koli polje obrazca iz menija na levi lahko preprosto dodate v predlogo tako, da ga tja povlečete in spustite.

V predlogo lahko na primer vključite polja obrazca, kot so ime, e-pošta, telefonska številka in drugo.
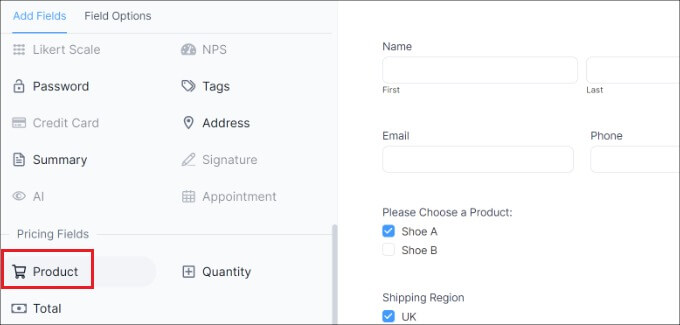
Polje obrazca »Izdelek« lahko dodate v razdelek Polja za cene na levi, da ustvarite izračun pošiljanja.

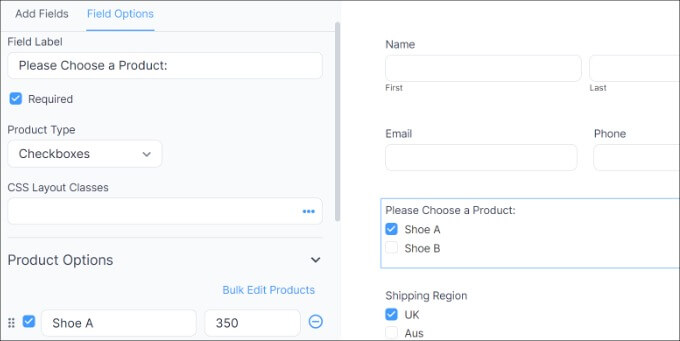
Polje obrazca izdelka lahko nato izberete in dodatno prilagodite.
Spremenili smo na primer vrsto izdelka in oznake polj. Izdelke lahko prikažete z uporabo Formidable Forms kot potrditvena polja, spustne menije, izbirne gumbe, posamezne izdelke ali uporabniško določene možnosti.

Poleg tega lahko pod naslovom "Možnosti izdelkov" v meniju na levi dodate svoje izdelke in njihove cene.
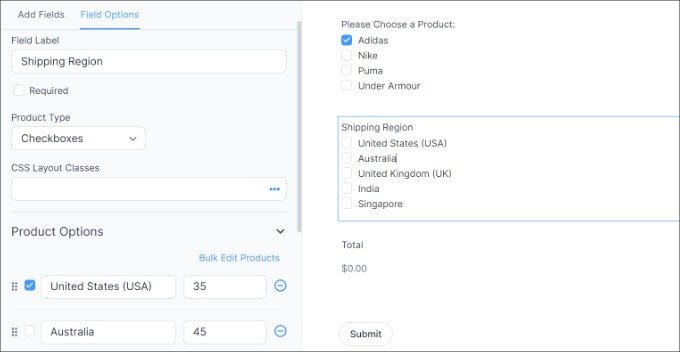
Naslednji korak je vnos območij pošiljanja in pristojbin, potem ko oddate izdelke. Da bi to dosegli, lahko še enkrat dodate polje obrazca za izdelek v področje Polja za cene v meniju na levi strani.
Nato je treba spremeniti oznako in vrsto izdelka ter ločeno vnesti stroške dostave za vsako regijo.

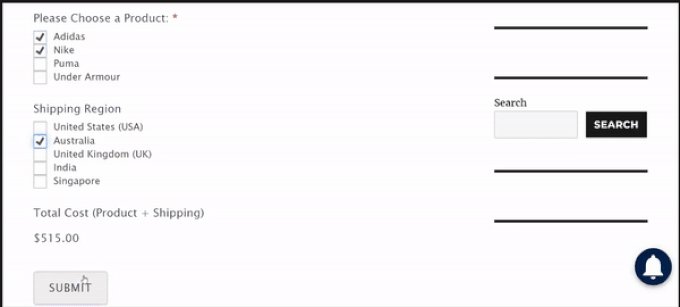
Oznako na zgornjem posnetku zaslona smo spremenili v Regije pošiljanja in vrste izdelkov v potrditvena polja. Od tam smo razdelek Možnosti izdelka razširili tako, da vključuje dodatna območja pošiljanja in z njimi povezane stroške.
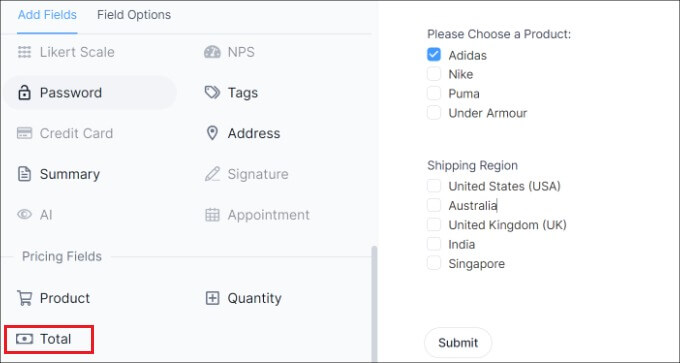
Ko bo to končano, boste morali prikazati skupno vsoto za kalkulator pošiljanja. Preprosto dodajte polje obrazca Total iz razdelka Polja za cene v predlogo, da to dosežete.

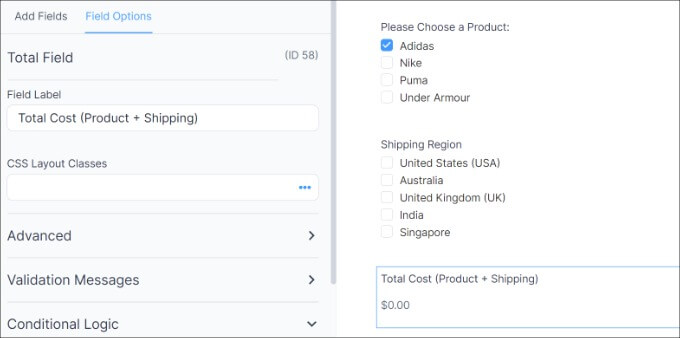
Nato lahko izberete polje obrazca Total in spremenite njegovo oznako, opis in druge možnosti.
Z Formidable Forms lahko zagotovite tudi pogojno logiko polj obrazca, tako da se prikažejo na podlagi uporabniškega vnosa.

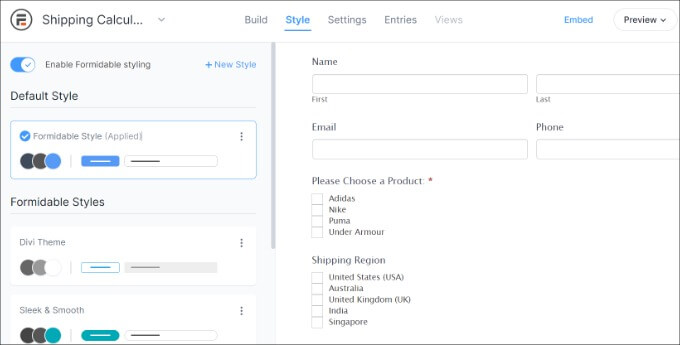
Zavihek 'Slog' je nato dostopen z vrha.
Predizdelani obrazci so na voljo za vaš obrazec pri Formidable Forms. Preprosto se odločite za eno ali si izmislite povsem nov videz. Za to vadnico bomo uporabili privzete nastavitve Formidable Style.

Nato vam Formidable Forms omogoča tudi spreminjanje možnosti obrazca.
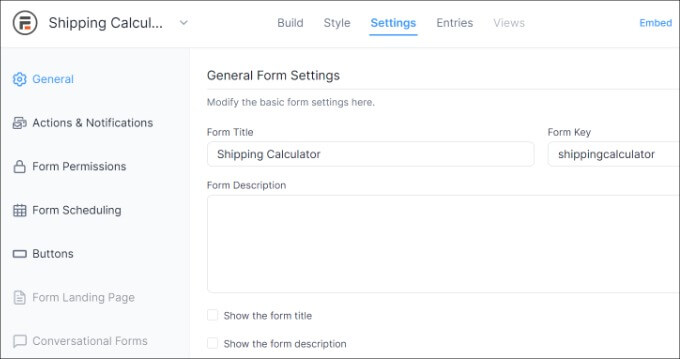
V meniju izberite zavihek »Nastavitve«. S temi običajnimi nastavitvami lahko spremenite naslov obrazca, dodate opis in drugo.

Poleg tega so na voljo dejanja in obvestila, dovoljenja za obrazec in načrtovanje obrazca za kalkulator pošiljanja.
Ko končate s konfiguracijo možnosti, shranite spremembe. Vaš kalkulator lahko zdaj postavite kamor koli na svojem spletnem mestu.
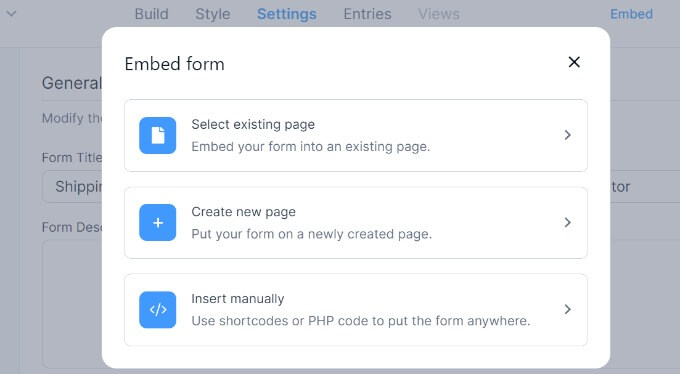
Začnite z izbiro gumba »Vdelaj« v zgornjem levem kotu graditelja obrazcev. Nato boste imeli možnost dodati obrazec na obstoječo stran, narediti novo stran ali jo ročno vstaviti.

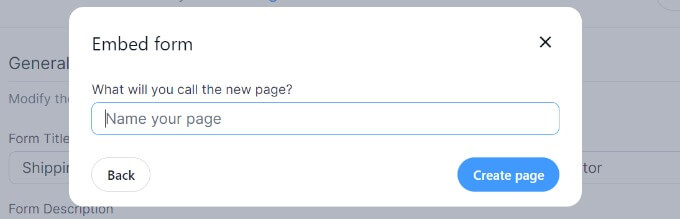
Zaradi te vadnice bomo izbrali možnost 'Ustvari novo stran'.
Nato lahko kliknete gumb »Ustvari stran«, potem ko poimenujete novo stran.

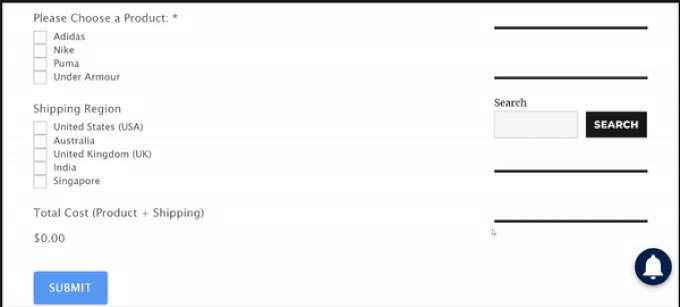
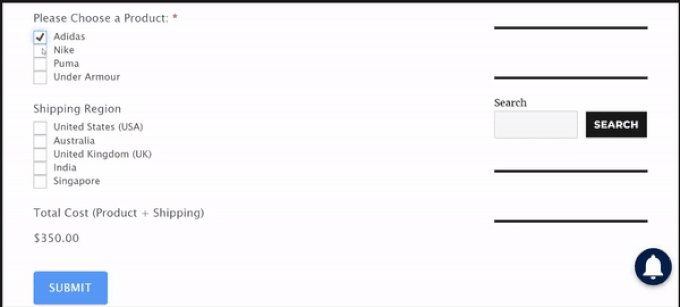
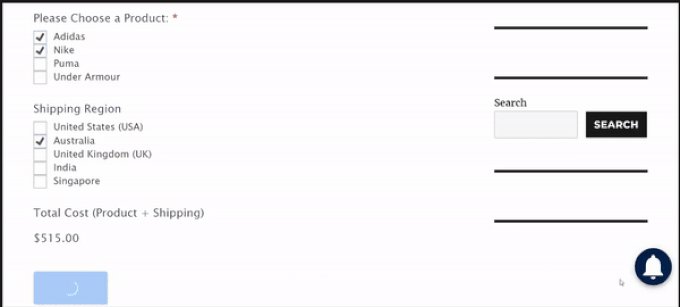
Od te točke naprej bo urejevalnik objav WordPress prikazal predogled obrazca kalkulatorja pošiljanja.
Nadaljujte in objavite svojo stran, nato pa povabite ljudi na svoje spletno mesto, da uporabijo ocenjevalec pošiljanja.

Zavijanje
Skratka, integracija kalkulatorja pošiljanja v vaše spletno mesto, zlasti z graditeljem strani, kot je Elementor , je pametna poteza. Izboljšuje uporabniško izkušnjo z zagotavljanjem preglednosti pri stroških pošiljanja, zmanjševanjem stopnje opustitve nakupovalnih vozičkov in nenazadnje s povečanjem zadovoljstva strank. S tem dragocenim orodjem svojim strankam omogočite sprejemanje premišljenih odločitev, kar vodi do povečanja konverzij in uspešnejše spletne prisotnosti. Zato ne oklevajte in na svoje spletno mesto še danes dodajte kalkulator pošiljanja in opazujte, kako bo vaše podjetje cvetelo.




