Ali se želite naučiti uporabljati elementorjev widget vrstice napredka widget? ? V tem članku bomo govorili o gradniku vrstice napredka in vam pokazali, kako deluje. Pripomoček vrstice napredka lahko uporabite za prikaz mejnikov, projektov, kampanj in drugih stvari na vašem spletnem mestu.

Gradnik vrstice napredka v Elementorju je zelo enostaven za uporabo. Uporabniki Elementorja brezplačnega in Elementorja pro lahko uporabljajo pripomoček vrstice napredka. Torej, brez nadaljnjega izgubljanja časa, preverimo, kako konfigurirati vrstico napredka Elementor .
Gradnik vrstice napredka v Elementorju
Najprej pojdite na stran ali objavo, kjer želite, da se prikaže pripomoček vrstice napredka. Odprite stran v urejevalniku Elementor in nato kliknite na znak "+", da ustvarite nov razdelek.

Zdaj morate izbrati stolpec. Tukaj uporabljamo razdelek s tremi stolpci za našo vrstico napredka, da bo razdelek videti bolje.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
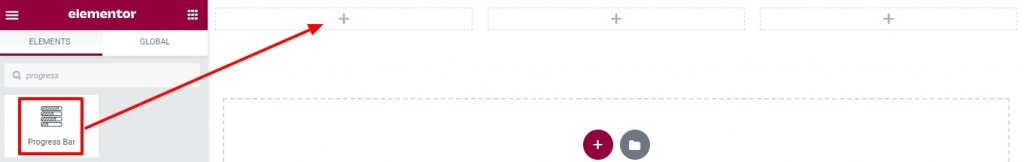
Zdaj poiščite vrstico napredka na levi plošči pripomočkov, jo povlecite in spustite v stolpec, ki ste ga pravkar ustvarili.

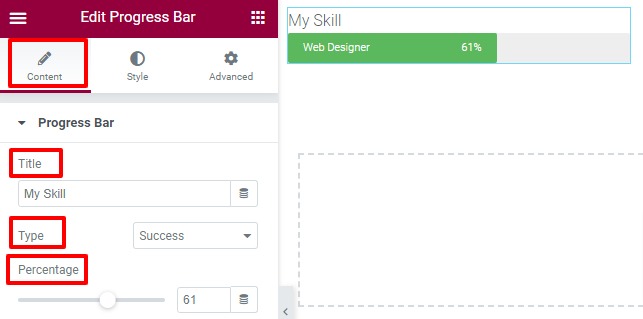
Zdaj lahko prilagodite naslov in vrsto vrstice napredka na zavihku vsebine. Končno lahko prilagodite odstotek, prikazan v vrstici napredka.

Če želite prikazati ali skriti odstotek vrstice napredka, lahko to storite. Končno ste pripravljeni dodati vsebino znotraj.

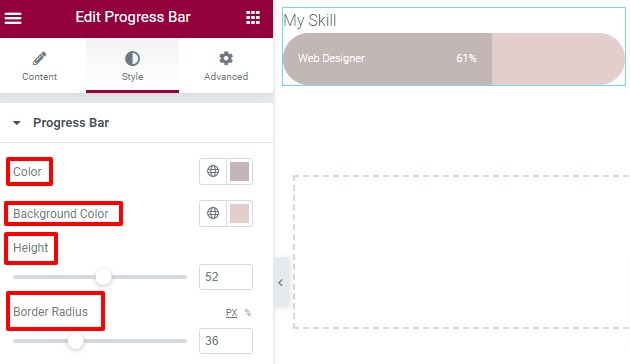
Če želite oblikovati vrstico napredka, morate zdaj klikniti zavihek sloga. Če želite prilagoditi barvo, ozadje in višino vrstice napredka, lahko izbirate med številnimi možnostmi v meniju vrstice napredka.

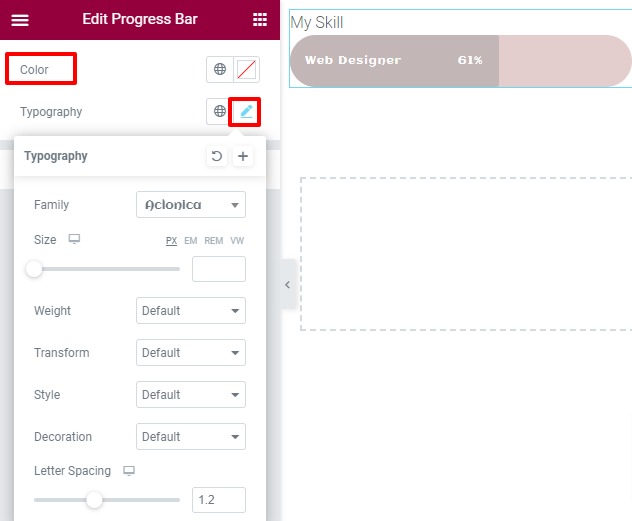
Možno je nastaviti barvo notranjega besedila in pisavo v možnosti notranjega besedila. Družina pisav, velikost, teža in razmik med črkami je le nekaj možnosti, ki so na voljo, ko gre za tipografijo.

Barvo in pisavo naslova lahko nastavite tudi v možnosti sloga naslova.
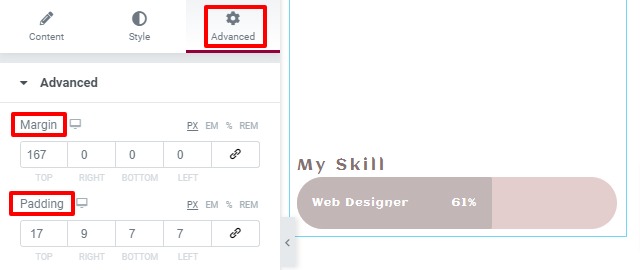
Naslednji korak je preklop na napredni zavihek. Tukaj lahko izbirate med različnimi stili.
Vnaprej
Oblazinjenje in rob lahko dodate iz naprednega menija, da ponovno poravnate razdelek na želeno mesto. Imate možnost seštevanja vseh štirih vrednosti ali pa počistite to možnost in jih dodate eno za drugo.

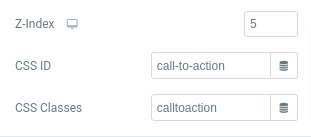
Če želite urediti določene odseke, lahko dodate tudi indeks Z, ID CSS in razred.

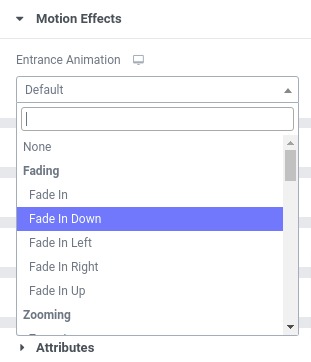
Učinki gibanja
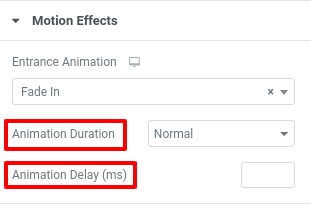
Učinek vstopne animacije je mogoče dodati z možnostjo učinka gibanja. Za določen razdelek je mogoče uporabiti različne učinke in izberete lahko katerega koli od njih.

Nastavite lahko tudi čas zakasnitve in trajanje animacije.

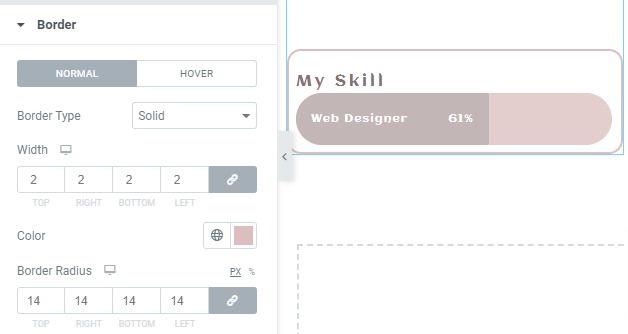
Meja
Od tu lahko spremenite vrsto obrobe, barvo in polmer.

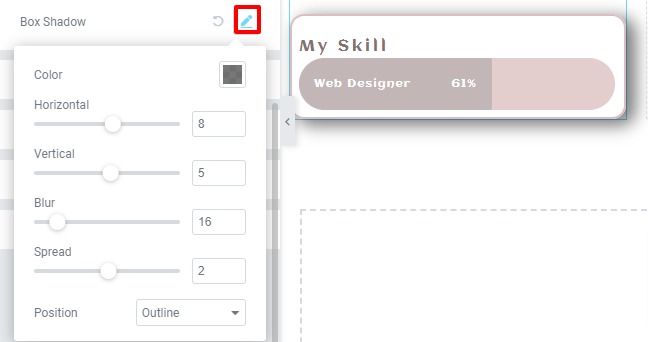
Z možnostjo urejanja okvirne sence lahko za svoj dizajn ustvarite tudi učinek okvirne sence.

Ozadje
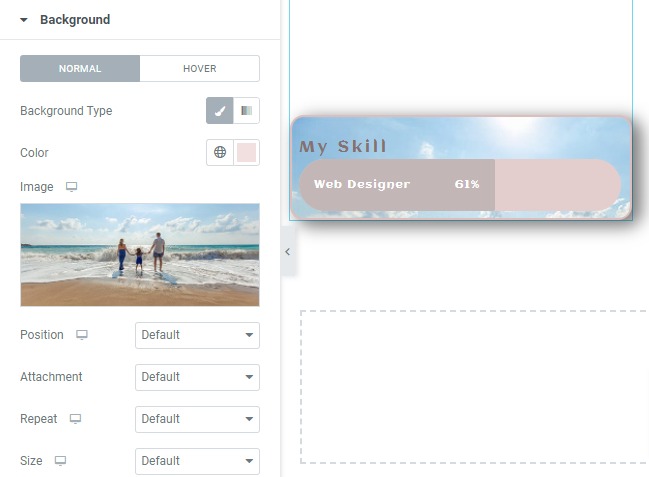
Dodajanje ozadja za običajne situacije in situacije pri lebdenju lahko izvedete prek možnosti ozadja. Klasična ali gradientna ozadja sta obe možnosti za slog ozadja, ki ga izberete. Če uporabljate tradicionalno metodo, lahko uporabite sliko kot ozadje. Poleg tega lahko izberete lokacijo, prilogo in velikost slike.

Odzivna
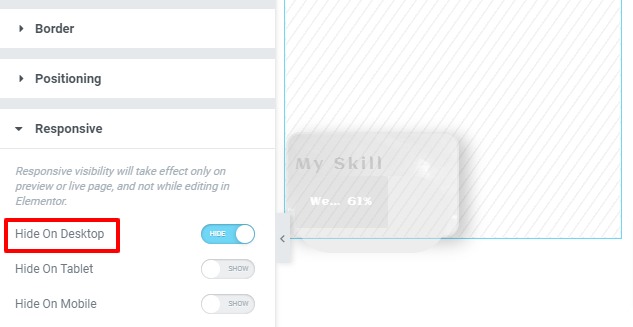
Nastavitev odzivnosti vam omogoča prilagoditev odzivnosti za vse velikosti zaslona. Vsak pripomoček ima svoj nabor stilskih možnosti. Razdelke lahko skrijete za namizne, tablične in mobilne naprave. Posledično skriti del ne bo viden v tej napravi. Del je mogoče preprosto kopirati, preoblikovati za mobilne naprave na drugačen način in skriti za namizne računalnike. Samodejno bo mobilni slog prikazan samo na mobilnih napravah in samo na namiznih računalnikih.

In vaša vrstica napredka je pripravljena!

Zavijanje
Elementor omogoča preprosto in prijetno delo z vrsticami napredka. Dodajanje atributov in CSS po meri v Elementor z brezplačno različico ni mogoče. Če želite uporabljati to funkcijo, boste morali nadgraditi na različico pro .
To je vse. Ko boste izvedli zgoraj opisane korake, boste lahko na svojem spletnem mestu prikazali čudovito vrstico napredka. Če se vam zdijo te informacije koristne, jih delite s prijatelji. Ne pozabite tudi preveriti elementov ali vadnic CodeWatchers .




