Najnovejša pro različica Elementorja vključuje tri nove funkcije. Eden od teh je pripomoček PayPal Button, ki omogoča dodajanje gumba PayPal na stran, ne da bi morali namestiti dodaten vtičnik WordPress. Če pogosto uporabljate Elementor za razvoj ciljnih strani za svoje oglaševalske akcije, vam bo ta pripomoček prav prišel. Zdaj lahko na svoje ciljne strani vključite gumb PayPal za prejemanje donacij ali plačil.

PayPal je najpogosteje uporabljen ponudnik plačil, saj ga uporabljajo podjetja za e-trgovino po vsem svetu. Brez potrebe po prenosu drugega vtičnika WordPress, dodajanje gumba PayPal na vaše spletno mesto postavlja Elementor pred konkurenco.
Dodajte gumb Paypal v Elementor
Najprej in najpomembneje se prepričajte, da ste nadgradili na pro izdajo Elementorja, če tega še niste storili, saj je pripomoček PayPal Button dostopen samo v različici Premium. Če ste že uporabljali Elementor Pro, morate posodobiti na različico 3.2, če želite uporabljati pripomoček PayPal Button. Pripomoček sprejema tri vrste transakcij - blagajno, donacijo, naročnino &.
Ena zanimiva lastnost je zmožnost konfiguriranja preusmeritvenega URL-ja, potem ko obiskovalci uspešno zaključijo plačilo. To vam omogoča prodajo stvari, ne da bi morali namestiti WooCommerce ali druge vtičnike za e-trgovino.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
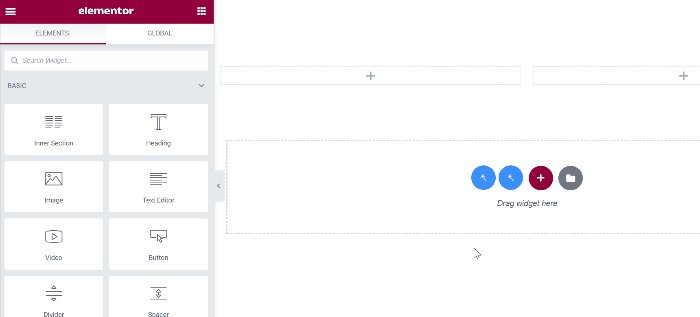
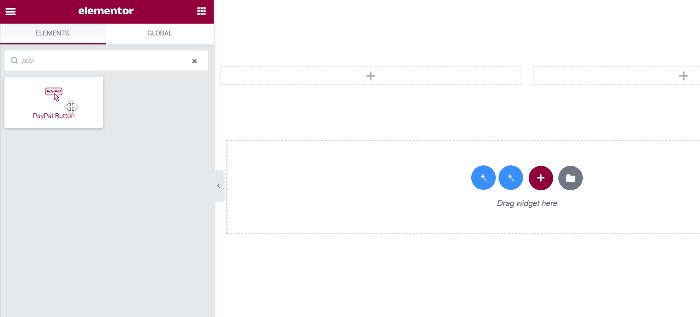
Začni zdajČe želite začeti dodajati gumb PayPal v Elementor, najprej posodobite stran, na katero želite dodati gumb PayPal. Pripomoček PayPal Button je treba dodati v območje platna v urejevalniku Elementor.

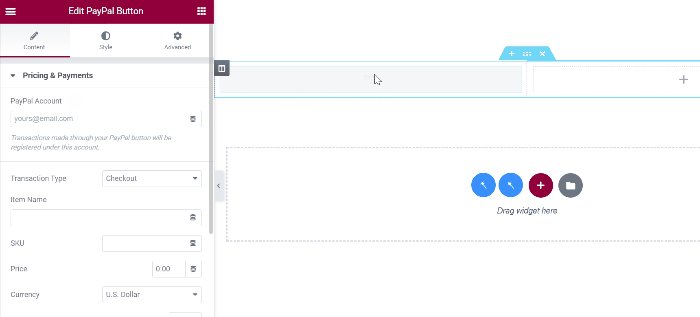
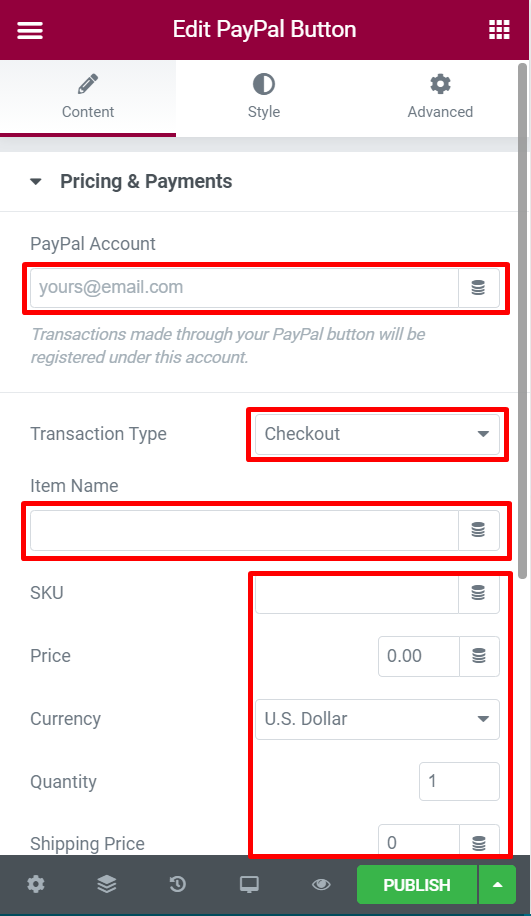
Ko dodate pripomoček, lahko naredite spremembe na plošči z nastavitvami. Za začetek se pomaknite do razdelka Pricing & Payments na kartici Content. E-poštni naslov računa PayPal lahko vnesete v območje računa PayPal. V spustnem meniju Vrsta transakcije izberite vrsto transakcije, ki jo želite sprejeti. Artikel, ki ga želite prodati, lahko vključite v ime artikla (npr. dobrodelni prispevek). Po potrebi izpolnite preostala polja (SKU, cena, valuta, količina, cena pošiljanja in davek).

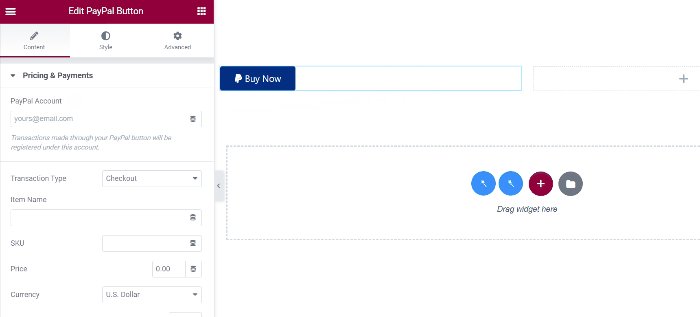
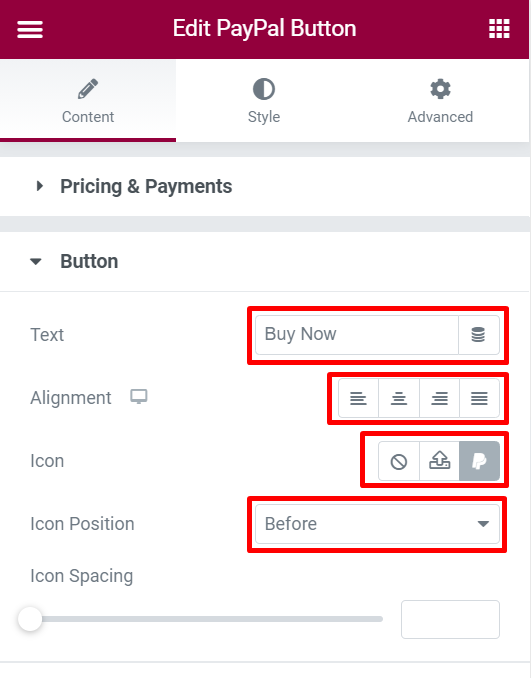
Ko dokončate ustrezne nastavitve, odprite blok gumbov, da konfigurirate osnovne parametre gumba. Besedilo gumba lahko vnesete v besedilno polje, izberete poravnavo v možnosti Poravnava, ikono (če želite uporabiti ikono po meri) in položaj ikone v možnosti Položaj ikone.

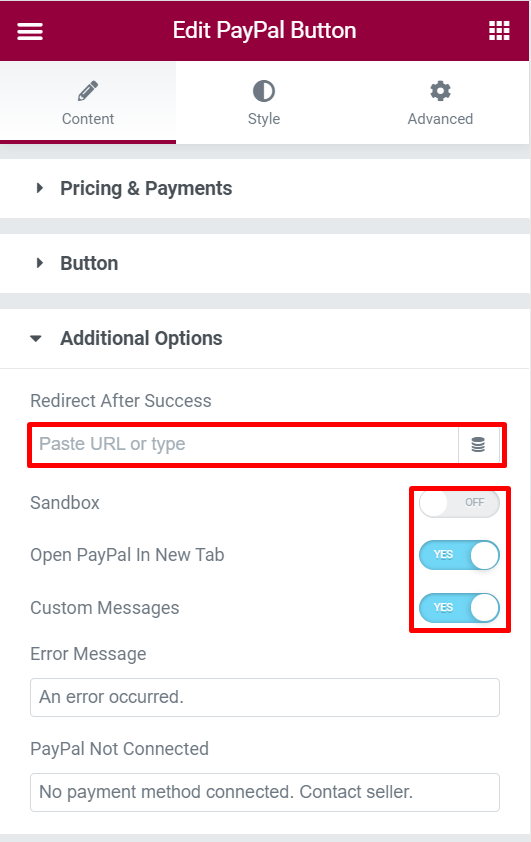
Po tem lahko dostopate do razdelka Dodatne možnosti. Iz tega bloka lahko nastavite sporočilo po meri, omogočite peskovnik in dodate preusmeritveni URL.

Oblikovanje gumba PayPal
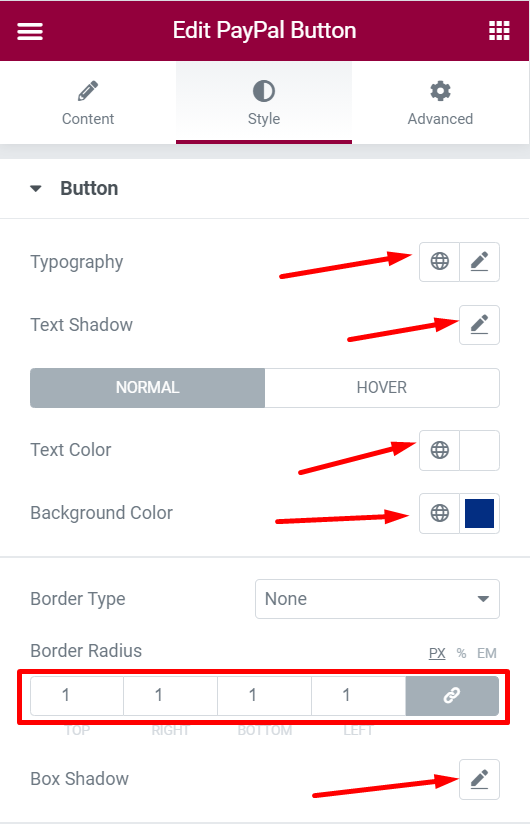
Ko dokončate ustrezne nastavitve na zavihku Vsebina, lahko nadaljujete na zavihek Slog in prilagodite gumb PayPal. Tukaj lahko dostopate do dveh različnih blokov nastavitev -
Gumb
S tem blokom lahko spremenite pisavo (družino pisav, velikost pisave, slog pisave itd.) besedila gumba, barvo besedila gumba, barvo ozadja gumba, polmer obrobe gumba in senca škatle.

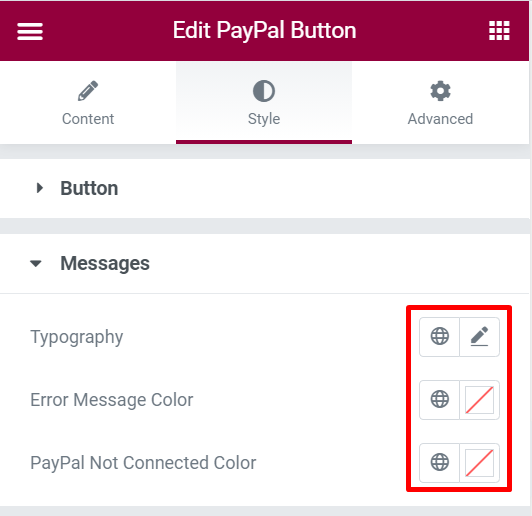
Sporočila
S tem blokom lahko prilagodite pisavo in barvo besedila sporočil.

Ko končate z urejanjem, posodobite ali objavite stran.
Zavijanje
PayPal je globalna plačilna storitev, ki jo uporabljajo številna podjetja za e-trgovino. Odločitev Elementorja , da vključi pripomoček PayPal Button, ki vam omogoča lažje sprejemanje plačil PayPal, je fantastična. Če pogosto razvijate ciljne strani z uporabo Elementorja, bo pripomoček zelo uporaben, saj lahko zdaj dodate gumb PayPal za sprejemanje plačil, ne da bi morali izvajati potrebne nastavitve.




