Z Elementor Popup Builder lahko oblikujete svoje gumbe za nazaj na vrh. V našem izčrpnem vodniku boste našli vse informacije, ki jih potrebujete. Ustvarjanje pojavnega vsebnika, konfiguriranje sprožilcev in dodajanje učinka drsenja so vsi koraki, skozi katere vas bomo popeljali korak za korakom.

Nastavite gumb Nazaj na vrh v Elementorju
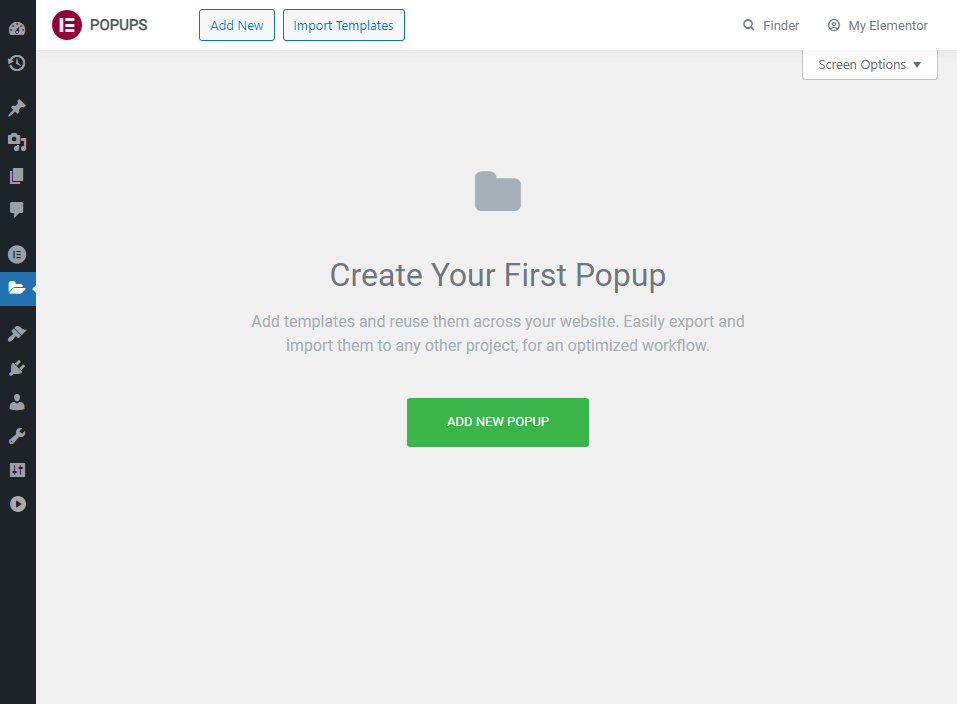
Za začetek uporabite Elemento r, da ustvarite novo pojavno okno in mu dodajte gumb za nazaj na vrh. Predloge Elementor -> Predloge Elementor v pojavnih oknih nadzorne plošče WordPress.

S klikom na Dodaj novo pojavno okno vas odpre okno Elementor Popup, kjer lahko spremenite vsa obstoječa pojavna okna ali ustvarite povsem novo.

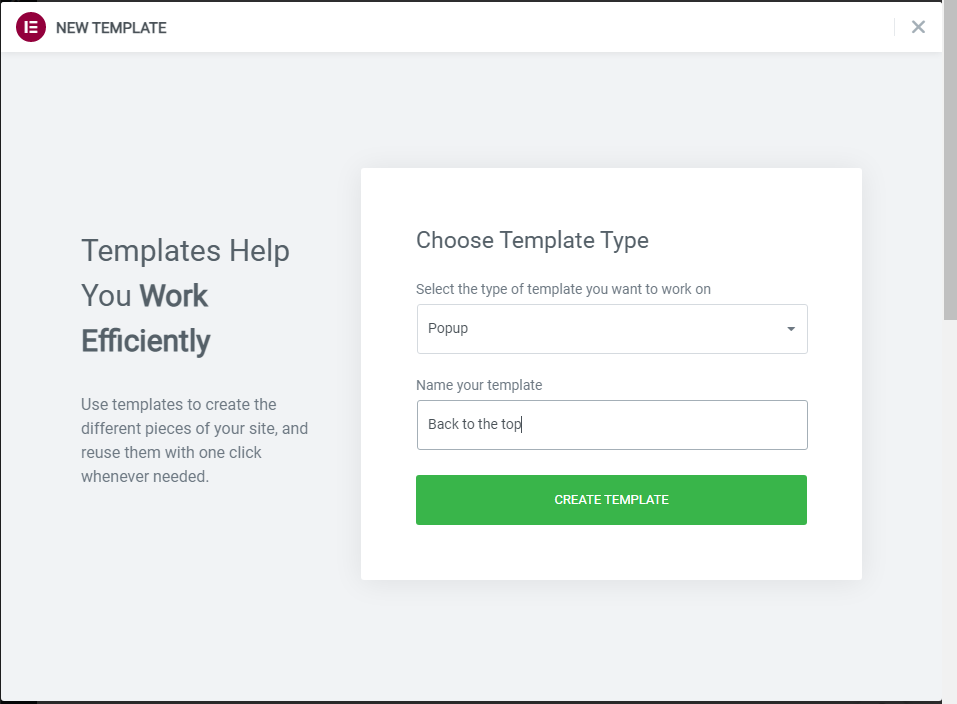
Dodajte novo pojavno okno s klikom na gumb Dodaj novo pojavno okno. V novem polju boste lahko izbrali vrsto predloge in ime za vaš nov dizajn. Ustvarite novo pojavno okno in vrsta predloge bo vnaprej izbrana za vas. Če se odločite, lahko predlogo poimenujete, kakor želite. Preprost gumb Nazaj na vrh je bil pri nas priljubljen. Po teh dveh prilagoditvah kliknite gumb Ustvari predlogo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
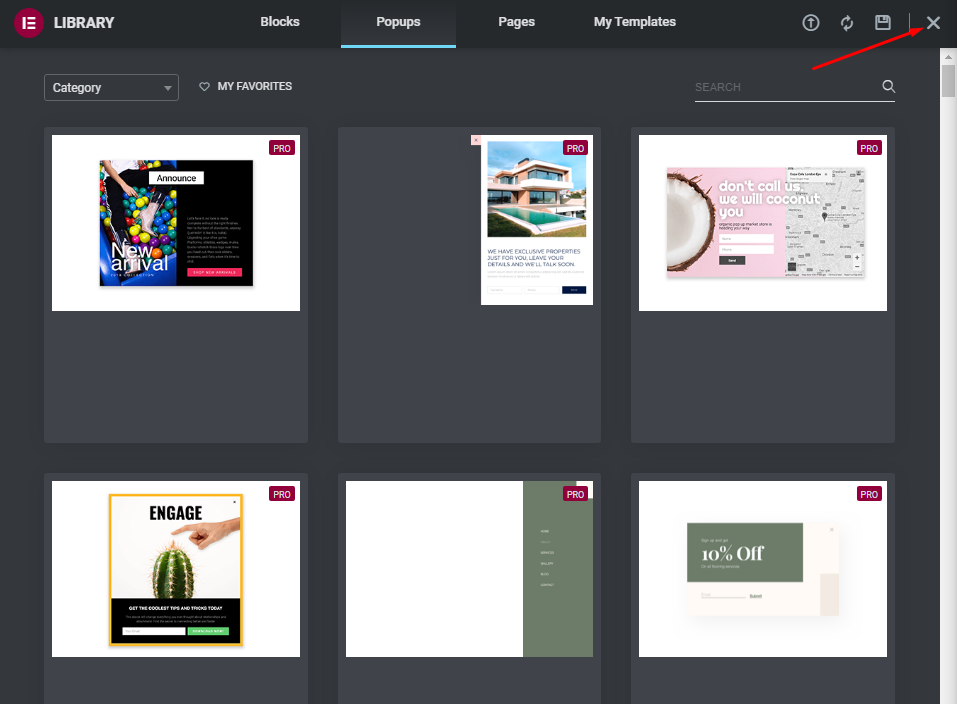
Takoj, ko odprete urejevalnik Elementor, vam bo predstavljena knjižnica vnaprej izdelanih pojavnih oken. Uporabite lahko ta prednastavljena pojavna okna, vendar so večinoma za primere, ko potrebujete naročniški obrazec, obvestilo o pravilniku o piškotkih ali katero koli drugo tipično pojavno okno. Izkoristite gumb X, da zaprete to okno, dokler ni dokončan gumb za nazaj na vrh.

Nastavitev pojavnega vsebnika
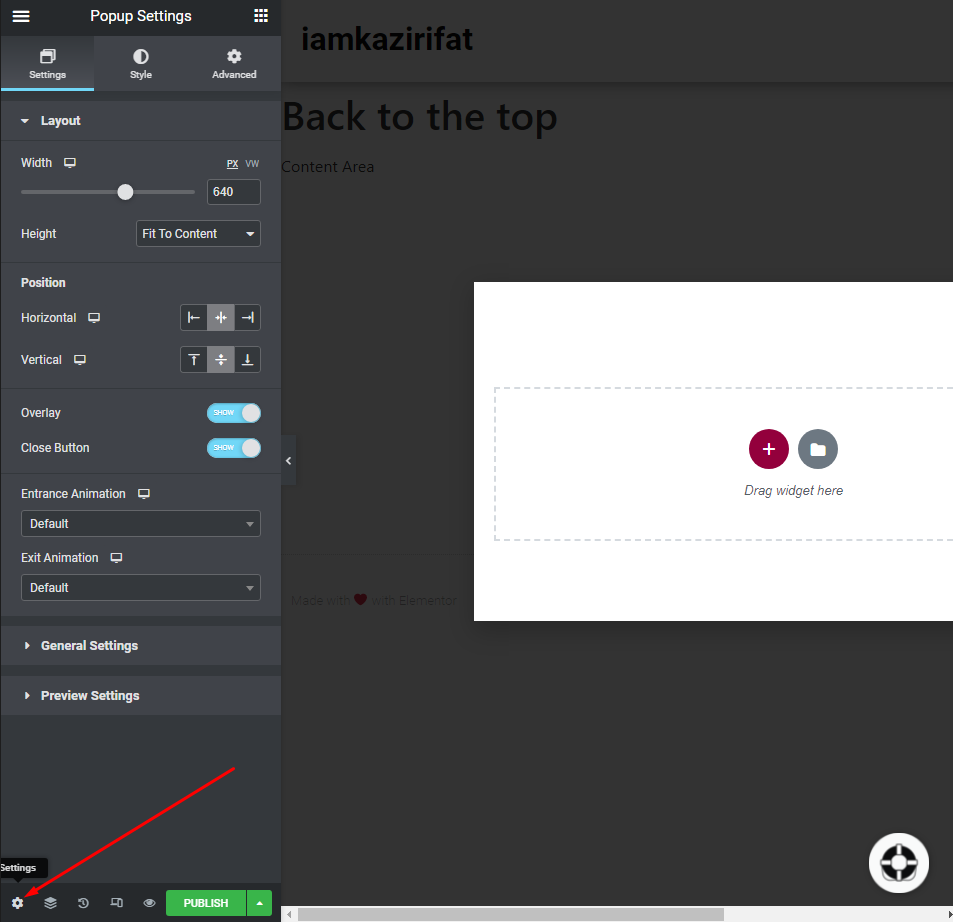
Ko zaprete okno knjižnice Elementor, se boste vrnili v urejevalnik Elementor in začetno točko za pojavna okna s privzetimi nastavitvami. Zdaj kliknite ikono zobnika, da prikažete pojavne nastavitve.

Zdaj naredite te spremembe na zavihku Postavitev .
- Širina: 100px.
- Višina: ustreza vsebini.
- Vodoravni položaj: desno.
- Navpični položaj: spodaj.
- Gumb Skrij prekrivanje in izhod.
Zdaj spremenite naslednje na zavihku Style .
- Barva ozadja: prozorna.
- Box Shadow: Nazaj na privzeto.

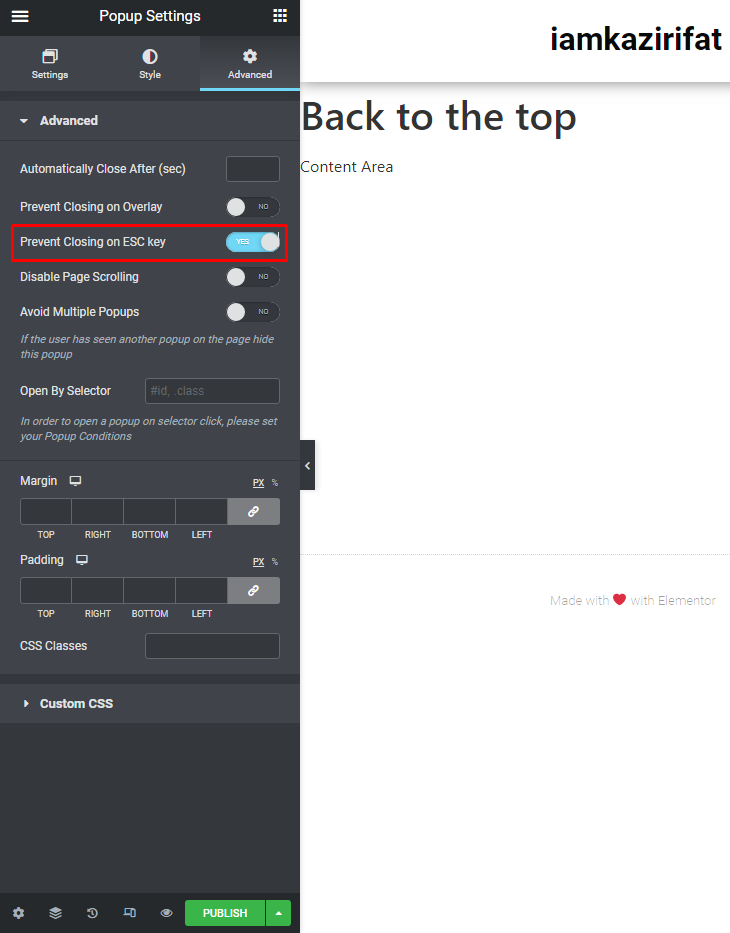
Preprosto preklopite "Prepreči zapiranje s tipko ESC" na VKLOP v nastavitvah zavihka Napredno. To je samo v primeru, da se obiskovalec med pomikanjem po strani nehote dotakne gumba ESC. Če se to zgodi, želimo preprečiti, da bi gumb izginil.

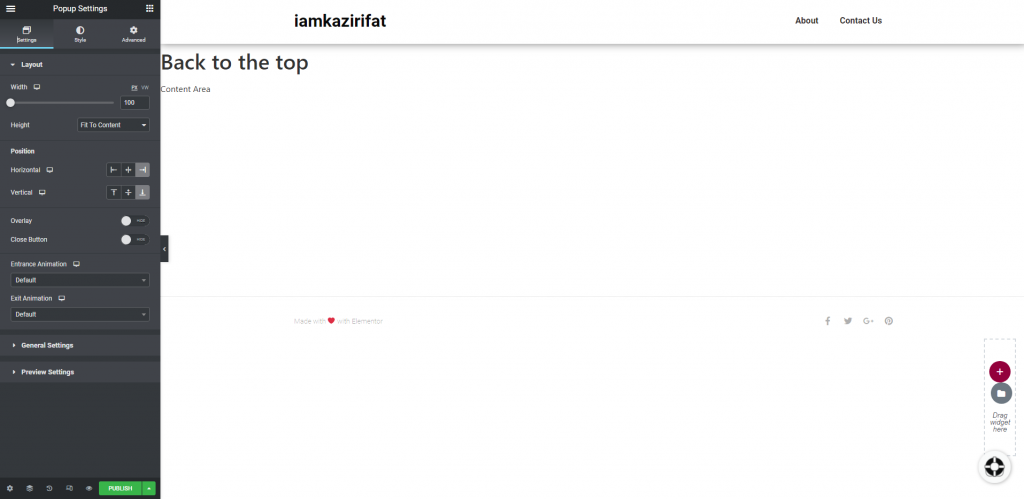
Naš pojavni vsebnik za gumb za nazaj na vrh je zdaj v spodnjem desnem kotu, kar je njegova najbolj običajna lokacija.
Dodajanje gumba za nazaj na vrh
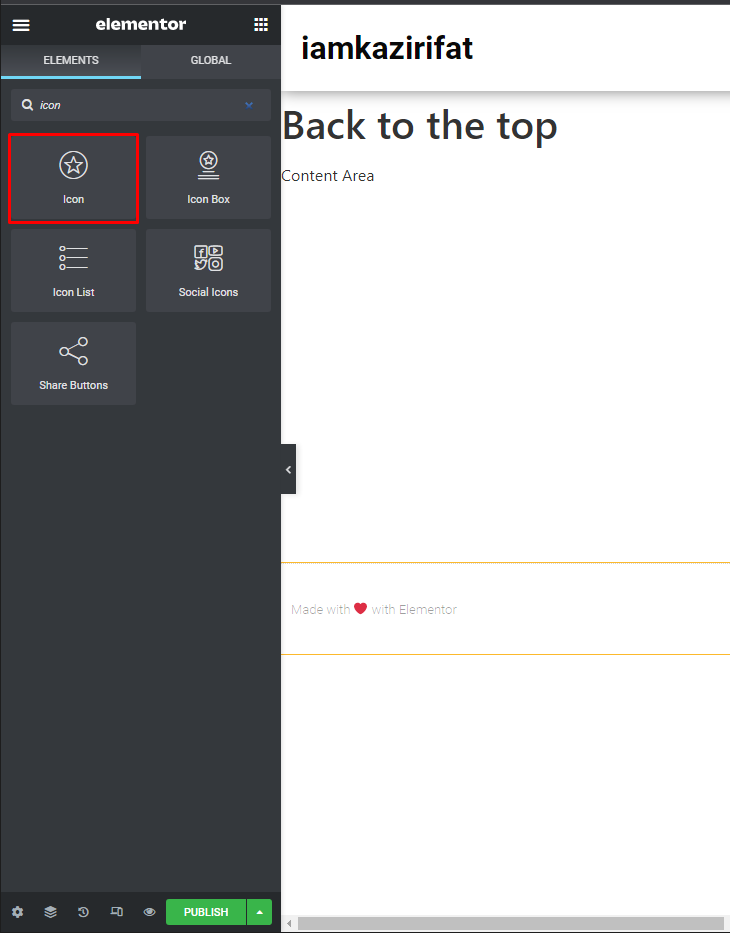
Tukaj bomo uporabili pripomoček za ikone, ki ga bomo nastavili kot gumb. Če želite, lahko uporabite tudi pripomoček z gumbi.

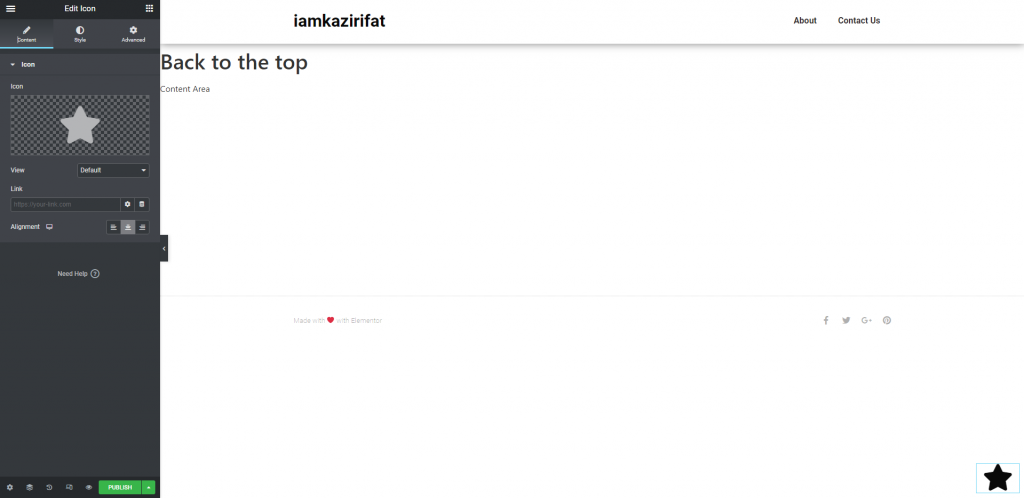
Povlecite pripomoček z ikonami in ga spustite na določeno mesto.

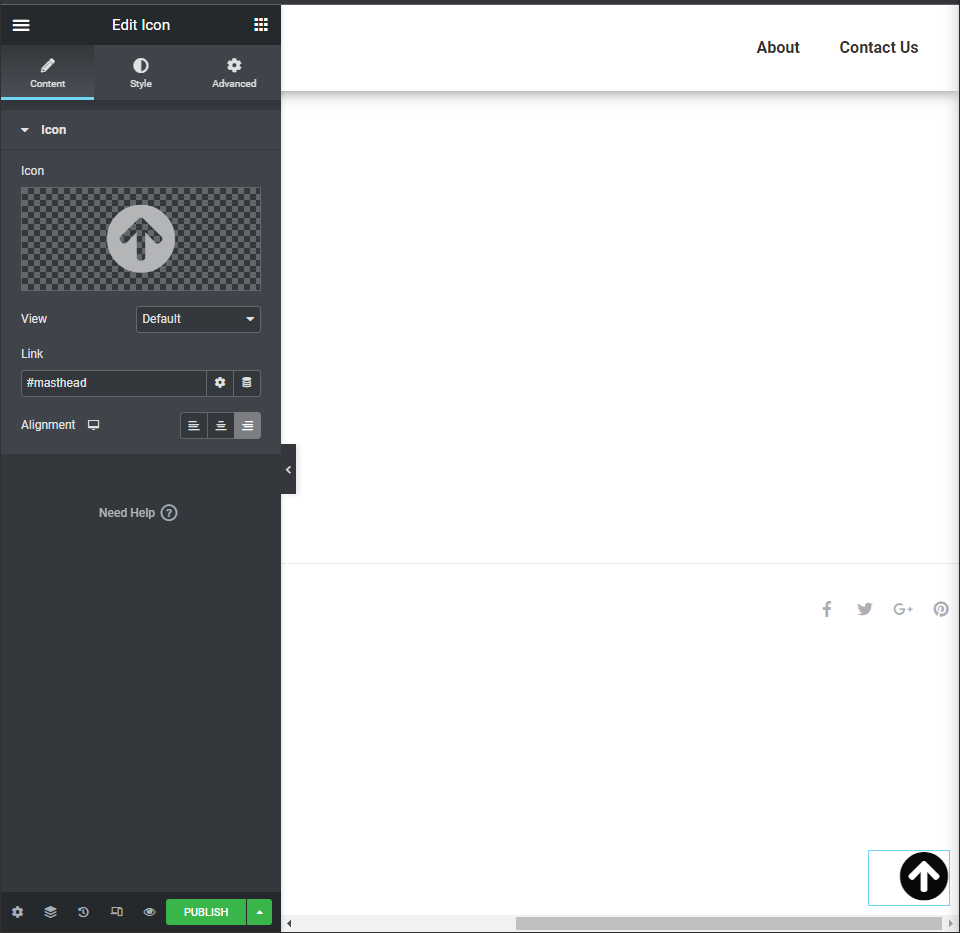
Zdaj imate na izbiro ogromno zbirko ikon. Izberite želeno in dodajte sidrno povezavo. Navesti je treba ID območja na vrhu vaše strani, ki bo uporabljeno kot sidrna povezava za dejanje klika gumba za nazaj na vrh. preprosto dodajte pripomoček Menu Anchor na vrh svojih strani in objav z ustreznim ID-jem.

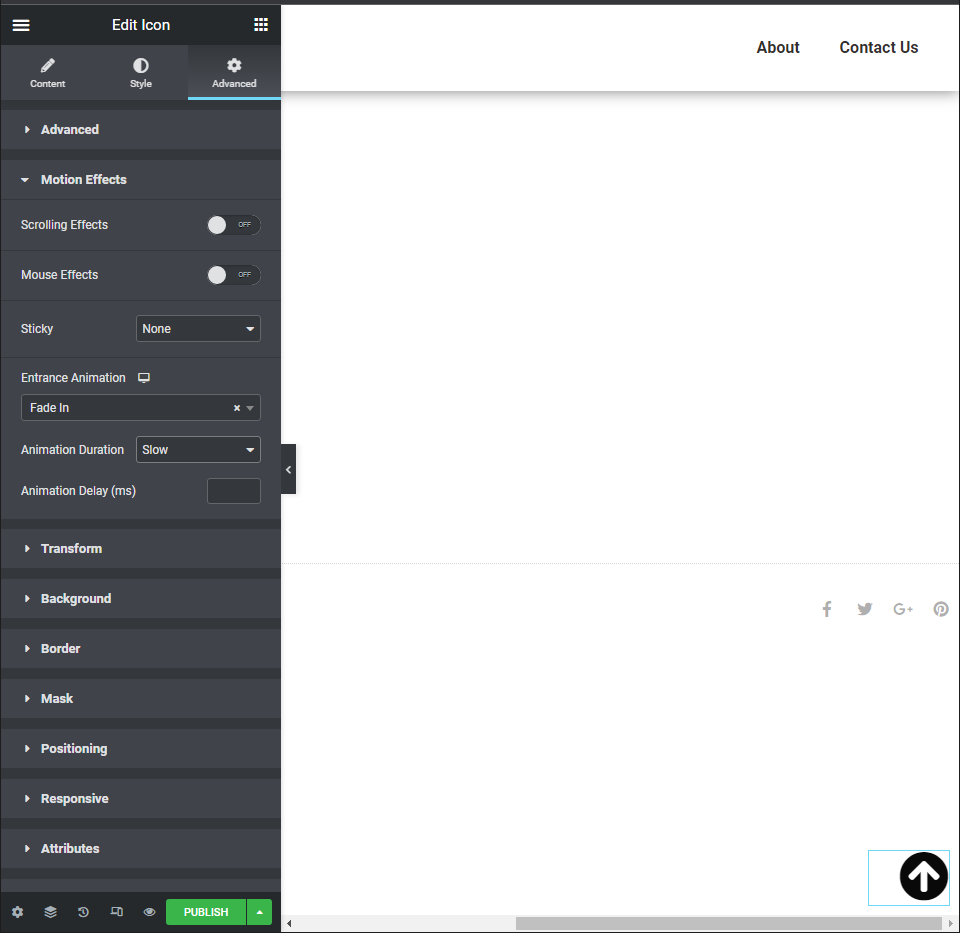
Zdaj dodajte vstopno animacijo za našo ikono za nazaj.

In zdaj lahko objavite to stran.
Pogoji in sprožilci
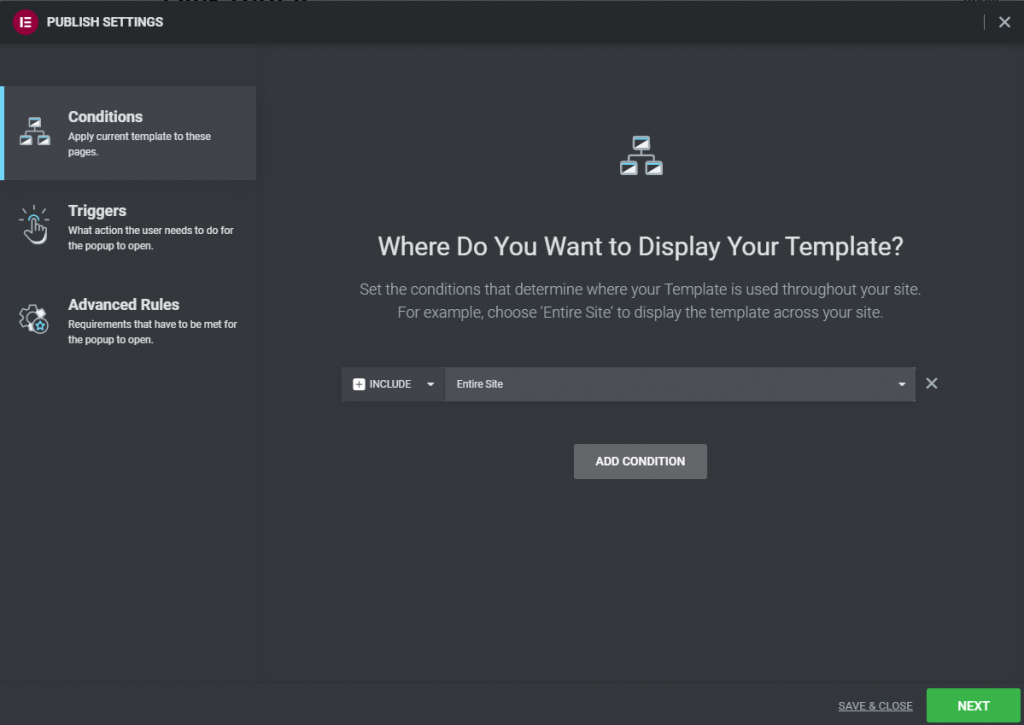
Zdaj, ko smo zaključili faze načrtovanja in razvoja, se moramo odločiti, kje in kdaj bomo prikazali naš gumb za nazaj na vrh. Pogoji ali kraj prikaza pojavnega okna bodo prvo okno z nastavitvami, ki se prikaže po pritisku na gumb Objavi. Na voljo so vam različne alternative:
- Celotno spletno mesto – pojavno okno se bo pojavilo na vseh vrstah objav vašega spletnega mesta, vključno z arhivi. To je naša prednostna konfiguracija.
- Arhivi – pojavno okno se bo pojavilo izključno na arhivskih straneh in ga lahko dodatno nadzirate glede na vrsto vsebine objave.
- Posamezna stran – prikaže pojavno okno na vseh posameznih straneh, objavah ali drugih vrstah objav, vključno z avtorji in 404 stranmi, ali samo na izbrani vrsti objave. Na primer, če želite, da se gumb za nazaj na vrh prikaže v vaših vnosih v spletni dnevnik.
- WooCommerce — Če je vaše spletno mesto trgovina in deluje na WooCommerce, vam bo Elementor zagotovil ločeno možnost za uravnavanje vidnosti pojavnih oken za celotno trgovino ali z 10 različnimi možnostmi.

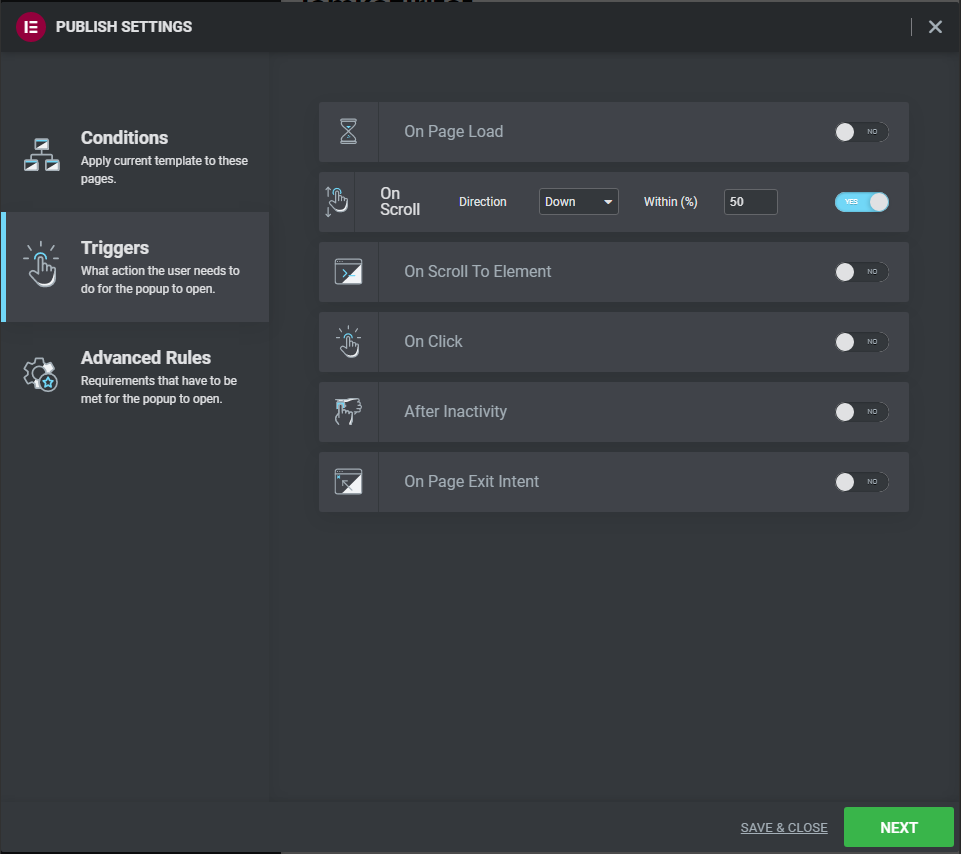
Nastavite svoj pogoj ali številne pogoje, če potrebujete naprednejši nadzor nad vidnostjo pojavnih oken, in kliknite Naprej. Sprožilci so naslednji element, ki ga morate konfigurirati, kar je dejanje ali dejavnosti, ki jih morajo izvesti vaši obiskovalci, da se prikaže pojavno okno. Na voljo so različne alternative, ki jih lahko pomešate z naprednimi pravili, da ustvarite optimalno situacijo za vaše spletno mesto. Vendar pa v našem primeru želimo, da so stvari čim enostavnejše in edini sprožilec, ki ga potrebujemo, je sprožilec On Scroll.

Naša konfiguracija – 50 odstotkov s smerjo navzdol – pomeni, da se bo pojavno okno pojavilo, ko se uporabniki pomaknejo navzdol do 50 odstotkov dolžine strani. To je vse, kar zaenkrat potrebujemo. Napredna pravila lahko preskočite in v tem oknu preprosto kliknete Shrani & Zapri. Pustite Elementorju nekaj sekund, da objavi vaše novo pojavno okno, ki bo služilo kot gumb za nazaj na vrh.
Za napredovanje pravil ni treba spreminjati.

Dodajanje učinka drsenja
Čeprav je to funkcionalna rešitev, ki opravlja tisto, za kar je zasnovana, jo lahko izboljšamo z dodajanjem učinka pomikanja. Vstavite spodnjo kodo CSS v želeni urejevalnik kode po meri.
html {
scroll-behavior: smooth !important;
}Končna beseda
Medtem ko je večina priljubljenih tem WordPress opremljena s funkcijo nazaj na vrh, lahko pride do situacij, ko želite uporabiti nekaj drugega. Kot smo storili zgoraj, smo izdelali spletno mesto za naše stranke z uporabo navadne teme vanilije in Elementor Pro Page Builder. V tem scenariju lahko uporabite to rešitev za izboljšanje uporabniške izkušnje vašega spletnega mesta z dodajanjem prijetnega gumba za nazaj na vrh, nad katerim imate popoln nadzor. Ta gumb lahko dodate celotnemu spletnemu mestu ali nekaterim njegovim delom. Lahko ga prilagodite in ponovno uporabite na katerem koli spletnem mestu, ki ga ustvarite z Elementor Pro Page Builder.
Upamo, da vam je všeč ta esej in odgovor, ki smo ga posredovali. Sporočite nam, kako vam je to uspelo v komentarjih!




