Ste že kdaj naleteli na izjemno obsežno stran in se morate vrniti na vrh? Pomikanje je lahko nadležno, zlasti na mobilnih napravah, vendar lahko to ublažite z uporabo Elementorja v WordPressu, da dodate gumb »Nazaj na vrh«.

Gumbi so običajno velik sestavni del spletnih mest WordPress, Elementor pa jih zelo preprosto ustvari. Ljudje pogosto želijo videti, da se lahko vrnejo na vrh strani, ne da bi se morali pomakniti. Gumb Elementor za nazaj na vrh tukaj deluje dobro.
V tej vadnici vas bomo naučili, kako dodati gumb Elementor za nazaj na vrh v ustvarjalnik strani Elementor v treh preprostih korakih.
Pomen gumba "Nazaj na vrh".
Morda se sprašujete, za kakšno spletno mesto je potreben gumb »Nazaj na vrh«. In odgovor je enostransko spletno mesto.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajSpletna mesta, ki imajo samo vse informacije na določeni strani, se imenujejo enostranska spletna mesta. Vem, da je očitno, vendar je v tej zasnovi ena velika pomanjkljivost. Strani postanejo zelo dolge. To je lahko oteženo za obiskovalce, ki se želijo hitro vrniti na vrh.
Pravzaprav lahko nekateri uporabniki, da se vrnejo na vrh, samo zaprejo brskalnik in vnesejo URL. To je, če se odločijo za vrnitev.
Večina spletnih strani ni dovolj dolga, da bi si zaslužila to možnost. Vendar pa obstajajo izjeme, zato je res odvisno od vsebine vašega spletnega mesta.
Ne pozabite, da ta gumb v WordPressu ni samo za strani; deluje tudi za članke. Prav tako bi morali razmisliti o vključitvi kazala vsebine za res dolge vnose, da bi bralcem pomagali hitro odkriti, kaj iščejo.
Glede na kontekst lahko članki, daljši od 2000 besed, ali vsebina dolge oblike, zahtevajo gumb za nazaj na vrh. To je preprost pristop, ki obiskovalcem omogoči, da se vrnejo na vrh objave, če obstajajo povezave ali drug poziv k dejanju, ki ga želijo uporabiti.
Dodajanje gumba "Nazaj na vrh".
Ustvarjanje gumba za nazaj na vrh je preprosta operacija, ki jo lahko hitro dokončate, če sledite spodnjim korakom. Samo ne pozabite, da razredi CSS zahtevajo Elementor Pro .
Dodaj gumb
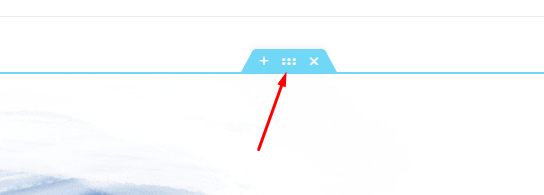
Elementor lahko uporabite za urejanje strani, kjer želite dodati gumb "nazaj na vrh". Za vstop v način urejanja kliknite ročico razdelka v zgornjem delu.

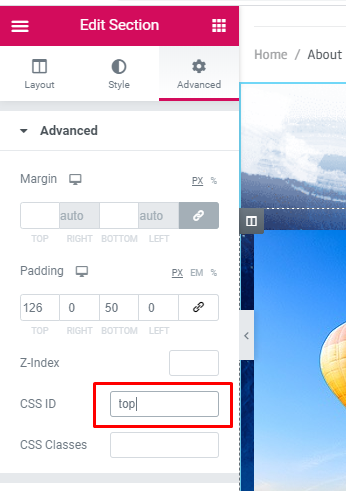
Dodajte CSS ID tako, da ga vnesete v polje ID CSS na zavihku Napredno na levi plošči.

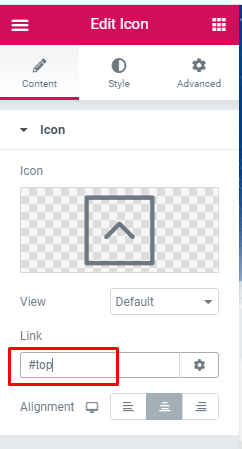
Na svojo stran dodajte pripomoček Button ali kateri koli drug pripomoček, ki vam omogoča dodajanje povezave, kot so besedilo, ikona ali celo slika. Lahko ga postavite kamorkoli želite.
V polju Povezava vnesite ID CSS za območje na vrhu strani, ki ste ga pravkar posredovali. Za začetek dodajte predpono "#."

Zdaj kliknite gumb in uspelo vam je!
Postavitev gumbov
Nastavitev položaja gumba je očitno potrebna, preden spremenite svojo stran. Gumb se običajno nahaja v spodnjem desnem kotu zaslona.
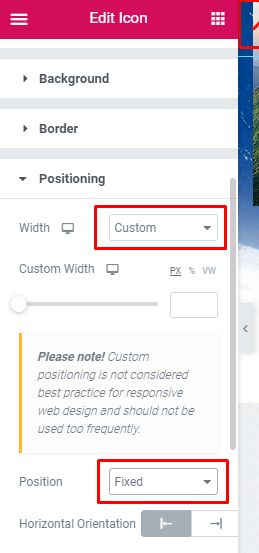
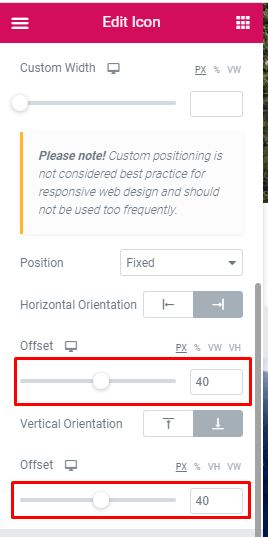
Odprite zavihek Napredno na levi plošči in izberite možnost Pozicioniranje za pripomoček Button. Nastavite širino na meri in položaj na stabilno. "Tako boste lahko premikali svoj gumb, kot želite.

Gumb postavite na želeno mesto tako, da ga povlečete tja (na primer spodnji desni kot).
Lokacijo lahko tudi natančno prilagodite tako, da prilagodite vodoravni in navpični odmik. To je vse.

Če želite spremeniti videz svojega gumba, kliknite stran Slog. Ne pozabite shraniti svojega dela in ga objaviti, ko končate.
Skrij ali pokaži gumb “BNazaj na vrh”
Nekoliko drugače je, ko gre za funkcijo skrivanja ali prikaza. Gumb za nazaj na vrh na dnu strani lahko preprosto povlečete na vrh strani, če spremljate brezplačno različico vtičnika.
Ko dosežejo dno, lahko le kliknejo nanj in izgine jim iz pogleda.
Če pa imate nameščen in zagnan Elementor Pro, lahko gumb preprosto "prilepite" na dno strani. Edina rešitev je uporaba "učinka lepljivega drsenja", ki je na voljo samo v različici Pro.
Ker je do gumba mogoče dostopati od koder koli v objavi ali strani, je lepljiva možnost bolj prilagodljiva.
Zavijanje
Z Elementorjem je enostavno ustvariti čudovite strani za vaše spletno mesto WordPress. Tudi če imate dostop samo do brezplačne različice, lahko z njo naredite veliko. Dejanja, ki jih morate izvesti v brezplačni različici, se lahko spremenijo od tistih, ki jih morate izvesti, če uporabljate različico Pro , zato upoštevajte to.
Brezplačna različica morda zadostuje za vaše namene, odvisno od tega, za kaj jo potrebujete. Po drugi strani pa je Pro edition v mnogih situacijah vsekakor vredna dodatnega denarja.
Ne glede na to upam, da vam je ta vadnica pokazala, kako preprosto je dodati gumb za nazaj v Elementor . Z nekaj hitrimi kliki tu in tam lahko ljudem olajšate pomik nazaj na vrh katere koli strani ali objave na vašem spletnem mestu.




