Ustvarjanje spletnega mesta, ki temelji na temi, vključuje spremljanje barv, ki se ujemajo s temo, in ustvarjajo prijeten kontrast za uporabnika. Gradienti so lahko zelo dragoceni, da vašemu spletnemu mestu dajo eleganten in glamurozen videz.

Gradient Borders izboljšajo besedilo bloka in ga poudarijo na vašem spletnem mestu. Ko postanejo bolj izstopajoče s prelivnimi obrobami, oči uporabnikov zadenejo neposredno v to besedilo. Zelo dragoceno je lahko poudariti blok, tj. v trgovinah e-trgovine, da izpostavite določen izdelek. Pojdimo naprej in poglejmo, kako dodati gradientne obrobe z Elementorjem .
Kako ustvariti gradientne meje z uporabo Elementorja
Zdaj, ko poznate osnovne podrobnosti, morate za nadaljevanje postopka dodati notranji razdelek za pripomočke.

Dodajte stolpec , kamor boste postavili svoj pripomoček. Za to vadnico bomo uporabili strukturo dveh stolpcev .
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
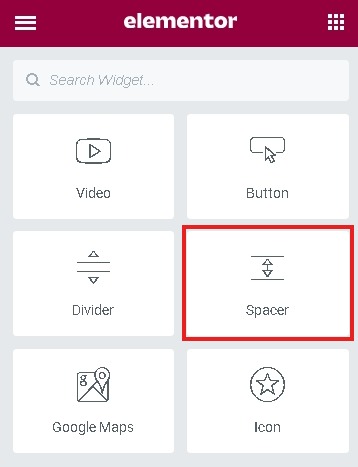
V stolpec lahko dodate kateri koli pripomoček, medtem ko bom jaz delal s pripomočkom Spacer .

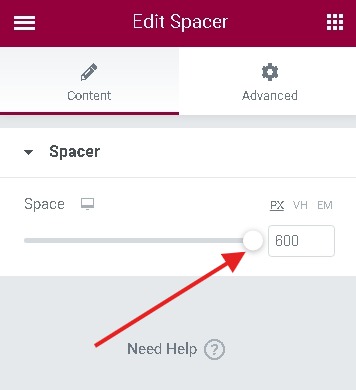
Nastavite višino distančnika na največjo vrednost v možnosti Space na plošči Distančnik .

Pojdite na ploščo CSS po meri v bloku distančnika.

Zdaj je zadnji korak, da prilepite naslednjo kodo CSS v polje CSS po meri .
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
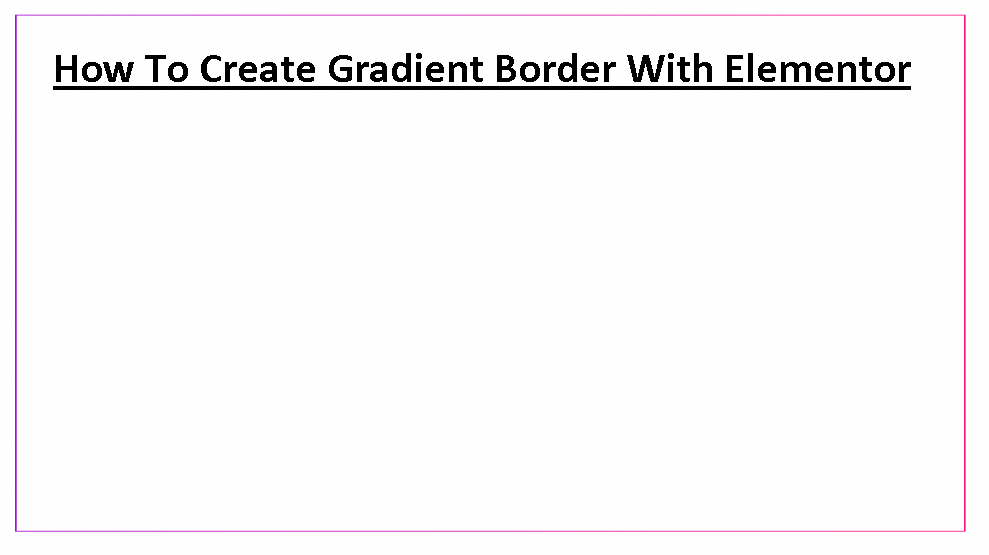
}Skoraj ste tam. Objavite stran in si oglejte gradientno obrobo, ki ste jo ustvarili.

Medtem ko se lahko vedno vrnete in naredite želene spremembe.
Tako lahko ustvarite gradientno obrobo na svojem spletnem mestu z Elementor Website Builder . Ne pozabite se nam pridružiti na našem Facebooku in Twitterju , da boste obveščeni o naših vadnicah.




